Тендеры и лиды
Информация

Вентур
Образование, наука, работа
Россия, Якутск
Порталы и сервисы
Сентябрь 2024
Venture — это гигантский якутский холдинг с магазинами электротоваров и строительных материалов. Дрелей, машинок для шлифовки, грунтовки, краски и вот этого всего.
Мы знакомы уже давно — и попыток подписаться на какой-нибудь проект была тонна, но всё как-то не случалось. И вот мы уже почти потеряли надежду, как Venture принести нам гигантскую образовательную платформу для сотрудников на несколько лет работы.
Задача — разработать продукт, который идеально подстроится под внутренние процессы Venture. И чтобы можно было продавать его другим компаниям как готовое коробочное решение.
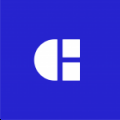
Что-то вроде Teachbase. Это такой продуманный до мелочей конструктор курсов, который, на секундочку, разрабатывали 15 лет.

У нас получилось чуть лайтовее, но только в сравнении с Teachbase. В остальном — это, возможно, самый большой наш проект. Для общего понимания: в финальном фигма-файле 214 секций. В каждой — от 2 до 20 макетов. Итого: там легко может быть больше 2000 макетов. Точно считать мы боимся.
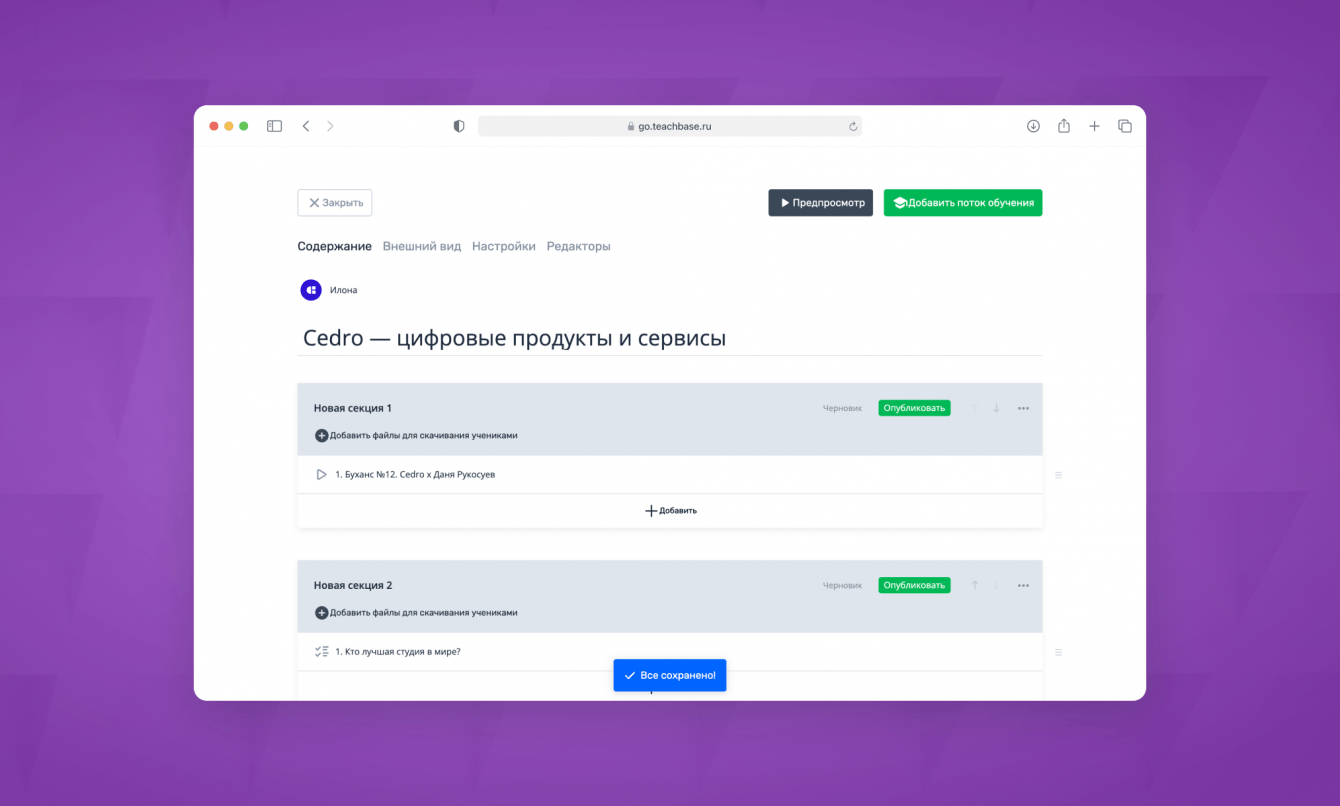
А начиналось всё с того, что Venture прислали нам тз в экселе со списком функционала на 132 строки…

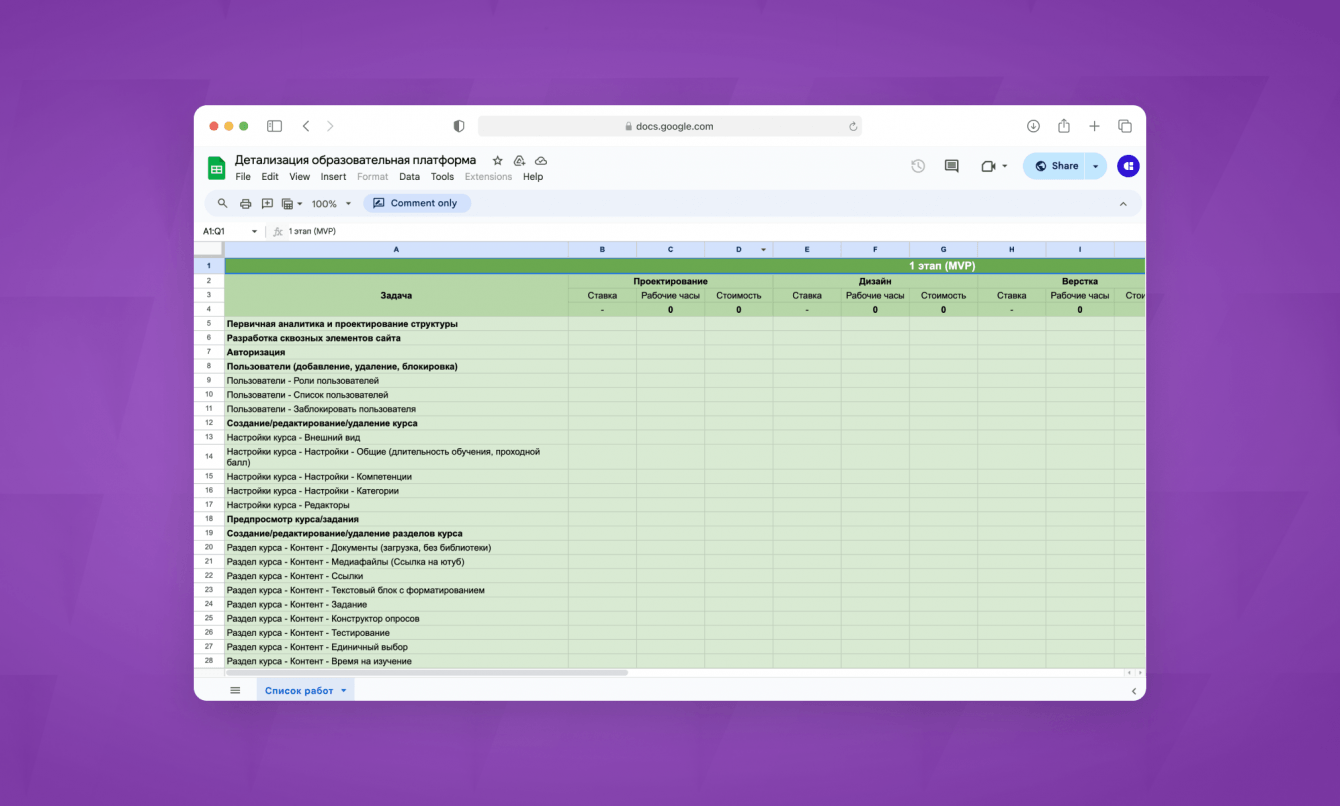
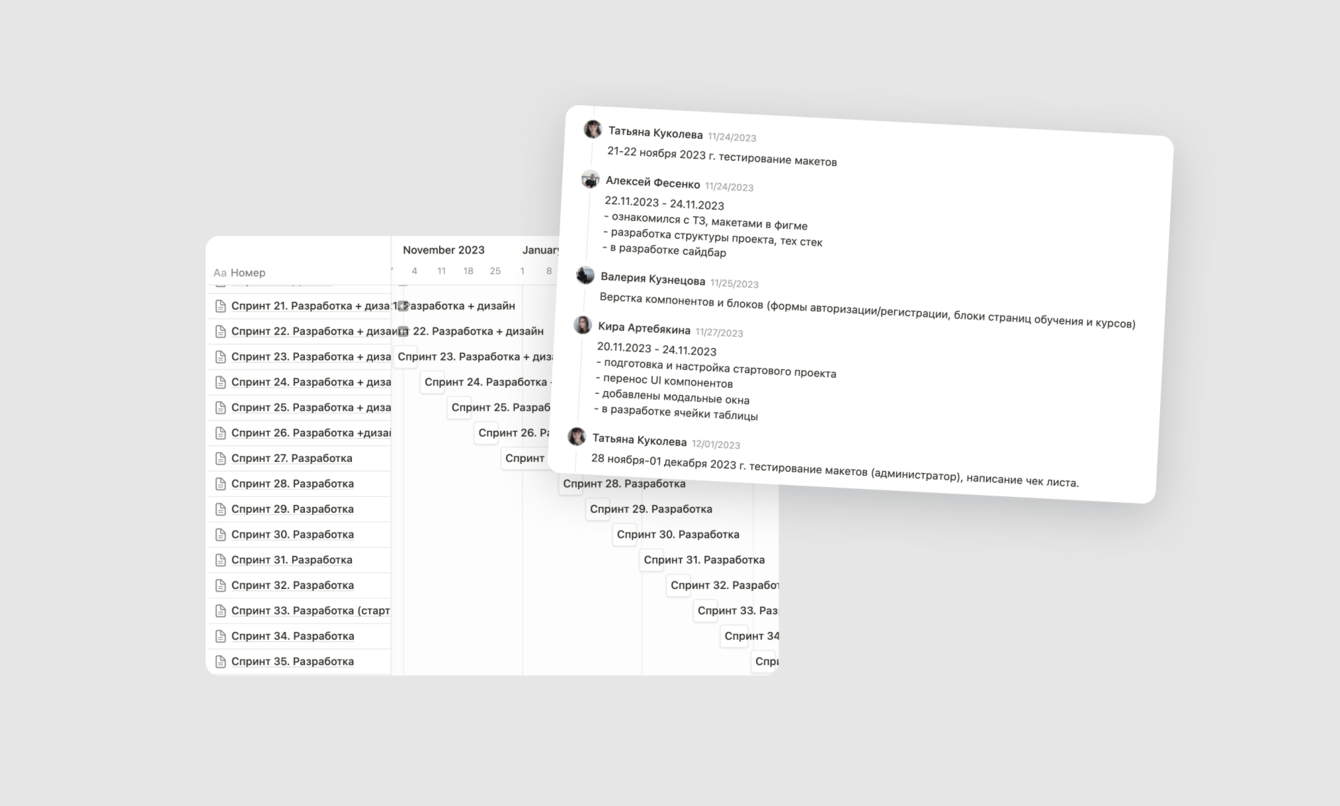
Итого на проты ушло 6 спринтов. Сперва мы выделили MVP, чтобы проект зарелизился в понятные сроки.

Туда вошли флоу основных ролей: администратора, ученика и наставника. Мы протестировали проты на сотрудниках заказчика — и забрали утверждённые версии на дизайн.
Те самые 214 секций по 2–20 макетов в каждой — со всеми ховерами, валидациями и адаптивами под мобилку для ЛК ученика. Но начали мы с мудбордов. Всего было три варианта.
Минималистичный и сдержанный
В монохроме, с акцентом на основной функционал и микроанимациями для бесшовных переходов.
Модульный и структурированный
Такой, чтобы можно было переиспользовать блоки и разрабатывать проект быстрее. С округлой типографикой, парой акцентов и чёткой структурой. Этот вариант понравился клиенту больше других.
Яркий и динамичный
И был ещё визуально насыщенный вариант: со множеством акцентных цветов, 3D и выразительной типографикой.
Взяли за основу второй вариант
И пошли делать концепт, а потом и весь дизайн с учётом протов, фирстиля Venture и стилистики, которую выбрали на этапе с мудбордами.
Администратор
В ЛК администратора получилось 6 разделов. «Обучение» — самый большой. Тут можно создавать курсы и программы обучения. Заливать обучающие материалы, например видео или презентацию. Планировать вебинары и другие мероприятия.
В курсах, программах и материалах есть настройки видимости, чтобы скрывать блоки и целые разделы.
В карточку учебного материала подгружаются любые файлы: видео, презентации и картинки в разных форматах.

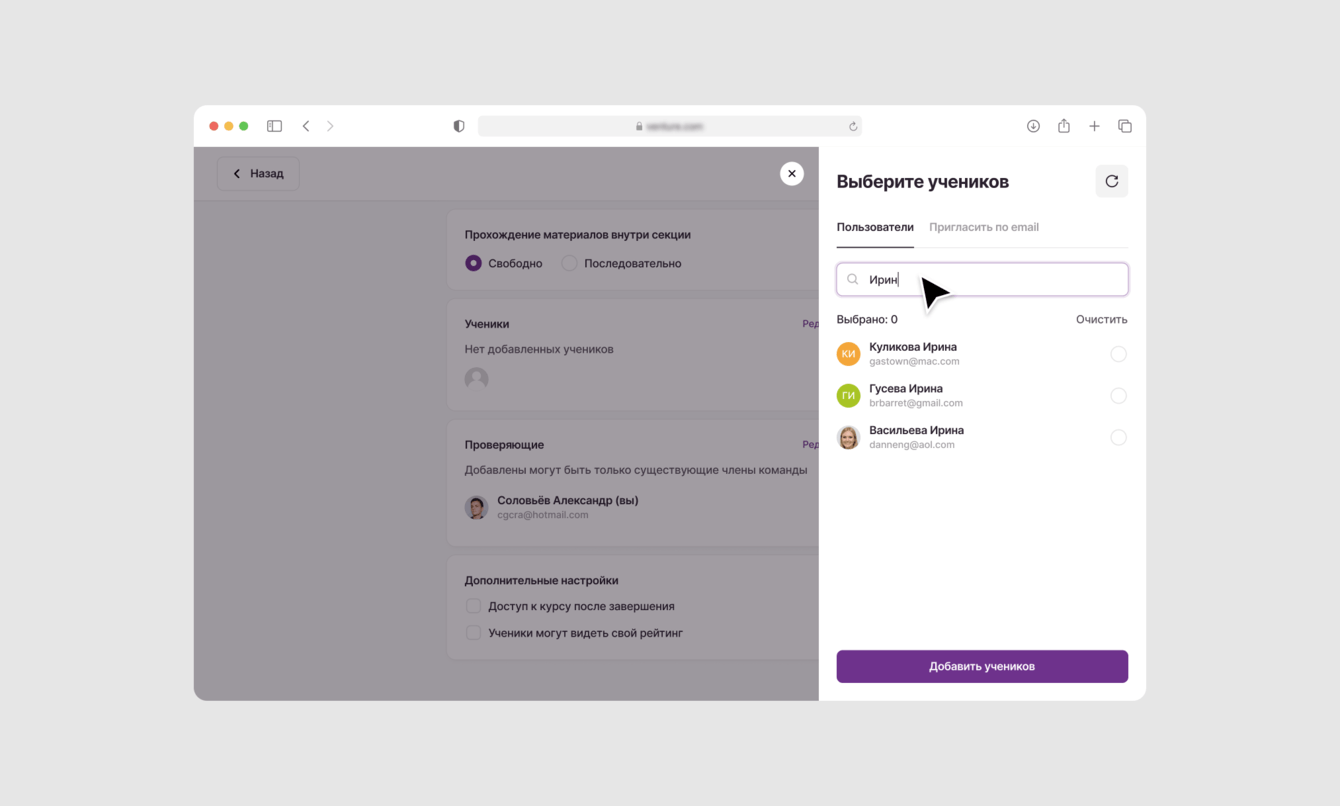
Выбрать, кто будет проходить курс или программу, можно несколькими способами: назначить отдельных людей или выбрать сразу целый отдел.

Время на прохождение материала тоже настраивается. Можно выбрать только дату старта. Установить дедлайн. Или — ограничить сотрудника во времени, например дать ему 30 дней с момента, когда он откроет первый раздел.

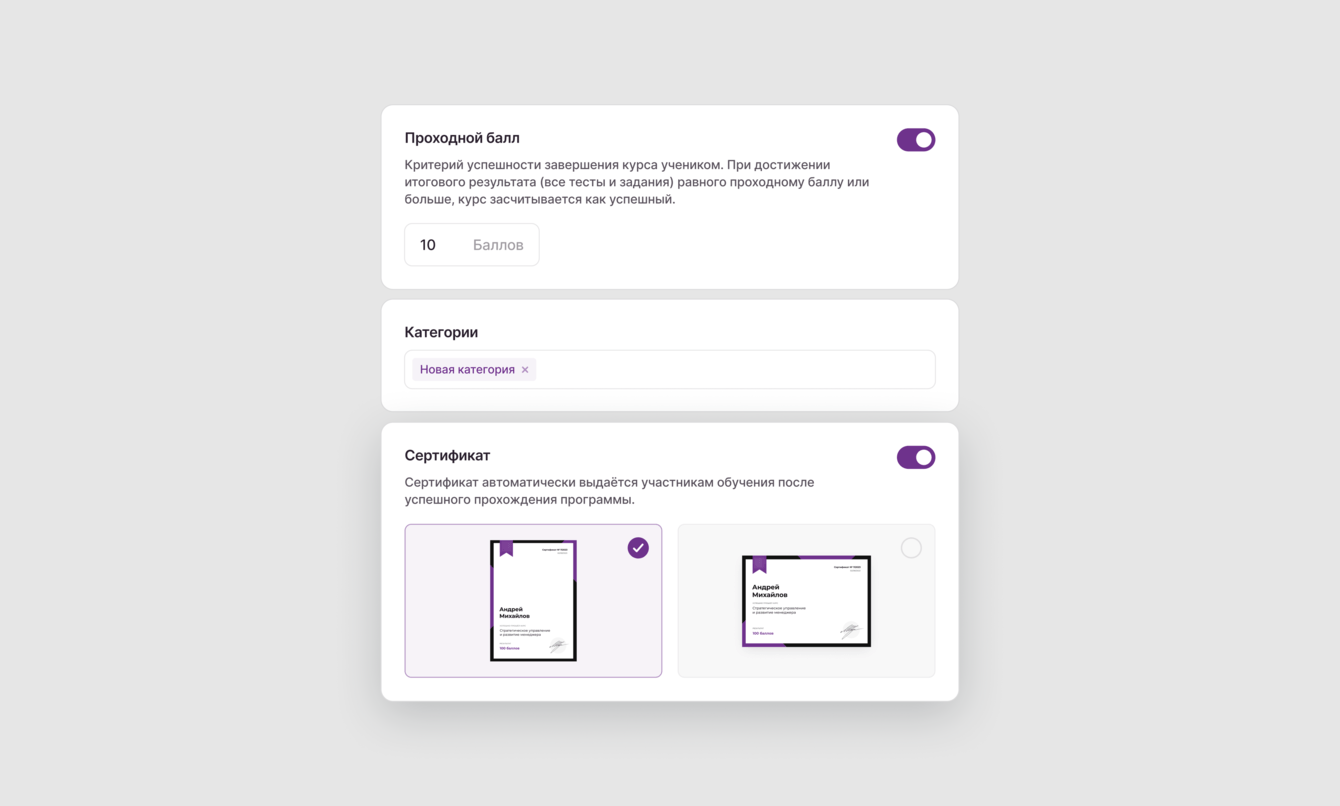
В тестах можно настроить количество попыток и баллов для зачёта. Определить, как открываются материалы: по порядку или всё сразу. И выбрать, как будет выглядеть сертификат об успешном прохождении курса.

Кроме обучения есть ещё раздел «Проверка заданий» — чтобы оценивать тесты сотрудников.
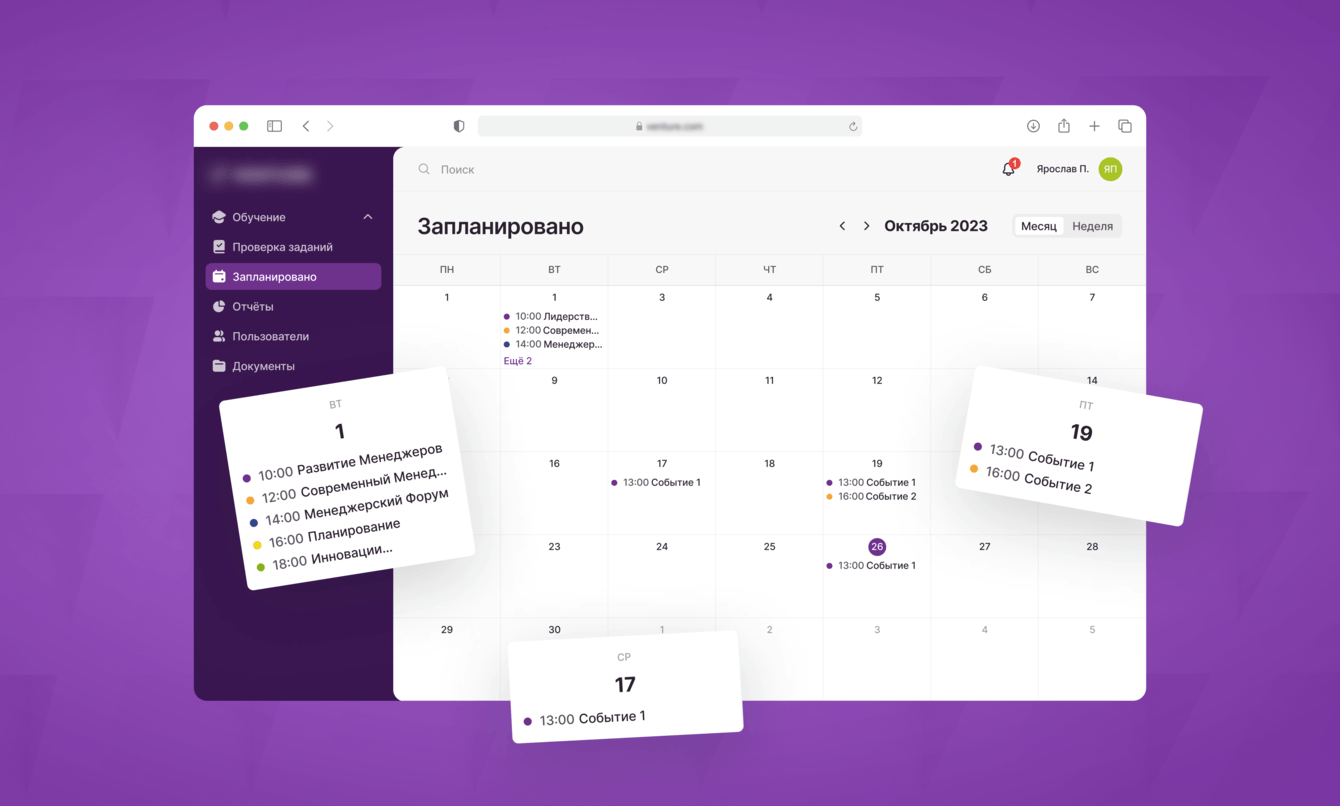
Раздел «Запланировано» — это по сути календарь. Там можно посмотреть, когда стартует курс или в какой день вебинар.

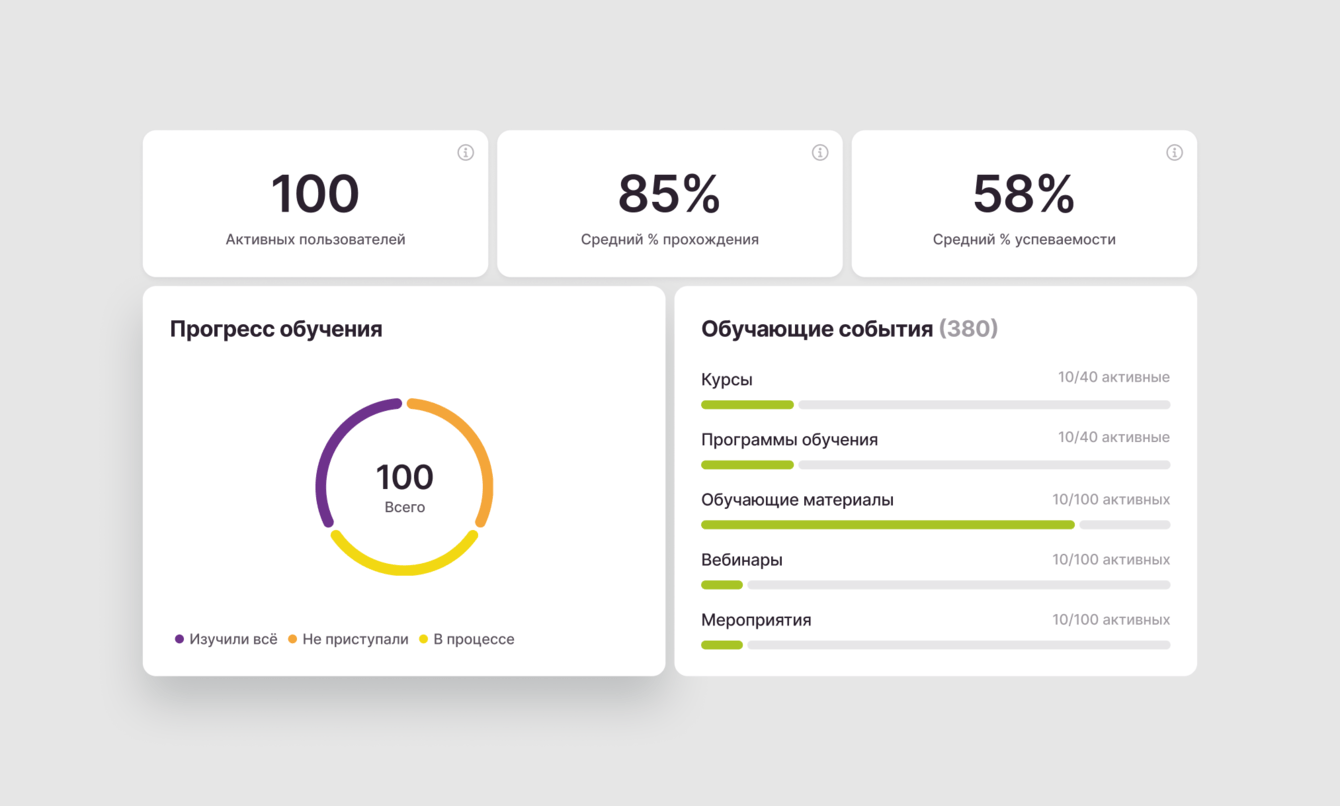
«Отчёты» — чтобы выгружать статистику по всей платформе, успеваемости отдельного сотрудника или целой команды, посещаемости, количеству материалов и вообще чему угодно.

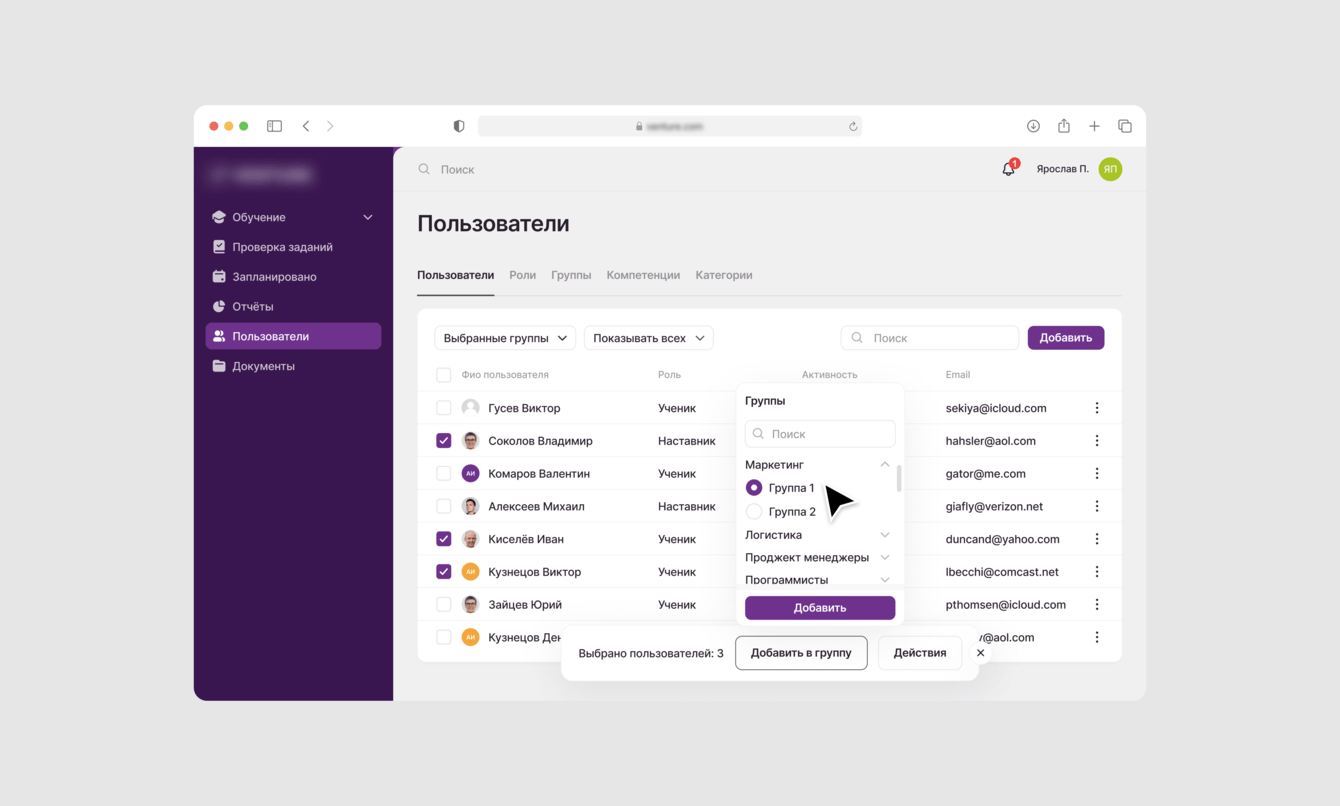
В «Пользователях» администратор заводит учётки новых сотрудников, выдаёт им права и объединяет в группы, например «Команда разработки».

А в «Документы» падают все файлы, которые когда-либо загружали на платформу. Видео, презы и картинки. Это такое хранилище, где можно найти вообще всё.

Ученик
В ЛК ученика 4 раздела. «Обучение» — там лежат все курсы, программы и материалы, которые назначили на сотрудника.
В «Мероприятиях» и «Вебинарах» — офлайн и онлайн-события вроде лекций или интенсивов. А «Документы» полностью повторяет раздел из ЛК администратор — это просто хранилище всех файлов.
Наставник
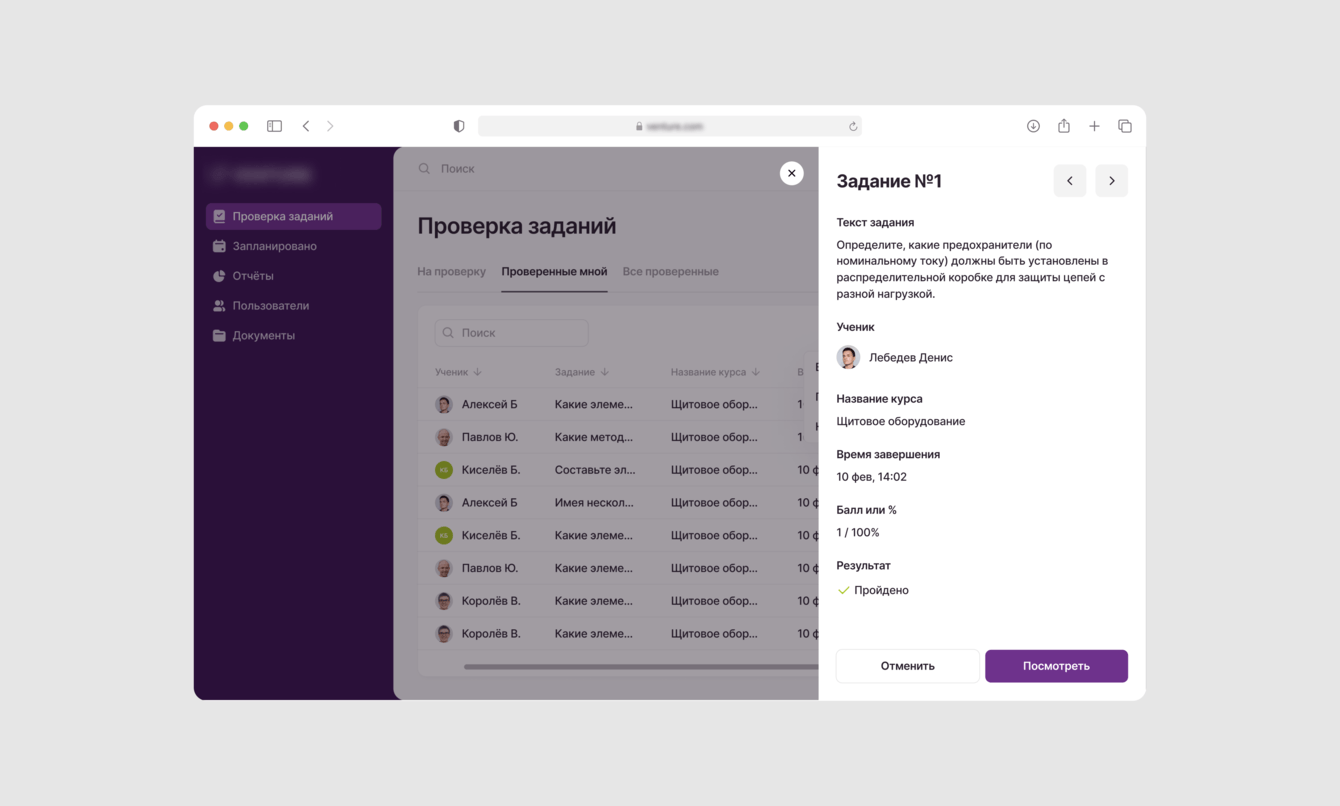
Здесь те же разделы, что у администратора, но без «Обучения». Наставник не может создавать программы и курсы. Зато — проверяет тесты сотрудников.

Список тестов можно сортировать по сотрудникам или командам. А внутри теста — выставлять баллы, принимать или не принять работу и писать комментарии.
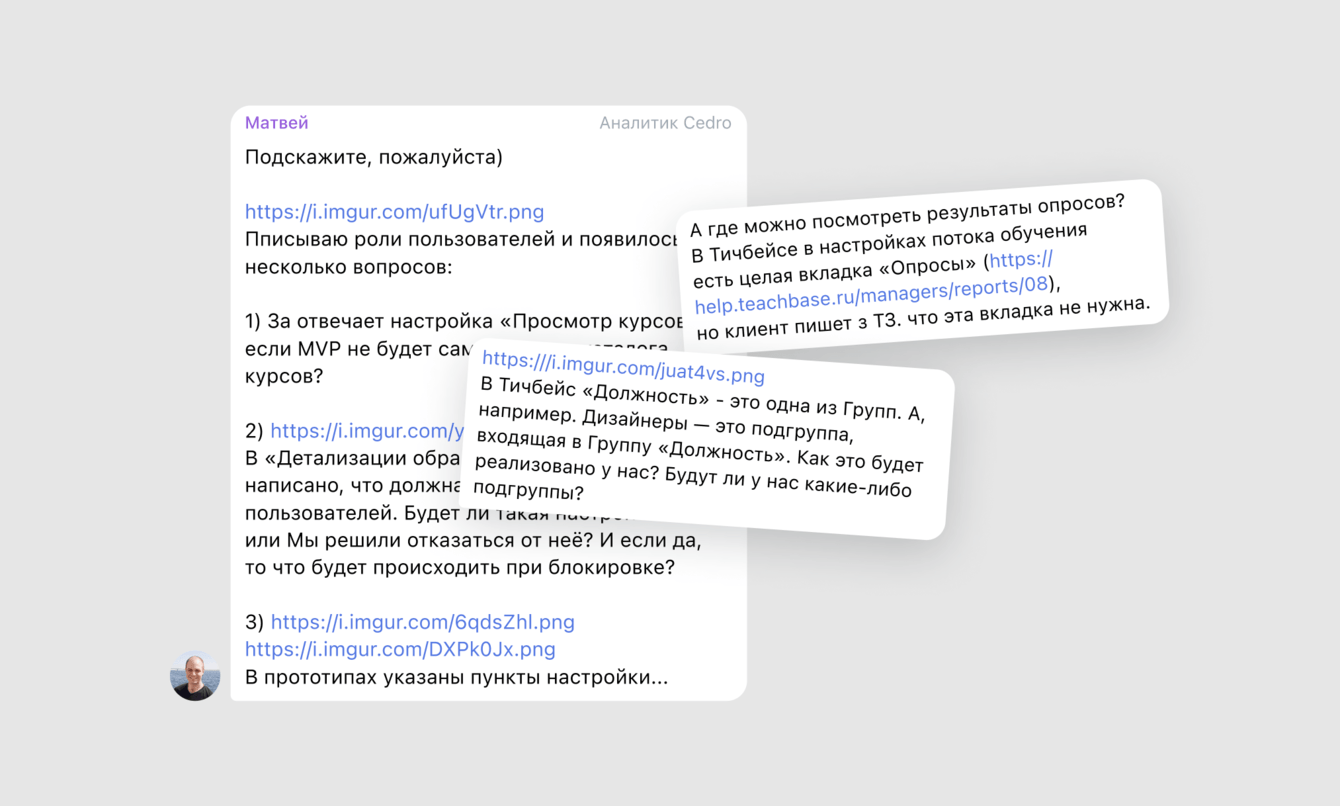
Всё это время он составлял тз для разрабов, чтобы те смогли заверстать и запрограммировать всю эту махину.
А ещё аналитик попутно смотрел похожие платформы и анализировал нашу. Тестировал разные флоу. И искал недостающие элементы и целые макеты.

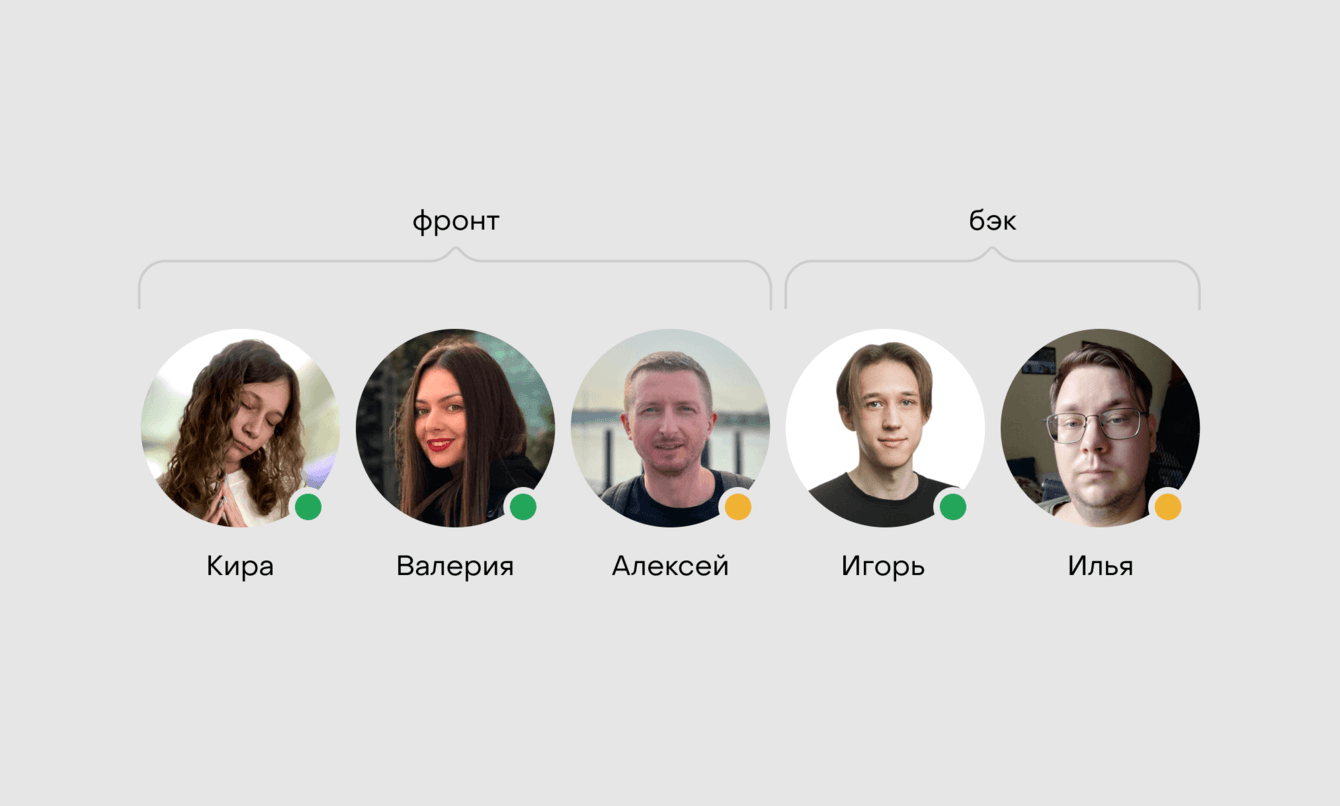
Сейчас на проекте работают сразу 5 разрабов — два бэкендера и три фронтендера. С вёрсткой уже почти всё — осталось протестировать. А на бэкенде написали API и интегрировали проект с срмкой заказчика — Битрикс24.

Двигаемся микрорелизами. Чтобы не пропадать на год, регулярно выкатываем для клиента новые версии платформы. Пользоваться ещё нельзя, зато можно следить, как идёт работа.
Когда релизнем MVP — в планах продолжить развивать продукт. Добавить геймификацию, расширить статистику и разработать функционал, который позволяет интегрировать в платформу сторонние курсы.

Плюс у Venture пока нет конкретного плана, как ещё использовать платформу. Например, адаптировать её под другие компании в холдинге или вообще продавать сторонним покупателям.

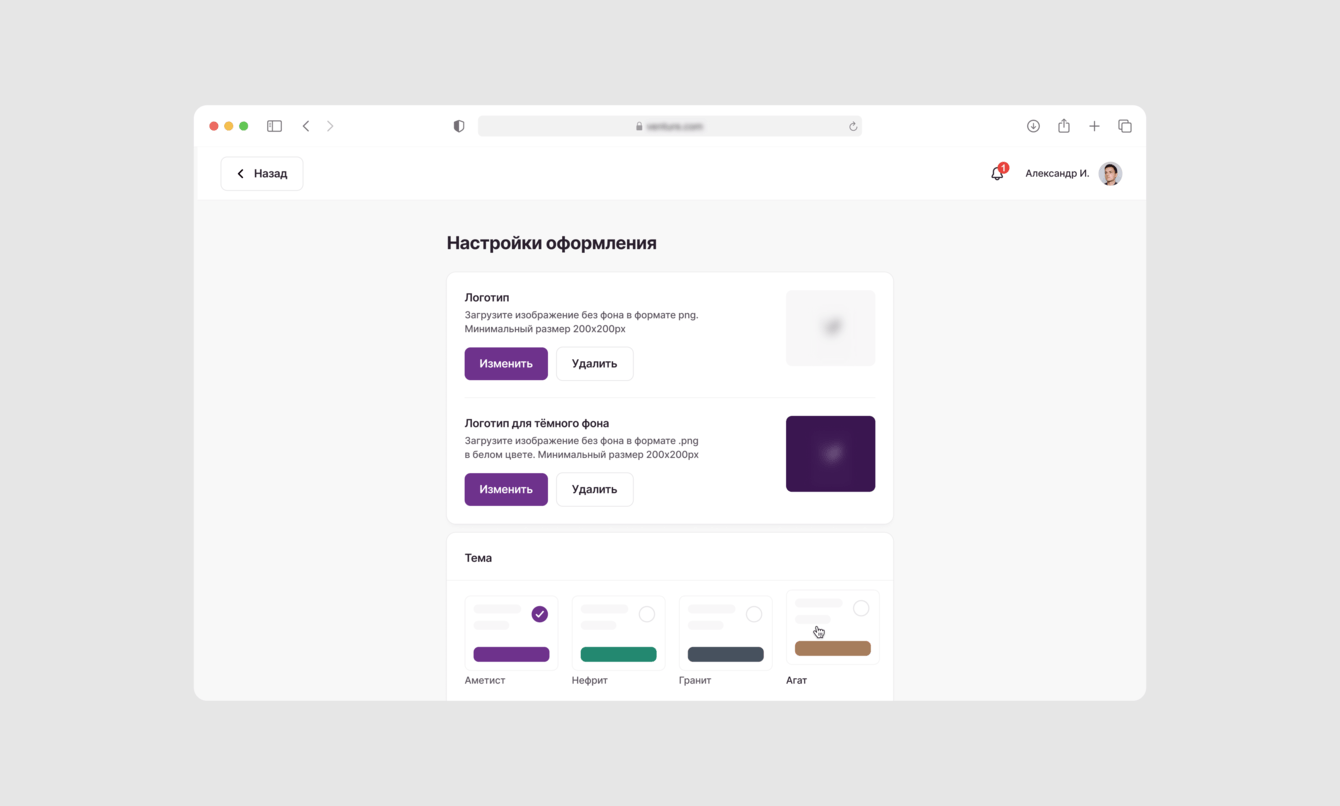
Поэтому мы на всякий предусмотрели стилей, чтобы продукт можно было брендировать. А если платформу нужно будет заново интегрировать с другой Б24 — на это уйдёт максимум пара часов разработки.
Отрисовали дизайн на 214 секций в фигма-файле, в каждой из которых— от 2 до 20 макетов. И не потеряли ни одного состояния. Ну, надеемся.
Проанализировали все флоу для трёх ролей: администратора, наставника и ученика. Чтобы пройтись по каждому, у нашего аналитика ушло 3 месяца.
Закончили вёрстку и активно занимаемся бэкендом. Бросили на проект отряд аж из 5 разрабов.
Почти зафиналили решение, которое можно использовать и для внутренних целей, и как самостоятельный продукт на продажу.




