Тендеры и лиды
Информация

Geoplatinum
Услуги
Казахстан, Астана
Сентябрь 2024
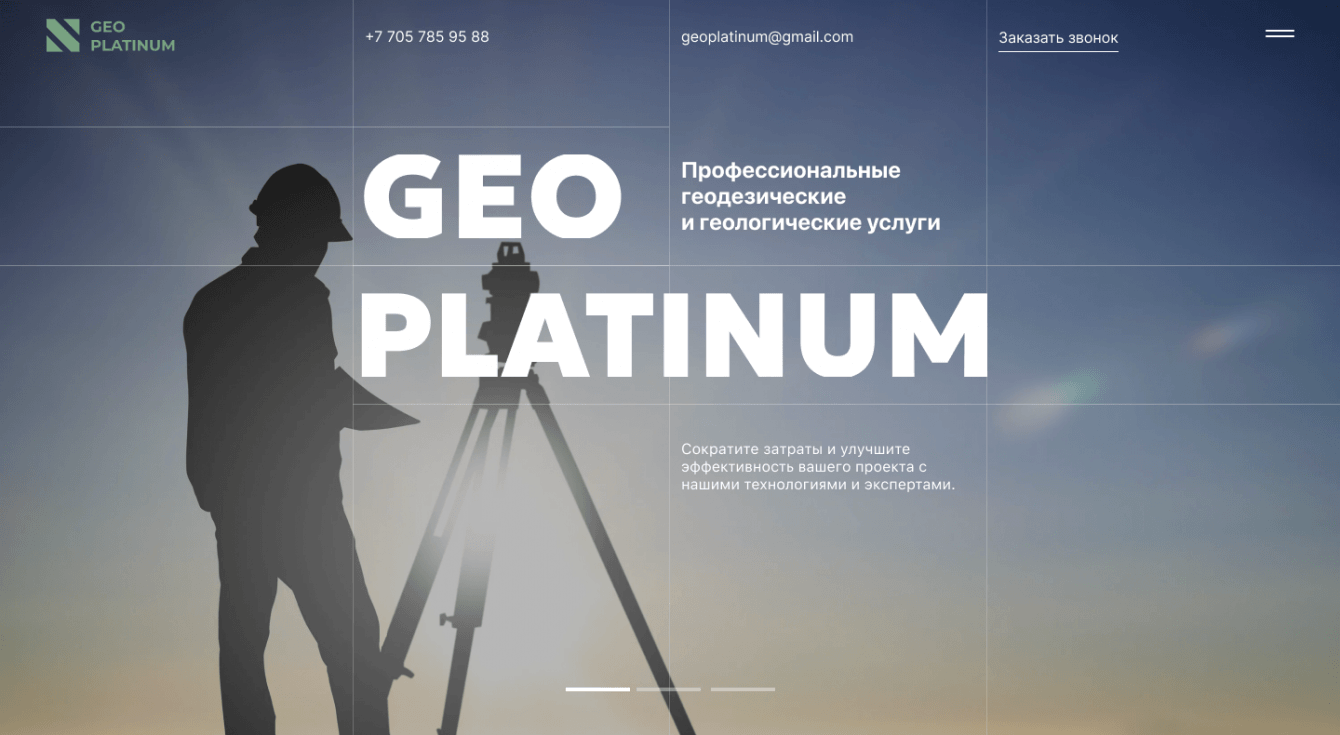
Клиент: Геодезические и геологические услуги в Казахстане
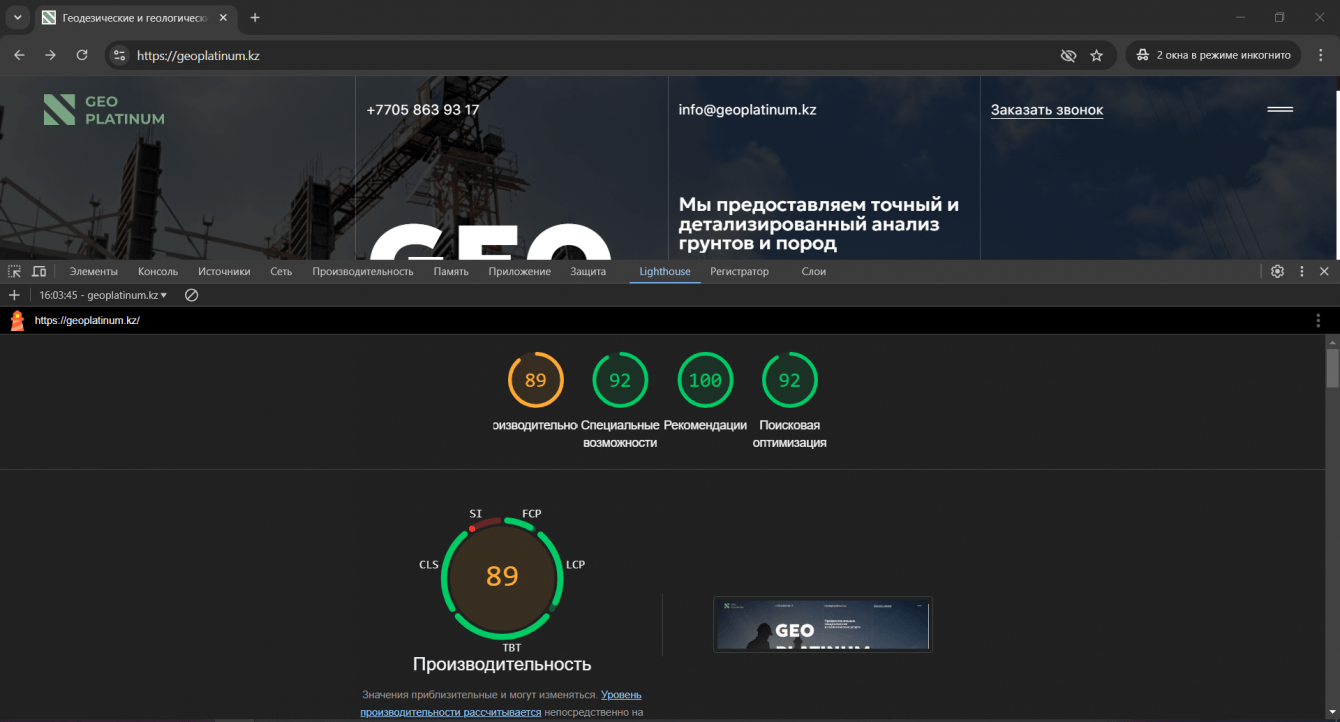
Задача: Создание пользовательского интерфейса сайта на CMS Wordpress
Работа над проектом по разработке сайта на WordPress включает несколько этапов (этапы расписаны ниже). Такой процесс позволяет создать гибкий, удобный и легко управляемый сайт на WordPress, соответствующий требованиям заказчика.
- Создание структуры сайта, выбор тем и плагинов, которые понадобятся.
- Установка WordPress: размещение на сервере.
- Выбор и установка темы: создание кастомной темы с нуля.
- Настройка плагинов: подбор необходимых плагинов (например, для SEO, безопасности, кэша, форм).
- Создание кастомных шаблонов страниц: С использованием PHP, CSS и JavaScript для настройки внешнего вида и логики.
- ACF (Advanced Custom Fields): Добавление кастомных полей для управления контентом сайта через админку.
- Создание и настройка меню: Формирование меню навигации через административную панель.
- Работа с повторителями: Использование ACF для динамической генерации контента (например, карточки, слайдеры и т.д.).
- Добавление хлебных крошек: Создание цепочки навигации с использованием родительских категорий и записей.
- Адаптивная верстка: Оптимизация сайта под разные устройства с использованием медиазапросов.
- Тестирование функционала: Проверка всех взаимодействий, включая анимации, фильтры, формы и скроллинг.
-Добавление контента: Загрузка изображений, текстов и видео через админку WordPress или с помощью ACF.
- Оптимизация скорости: Использование кэширования, минимизация CSS и JavaScript, настройка CDN.
- SEO-настройки: Добавление мета-тегов, настройка ссылок и интеграция с SEO-плагинами (например, Yoast SEO).
- Кроссбраузерное тестирование: Проверка сайта на совместимость с разными браузерами.
- Финальные правки: Исправление багов и внесение последних изменений.
- Перенос на продакшн: Миграция сайта на сервер клиента.
Результатом работы является адаптированная тема, которая соответствует дизайну и требованиям проекта. Проект реализован с использованием PHP для создания шаблонов страниц, HTML и CSS для оформления и JavaScript для интерактивности. Применяются принципы модульности, что облегчает поддержку кода и его дальнейшее развитие. Сайт корректно отображается на всех типах устройств – от мобильных телефонов до настольных компьютеров. Использованы медиазапросы и гибкие сетки, чтобы обеспечить корректное отображение контента.