Тендеры и лиды
Информация


Семейная пара из Сингапура
Медицина и ветеринария
Сингапур
iOS, Android
Февраль 2021
Изначально клиент пришел к нам за UI/UX дизайном приложения для дыхательных практик. Но уже на старте мы поняли, что разработку тоже будем делать вместе.
Договорились о создании MVP. У ребят не было ни гайдлайнов, ни четких рекомендаций по цветовой палитре. Однако, нам удалось узнать, что им очень нравится сочетание сочной зелени, серого бетона и светлого дерева — эдакий европейский конструктивизм.
В MVP включили регистрацию, просмотр курсов, маятник дыхания, пуши, админку и возможность прослушивания в фоновом режиме. Выкинули из скоупа аватарки пользователей, реферальную систему и историю просмотров курсов, офлайн-режим.
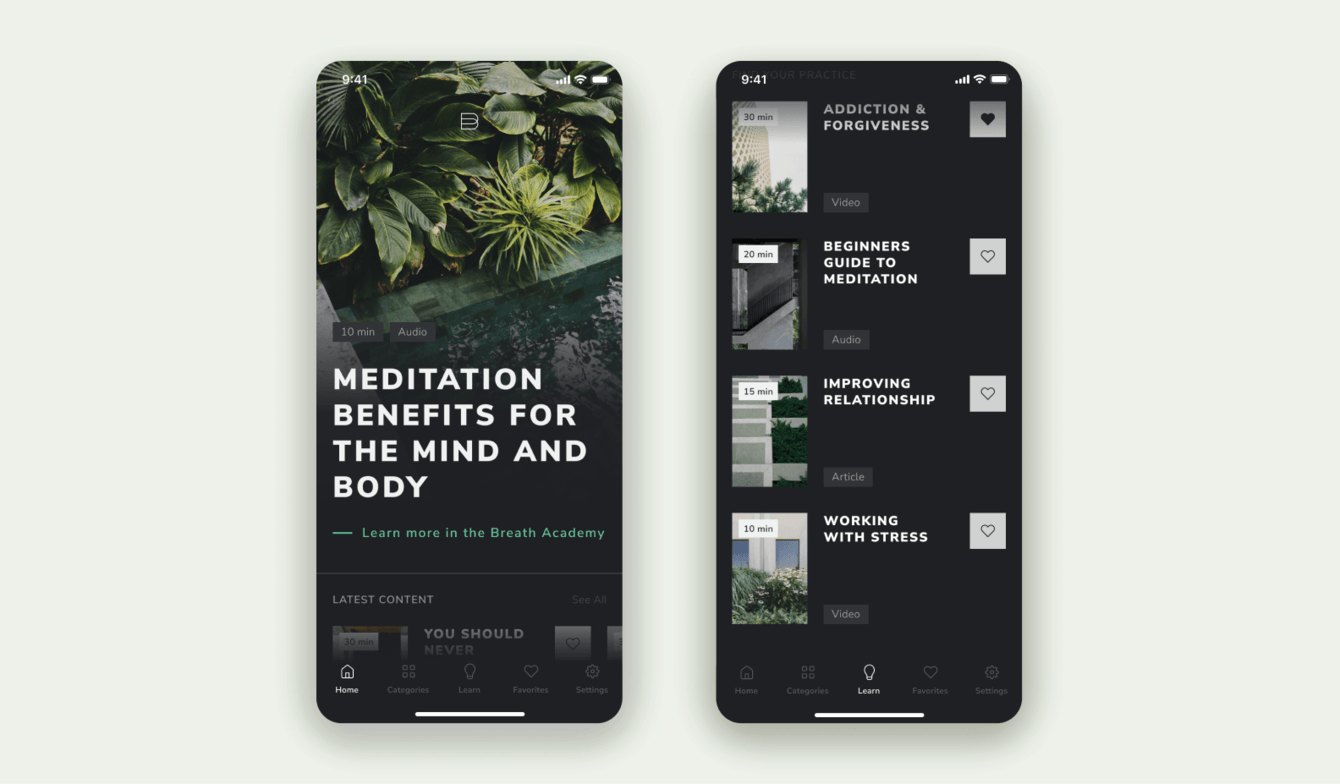
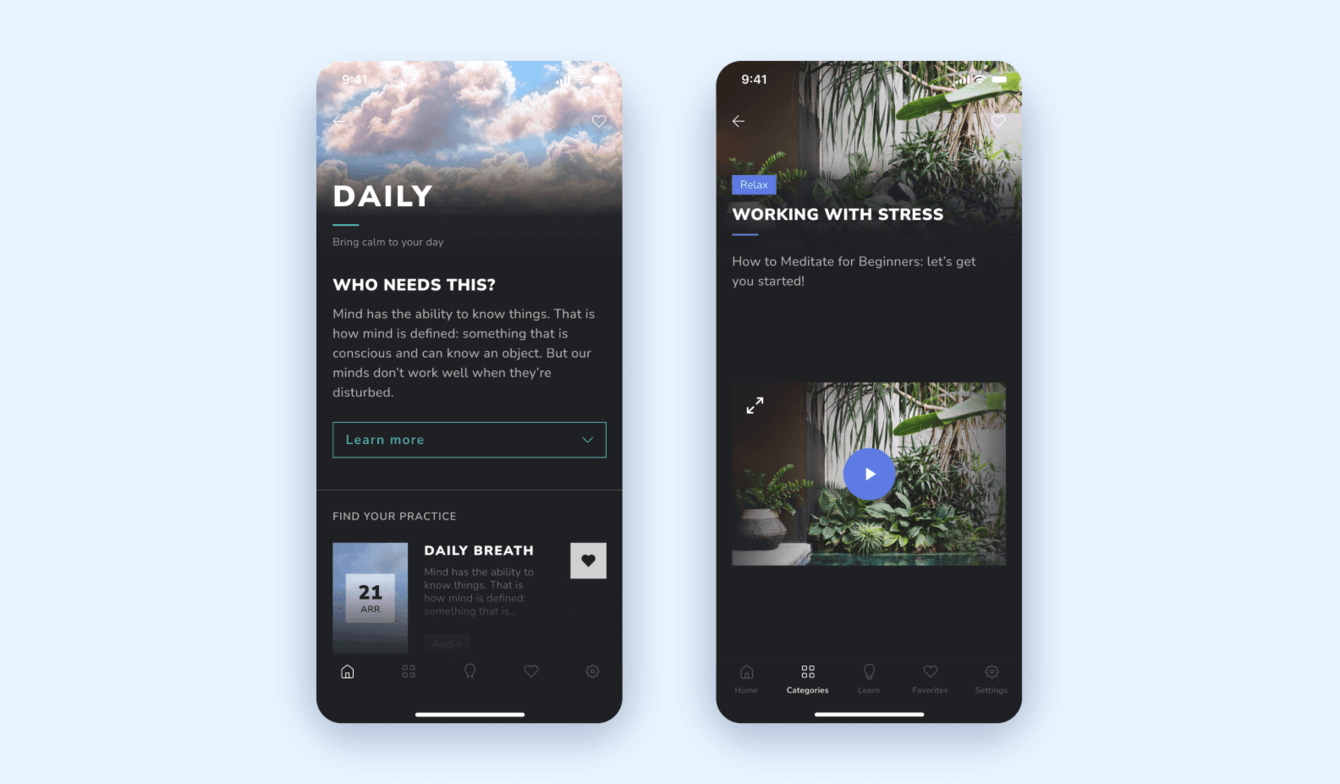
У Каролины и Доминика были предпочтения по дизайну, но не было понимания, как это реализовать. Они хотели сочетания сочной зелени, серого бетона и светлого дерева. Центральной частью дизайна стали фотографии. При этом заказчики были резко против рисованных иллюстраций — были уверены, что они не подойдут целевой аудитории. Чтобы разбавить серость бетона фотографии использовали с природными мотивами: вода, растения и камни. Мы предложили два варианта оформления, один из них подошел.

В контент на этапе MVP включили три формата:
- статьи про дыхание и его влияние на нашу жизнь;
- аудиоуроки и видеоуроки о дыхании от Каролины, которые можно слушать на ходу;
- дыхательные упражнения.
Приложение генерирует универсальные подборки и специальные ежедневные плейлисты. В них включены уроки и упражнения, которые обновляются каждый день. У всех подборок три базовых задачи: справиться с тревожностью, восстановить мышцы, сформировать хорошее настроение на день.

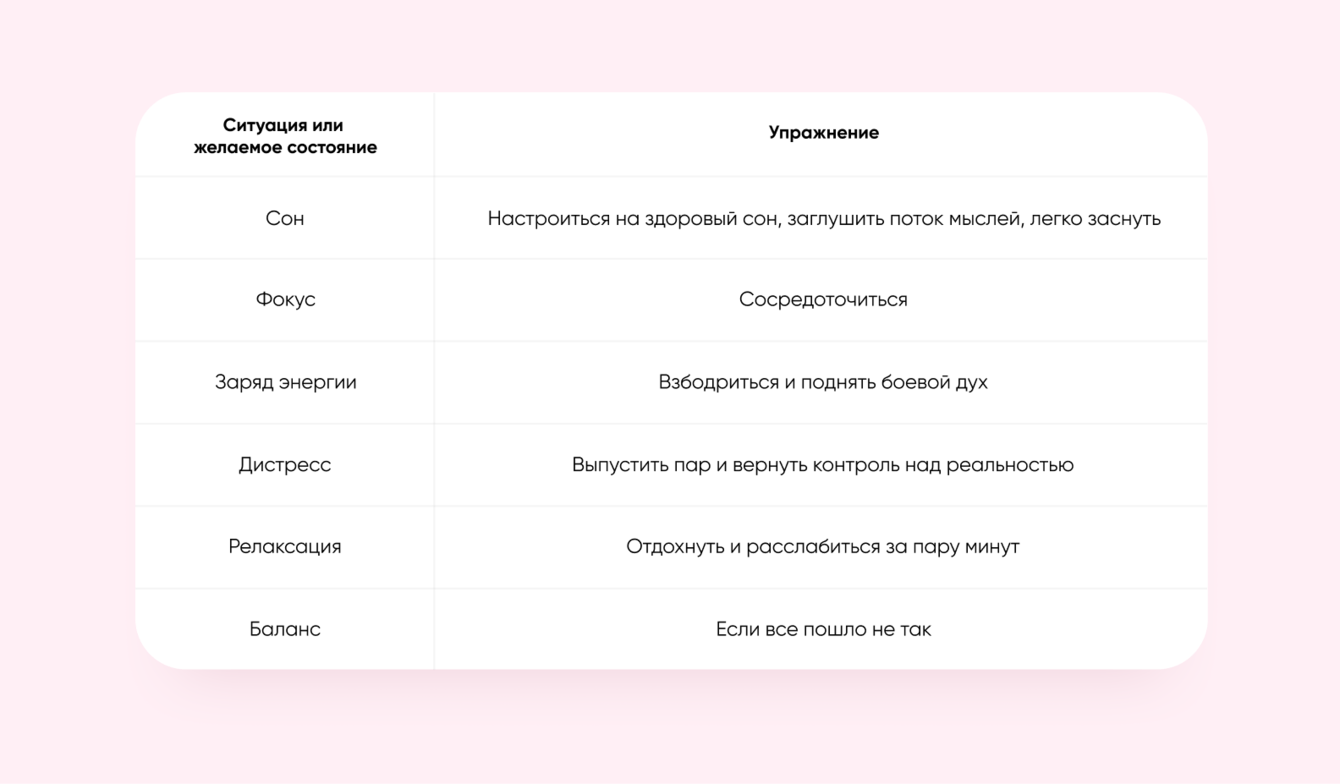
Много внимания уделили аудиоурокам. В приложении они разделены по задачам, которые хочет решить пользователь:

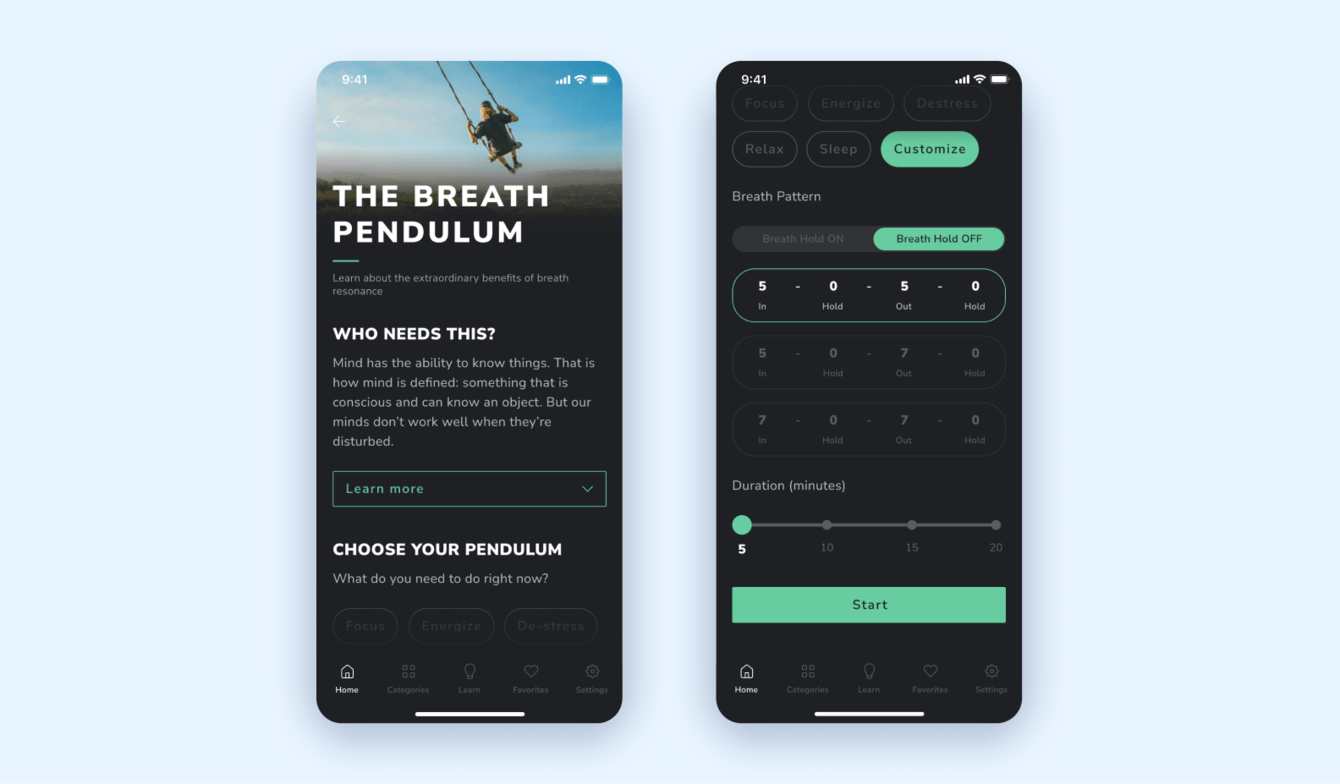
Разработали режим Pendulum. Это конструктор практик, которые пользователь генерирует под свои потребности. Когда пользователь хочет попрактиковаться, он может создать под себя упражнение (выбрать интервалы дыхания: 5, 10, 15 секунд и продолжительность практики), и система сгенерирует под пользователя музыкальную дорожку, в такт которой нужно дышать.

К проекту подключили трех программистов, дизайнера, менеджера и тестировщика. Использовали наш традиционный стек — React Native + Nest.js. React Native отлично подходит для мобильного приложения, тем более для MVP. Для CMS использовали библиотеку React Admin, в которой много готового функционала для создания админки. Но с ней нужно быть осторожным: порог вхождения высокий, так как не все заявленные фичи работают как написано в документации. Все как обычно: Stackoverflow и Github issues в помощь. Но мы использовали эту библиотеку не в первый раз, поэтому были готовы.
Чтобы пошло быстрее, взяли лучшие части библиотеки, а остальную часть функциональности написали сами. Совместили — работает.
На этапе разработки мы переживали, что будут трудности с воспроизведением аудио на заблокированном экране. Это важно, ведь если мы позиционируем приложение как “возможность подышать на ходу”, у пользователя действительно должна быть возможность идти. Здесь мы в очередной раз порадовались выбранному стеку: фича прикрутилась очень просто за счет параметра в React-Native-video и не пришлось изобретать велосипед.
Для презентации приложения нам нужно было собрать лендинг, с которого пользователи могли бы переходить в магазин для скачивания приложения. Взяли Gatsby, который помогает загружать сайты в 2-3 раза быстрее, чем WordPress или Wix. Мы хотели автоматически подгружать посты из инстаграма* приложения на лендинг. Для этого взяли плагин Gatsby “gatbsy-source-instagram”. Когда сели за разработку, поняли, что плагин помогает только получать список постов, а этого было мало: мы хотели отображать полноценные посты в ленте и регулярно ее обновлять.
Тогда с помощью плагина мы получили доступ к постам в инстаграме*, сделали сортировку на последние 10 постов и сверстали слайдер. Затем мы подключили наш репозиторий с лендингом к хостингу веб-приложений Netlify, который поддерживает динамические билды Gatsby. Но у Инстаграма* нет вебхуков, которые сообщали бы Netlify об изменениях в ленте (они есть, но инстаграм* сильно урезал функциональность плагина gatsby-sourse-instagram из-за накруток — и мы не могли отслеживать новые посты автоматически). Поэтому мы прикрутили Zapier, который позволил автоматизировать деплои Netlify. Таким образом, мы раз в день обновляем ленту инстаграма* на лендинге.

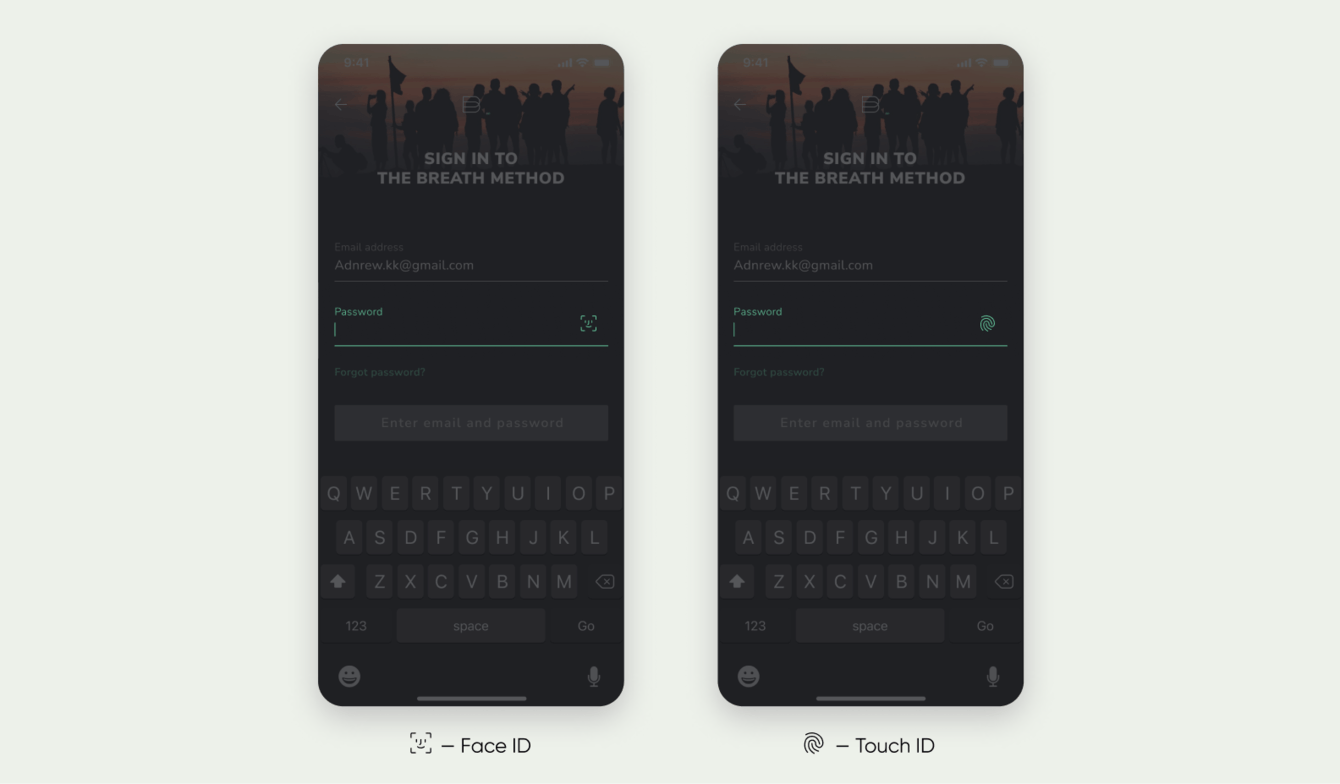
Для нас это был первый проект, в котором нужно было писать вход по Face ID, поэтому мы предполагали, что это не просто. Фичу сложно назвать важной в случае с приложением для дыхания, но заказчик настаивал на ней. Мы заложили два полных дня на реализацию, но справились за один: все оказалось гораздо проще. Сделали так, что приложение само определяет, есть на телефоне Face ID/Touch ID или нет. Если распознавание лица есть, вход по нему, если по отпечатку, по отпечатку, а если этих фич нет, приложение попросит придумать код-пароль.

В конце мы столкнулись с еще одной неучтенной деталью: заказчики хотели получать деньги с подписок в долларах США. Но к аккаунту Google Developers Console был подключен сингапурский банковский аккаунт, поэтому поступления автоматически конвертировались в сингапурские доллары. Новый аккаунт и новая привязка могли занять время, которого у нас уже не было. После релиза Доминик и Каролина в спокойном режиме сменили аккаунт.
У нас получилось минималистичное и стильное приложение, работающее по модели SaaS. В приложении есть триал на одну или две недели и подписка на месяц или год.
Сейчас приложение есть в App Store и Google Play, но за публикацию в App Store нам пришлось побороться. Магазин несколько недель утверждал, что в приложении нет подписок. Такое часто происходит с платными приложениями. В несколько итераций с многочисленными скриншотами мы доказывали, что у нас все есть и находится на своих местах.
Мы планировали выпустить MVP за три месяца, но работали пять месяцев. Выбились из графика из-за того, что заказчик долго готовил контент. Одно дело — трансляции в Zoom и импровизация, другое — контент “на века” с промышленной записью видеоуроков (постановка света, кадра, монтаж). Дальше мы планируем доработать приложение под Apple TV, потому что стек позволяет легко собрать приложение из готового кода. Если Каролина и Доминик решатся на более масштабные доработки, доделаем аватарки пользователей, реферальную систему, историю просмотров курсов и офлайн-режим.
*принадлежит компании Meta, признанной экстремистской и запрещенной на территории РФ