Тендеры и лиды
Информация


Фонд поддержки проектов НТИ
Культура и исскусство
Россия
Февраль 2021
Rukami — проект для людей, создающих будущее.
Он объединяет энтузиастов и профессионалов, которым небезразличны технологии. Они занимаются техническим творчеством, придумывают и воплощают самые невероятные изобретения в жизнь, а главное, учат всех желающих тому, что знают и умеют сами.
В 2020 году многие активности фестиваля пришлось перенести из офлайна в онлайн‑формат. Поэтому заказчик решил превратить сайт в полноценную интерактивную платформу, на которой бы и развернулось действие.

Чтобы провести все онлайн-активности «по одному адресу», заказчик решил сделать из старого сайта сложную платформу с системой личных кабинетов, интеграцией с Youtube для прямых трансляций, игровыми элементами. Платформа должна была заменить собой полноценный офлайн-фестиваль и выдержать нагрузку в 50 тысяч посетителей единовременно.
В сжатые сроки, за 6 месяцев команда «Вебпрактик», разработала высоконагруженную платформу с высокой степенью отказоустойчивости.
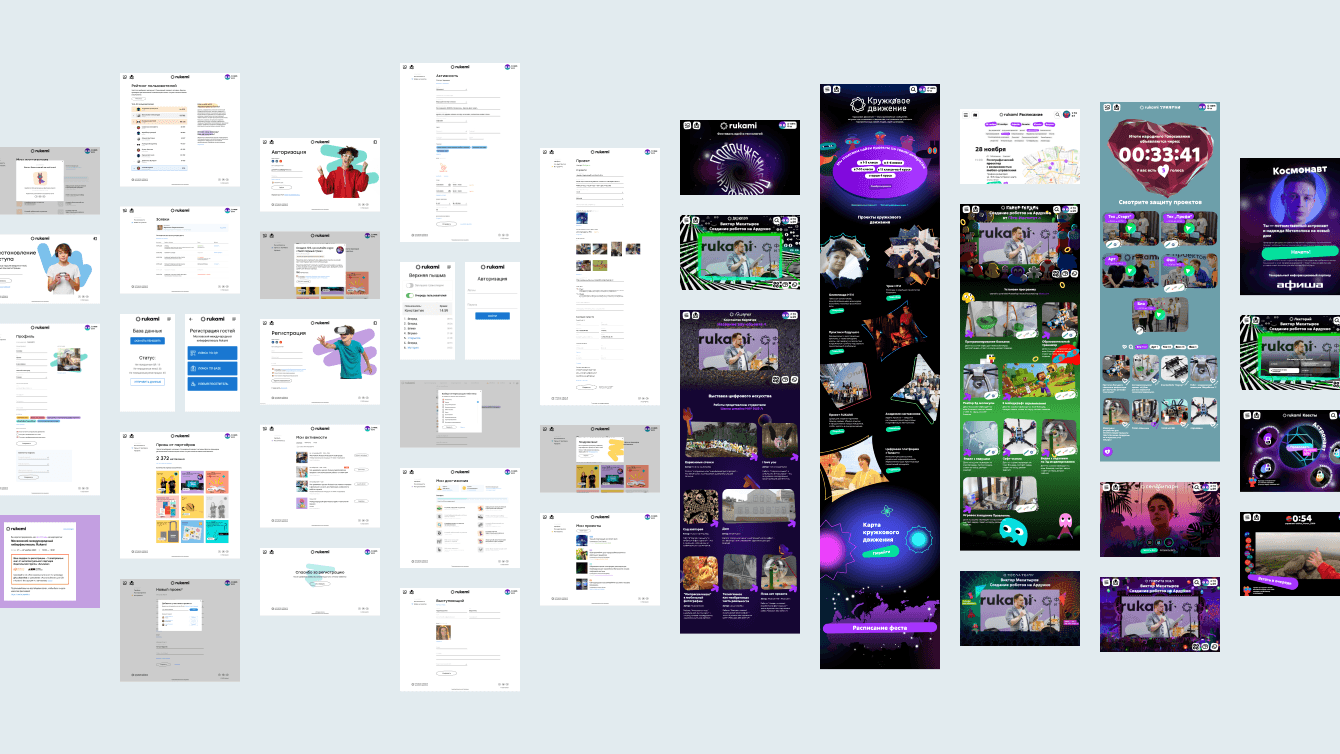
В городе есть разные локации (они же - треки программы фестиваля): Гравити Холл, Диджитаун, Технокампус, Кибер-гарден, Тесла театр, Сайенс Хилл. А еще Трибуна для защиты конкурсных проектов, Квеструм с видеоквестом, Погружение (3D-инсталляция с музыкой), Галерея (выставка цифрового искусства), Метапорт с видео-экскурсиями, Селфипарк для селфи зрителей и многое другое.
Чтобы принять участие в онлайн-фестивале, пользователь регистрируется по email или через соцсети и начинает получать игровую валюту Метаполиса – метакоины. В дни проведения фестиваля их можно потратить на видеоквест и другие активности. Кроме того, количество метакоинов определяет место участника в общем рейтинге.

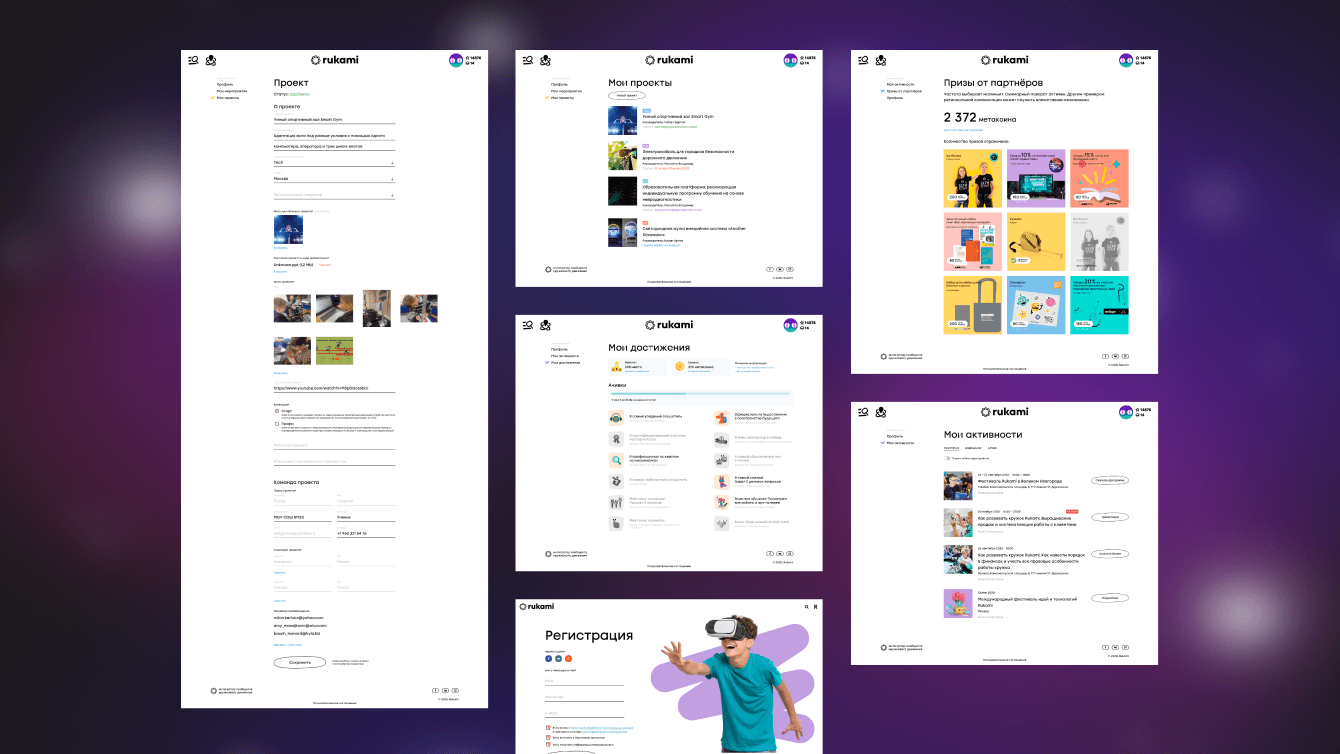
UI приложение на React содержит в себе пользовательский интерфейс для всех сервисов проекта: регистрации пользователей, личного кабинета, портала, активностей. Является точкой входа на проект для всех пользователей. Реализовано как SPA на React. Работает по HTTP/HTTPS-протоколу, запрашивая данных с бэкенд-сервисов через API.
Участники фестиваля могут общаться между собой, используя сервис обмена сообщениями. Это приложение с интенсивным обменом данными на Nodejs, с использованием фреймворков Express и Socket.IO. Сервис обмена сообщениями работает асинхронно по HTTP/HTTPS-протоколу, через WebSocket, напрямую взаимодействуя с базой данных.
Зарегистрированный пользователь может добавить свой проект на фестивальный конкурс, предложить спикера или другую активность в программу. Пользователь с правами администратора проверяет предложенные проекты и дает по ним свои комментарии, составляет публичную афишу, может выгружать базы данных, исправлять чужие учётки (менять роль пользователя).
Совместно с субподрядчиком наша команда проделала большую работу по разработке нового дизайна фестиваля. Только для регистрации дизайнеры подготовили 11 макетов. Вебпрактик работал над внутренней частью платформы, а Студия Лебедева отвечала за пользовательский дизайн.
Получилось две абсолютно разные концепции, которые предстояло подружить между собой. В итоге систему навигации с публичной части внедрили во внутреннюю часть платформы.
Для защиты платформы от DDoS-атак и ради повышенной отказоустойчивости микросервисы сайта были размещен в Yandex Cloud, файлы - в Yandex Object Storage.

Интерактивная платформа, выдерживающая большую нагрузку;
2 дня бесперебойной работы;
220 онлайн-активностей;
28-29 ноября платформу посетили 60 тысяч зрителей.


Наталья Смелкова
Руководитель проекта Rukami
Профессионализм команды позволил проекту Rukami в кратчайшие сроки организовать и провести в онлайне мероприятие с участием более 30 000 зарегистрированных пользователей. Были воплощены в жизнь наши самые невероятные идеи по вовлечению и удержанию молодежи на портале во время мероприятия, в том числе реализован сложный дизайн, созданный Студией Артемия Лебедева, разработана система регистрации и учета активностей посетителей и многое другое. Вместе нам удалось сделать онлайн-мероприятие интересным, вовлекающим и ярким






