Тендеры и лиды
Информация


ES-buro
Мебель и интерьер
Россия, Москва
Лендинг пейдж
Сентябрь 2024
Представьте: вам пишет студия интерьерного дизайна и с порога заявляет: "Хотим сайт, но не знаем, как это работает".
Вот и задача: сделать красиво, профессионально и так, чтобы заказчик, у которого раньше сайтов не было вообще, не впал в кому от всех коммуникационных процессов с агентством.
У заказчика не было опыта работы с командами разработки, поэтому на этапе инициации проекта мы выделили для себя две ключевые задачи:
1. Провести первые встречи так, чтобы заказчик органично погрузился в процессы сбора требований и первоначальных брифов.
2. Показать, что рынок разработки - это не всегда про духоту и сложности, а в индустрии полно хороших, по-настоящему клиентоориентированных команд. А мы себя без лишней скромности считаем именно такими.
Команда проекта состояла их трех человек:
-Дизайнер;
-Проектный-менеджер;
-Инженер-тестировщик.
Обсудили фронт работ, обозначили сроки, подписали важные бумажки и принялись за работу.
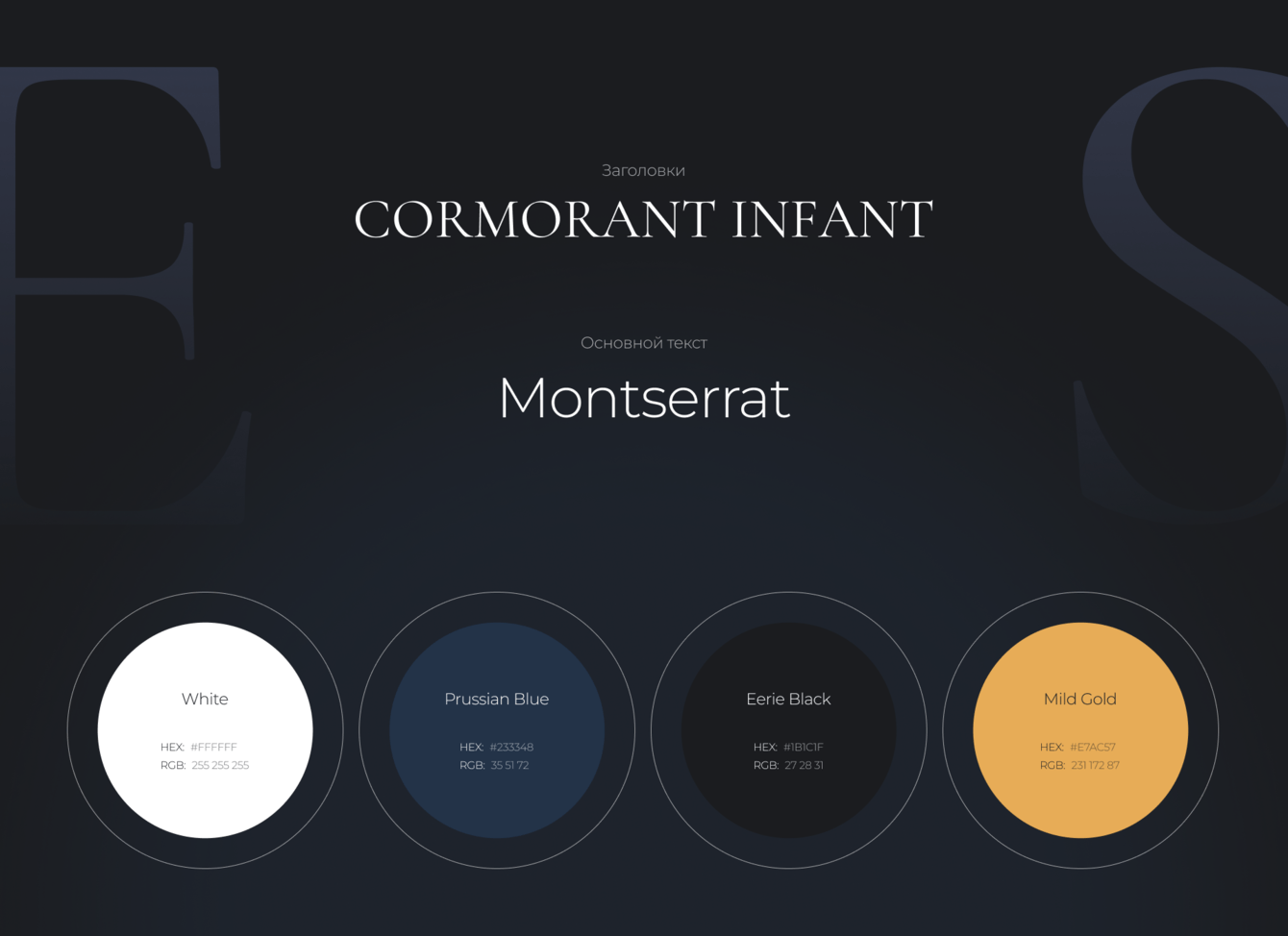
Первым шагом после брифа стало создание мудборда. Он позволил визуализировать идеи и определить направление стилистики будущего сайта. Мы выбрали минималистичный и эстетичный стиль, который акцентирует внимание на ценности продукта.
Особенности дизайн-концепта:
-Четкость, острые углы;
-Акцентная типографика;
-Смелая композиция.

После согласования мудборда мы приступили к разработке дизайн-концепта. Сетка сайта была продумана на этапе концепции и осталась неизменной.
Особое внимание уделили первому экрану: клиент захотел видеофон, а это значит, что текст должен читаться идеально и не мешать просмотру.
По ссылке находятся рабочие "лумы", которые мы презентовали заказчику.
https://www.loom.com/share/5c06bfb07830440f817561512103d4c6?sid=4ebca698-cd0c-4483-a903-451fcfb72b8a
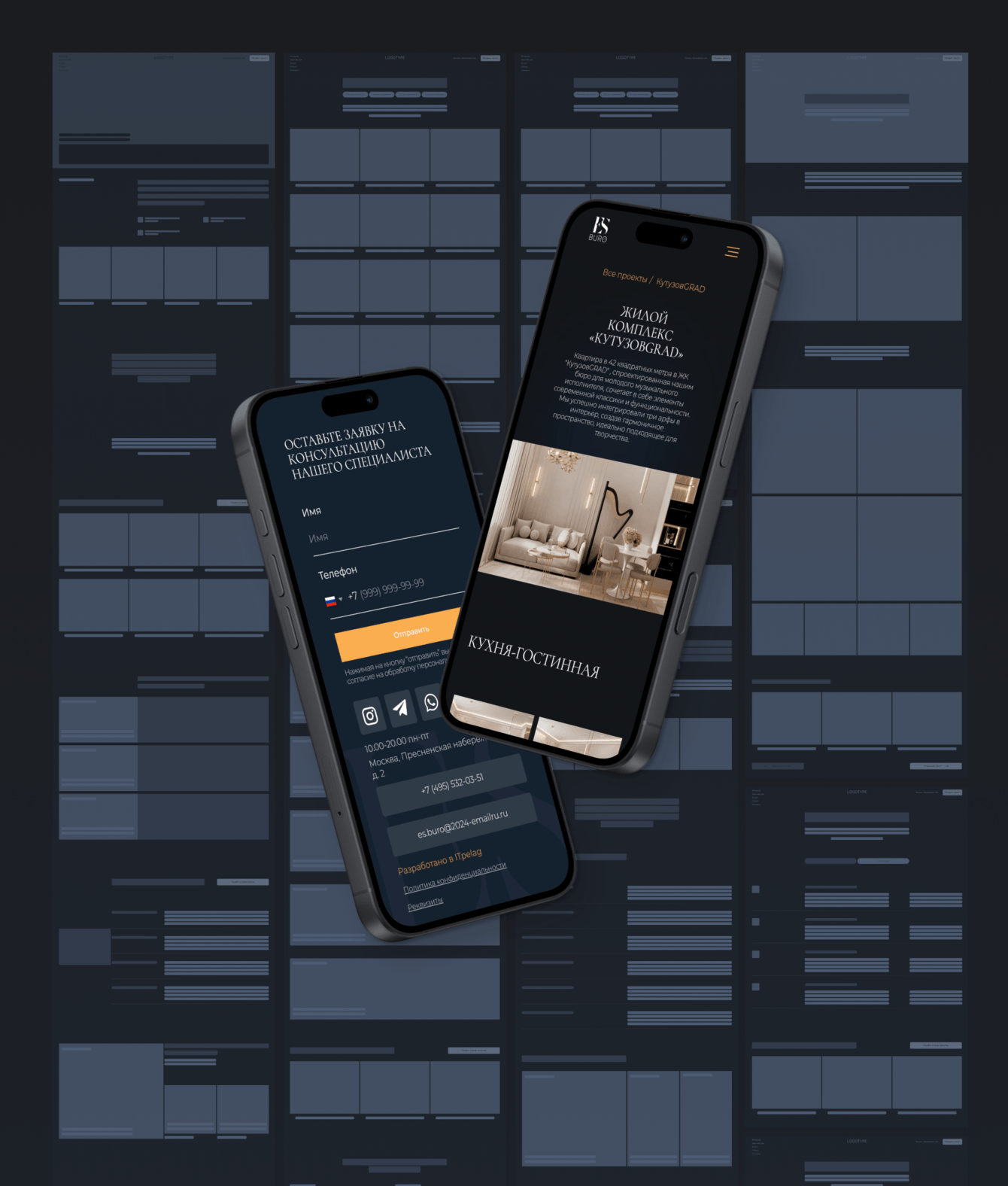
Следующим этапом стало формирование структуры сайта. Мы создали варфреймы, которые определили основные блоки и логику расположения контента. Прототипы стали базой для дальнейшей разработки и согласования.



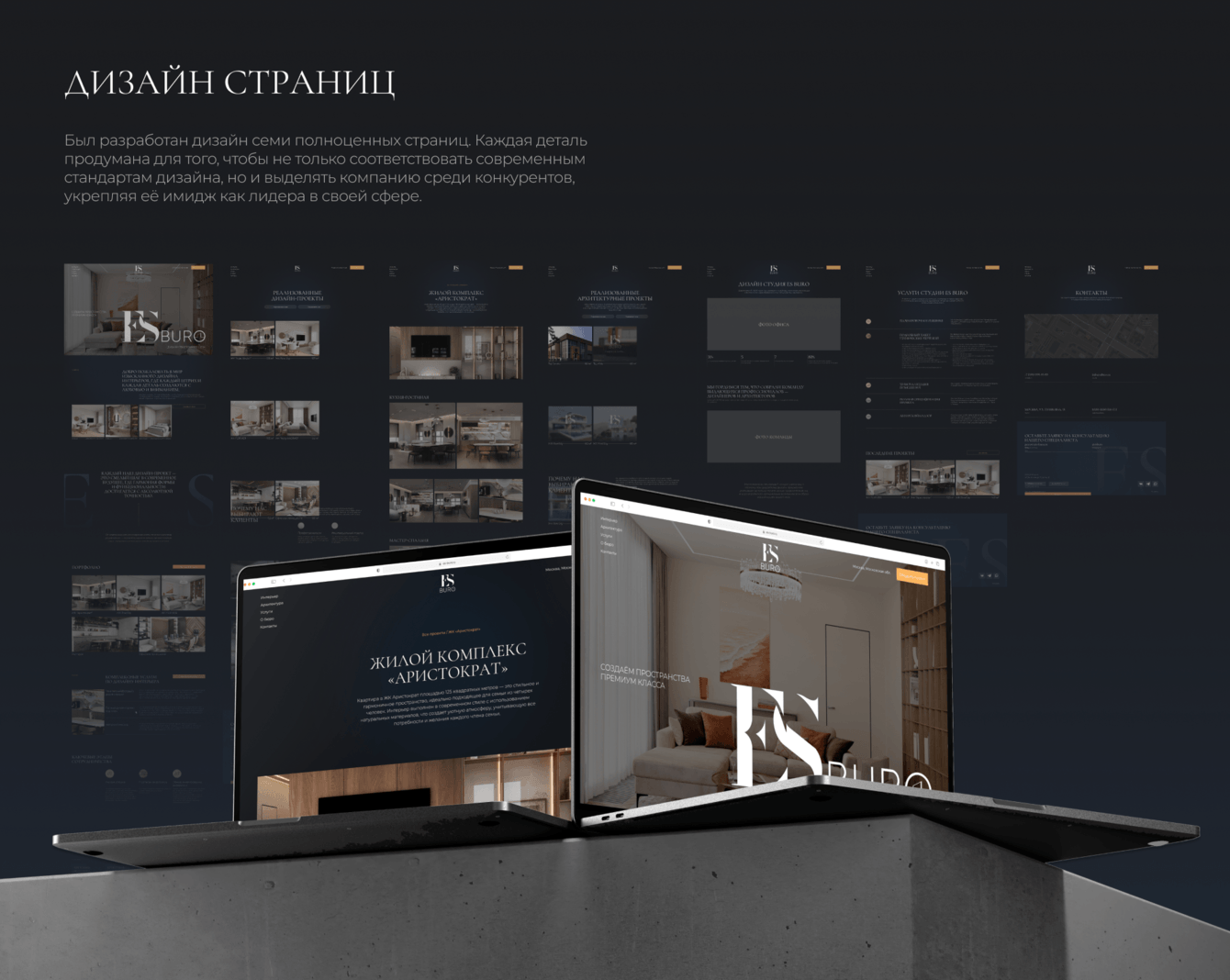
После утверждения концепта и прототипов мы начали поэтапную отрисовку страниц. Работали итерационно, чтобы заказчик мог вносить правки на каждом этапе.
Каждая стадия сопровождалась детальным видеоотчетом для заказчика (их было много, поэтому покажем некоторые из них):
Видео 1: https://www.loom.com/share/0036031cf26442de8f5db0598b06812e?sid=322c438d-3ae4-4e4f-8939-be62a065aef9
Видео 2: https://www.loom.com/share/dc5335893dc8492d9a747bdd54d40d1a?sid=c983b7c4-4408-48c2-873a-5cc333125fb7
Видео 3: https://www.loom.com/share/44b0b32683304051bd526d4f6caa70e2?sid=59e2a349-674c-4750-8a8b-47ba77808835
Видео 4: https://www.loom.com/share/e3d585fc18fe475c996cb10e9d792065?sid=fadcd9ee-83f4-4086-b2b2-ce249fdf8792
Видео 5: https://www.loom.com/share/5829dcfdc9ed4208958f2c9274b70517?sid=108fd777-63df-4c88-b81f-fe9461c82363у
После финального согласования дизайна мы приступили к сборке сайта. На начальном этапе были созданы повторяющиеся элементы, такие как меню, подвал и модальные окна.
На заключительном этапе добавили анимации, чтобы сайт выглядел динамично и привлекательно. Провели финальное тестирование перед отправкой заказчику.

Одним из ключевых требований заказчика было самостоятельное управление сайтом. Для этого мы подготовили подробную инструкцию, которая включала:
-Добавление нового проекта и его публикацию;
-Работа с отзывами и партнерами;
-Редактирование текстового контента.
Инструкция была оформлена так, чтобы даже пользователь без технического опыта мог легко управлять сайтом.
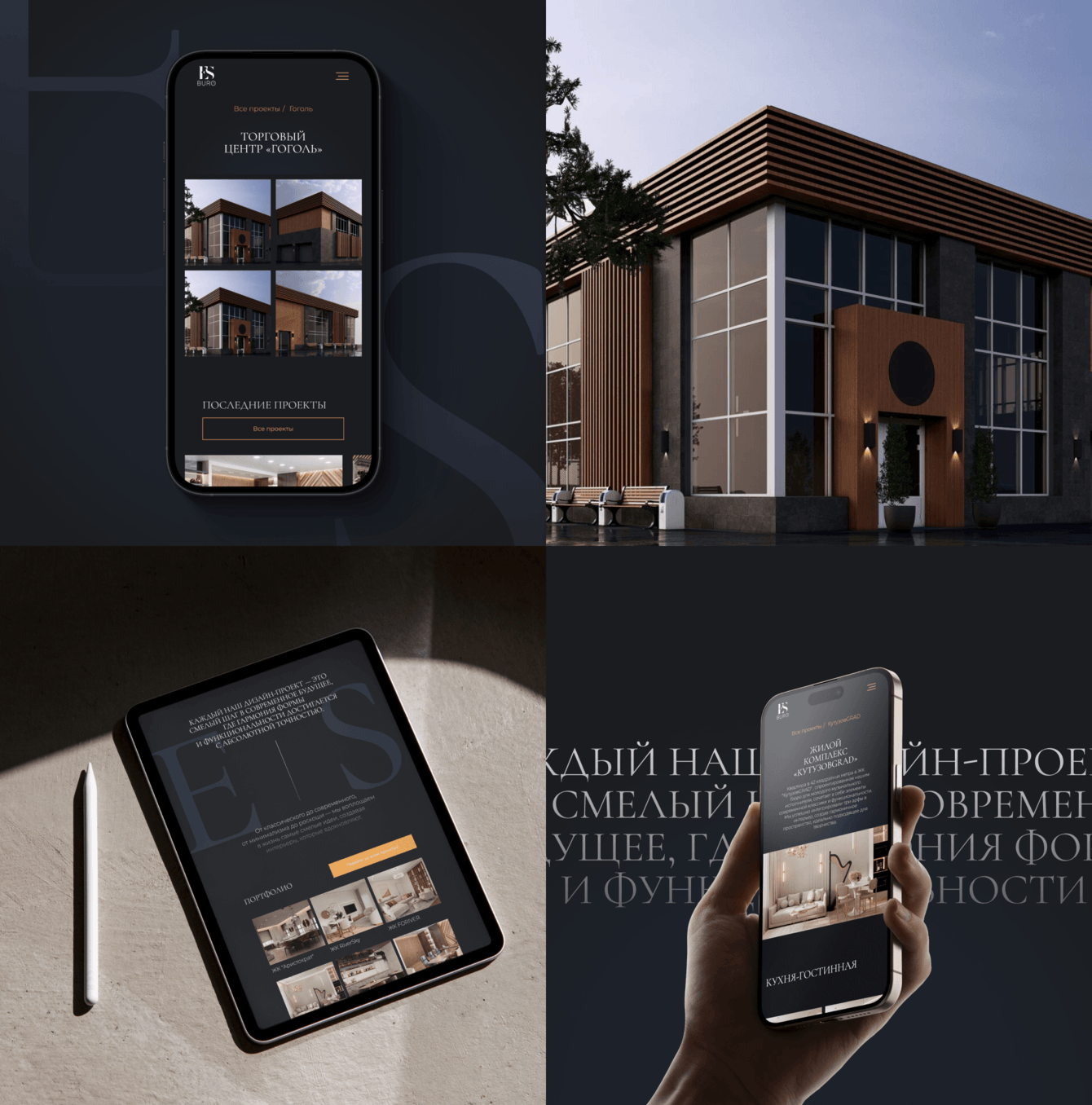
Создан современный и минималистичный сайт, который подчеркивает профессионализм ES-buro.
Заказчик получил удобный инструмент для привлечения клиентов и демонстрации своего портфолио.
Проект получил положительные отзывы от клиентов компании и стал частью их успешного позиционирования на рынке.

Ангелина Эсаулова
Руководитель студии
Рады были посотрудничать с компанией Айтипелаг. Ребята продемонстрировали очень крутой и понятный подход к разработке.
Отдельно хочется отметить способность коллектива идти навстречу партнёрам в реализации сложных и нестандартных задач, оперативно предлагать оптимальные для клиента решения.






