Тендеры и лиды
Информация


Market Keeper
Услуги
Россия, Москва
Лендинг пейдж
Март 2024
Спроектировать и разработать новый дизайн лендинга, который в понятном и привлекательном формате будет презентовать потенциальным пользователям преимущества и возможности сервиса MarketKepeer.
В рамках разработки сайта было сделано:
• Проведен аудит сайта клиента
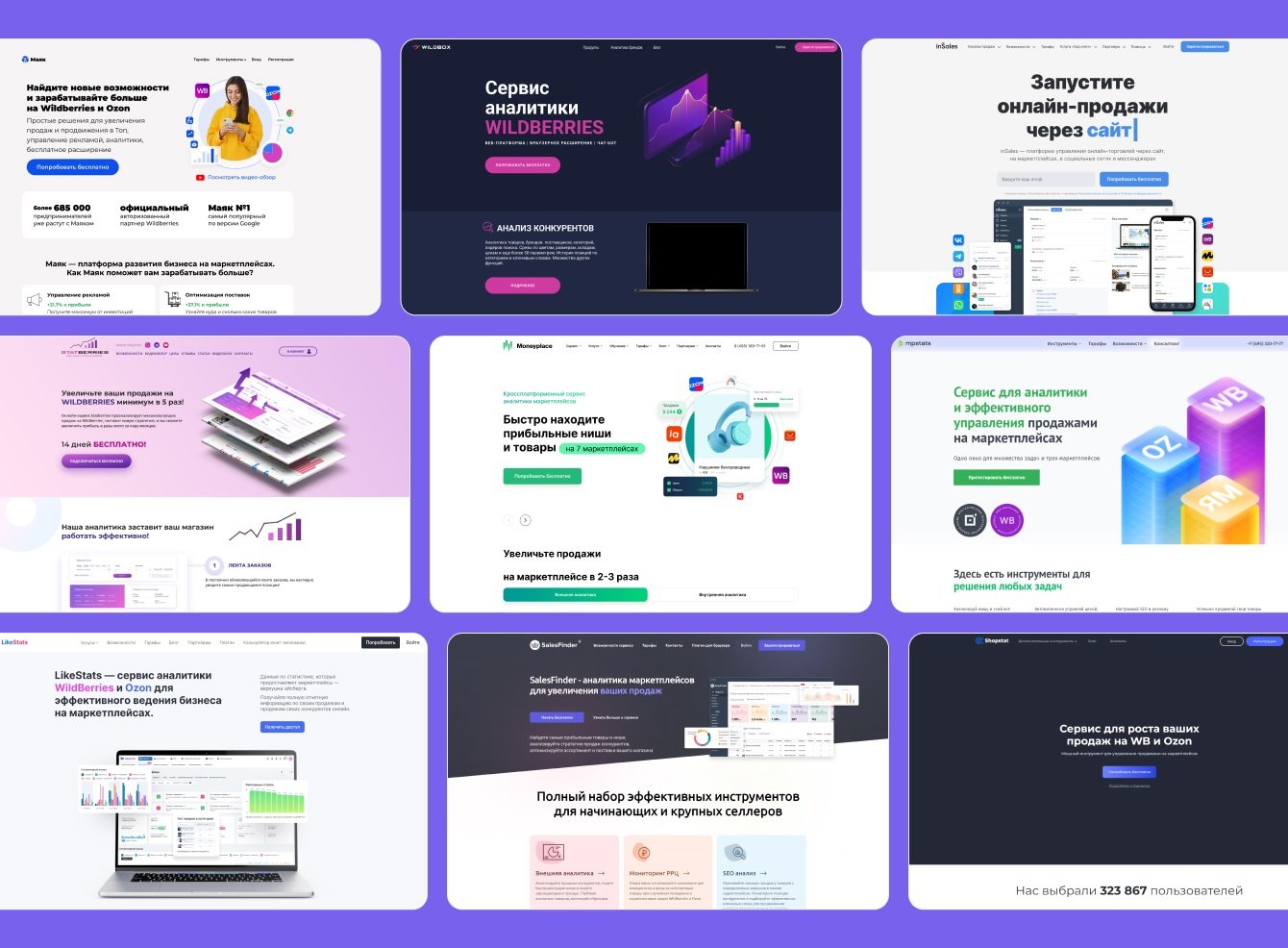
• Анализ конкурентов, ниши и материалов заказчика
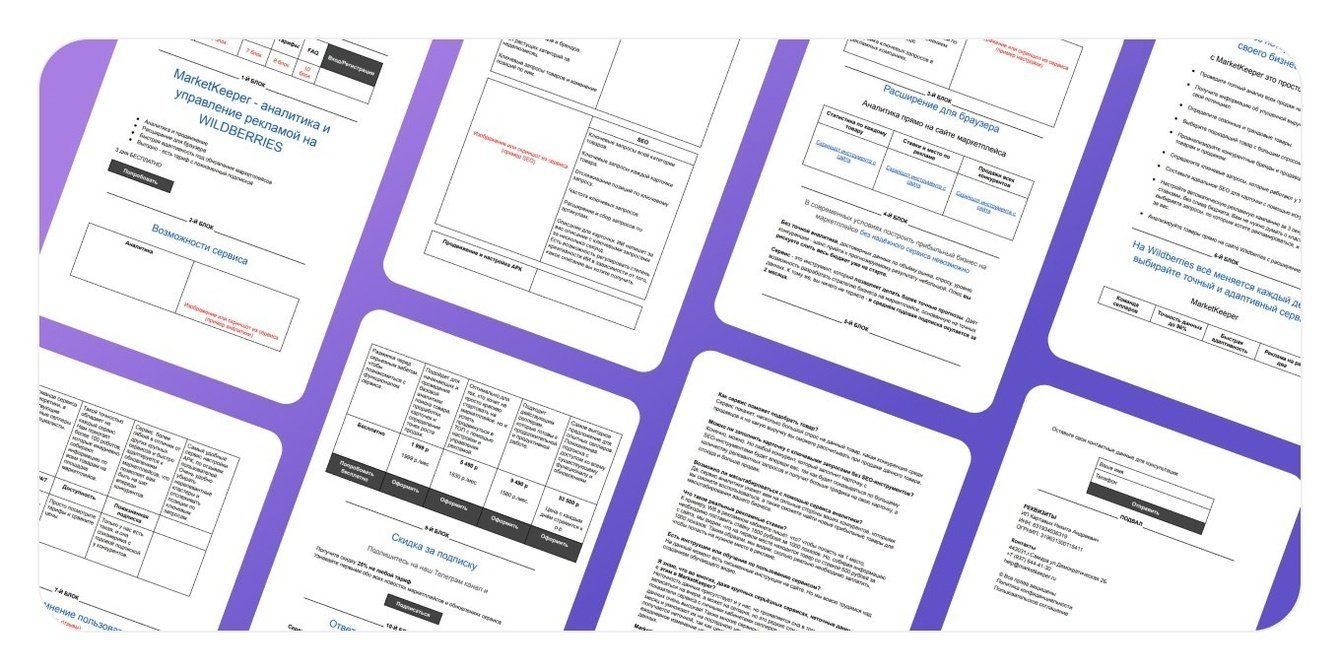
• Разработан текстовый прототип
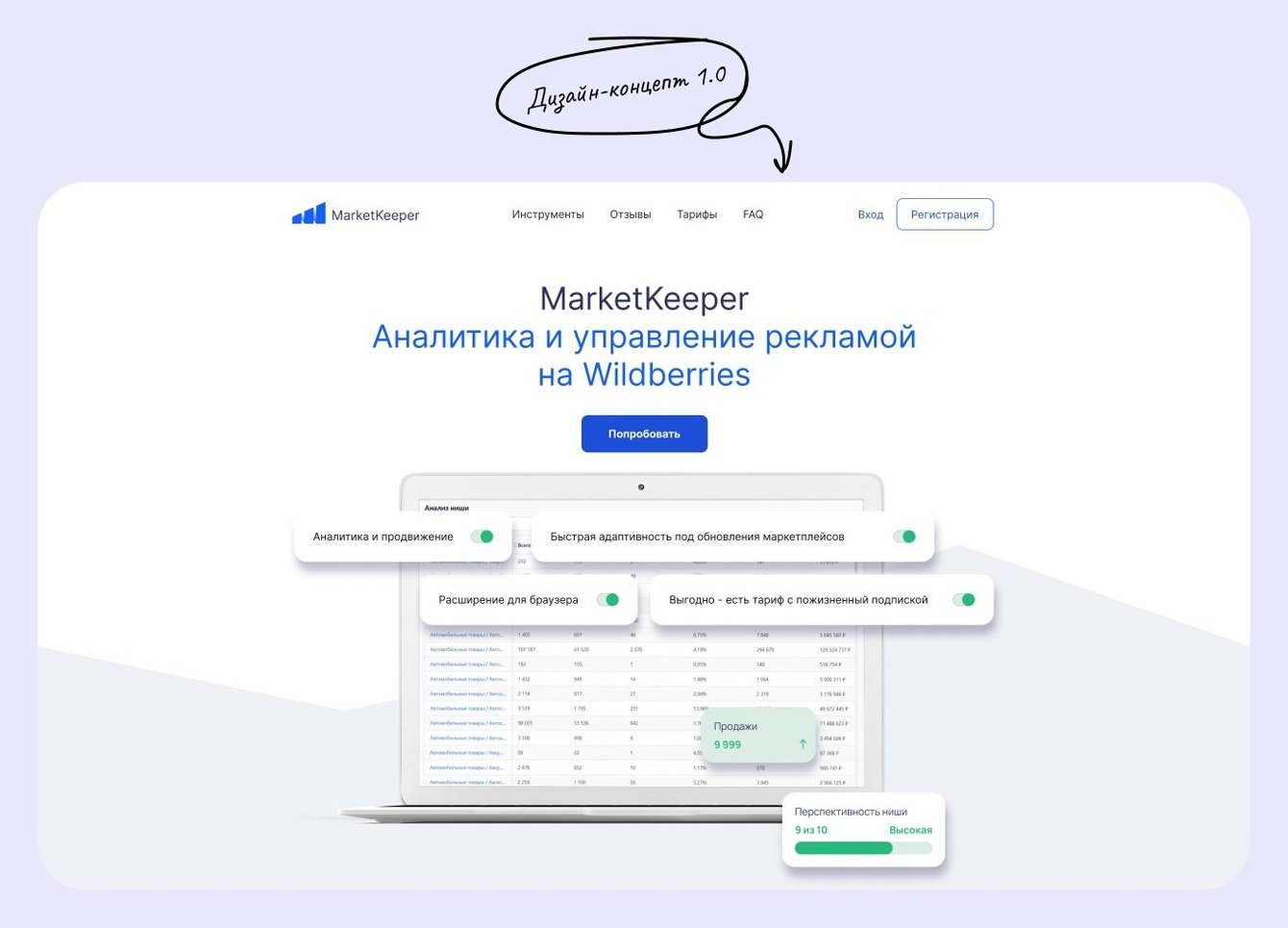
• Подготовили три Дизайн-концепта
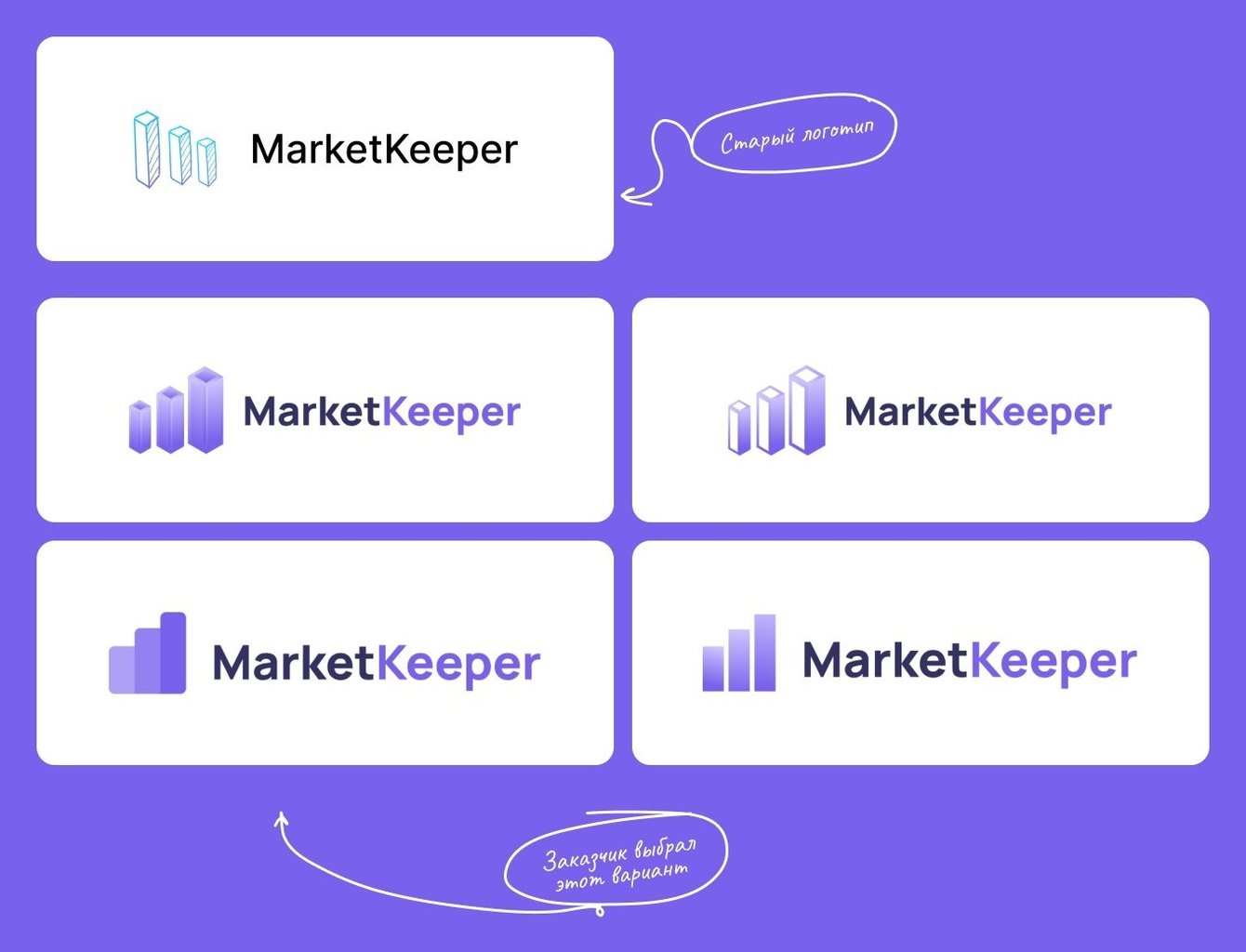
• Разработка 4-х вариантов логотипа
• Разработали полный дизайн всех элементов сайта
• Подготовили Адаптивы и передали проект на верстку
• Сверстали и оптимизировали загрузку сайта
• Протестировали работу, проверили дизайн и текст сайта на ошибки
Далее подробнее расскажем обо всех этапах работы над этим проектом.
Любой проект начинаем с аналитики. Без понимания ниши, рынка и его игроков сайт, конечно, может получиться красивым, но не продающим.
Изучили:
1. Все материалы, которые нам предоставил заказчик.
2. Всевозможную информацию от потенциальных клиентов — на форумах, в соц.сетях, на отзовиках, в тематических сообществах, у блогеров. И даже соседа допросили, который пользуется подобными сервисами, а почему бы и нет.
3. Сайты конкурентов.

Выявили следующие конкурентные преимущества сервиса клиента:
1. Быстрая адаптивность.
2. Точность данных.
3. Удобство настройки рекламы.
Отметили несколько значимых деталей и фишек, которые применили в проекте.
Выстроили структуру:
Это важно — подавать информацию в нужной последовательности. Так мы увеличиваем вероятность того, что читатель заинтересуется, прочитает до конца или не прочитает, но всё самое важное всё равно увидит. А соответственно совершит целевое действие.
Написали текст:
По структуре пишем читабельный, логичный с точки зрения маркетинга текст, с расстановкой акцентов на ключевых преимуществах сервиса заказчика.

Начинаем этот этап также с аналитики. Проводит её уже дизайнер на предмет продающего визуала. Основываясь на полученных данных, мы выбрали 2 направления в работе над концептами.
Первый вариант задумали как строгий, светлый и минималистичный, близкий по стилистике к сайту заказчика.

Второй — яркий, с использованием ассоциативных образов с людьми. Попытались уйти от типичных сайтов маркетплейсов.

Обсуждения - Планёрка:
Нам хотелось создать современный, светлый, но в тоже время яркий, не перегруженный лендинг. Мы искали этот баланс в светло-ярком и строгом вариантах.
В результате обсуждения приняли решение:
В первом варианте отказаться от графики в виде интерфейсных элементов-переключателей. Они создавали иллюзию, что можно что-то попереключать, вместо них решили добавить цветовых акцентов.

Второй вариант доработать по цветам, чтобы уйти от ассоциации с ОЗОН.

А также сделать третий вариант в более строгой стилистике.

Стиль новый - логотип старый. Надо это срочно исправлять, так как имеющийся вариант совсем не вписывался в новую концепцию.
Предложили заказчику 4 варианта обновления логотипа.

Отрисовали дизайн остальных блоков страницы, сделав акцент на важную информацию для целевой аудитории.
Продумали пользовательское взаимодействие, интерактивные элементы и анимацию.
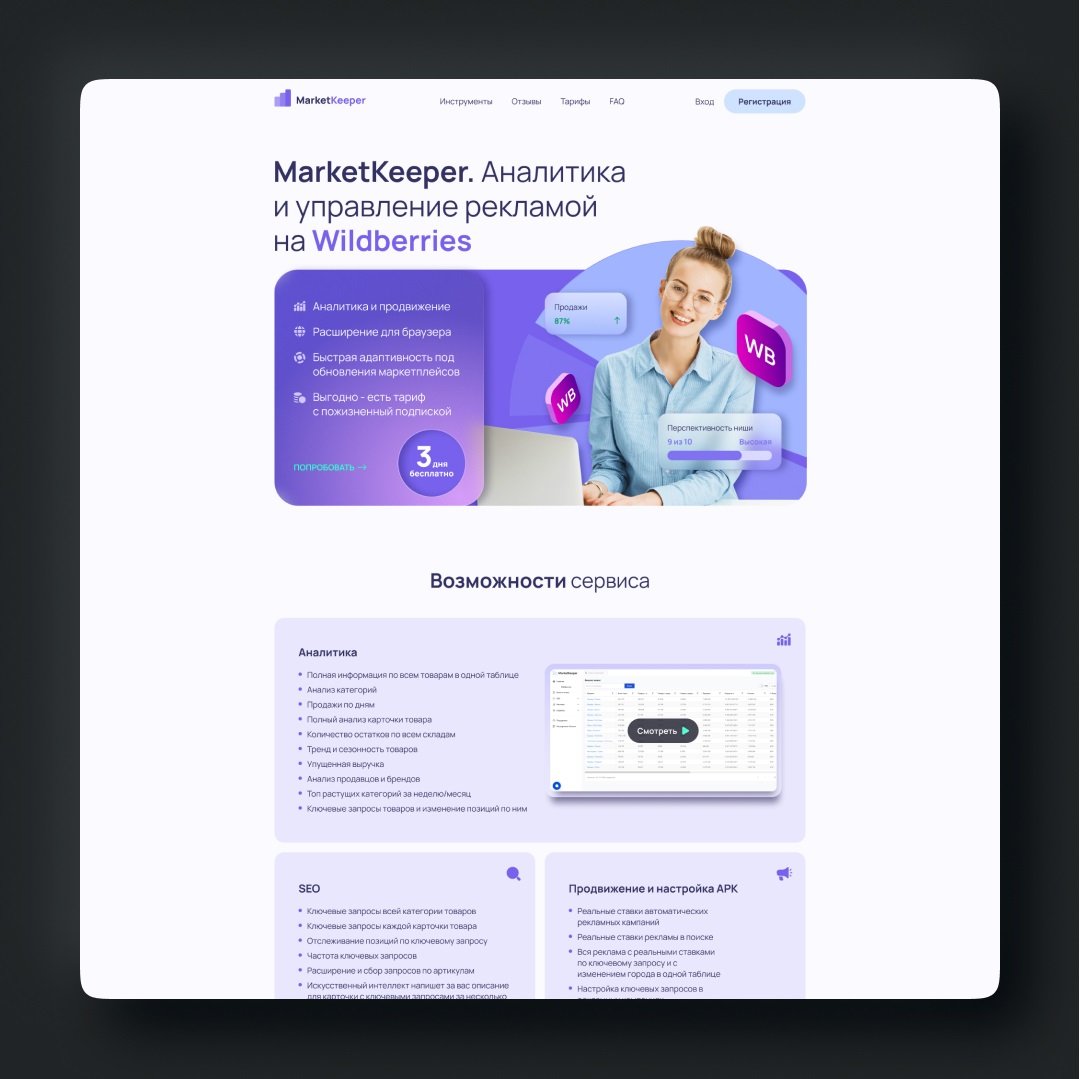
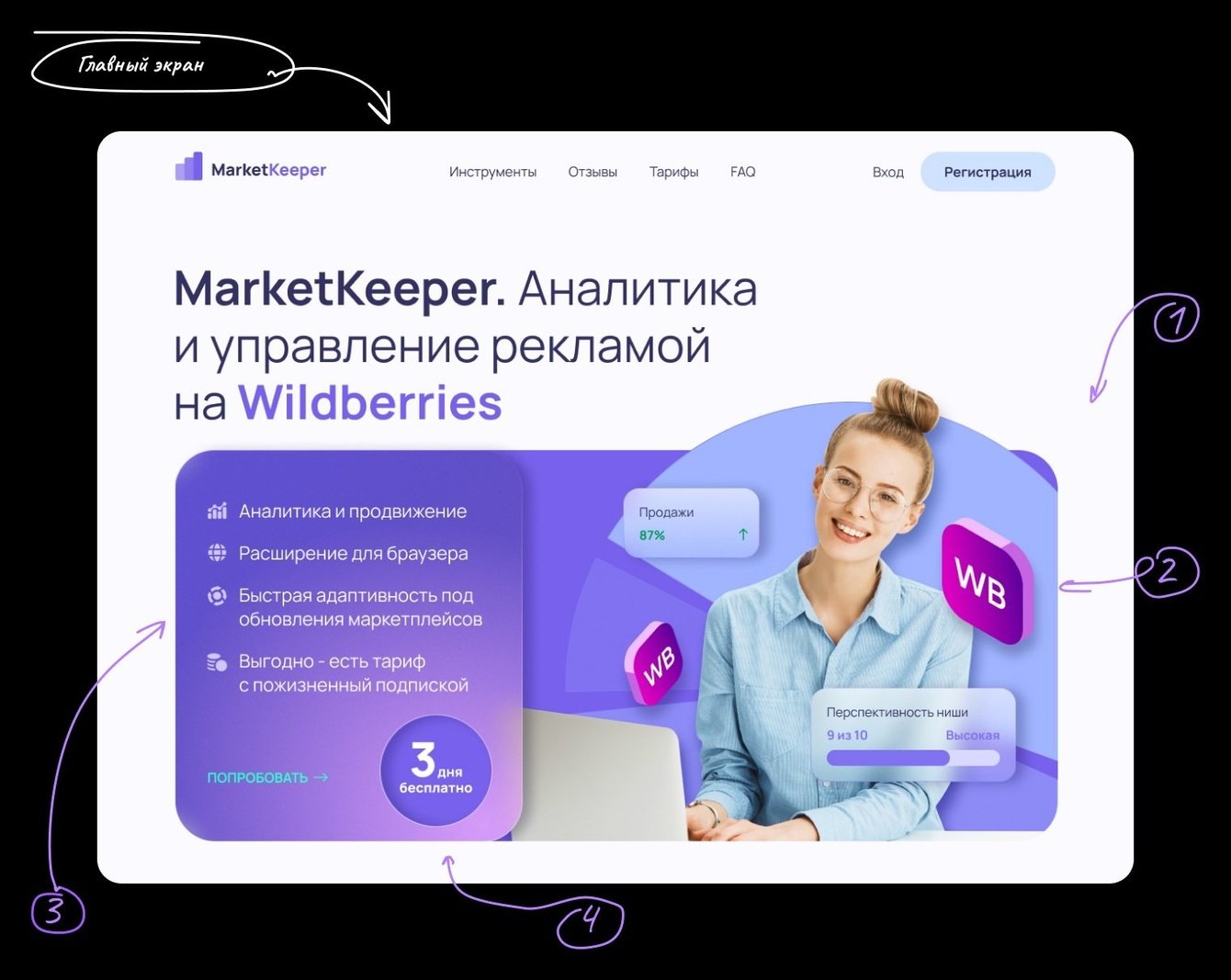
Расскажем о каждом блоке отдельно

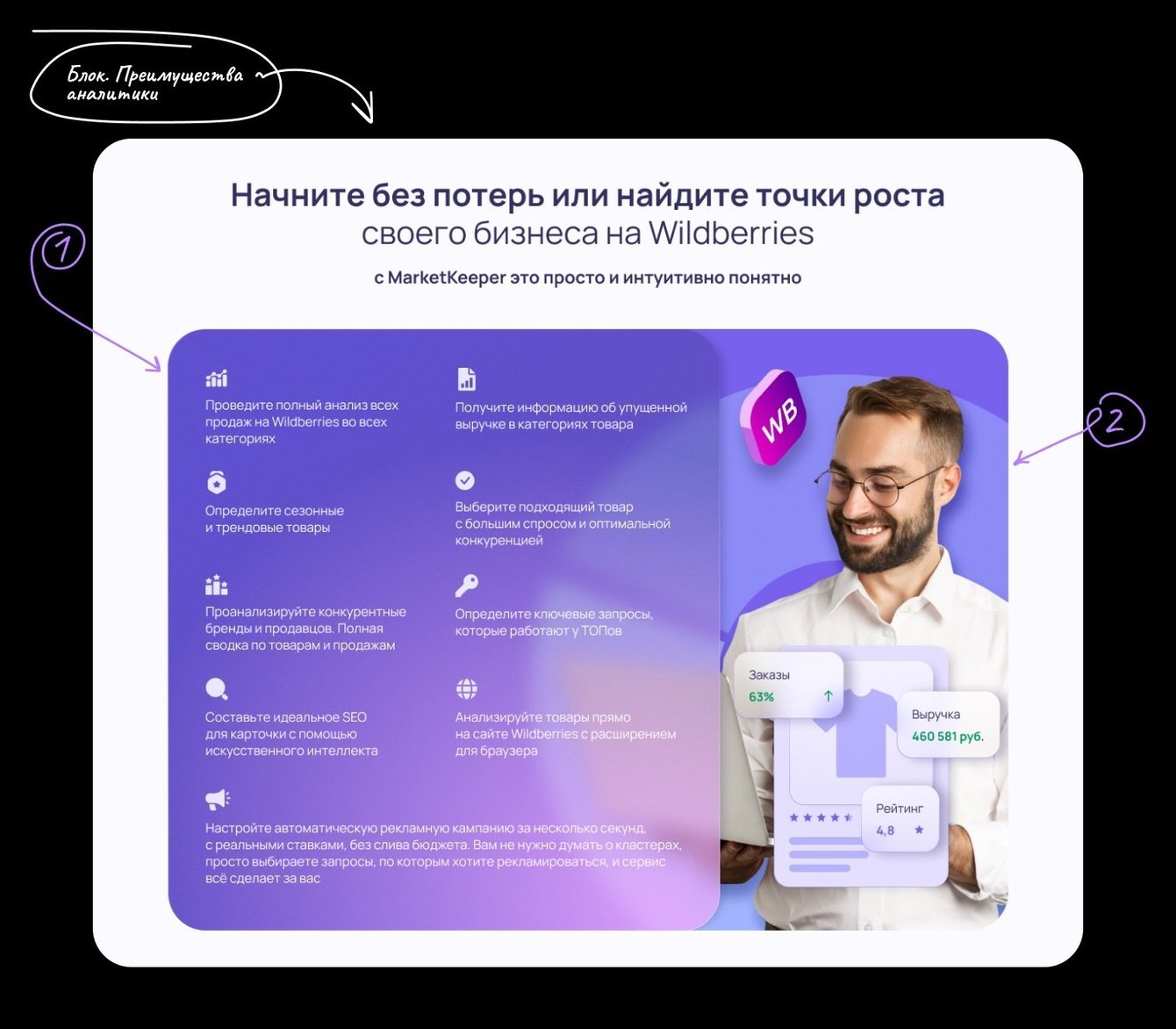
1) Здесь через изображение девушки мы создали нативную ассоциацию, что сервис для людей. Улыбка говорит о том, что сервис прост и понятен в использовании, облегчает ведение бизнеса на Wildberries.
2) Чтобы образ не выглядел скучным и банальным, мы дополнили композицию прорисованными элементами аналитики. А также логотипом WB, чтобы сразу было понятно, о каком маркетплейсе идет речь.
3) Преимущества сервиса подчеркнули графическими элементами в виде минималистичных современных иконок.
4) Отдельно выделили важную привлекательную информацию «3 дня бесплатно».
Таким образом, каждый элемент важен, и к каждому отдельно мы привлекли внимание, выстроив иерархию в подаче информации.

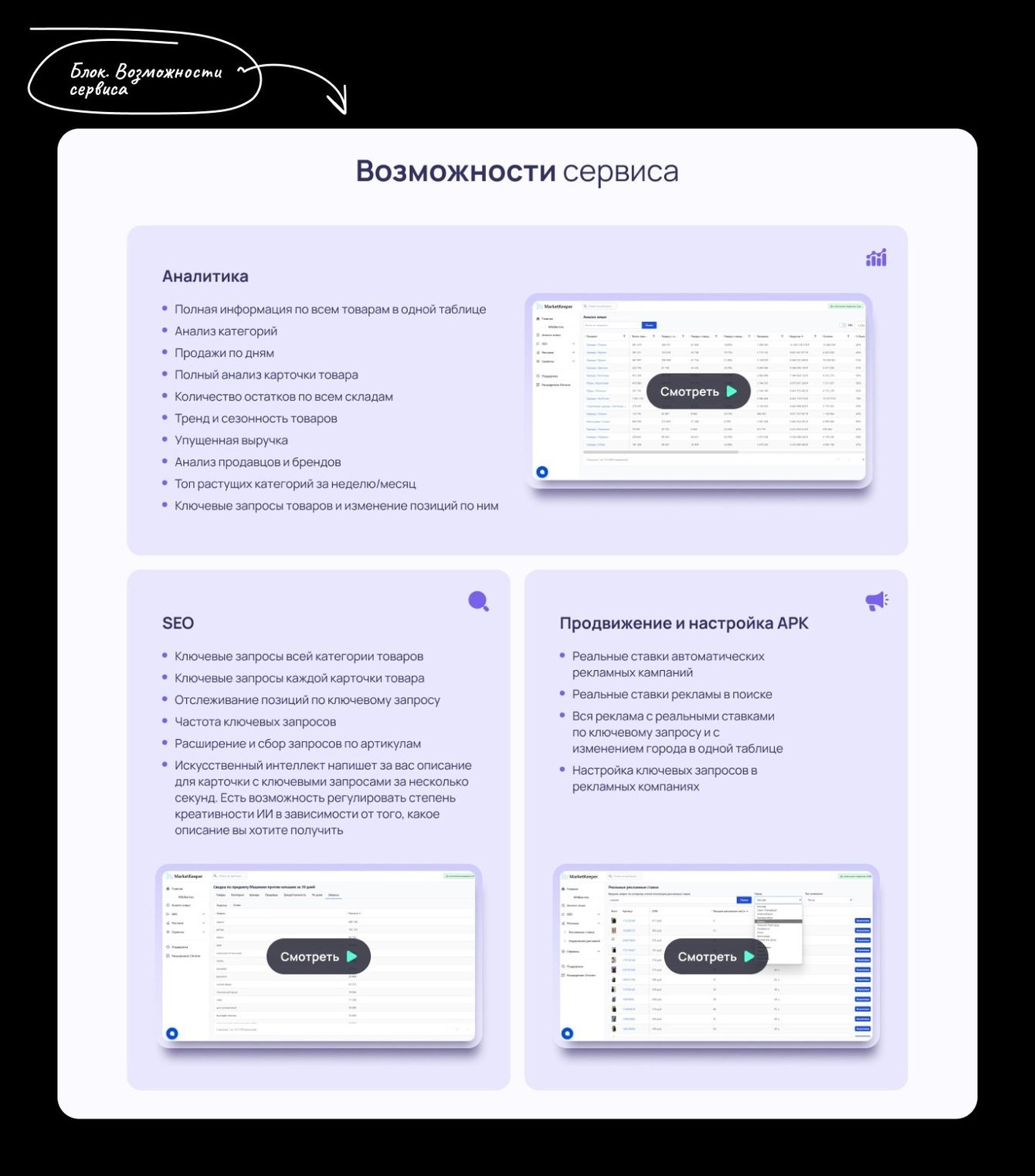
Долго обсуждали, как оформить данный блок, чтобы он был максимально информативным и полезным для пользователя. Человек должен сразу идентифицировать 3 главные возможности сервиса, увидеть все его инструменты и понять, как он работает. Скриншоты сервиса от заказчика не решали данную задачу.
Что не так со скриншотами?
Во-первых, в этом случае нужно в каждой категории показать слайдеры со скриншотами. Это заставило бы пользователя совершать много лишних движений, чтобы открыть и закрыть каждый слайд.
Во-вторых, нужно долго самому разбираться, что на них показано.
Решение!
Поэтому мы предложили заказчику записать небольшие скринкасты по работе сервиса - для каждого инструмента отдельно.
Таким образом, пользователь сразу видит:
- инструмент
- какие задачи он выполняет
- видео инструкцию по использованию. Может открыть и посмотреть её.

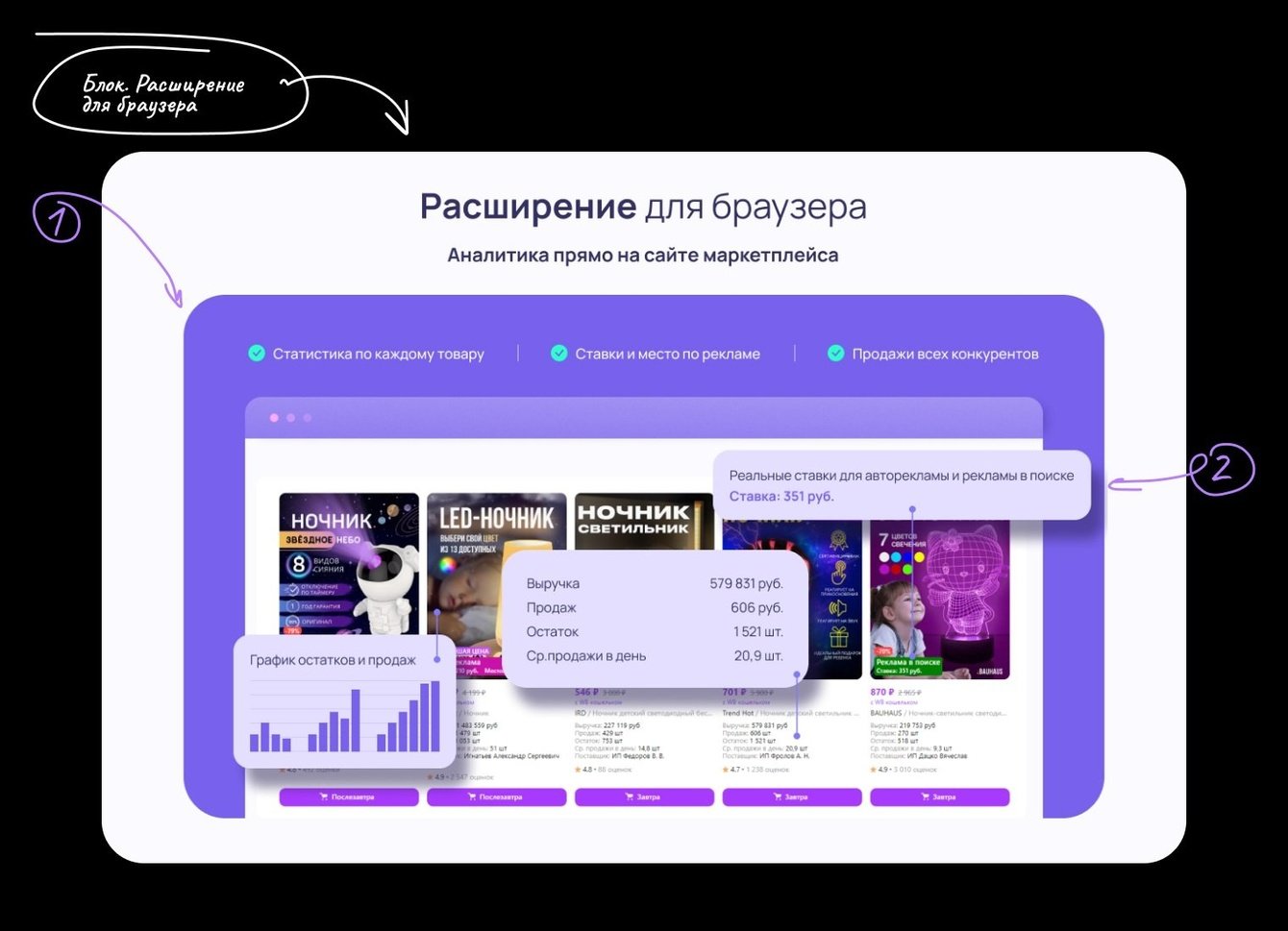
Одно из преимуществ сервиса — зарегистрированные пользователи получают доступ к расширению браузера, которое позволяет быстро и удобно анализировать товары прямо на сайте Wildberries.
1) Поэтому вынесли это преимущество отдельным блоком. На скриншоте страницы товаров показали, как выглядят данные от расширения.
2) Отрисовали отдельными плашками и сконцентрировали внимание на важных данных.

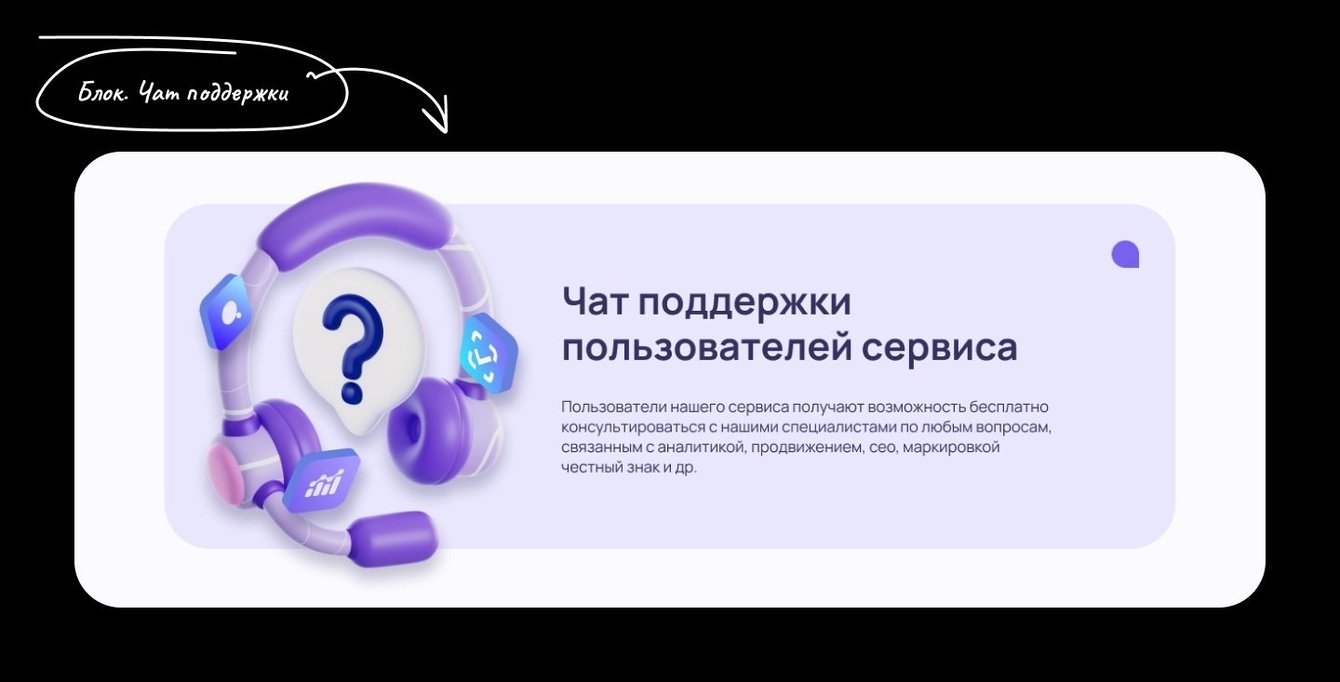
Ещё одно важное преимущество. Чтобы пользователь не пропустил, подкрепили визуальным образом, по которому сразу понятно, о чём речь в блоке.
Нужные ассоциации:
Наушники ассоциируются с поддержкой, а знак вопроса усиливает эту взаимосвязь. Использовали 3д изображения — это всегда стильно, современно и очень подходит для сервисов.
Привели иконки к общему цветовому стилистическому решению сайта.

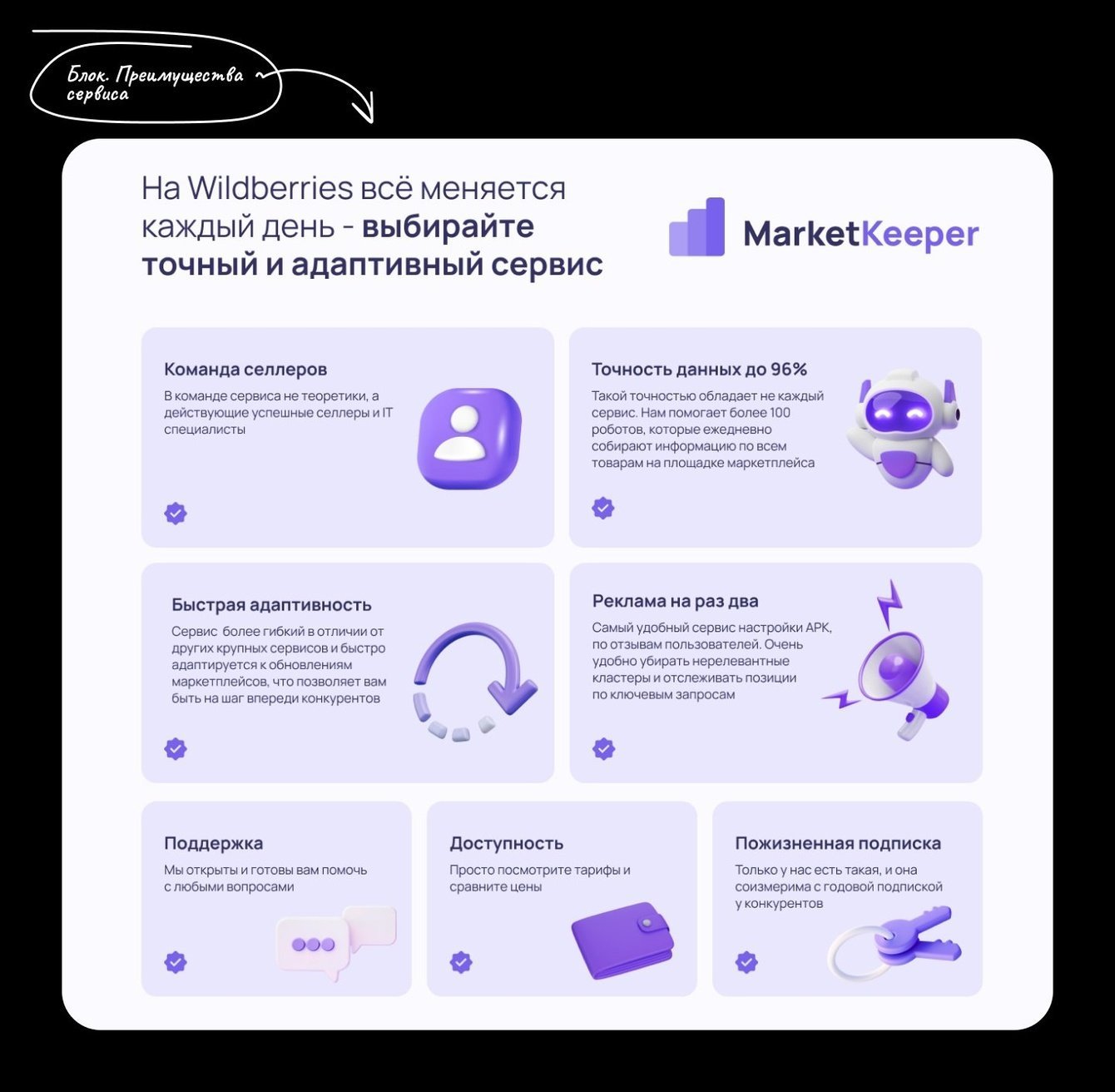
1) Для привлечения внимания, к каждому преимуществу в данном блоке подобрали минималистичные, современные иконки. Когда много текста, без графических элементов не обойтись — они помогают контент разделять на смысловые группы. Так мозгу легче анализировать и усваивать информацию.
2) Для поддержания стилистического решения на главном экране в этом блоке тоже использовали изображение человека. И не случайно мужчину - так мы показываем, что сервис ориентирован и на мужскую аудиторию

Мозг быстро привыкает к единообразному контенту и начинает пропускать информацию, поэтому на сайте нужна динамика. Каждый блок мы продумывали и показывали по-разному - блоки не повторяются, но при этом сохраняется общее стилистическое решение сайта.
Сохраняем интерес к изучению контента:
Данный блок решили оформить карточками с 3д иконками - современно и цепляюще, подобрали в общей стилистике и привели к единому цветовому решению.

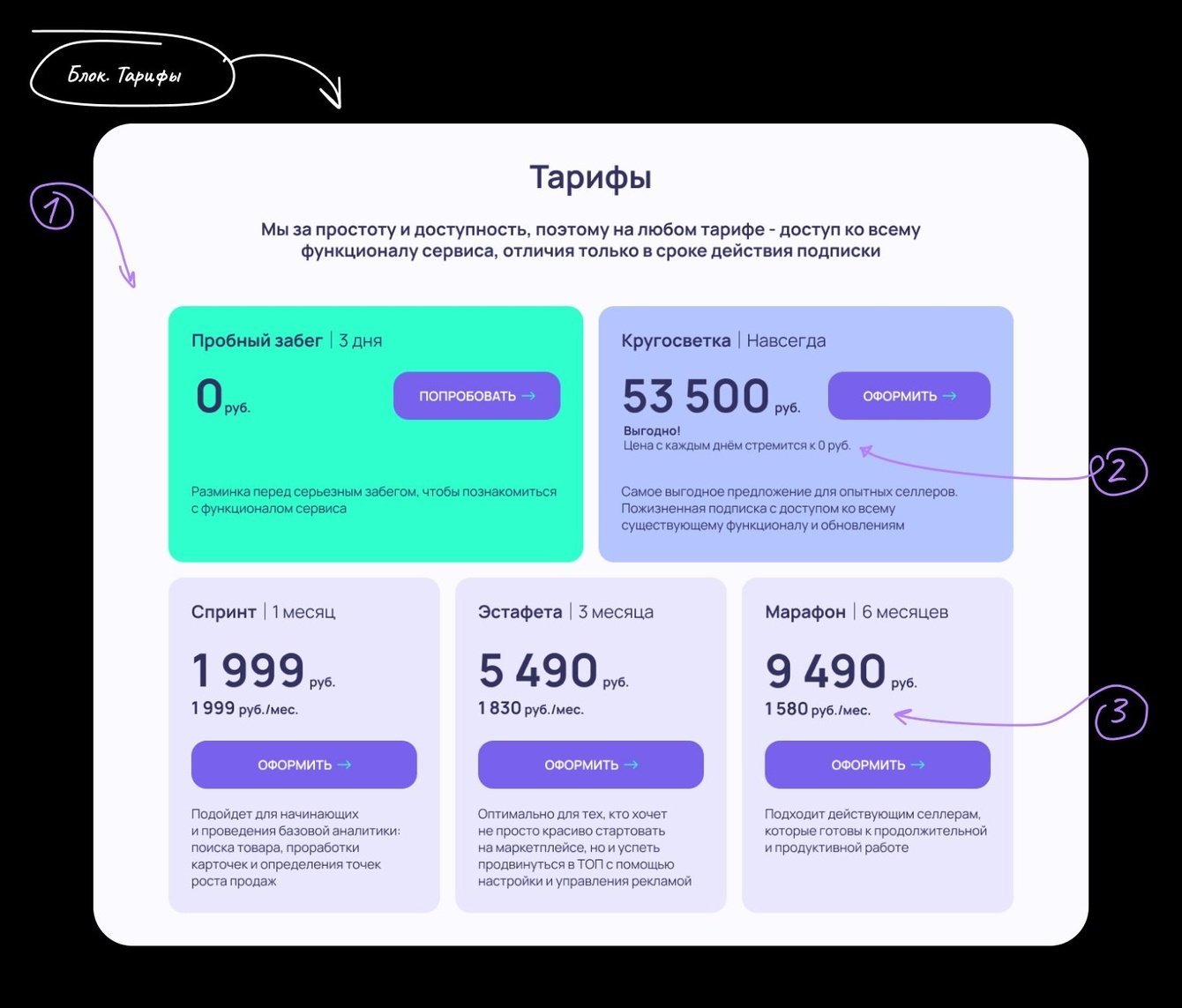
Расположить тарифы комфортно для сравнения, когда их больше трёх — задачка со звёздочкой. Можно было не заморачиваться, сделать горизонтальные карточки и расположить их друг под другом. Но так как раз не удобно сравнивать.
1) Мы разделили тарифы на категории — два самых выгодных вынесли в первую строку, три стандартных расположили ниже.
2) В каждой карточке сделали акцент на общей стоимости за указанное время.
3) Также для удобства сравнения и понимания выгоды указали внизу цену за месяц.

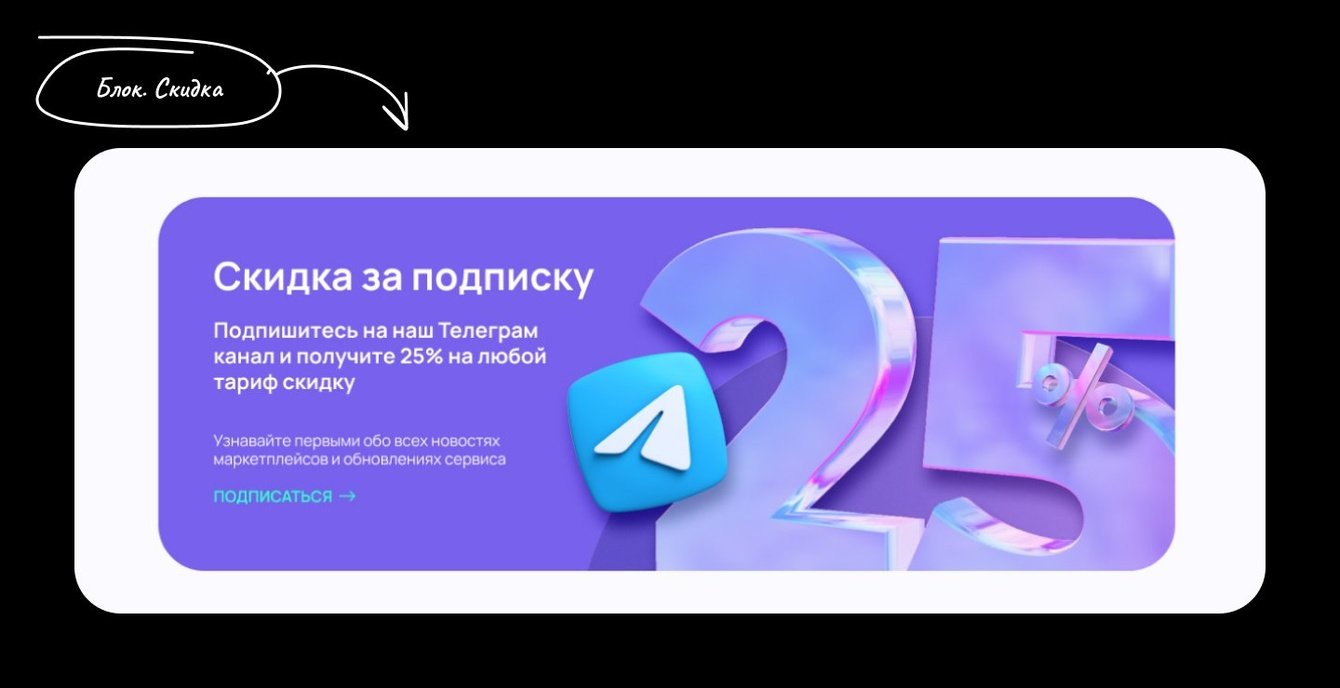
Классный бонус:
Оформили ярким, привлекающим внимание баннером, выстроили иерархию в подаче информации и подкрепили ярким визуальным образом через 3д изображение.

1) Для удобства и ускорения процесса заполнения делаем открытую форму заявки.
2) С помощью яркого баннера и визуального изображения в стилистике сайта привлекаем внимание.
Таким образом:
Все визуальные элементы на сайте подобрали таким образом, что из них сложился общий фирменный стиль - шрифт, цвета, иконки, 3д изображения, изображения людей. Можно брать и составлять из них классные креативы и для рекламы, и соц.сетей, или дальше оформлять сам сервис.
Тестирование сайта:
Протестировали работу сайта на исправность. Проверили отображение в нескольких браузерах, и на мобильных устройствах Andriod и IOS.
Проверка дизайна:
Проверили итоговую верстку на наличие визуальных ошибок, сравнив десктопную и мобильную версии сайта с дизайн-макетами.
Проверка текста:
Вычитали текст на сайте, проверили на орфографические и пунктуационные ошибки. Внесли корректировки чтобы сделать текст более продающим.
Внесли финальные правки и завершили разработку сайта. Готовый проект, а также логотип в светлой и темной версии с исходниками передали заказчику, в срок - 18 дней.