Тендеры и лиды
Информация


Protocon
Промышленность и оборудование
Россия, Санкт-Петербург
Корпоративный сайт, Порталы и сервисы
iOS, Android
Май 2023
Наш заказчик в этом кейсе — научно-производственная компания Protocon. Она печатает 3D-модели сутками напролет в промышленных масштабах. Нужны лопасти для самолета? Вот, пожалуйста. Приборная панель авиатренажера? Protocon сделает в лучшем виде!
Осталось дождаться, когда появится печать кофе с утра, вот тогда заживем!
Все началось одним дождливым утром. К нам пришел клиент и заказал калькулятор для подсчёта съеденных пицц... Шутка конечно же. На самом деле, это был бот для общения с котом по душам. Сначала мы… Да нет, это снова шутка. Простите.
Но если серьезно, то мы сейчас ушли недалеко от правды. Клиент, который к нам обратился, занимается промышленным 3D-производством. А с помощью него сегодня можно напечатать почти что угодно: калькуляторы, котов, людей, мечты.
Клиент заказал у нас онлайн-калькулятор для расчета стоимости 3D-моделей.
Мы выполнили задачу клиента и разработали для него калькулятор. Ему понравилась наша работа, и он не остановился на достигнутом, а заказал еще мобильное приложение, лендинг и бота. Что получилось, и как это работает — рассказываем в кейсе.
Наш заказчик решил упростить жизнь себе и своим клиентам и поэтому заказал у нас разработку онлайн-калькулятора. Для значительного ускорения обработки заказов. Сейчас все объясним.
Как было до калькулятора. Для того, чтобы заказать 3D-модель клиент отправлял в Protocon файл с макетом своей модели. Компания получала файл, связывалась с клиентом, уточняла детали заказа и передавала информацию о заказе инженеру.
Инженер просчитывал стоимость печати и передавал полученную цифру менеджеру. Тот составлял коммерческое предложение и отправлял клиенту. Все это занимало определенное время.
Как стало с калькулятором. Клиент заходит на сайт, загружает на него свой файл с 3D-моделью и происходит волшебство! Все размеры и цена модели уже на экране. Там же автоматически появляется загруженный макет, его можно покрутить и полюбоваться со всех сторон. И все происходит быстрее, чем если сказать «3D-моделирование»!

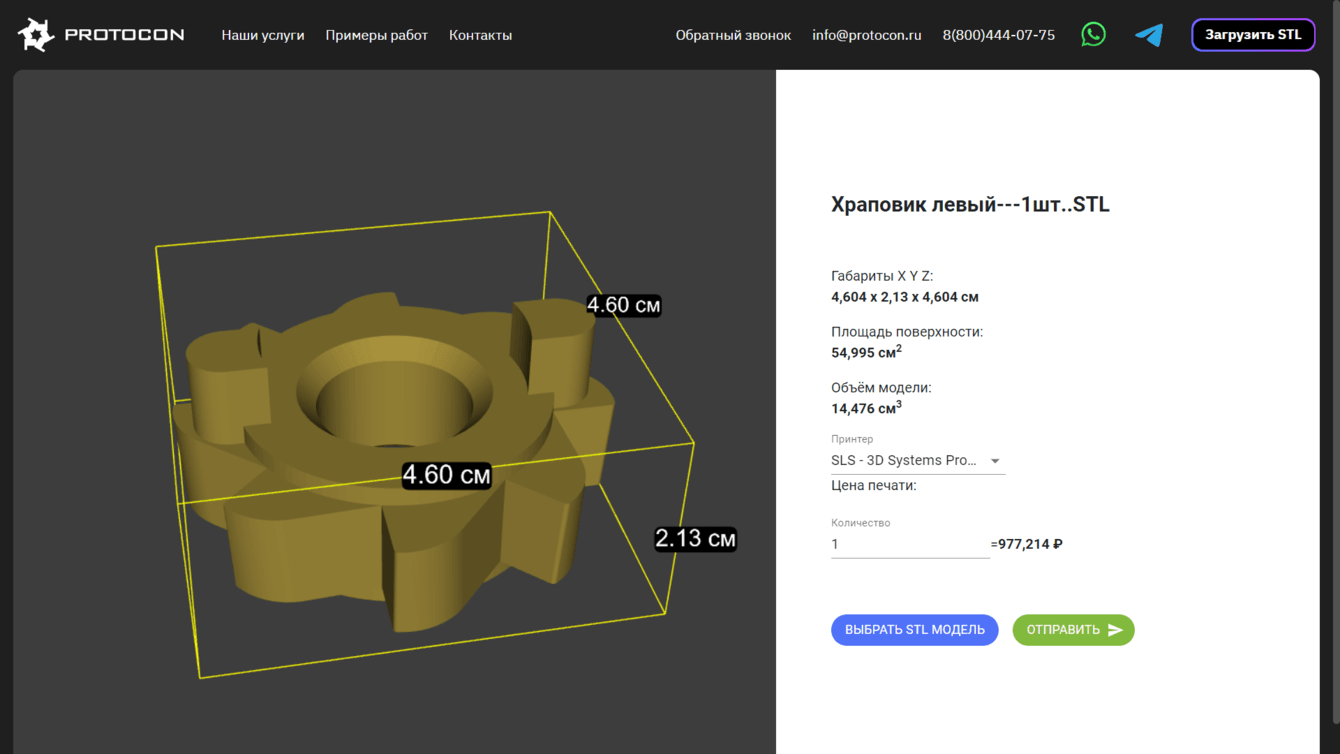
Так выглядит интерфейс калькулятора. Все максимально просто, нажимаешь синюю кнопку и загружаешь файл с 3D-моделью.

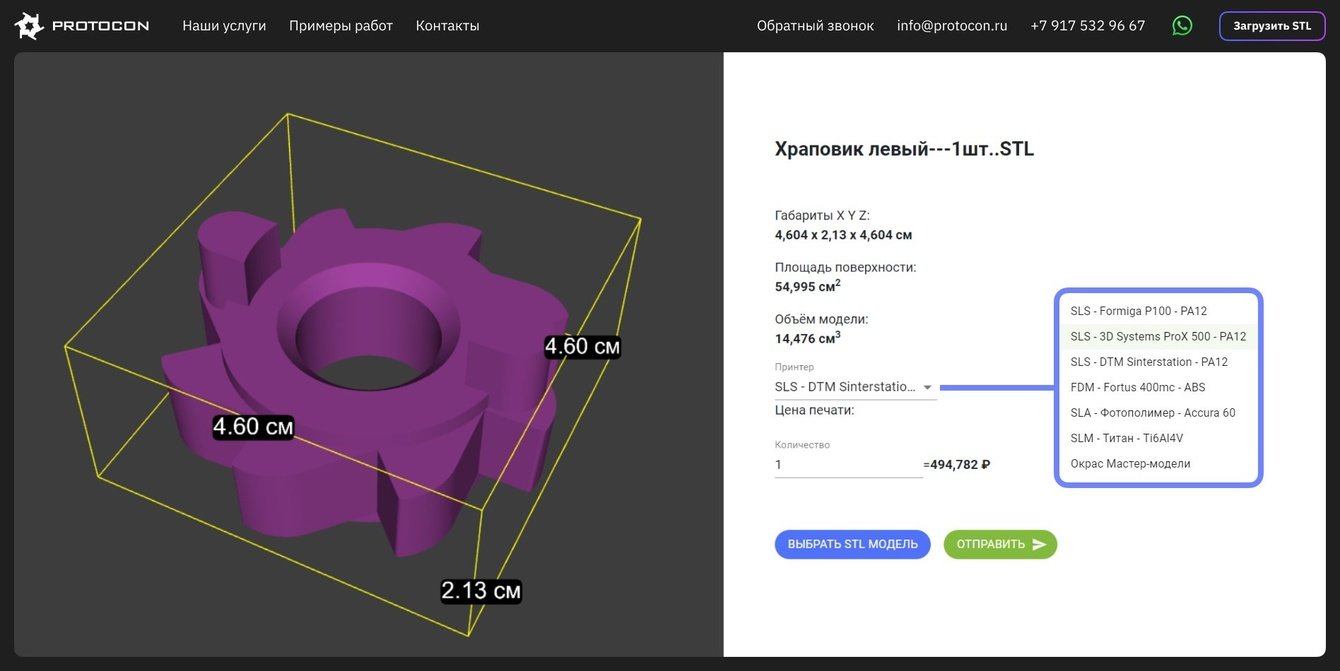
После этого на экране появляется ваша 3D-модель со всеми параметрами: габаритами, площадью и ценой печати. Здесь же можно выбрать вид печати и калькулятор сделает перерасчет цены в зависимости от выбора.


Этапы проекта:
— Брифинг с клиентом.
— Осмечивание и заключение договора.
— Разработка дизайна.
— Backend- и frontend-разработка.
— Тестирование.
— Верстка.
Стек технологий: React, TypeScript, PHP, Laravel, Blender
Сроки проекта: 3 недели.
Перед тем, как выпихнуть калькулятор из гнезда, точнее… перед запуском его рабочей версии в сеть мы провели… ИСПЫТАНИЯ! На них мы убедились, что калькулятор исправно работает.
Ведь мы не хотим, чтобы он строил козни будущим пользователям. Проверили, что кнопки правильно работают, данные при расчетах не теряются и никто не утаскивает нули из чисел. И что в самый ответственный момент калькулятор не притворяется, что сломался.
Мы проверили, что он без проблем открывается на сайте и в мобильном приложении, и делает это без перерыва на обед. Также, проверили, что все кнопки, картинки и все-все визуальные элементы верно подгружаются на своих местах.
Все интерактивные элементы калькулятора работают исправно, т.е. все, куда можно нажать, что-то открыть, повертеть или покрутить. Проверили, что пользователю удобно с калькулятором взаимодействовать.
Инсайды для программистов:
Если выражаться техническим языком, то мы провели функциональное тестирование и тестирование пользовательского интерфейса калькулятора.
С помощью функционального тестирования проверили следующие компоненты:
— Работу всего функционала калькулятора.
— Синхронизацию по API с сайтом и мобильным приложением.
— Синхронизацию с сервером.
— Надежность безопасности системы.
В рамках тестирования пользовательского интерфейса мы проверили все визуальные и интерактивные элементы. Убедились, что пользователю будет удобно с ними взаимодействовать.
По мере разработки стали появляться новые идеи, например, мы выяснили, что нашим клиентам хочется такой же калькулятор, но на мобильных устройствах. Так, чтобы можно было им пользоваться без компьютера или планшета под рукой, в любом месте, где есть интернет. Особенно такое актуально на деловых встречах или в дороге.
Что мы и сделали. Теперь можно загрузить макет 3D-модели в приложение Protocon и прямо в смартфоне увидеть цену модели, её параметры и рассмотреть с разных сторон.
Такого классного и прогрессивного решения пока нет на рынке, поэтому для Protocon оно стало ярким преимуществом перед конкурентами.
А для того, чтобы сократить бюджет, мы не создавали мобильное приложение с нуля, как это часто делают в it-проектах. Мы взяли начинку (backend) от десктопной версии калькулятора и немного доработали её под мобильные устройства. А остальные силы и время потратили на мобильный пользовательский интерфейс (frontend).
Этапы проекта:
— Брифинг с клиентом.
— Просчет стоимости проекта.
— Разработка дизайна.
— Backend- и frontend-разработка.
— Тестирование.
— Верстка.
Мобильное приложение мы тоже знатно протестировали! Еще хлеще, чем десктопную версию, да-да. Провели все те же тесты и сделали еще два дополнительных:
Тестирование прерывания работы приложения — проверили правильно ли функционирует приложение после прерывания его работы. Например, продолжит ли оно корректно работать на смартфоне, если на него в это время позвонят.
Тестирование производительности — c его помощью мы проверили способно ли приложение стабильно работать при ожидаемых нагрузках. Например, не зависнет ли, если им будут пользоваться одновременно сотни тысяч пользователей или если пользователи загрузят в него большие объемы информации.
Итого, мы провели:
— Функциональное тестирование.
— Юзабилити–тестирование.
— Тестирование прерывания работы приложения.
— Тестирование производительности.
Все тестирования позволили нам своевременно определить ошибки в работе it-продукта перед его релизом и устранить их. После чего, мы загрузили приложение в google play и app store.
Стек: React Native, Redux
Сроки проекта: 1,5 месяца
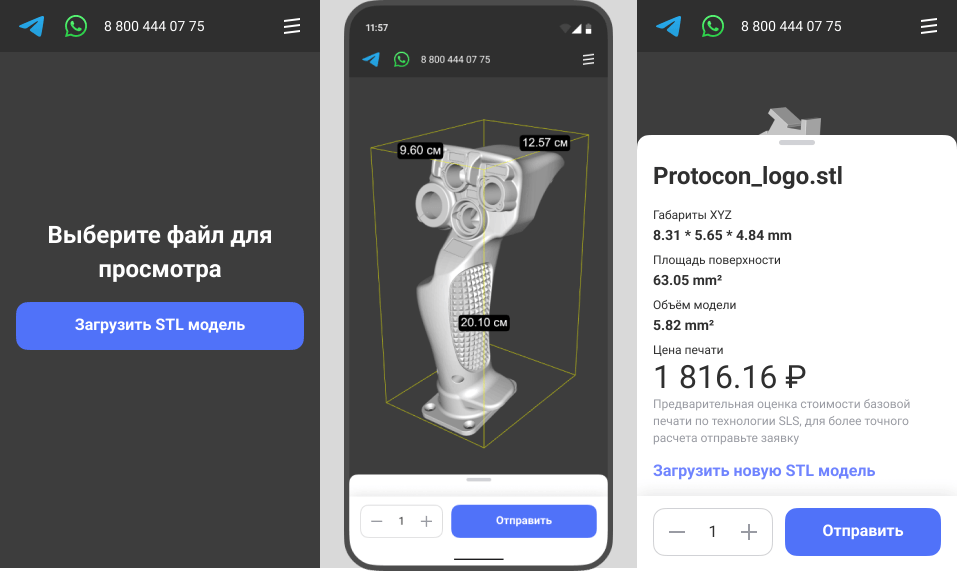
Так выглядит калькулятор на мобильном телефоне. Принцип здесь тот же, что и на сайте — жмёте синюю кнопку и загружаете файл с 3D-моделью. Открывается файл и все его характеристики.

Protocon заказали у нас также и сайт. Для своих текущих клиентов и для завоевания сердец новых.
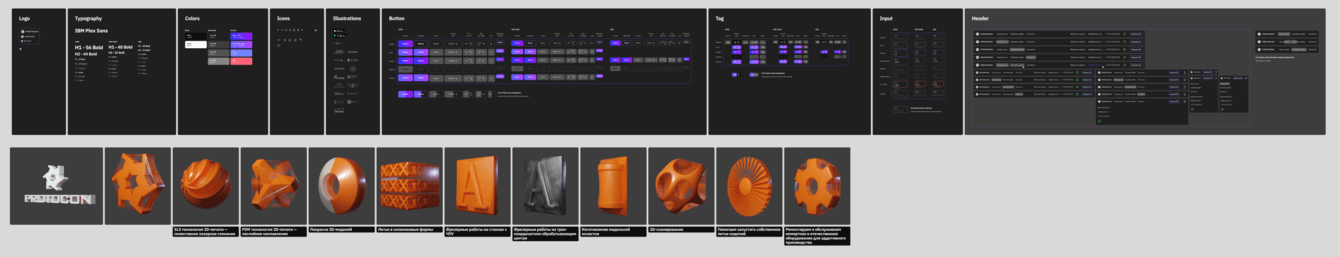
Визуальная концепция и структура сайта
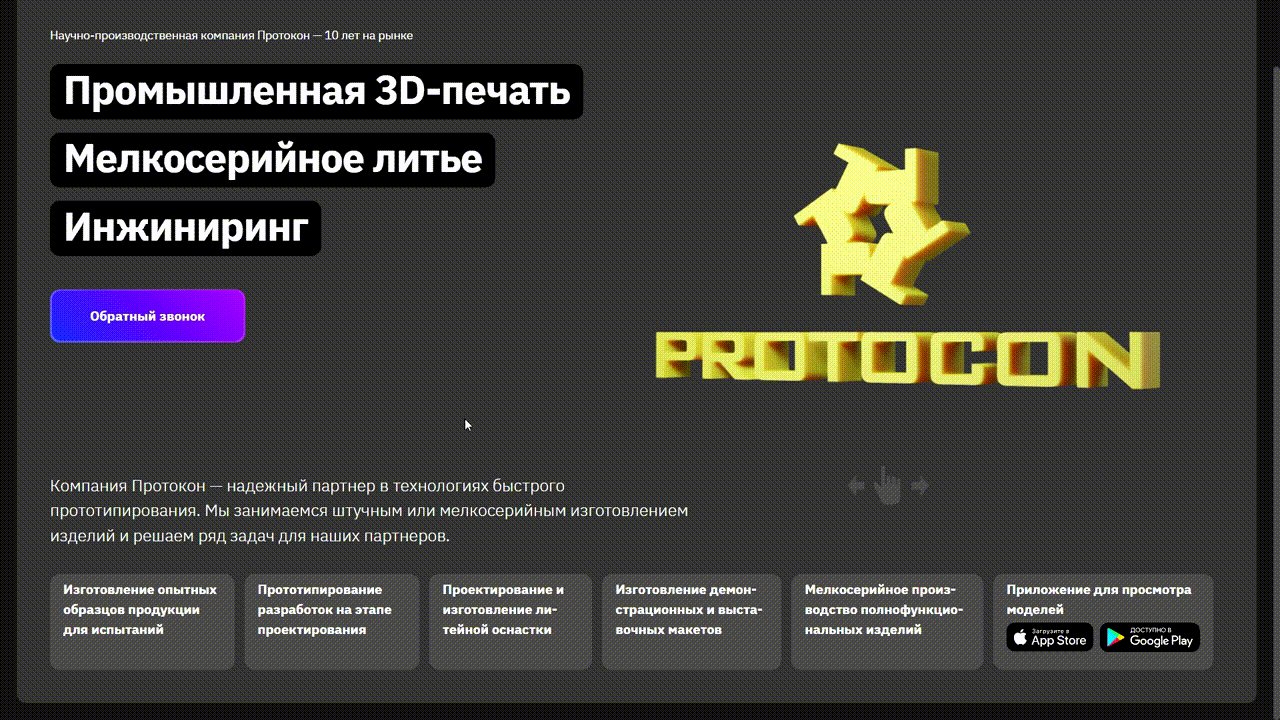
Одна из функций сайта — это презентация компании, поэтому было важно сделать сайт таким, чтобы он выделялся на рынке и запомнился клиенту. Для этого мы проанализировали сайты конкурентов и на основе полученных данных придумали как выпустить нерядовой и цепляющий внимание проект.
Так мы оформили сайт в темных цветах, ведь, как известно, чем темнее сайт, тем он серьезнее. Снова шутим, простите. На самом деле дизайн сайта Protocon вдохновлен интерфейсом программ по работе с 3D-моделями. В нем также, как и в программах вся информация на одном экране и минимальный скроллинг. Даже координаты основного цвета сайта выглядят, как #3D3D3D — отсылка к деятельности компании.
Кнопки для оформления заявки и перехода в калькулятор мы сделали очень яркими, точно маяк в тумане. Для того, чтобы привлечь к ним внимание пользователей. Думаете, мы меркантильные? Что нам от клиентов нужны только заявки? Настолько, что готовы светить кнопками прямо в лицо? Ну отчасти вы правы конечно.
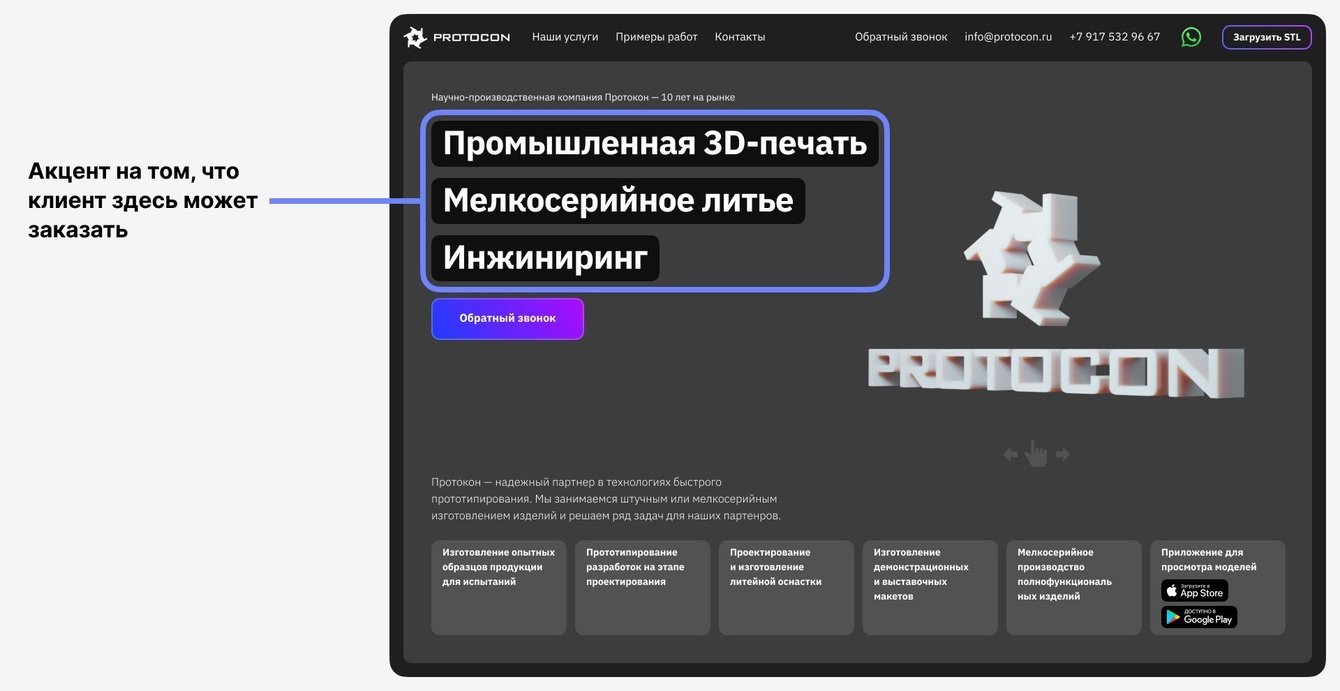
Только здесь есть и другая, более важная цель. Прежние клиенты и так всё знают про Protocon и 3D-печать, им на сайте нужен только калькулятор и возможность сделать заказ. Для них эти кнопки мы и подсветили, чтобы они могли быстро их найти.
Скриншот главной страницы и яркие кнопки на ней.

Для главного экрана сайта мы разработали 3D-модель логотипа компании. Её можно вращать, как бармен — бутылки, при этом она будет менять цвет и оттенок. Это наш способ показать продукт лицом — что тут могут создать нужную 3D-модель с разными текстурами и в любом цвете.
При этом 3D-логотип не то, чем кажется. Если вы посмотрите на него, то скорее всего подумаете, что это 3D-модель, но на самом деле это не так. Дело в том, что мы не могли разместить на сайте просто файл с 3D-моделью, как это сделано в калькуляторе. В 99% браузеров и устройств такое изображение бы зависало.
Поэтому для демонстрации 3D-логотипа на главной странице мы использовали другой подход: разместили интерактивный слайдер с множеством изображений логотипа. Когда пользователь взаимодействует с фигурой, то ему кажется, что он крутит трехмерную модель, но на самом деле он листает слайдер из картинок.
Саму анимацию смены изображений мы сделали настолько плавной, что переход между картинками происходит незаметно. Поэтому много картинок в одном месте и похожи на 3D-модель.

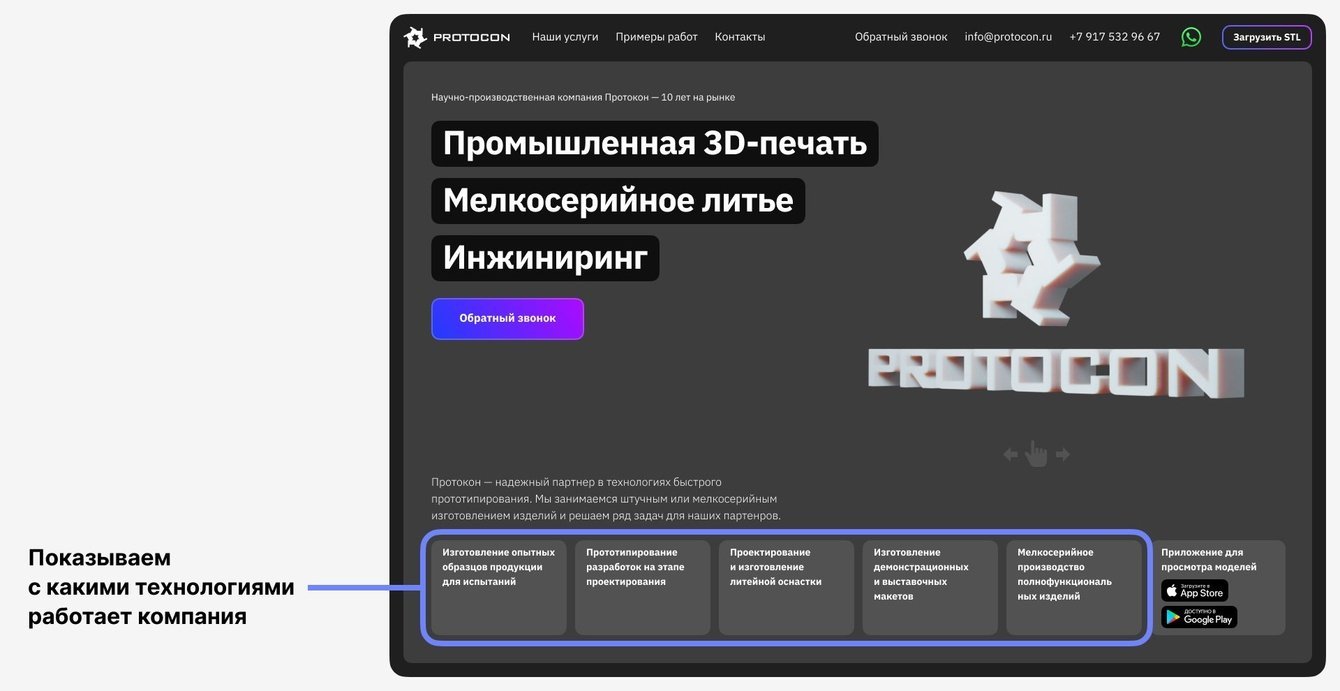
Также мы учли, что пользователями сайта будут профессионалы в области промышленной 3D-печати — инженеры и сотрудники отделов снабжения. Это очень серьёзная и вдумчивая публика, её доверие не так-то просто заслужить. Но если сделать на сайте акцент на описании технологий, оборудования и материалов, то может получиться. Что мы и сделали.
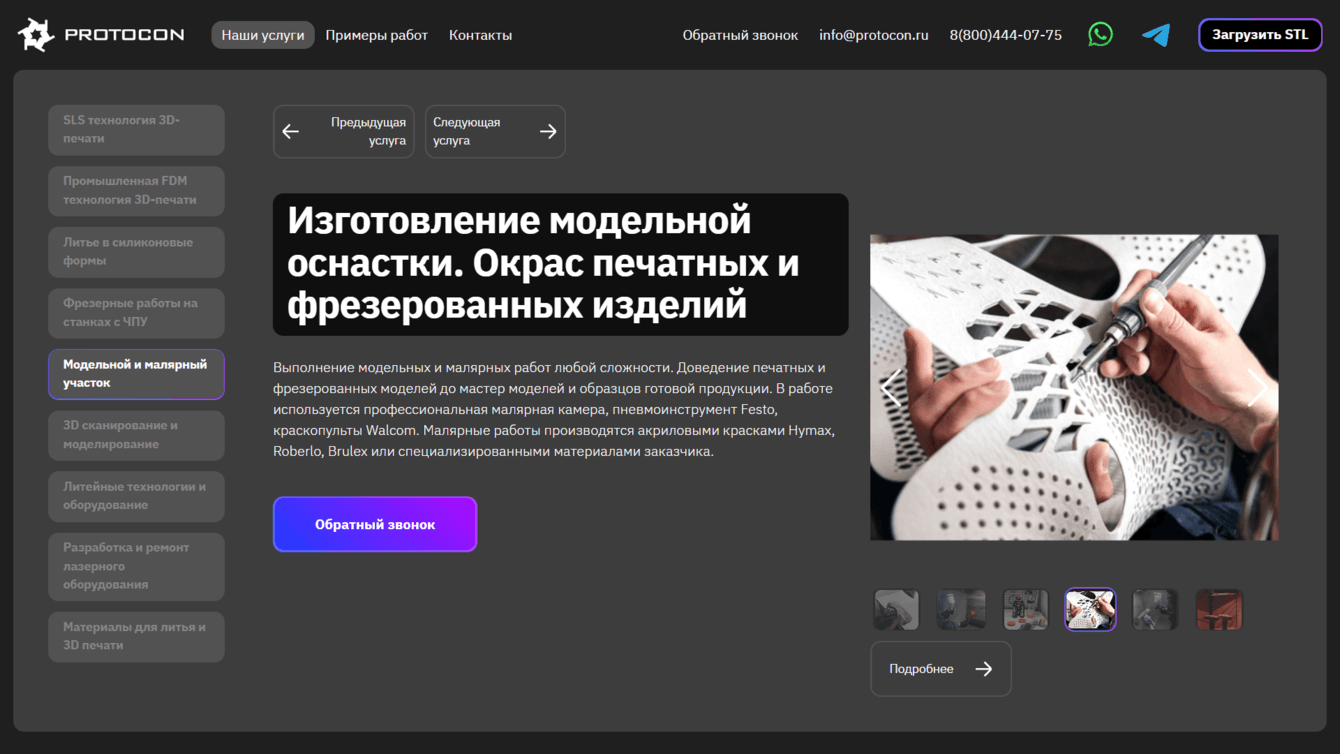
Мы рассказали на сайте о том, что Protocon изготавливает единичные экземпляры 3D-моделей и партии. Упомянули о том, что в компании есть инженеры для решения сложных технических вопросов. Также добавили раздел с примерами работ, описанием технологий и оборудования. Все страницы сайта сообщаются между собой, так что пользователь всегда может вернуться на самую первую страницу сайта с любой из других страниц.


На страницах сайта можно прочитать про каждый вид печати и увидеть фото 3D-моделей, напечатанных компанией Protocon.

Разработали UI-kit — набор готовых решений для пользовательского интерфейса. В нем мы показывали принципы, рекомендации и требования для размещения и изменения элементов на сайте. Будь то кнопки, шрифт или крупные графические элементы.

Также мы провели базовую SEO-оптимизацию сайта Protocon. Если клиент в будущем захочет заняться его продвижением, то благодаря нашим настройкам, ему потребуется на это гораздо меньше времени, чем без них.
И вот почему: часто перед тем, как запустить продвижение сайта компаниям приходится корректировать или полностью переделывать сайт и его структуру. С нашими настройками этого делать не потребуется.

В этом проекте в нашу базовую настройку SEO вошло: сбор основной семантики, проектирование структуры сайта, настройка ЧПУ, создание файлов robots.txt и sitemap.xml, заполнение title и description основных разделов. Сразу добавили счетчик Метрики, добавили сайт в Яндекс вебмастер и Яндекс бизнес.
Этапы разработки сайта:
— Разработка концепции проекта.
— Разработка дизайна.
— Разработка контента.
— SEO-оптимизация.
— Разработка и верстка.
— Тестирование.
— Сдача.
Стек технологий: HTML, CSS, JS.
Сроки проекта: 1 месяц.
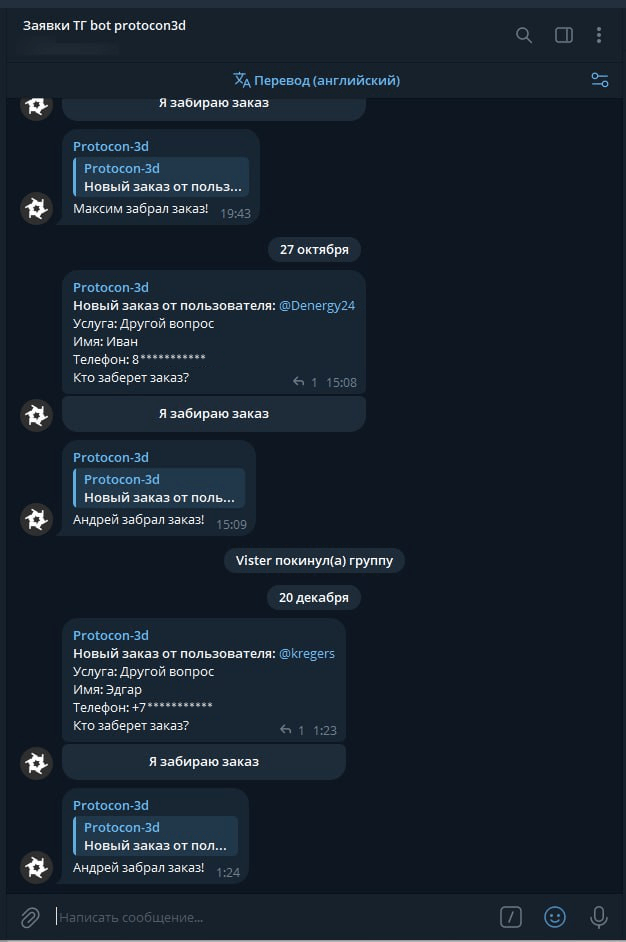
Мы разработали для клиента бота и тем самым помогли отделу продаж напрямую принимать заявки от клиентов. Дело в том, что в компании был необходим отдельный сотрудник, который принимает заявки от клиентов, собирает их и распределяет между менеджерами по продажам.
Теперь в этом нет необходимости — клиенты попадают напрямую в отдел продаж. Работает это так: клиент заходит на сайт, оставляет там заявку, бот отправляет её в общий чат отдела продаж. Все менеджеры видят заявку, кто хочет жмет кнопку «Принять» и забирает заказ в работу. С этого момента менеджер закрепляется за клиентом.
Теперь прием заказов выглядит так. Заявка появляется в чате, менеджер жмет кнопку «Я забираю заказ», в чате появляется сообщение, что заказ забрали.


Сроки проекта: 3 недели
Над проектами работали: руководитель студии, проект-менеджер, it-разработчики, QA-инженер (тестировщик), дизайнер, seo-специалист и UX-копирайтер.
Спасибо за лайк, если поставили!
— Наши разработки ускорили обработку заказов клиентов в среднем в три раза.
— Для клиентов Протокона заказ любой 3D-модели стал вопросом трех кликов, а менеджеры теперь напрямую принимают заказы.