Тендеры и лиды
Информация


Кант
Развлечение и спорт
Россия, Москва
Февраль 2023
Группа компаний «КАНТ» - это самая крупная дилерская сеть в стране, 20 спортивных магазинов, спортивный комплекс, горнолыжная школа «Нагорная», ресторан альпийской кухни «Шале», теннисные корты, тренажерный зал, батутный комплекс, огромный пункт проката снаряжения и сеть одних из лучших сервис-центров страны с новейшим оборудованием и опытными мастерами.
«КАНТ» занимает лидирующую позицию среди дистрибьюторских сетей, занимающихся спортивными товарами. Дилерская сеть компании включает 280 дилеров и 500 точек продаж. В магазинах «КАНТ» представлены десятки известных спортивных брендов, включая Elan, Head, Majesty, Oakley, Fischer, Roxa Nordica, Nike, Hoka, Salomon, Ortlieb, Karhu, Powerslide, olomite, Asolo, Alpina, Accapi, Viking и многие другие.
Онлайн-магазин клиента работает уже более десяти лет. За это время бизнес дистрибьюторской сети, рынок, и технологии прошли несколько итераций преобразований. Появились новые товары и категории, возросли нагрузки на сайт, две трети клиентского трафика перешли из десктопной версии на мобильные устройства. Для усиления внутренней команды разработки постоянной модернизации интернет-магазина, связанных с ним сервисов, группа компаний «КАНТ» обратилась к стороннему интегратору. По итогам тендера им стала компания DD Planet.
Направления работ в 2022 году:
1. Настройка процессов взаимодействия и рабочего окружения
2. Оптимизация внутренних и внешних процессов
-Оптимизация импортов данных из 1С в базу данных магазина
-Оптимизация публичных компонентов
3. Оптимизация бизнес-логики
-Стандартизация flow (процессов обработки) в платежных системах
4. Интеграции с внешними системами
-Интеграции с платежными системами
-Интеграция с сервисом подарочных сертификатов Digift
-Интеграция с сервисом отзывов Aplaut
-Интеграция с сервисом аренды Арентер
5. Вспомогательные веб-сервисы
-Разработка фотобанка для загрузки фотографий товаров
-Разработка сервиса для оформления доставки на кассах офлайн-магазинов
-Разработка сервиса для анкетирования покупателей на кассах офлайн-магазинов
7. Планы по развитию
На первом этапе проекта мы провели подготовку, которая позволила вести работу над проектом в соответствии с современными стандартами разработки информационных систем:
1. Настроили горизонтальные коммуникации между командами разработки: теперь между собой общались не только менеджеры проектов, но и ведущие разработчики с нашей стороны и со стороны клиента.
2. Настроили рабочее окружение:
-синхронизировали наши проекты в Azure с проектами в Jira клиента;
-настроили связи между нашими и клиентскими Git-репозиториями.
3. Согласовали механизмы проектной коммуникации:
-ввели в практику еженедельные статусы — созвоны со всеми ведущими членами команд с обеих сторон;
-ввели подробный отчет по всем задачам с декомпозицией (максимальный размер задачи — не более 8 часов на разработку) по итогам месяца;
4.. Согласовали механизмы тестирования и внедрения нового функционала:
-после завершения задачи мы досконально документируем произведенные изменения, среди которых могут быть: список миграций в базе данных; инструкции для разработчиков в Базе знаний клиента – для разработки новых модулей; инструкции для системных администраторов – в случае необходимости применения новых настроек на сервере; изменения в настройках CMS (инструкции для администратора сайта); список пользовательских действий для воспроизведения кейса (инструкции для тестировщиков).
-Любые новые функции сначала тестируются на наших площадках разработки.
-Если все работает корректно, то новые функции проверяются на тестовых серверах клиента, где для этих целей выделено несколько площадок.
-После этого подключается тестировщик со стороны клиента, который уже смотрит задачу на stage – сервере, идентичном боевому.
-Если на stage все в порядке – разработанная функция переносится в общую релизную ветку.
Нашей постоянной задачей стала оптимизация проекта — как внедрение новых технологий, так и увеличение быстродействия публичной и административной частей.
Оптимизация импортов данных из 1С в базу данных магазина
Необходимо было модернизировать обмен данными между 1C и интернет-магазином, чтобы ускорить этот процесс и сократить потребление ресурсов.
Результаты:
-время импорта цен из 1С в интернет-магазин сократилось в 18 раз;
-время импорта остатков снизилось в 10 раз.

Оптимизация публичных компонентов
Большое значение для работы интернет-магазина играет скорость загрузки страниц, поэтому мы регулярно выявляем наиболее загруженные страницы сайта и снижаем время их генерации и загрузки у пользователя.
Например, время загрузки страницы раздела каталога было сокращено в 7 раз, а время сохранения заказа – в 5 раз. В рамках одной итерации мы сократили количество запросов к компоненту «Верхнее меню» с 1800 до 30, и в дальнейшем этот показатель планируется оптимизировать дополнительно.

Стандартизация flow (процессов обработки) в платежных системах
Интернет-магазин обменивается данными с различными платежными системами, например, с сервисами кредитования и рассрочки. Аудит сайта показал, что для каждой подключенной платежной системы взаимодействие с интернет-магазином было реализовано по-своему, соответствующие скрипты хранились в разных местах. Это затрудняло управление этим кодом, требовало отдельной интеграции при подключении новых платежных систем.


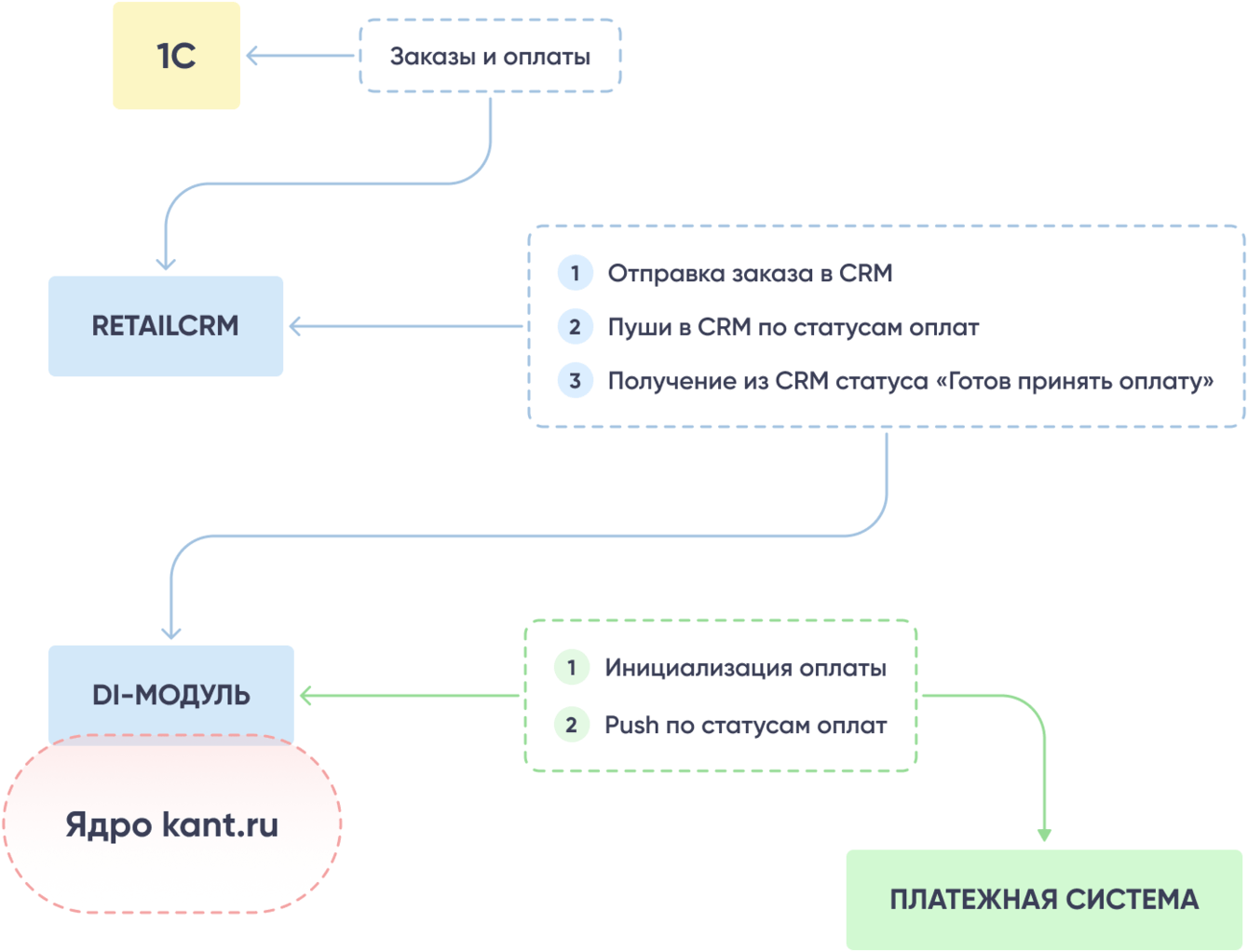
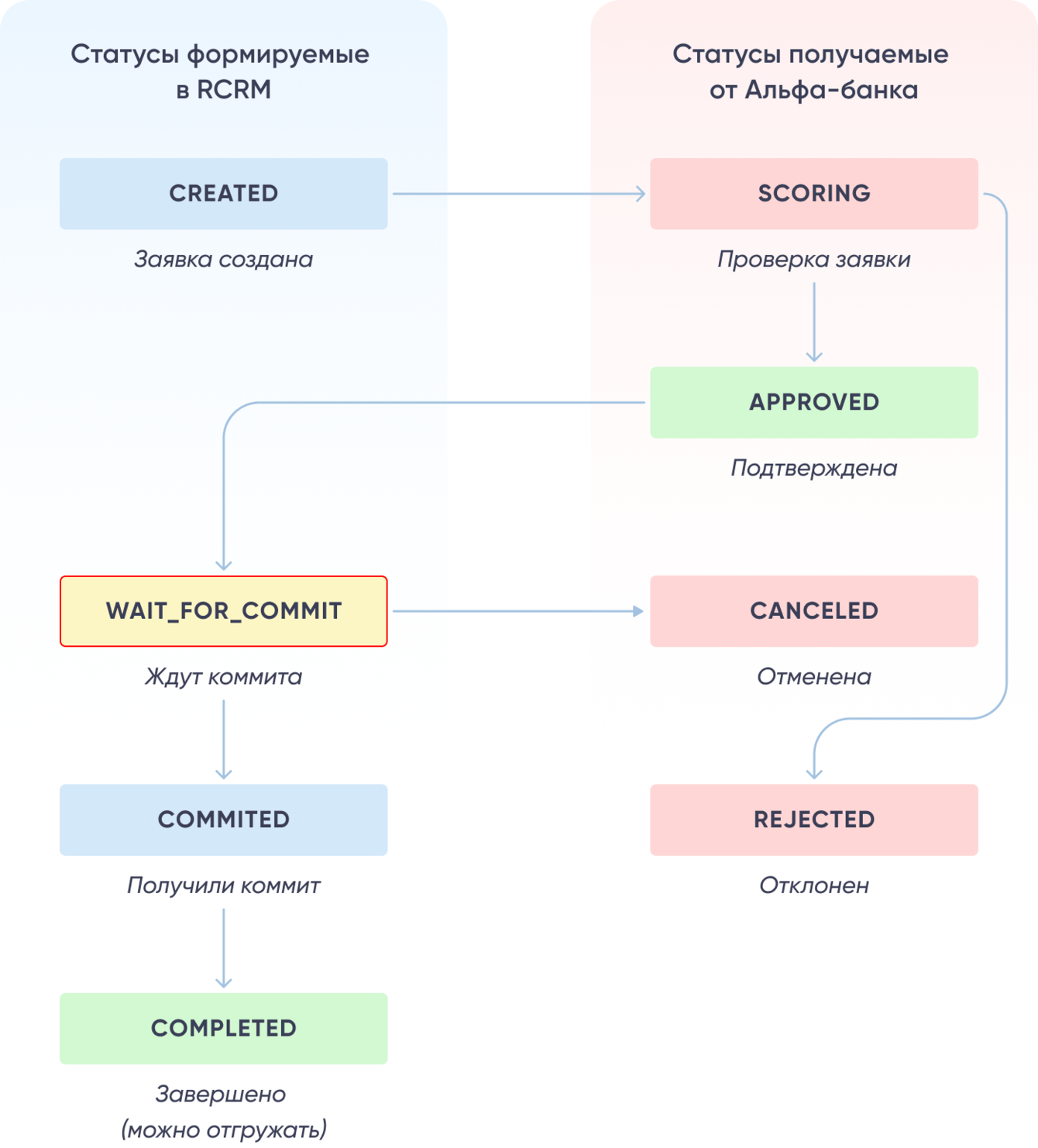
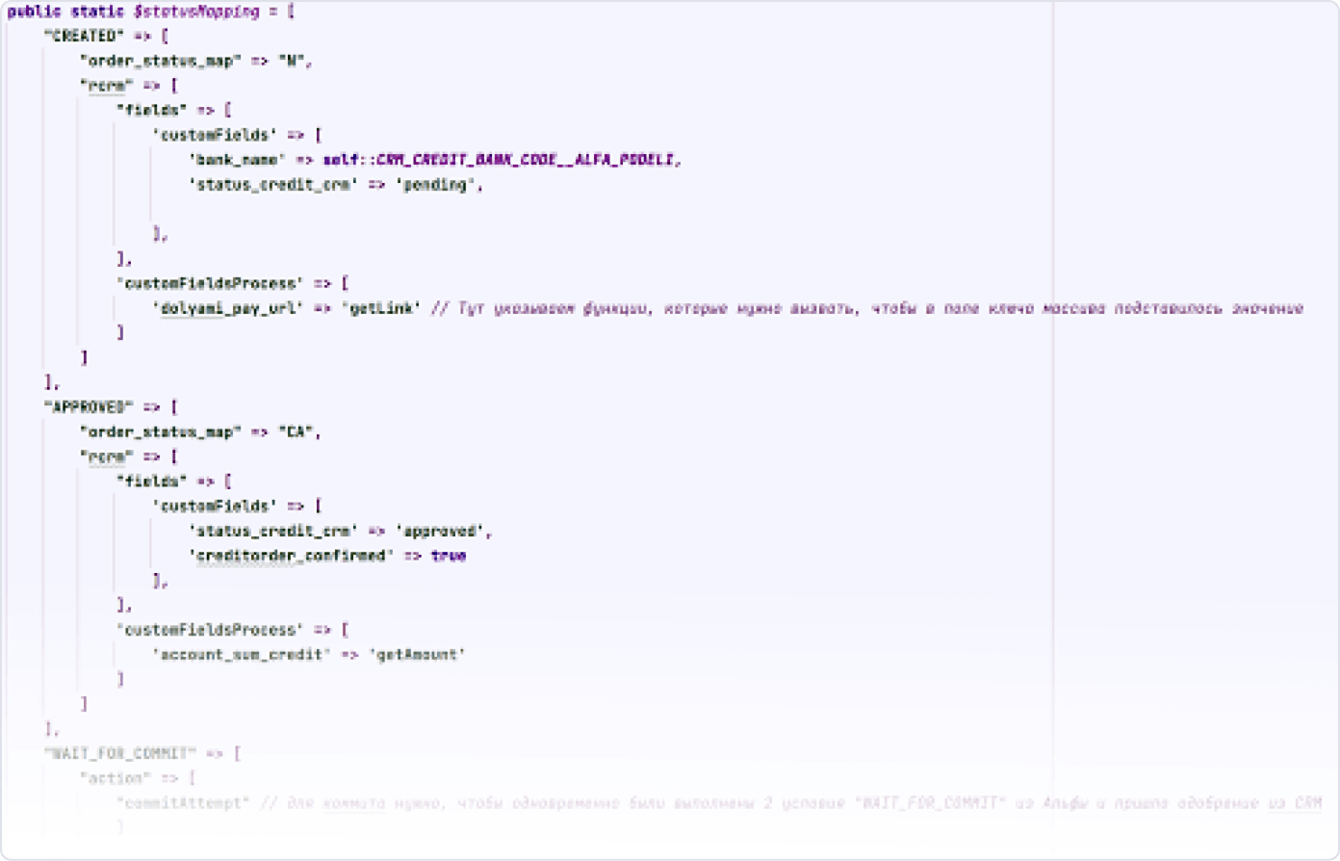
Чтобы стандартизировать эти процессы, мы создали единый класс по формированию flow-процессов оплаты и движения заказов с возможностью задавать настройки под каждую платежную систему в понятном виде в одном месте.

Класс, стандартизирующий подключение и взаимодействие внешних платежных систем с CRM
После создания единого flow задача по интеграции с новыми платёжными системами превратилась в типовую операцию. Это сократило трудозатраты и снизило риск ошибок из-за человеческого фактора.
Интеграции с платежными системами
Стандартизация процессов взаимодействия с платежными системами, выполненная на предыдущем этапе, позволила быстро подключать новые сервисы — «Подели» от Альфа-банка, «Тинькофф Рассрочка».
Каждый новый обработчик платежей подключается к нашему универсальному модулю, который обеспечивает:
-интеграции со всеми внутренними системами;
-механизмы пересчета бонусов, дисконтных карт и купонов;
-единое логирование внешних и внутренних событий.
Интеграция с сервисом подарочных сертификатов Digift
Интернет-магазин «КАНТ» постоянно расширяет покупательскую аудиторию за счет маркетплейсов и партнеров. Одним из партнеров стал сервис электронных подарочных карт Digift. Разработанный нами модуль Digift позволяет продавать электронные подарочные карты «Канта» в интернет-магазине партнера.
Имевшийся у клиента процесс формирования сертификатов не позволял продавать их онлайн. Коды сертификатов на стороне 1С генерировались не мгновенно, на это уходило по 5-7 минут.
Чтобы Digift мог продавать сертификаты интернет-магазина «Кант» в реальном времени, нужно было обойти это ограничение. Для этого мы создали воркер – работающий в отдельном потоке скрипт, который выгружает сертификаты из 1С «впрок», создавая постоянный пул свободных кодов для каждого подарочного номинала. Как только Digift забирает очередной сертификат, пул свободных кодов пополняется.
Интеграция с сервисом отзывов Aplaut
Параллельно команда DD Planet разработала двустороннюю интеграцию с Aplaut – сервисом сбора отзывов с разных маркетплейсов. Задача интеграции – настроить обмен информацией между сайтом kant.ru и Aplaut, чтобы отзывы к товарам на сайте транслировались в карточки товаров на маркетплейсах, а отзывы с маркетплейсов отображались в карточках товара на сайте. Обмен отзывом не должен был снижать быстродействие сайта.
Импорт и экспорт мы разделили на этапы и реализовали их консольными командами, вызываемыми в определенной последовательности.
Выгрузка отзывов из Aplaut в интернет-магазин КАНТ:
-создание задачи на экспорт отзывов из Aplaut,
-проверка состояния созданной задачи,
-загрузка на сайт всех хранящихся в Aplaut отзывов.
Разделение импорта на этапы, создание задачи и проверка ее состояния возможны благодаря особенности работы сервиса Aplaut: массовая выгрузка отзывов – отложенная задача, которая выполняется в фоновом режиме.
Импортер создает задачу в Aplaut, добавляет информацию о созданной задаче в базу данных сайта, а затем периодически опрашивает систему по задачам, отмеченным в БД как незавершенные. При смене статуса задачи на «completed» сайт скачивает сжатый архив с сервера Aplaut, распаковывает его и загружает в свою базу данных.
Выгрузка и обновление отзывов из интернет-магазина «КАНТ» в Aplaut:
-на сайте создается или обновляется отзыв;
-в таблицу в базе данных добавляется запись о необходимости выгрузки этого отзыва на сторонние площадки;
-специальная команда периодически проверяет таблицу с очередью выгрузки и загружает отзывы в Aplaut;
-затем помечает запись в очереди как выполненную.
Очередь выгрузки отзывов сохраняет интерактивность сайта в момент отправки отзыва и не блокирует сессию. Также она помогает контролировать отправку отзывов в Aplaut, не превышая квоты на использование API. Таким образом, импорт и экспорт отзывов не влияет на быстродействие сайта.
Интеграция с сервисом аренды Арентер
КАНТ сдает в аренду спортинвентарь через платформу Арентер. Эта интеграция уже была частично выполнена (товары КАНТ выгружались в сервис аренды), теперь необходимо было настроить выгрузку заказов и клиентов из системы Арентера в систему автоматизации маркетинга компании (Mindbox).
Этот процесс мы разделили на три этапа:
-выгрузка заказов из Арентера и сохранение их в базе данных сайта;
-выделение данных о клиентах, их загрузка в Mindbox;
-передача данных о заказах в Mindbox.
На kant.ru уже присутствовал класс для работы с API Арентера. Мы расширили его, чтобы иметь возможность выгружать из Арентера заказы по параметру «дата обновления заказа».
Для загрузки этих заказов в Mindbox мы создали классы-обертки для работы с его API – по аналогии с классами Арентера. Эти классы реализуют методы для выгрузки клиентов и заказов, а также содержат справочники, сопоставляющие идентификаторы статусов с их названиями в Mindbox.
При выгрузке информации в Mindbox система ищет позиции заказов, которые были обновлены в указанный параметрами команды период (например, вчера). Затем Mindbox выбирает все остальные позиции заказов и упаковывает данные в свой формат.
Так же выгружаются и клиенты: из позиций заказов, обновленных за указанный период времени, по номеру телефона выбираются уникальные клиенты. Их данные приводятся в нужный формат и отправляются в Mindbox «КАНТа».
Эта интеграция позволила компании автоматически получать новых клиентов и заказы на аренду спортинвентаря из сервиса Арентер прямо в свою систему управления маркетингом.

Разработка фотобанка для загрузки фотографий товаров
Интернет-магазин крупного дистрибьютора спортивных товаров включает тысячи товарных страниц и десятки тысяч фотографий. Чтобы не загружать их вручную, клиенту требовалась система для массовой загрузки визуального контента на сайт.
Перед командой DD Planet встала задача разработать модуль, который бы позволил автоматически обрабатывать архивы фотографий, подготовленных фотографами, и выгружать их на сайт.
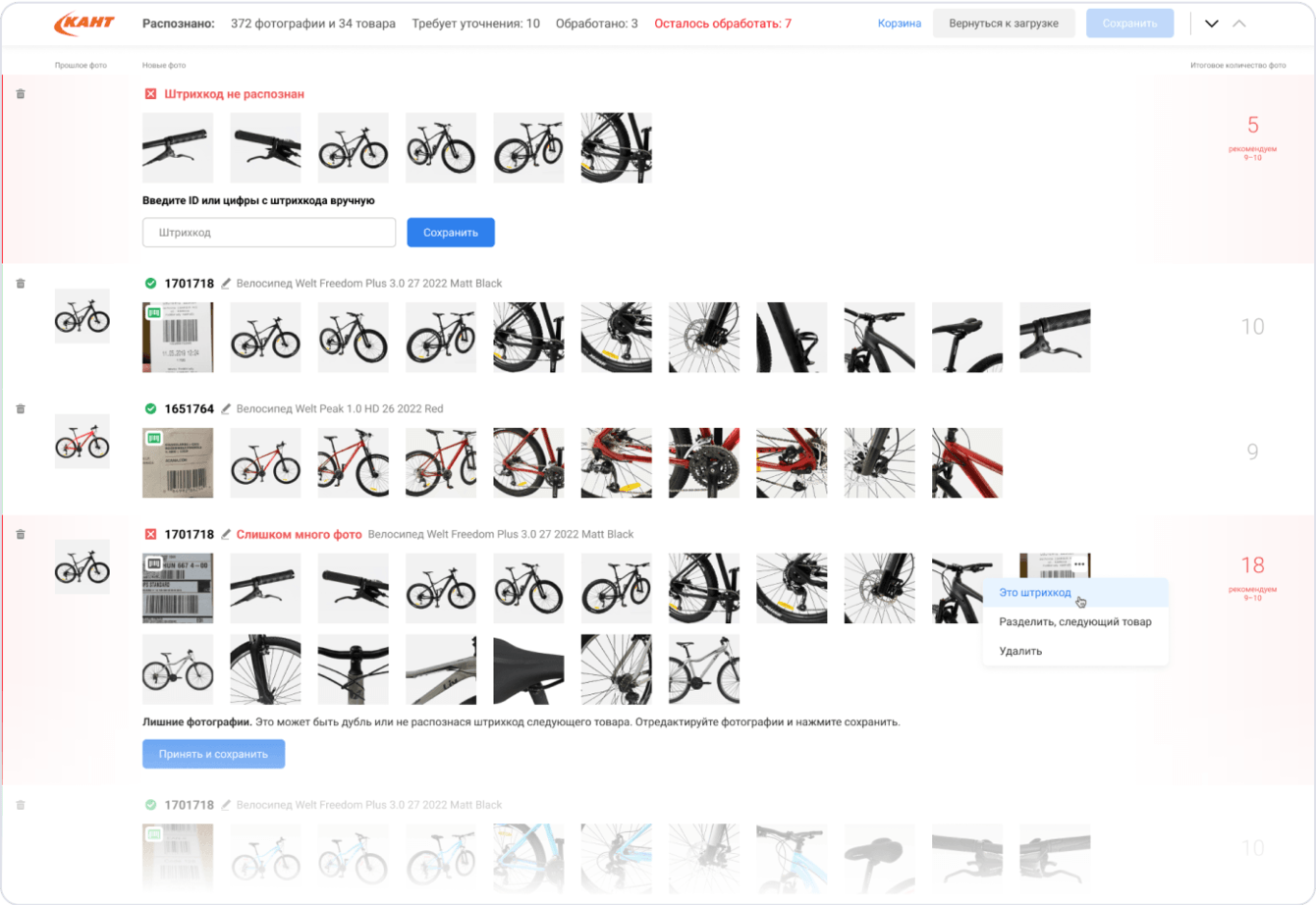
Цепочка действий модуля:
-загрузить архив с фотографиями;
-распознать штрихкод товара с первой фотографии архива и далее распознавать фотографии как принадлежащие следующему SKU, начиная с каждого следующего штрихкода ;
-отправить запрос на kant.ru с получением информации о товаре по штрих-коду (текущее изображение, название, раздел и другие характеристики);
-загрузить все фотографии по страницам их товаров, чтобы они добавились к текущей информации;
-обработать возникшие ошибки, при необходимости внести изменения в ручном режиме (например, ввести штрих-код вручную, если программа не смогла его распознать, поменять сортировку фотографий и так далее);
-сохранить статус и загрузить контент на kant.ru.

Решение
Фронтенд-часть фотобанка реализована на библиотеке React.js, с использованием менеджера состояний — Redux Toolkit. При написании стилей сайта использовался препроцессор SCSS. Общение с бэкендом осуществляется через API с использованием библиотеки Axios, сообщения об успешных событиях приходят на фронтенд по WebSocket.
После того, как все требующиеся действия с фотографиями выполнены, пользователь может сохранить результат в виде архива или экспортировать его в Битрикс.
По необходимости пользователь может загрузить статистику, в таком случае из полученных от бэкенда данных формируется excel-файл.
Бэкэнд фотобанка реализован на основе FastAPI. Взаимодействие с фронтендом происходит как через API-точки, так и через WebSocket. Основа приложения — библиотека pyzbar, которая реализует распознавание штрих-кодов любых типов, в том числе и QR-кодов (сейчас распознавание на сайте ограничено только штрих-кодами EAN-13).
Схема работы бэкенда разработанного нами фотобанка:
-пользователь загружает архив или список изображений;
-бэкенд при необходимости распаковывает архив, затем запускает фоновую задачу для обработки изображений;
-в ходе распознавания штрих-кодов формируются позиции товаров, и бэкенд через WebSocket информирует фронтенд о ходе обработки;
-бэкенд завершает обработку изображений и предоставляет пользователю API для работы с распознанными позициями;
-когда пользователь сохраняет позиции, считается, что сессия распознавания успешно завершена. Формируется архив для скачивания и открывается возможность экспорта изображений в Битрикс;
-если пользователь выбрал экспорт в Битрикс, то бэкенд запускает фоновую задачу экспорта. В процессе выполнения экспорта бэкенд отправляет запросы с изображениями каждой позиции к API Битрикса, через WebSocket информирует фронтенд о ходе экспорта;
-успешно завершенные сессии распознавания хранятся в течение суток с момента успешного завершения, последняя успешно завершенная сессия не удаляется. Остальные сессии удаляются через сутки с момента создания.
Разработка сервиса для оформления доставки на кассах офлайн-магазинов

Спортивные товары могут быть габаритными и тяжелыми, поэтому нужно было предусмотреть возможность оформить доставку не только из интернет-магазина, но и на кассах офлайн-магазинов.
Для решения задачи был реализован сервис с REST API, который обеспечивает взаимодействие фронтенда кассы и 1С компании. Для разработки использовался Slim Framework.
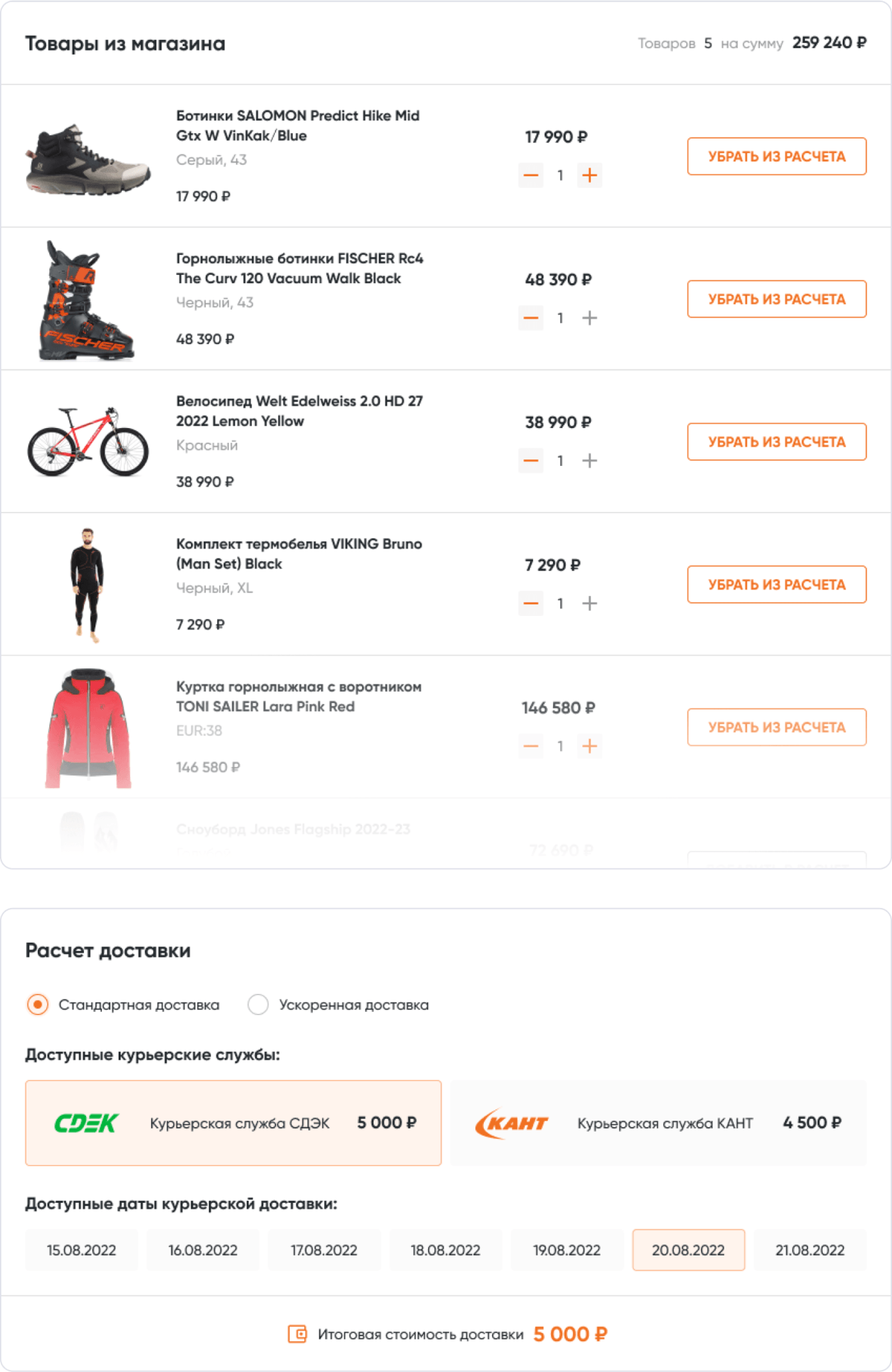
Фронтенд. Эта часть приложения реализована на библиотеке React. Для управления состоянием приложения используется Redux Toolkit. Для стилизации приложения используются CSS-модули и препроцессор SCSS. Для отправки запросов на сервер используется метод fetch().
В приложении реализовано два вида доставок: доставка товаров из чека или произвольно формируемая доставка. Во втором виде доставки можно создавать, редактировать и удалять позиции. При оформлении доставки из чека можно изменять только количество товаров. Также позиции можно убирать или возвращать в расчет.
Бэкенд. Логика работы сервиса разделена на четыре контроллера по типу выполняемых операций:
-работа с заказом: создание, получение статуса, завершение заказа;
-работа с позициями заказа: создание, редактирование, получение и удаление позиций;
-рассчет стоимости доставки;
-справочные данные: получение списка ПВЗ, поиск пользователя, список категорий товаров, адресные подсказки.
Разработка сервиса для анкетирования покупателей на кассах офлайн-магазинов

Для опроса покупателей в офлайн-магазинах планировалось организовать зоны с планшетами. В режиме простоя на них показываются рекламные баннеры, а при совершении покупки кассир указывает в 1С номер планшета и приглашает покупателя пройти опрос за вознаграждение в виде бонусов. По команде из 1C планшет «просыпается»
Планы по развитию
Развитие интернет-магазина «КАНТ» и связанных с ним сервисов продолжается. В планах команды разработки DD Planet на 2023 год:
-переписать фронтенд сайта на React.js;
-произвести существенную оптимизацию производительности за счет использования новых возможностей CMS;
-провести рефакторинг административной части сайта для ускорения работы контент-менеджеров;
-оптимизировать скрипт импорта номенклатур товара из 1C на сайт;
-перевести все платежные системы на новый стандартизованный flow;
-оптимизировать работу с регулярными задачами на сервере;
-внедрить ELK (ElasticSearch, Logstash и Kibana) для удобного получения бизнес-логов происходящих процессов.





