Тендеры и лиды
Информация


Tecno Mobile
Информационные технологии и интернет
Россия
Сентябрь 2022
Наш клиент — TECNO, бренд производителя телефонов и девайсов, объединяющих интернет вещей с ИИ. Компания входит в концерн Transsion Holdings со штаб-квартирой в Гонконге и работает в 70 странах мира. Для клиента мы создали динамичную и яркую web-игру за 2 недели «от и до», включая тестирования и правки багов.
Главная задача игры — привлечение внимание аудитории к продукции бренда. Задумка удалась, игра зашла пользователям на ура — в неё сыграли более 80 тыс. раз и более 2 тыс. раз пошерили результаты личных рекордов. Хотите повторить? С удовольствием покажем весь процесс геймдева от разработки и дизайна до выпуска.
Проект пришёл к нам в виде голой идеи без игровой механики, аватара и условий победы. Собравшись с командой, мы приступили к выполнению задачи. На первом этапе у нас есть правило раннего фейла, которое заключается в широком обсуждении идей, анализе фидбеков и отбрасывании нежизнеспособных вариантов. Учитывая сжатые сроки, мы поняли, что права на ошибку и откат в этом проекте у нас не будет.
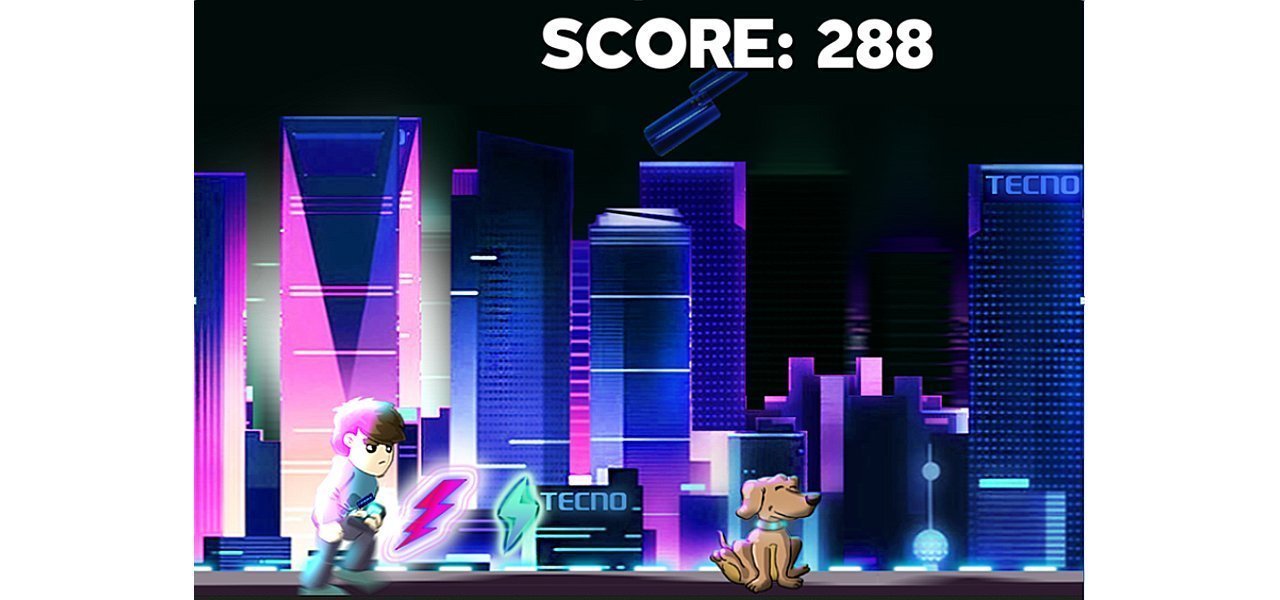
Решено было создать динамичный и захватывающий раннер в виде бесконечной дороги. Игрок управляет персонажем, собирает артефакты и получает за это баллы. Цель: занять первые места в таблице лидеров в борьбе за реальный приз.
Гиперказуалки хороши тем, что подходят для широкого круга пользователей, так как можно приступить к игре мгновенно. Поэтому здесь должен быть простой геймплей, нативная механика, с которой не нужно разбираться. Мы договорились создать на пути героя препятствия, которые нужно перепрыгнуть. Врезался в преграду — гейм овер.
Поскольку кампанию планировалось широко развернуть во ВКонтакте, мы прикрутили возможность расшерить личный рекорд. Игра получила имя POVA RUNNER (в честь бренда телефонов) и мы приступили к формированию концепта.

Суть проекта, его USP (Unique Selling Proposition) — это то, что пользователи будут воспринимать игру сами и говорить о ней друг другу. Здесь мы встроили сразу 2 смысла. Первый — игра рекламирует бренд, значит человек будет бежать с телефоном бренда (Pova 3) в руках и собирать заряды-молнии.
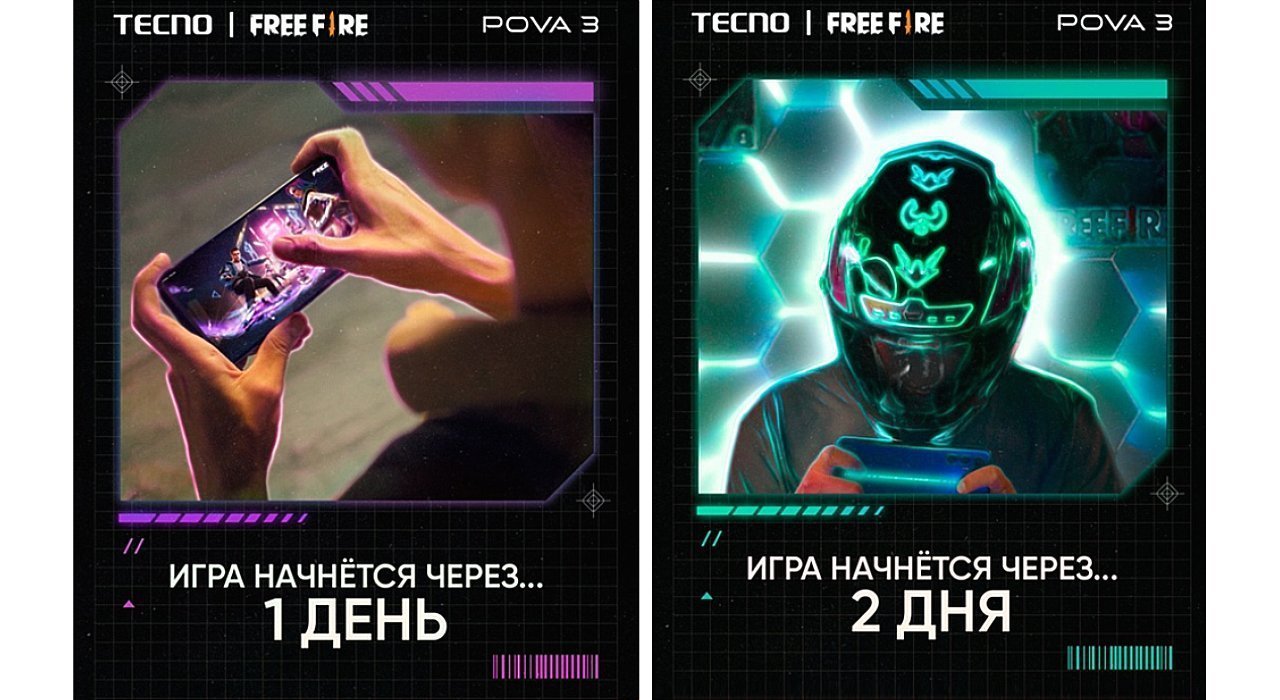
Второй — игра шла в рамках кампании по FreeFire, а последняя имеет определённые системные требования, поэтому, чтобы передать ощущение, что этот телефон мощный, мы решили ускорять игру с ростом количества собранных предметов.
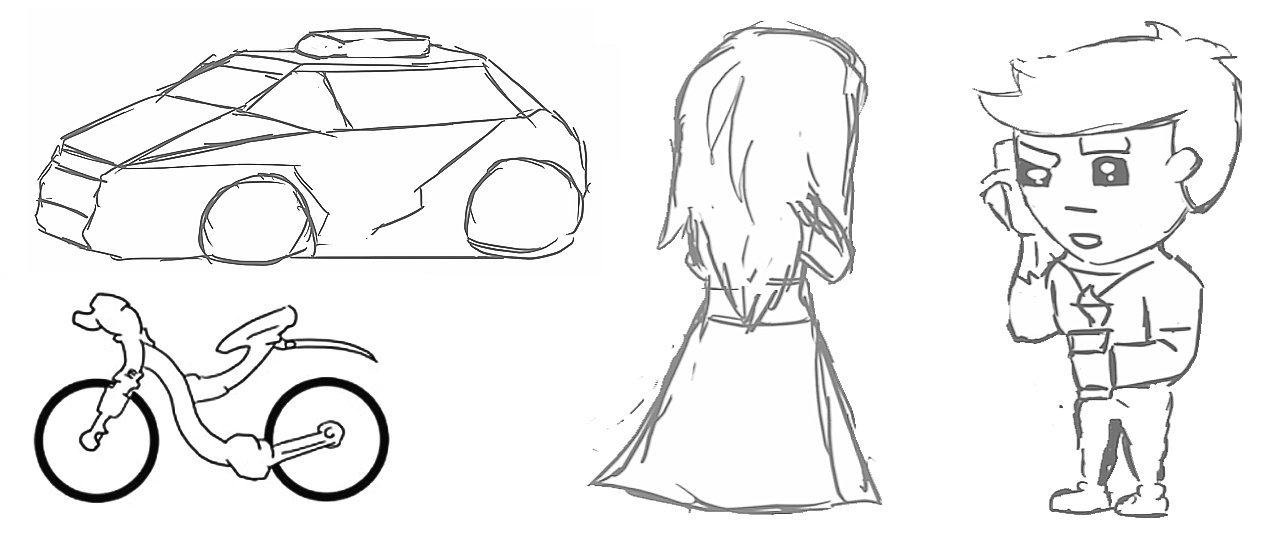
Дизайн возник из самих смыслов — город в стиле киберпанк в ультра цветах. Препятствия — часть самого города: люди, самокаты, машины, рекламные стенды.

Дальше — эволюция персонажа. Для анимации мы выбрали Moho, но рисовать растр в Moho не очень удобно, а вот импортировать картинку, сделанную в сторонних программах — пожалуйста. Поэтому грубый концепт был отрисован в фотошопе на планшете Wacom Intuos M.

Отрисовка персонажа заняла у нас пару дней.

Далее мы импортировали конечную версию в moho, горячо любимое нашим геймдизайнером за гибкую работу с моделью: риггинг персонажей, благодаря которому движение выглядит более реалистичным и широкие возможности использования 2 и 3D-эффектов для пространства и окружения.

Итог — полное ощущение классической анимации.

Препятствия создавались по той же схеме. Сначала черно белый набросок, потом прорисовка и раскрашивание. Было решено оставить их статичными, чтоб не допустить потери динамики игроком в ходе гонки.

Вот, что получилось:

За основу фона хотели взять что-то глубокое и яркое в стиле город киберпанка. Отрисовали высотки (в некоторых можно узнать известные, например, Шанхайский всемирный финансовый центр, отсылающий к стране происхождения компании), добавили на здания брендирование в виде логотипов Tecno и POVA 3. Используя эффект параллакса на 4 слоях, мы добились ощущения перспективы, глубины и движения.

Предметы, которые собирал персонаж, создали в виде зарядов-молний трех видов с разным количеством очков и добавили им эффект свечения и пульсации.

Игра разрабатывалась на html5, В качестве игрового движка мы выбрали текущую версию Phaser 3.55.2 сразу по нескольким причинам: много полезных фич, спрайтовая графика, загрузка ресурсов одной строчкой кода, поддержка множества мобильных браузеров. Кроме того, хорошо проработанная 2D физика делает Phaser одним из лучших для разработки несложных браузерных 2D-игр.
Для прыжка мы взяли стандартную механику физического модуля Arcade с логикой: отталкивание от земли, прыжок, приземление. Собрали, запустили — работает: герой бегает, прыгает, перемещается по городу. Добавили немного механик — взаимодействия с препятствиями, артефактами. Запустили во всех доступных устройствах — работает. Из сложностей — местами, чтобы подогнать канвас времени больше уходило.

Мы и раньше активно работали с шерингом, но недавно ВК ещё упростил его функционал. Для шеринга мы воспользовались виджетом «Публикация ссылок», чтобы из записи можно было сразу перейти в web-игру. Для этого мы добавили в тег <head> на странице web-игры подключение короткого скрипта share.js и добавили код кнопки в выбранное место. Всё.
Дальше мы настроили в сниппете подтягивание очков для публикации рекордов, добавили хэштеги для фильтрования по ключевым словам, а для красивого внешнего вида клиент предоставил нам Key Visual.

Гиперказуальные игры в вебе — это классный инструмент для привлечения внимания пользователя, ведь приступить к игре можно мгновенно без скачивания приложений и осваивания навыков. Выберите минимальный набор простой игровой механики, разработайте привлекательный дизайн согласно интентам, установите цель и запускайте проект.
Web-игры — это также классный инструмент для компании, так как это один из самых быстрых обменов внимания аудитории на рекламу своего товара или услуги.
Предпочтите однопользовательскую игру, так как благодаря html5 вам не потребуется никаких плагинов, только браузерный интерфейс плюс несложные инструменты для анимации (тот же Moho), какой-либо движок для реализации игровой механики, пара виджетов.
Особое внимание уделите оценке необходимых ресурсов в зависимости от производительности устройств, требованиям памяти и тестированию игры на всех доступных устройствах. Упрощайте сложное, экспериментируйте, смотрите на игру глазами игрока.
Фиксация результатов это про успех, поэтому нам было важно их записать и оценить: сколько человек поиграло, сколько очков они набрали, кто сделал репост ВК, а кто нет.
Для этого мы разработали скрипт на php для добавление строки в файл статистики. IP игрока мы получали используя внешний api сайта, результат запроса мы получали в виде json-объекта, например {«ip»:»815.115.248.121″}.
В качестве результатов мы получили следующие цифры:
- всего в игру сыграли 82 076 раз (важно, что это не количество уникальных пользователей, а общее количество запусков)
- количество репостов во ВКонтакте с результатами игры — 2 373 раз
- максимально кол-во очков, которое набрал победитель — 1 200 004
- наибольшее время непрерывного нахождения в игре — 23 мин.