Тендеры и лиды
Информация

Englishmaria
Образование, наука, работа
Россия
Порталы и сервисы
Ноябрь 2022
Учебный портал с курсами по английскому языку, которым ежедневно пользуются тысячи учеников для обучения, решения домашних заданий и сессий с преподавателями.
С увеличением количества материалов и аудитории проект вырос из блога в соцсетях в полноценный сайт. Но со временем сайт перестал справляться со своими задачами, — от клиентов начали поступать жалобы на скорость работы.
Задачи
1. Ключевой задачей было перезапустить LMS на новой масштабируемой платформе с сохранением клиентских данных. Причин для полного перезапуска несколько: тяжелый и медленный сайт, старый дизайн и технические ограничения платформы Wordpress.
2. Разработать новую клиентскую часть сайта. Предыдущий сайт был собран на шаблоне, поэтому нужен был новый визуальный стиль.
3. Организовать стабильную работу нового портала. В моменты больших скидок (Черная пятница), сайт не давал оформить заказ пользователям. Это также сказалось на пользователях которые проходили курсы.
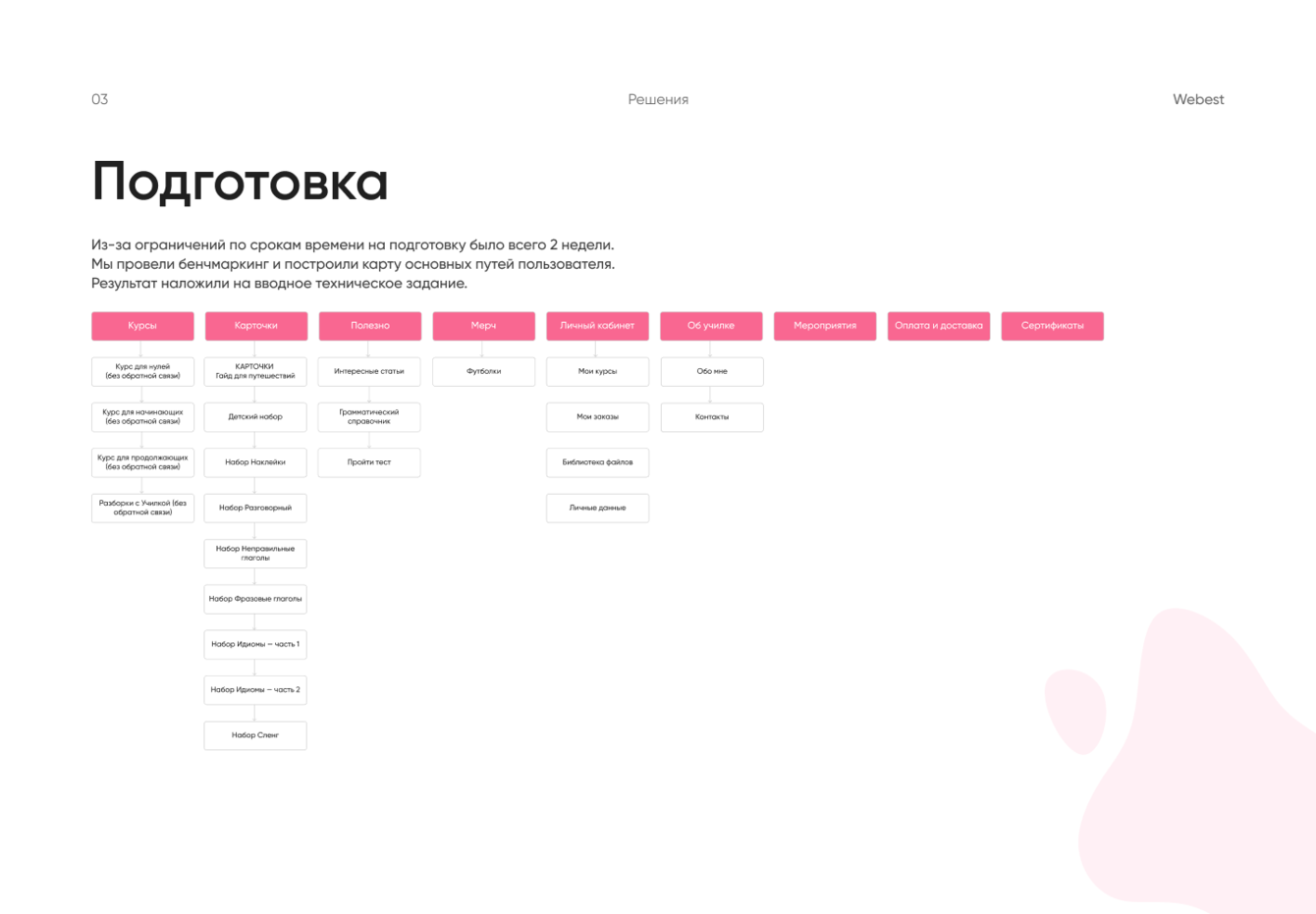
4. Упростить навигацию в каталоге. На предыдущем сайте не было четкой структуры каталога — требовалось до пользователей все продукты, которые может предоставить портал.
5. Упростить процесс оформления заказа и добавить дополнительные возможности: приобретение курсов и сертификатов в подарок.
6. Перенести данные и доступы пользователей перед запуском. Так пользователи чтобы при смене портала пользователи могли спокойно продолжать его использовать. Для это же задачи нужно было создать удобный личный кабинет для доступа к сервисам.
7. Повысить скорость работы портала.
Параллельно решался вопрос с позиционированием. При разработке портала учитывали конвертацию лайфхаков в обучающую платформу под личным брендом. Требовалось автоматизировать ряд процессов, которые выполнялись руками администраторов: выдача сертификатов, контроль и продление доступов. Разработать единый визуальный стиль для всех продуктов и каналов коммуникации.
8. Перейти на масштабируемую платформу. При нагрузках это бы позволило увеличивать ресурсы и безболезненно вводить новые продукты на портал.
9. Снизить расходы на инфраструктуру. Прежде всего это касалось серверов для портала: видеохостинга и видеостриминга — основным продуктом были видеокурсы.

Из-за ограничений по срокам времени на подготовку было всего 2 недели. Мы провели бенчмаркинг и построили карту основных путей пользователя. Результат наложили на вводное техническое задание.
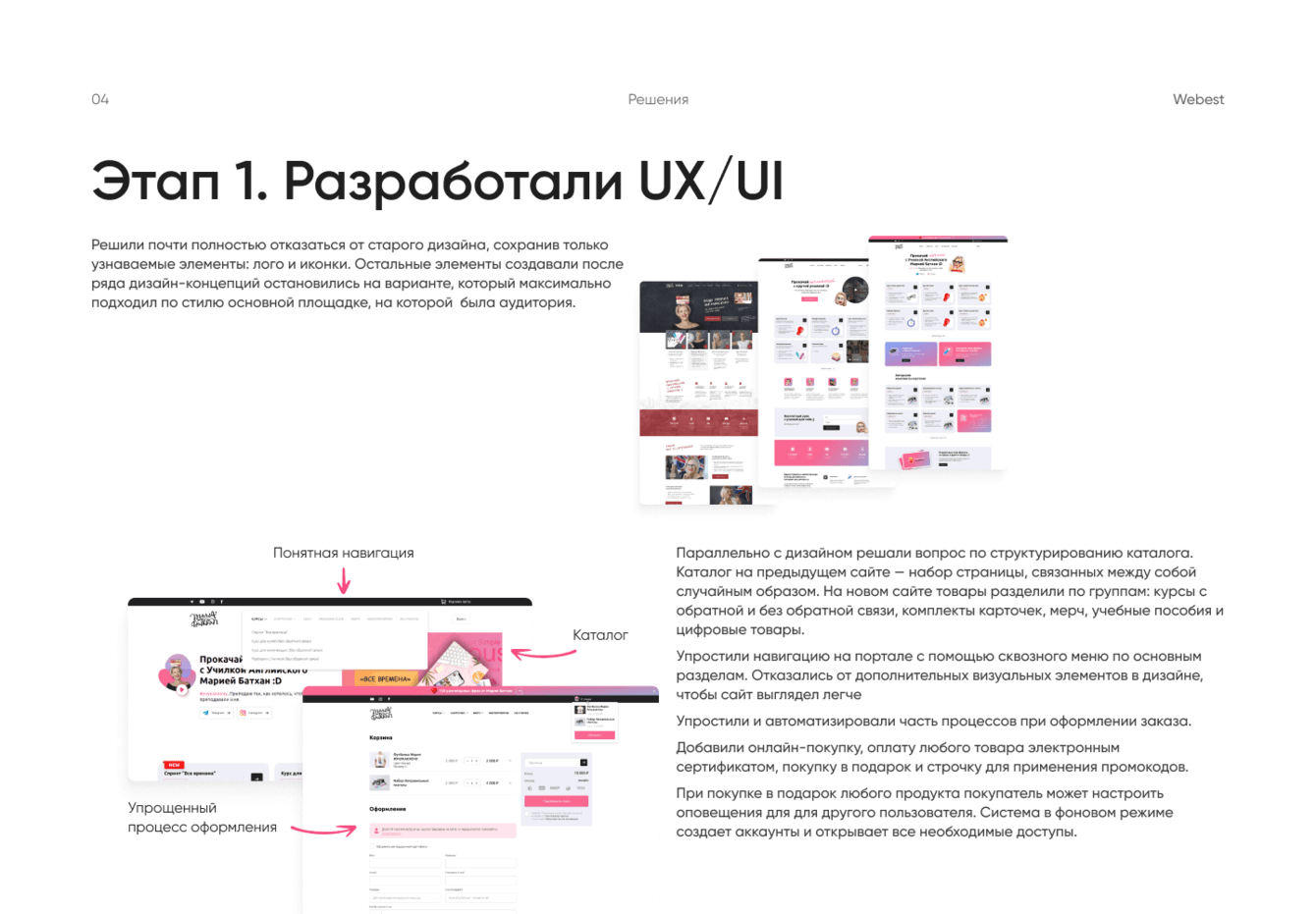
Решили почти полностью отказаться от старого дизайна, сохранив только узнаваемые элементы: лого и иконки. Остальные элементы создавали После ряда дизайн-концепций остановились на варианте, который максимально подходил по стилю основной площадке, на которой была аудитория.
Параллельно с дизайном решали вопрос по структурированию каталога. Каталог на предыдущем сайте — набор страницы, связанных между собой случайным образом. На новом сайте товары разделили по группам: курсы с обратной и без обратной связи, комплекты карточек, мерч, учебные пособия и цифровые товары.
Упростили навигацию на портале с помощью сквозного меню по основным разделам. Отказались от дополнительных визуальных элементов в дизайне, чтобы сайт выглядел легче
Упростили и автоматизировали часть процессов при оформлении заказа.
Добавили онлайн-покупку, оплату любого товара электронным сертификатом, покупку в подарок и строчку для применения промокодов.
При покупке в подарок любого продукта покупатель может настроить оповещения для для другого пользователя. Система в фоновом режиме создает аккаунты и открывает все необходимые доступы.


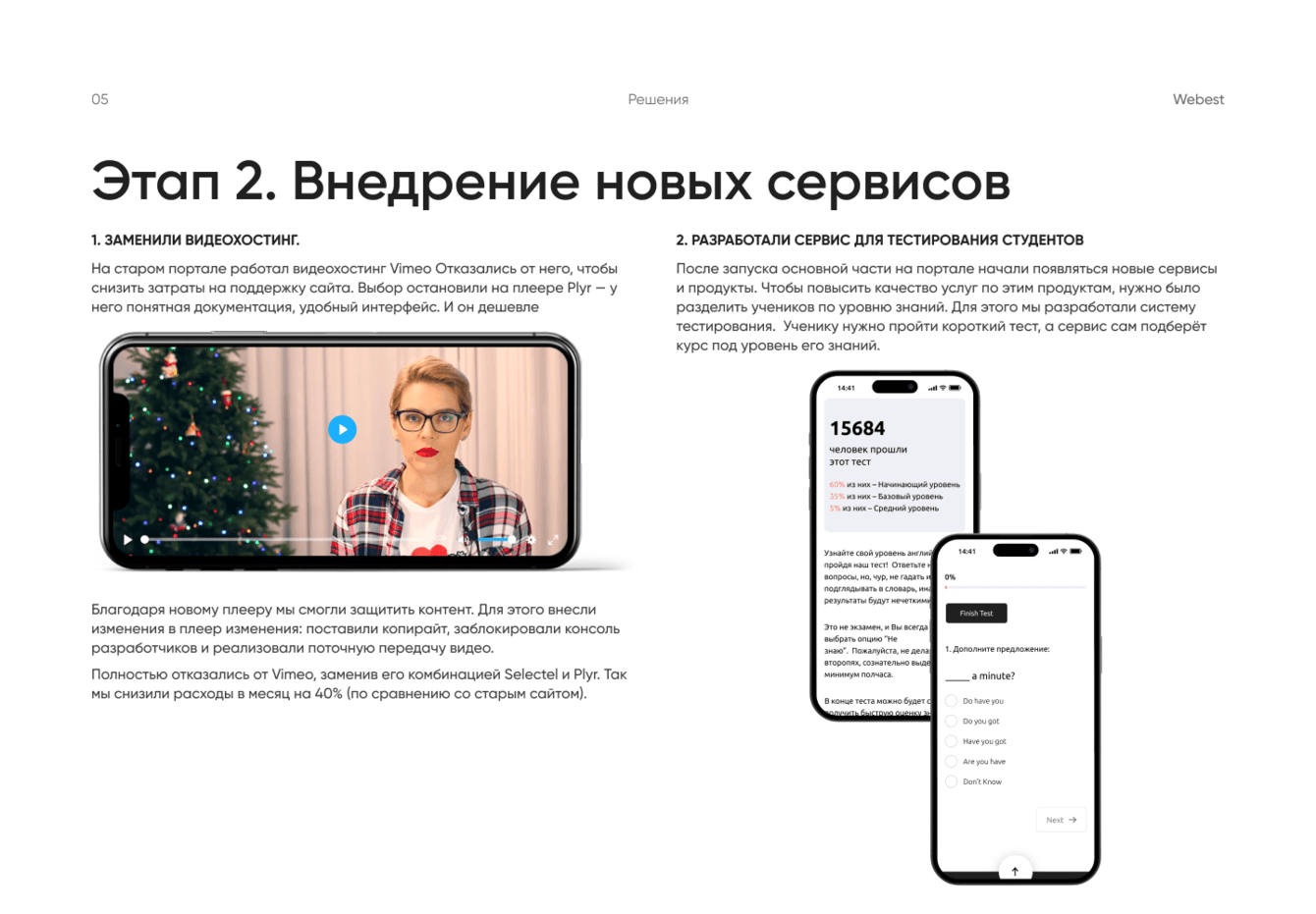
1. Заменили видеохостинг
На старом портале работал видеохостинг Vimeo Отказались от него, чтобы снизить затраты на поддержку сайта. Выбор остановили на плеере Plyr — у него понятная документация, удобный интерфейс. И он дешевле.
Благодаря новому плееру мы смогли защитить контент. Для этого внесли изменения в плеер изменения: поставили копирайт, заблокировали консоль разработчиков и реализовали поточную передачу видео.
Полностью отказались от Vimeo, заменив его комбинацией Selectel и Plyr. Так мы снизили расходы в месяц на 40% (по сравнению со старым сайтом).
2. Разработали сервис для тестирования студентов
После запуска основной части на портале начали появляться новые сервисы и продукты. Чтобы повысить качество услуг по этим продуктам, нужно было разделить учеников по уровню знаний. Для этого мы разработали систему тестирования. Ученику нужно пройти короткий тест, а сервис сам подберёт курс под уровень его знаний.
3. Помогли отделу продаж
Отделу продаж нужен был новый инструмент для работы с клиентской базой. Мы выбрали Битрикс24 и провели двустороннюю интеграцию Благодаря этому отдел продаж смог работать с разными сегментами покупателей. И нам удалось организовать техническую поддержку пользователей на портале.
Выбранные подход по бэкенду оправдал себя - новый портал успешно прошел испытания "черной пятницей", не без нюансов, но критических сбоев или недоступности уже не было.
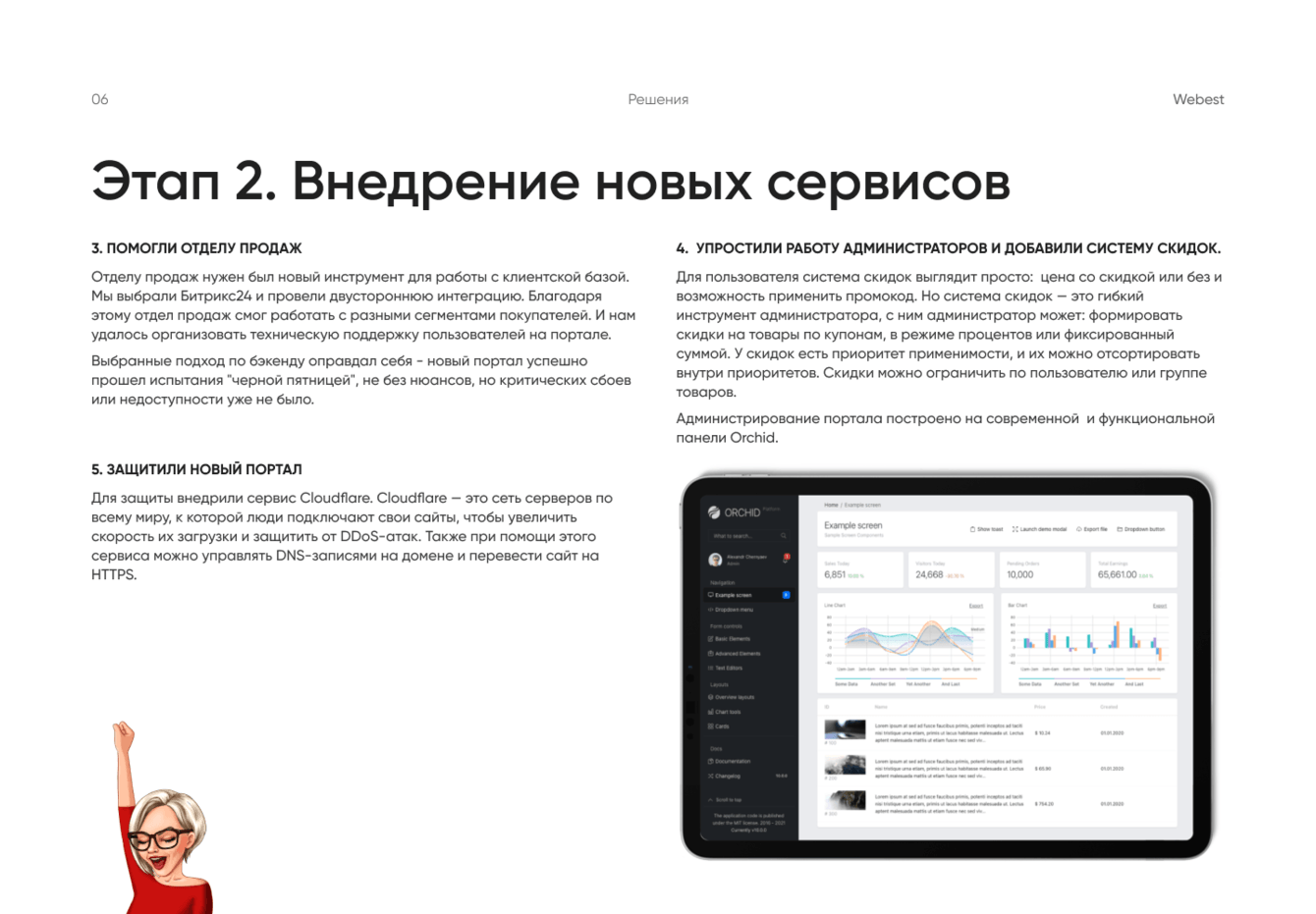
4. Упростили работу администраторов и добавили систему скидок.
Для пользователя система скидок выглядит просто:о цена со скидкой или без и возможность применить промокод. Но система скидок — это гибкий инструмент администратора. С ним администратор может: формировать скидки на товары по купонам, в режиме процентов или фиксированный суммой У скидок есть приоритет применимости, и их можно отсортировать внутри приоритетов. Скидки можно ограничить по пользователю или группе товаров.
Администрирование портала построено на современной и функциональной панели Orchid.
6. Защитили новый портал
Для защиты внедрили сервис Cloudflare. Cloudflare — это сеть серверов по всему миру, к которой люди подключают свои сайты, чтобы увеличить скорость их загрузки и защитить от DDoS-атак. Также при помощи этого сервиса можно управлять DNS-записями на домене и перевести сайт на HTTPS.

Мы должны были обеспечить комфортный переход пользователей со старого сайта. Для этого мы перенесли данные авторизации и сохранили доступ к ранее купленным продуктам.
Вначале выставили соответствие между старыми продуктами на предыдущем сайте и продуктами нового сайта. Перенесли всех пользователей с сохранением логинов и паролей. Сделали проверку паролей в двух форматах: старого и нового сайта. Теперь пользователи могли заходить по паролям с предыдущего сайта. После этого выдали людям доступ к продуктам. Получилось безболезненно, так как старая система это не контролировала.


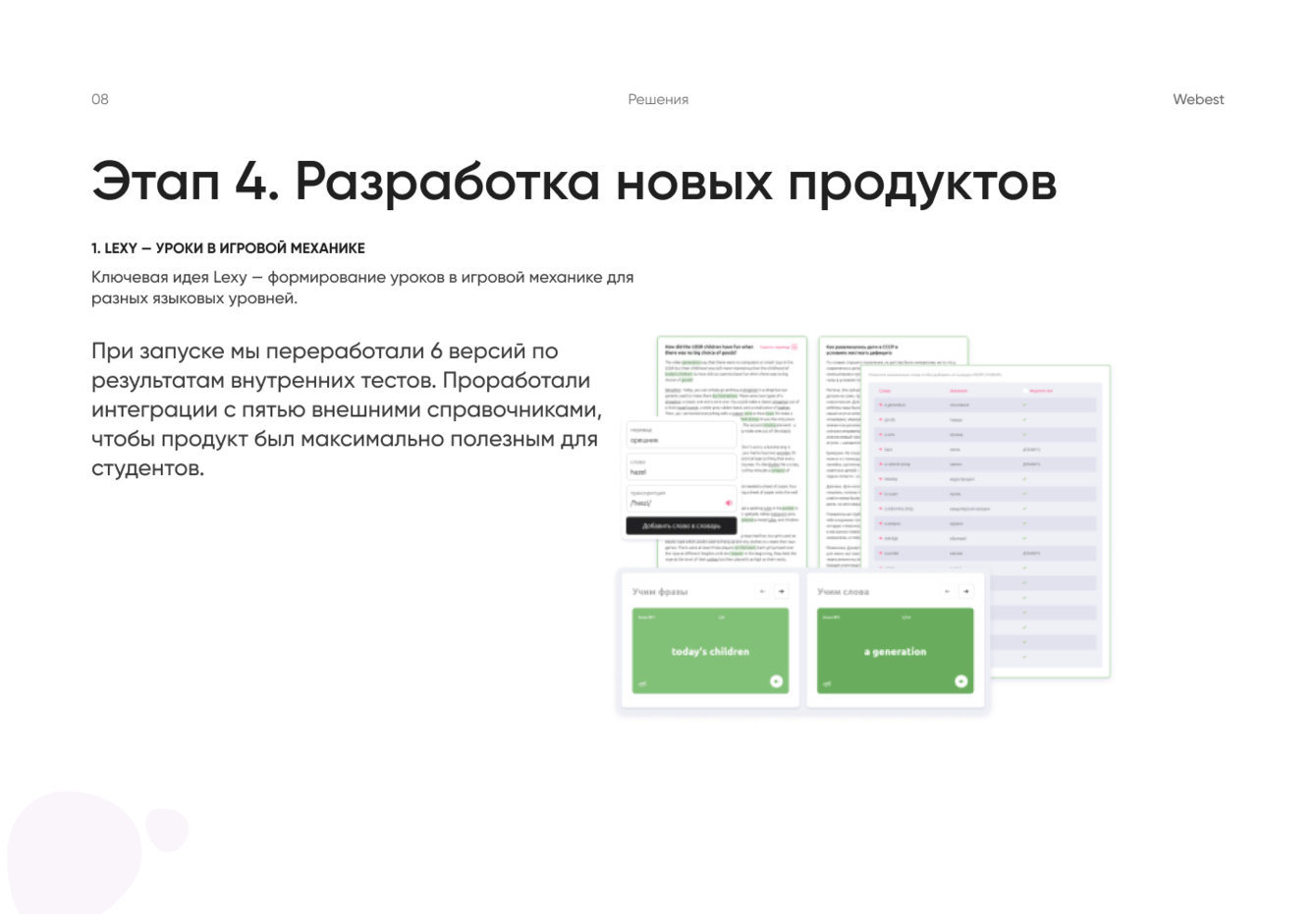
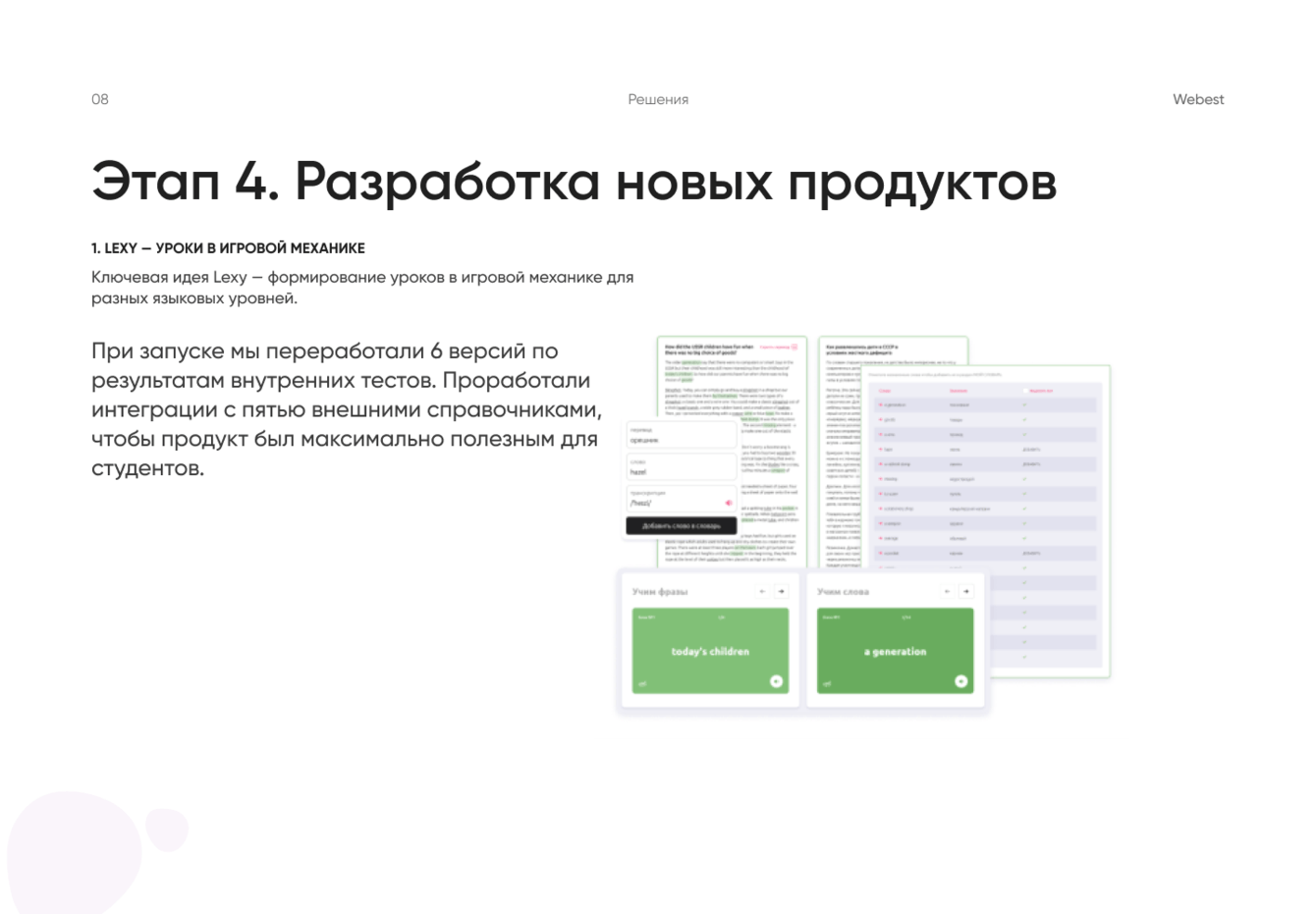
1. Lexy — уроки в игровой механике
Ключевая идея Lexy — формирование уроков в игровой механике для разных языковых уровней.
При запуске мы переработали 6 версий по результатам внутренних тестов. Проработали интеграции с пятью внешними справочниками, чтобы продукт был максимально полезным для студентов.

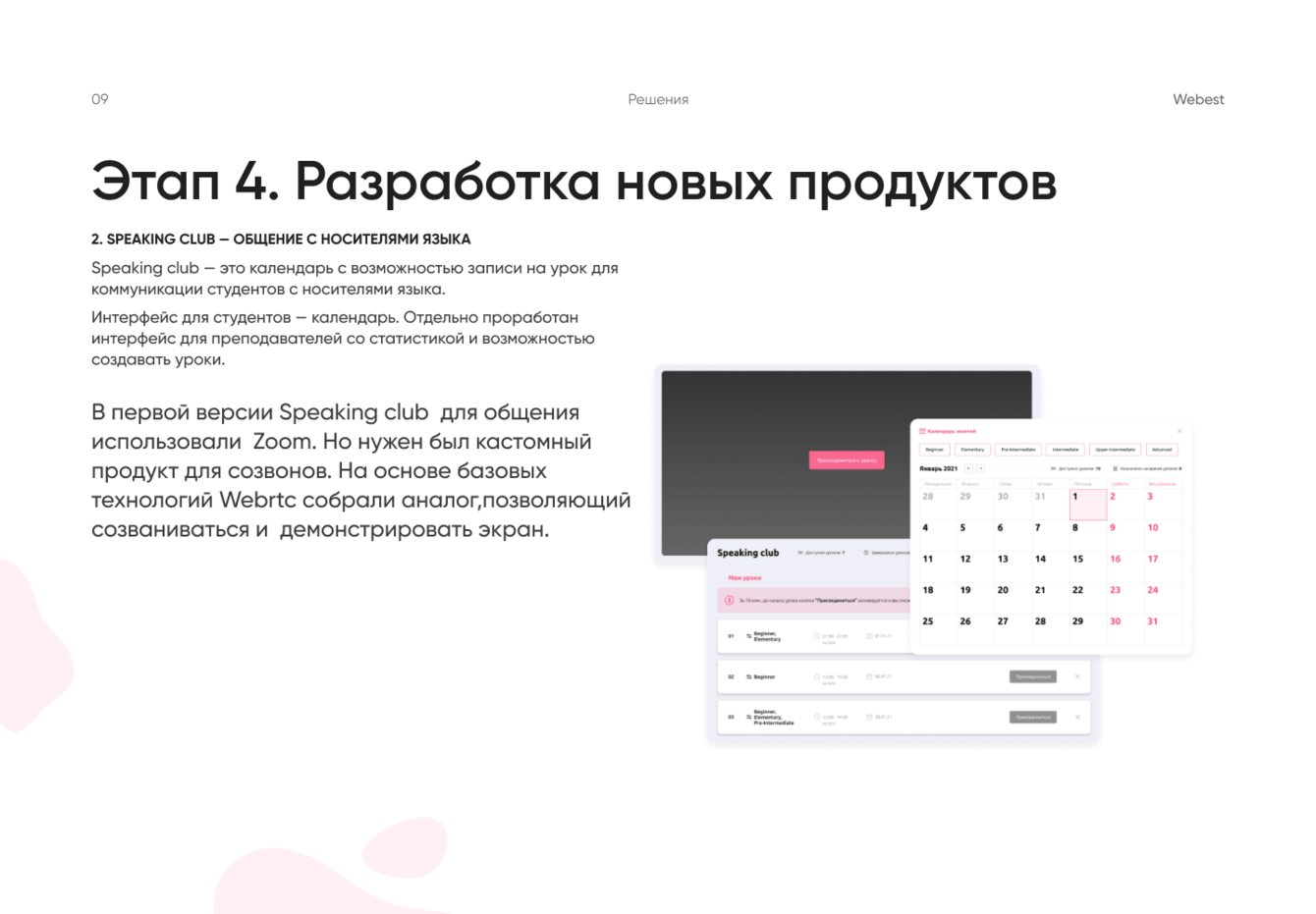
2. Speaking club — общение с носителями языка
Speaking club — это календарь с возможностью записи на урок для коммуникации студентов с носителями языка.
Интерфейс для студентов — календарь. Отдельно проработан интерфейс для преподавателей со статистикой и возможностью создавать уроки.
В первой версии Speaking club для общения использовали Zoom. Но нужен был кастомный продукт для созвонов.. На основе базовых технологий Webrtc собрали аналог,позволяющий созваниваться и демонстрировать экран.

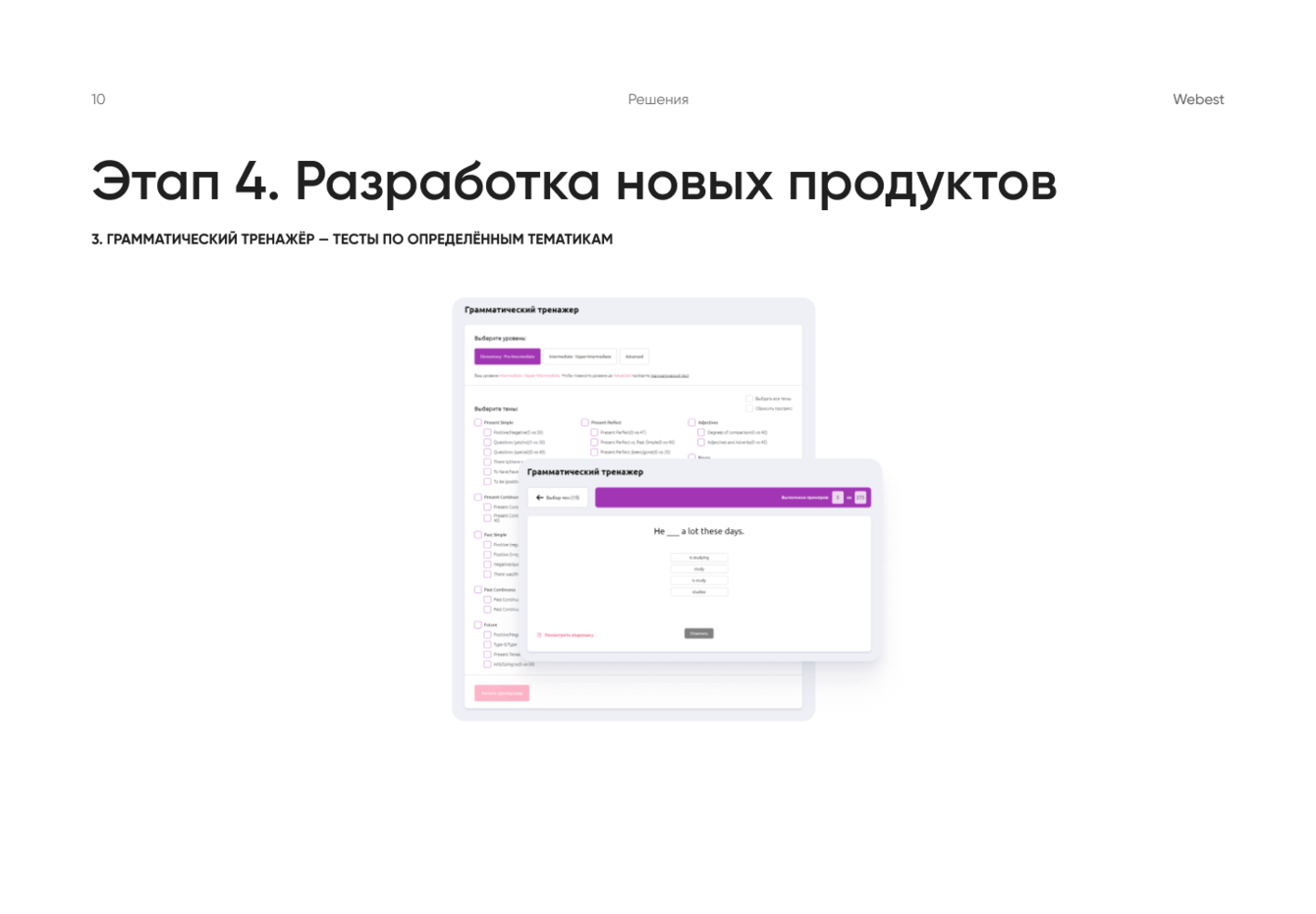
3. Грамматический тренажёр — тесты по определённым тематикам
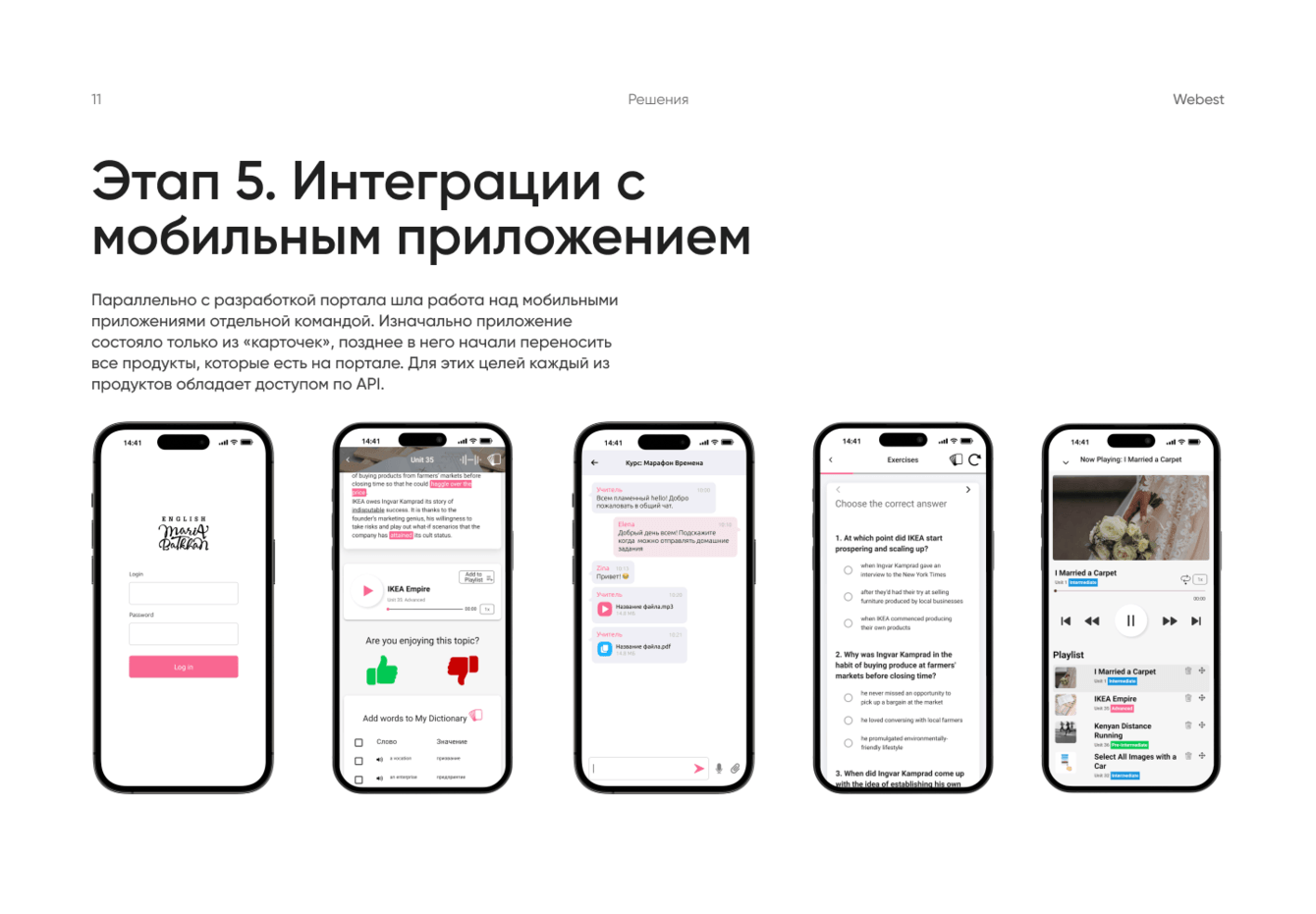
Параллельно с разработкой портала шла работа над мобильными приложениями отдельной командой. Изначально приложение состояло только из «карточек», позднее в него начали переносить все продукты, которые есть на портале. Для этих целей каждый из продуктов обладает доступом по API.


За два года сотрудничества стали для клиента надежным техническим партнером.
— запустили MVP за 4 месяца и пережили Черную пятницу;
— запустили 3 дополнительных цифровых продукта;
— ввели новые продукты с оплатой по подписке;
— составили план развития сервиса на 2 года
Рост количества учеников, заказов и положительная обратная связь от клиентов позволяет сделать вывод об успешности проекта. Результаты перезапуска в цифрах:
— конверсия в новый заказ выросла с 0,9 до 1,2%
— число повторных заказов выросло с 1,3 до 2,5 на человека
— оборот за год после запуска вырос в 2,23
— снизили расходы на инфраструктуру на 40%
Из обычного блога проект превратился в удобный учебный портал с полезной, разносторонней информацией для людей, владеющих любым уровнем английского языка.






