Тендеры и лиды
Информация


ООО "Интегра"
3 000 000
Финансы, страхование, инвестиции
Россия, Брянск
iOS, Android
Ноябрь 2023
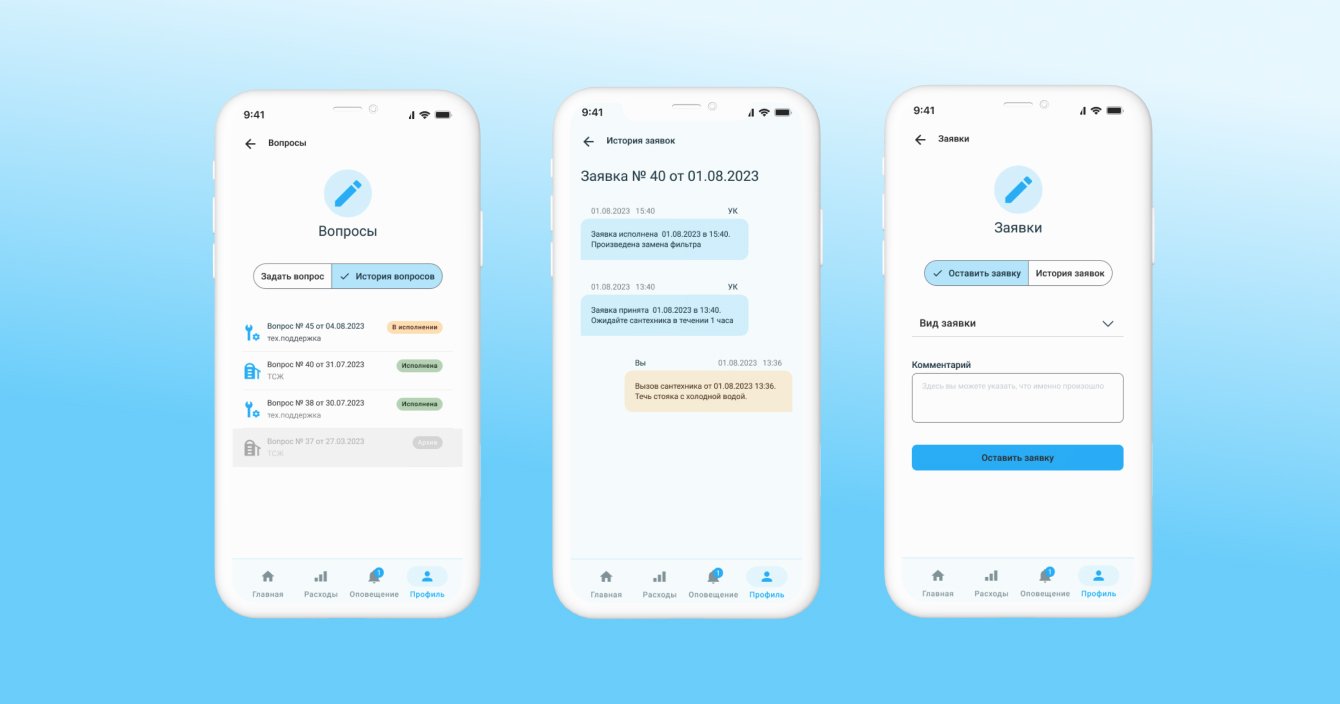
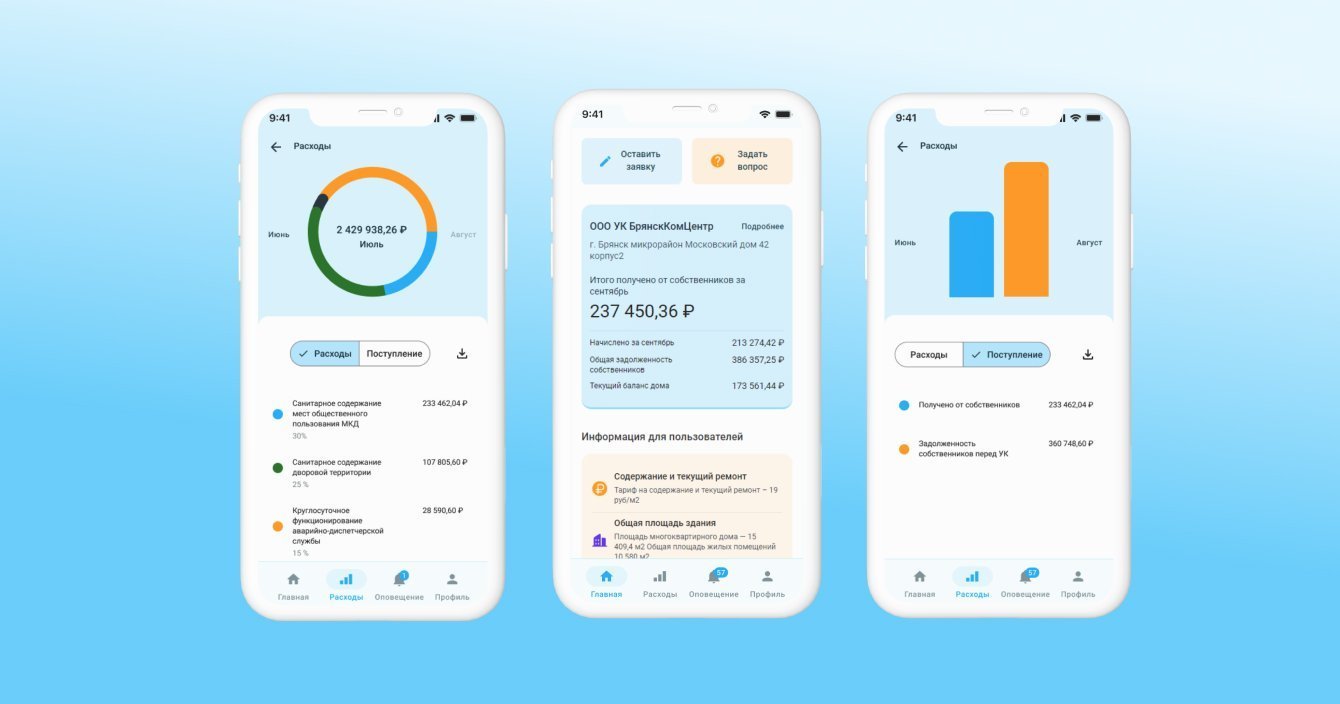
Задача: создать приложение с целью улучшения онлайн взаимодействия между собственниками жилья и управляющей организацией, а так же онлайн контроля жителями своих финансов, которые они ежемесячно платят управляющей компании . Приложение должно быть легким, интуитивно понятным. Приложения должно быть загружено во все популярные магазины приложений, а также должна быть возможность устанавливать без сторонних сервисов. Информация для пользователей должна автоматически отображаться при изменение или добавлении её в систему УК. Пользователи должны иметь возможность авторизации, изменения своих данных, возможности оправки сообщений и заявок напрямую в УК. Приложение должно масштабироваться, дополняться новыми функциями.
Исследование и планирование: Процесс начался с тщательного исследования потребностей конечных пользователей - собственников жилья и представителей управляющей компании. Были проведены анализ рынка, опросы и сбор обратной связи для определения ключевых функций и интерфейса приложения. Был создан дизайн интерфейса в Figma. Были учтены важные аспекты, такие как удобство использования, легкость навигации и автоматическое обновление информации.
Техническое проектирование: На этапе проектирования определены основные технологии и инструменты для реализации проекта. Фронтенд был разработан на Vue.js с использованием Vue Router для маршрутизации. Для управления состоянием приложения использовалась библиотека Pinia. Для создания графиков и визуализации данных была использована библиотека Chart.js.
Разработка фронтенда: Фронтенд-часть приложения была разработана с использованием Vue.js. Компоненты были созданы с учетом принципов интуитивного интерфейса и легкости использования. Визуальное оформление выполнено с применением Sass для упрощения стилизации и поддержки переменных.
Разработка бэкенда: Бэкенд был реализован с использованием фреймворка Laravel, который обеспечивает удобное управление данными и взаимодействие с базой данных MySQL. Для реализации части функционала, связанного с обработкой данных от 1C, был использован Python.
Интеграция и тестирование: После завершения разработки фронтенда и бэкенда были проведены этапы интеграции, включая тестирование совместимости и проверку работы всей системы в целом. Тестирование проводилось как автоматизированно, так и вручную для обеспечения качества и надежности приложения.
Оптимизация и масштабирование: После запуска приложения были проведены работы по его оптимизации для обеспечения быстрой загрузки и отзывчивости. Приложение было адаптировано для масштабирования и дополнено новыми функциями в соответствии с потребностями пользователей и изменениями в бизнес-процессах управляющей компании.
Развёртывание и поддержка: После завершения всех этапов разработки приложение было развернуто на серверах и доступно для загрузки во все популярные магазины приложений. После выхода в продакшн была организована система поддержки и обновлений для обеспечения бесперебойной работы и удовлетворения потребностей пользователей.
Такой подход помог создать интуитивно понятное и легкое в использовании приложение, которое удовлетворит потребности пользователей и значительно улучшит их онлайн взаимодействие с управляющей организацией.

Этот этап является ключевым для успешного запуска проекта, поскольку он обеспечивает четкое понимание требований и целей, а также создает основу для последующих этапов разработки. В процессе этого этапа мы провели следующие работы:
1. Определение требований к приложению:
• Взаимодействие с заказчиком для понимания его потребностей и целей.
• Сбор и анализ требований пользователей и бизнес-задач, которые приложение должно решать.
• Формулирование функциональных требований и нефункциональных требований.
2. Анализ конкурентов и лучших практик:
• Изучение существующих приложений и сервисов, конкурирующих на рынке.
• Анализ их особенностей, преимуществ и недостатков.
• Идентификация лучших практик и возможностей для улучшения нашего приложения.
3. Определение бизнес-целей и целевой аудитории:
• Установление основных целей и задач бизнеса, которые должно решать приложение.
• Определение целевой аудитории приложения.
4. Планирование бюджета, ресурсов и времени:
• Оценка необходимых ресурсов (людских, финансовых, временных) для разработки и внедрения приложения.
• Распределение бюджета на различные этапы разработки.
• Установление временных рамок для каждого этапа разработки и определение ключевых моментов в процессе.
5. Составление плана работ:
• Создание детального плана работ, включающего этапы разработки, задачи и ответственных лиц.
• Распределение задач между участниками команды разработки.
• Установление механизмов контроля прогресса и исполнения плана работ.
Проектирование интерфейса является важным этапом разработки, на котором определяется внешний вид и функциональность приложения.
1. Создание пользовательских сценариев:
• Анализ потребностей пользователей и их типичных действий в приложении.
• Определение ключевых сценариев использования приложения для различных категорий пользователей.
• Создание пользовательских историй или сценариев, описывающих шаги, которые пользователи совершают для достижения своих целей.
2. Разработка макетов и прототипов:
• Создание скетчей или черновых макетов интерфейса для визуализации основных элементов и компонентов приложения.
• Разработка прототипа интерфейса.
• Тестирование прототипа на пользователях для оценки удобства использования, понятности и эффективности дизайна.
3. Дизайн пользовательского интерфейса (UI):
• Выбор цветовой схемы, шрифтов и стилей для создания единого визуального стиля приложения.
• Создание элементов интерфейса, таких как кнопки, поля ввода, меню, иконки и т. д., в соответствии с общей концепцией дизайна.
• Разработка иконок и графических элементов для улучшения восприятия и навигации пользователя.
4. Проектирование пользовательского опыта (UX):
• Определение логики навигации и структуры приложения для обеспечения интуитивно понятного пользовательского опыта.
• Разработка механизмов обратной связи и подсказок, которые помогут пользователям понять, как взаимодействовать с приложением.
• Улучшение доступности и удобства использования приложения путем оптимизации расположения элементов интерфейса и минимизации количества кликов.
5. Тестирование и итерации:
• Проведение тестирования дизайна на предмет соответствия требованиям и ожиданиям пользователей.
• Сбор обратной связи от пользователей и анализ их реакции на дизайн интерфейса.
• Внесение корректировок и улучшений в дизайн на основе результатов тестирования и обратной связи.


1. Настройка окружения и установка зависимостей:
• Настройка окружения для работы над проектом.
• Установка всех необходимых зависимостей и библиотек.
2. Настройка сценариев:
• Настройка сценариев для разработки, продакшена и тестирования.
3. Разработка интерфейса:
• Создание пользовательского интерфейса приложения, включая компоненты, маршруты, стили и взаимодействие с пользователем. Для этого мы использовали Vue.js для создания компонентов и маршрутизации, а также Sass для стилизации интерфейса. Наша разработка велась в соответствии с дизайном, созданным в Figma, чтобы обеспечить согласованность и соответствие требованиям проекта.
4. Тестирование и отладка:
• После завершения разработки интерфейса проводилось тестирование компонентов и функциональности приложения. Использовались инструменты, такие как vitest, для написания и запуска тестов. Все обнаруженные ошибки и недочеты мы исправляли на этапе отладки.
5. Оптимизация и сборка:
• После успешного тестирования мы приступили к оптимизации приложения для улучшения производительности.
• Сборка приложения для дальнейшей загрузки в магазины приложений, такие как AppStore и RuStore, с использованием соответствующих инструментов и платформ.
• Подготовка необходимых метаданных, скриншотов, описания и других материалов для публикации в магазинах приложений.
6. Развёртывание и поддержка:
• Загрузка приложения в магазины приложений и его развертывание на серверах для доступа пользователей.
• После выпуска - обеспечение регулярных обновлений и поддержки приложения для удовлетворения потребностей пользователей и соответствия изменяющимся требованиям.

Бэкенд-разработка включает в себя создание серверной части приложения, реализацию бизнес-логики, взаимодействие с базой данных и создание API для взаимодействия с фронтендом.
1. Настройка окружения:
• Установка и настройка необходимых инструментов и зависимостей для разработки бэкенда.
• Создание базовой структуры проекта, включая каталоги для контроллеров, моделей, маршрутов и других компонентов.
2. Разработка бизнес-логики:
• Определение и реализация бизнес-логики приложения, которая определяет основные функции и процессы, выполняемые на стороне сервера.
• Создание сервисов и классов для обработки запросов, валидации данных, выполнения бизнес-операций и взаимодействия с базой данных.
3. Работа с базой данных:
• Создание и миграция базы данных с помощью миграций Laravel для управления структурой таблиц и версионирования изменений.
• Разработка моделей данных для представления таблиц базы данных и выполнения операций CRUD (Create, Read, Update, Delete).
4. Реализация API:
• Создание и настройка RESTful API для взаимодействия фронтенда с бэкендом.
• Определение и разработка конечных точек (эндпоинтов) API для выполнения различных операций, таких как получение данных о пользователях, отправка сообщений, обновление информации об расходах и т. д.
• Обеспечение безопасности API с помощью аутентификации и авторизации пользователей.
5. Обработка запросов:
• Реализация контроллеров для обработки входящих запросов от клиентов и вызова соответствующих сервисов и методов бизнес-логики.
• Валидация входящих данных и обработка ошибок для обеспечения надежности и безопасности приложения.
6. Интеграция с внешними сервисами:
• Использование python для парсинга и обработки данных, предоставляемых УК из базы 1С и дальнейшее их использования в базе данных приложения.
• Настройка и тестирование взаимодействия с внешним сервисом для обмена данными и выполнения необходимых операций.
7. Тестирование и отладка:
• Отладка и исправление ошибок, обнаруженных в процессе разработки и тестирования.
8. Оптимизация и масштабирование:
• Оптимизация производительности бэкенда для обеспечения быстрого и эффективного выполнения запросов.
• Работа над масштабируемостью приложения для обработки увеличивающегося объема данных и трафика.
Интеграция с управляющей компанией (УК) - это важный этап разработки приложения, который обеспечивает автоматизацию и обмен данными между приложением и системой.
1. Анализ возможностей интеграции:
• Изучение функциональности и API системы управления компании для определения доступных методов взаимодействия.
• Определение необходимых данных для обмена между приложением и системой,, таких как информация о платежах, заявках, сообщениях и т. д.
2. Проектирование архитектуры интеграции:
• Определение протокола взаимодействия, формата данных и методов передачи информации.
• Разработка схемы обмена данными, определяющей структуру запросов и ответов для различных операций.
3. Реализация интеграции:
• Создание модуля или слоя интеграции в бэкенд-части приложения, который будет отвечать за взаимодействие с системой УК.
• Настройка запросов к API для получения, отправки и обновления данных в соответствии с определенными схемами и форматами.
4. Тестирование и отладка:
• Проведение тестирования интеграции для проверки корректности передачи и обработки данных.
• Отладка и исправление ошибок, возникающих в процессе взаимодействия и обмена данными.
5. Обеспечение безопасности и защиты данных:
• Реализация механизмов аутентификации и авторизации при взаимодействии с системой для защиты конфиденциальных данных пользователей.
• Шифрование передаваемых данных и обеспечение безопасности соединения.
6. Поддержка:
• Предоставление технической поддержки и помощи пользователям при возникновении вопросов или проблем при использовании приложения.
Этап тестирования включает в себя ряд задач, направленных на проверку работоспособности и качества создаваемого приложения.
1. Планирование тестирования:
• Определение целей и объема тестирования, а также составление плана тестирования.
• Выбор методов и инструментов тестирования в соответствии с требованиями проекта.
2. Модульное тестирование:
• Проведение тестирования отдельных компонентов приложения (модулей, классов, функций) для проверки их корректности и работоспособности.
• Использование инструментов, таких как Jest для тестирования фронтенда.
3. Интеграционное тестирование:
• Проверка взаимодействия между различными компонентами приложения для обнаружения возможных проблем совместимости и интеграции.
• Тестирование API для проверки соответствия спецификации и корректности передачи данных.
4. Системное тестирование:
• Проверка работы приложения в целом для убеждения в соответствии его требованиям и ожиданиям пользователей.
• Проведение функционального тестирования, проверяющего соответствие функциональных требований приложения.
• Тестирование производительности и нагрузочное тестирование для оценки производительности приложения при различных условиях нагрузки.
5. Пользовательское тестирование:
• Проведение тестирования приложения конечными пользователями, представляющими их интересы.
• Сбор обратной связи и отчетов об ошибках от пользователей для последующей корректировки и улучшения приложения.
6. Отладка и исправление ошибок:
• Исправление ошибок и повторное тестирование для проверки их устранения и предотвращения повторного возникновения.
7. Тестирование безопасности:
• Проведение тестирования на проникновение для выявления уязвимостей и потенциальных угроз безопасности.
• Проверка соответствия приложения стандартам безопасности и рекомендациям по защите данных.
Этап внедрения и развертывания играет ключевую роль в процессе разработки приложения, так как он включает в себя выпуск приложения в продакшн и его готовность к использованию конечными пользователями.
1. Развёртывание на сервере:
• Выбор хостинг-провайдера и настройка серверного окружения для приложения.
• Установка необходимых зависимостей и настройка базы данных на сервере.
• Загрузка и настройка приложения на сервере с использованием инструментов развертывания.
2. Конфигурация окружения:
• Настройка окружения приложения для различных сред, таких как разработка, тестирование и продакшн.
• Установка конфигурационных параметров, переменных окружения и других параметров, необходимых для корректной работы приложения в каждой среде.
3. Тестирование на стенде перед внедрением:
• Проведение финального тестирования приложения на тестовом или предпродакшн окружении для проверки его работоспособности и стабильности.
• Проверка корректности развертывания приложения и его взаимодействия с окружением.
4. Мониторинг и резервное копирование:
• Настройка системы мониторинга для отслеживания производительности, доступности и статуса работы приложения после его внедрения.
• Установка системы резервного копирования для обеспечения безопасности данных и возможности восстановления в случае сбоев или аварийных ситуаций.
5. Выпуск в продакшн:
• Размещение приложения на продакшн-сервере и его активация для доступа конечных пользователей.
• Обновление DNS записей и настройка доменного имени для обеспечения доступа к приложению через Интернет.
6. Тестирование после внедрения:
• Проверка работоспособности приложения после его развертывания на продакшн-сервере.
• Проведение тестирования доступности и производительности для убеждения в корректности его работы в реальных условиях.
7. Мониторинг и поддержка:
• Настройка системы мониторинга для постоянного отслеживания работы приложения и его компонентов.
• Предоставление технической поддержки пользователям и реагирование на обнаруженные проблемы или инциденты.
8. Обновление и дальнейшее развитие:
• Внесение обновлений и улучшений в приложение на основе обратной связи пользователей и изменений в требованиях.
• Постоянное развитие и поддержка приложения в соответствии с его жизненным циклом и потребностями пользователей.
1. Готовое приложение:
• Разработанное приложение, полностью соответствующее требованиям и ожиданиям заказчика.
• Приложение предоставляет необходимую функциональность для эффективного выполнения задач и решения проблем, которые стояли перед заказчиком.
2. Высокое качество:
• Приложение прошло тщательное тестирование на всех этапах разработки, что гарантирует его надежность, безопасность и стабильность.
• Выявленные ошибки и проблемы были устранены, что обеспечивает высокое качество и производительность приложения.
3. Удобство использования:
• Интерфейс приложения разработан с учетом принципов удобства использования и эргономики, что делает его интуитивно понятным и легким в навигации.
• Пользователи могут легко освоить приложение и использовать его для выполнения своих задач без лишних трудностей или неудобств.
4. Готовность к эксплуатации:
• Приложение успешно развернуто и готово к использованию на продакшн-сервере, обеспечивая доступность и надежность в реальных условиях эксплуатации.
• Обеспечена техническая поддержка и мониторинг приложения для обнаружения и реагирования на проблемы в реальном времени.
5. Успешное внедрение:
• Приложение успешно внедрено и принято в эксплуатацию заказчиком и конечными пользователями.
• Заказчик и пользователи удовлетворены результатами разработки и готовы использовать приложение для достижения своих целей и задач.