Тендеры и лиды
Информация

Paratype
Культура и исскусство
Россия, Москва
Сентябрь 2024
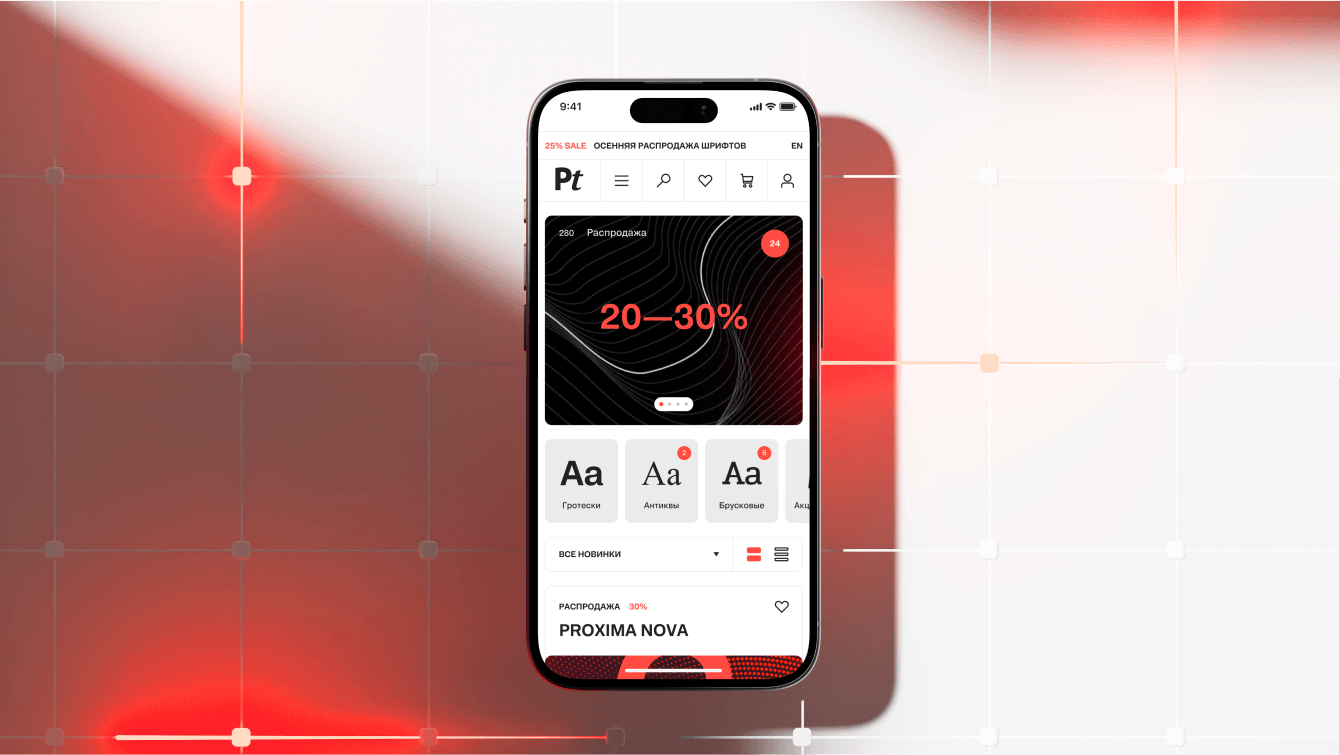
Обновить сайт шрифтовой студии Paratype, чтобы превратить его из простого каталога в удобный сервис для дизайнеров.
Paratype — крупнейшая отечественная шрифтовая студия с самым большим магазином шрифтов в России. Больше тысячи кириллических гарнитур, созданных в десятках разных словолитен, включая крупнейшие мировые бренды. Их клиенты — дизайнеры, студии и агентства, которым нужны шрифты для сайтов, брендинга и работы с типографикой.
Paratype обратились с задачей провести редизайн сайта, чтобы решить ключевые проблемы:
— Сайт выглядел устаревшим и не соответствовал ожиданиям целевой аудитории — дизайнеров, ценящих красоту, современность и стиль.
— Было сложно оценивать шрифты. Вся информация на сайте подавалась в текстовом виде. На главной странице шрифты представлялись только названием и двумя буквами — «Аа».
— Навигация по сайту была сложной и неинтуитивной. Меню было неинтуитивным, а поиск шрифтов — неудобным. Пользователям приходилось ориентироваться в множестве категорий и подкатегорий.
— Не было мобильной версии сайта. На смартфонах пользоваться сайтом было невозможно: элементы были слишком мелкими, а ключевой инструмент — тайптестер — не работал.
Цели проекта:
— Сделать сайт понятным, удобным и визуально привлекательным для дизайнеров.
— Переосмыслить витрину шрифтов и сделать её наглядной и интерактивной.
— Обновить систему поиска, фильтров и тегов, чтобы пользователи легко находили нужные шрифты.
— Разработать полноценную мобильную версию с сохранением всех функций десктопа.
— Подчеркнуть уникальность бренда Paratype через современный дизайн.
Главная сложность проекта: сохранить всё богатство функционала старого сайта и сделать его понятным даже для тех, кто плохо разбирается в шрифтах.
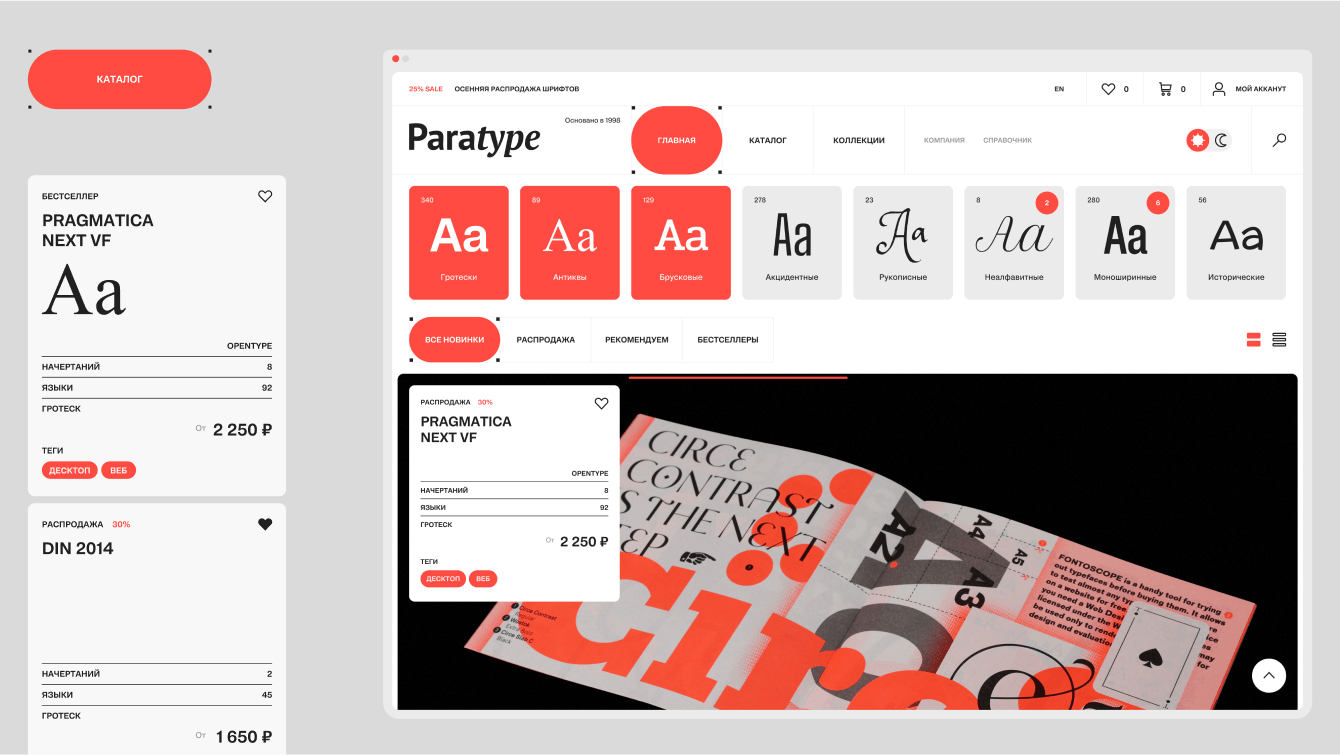
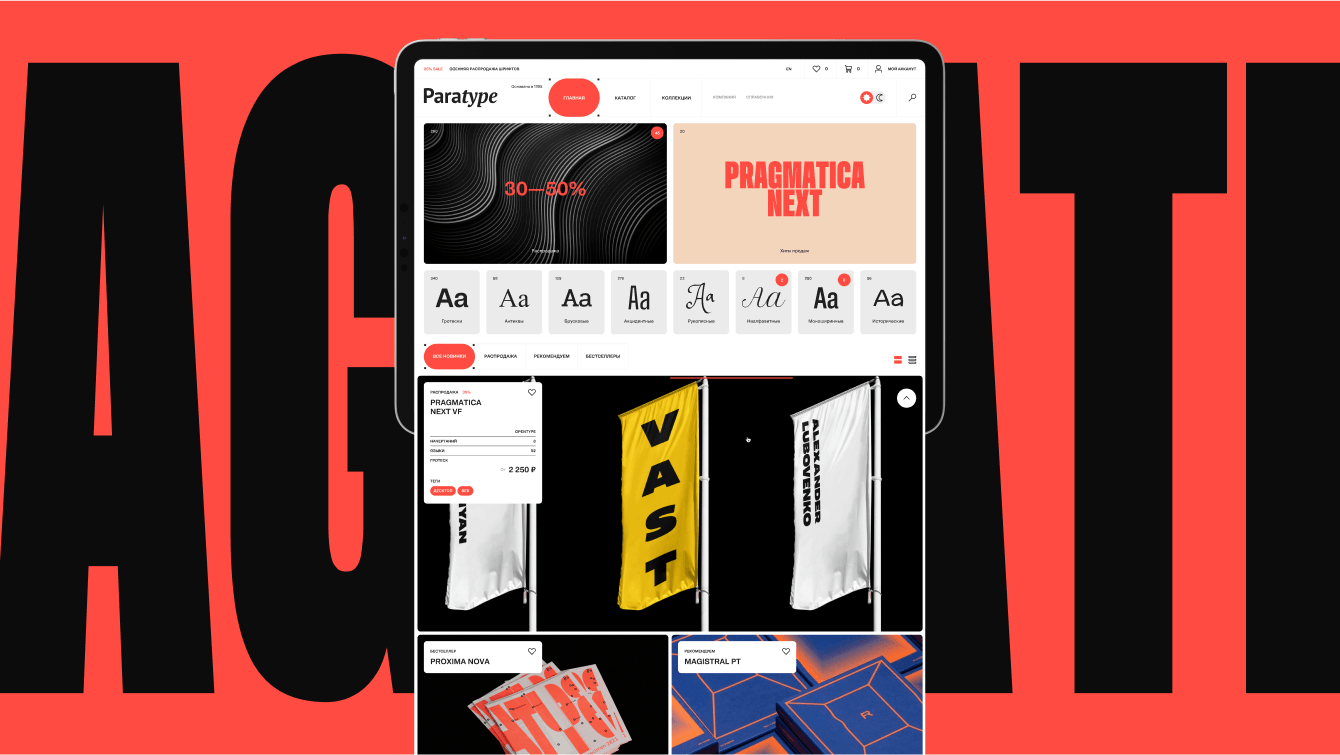
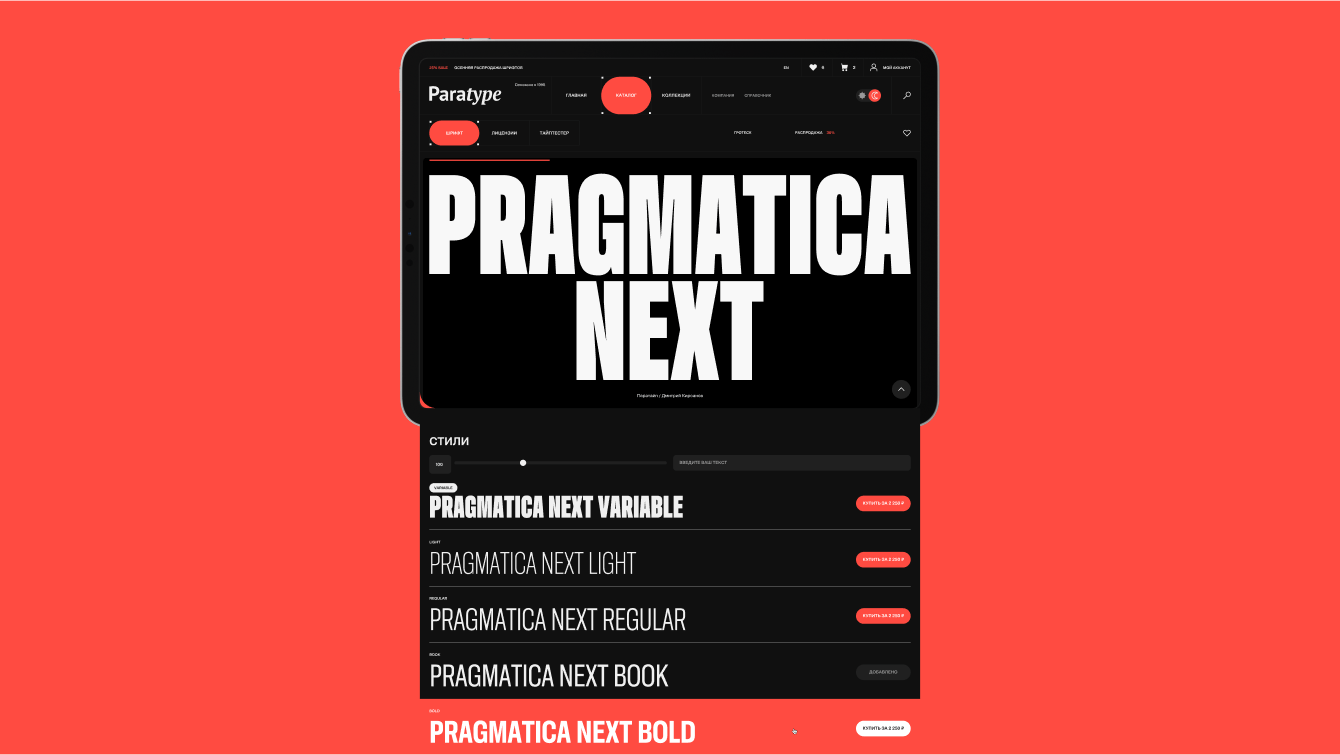
— Сделали витрину шрифтов наглядной: заменили текстовые списки названий крупными визуальными карточками с демонстрацией начертания и краткой информацией о шрифте.
— Внедрили систему бесконечного скролла с постоянно обновляемым контентом: пользователи могут листать шрифты без перехода между страницами, параллельно видя баннеры с новинками и акциями.
— Упростили навигацию и поиск: сделали поисковую строку доступной на всех страницах, а основные категории — понятными иконками.
— Настроили фильтры и теги: пользователи могут искать шрифты по языкам, стилям и назначению: например, «для интерфейсов».
— Страницы шрифтов сделали наглядными и интерактивными: пользователь может ввести свой текст и сразу увидеть, как он выглядит во всех доступных начертаниях: прямое, жирное, курсивное, узкое, широкое и так далее.
— Переработали тайптестер: обновили инструмент, сделав его нативно понятным. С помощью гибких настроек пользователи могут поэкспериментировать со шрифтом или с гарнитурой перед покупкой.
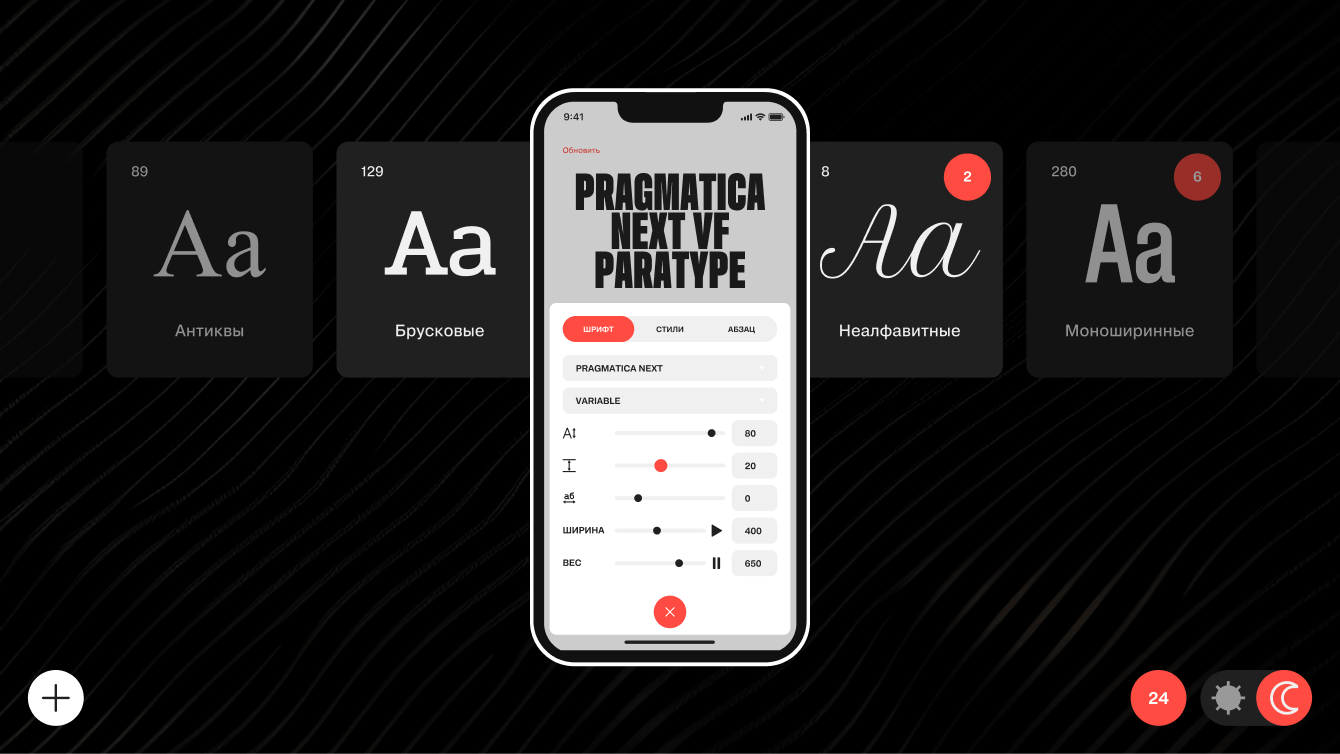
— Сделали полноценную мобильную версию: сохранили весь функционал десктопа, адаптировав интерфейс под управление одной рукой.
Обновлённый сайт превратился в полноценный сервис по подбору и покупке шрифтов — за счёт стильного дизайна, улучшенного функционала и навигации.
Грамотный UX/UI подчёркивает статус ключевой компании на дизайн-рынке и помогает пользователям подбирать шрифты под свои задачи.

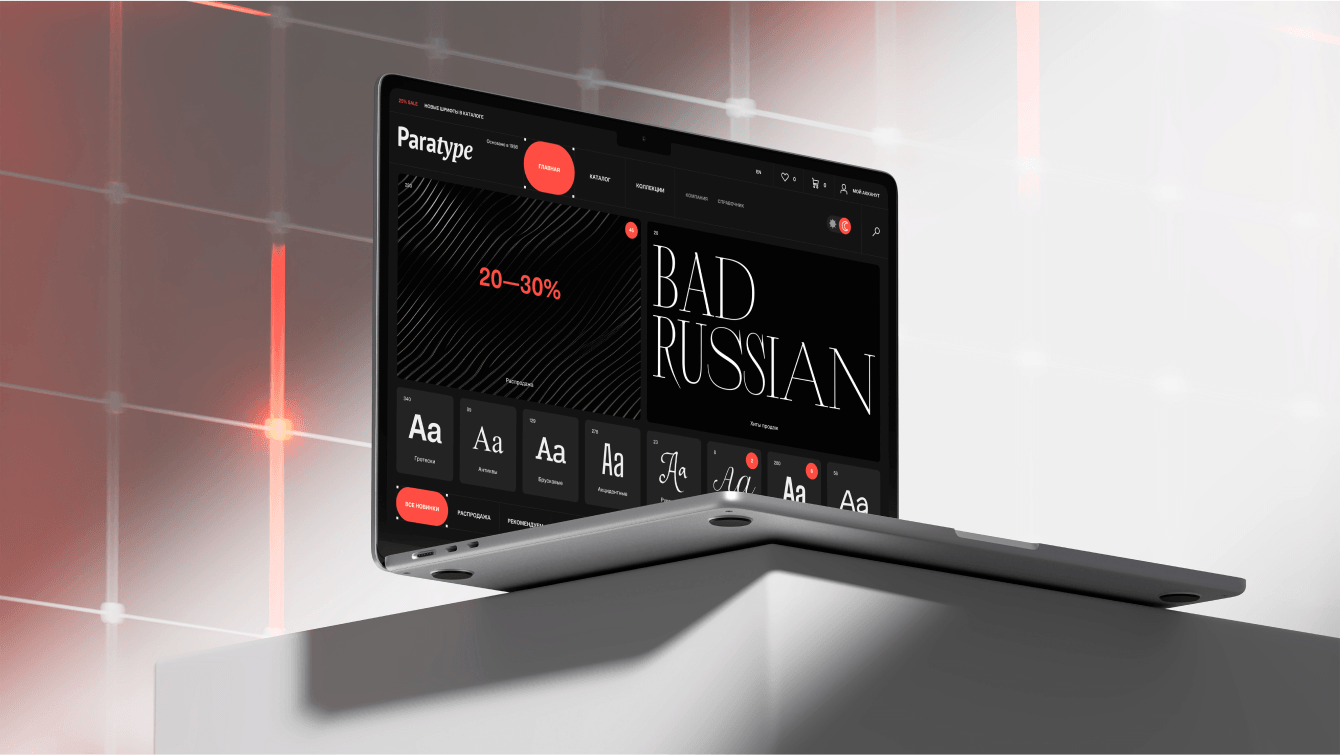
Мы переосмыслили дизайн в современном ключе и сделали так, чтобы пользователей встречал приятный и удобный интерфейс. Который к тому же ассоциируется с брендом Paratype.
Самое важное изменение:
Перешли от текстового представления шрифтов к визуальному. Вместо простого списка названий теперь крупные красивые баннеры для каждого шрифта. Такие превьюшки демонстрируют не только название шрифта, но и его начертание, форму и настроение. Это особенно важно, если дизайнер не знает, что конкретно ему подойдёт и подбирает шрифт по общему визуальному впечатлению.
Ещё каждая карточка шрифта содержит краткую информацию о количестве начертаний, поддерживаемых языках и доступных форматах.
Контент:
Внедрили систему бесконечного скролла с постоянно обновляемым контентом. Пользователь может листать страницу, постоянно открывая для себя новые шрифты. В этот поток органично вписали баннеры с акциями, новинками и популярными шрифтами. Это решение позволяет пользователям легко знакомиться с ассортиментом, не утомляясь от однообразия статичной страницы.
Навигация и поиск:
Поисковую строку сделали доступной на всех страницах сайта. Шрифты можно искать не только по названию, но и по назначению.
Основные категории шрифтов расположены на видном месте в виде понятных иконок, что позволяет быстро перейти к нужному разделу.
Цветовая гамма:
Использовали нейтральные тона для фона и основных элементов. Это позволило сделать акцент на самих шрифтах. При этом сохранили фирменный красно-оранжевый цвет Paratype — выделили им важные элементы интерфейса. Именно эти акцентные выделения и создают ассоциацию с брендом, а также помогают пользователям быстрее ориентироваться на сайте.


Все основные инструменты поиска вынесли в верхнюю часть каталога. Пользователи могут фильтровать шрифты по языкам, типографическим возможностям и по назначению, например для заголовков или для основного текста.
Теги:
Добавили специальные теги назначения, которые помогают подбирать шрифты для конкретных задач. Например, если выбрать тег «для интерфейсов», пользователь получит подборку шрифтов, оптимальных для использования в веб-интерфейсах.
Фильтры:
Система фильтров позволяет комбинировать параметры. Например, можно найти брусковые шрифты с поддержкой башкирского языка и наличием сверхжирного начертания. Результаты поиска обновляются мгновенно, без перезагрузки страницы.
Режимы отображения шрифтов:
Мы сохранили возможность переключаться между отображением шрифтов баннерами и списком. В режиме списка пользователи могут сразу ввести свой текст и увидеть, как он будет выглядеть в наборе разными шрифтами. Это особенно удобно, если нужно подобрать шрифт для простого текстового логотипа.
«На новом сайте в качестве главного фильтра в каталоге мы показываем сценарии использования — специальные теги, которые отражают назначение шрифтов. Каждый такой тег ведёт к курированной подборке шрифтов, которые мы рекомендуем для конкретной цели, например для интерфейса, навигации, логотипов, книжного набора, использования в крупном размере и так далее. А для тех, кто ориентируется в шрифтах самостоятельно, полностью сохранили классификацию и фильтры со старого сайта» — цитата Александры Корольковы, арт-директора Paratype, шрифтовой дизайнер

Пользователь может ввести свой текст и сразу увидеть, как он выглядит во всех доступных начертаниях: прямое, жирное, курсивное, узкое, широкое и так далее.
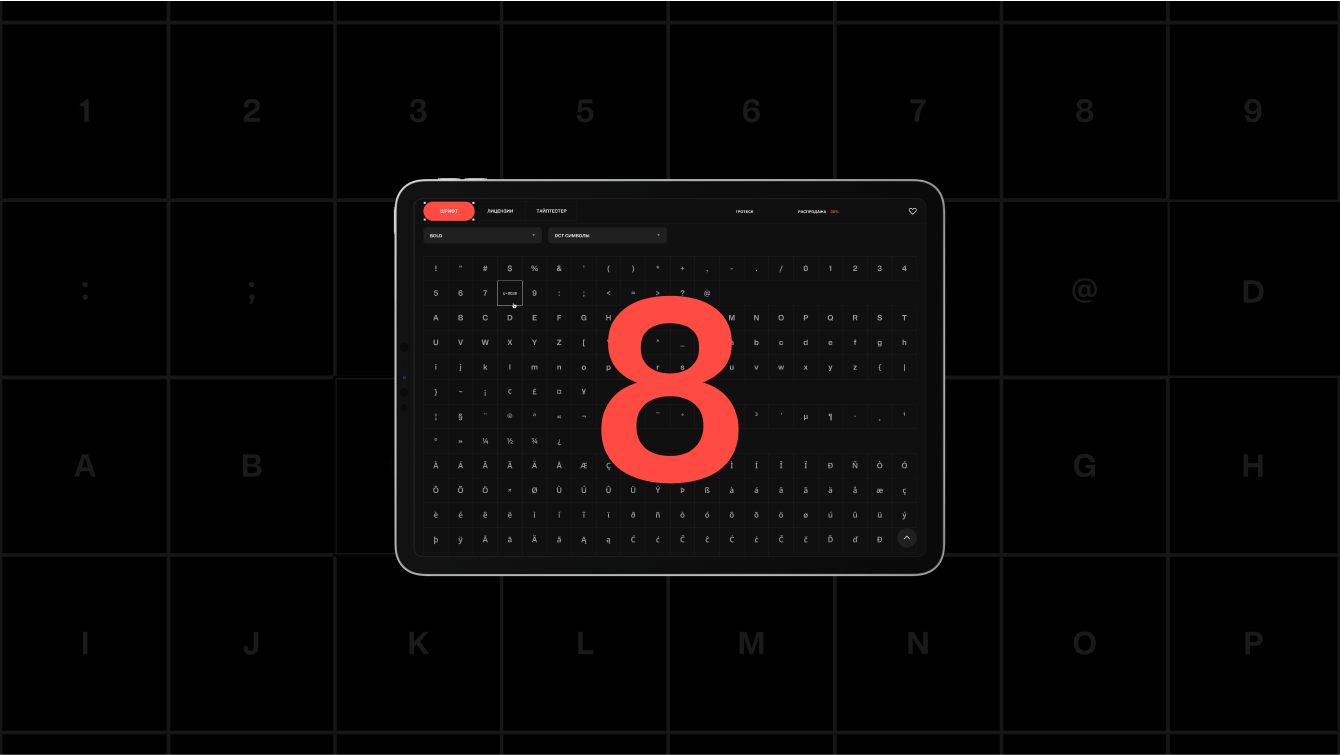
Окна глифов:
Окно показа глифов стало более функциональным. Если навести курсор на символ, он увеличится и можно будет легко рассмотреть все детали. Ещё можно выбрать и скопировать отдельные символы прямо из таблицы. Это удобно, когда нужно работать с редкими символами или альтернативными начертаниями.
Информация о шрифтах:
На странице отображается вся информация, которая может помочь пользователю подобрать шрифт:
— начертания и знаковый состав;
— список типографических возможностей: минускульные цифры, индексы, капитель, лигатуры и т. д.;
— поддерживаемые языки;
— теги для быстрой навигации по похожим шрифтам;
— дата последнего обновления;
— доступные наборы начертаний и их цены;
— список коллекций, в которые входит шрифт;
— рекомендации по сочетанию с другими шрифтами.

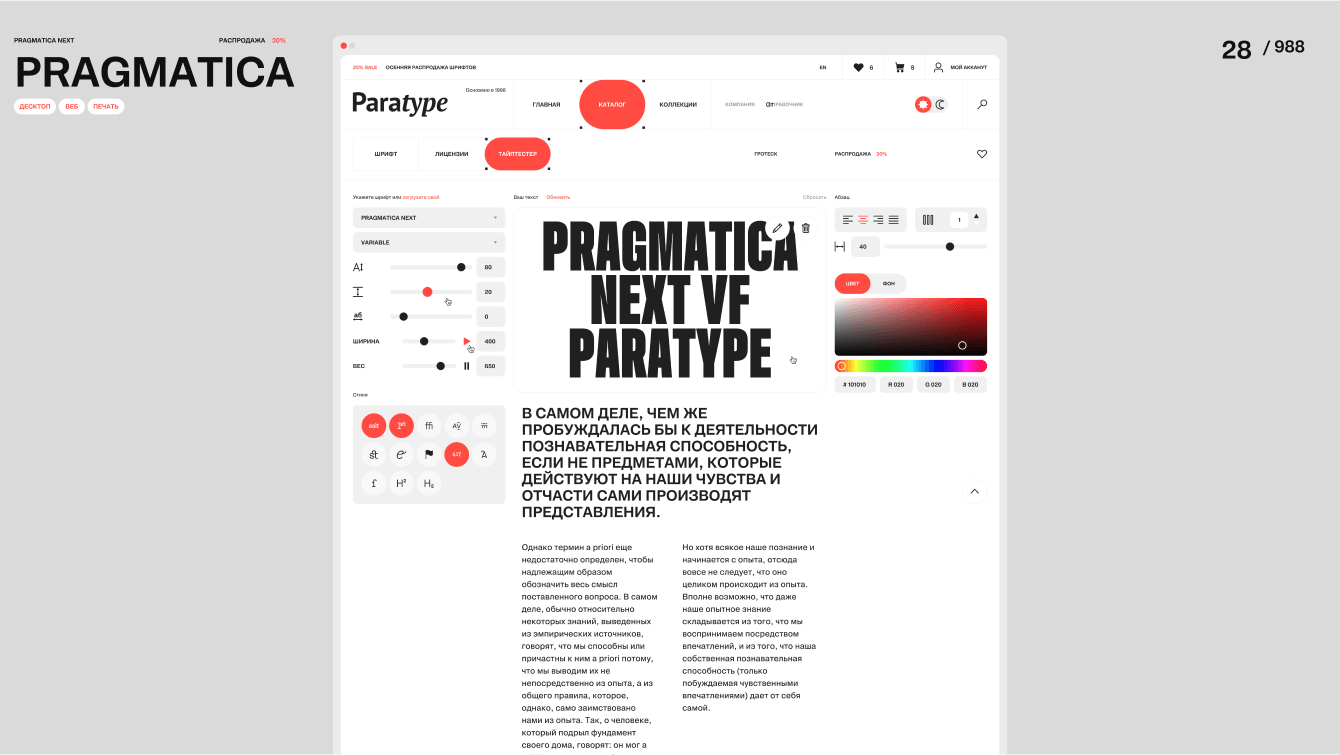
Это один из самых важных функционалов сервиса. Он помогает протестировать шрифт до покупки и оценить, как он будет выглядеть в конкретном проекте. Мы обновили инструмент и сделали его интуитивно понятным.
Тайптестер можно открыть со страницы любого шрифта. Если открыть его со страницы конкретного шрифта, этот шрифт автоматически подгрузится для тестирования, что экономит время пользователей.
Какие есть возможности у тайптестера:
— ввод текста для тестирования шрифта в реальных условиях;
— изменение размера шрифта, межстрочного интервала и выключки текста;
— настройка ширины, жирности и других параметров для вариативных шрифтов. Эти параметры можно анимировать, что позволяет создавать динамические эффекты;
— включение и выключение OpenType-функций: лигатуры, альтернативные знаки, минускульные цифры;
— изменение цвета текста;
— применение разных настроек для разных блоков текста, чтобы можно было их сравнить;
— вёрстка текста в несколько колонок.

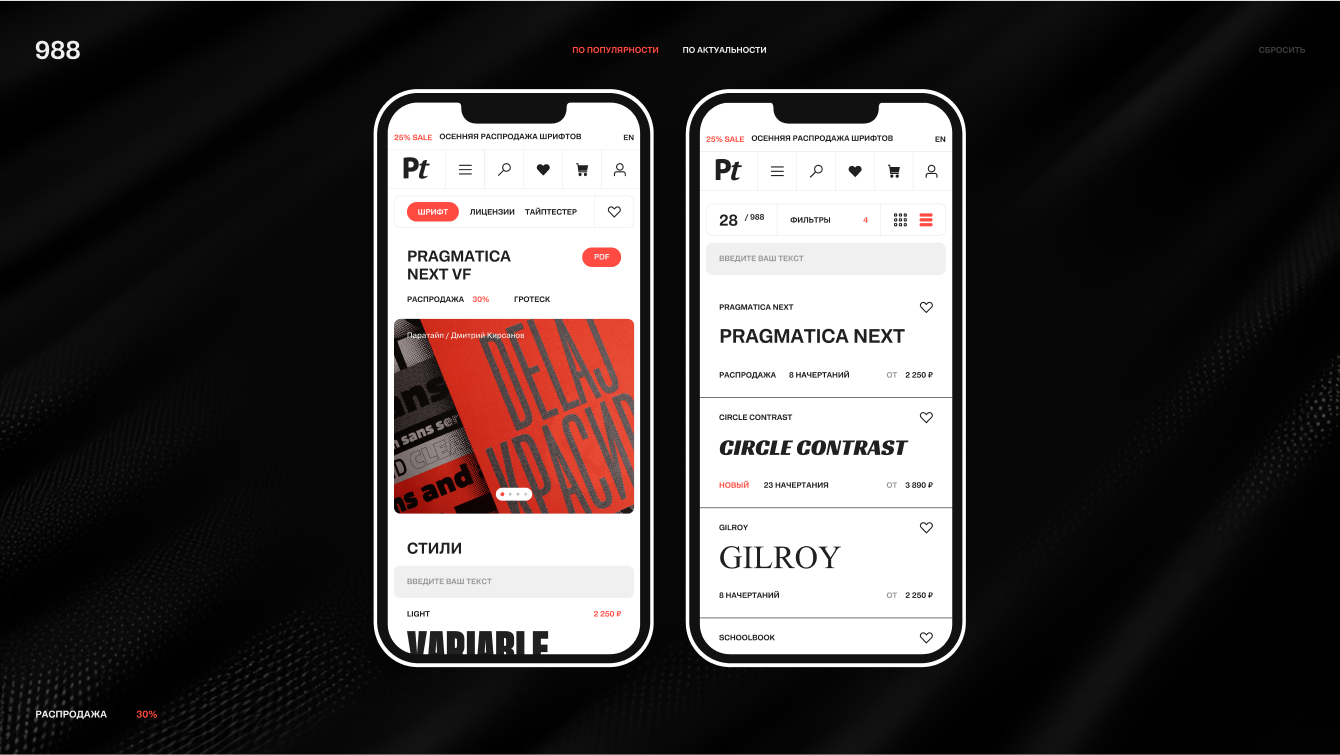
На главной странице мобильной версии мы сохранили визуальное представление шрифтов. Баннеры адаптировали под меньший экран, но оставили на них всю ключевую информацию.
Поиск и фильтрация шрифтов в мобильной версии работают так же удобно, как и на десктопе. Пользователи могут искать шрифты по названию, особенностям или поддерживаемым языкам.
Страницы шрифтов содержат те же элементы, что и полная версия сайта. Некоторые блоки, например список начертаний, можно раскрывать по тапу.
Главное — мы адаптировали тайптестер для мобильных устройств. Чтобы не перегружать интерфейс, все настройки доступны по нажатию кнопки «Редактировать». Пользователи могут менять размер шрифта, выравнивание и другие параметры. Для вариативных шрифтов сохранили возможность анимации.


Студия Paratype получила обновлённый сайт, который за счёт современного дизайна и улучшенного функционала превратился в полноценный сервис по подбору и покупке шрифтов.
Грамотный UX/UI подчёркивает статус ключевой компании на дизайн-рынке и помогает пользователям подбирать шрифты под свои задачи.
Сайт Paratype стал победителем в номинации «Design/creative» премии Ruward Award 2024 и забрал золото в номинации «Дизайн сайтов B2C» на дизайн-фестивале «Среда».



Анна Якупова
Директор Paratype
Wemakefab проделали масштабную работу. Благодаря стильному дизайну, грамотному UX/UI и улучшенной навигации помогли создать удобный сервис по подбору и покупке шрифтов, а ещё подчеркнуть статус ведущей шрифтовой студии на рынке






