Тендеры и лиды
Информация


ООО «Промкартон»
Промышленность и оборудование
Россия, Москва
Ноябрь 2022
Изначально перед нами стояло 3 простых задачи:
1. Разработать главную страницу сайта для услуги по изготовлению гофроупаковки.
2. Сделать редизайн страницы с каталогом продукции.
3. Оптимизировать и обновить страницы категории и товара.
Но с самого начала было подозрение, что этого не достаточно
Было 2 варианта:
1. Ограничиться выполнением поставленных задач.
2. Предложить изменения и улучшения по структуре, которые будут способствовать более лёгкому восприятию информации на сайте со стороны пользователей.
Наши идеи по изменениям и улучшению структуры аргументированно донесли до заказчика и после одобрения принялись реализовывать.
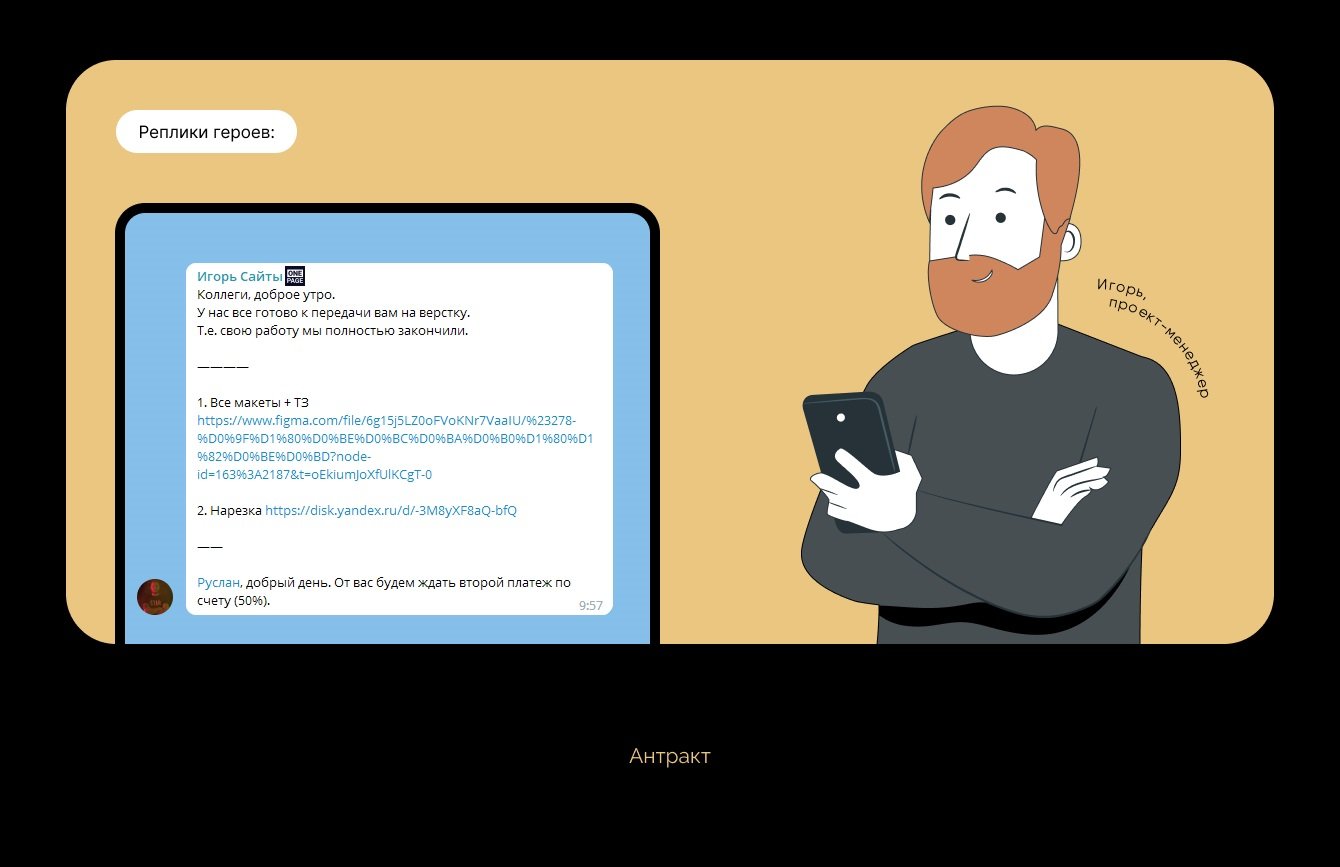
В формате пьесы расскажем подробнее о процессе работы.


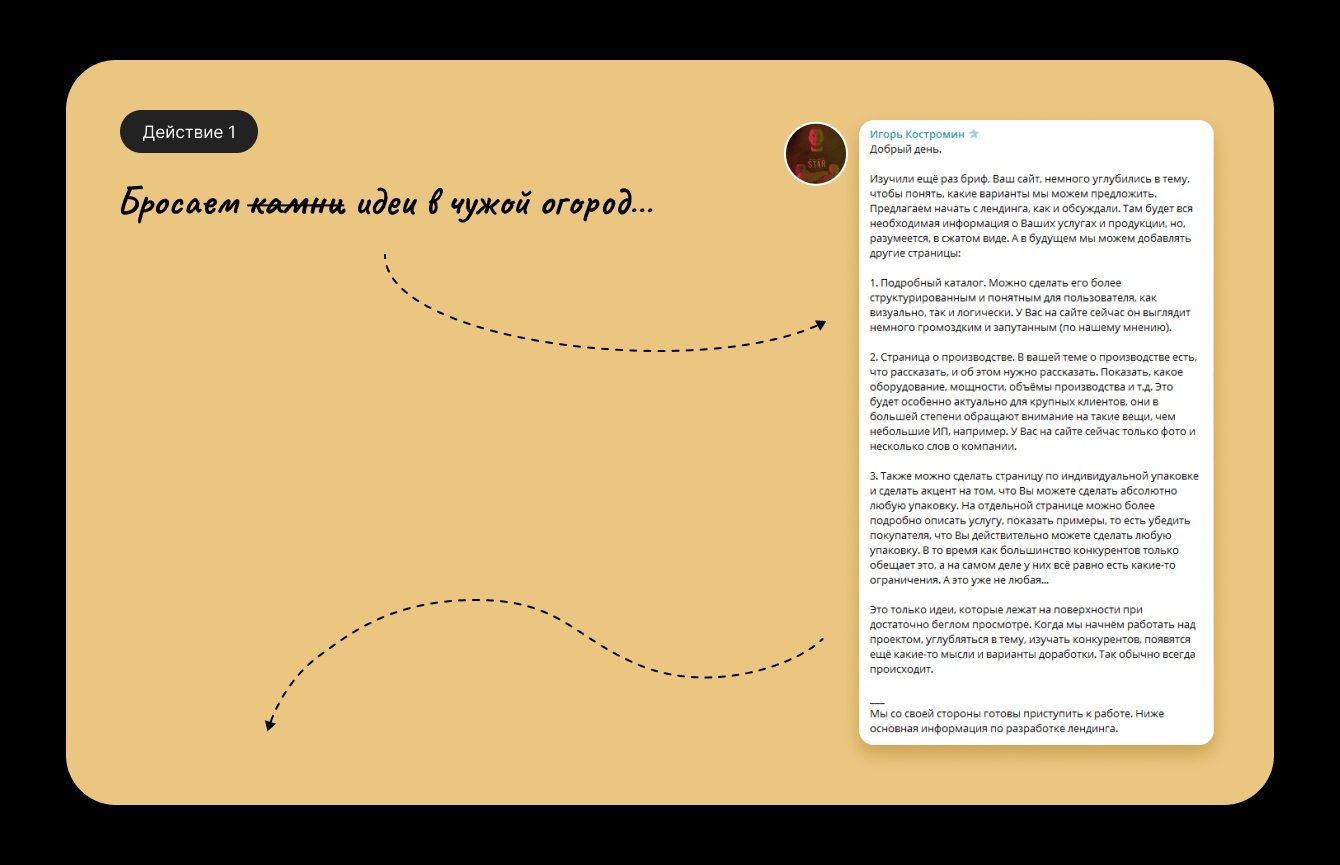
Углубляемся в тему и детально изучаем услугу. И сразу предлагаем заказчику идеи по улучшению проекта.
Если коротко, мы увидели 2 направления в услуге, которые нужно было разделить, по нашему мнению:
1. Продажа готовой продукции,
2. Индивидуальный заказ.


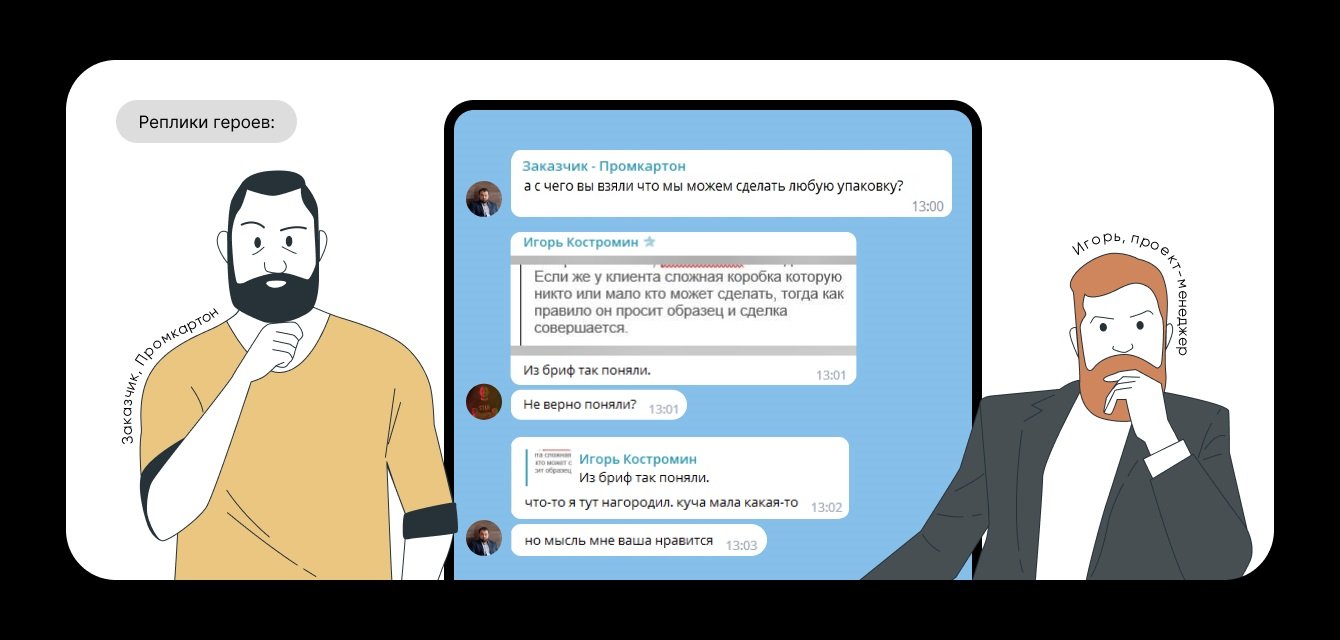
Забавная вещь, но… встречается нередко. Когда заказчик сам не видит каких‑то особенностей в своём бизнесе. Точнее он знает, конечно, о них, но не придаёт им должного внимания и значения. А для нас важно всё, поэтому мы всегда “вытягиваем” из заказчика все секреты.
Созвонились с ним, чтобы прояснить момент с “любой” упаковкой. И выяснили, что буквально любую не делают, но фактически возможности по индивидуальному заказу у компании гораздо шире, чем у конкурентов.
Но, в этом проекте эту информацию мы не использовали. Как мы и планировали, решили разделить услуги и начать со страницы для продажи готовой продукции. Это было приоритетным направлением для заказчика на тот момент, а страницу с индивидуальным заказом пока отложили.
Также в ходе беседы выяснили, что заказчик может продавать мелкооптовые партии по цене крупного опта. А достигается это с помощью новейшего уникального оборудования, которого у конкурентов пока нет. В брифе этого не было, а тянет на УТП.

Страница каталога сразу вызвала у нас массу вопросов, даже при беглом рассмотрении. Визуально складывается впечатление каши. Слишком много категорий, много текста, много всего.

Впоследствии наши “опасения” подтвердились, но об этом в следующих сценах… После заключения договора и начала работы над проектом.


Главный экран — это тот момент, на который стоит потратить время. Важно, чтобы с первого экрана человек понял, что ему предлагают и почему ему стоит просмотреть весь сайт. Поэтому мы по традиции заморочились…
По итогу, на нашем внутреннем консилиуме студии решили оставить только первый вариант. Это решение показалась более интересным и подходящим для заказчика, когда из коробки выпадают предметы, говорящие о сфере применения продукта. Плюс в нём больше лёгкости, света, но… Мало цвета. Поэтому решили его ещё доработать.

Сделали варианты с жёлтым и оранжевым цветом. Это цвета, которые напрямую ассоциируются с картонными изделиями, лучше всего подчеркивают их. Тёплые цвета также настраивают потенциального покупателя на положительную волну и мотивируют к заказу.
Заказчик выбрал плашечный вариант в жёлтом цвете. Но, являясь большим поклонником плиточного стиля, попросил сделать главный экран отдельной плашкой.
Поэтому было принято решение в принципе весь контент располагать строго в плашках, без каких‑то фоновых изображений и эффектов наложения. Сделать упор на простые формы, чистые цвета, которые больше сосредоточат внимание на товаре и важной информации.
В итоге получился такой дизайн главной страницы, который устроил всех.

Самый сложный этап - разработка каталога. В текущем варианте он выглядел очень запутанно и был крайне неудобен для пользователя.
Одно меню показано в четырёх разных визуализациях. Но пользователь видит его как разные меню с уникальным набором категорий. В итоге возникает иллюзия огромного выбора, а соответственно страх перед ним, растерянность и непонимание, с чего начать и куда нажимать.

Когда пользователь заходит в меню, он путается и не понимает, какие категории уже просмотрел, а какие нет, отличаются они или нет. В каталоге нет логики и не продуман путь клиента.

- Сократили количество категорий, убрали дубликаты и визуально упростили меню.
- Добавили 2 критерия выбора.

По факту получился двухуровневый каталог. И только в паре категорий — 3 уровня.
Также визуально выделили разделы «Упаковка на заказ», «Упаковка в наличии» и «Печать на упаковке», вынесли их в пункты меню.

Здесь у нас была похожая задача: упорядочить и оптимизировать информацию на странице, сделать понятную и лёгкую для восприятия визуализацию каталога и карточек товаров.

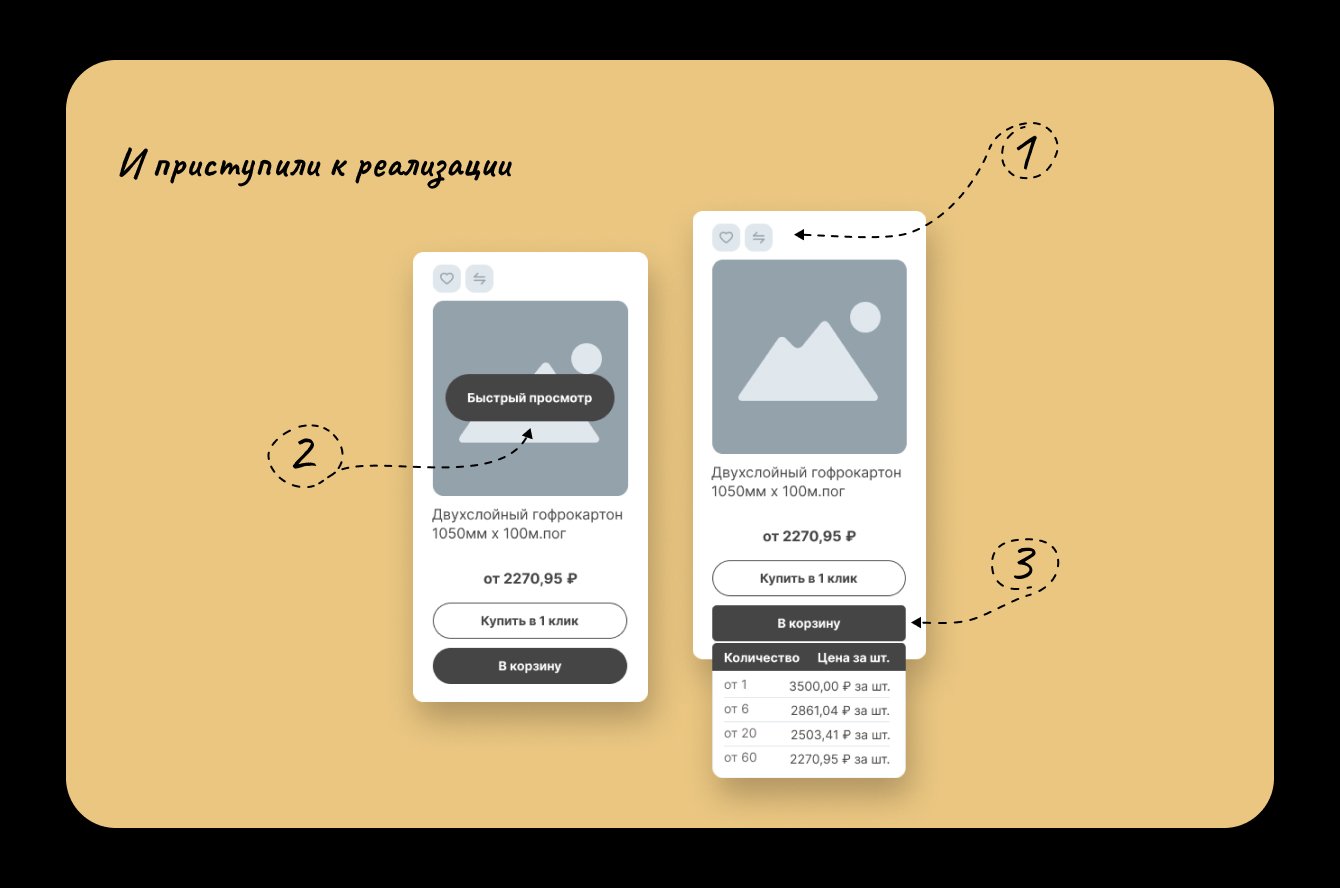
Сначала определили функционал карточки:
1. Добавить в избранное
2. Сравнить с другими товарами
3. Купить в 1 клик
4. Быстрый просмотр
5. Добавить в корзину
6. Сразу добавить количество единиц в партии

Информации очень много. Разместить её в полном объёме, не перегрузив карточку — действительно задачка со звёздочкой. Но мы справились:
1. Кнопки «В избранное» и «Сравнить» убрали в иконки.
2. Кнопка «Быстрый просмотр» появляется только при наведении на карточку.
3. Возможность выбрать количество единиц в партии спрятали в выпадающий список при наведении на кнопку «В корзину».
Таким образом, из текстовой информации на карточке осталось название товара и текст на главных кнопках «В корзину» и «Купить в 1 клик».
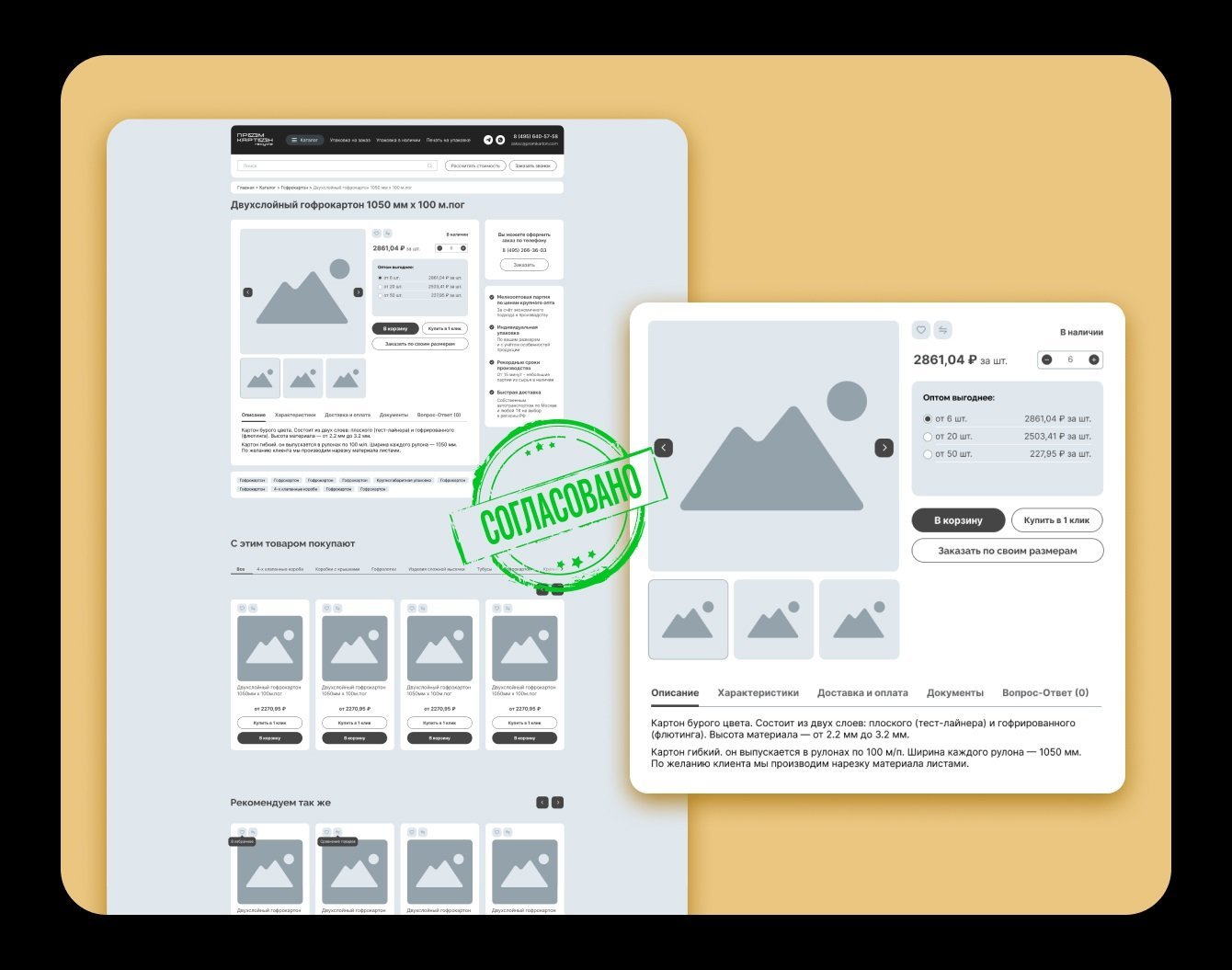
Поработали с текстом как по содержанию, так и по расположению на странице:
1. Оптимизировали характеристики, описание, информацию по доставке.
2. Добавили основные выгоды услуги и компании.
3. Разместили сопутствующую информацию «С этим товаром покупают», рекомендуемые и просмотренные товары.
После этого прототипы страниц Категории и Товара отправили на согласование заказчику.

- Прорисовано меню, формы, карточки, вкладки и др.
- Сделана мобильная версия.
- Дизайн полностью завершён.
- Сделана нарезка макетов.
- Написано ТЗ для верстальщика.

В данном проекте вёрстку мы не делали, так как у заказчика были свои специалисты.

Заказчик пришёл за дизайном лэндинга, а получил — экспертную доработку корпоративного сайта, улучшение структуры каталога и новый интерфейс интернет-магазина. Со всем этим мы справились за 38 дней.


