Тендеры и лиды
Информация


Rad Content
150 000
Маркетинг, дизайн, реклама
Россия, Челябинск
Лендинг пейдж
Май 2023
Rad Content студия графического дизайна из Челябинска. Вся команда имеет художественное образование. Делают презентации, печатные каталоги, логотипы, фирменный стиль, фото и видеосъемку.
Работают с большими агентствами, крупными клиентами и заграничными проектами. Их передают из рук в руки, поэтому большинство клиентов приходят по рекомендациям.
Студия очень давно делала себе сайт, теперь он выглядит устаревшим. Также владелец компании принял решение убрать часть своих услуг и сосредоточиться только на тех, которые им интересны.
Нужно выделить главное направление геймдизайн и NFT. Еще одной целью было выйти на новых крупных клиентов из России и других стран. Студия участвует в больших мероприятиях в Казахстане и там важно выигрывать гранты.
Поэтому нам нужно было:
1. Сделать редизайн чтобы сайт выглядел современно и вызывал доверие, его было не стыдно показать клиентам и инвесторам
2. Рассказать обо всех услугах максимально компактно
3. Собрать портфолио, указать сроки и цены
4. Повысить уверенность в качестве услуг и это поможет увеличить цены и привлекать интересных клиентов и зарабатывать больше
5. Сделать акцент на геймдизайне и NFT, поэтому нужно было добавить игры и креатива
Задачи
Студия давно на рынке, есть постоянные клиенты, пришло время переупаковать свои услуги. Чтобы можно было поднять цены и найти новых классных клиентов, потому что часть из них ушла из России.
Вся команда это активные, творческие люди и нам нужно было передать этот смысл через сайт.
Сайт нужно создать под целевую аудиторию студии. Важно было чтобы он нравился не только владельцу и команде, но и потенциальным клиентам. Они должны считывать что ребята умеют работать качественно и креативно.
1. Продумать структуру так, чтобы в будущем можно было добавлять новые страницы
2. Фирменного стиля не было, но был логотип и фирменный желтый цвет
3. В результате переговоров было принято решение из многостраничного сайта сделать одностраничный и добавить страницы с описанием кейсов.
4. Наполнением и продвижением клиент планировал заниматься самостоятельно. Но мы всегда предлагаем брать сайт на поддержку, потому что в дальнейшем нужно над ним работать. Анализировать аудиторию которая приходит на сайт, уточнять все ли им понятно, легко ли могут заказать услуги. И при необходимости сайт дорабатываем.
Результаты
Сделали редизайн сайта. Пересобрали структуру
Сверстали его на Webflow
Ребята получили большой заказ на дизайн онлайн игры
Часто бывает что сайт со временем разрастается, навигация становится неудобной, поэтому посетители не хотят тратить время на поиск нужной услуги и уходят. Клиенты которые к нам приходят часто говорят, что стесняются показывать свой сайт, потому что понимают что он выглядит устаревшим. А покупатели часто принимают решение о покупке, из-за того что им нравится как визуально выглядит сайт или продукт.

Всю работу над проектом мы разбиваем на этапы:
1. Бриф
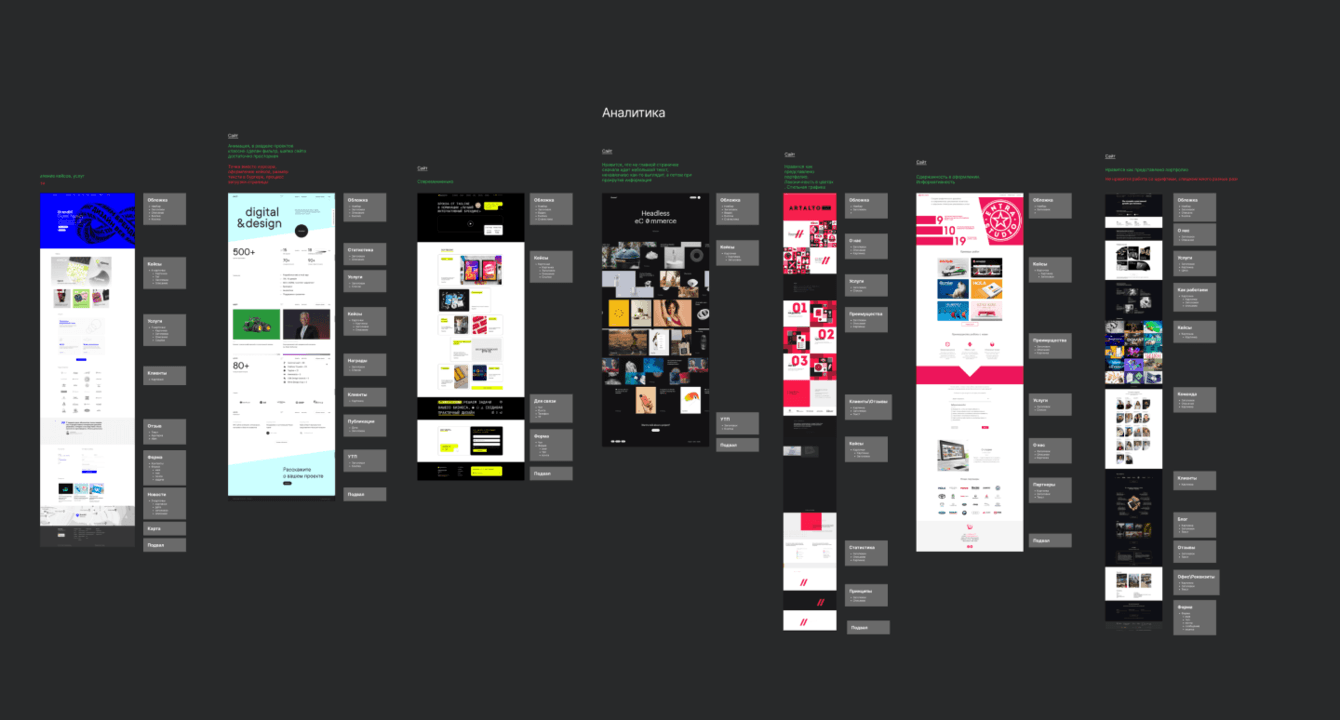
2. Аналитика
3. Прототипирование
4. Техническое задание
5. Дизайн
6. Разработка
Сроки по каждому этапу рассчитываются индивидуально, но примерно раз в неделю созваниваемся и показываем результат, рассказываем что у нас дальше по плану.
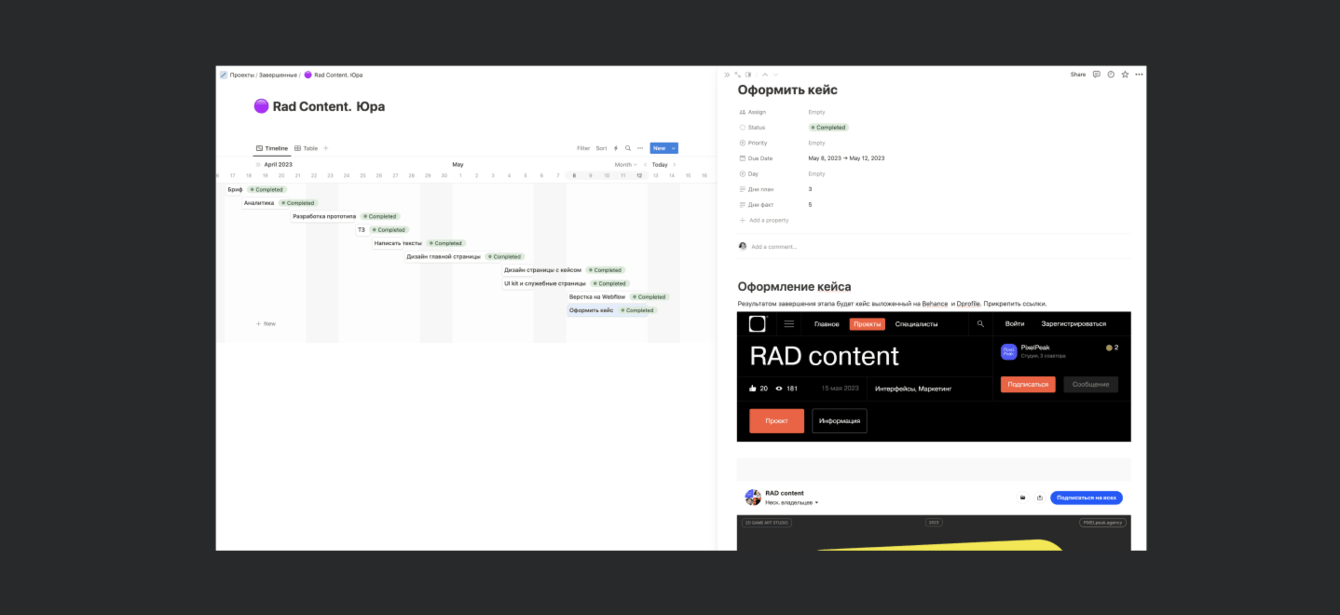
Кроме этого ведем проект в Ноушн, в нем храним все материалы по проекту, ссылки на таблицы с исследованиями и даты дедлайнов. Наш клиент может в любой момент зайти и посмотреть как идут дела.

На звонках с клиентом выяснили:
1. Как устроены процессы в студии
2. Откуда приходят клиенты
3. Кто они, с какими болями приходят
4. Как происходит процесс продажи
5. Выяснили какие услуги более востребованы
6. Что хотят продавать в первую очередь, а от каких услуг отказаться
Это очень важно знать для того чтобы понимать как к посетителям обращаться через сайт, какие потребности нужно закрыть, как они изучают сайт, как они его находят.
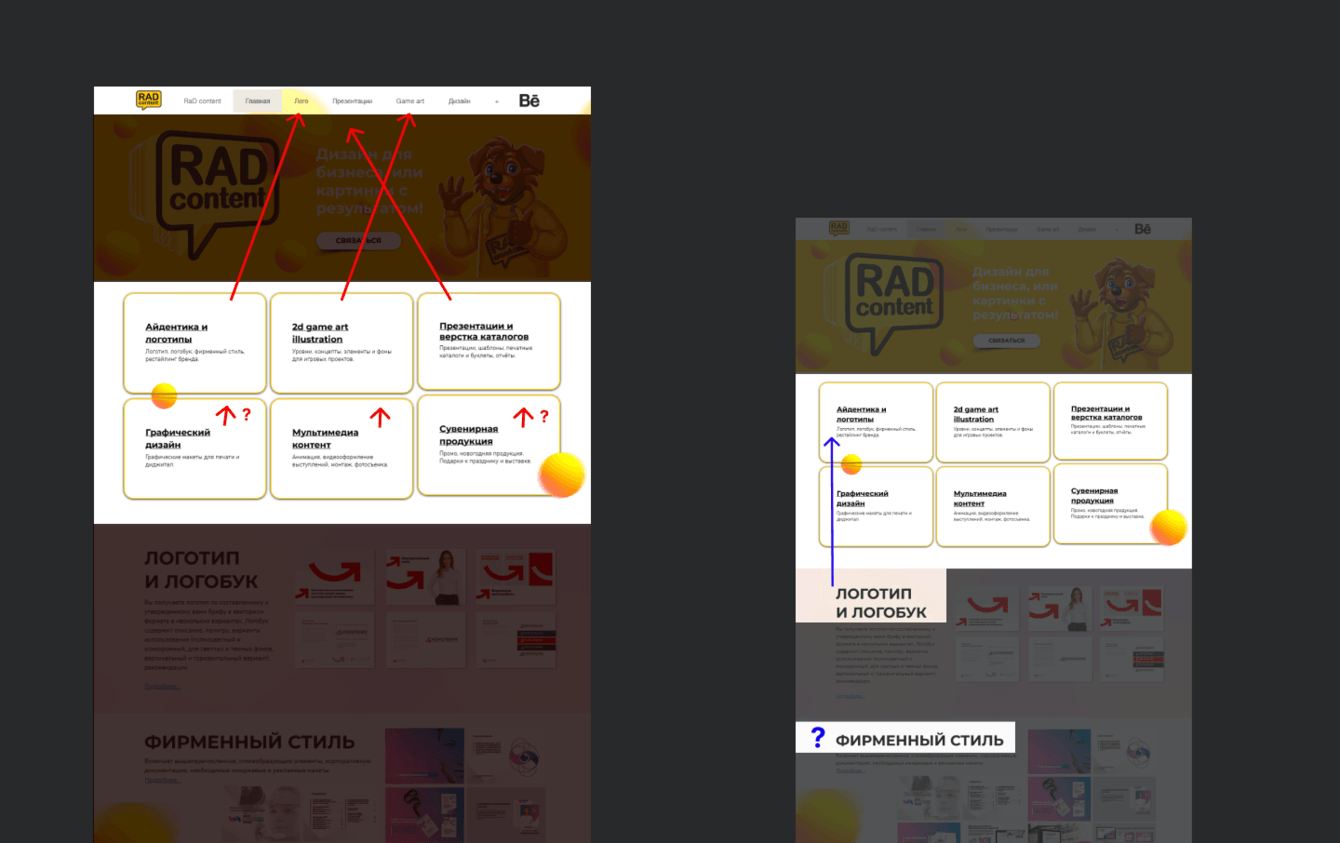
Мы разобрали старый сайт постранично и поблочно. Рассмотрели существующую навигацию. Поняли что она запутанная, например в меню указаны не все услуги. А на главной странице блоки частично дублируются. Помимо этого на внутренних страницах были опечатки и не хватало более подробной информации о каждом проекте.

Проанализировали конкурентов. Узнали:
1. УТП конкурентов
2. Какие услуги продают, на чем делают акцент
3. Какие у них слабые и сильные стороны
4. Из каких страниц состоят
5. Как доносят ценность своих услуг
6. Как выглядят
7. Откуда трафик
Все это собрали в таблицу.
Разобрали структуру сайтов конкурентов, их каких блоков состоят, что продает каждый блок. Помимо того что нам рассказал клиент о своих заказчиках, изучили ожидания его покупателей на такие услуги.

Благодаря аналитике мы знаем:
- портрет идеального клиента, откуда он приходит на сайт и как выбирает услугу, за что готов платить больше.
- конкурентов, как они продают свои услуги и какие у них сильные стороны.
Теперь приступаем к проектированию страниц нового сайта.Так как в будущем клиент возможно захочет расширить свой сайт, продумали новую навигацию.
Пересобрали главную страницу, согласовали с клиентом. На этом этапе мы согласовываем визуал будущего сайта. Показываем на примерах какие приемы будем использовать. Клиент полностью доверял нашему вкусу, но мы все равно настояли на звонке чтобы синхронизироваться по ожиданиям. Благодаря этому клиент получает сайт быстрее с минимальными правками. Всего за 15 минут мы согласовали: формы, цвета, отдельные элементы, анимации и фишечки.

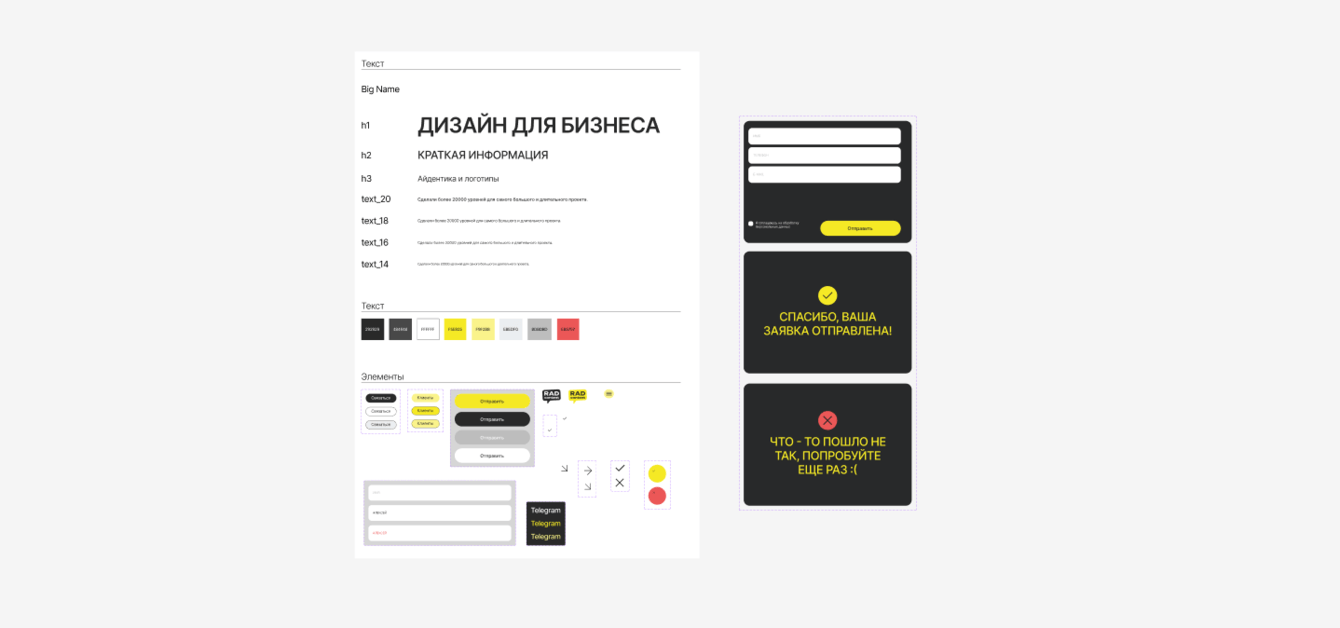
Создали набор графических элементов. Благодаря им клиент сможет создавать новые страницы и они не будут выбиваться по стилю. В нем описаны все шрифты, их размеры, цвета, вид кнопок и других элементов.

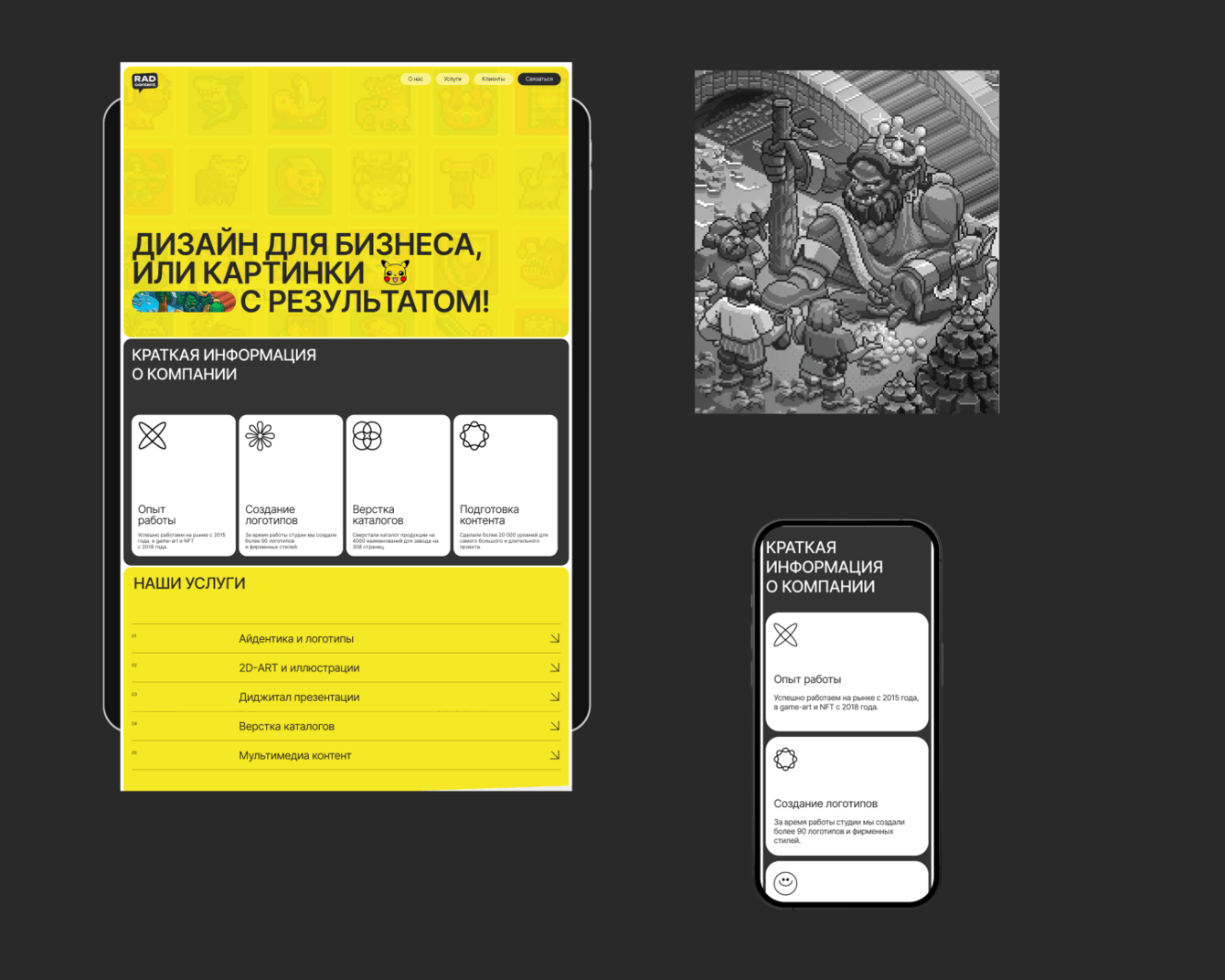
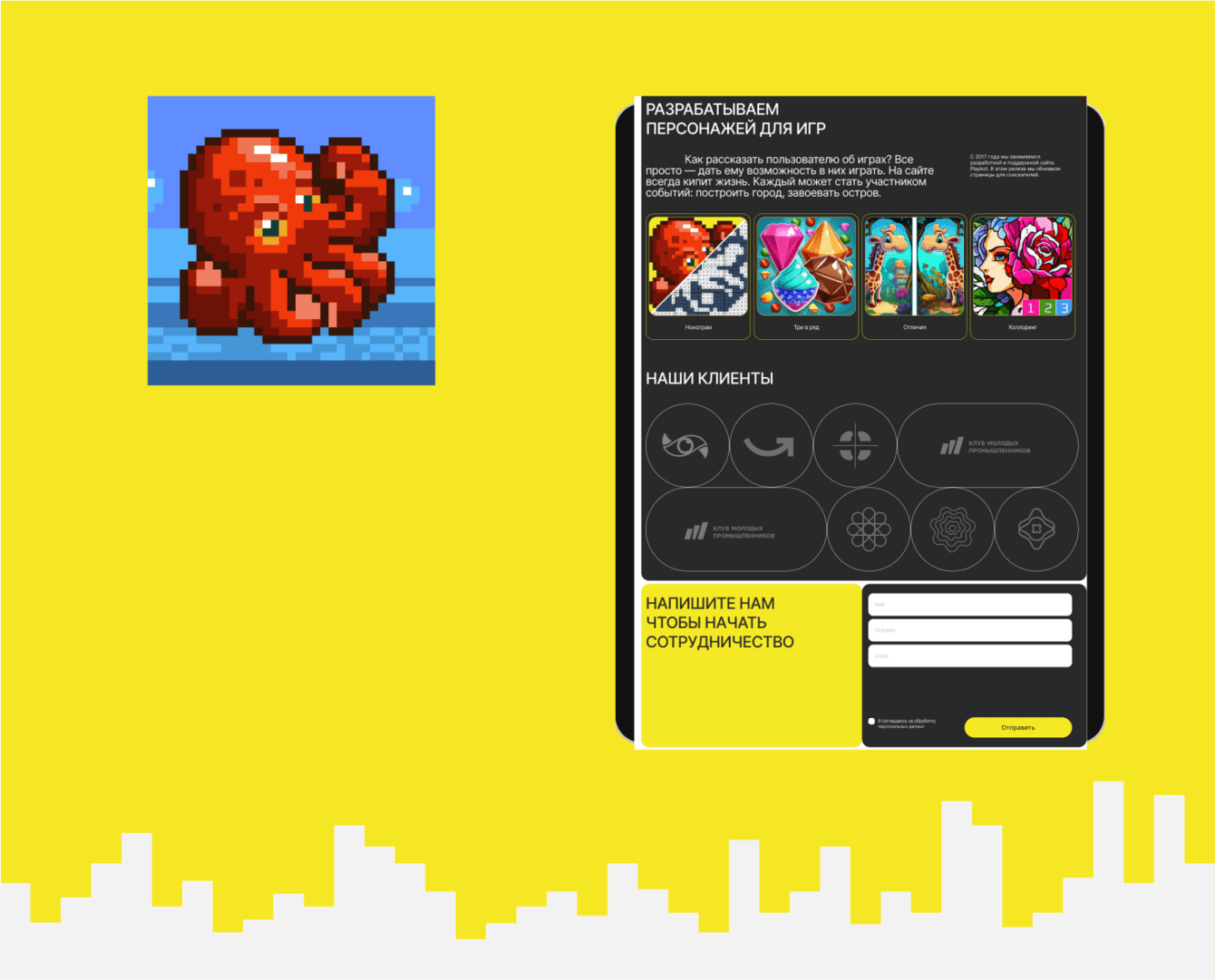
На первом экране короткое и лаконичное меню. В заголовок добавили изображение которое рисовал клиент для одной из онлайн игры. Для того чтобы заказчики которые хотят заказать гейм дизайн, сразу поняли что они пришли по адресу. Напомним что клиенту важно было сделать акцент на услуге геймдизайна.
Также на этом экране задумали анимацию фона для привлечения внимания и ощущения что сайт не заброшен.

Добавили фактоиды о компании, для увеличения доверия и понимания чем занимается студия.
Нам нужно было уместить на одной странице все важные услуги, но при этом рассказать о них подробно, поэтому мы собрали их в аккордеон. Теперь посетитель сразу увидит список услуг и сможет ознакомиться с тем что его интересует, увидеть примерные цены, сроки, а также оставить заявку.

Показываем графику для игр, чтобы потенциальный заказчик оценил подходит ему уровень или нет.
У студии много крупных известных клиентов, и это повышает доверие потенциальных заказчиков. Мы хотели показать всех, а их много. Поэтому разместили логотипы двумя бегущими строками. Строки движутся с разной скоростью, для того чтобы можно было успеть прочитать названия или узнать значок.

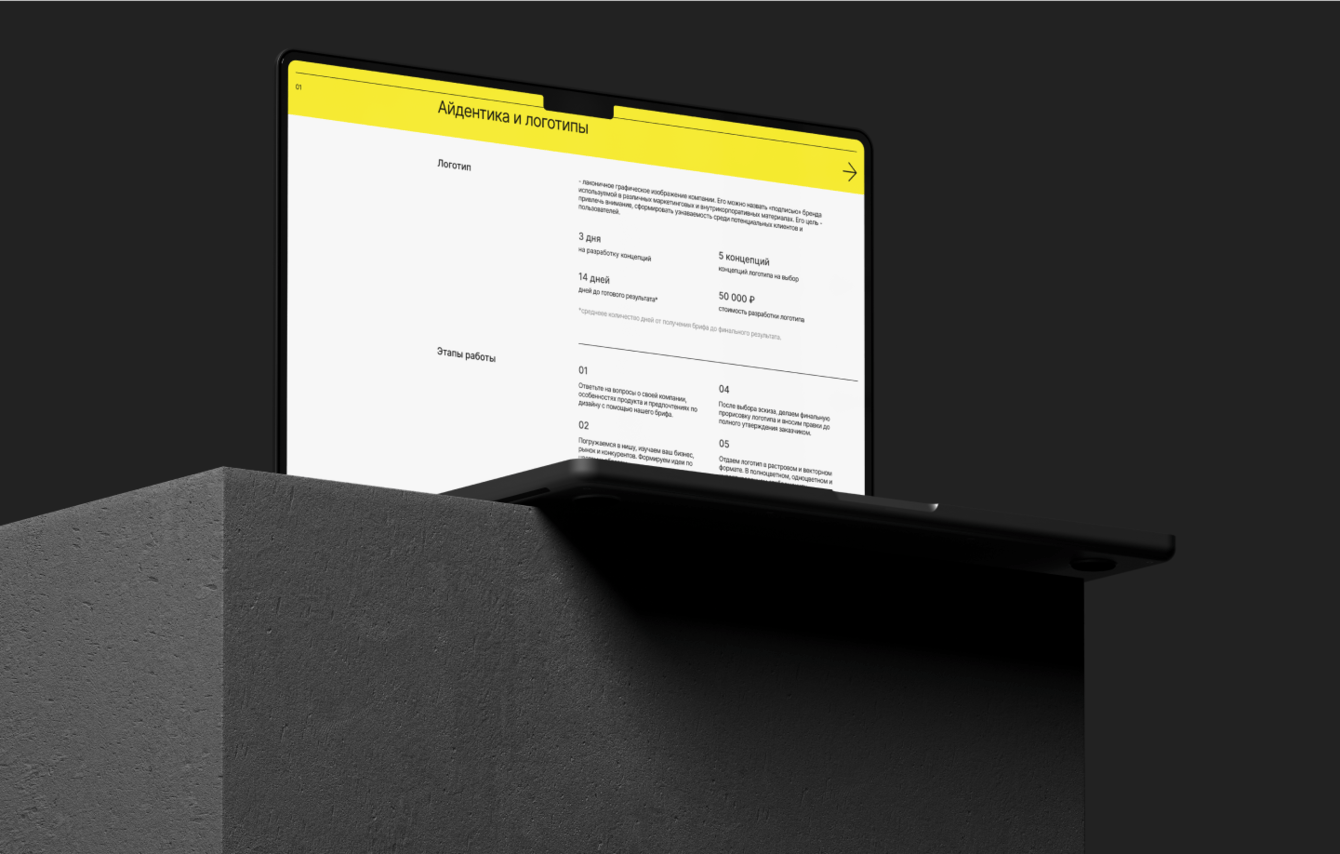
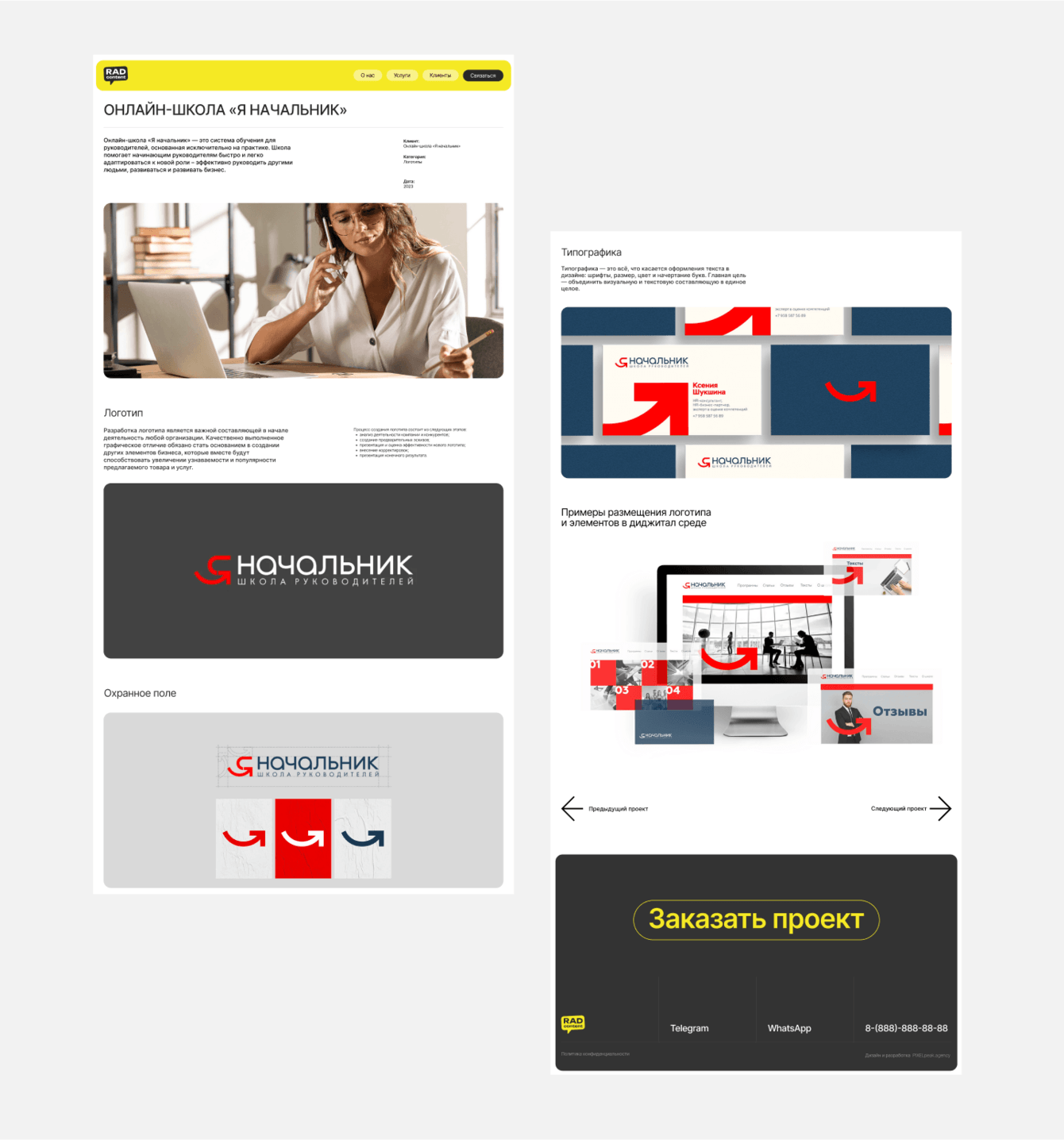
Помимо главной страницы сделали страницу с описанием кейса. Дали рекомендации по ее заполнению. Наполнением клиент занимался самостоятельно.

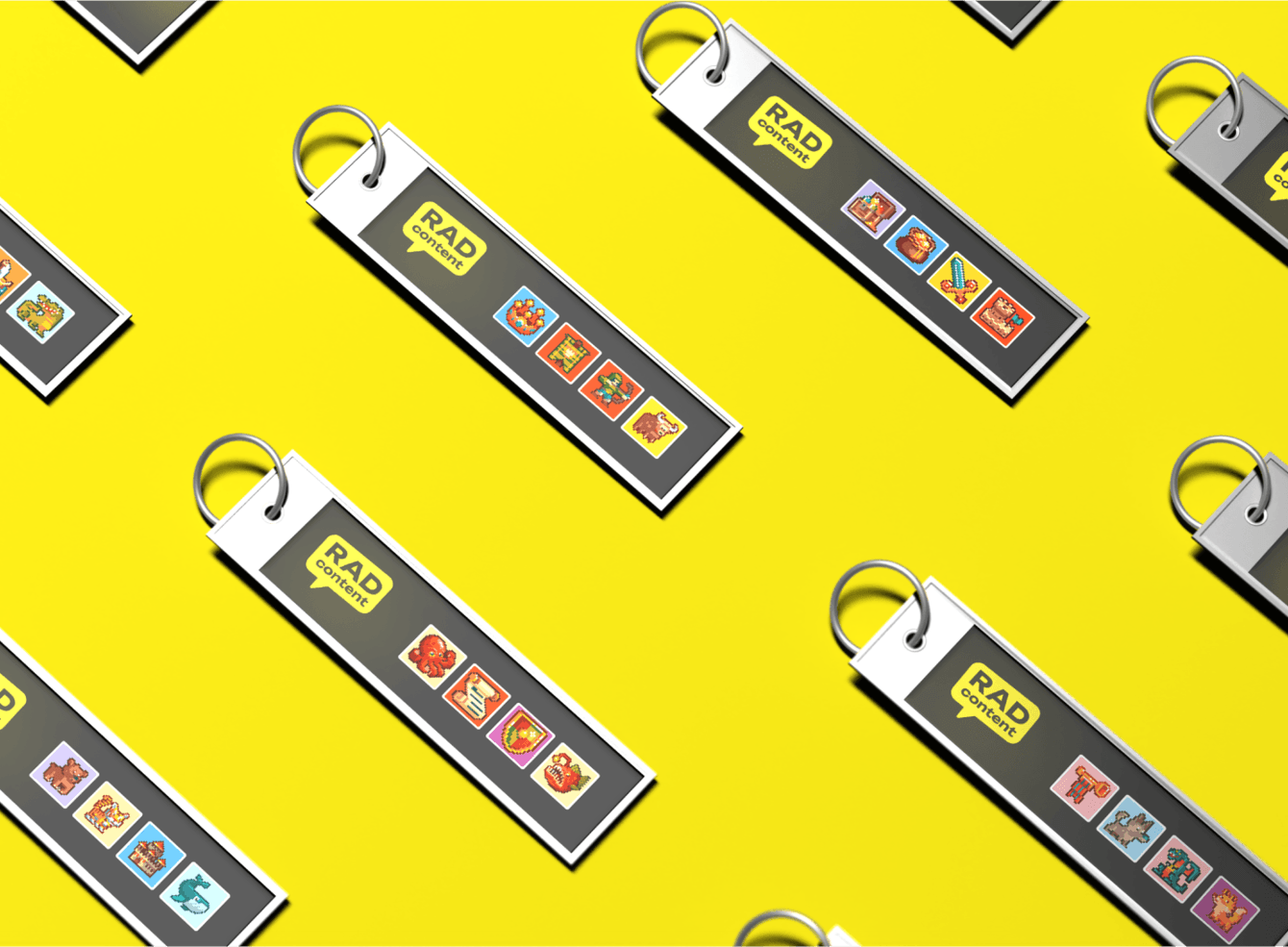
Дополнительно мы показали как можно сделать мерч это был наш подарок клиенту)

Срок разработки: 4 недели
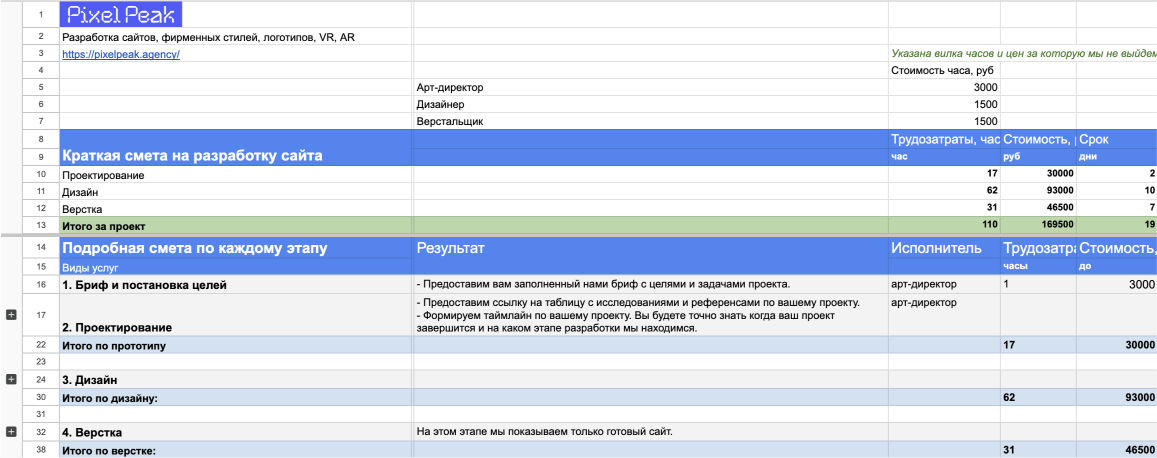
Примерная стоимость таких сайтов: 150 000 руб. - 250 000 руб.
Цена зависит от разных факторов. Например, если у вас сжатые сроки, то над проектом будут работать несколько дизайнеров. Конечно это дороже чем если будет работать один.

Над проектом работала команда из 3 человек:
Арт-директор Анастасия Красовская. Ведение проекта, коммуникация с клиентом, выбор стилистического направления
Дизайнер Юрий Горюнов. Руки проекта, анализировал конкурентов, составлял прототипы, и все-все рисовал)
Разработчик на Webflow Иван Малыш. Сделал так чтобы наши макеты с точностью до пикселя, превратились в сайт
Получился яркий лендинг с фишечками, в духе команды Rad Content. Мы попали в ожидания, все этапы были приняты с первого раза.
Когда мы почти отключились от звонка, услышали слова команды RadContent, которые они сказали друг другу: "Это очень круто выглядит!"

Анастасия Красовская
Дизайн был принят с первого раза. Сверстали на Webflow, добавили анимации, они не оттягивают внимание на себя, но придают сайту интерактивности.
Клиент очень креативная студия, с характером, поэтому для них был создан сайт фестивального уровня.