Тендеры и лиды
Информация


ООО "ОНЛАЙН-ШКОЛА"
Образование, наука, работа
Россия
Порталы и сервисы
Апрель 2021
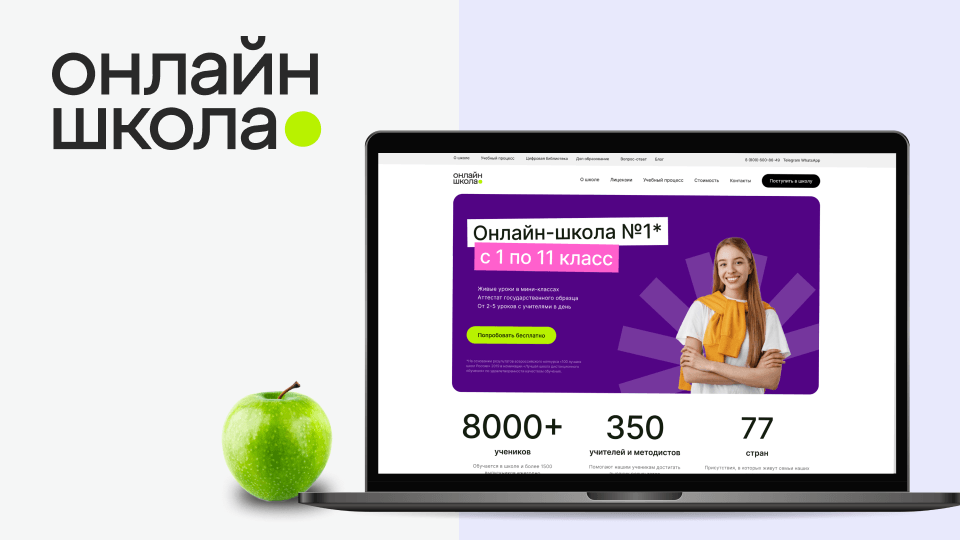
Онлайн школа №1 — самый масштабный проект компании в области EdTech. Он насчитывает в своей инфраструктуре больше 10 подпроектов.
Когда клиент пришел к нам за разработкой у него уже был неудачный опыт взаимодействия с вендерами. Из этого вытекали главные задачи: переделать уже готовое решение и завоевать доверие, чтобы выстроить плодотворную работу. Вишенкой на торте, конечно же, были сроки. Как часто это бывает – нужно быстро, в идеале начать нужно было еще вчера :)
Как нам удалось закрыть главные боли клиента? Все очень просто.
Завоевать доверить и перекрыть неудачный предыдущий опыт можно только качественной работой. Для начала мы предложили сделать небольшой «тестовый» проект. Задача заключалась в разработке веб-приложения с цифровой библиотекой. Нам удалось за 3 месяца реализовать перенос приложения на новый бэкенд энциклопедии, включая новую технологию для тестов.
Для горящих сроков есть только одна рекомендация — брать и делать. А как удалось сделать лучшую платформу для онлайн образования в России, мы сейчас расскажем.
Для школьников:
Для того, чтобы у школьников появилась возможность полноценно перейти на удаленный формат обучения мы сделали:
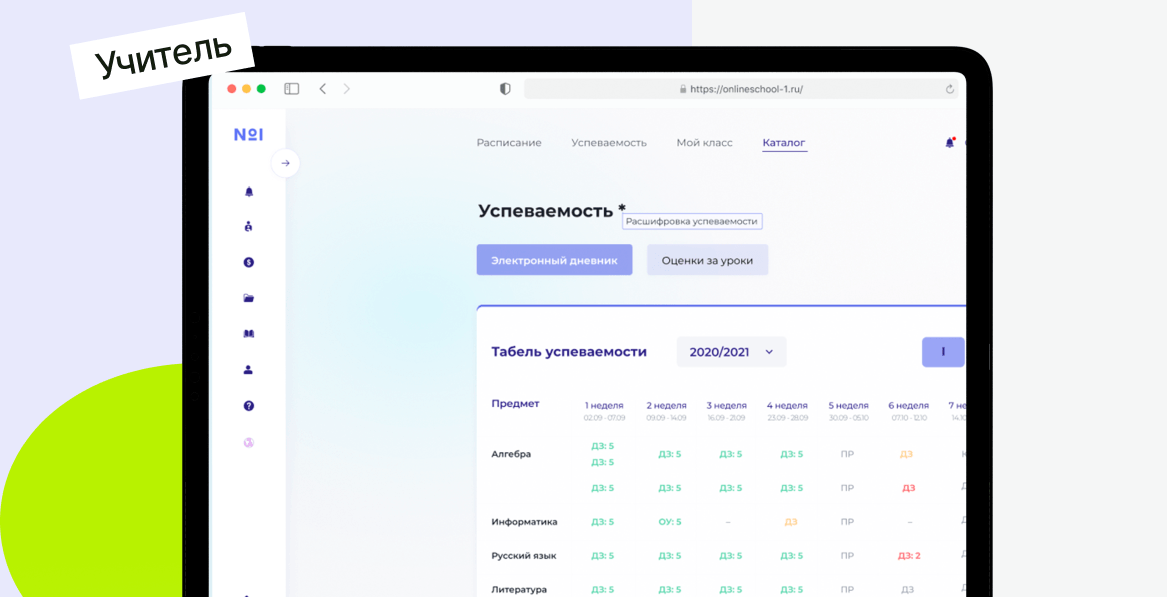
— Дашборд успехов и табель успеваемости учеников;
— Удобный календарь;
— Чат с дежурным учителями, который отвечает 24/7;
— Тесты, имеющие гибкую настройку и 14 типов вопросов.
А для учителей подготовили:
— Удобный календарь;
— Понятную структуру управления материалам;
— Функционал для проверки заданий;
— Возможность общаться в чате с учениками;
Все, по классике, началось со сбора требований и обсуждения планов. Так как мы были не первые, кто работал над платформой, то понимали, что у клиента уже есть минимальное понимание в разработке. Это нам помогло сократить этапы согласований и быть на одной волне на протяжении всего проекта.
С клиентом были созвоны по 3–4 часа 3 раза в неделю. Нам нужно было убедить клиента не работать с ТЗ в его классическом понимании. По опыту предыдущих подобных проектов мы понимали: бумажки, которые утверждаются на юридическом уровне, просто тормозят разработку.
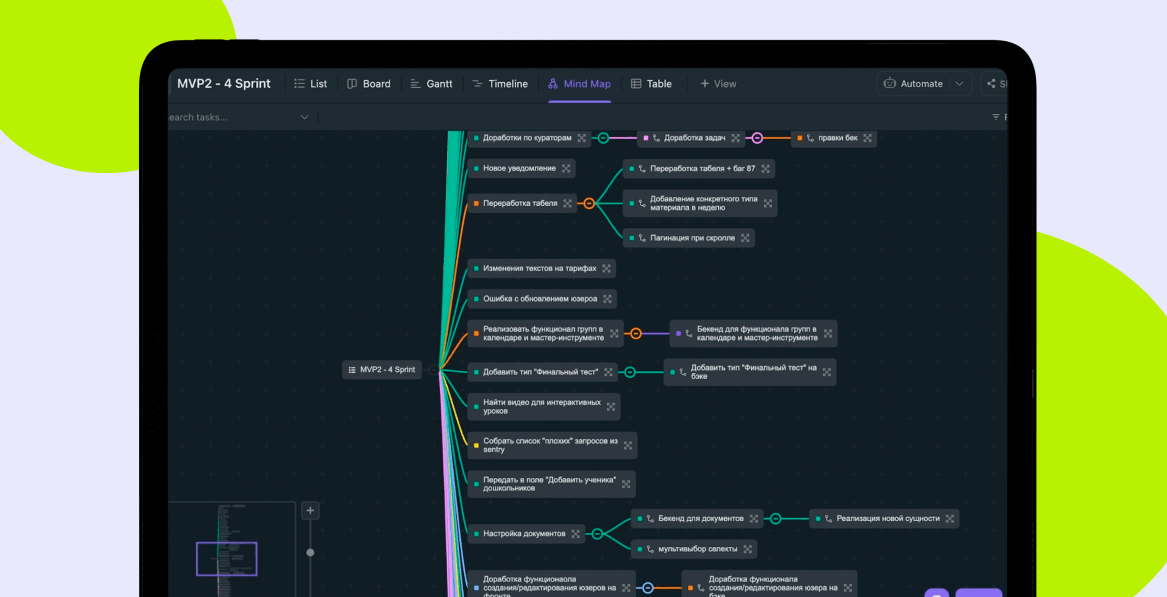
Еще одна боль клиента вскрылась в уже в ходе разработки. Платформа для онлайн обучения подразумевает под собой множество ролей: учитель, модератор, куратор координатор и еще множество других ролей. Точнее будет сказать, это было скорее наша головная боль, чем клиента. На момент старта работ у заказчика не было понимания количества роль и дальнейшего их масштабирования. Но и для этой ситуации мы нашли решение — виджетная система и гибкая система ролей.
Для понимания масштаба – скрин из Miro, сделанный примерно в середине процесса. По факту фич примерно в 2 раза больше. Зеленое и голубое – роли, синее – нужный для каждой роли функционал.
Прежде чем отрисовать страницу на клиенте – мы задаем три вопроса:
1. Может ли юзер видеть эти виджеты?
2. Как он видит эти виджеты?
3. Что он может с ними делать?
Первая версия, которая вышла в релиз в апреле 2021, была максимально проработана, насколько это было возможно в такие короткие сроки. Спустя время мы поняли, что далеко не все, что мы реализовали удобно в использовании. Чтобы сделать удобное пространство для учебы и повысить удовлетворенность, команда QTIM провела UX-аудит. Благодаря исследованию удалось исправить ключевые проблемы:
Структура программы обучения
Боль: полный каталог предметов доступен только на главной странице. Для того, чтобы просмотреть наполнение курса (оценки, д/з, конкретный урок), необходимо проваливаться в каждый блок по отдельности.

Решение: вынести курсы в левое меню, чтобы можно было быстро и удобно перемещаться между уроками из любого места.
Устройства для учебы с маленькими экранами
Боль: дети часто используют для обучения устройства с маленьким разрешением экрана. При таких условиях нерациональное использование пространства и нагромождение элементов отрицательно влияет на пользовательский путь.

Решение: в верхней панели оставить только то, чем пользуются постоянно: дашборд, предметы, расписание и дневник. А чат, уведомления, профиль родителя и другой второстепенный функционал можно реализовать через небольшие иконки.
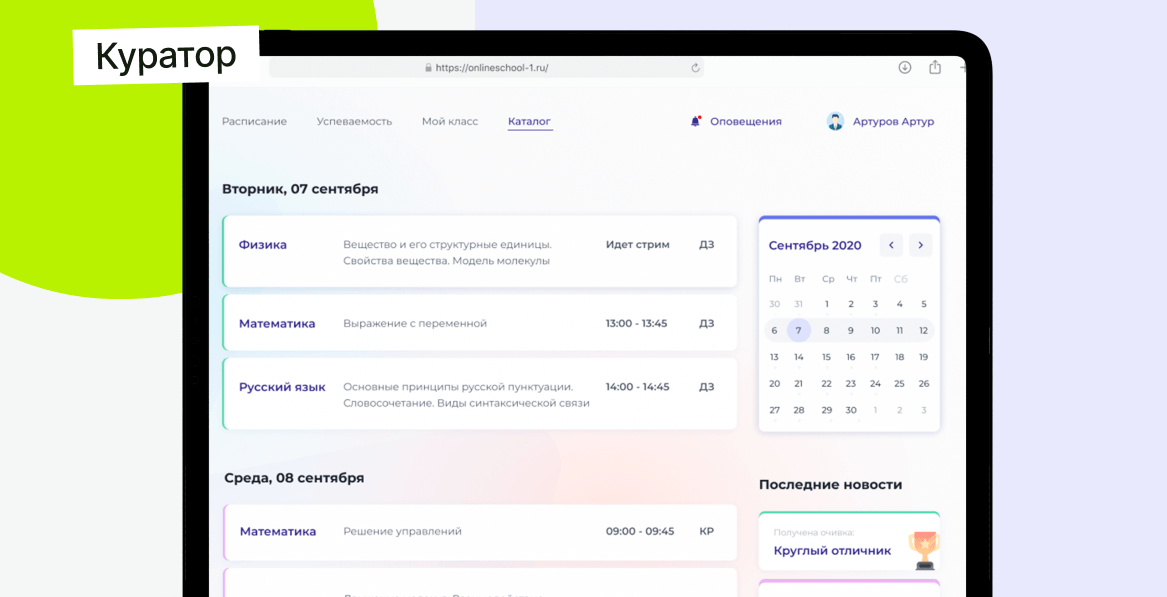
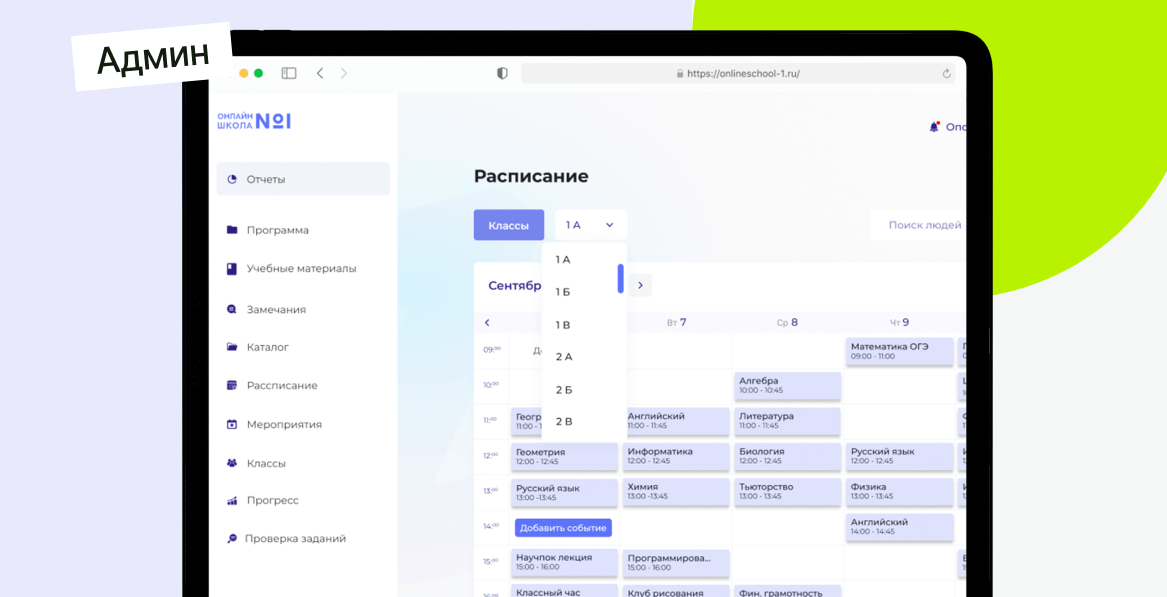
Расписание занятий
Боль: на странице расписания отображаются сразу все предметы за неделю с подробным описанием занятий

Решение: позаимствовать лаконичный интерфейс у планировщиков. Вся информация об уроке, задании к нему – вынесена в отдельном поле справа от основного расписания.
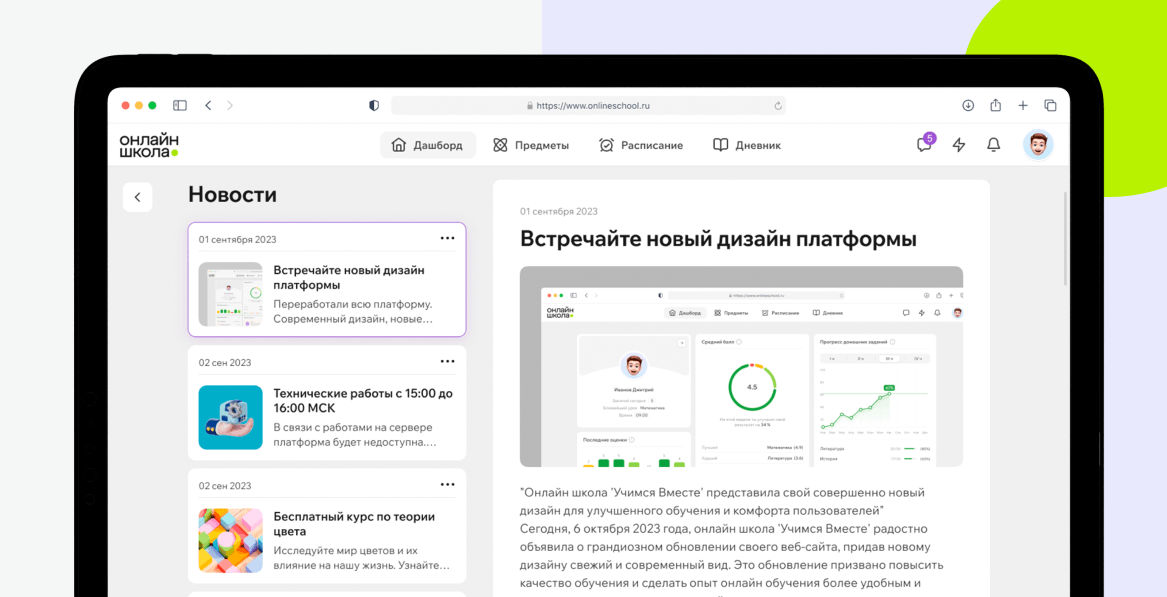
За время сотрудничество с Онлайн школой №1 нам удалось усовершенствовать дизайн, сделать его более современным и удобным в использовании.

Для разработки проекта использовались: TypeORM, Nodejs, Nestjs, Nuxtjs, PostgreSQL, Redis, Microservices, Rabbitmq, Rest API.
Работа над проектом строилась по следующему принципу: согласовали с клиентом работы → пообщались на дейлике с командой, обсудили лучшие варианты решения → побежали делать.

Благодаря разработке виджетной системы удалось реализовать гибкую систему ролей. В процессе мы создали 18 ролей с разными уровнями доступа. Виджетная система – наша личная разработка. Для комфортной работы команды мы сделали понятную и объемную документацию. Модульная система позволяет масштабировать платформу в несколько раз быстрее, чем стандартным путем реализации проекта. Каждая новая роль создается буквально за 15-20 минут.
Данный способ разработки предоставляет из себя «вставку» определенного количества виджетов на страницу.
Работа строилась следующим образом:
1. Архитектурно-проектировочные работы;
2. Разработка виджетов на бекенде;
3. Разработка виджетов на фронтенде;
4. Настройка базы и взаимосвязей между виджетами на платформе;
5. Интеграция виджетов на фронте.
Чтобы объяснить принцип ролевых моделей, опишем на примере административного календаря. Есть 4 роли:
Координатор
Координатор видит виджет календаря. У него есть доступ к редактированию / удалению / добавлению / чтению событий.

Куратор
Видит календарь без кнопок для редактирования, только с функцией чтения. У него есть доступ к событиям классов, к которым он привязан.

Учитель
Видит только свое расписание. Ему доступна только функция чтения.

Админ
Имеет полный доступ ко всем разделам и функциям.

Помимо обычного ручного тестирования всех сценариям, мы еще разработали бота в телеграме. Бот эмулирует действия ученика и каждый день в 5 утра проверяет работоспособность платформы. Каждый новый релиз также не обходится без проверки ботом.
Первый релиз проекта был в далеком 2021 году.

Платформа на протяжении всего этого времени не прекращает развиваться. За два года нам удалось:
1. Перевести монолитный проект на микросервисную архитектуру. Такое решение поможет без проблем масштабировать проект и подключать команды с разных стеков.
2. Создать гибкую настройку проверки. Теперь под каждую учебную программу и класс был назначен учитель.
3. Сделать мастер-инструмент календаря. Это позволило менять отдельный параметр в повторяющемся событии.
4. Установить контроль за выполнением домашних заданий с ограниченным числом попыток.
На данный момент мы активно работает над проработкой UX истории, чтобы платформа радовала не только современных дизайном, но и удобным функционалом.

QTIM разрабатывал для нас LMS (платформу для онлайн обучения). Нам нужна была система, которая позволит организовать «традиционные» для обычной школы процессы в дистанционном формате: обмен домашними заданиями, учебными материалами, мониторинг успеваемости и формирование расписания уроков.
С командой QTIM комфортно работать. Проектный менеджер всегда оперативно дает обратную связь. Кроме того, команда разработки всегда уделяет внимание нашим приоритетам. Если мы говорим, что какой-то баг для нас критичен, команда практически сразу на него переключается.
Еще одна отличительная черта QTIM — гибкость при реализации задач. Бывало, что мы внезапно понимали, что в согласованное ТЗ необходимо внести правки: например, не учли со своей стороны какую-то особенность учетного процесса. Нам всегда удавалось это решить без лишней бюрократии.
При работе с командой QTIM, мы всегда уверены, что релиз пройдет в согласованные сроки.






