Тендеры и лиды
Информация


Яндекс 360
СМИ
Россия, Москва
Порталы и сервисы
Май 2023
Нашей задачей стала разработка единого портала для пользователей Яндекс 360, который аккумулировал бы ответы на вопросы, лайфхаки и новости о продуктах.
На первом этапе работы провели два брифинга: задали больше 70 уточняющих вопросов, чтобы детально разобраться в требованиях к будущему проекту. Провели анализ и уточнили первоначальное ТЗ, продумали удобство для конечных пользователей блога, предложили варианты оформления и тегирования материалов.
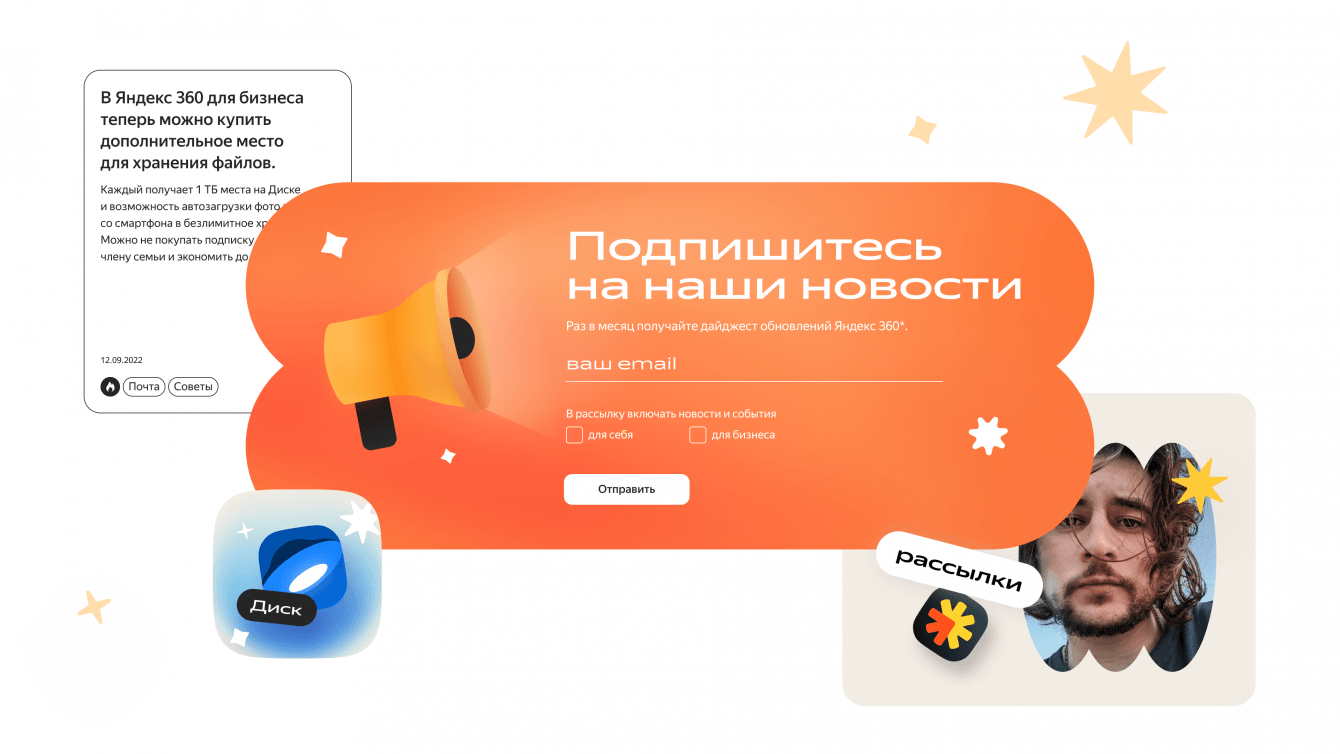
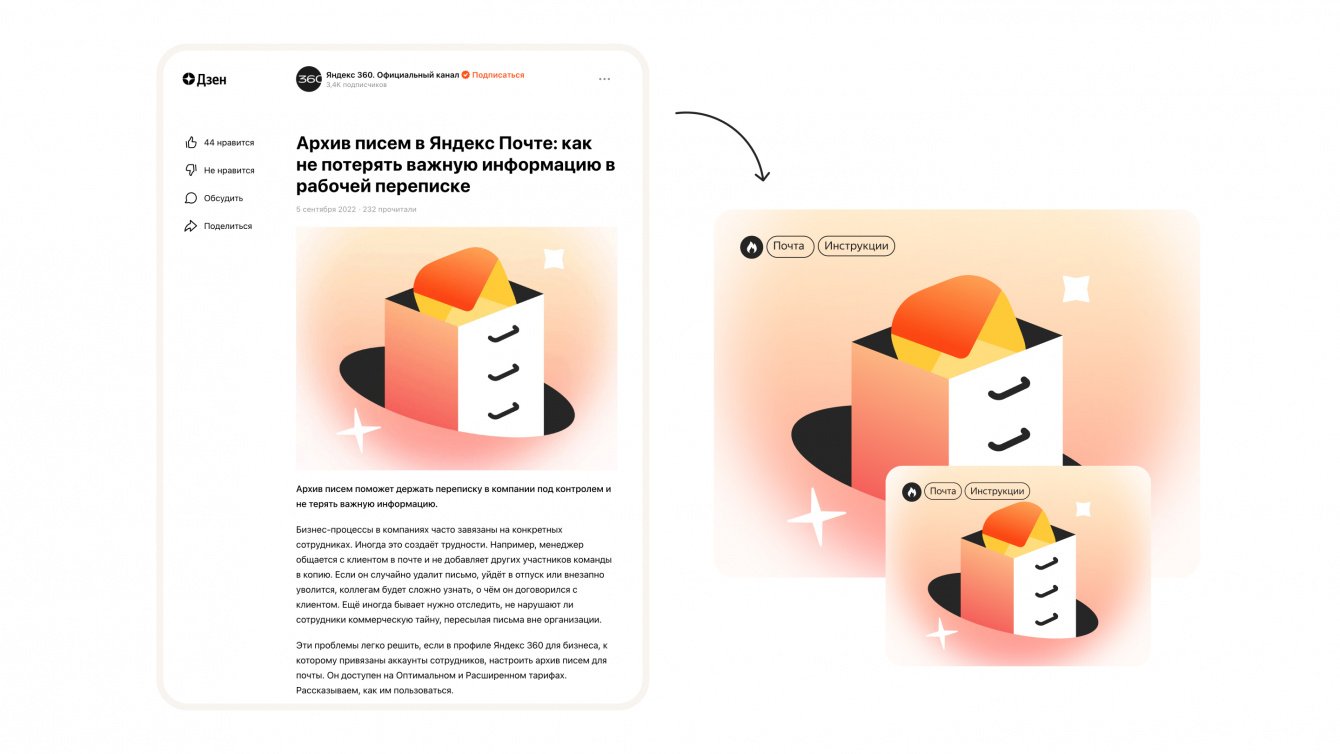
Проанализировали брендбук Яндекс 360 и мудборд, созданный командой проекта, и нашли общую тему — магия. Оттолкнулись от неё в создании дизайн-концепции и раскрыли в мельчайших взаимодействиях пользователя с сайтом. Так, например, мы предложили, чтобы обложки статей «расслаивались» как по волшебству — если навести курсор, звезды на некоторых обложках откликнутся на движение. Шапка по умолчанию оранжевая, но с обновлением страниц и переходом между разделами она меняет цвет на один из пяти фирменных цветов Яндекс 360.
Дизайн
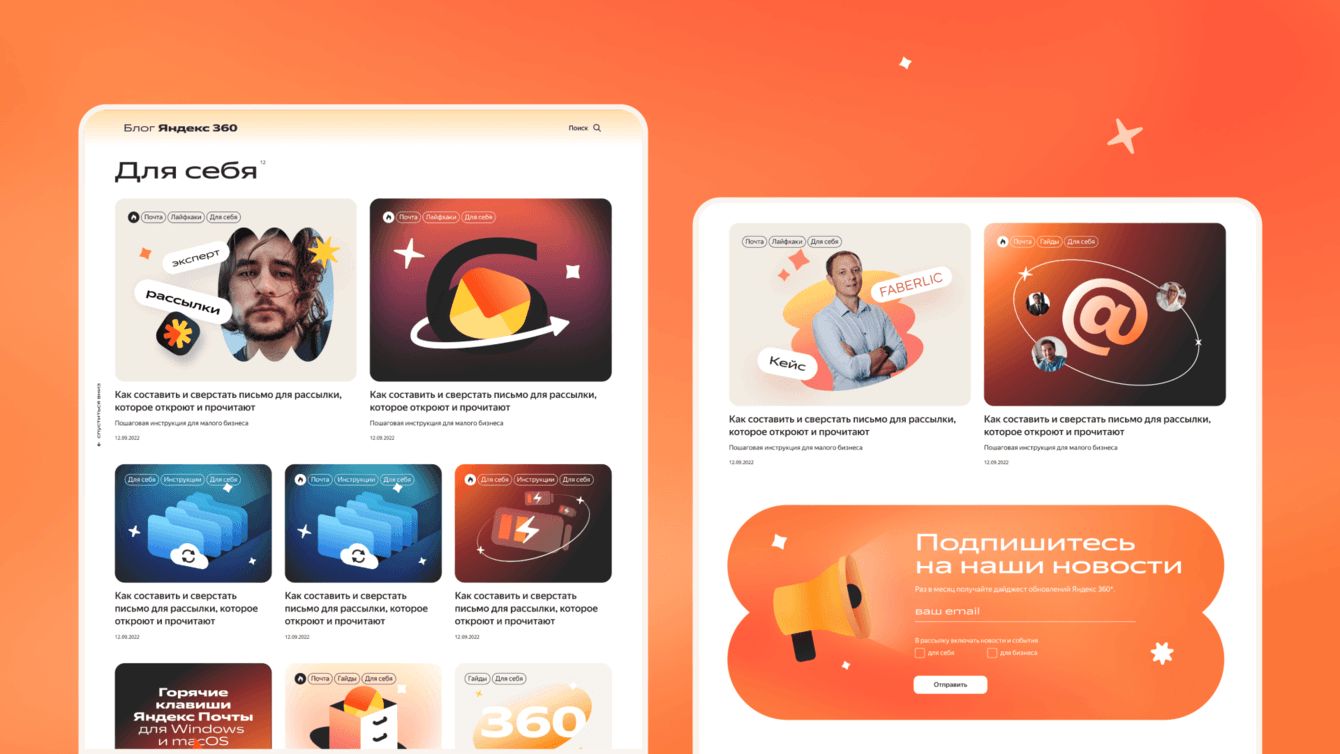
Учли, что контент будет использоваться и на других площадках. Мы заложили единый формат обложек для сайта и канала в Дзене для облегчения поддержки. Благодаря стилистике проекта новые обложки легко собирать по принципу коллажей: один крупный элемент и несколько мелких. Также собрали рекомендации по цветовой насыщенности изображений, чтобы обложки в общем списке выглядели единообразно и органично.
Маркетинг
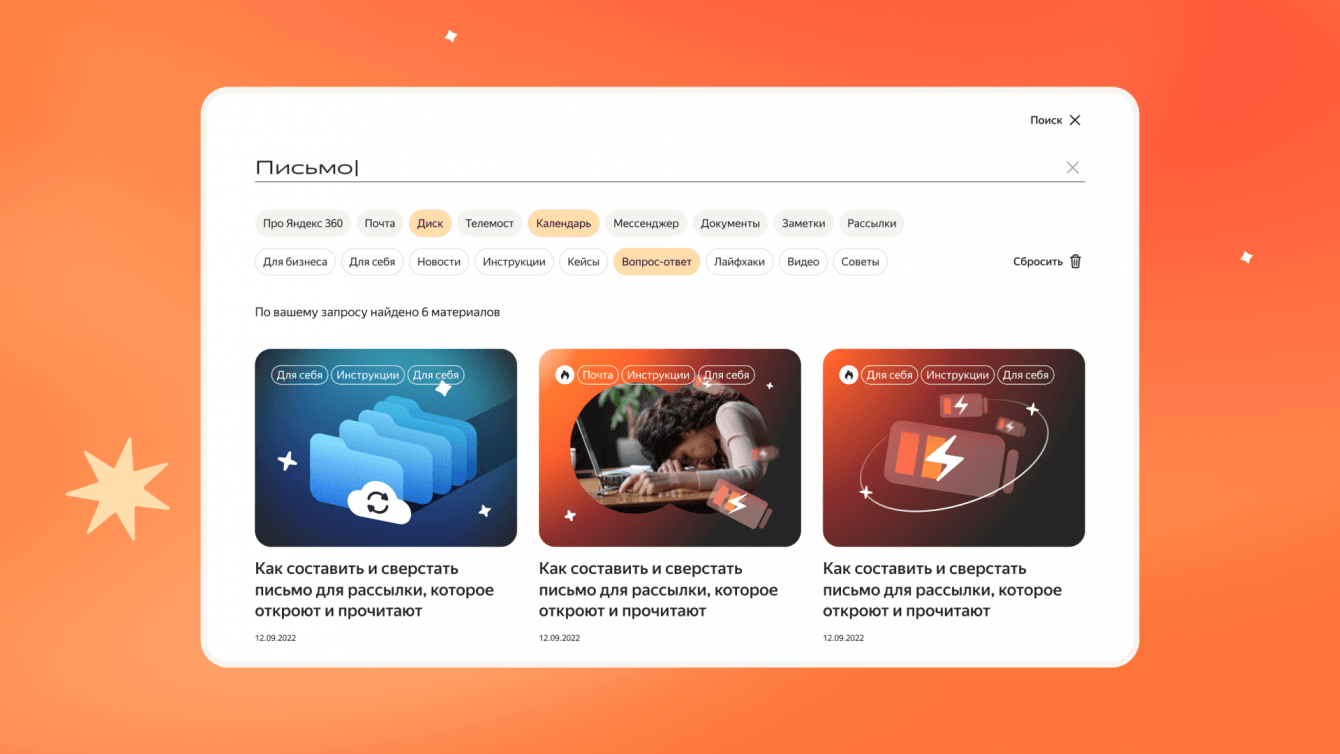
Одна из основных целей блога — продвигать продукты Яндекс 360. Решили её через четыре формата промо: врезки с тематическими подборками статей и бегущую строку на главной, промо-блоки на странице статьи и промо-сообщение в шапке сайта. Все форматы продуманы так, чтобы не раздражать пользователя и естественно вписываться в общий дизайн.
Разработка
Стек для backend-разработки выбирали из open source-решений, чтобы исключить возможные сложности с технической поддержкой. К тому же все готовые решения в подобных проектах должны тщательно проверяться службой информационной безопасности Яндекса, на это нужно время.
Для разработки проекта мы использовали Python, Django, django-rest-framework и wagtail. Такое сочетание технологий даёт удобную административную панель для редактора, позволяет быстро добавлять кастомные блоки контента. Используется тысячами разработчиков со всего мира на коммерческих проектах.
Тестирование
Учли требования, что сайт должен работать даже в самых старых версиях браузеров. Пришлось проявить изобретательность, потому что на рабочих компьютерах с последними обновлениями старые браузеры не поддерживались. В итоге сайт отлично функционирует даже в Google Chrome версии 2017 года. Дополнительно провели тщательное кросс-платформенное тестирование, чтобы убедиться, что сайт хорошо работает на десктопах и мобильных устройствах, включая планшеты.



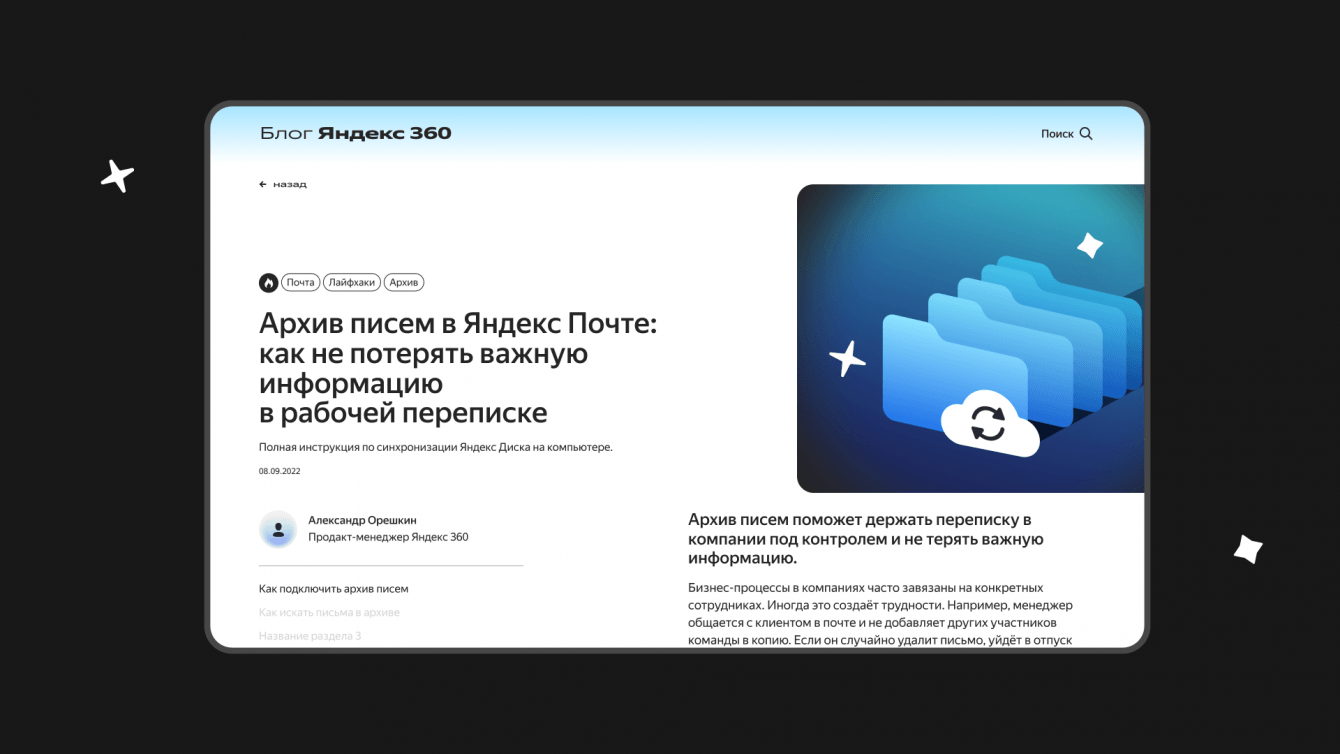
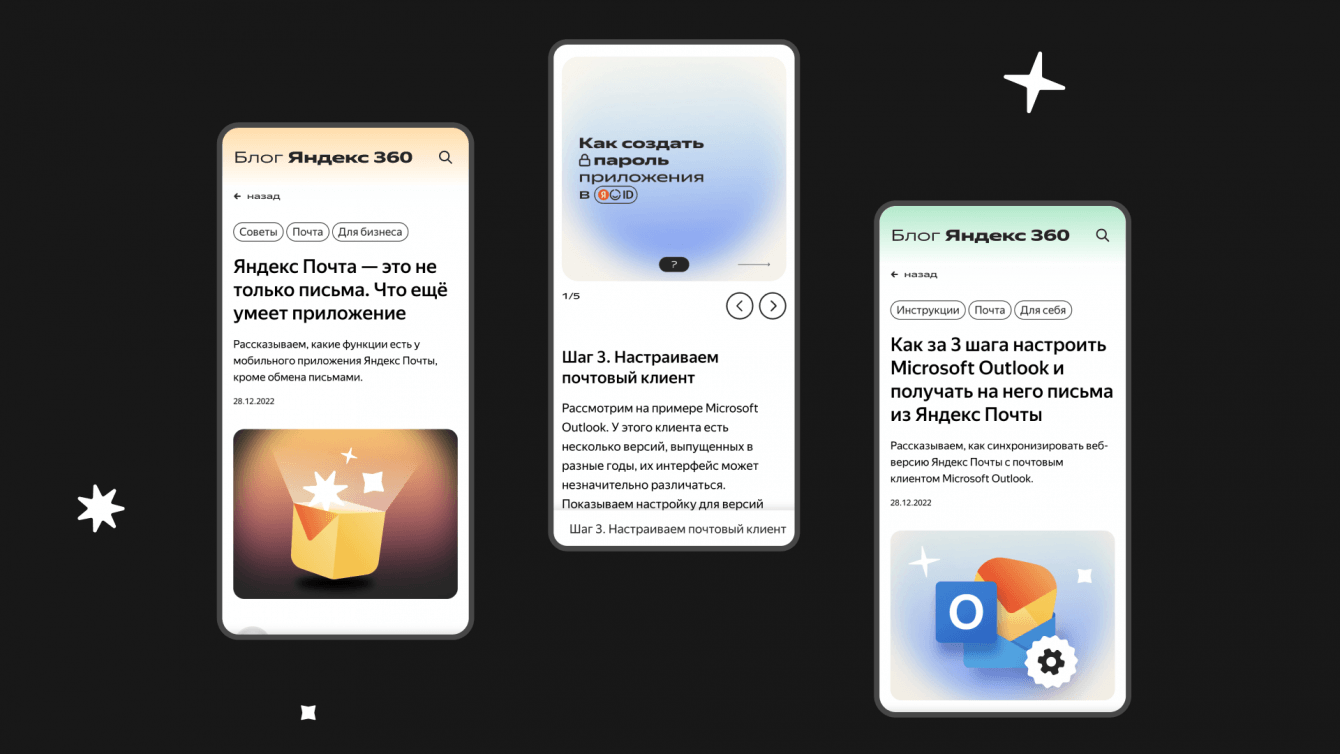
Иллюстрации и цветовые решения для дизайна блога мы взяли из брендбука и социальных сетей Яндекс 360. В UX использовали паттерн, привычный для пользователей соцсетей — часть контента доступна с главной страницы. Посетители могут листать карточки в карусели постов и смотреть видео, не заходя внутрь каждого материала. Эти решения делают переход на новую площадку максимально безболезненным для пользователей соцсетей.
Структурировали контент, создав несколько форматов: от коротких советов и галерей картинок до полноценных инструкций и кейсов, и сверстали каждую из страниц в шести разных разрешениях. Каждый тип контента можно сохранить и отправить кому-то в соцсетях. Выбранные фильтры на главной странице меняют URL, чтобы пользователь мог сохранить находку или поделиться результатами конкретной выдачи.
Расположение текста на странице статьи в правой части экрана — редкое решение, которое выигрышно отличает блог Яндекс 360 от других медиа. Оно оставляет возможность разместить промо-блоки слева от текста, привязав их к нужным абзацам, и при этом не мешает пользователю изучать материал.