Тендеры и лиды
Информация

MAGWAI
1 000 000
Маркетинг, дизайн, реклама
Россия, Волгоград
Лендинг пейдж, Промо-сайт
Май 2022
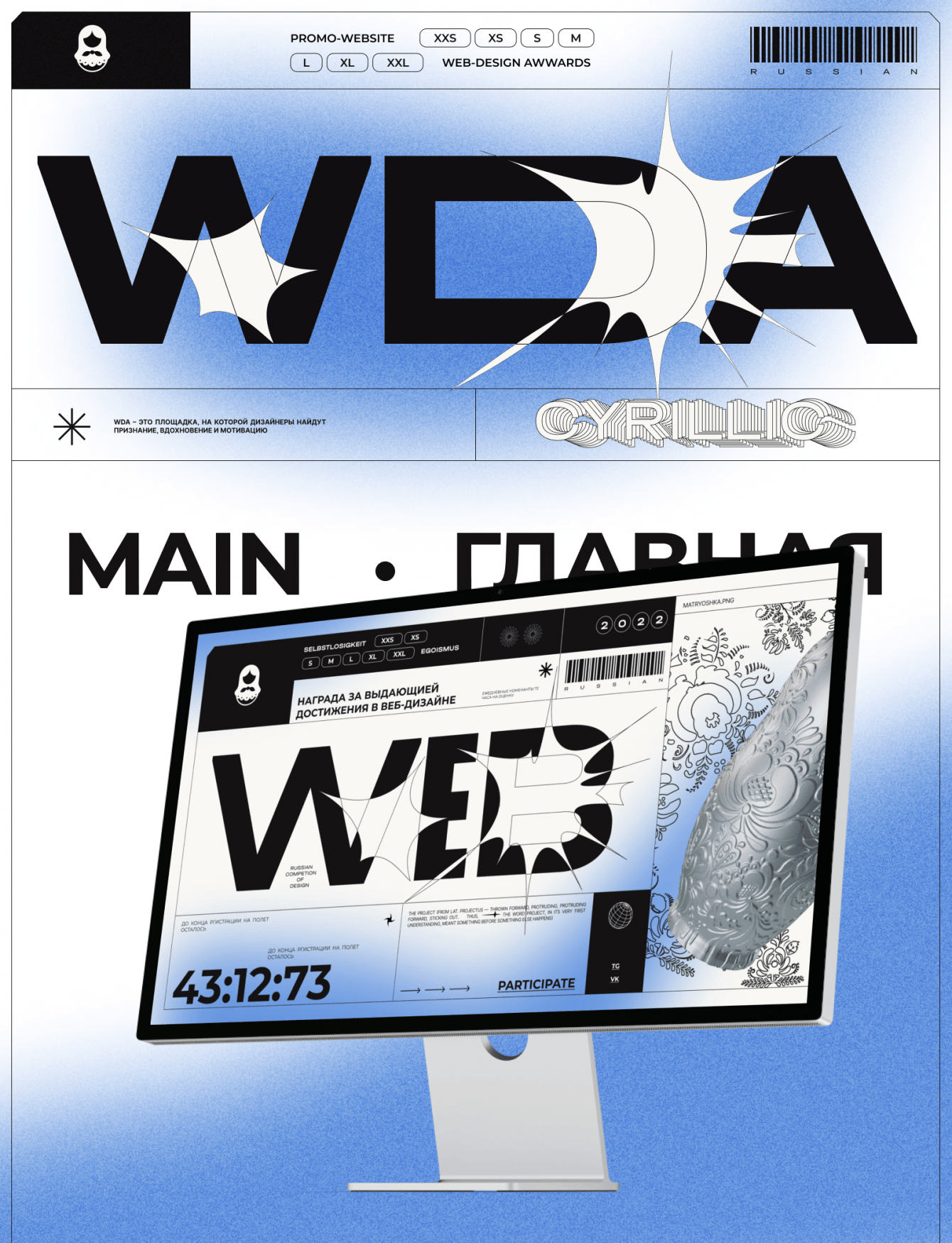
Мы поставили амбициозную задачу — разработать и представить новое лицо профессиональных конкурсов в СНГ. Web Design Awards — это одновременно галерея веб-дизайна и конкурс, который поможет российским профессионалам показать себя и стать лучше. На первом этапе требовалось запустить промо-сайт, чтобы собрать заявки от членов жюри и рассказать всем интересующимся о концепции будущей комьюнити-платформы.
В 2022, когда для российских дизайнеров стали закрываться двери престижных европейских конкурсов, мы решили создать свой проект. Первый подобный в российском сегменте! Часто труд веб-дизайнеров воспринимают как что-то сопутствующее и недооценивают. Есть галереи для холстов и арт-объектов, но никто не собирает работы веб-дизайнеров. Пора это исправить!
Мы любим такие проекты, где сами определяем рамки и границы. WDA не может затеряться среди других, он должен вызывать эмоции, его должны обсуждать.

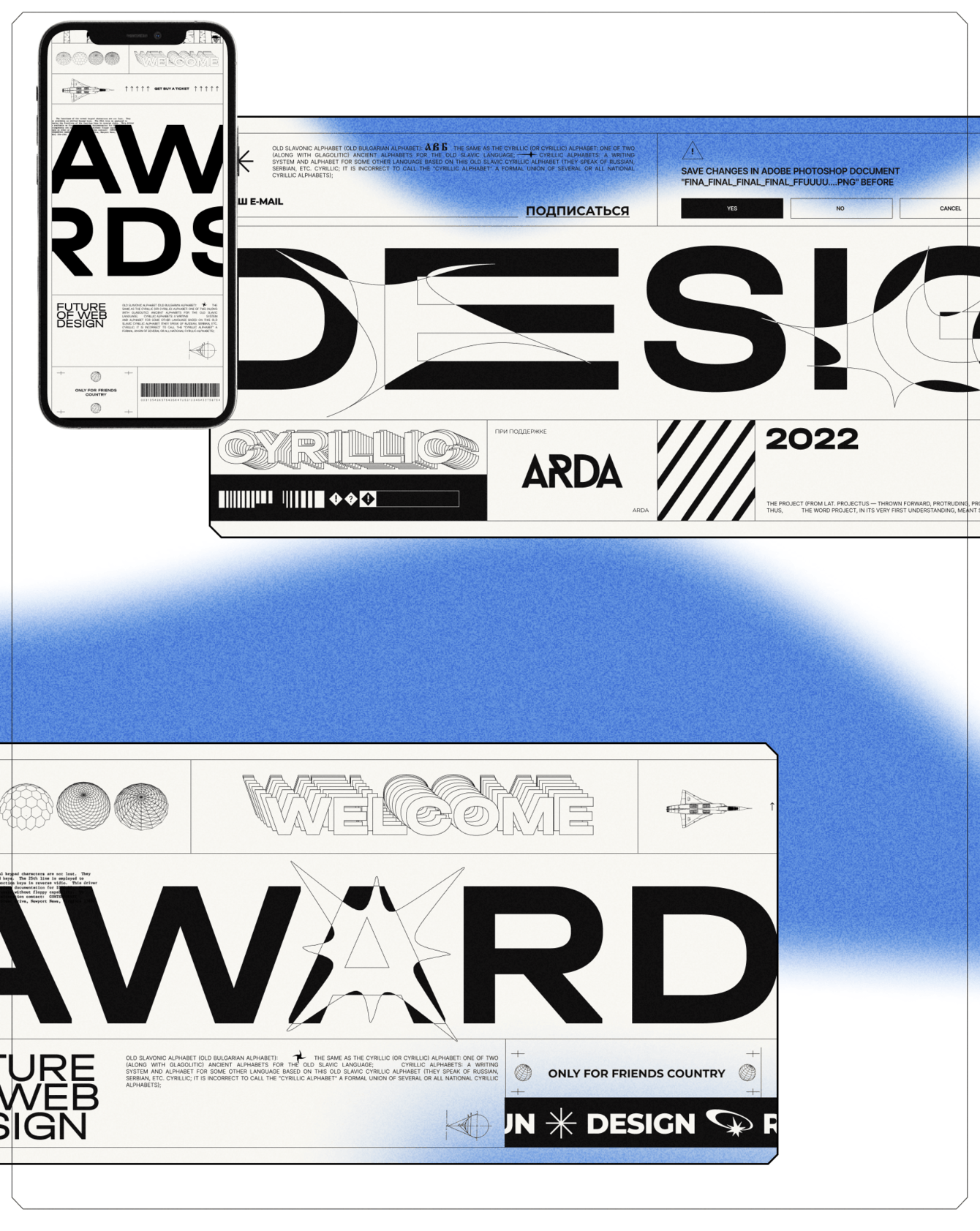
Первое, о чем мы подумали при создании визуального стиля, это рынок, для которого делается продукт, культура, в которой он будет существовать. Мы разрабатываем не международный продукт, который должен быть нейтрален, здесь можно отразить культурную идентификацию. Так появились основные темы: русская культура, диджитал и техно.


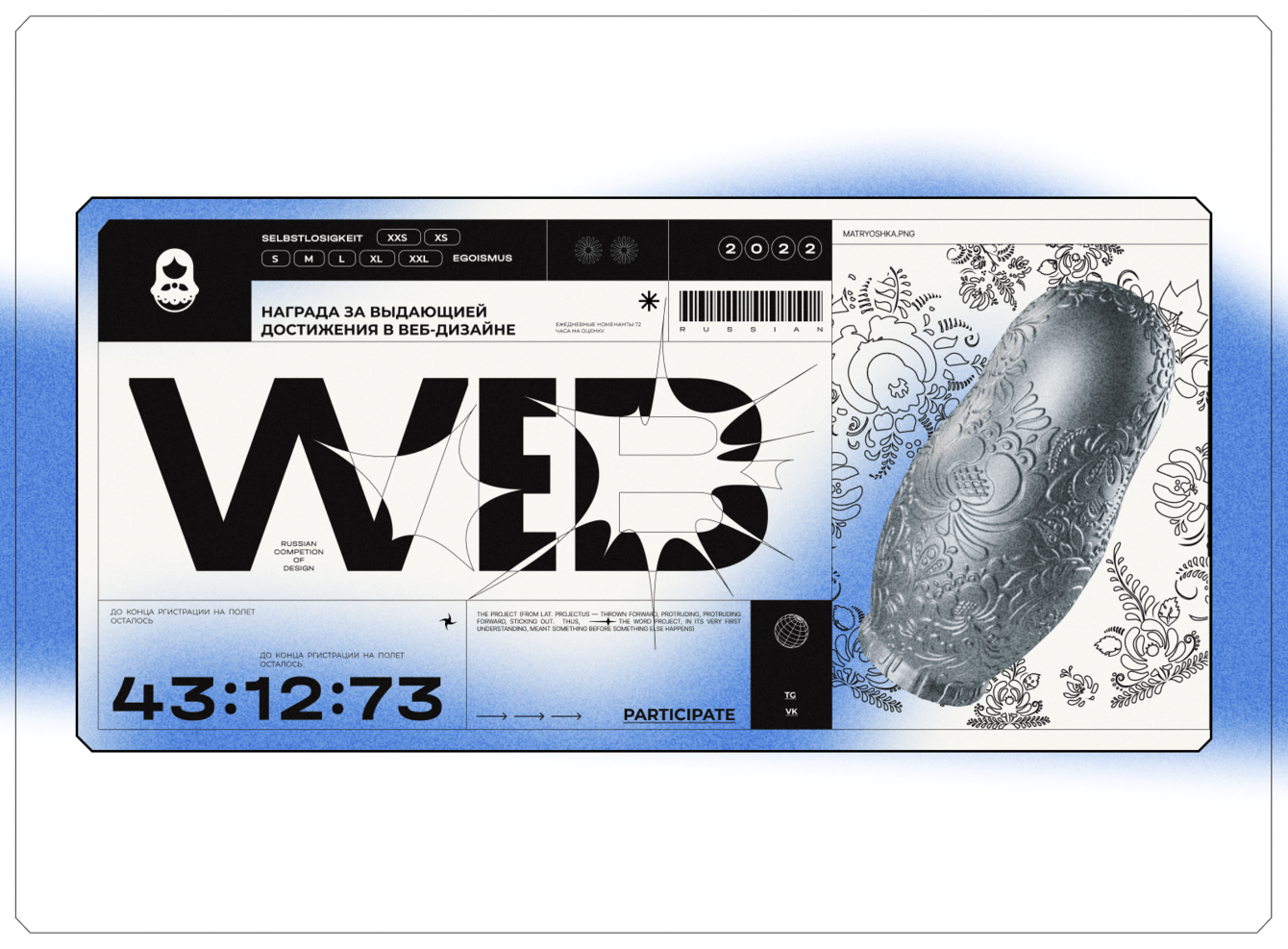
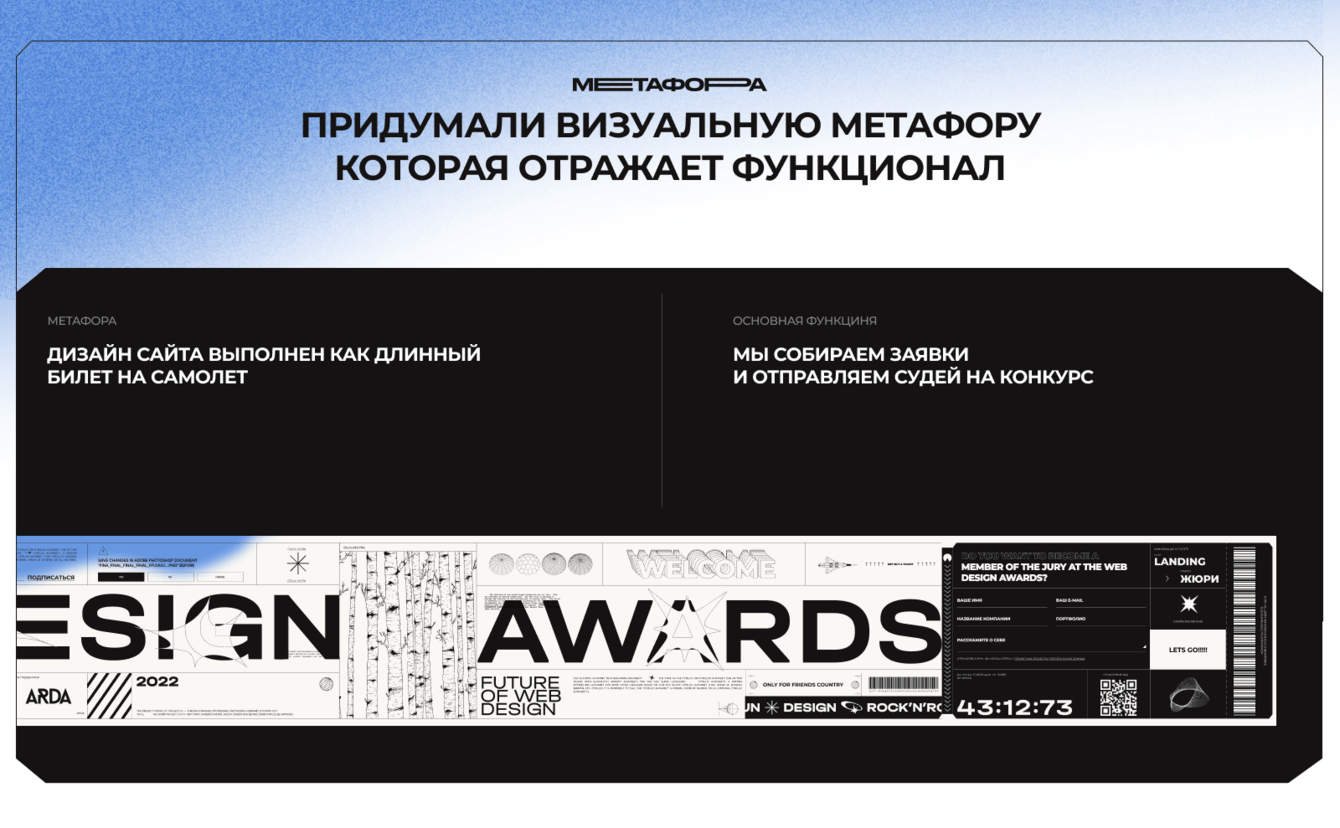
Объединяющая метафора всего проекта — билет на самолёт, так как лендинг — это посадочная страница для членов жюри, которые «отправляются» на конкурс. Мы решили поэкспериментировать с графическими метафорами и нашли идеальное применение для трендового стиля. Одна из главных задач — вызвать эмоцию, запомниться, произвести впечатление, чтобы этим проектом делились с другими. Мы получили достаточно много заявок на судейство от коллег, а значит, всё получилось.
С одной стороны, лендинг — дело привычное. Здесь нет замысловатого функционала, надо распределить контент и добавить форму обратной связи для жюри. Но мы усложнили задачу, ведь проект должен стать выдающимся, сразу захватить внимание. Одна из особенностей страницы, которую мы реализовали, — горизонтальный скролл. Это поддерживает метафору с билетом, даёт ощущение новизны, трендовости. Однако это ограничивает количество контента из-за высоты страницы.
Вторая сложность — сёрфинг по горизонтальной странице. Для этого мы используем нативный метод JavaScript scrollTo на событие scroll, чтобы пользователь мог перемещаться горизонтально с помощью колесика мышки. Мы получаем event и скролим на каждое событие пользователя, а для поддержки тачпада делаем имитацию перетаскивания: при зажатой mouse1 запоминаем координату, где был курсор в момент клика и сохраняем ширину, на которую пользователь перетянул свой курсор, — это и есть длина нашего шага, то есть скрола. Мы используем тот же нативный JS метод scrollTo только не на event, а на ту ширину, которую нам дал пользователь в момент перетягивания курсора. Так он перемещается по странице.

Мы продумали и другие моменты, ведь это конкурс веб-дизайнеров! Наша целевая аудитория — коллеги, профессионалы, а значит, банальностям здесь не место. Мы добавили анимации, много графических деталей, которые интересно рассматривать, соединили в иллюстрациях объём и контурные элементы. Особое внимание фону, он словно воспроизводит цифровой шум. Чтобы реалистично воспроизвести этот эффект, мы написали шум на нативном JS с использованием canvas.

Мы сделали и запустили лендинг, начали разрабатывать концепцию и в процессе поняли, что делаем не просто конкурс. Это лишь первый шаг. Наша глобальная цель — приравнять веб-дизайн к искусству! Сохранять и демонстрировать значимые работы — один из важных этапов для будущего веб-дизайна. Это фундамент для следующего поколения российских дизайнеров. Чтобы сохранить лучшие работы для истории, мы создали WDA. И в 2023 году мы планируем запустить наш проект в открытый digital.






