Тендеры и лиды
Информация


ООО "ССТ"
Информационные технологии и интернет
Россия, Москва
Октябрь 2023
Наш клиент NGENIX — российский облачный провайдер с крупнейшей в РФ облачной инфраструктурой с точками присутствия во всех федеральных округах РФ и ряде стран СНГ. Компания входит в группу «Ростелеком — ЦОД».
NGENIX Multidesk — это панель управления облачными сервисами, интегрированными на единой платформе. Клиентский портал даёт множество инструментов для работы с сайтом:
— веб-аналитика в реальном времени, с точностью до 1 минуты;
— интерактивные дашборды и графики;
— более 30 видов отчётов о работе сайта и поведении пользователей;
— гибкая система настройки сайтов и приложений: доступность для разных пользователей, параметры загрузки, настройки API и многое другое.
Пользователи Multidesk — это ИТ- и ИБ-команды крупнейших российских веб-ресурсов. Благодаря работе NGENIX, сайты Пятёрочки, Ozon, Почта Банка, Контур Фокус, Ингосстраха и других крутых сервисов работают быстро, не падают и выдерживают DDoS-атаки.
ПОСТАВЛЕННЫЕ ЗАДАЧИ
Предыдущая версия NGENIX Multidesk работала с 2019 года. Тогда мы помогли клиенту разделить мультиплатформенный сервис на три портала (Multidesk, Admindesk и Partnerdesk), а также сделали редизайн и front-end платформы.
Система постоянно растёт и масштабируется. Появление новых категорий сервисов требовали модернизации интерфейсов управления.
Чтобы упростить и ускорить работу системы для конечных пользователей, NGENIX решили обновить продукт, основываясь на полученной обратной связи.
Нашей целью стала разработка новой системы Multidesk 5.0, которая бы позволяла постоянно расширять функциональность и добавлять новые экраны и сервисы.
Список задач:
1. Сделать полноценный рефакторинг всего проекта: перенести всю функциональность с момента запуска проекта в новый интерфейс, связать её с переработанным бэкендом.
2. Интегрировать новую функциональность в интерфейс.
3. Проработать логику компонентов и сделать структуру портала удобнее и прозрачнее для пользователей.
4. Провести редизайн и создать новую дизайн-систему, которая обеспечит масштабируемость проекта и улучшит пользовательский опыт.
Параллельно мы также поддерживаем старую версию платформы со всей функциональностью до полного перехода на новый дизайн.
Multidesk — это ресурс, который активно используется клиентами NGENIX. Поэтому разработку нового портала и поддержку старого нужно было вести параллельно, а переезд на новый интерфейс провести так, чтобы ничего не упало и пользователи не страдали.
В Multidesk постоянно добавляется новая функциональность и страницы интерфейса, но в текущем виде добавлять новые фичи было сложно. Ведь старый интерфейс мы делали ещё в Sketch, без компонентов, автолейаутов и других инструментов, которые бы упрощали масштабирование проекта.
Использование интерфейса стало сложнее для новых пользователей платформы и влияло на время онбординга.
Вместо того чтобы продолжать добавлять новые фичи и ставить дизайнерские костыли, команда NGENIX решила переосмыслить весь интерфейс и UX.

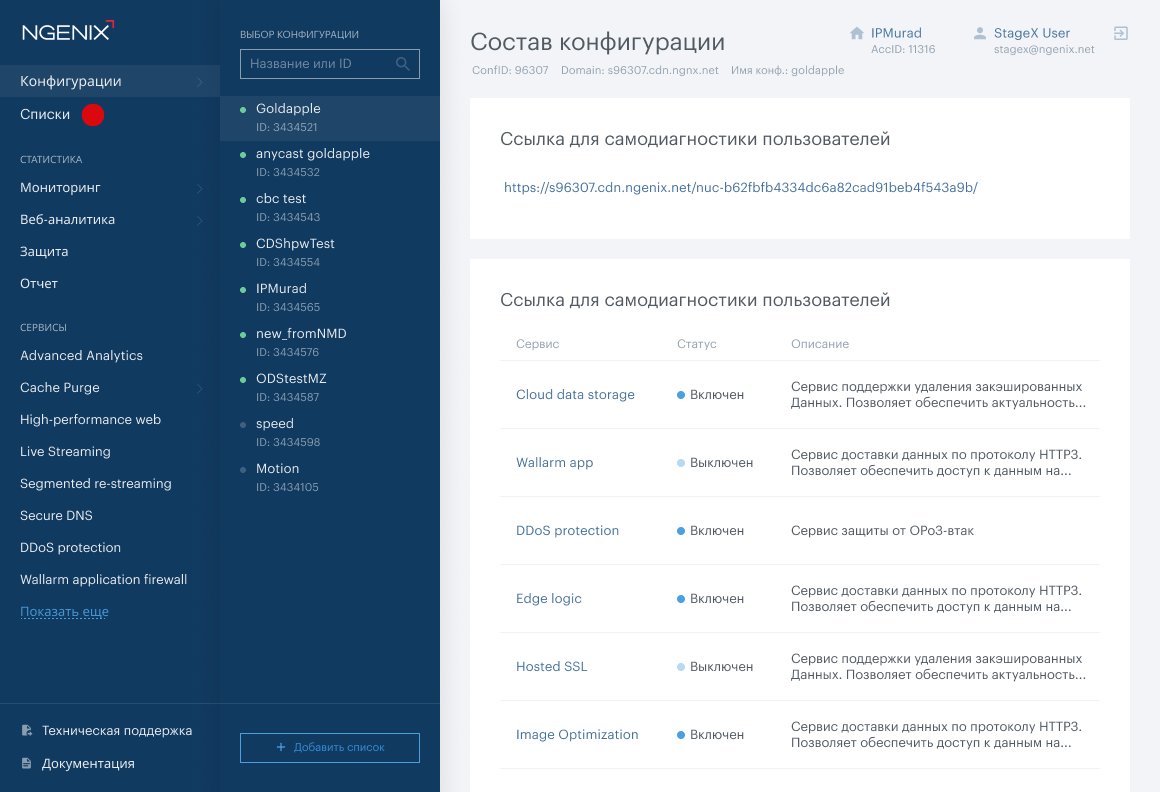
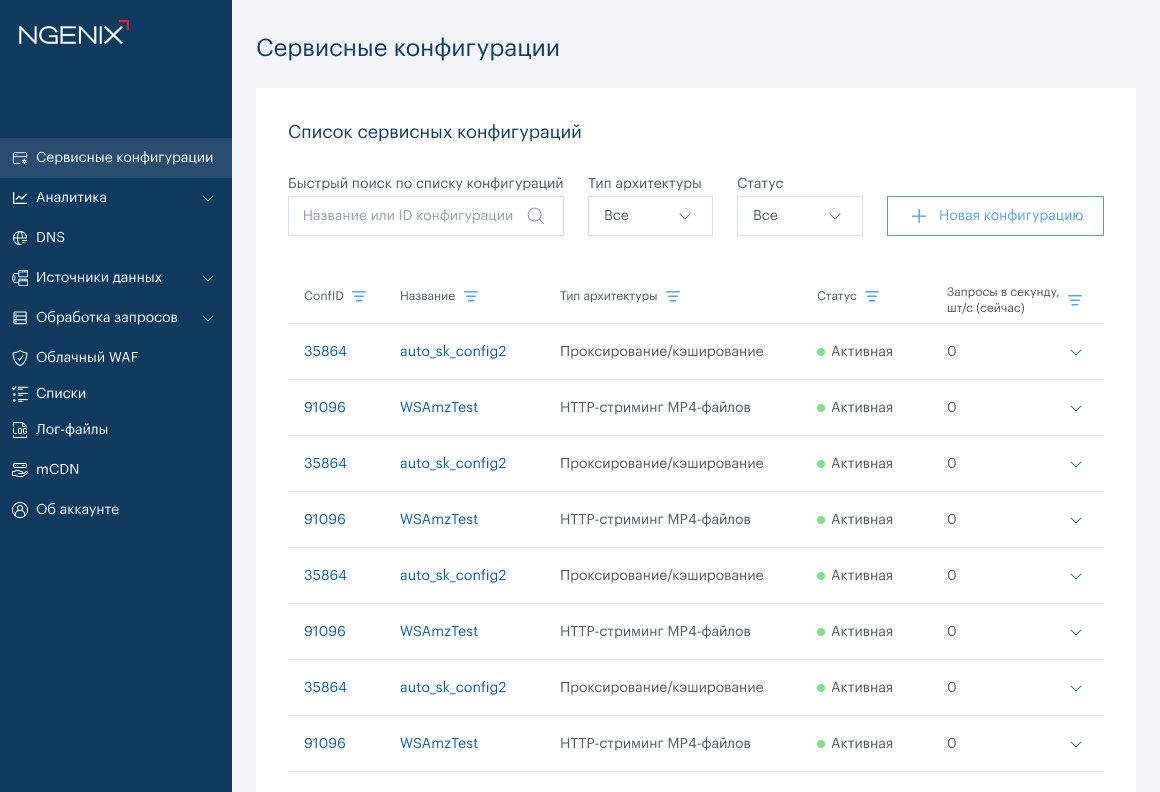
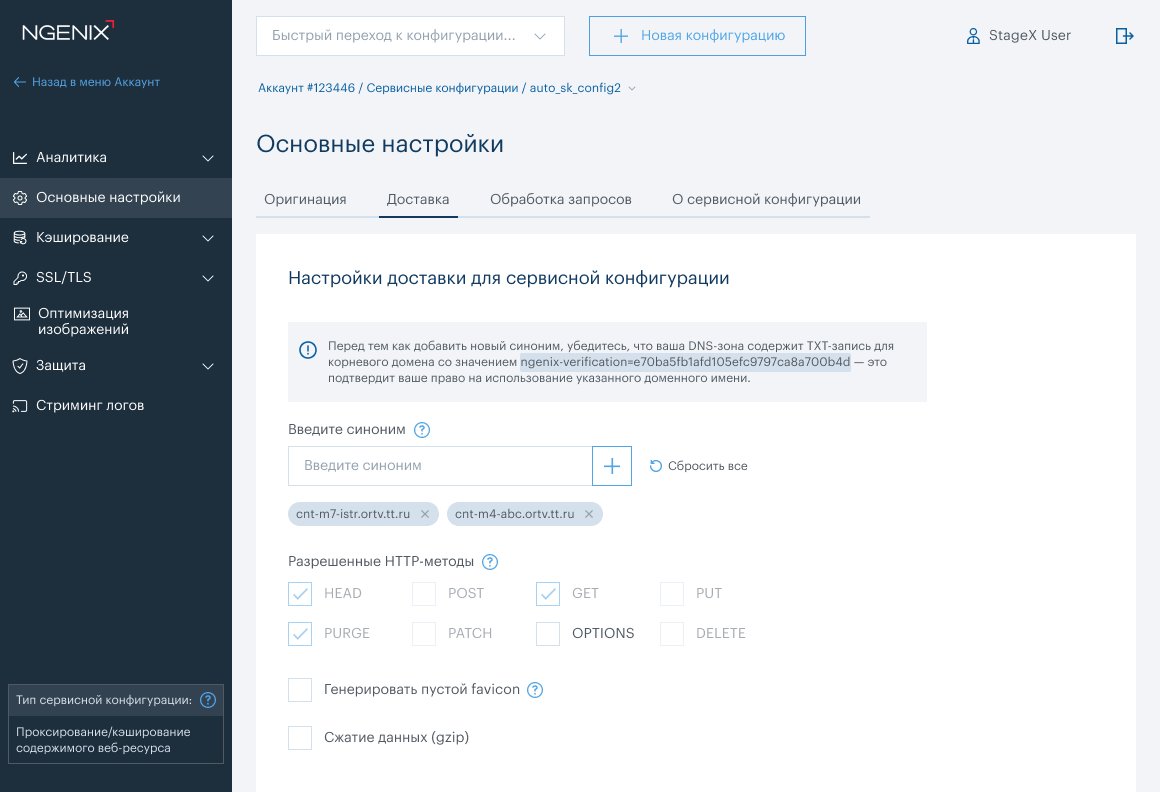
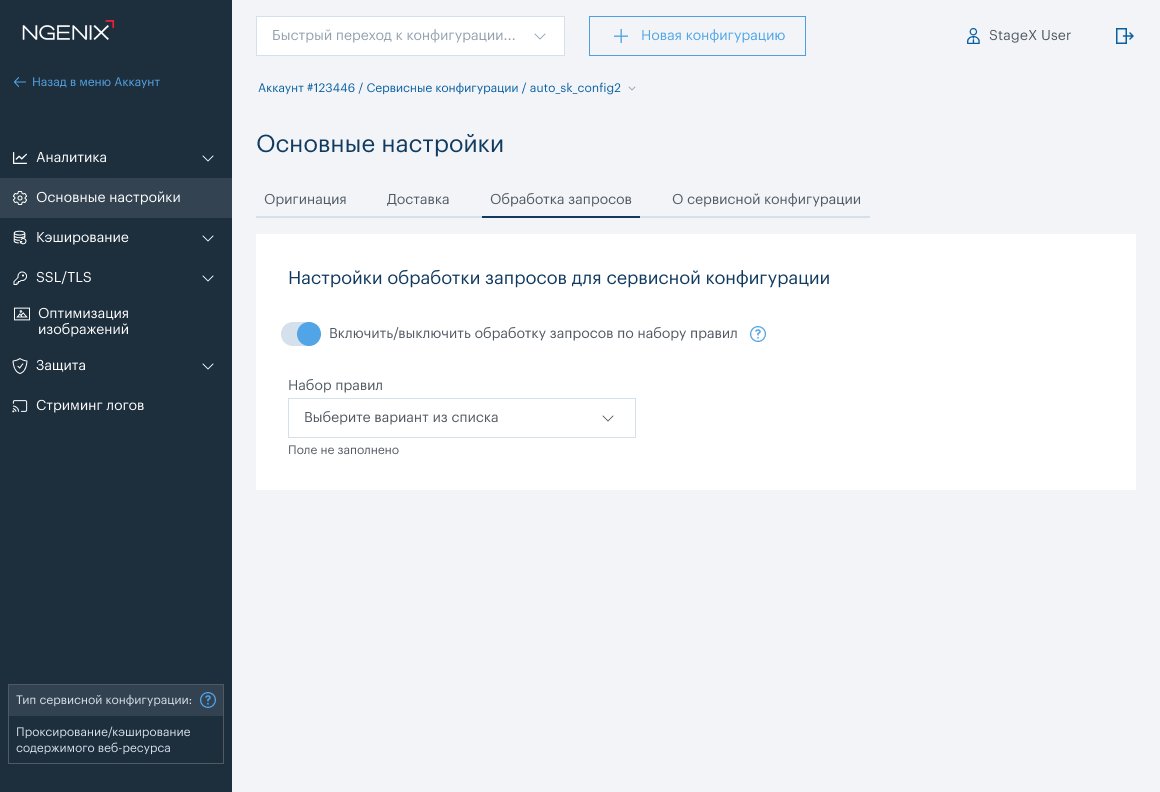
Старый интерфейс сервисных конфигураций

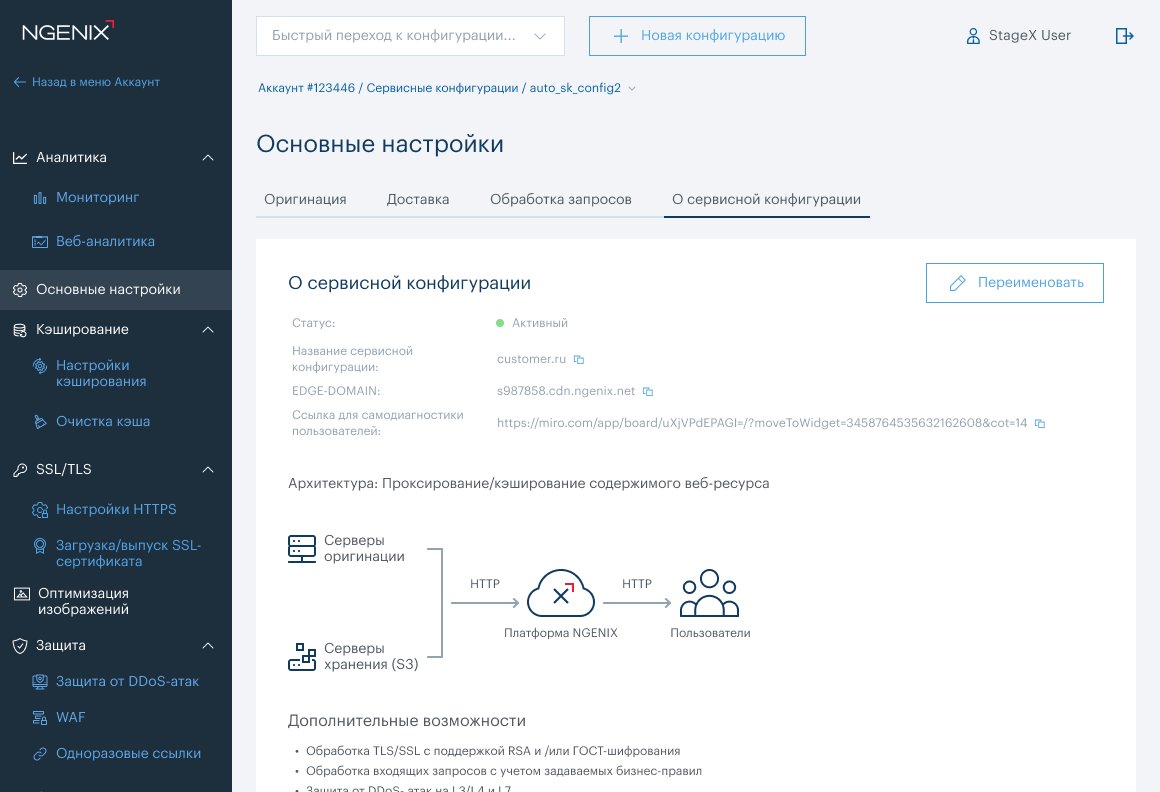
Новый интерфейс сервисных конфигураций
На первом этапе мы упорядочили элементы интерфейса, сделали дизайн-систему с гайдлайнами, а также создали UI-кит со списком всех нужных состояний.
Мы создали конструктор, с помощью которого можно собрать нужные элементы в модули и приступить к их разработке, с минимальным привлечением дизайнеров. Это поможет выкатывать новые фичи быстрее, чем раньше.

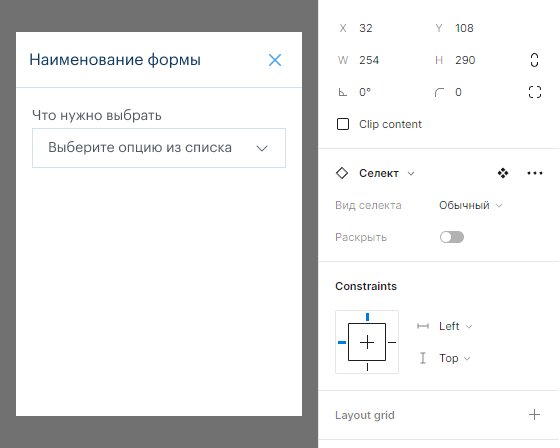
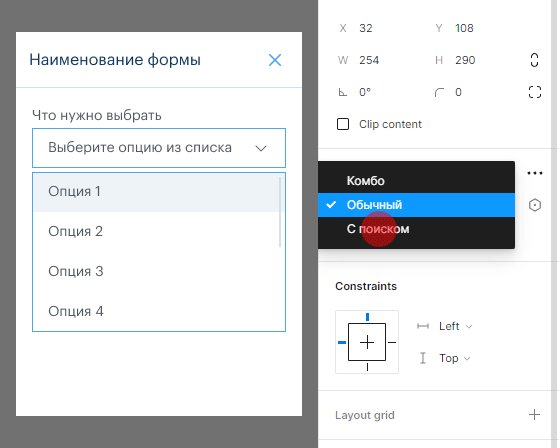
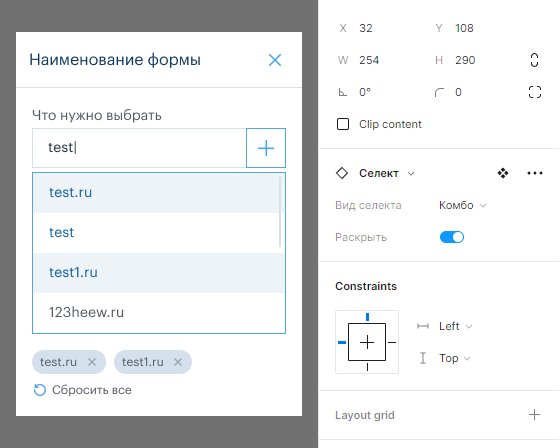
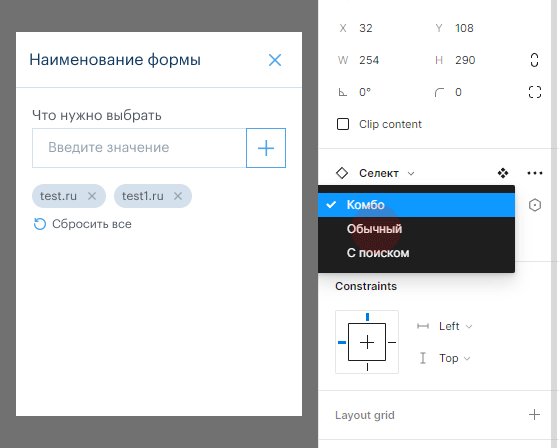
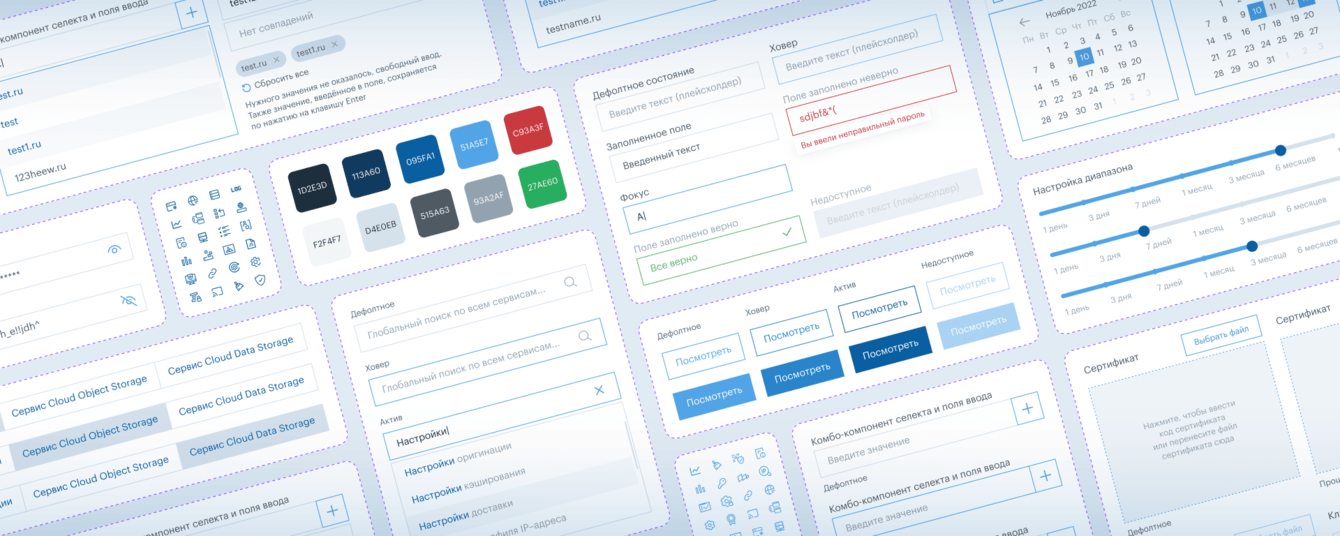
Часть UI-кита

Компоненты UI-кита


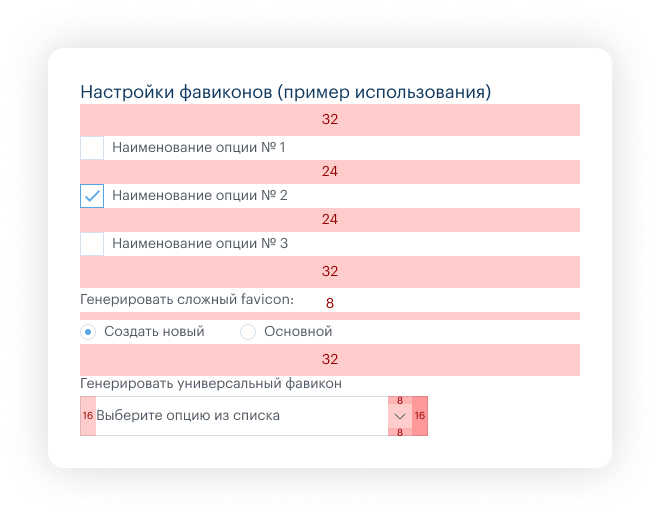
Примеры инструкций по использованию элементов

Макет
Раньше пользователи могли настраивать сервисы через дополнительную боковую панель, что занимало большую часть рабочего экрана. Поэтому в новом интерфейсе настройку сервисов сделали через уровни вложенности в меню.
Мы переделали навигацию, опираясь на отзывы пользователей. А также разделили список сервисов по чёткой структуре, чтобы они получили логически правильное расположение.

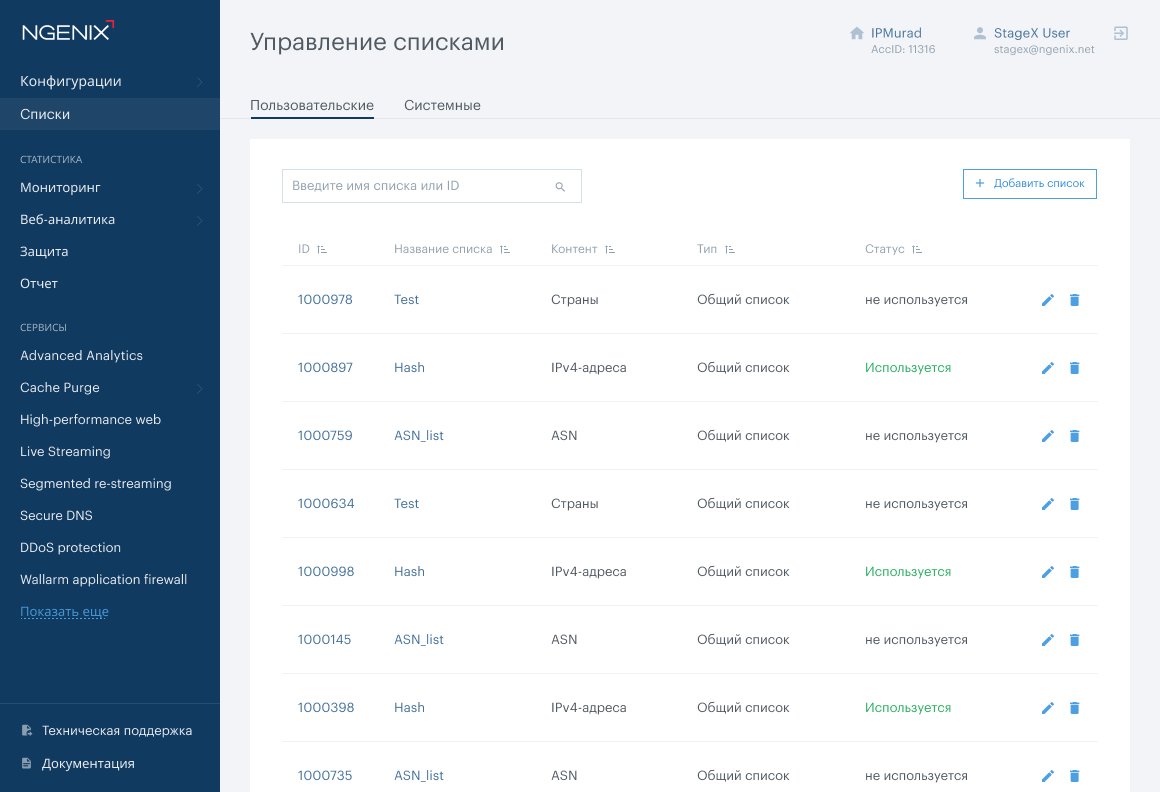
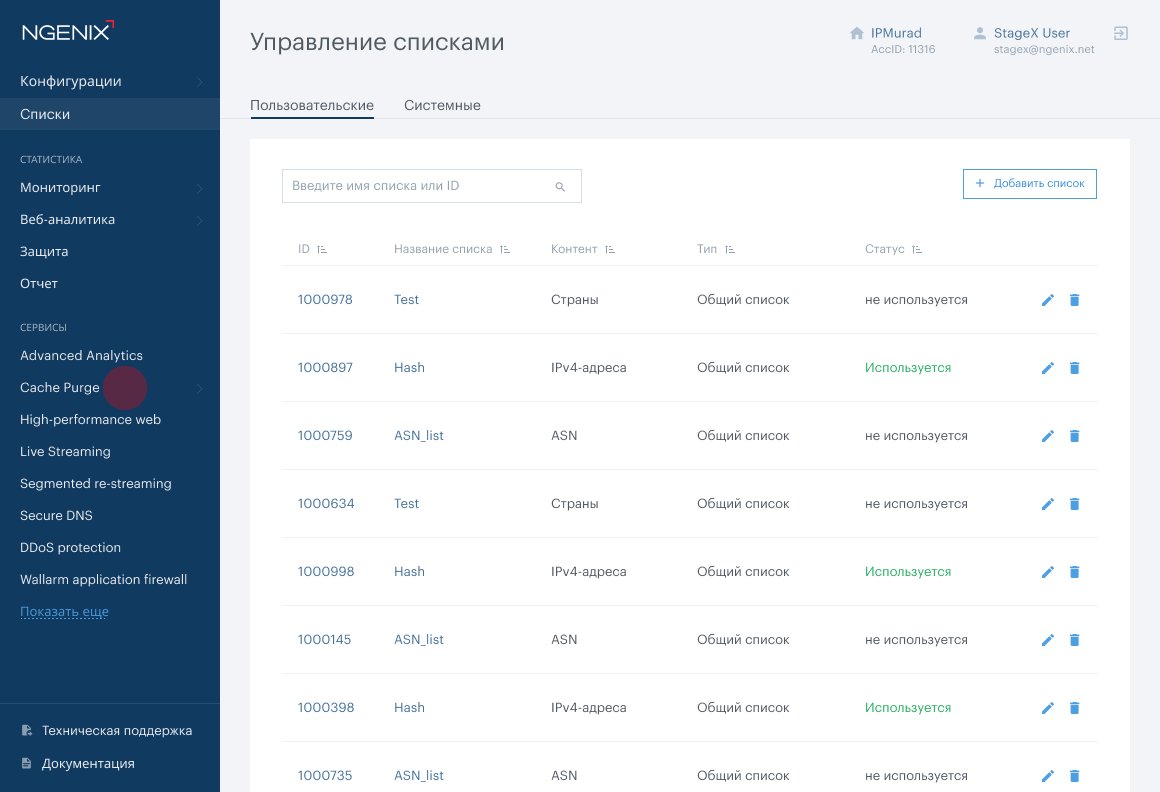
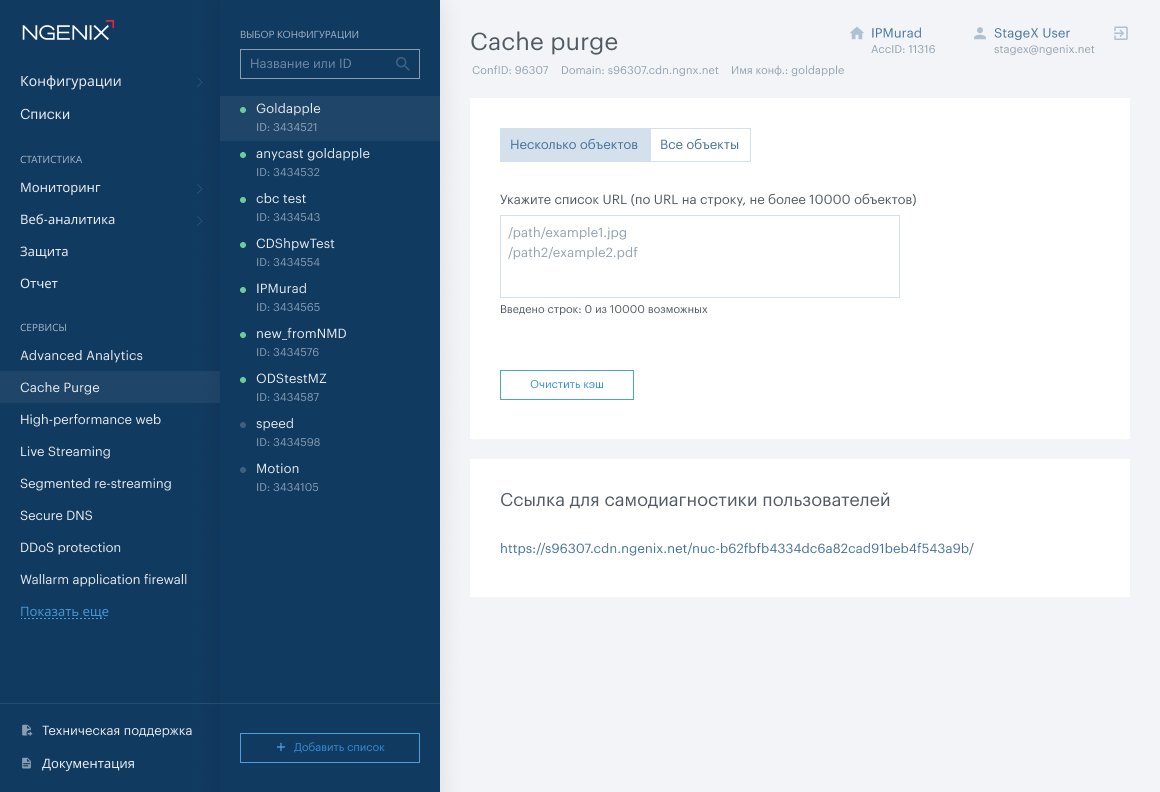
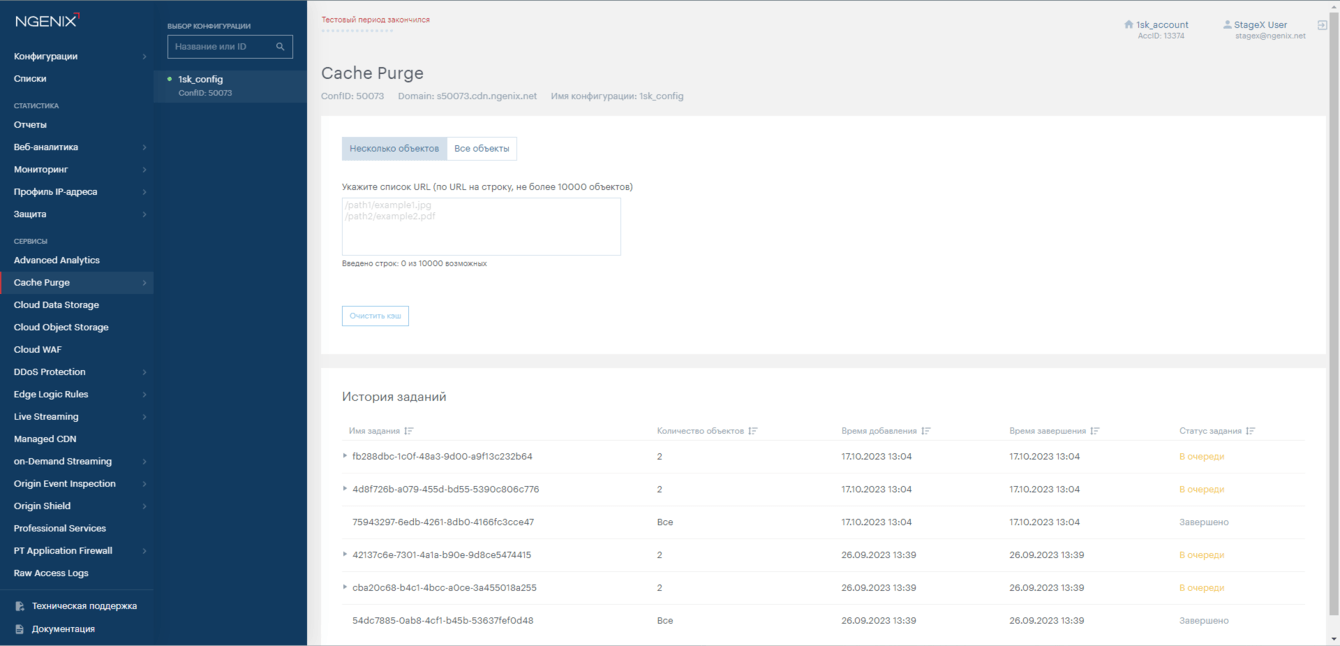
Старая очистка кэша

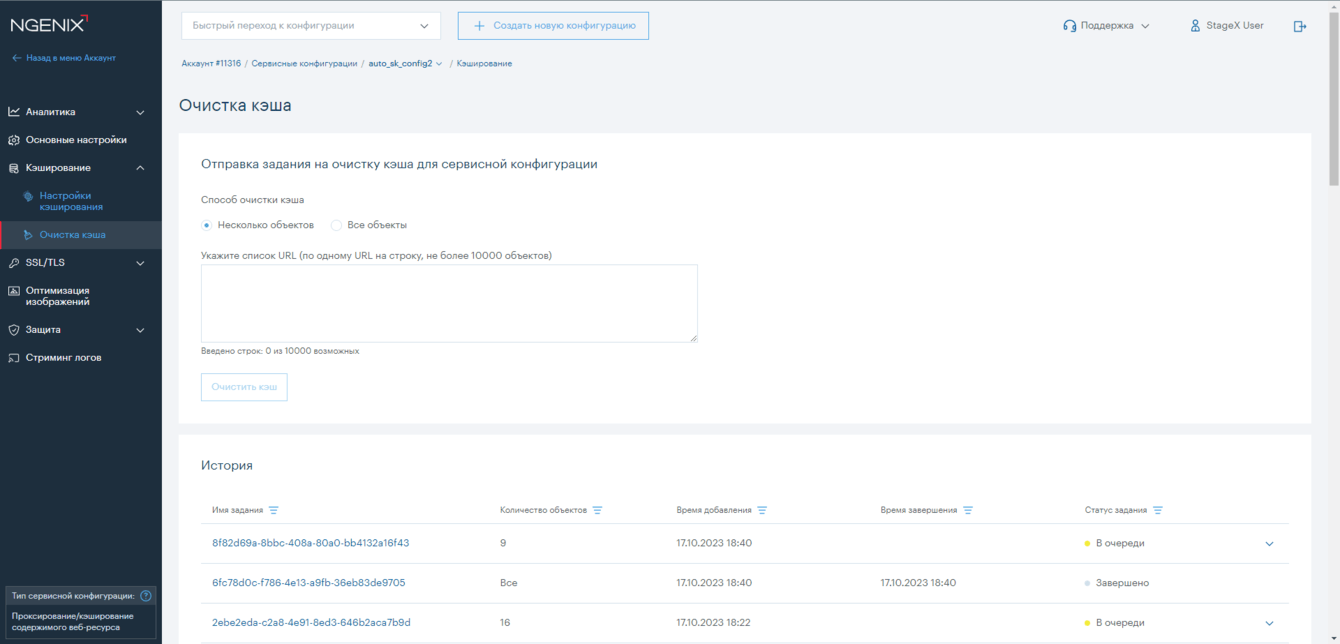
Новая очистка кэша
Новая навигация объединила всё в логичные подпункты, чтобы пользователям было проще найти нужный сервис.
Комментарий команды:
Раньше у нас было 3 девушки и 3 пары обуви, поэтому принц хитро выбирал туфельку 36 размера и искал под неё свою Золушку. Сейчас у нас 100 девушек и 800 пар обуви, поэтому теперь принц умнее и сначала выбирает себе девушку, а потом уже во что её обуть. Так и мы теперь сначала выбираем конфигурацию, которую планируем настраивать и затем уже необходимый сервис для её настройки.

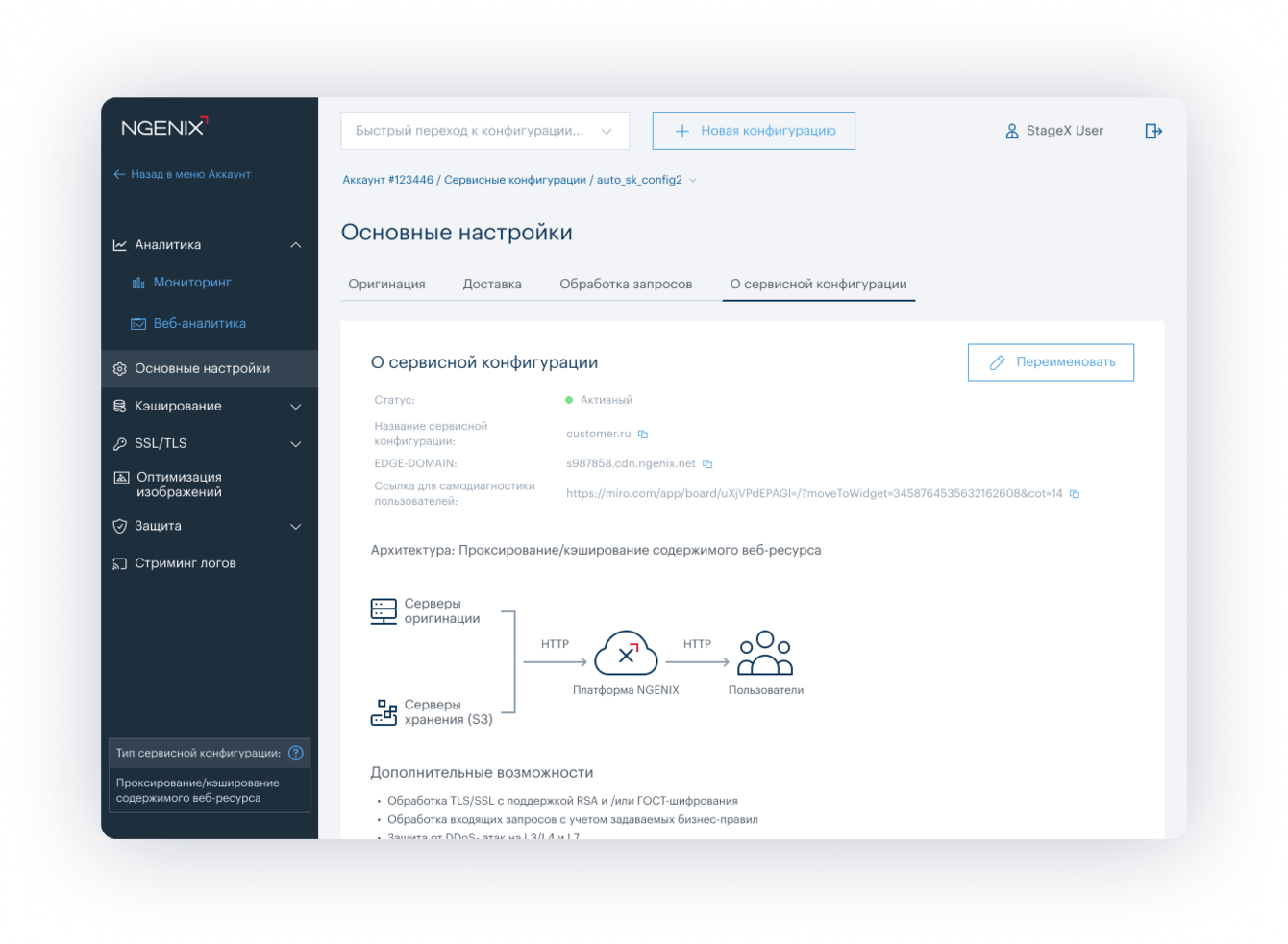
Сервисные настройки, где сначала нужно выбрать конфигурацию, а потом нужный сервис
Основная задача команды — сделать всё так, чтобы когда настройки сервиса были изменены пользователям, эти данные ушли в API и корректно обрабатывались на стороне бэкенда.
Чтобы отследить корректность процессов, наша команда использует тестовую версию портала на демостендах.
Демостенд — это копия окружения с бэкендом. Чтобы всё корректно работало, туда подключается обфусцированная копия реальной базы NGENIX. В этой базе можно найти тестовые аккаунты с их правилами и DNS-записями, чтобы проверить функциональность всей системы.
Они дают запустить сервис и посмотреть, как работают админ панели.

Последние четыре года портал развивался. Основной фокус был на быстрой доставке новых фич. При этом мы постоянно обновляли платформу и перерабатывали старый код в компонентах, упрощая логику и приводя его в соответствие с текущими требованиями разработки.
Это позволило нам не писать новую версию Multidesk с нуля. Часть старого кода мы перерабатываем, часть перевозим полностью в неизменном виде. Получается, что мы практически бесшовно перевозим портал из старой архитектуры в новую, при этом сохраняя и расширяя функциональность сервиса так, чтобы сохранить консистентность и не навредить связанным с NGENIX Multidesk порталам (Admindesk и Partnerdesk).
Так как NGENIX Multidesk используют реальные пользователи, важно минимизировать ошибки и выпустить работающий компонент с первого раза.
Поэтому любое изменение кода проходит несколько кругов тестирования. Сначала code review и тестирование на демостендах. Затем проводится регресс тестирование, чтобы убедиться в том, что новая функциональность ничего не сломает в старом коде. И только потом разворачивается на серверах NGENIX.
Так как NGENIX MultiDesk — это технически сложная платформа, то полное регрессионное ручное тестирование занимало бы слишком много времени. Есть сервисы с таким большим количеством вариантов параметров и сущностей, что на их проверку даже с учётом техник тест-дизайна потребовалось бы около 200 тест-кейсов.
В такой ситуации не обойтись без автотестов. И их есть у нас. Для полноценной проверки работы Multidesk мы написали около 800 UI автотестов. Заранее сделанный UI-кит позволил определить и унифицировать все элементы системы, что помогло автоматизатору начать готовить тестовый фреймворк и запустить проверки заранее. Их скорость прогона ограничена лишь скоростью работы серверов, и даже с учётом этого факта, нам удалось сократить общее время выполнения тестов до 1,3 часа. При последовательном запуске раньше весь процесс занимал около 6 часов.
Это позволило существенно снизить нагрузку на мануальных тестировщиков и сосредоточить их работу в первую очередь на проверке новой функциональности.
Стоит отметить, что при разработке новой системы, мы заранее учитывали автотесты и создавали компоненты под требования и нужды автоматизатора. Это также упростило и ускорило разработку автотестов.

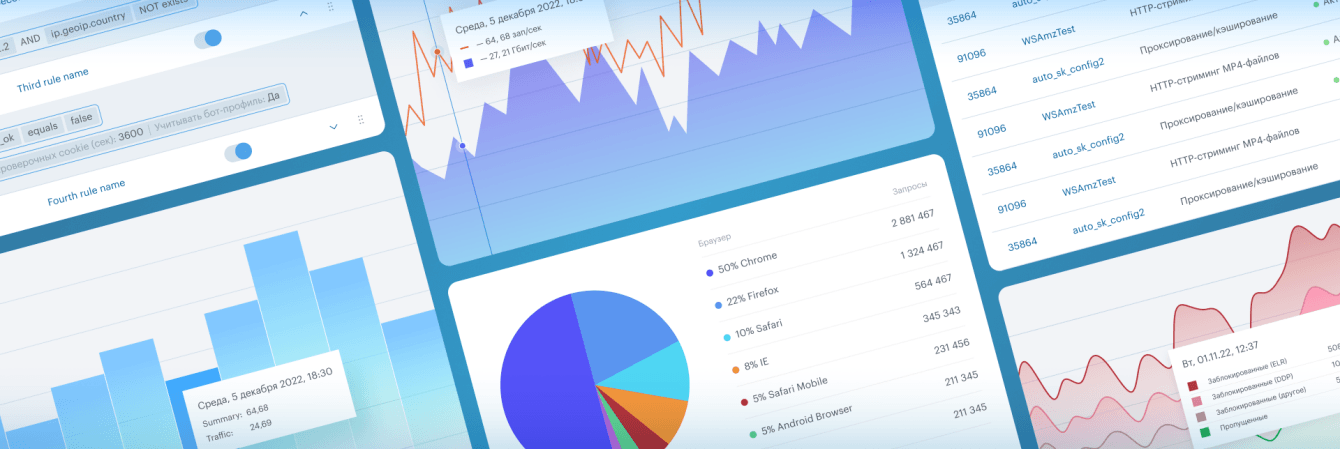
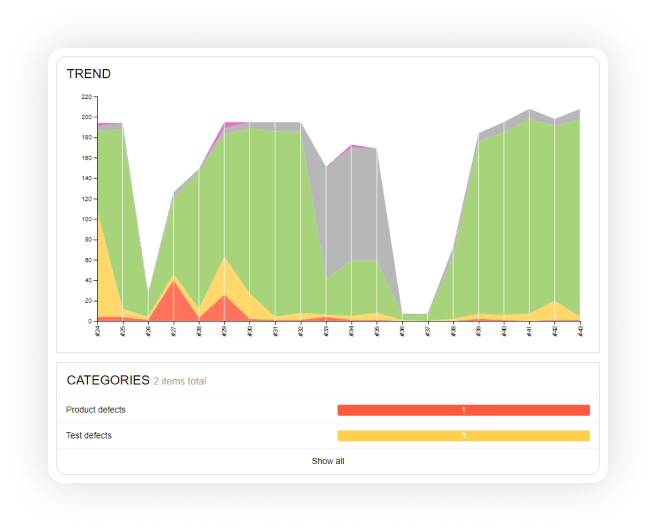
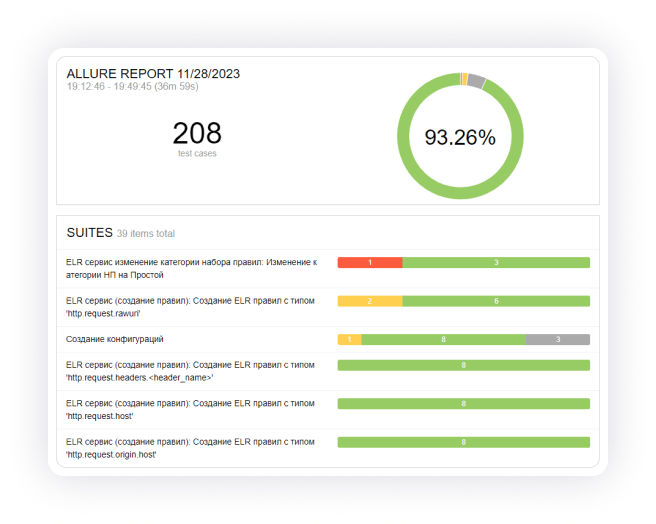
Один из графиков с экрана тестировщика

Одна из диаграмм с экрана тестировщика
Мы описали и структурировали логику дизайн-системы, чтобы сделать процесс разработки более прозрачным и предсказуемым. Это также позволило увеличить скорость создания новых фич, модулей и страниц интерфейсов и сократить стоимость разработки.
Разработали front-end платформы и сделали миграцию из старой архитектуры в новую, при этом сохранив консистентность и оставив логику компонентов для корректной связи с другими порталами NGENIX.
Клиент вместе с командой Аспирити продолжает активно разрабатывать новую версию NGENIX Multidesk. Переход со старой версии ещё не завершён, поэтому работы над двумя порталами Multidesk ведутся параллельно.
Мы также увеличили скорость автоматического тестирования новой функциональности в 3 раза и ускорили саму разработку автотестов.
Из-за изменения структуры проекта мы получили большую прозрачность и понимание того, как работают все сервисы портала, и смогли интегрировать новую функциональность в интерфейс. Это сократило время разработки примерно на треть.
А ещё мы сделали структуру NGENIX Multidesk удобнее и прозрачнее для пользователей:
1. Переработали интерфейс, основываясь на обратной связи от клиентов платформы и на обновленной логике продуктового каталога.
2. Левое боковое меню упростили. Теперь оно занимает один уровень, а не два, как в предыдущей версии NGENIX.
3. Добавили цветовое кодирование и хлебные крошки для упрощения навигации.
4. Рабочее пространство увеличилось, теперь важные данные занимают меньше места относительно вертикальной составляющей экрана и позволяют видеть, как всё работает даже без прокрутки страницы.

Сергей Красков
QA-тестировщик
Очень интересно работать над постоянно развивающимся проектом, который стремится быть быстрее и удобнее для пользователей. На мой взгляд, это стремление также развивает и нашу команду, что повышает скорость разработки и качество конечного продукта.

Дмитрий Валерьевич Криков
технический директор компании NGENIX
Мы давно работаем с Аспирити в части разработки пользовательских интерфейсов для наших продуктов. Коллеги имеют серьезный уровень экспертизы в UX и фронтенд-разработке и обеспечивают масштабирование команды под наши потребности.
Удобство использования нашего клиентского портала и простой онбординг новых пользователей очень важны для NGENIX в условиях быстрого роста бизнеса и постоянно растущих потребностей заказчиков, и мы доверили часть масштабного проекта по улучшению опыта использования нашей платформы команде Аспирити.






