Тендеры и лиды
Информация


ФГБОУВО ТУСУР
Образование, наука, работа
Россия, Томск
Корпоративный сайт
Октябрь 2017
Разработать сайт для факультета дистанционного образования (ФДО) ТУСУР с целью привлечения потенциальных клиентов через повышение качества информации (дизайн, структурированные данные, удобная подача информации), а также увеличение конверсии посетителей, опираясь на фирменный стиль университета и сохраняя узнаваемость и принадлежность к ТУСУР.
В процессе работы над проектом были пройдены следующие этапы:
— аналитика
— разработка структуры сайта
— дизайн и разработка
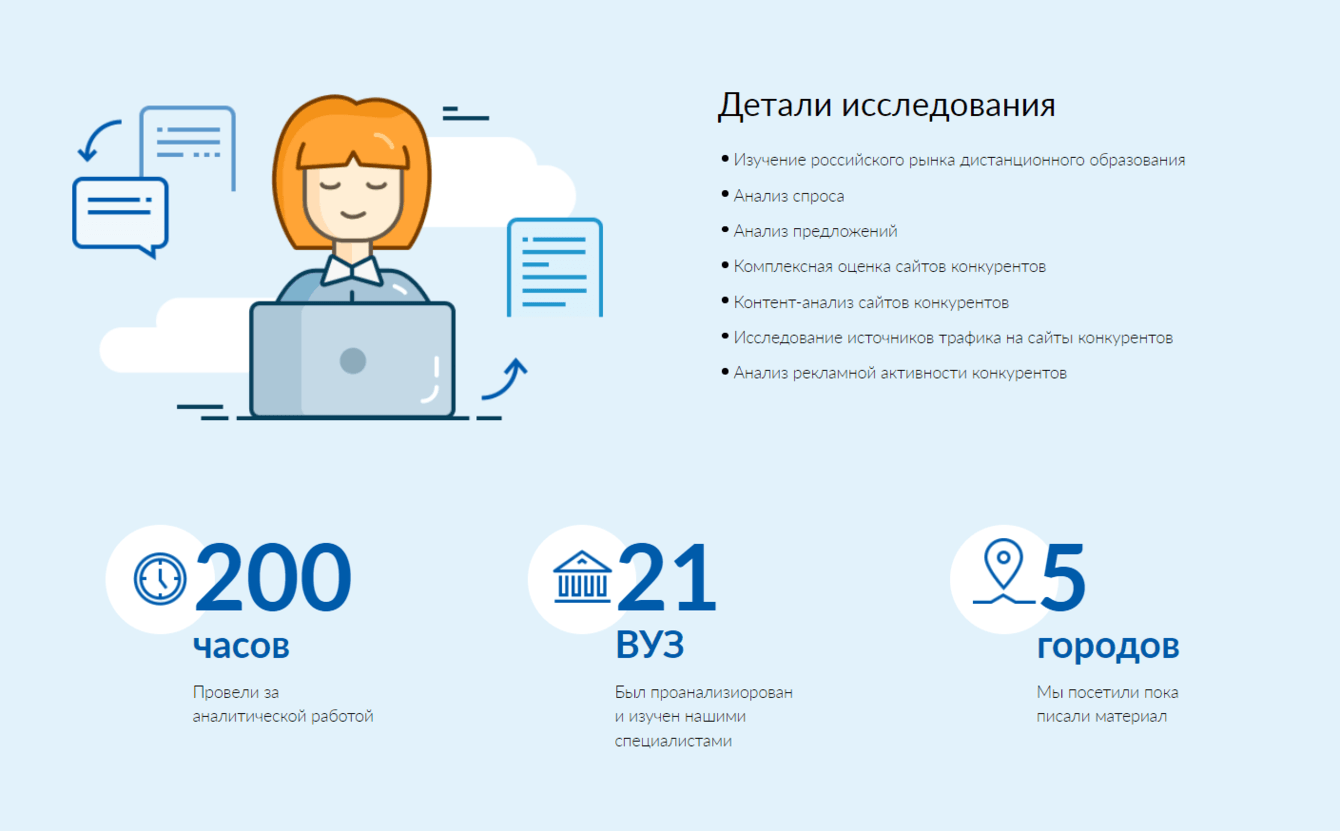
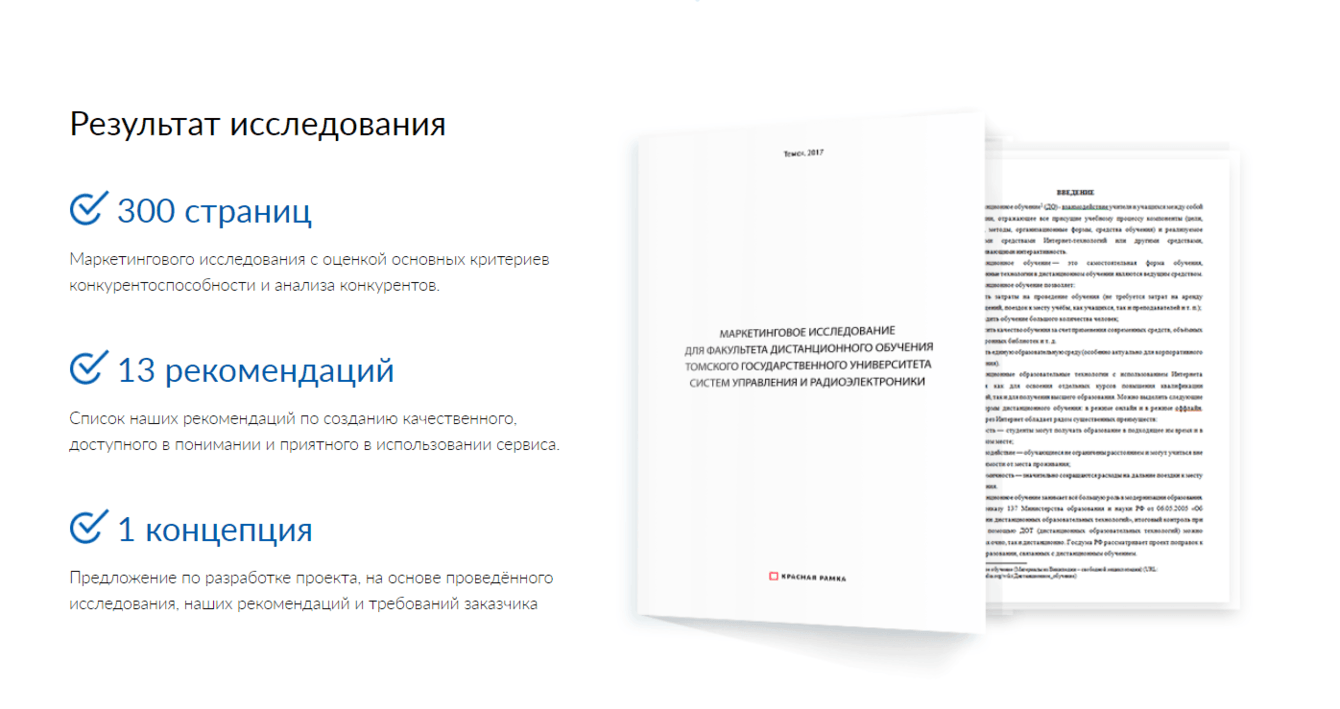
Мы провели большое маркетинговое исследование, в котором:
— Подробно изучили российский рынок высшего дистанционного образования
— Провели конкурентый анализ
— Провели коммуникационный аудит основных игроков на рынке
— Разработали рекомендации для ФДО ТУСУР на основании проведенного исследования.


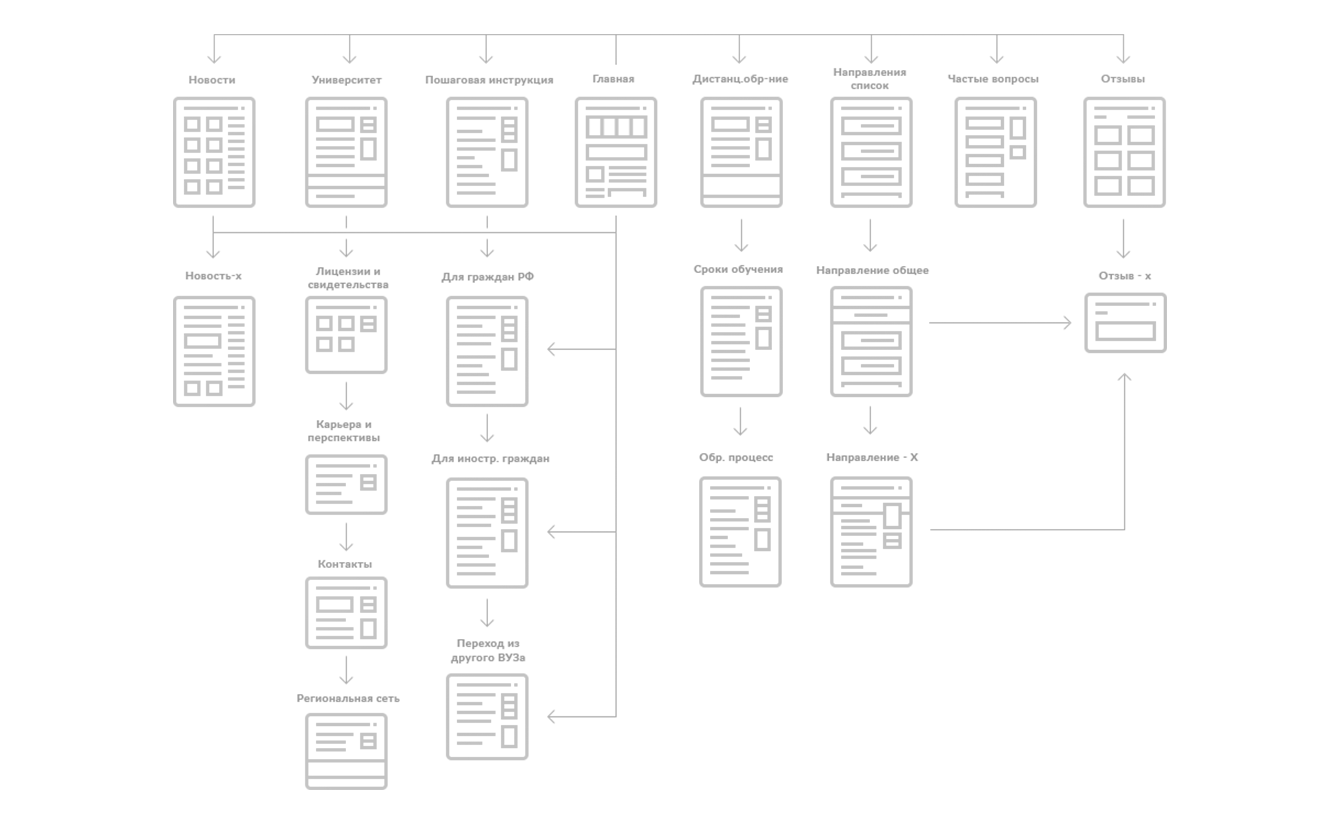
Мы разработали прототип сайта. Продумали основные страницы, их функции, блоки и навигацию. Утвердили с заказчиком структуру.

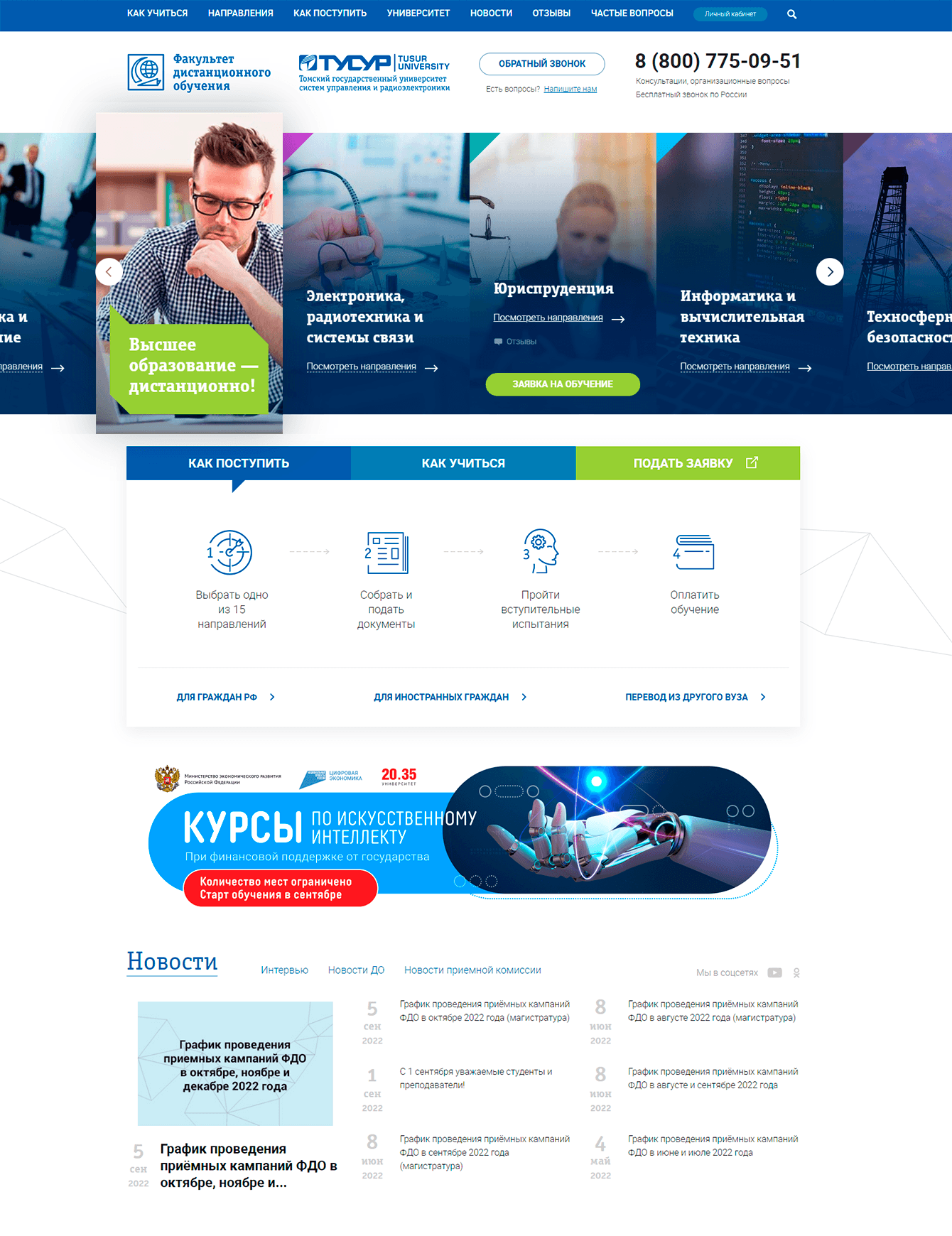
На главной странице представлена наиболее важная и актуальная информация ФДО ТУСУР. А именно: основные специальности и направления факультета, оформленные в виде слайдера с наглядными фотографиями и промаркированные определённым цветом, пошаговая информация о поступлении и обучении, новости, презентация факультета, а также некоторые отзывы выпускников, список частых вопросов и форма заявки на обучение.
Было решено использовать фирменную синюю цветовую гамму ТУСУРа. А чтобы сайт не выглядел слишком сдержанно и сухо, мы использовали светло-зелёный цвет для некоторых графических элементов. Кроме того, мы нарисовали подходящие по стилю иконки, тем самым добавив эмоции в дизайн.

Данная страница включает в себя краткое описание общего направления со списком всех поднаправлений (в виде карточек), входящих в его состав. Здесь можно узнать о перспективах, изучить документ, который будет выдан по завершении обучения, прочесть отзывы выпускников и оставить заявку.
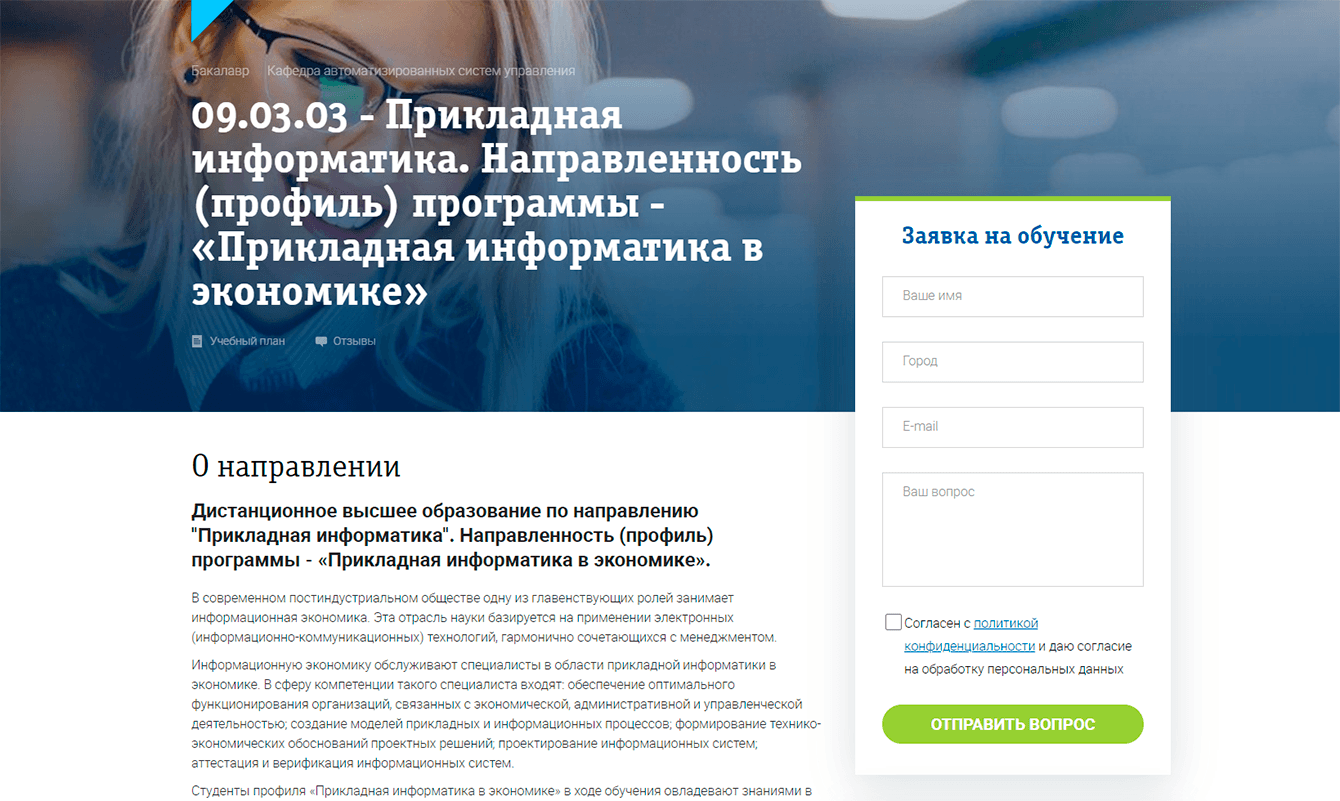
Получить более подробную информацию о направлении, а также ознакомиться с учебным планом, будущие студенты смогут на данной странице.
Для удобства пользователей, справа, мы поместили форму заявки на обучение, контакты консультанта и ссылки на способы поступления и обучения.
Чтобы не загружать страницу длинной и скучной таблицей учебного плана, мы оформили её в виде спойлеров. Пользователь самостоятельно, по клику, посмотрит информацию, об интересующем его семестре.

Мы поработали над большим количеством текста, присланным заказчиком. Необходимо было из всего важного выделить САМОЕ ВАЖНОЕ и грамотно представить полученную информацию на сайте. Ненужные фразы вычеркнуты, предложения отредактированы, а заголовки составлены!
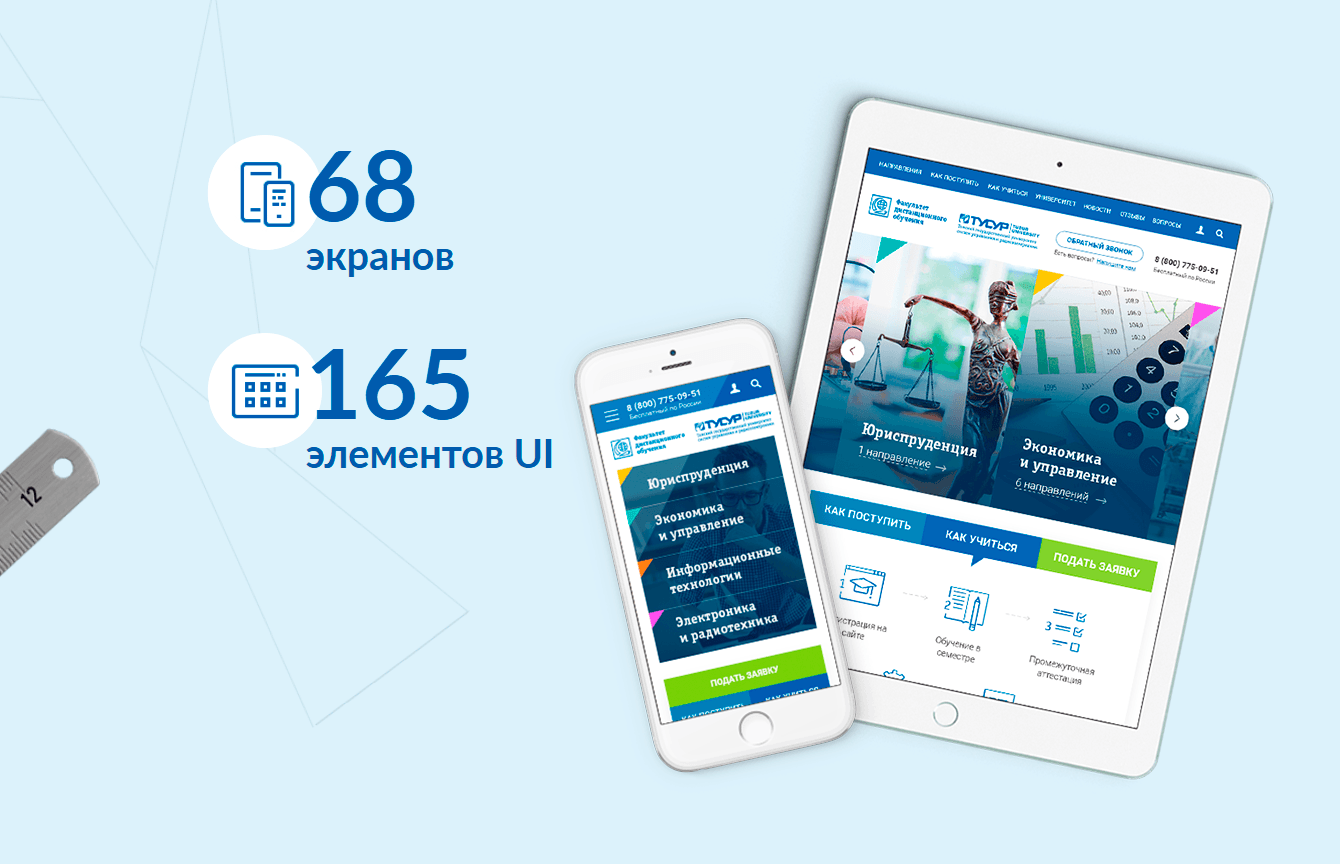
Чтобы сайт был доступен с любого технического устройства, а его использование не вызывало проблем и неудобств у пользователей, мы сделали его адаптивным. Нами были нарисованы и собраны все основные разрешения для адаптивности ресурса. Технологично. Современно. Удобно. Такой, каким должен быть сайт дистанционного образования.

После сдачи проекта продолжалось техническая поддержка сайта и его развитие.