Тендеры и лиды
Информация

Илья Молчанов
Недвижимость
Беларусь, Брест
Март 2024
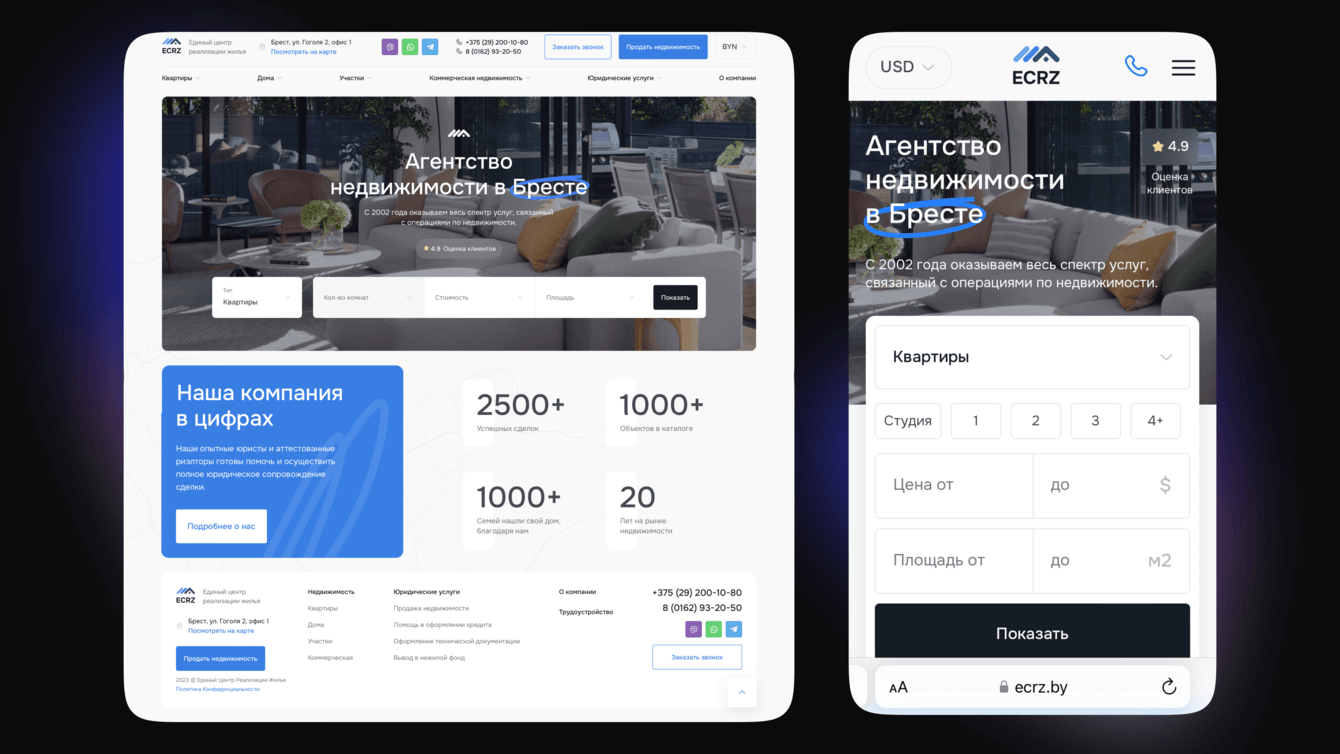
— Разработать фронтенд часть сайта по новому дизайн-макету
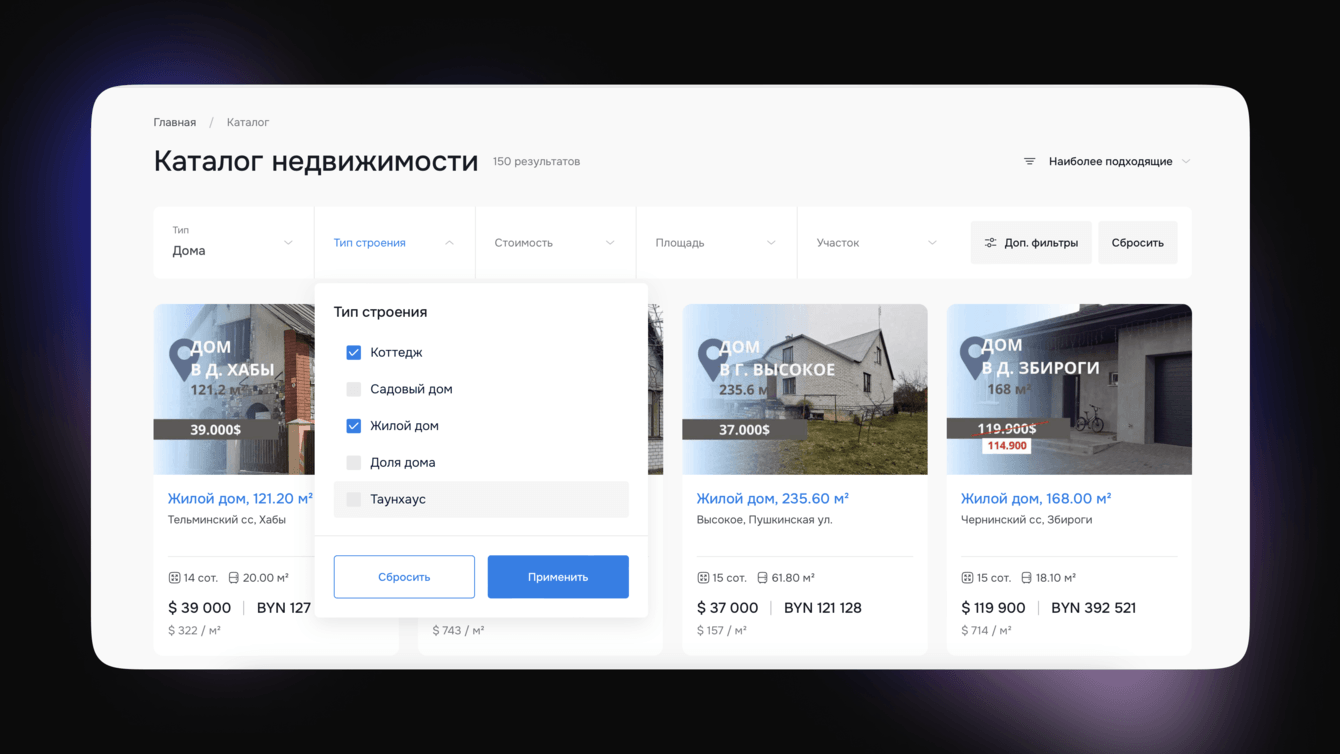
— Проработать фильтры и вложенные фильтры
— Сделали скейлинг в адаптиве, чтобы на любых устройствах сайт выглядел одинаково
Цель сайтов-подборщиков — найти человеку несколько вариантов квартир или домов по определённым критериям. Для этого фильтры должны быть понятными и простыми, но в то же время учитывать необходимую логику и всевозможные пользовательские сценарии. Поэтому больше всего мы думали над фронтенд-архитектурой:
— Скейлинг в адаптиве
— SEO-оптимизация
— Фильтры и вложенные фильтры
Мы используем скейлинг в React по умолчанию. Так получилось быстрее реализовать скейлинг — не тратим время на написание дополнительных стилей, а считаем базовую единицу ширины экрана и разрабатываем интерфейс.
На выходе получили пропорциональное уменьшение/увеличение блоков при любом ресайзе страницы. А ещё в 3 раза меньше кода.

У заказчика есть несколько типов недвижимости на сайте, поэтому фильтры для дома, участка, квартиры и коммерческой недвижимости должны отличаться.
Мы использовали фильтры, которые меняются от типа недвижимости и добавили к каждым свои вложенные фильтры. Сделали так, чтобы информация запрашивалась с сервера в зависимости от типа жилья, чтобы данные не дублировались.
— Если это квартира, в фильтрах можно выбрать количество комнат, а в доп фильтрах — ремонт
— Если это дом, в фильтрах можно выбрать тип строения и участок, а в доп фильтрах — материал дома

Сделали так, чтобы состояния фильтров сохранялись, когда пользователь делится страницей через ссылку. Происходит так → рендерим запрос на сервере с базы данных и отдаём пользователю готовую разметку с карточками. Ещё разметку может видеть браузер и спокойно индексировать.
Что в итоге сделали:
— Разработали сайт по новому дизайну
— Сделали скейлинг в адаптиве с помощью React
— Проработали фильтры и вложенные фильтры
— Поработали с SEO




