Тендеры и лиды
Информация

VELOCITY
Торговля
Россия, Москва
Апрель 2024
Как мы полностью обновили дизайн одного из крупнейших российских интернет-магазинов вело- и мототехники Velocity всего за 1 месяц.
Компания VELOCITY была основана в 1998 году и закрепилась на велосипедном рынке в качестве крупного и надёжного дилера. Сейчас это один из крупнейших российских интернет-магазинов вело- и мототехники, в ассортименте которого более 22 000 мото-товаров, более 10 000 велотоваров, собственный сервис и доставка по всей России.
Компания обратилась к нам с запросом на полный редизайн сайта накануне сезона продаж.
Задачи
Главная задача — выполнить комплексный качественный редизайн всего интернет-магазина в кратчайшие сроки. Успеть запустить сайт в работу к началу сезона продаж и помочь пользователям приобрести железного друга в пару кликов.
Помимо основной задачи, были определены сопутствующие цели:
— повысить лояльность клиентов;
— создать простой и оптимизированный интерфейс;
— сделать акцент на многообразии и качестве продукции интернет-магазина.
Для реализации проекта и оптимизации работ был составлен план, который помогал нам учесть все аспекты и чётко следовать по графику, ведь сроки были очень ограниченными.
План включал:
1. Предпроектный анализ
2. Разработку концепта
3. Детальную проработку макетов всего сайта
4. Адаптирование
Теперь расскажем о каждом пункте подробнее.
Предпроектный анализ мы провели для изучения текущего состояния сайта, выявления проблем и потребностей пользователей.
В рамках анализа был подготовлен аудит. В нем мы собрали ключевые рекомендации для изменений на основе главной страницы и детальной карточки товара. Точечно мы разобрали каждый блок, отмечая моменты негативного пользовательского опыта, предлагая альтернативные решения.
Среди основных проблем сайта были отмечены:
— перегруженность контентом (объемные блоки, большие пласты текста, хаотичные совершенно разные по стилистике баннеры)
— отсутствие последовательности и дозированности информации для пользователя (в основной массе страниц большие блоки контента)
— скучные, устаревшие способы визуализации контента
— отсутствие быстрого и понятного пути оформления заказа
— сложный и интуитивно непонятный личный кабинет



Также мы проанализировали сайты конкурентов, благодаря чему выявили эффективные решения, которые стоило взять на вооружение и интегрировать в проект.
Первым делом мы подготовили макет начального визуального решения для проекта (на примере главной страницы). Это позволило определить общий стиль и направление дизайна, а также продемонстрировать клиенту несколько идей и решений.

Стартовый концепт был очень тепло принят и получил незначительное число изменений. Структуру согласовали сразу.
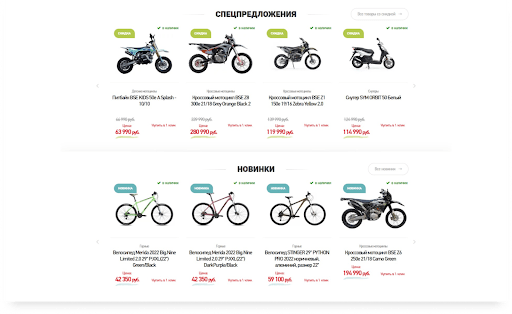
Далее мы работали над визуальными решениями отдельных блоков. Очень важно хорошо проработать главную страницу, поскольку она не только встречает пользователя, но и задает весь стилистический тон сайта. Особенное внимание мы уделили первому экрану, где собрали главные предложения, акции и подборку товаров недели.
В работе над главной страницей сложности были с формированием навигационного меню. Здесь нужно учитывать 2 момента: меню должно быть компактным и понятным. Потому что на сайте представлено более 40 000 позиций, и нужно провести пользователя кратчайшим путем до любой цели.
Работы по главной странице заняли около недели, затем мы приступили к проработке всего пакета макетов.

Кажется, это был самый сложный из этапов проекта. Объем работ колоссальный, а времени — в обрез. На проработку всех уникальных страниц у нас было порядка 3 недель, за это время надо было успеть подготовить 65 макетов (без учета адаптива).

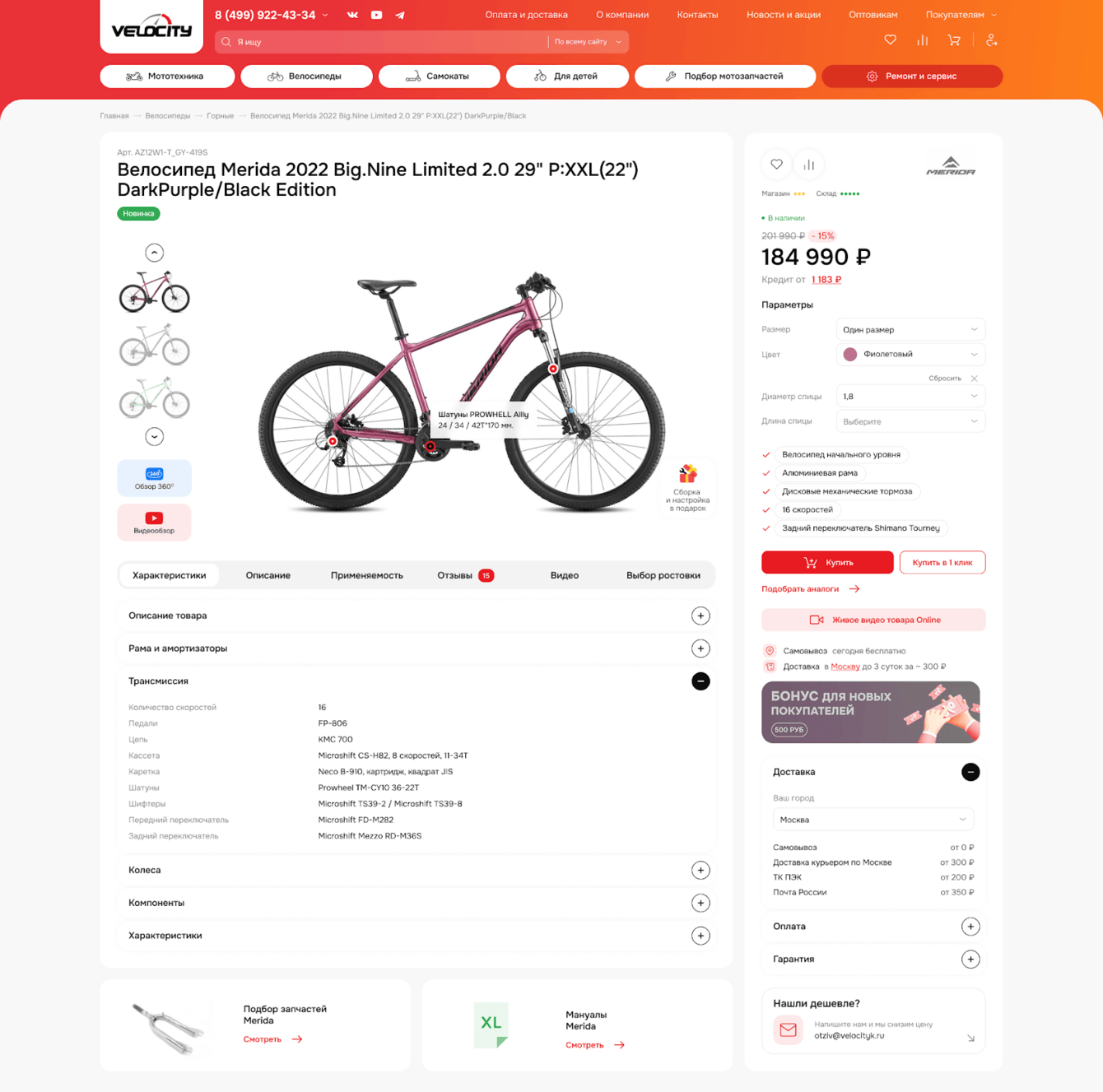
Сложности на этом этапе: дизайн детальной карточки. Детальная карточка товара в крупных интернет-магазинах сравнима с приборной панелью сложного технического устройства. Здесь находится всё для принятия решения о покупке: блоки выбора параметров товара, описание, инструкции, информация о количестве, сроках, доставке, возможность купить товар с хорошей скидкой или приятным бонусом, контактная информация, видео и многое другое. Огромное количество информации, в которой нужно сориентировать пользователя, не перегрузив его.

Карточка была структурно разбита на несколько блоков: блок презентации товара (с наименованием, артикулом, галереей и всей расширенной информацией, спрятанной в отдельные вкладки-табы), главный информационный блок справа (его же мы в шутку называем блоком “принятия решения”) и дополнительные блоки с второстепенной информацией.
Здесь важно подавать информацию дозированно, чтобы не запутать пользователя. Поэтому часть не приоритетного контента “скрыта” и доступно по осознанному клику пользователя.
Таким образом карточка стала компактной и структурированной, и всю базовую информацию пользователь получает на первом экране.
Из общей массы страниц отдельно хочется рассказать о странице «О компании». Очень многие клиенты недооценивают ее значимость и уделяют ей мало внимания. Но, как показывают системы аналитики, в последнее время все больше пользователей посещают этот раздел. То есть хотят больше узнать о компании, с которой им предстоит взаимодействовать. Возможно, пользователи и не будут изучать весь таймлайн развития бизнеса, но наверняка сразу обратят внимание на то, насколько визуально привлекательно и интересно выглядит страница.

В проекте редизайна мы собрали всю ключевую информацию в 3 блока. Первый — слайдер-таймлайн с ключевыми тезисами и иллюстрациями(коротко и ясно о развитии в конкретный отрезок времени), второй включает преимущества компании, а финальный, третий блок, подтверждает высокий рейтинг компании документами и сертификатами.
Одним из важнейших этапов работы над сайтом был личный кабинет. Его удобство стратегически важно, особенно в момент, когда пользователь совершил заказ.
Существующий кабинет был загроможден разделами, в которых активные заказы путались с архивными, а в детальном просмотре покупок не было понятных статусов для информирования.
Мы сократили функционал кабинета до 5 разделов, отдельно выделили блок активных заказов для удобства отслеживания статуса, а также упростили и структурировали раздел программы лояльности.


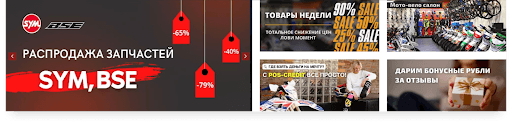
Кроме масштабной работы над функционалом всех страниц, была еще и работа по формированию общего визуального стиля. Сайт не на 100% статичная система, весомая часть контента постоянно обновляется, поэтому мы разработали серию баннеров для всех активных акционных программ, которая дальше стала основой для создания новых баннеров. Они получились яркими, но при этом минималистичными.

Согласно результатам глобального анализа, проведённого компанией Perficient, 68% всех посещений сайтов приходится на мобильных пользователей. Поэтому так важно разработать функциональную и удобную мобильную версию сайта.
На какие детали стоит обратить внимание для создания адаптивной версии
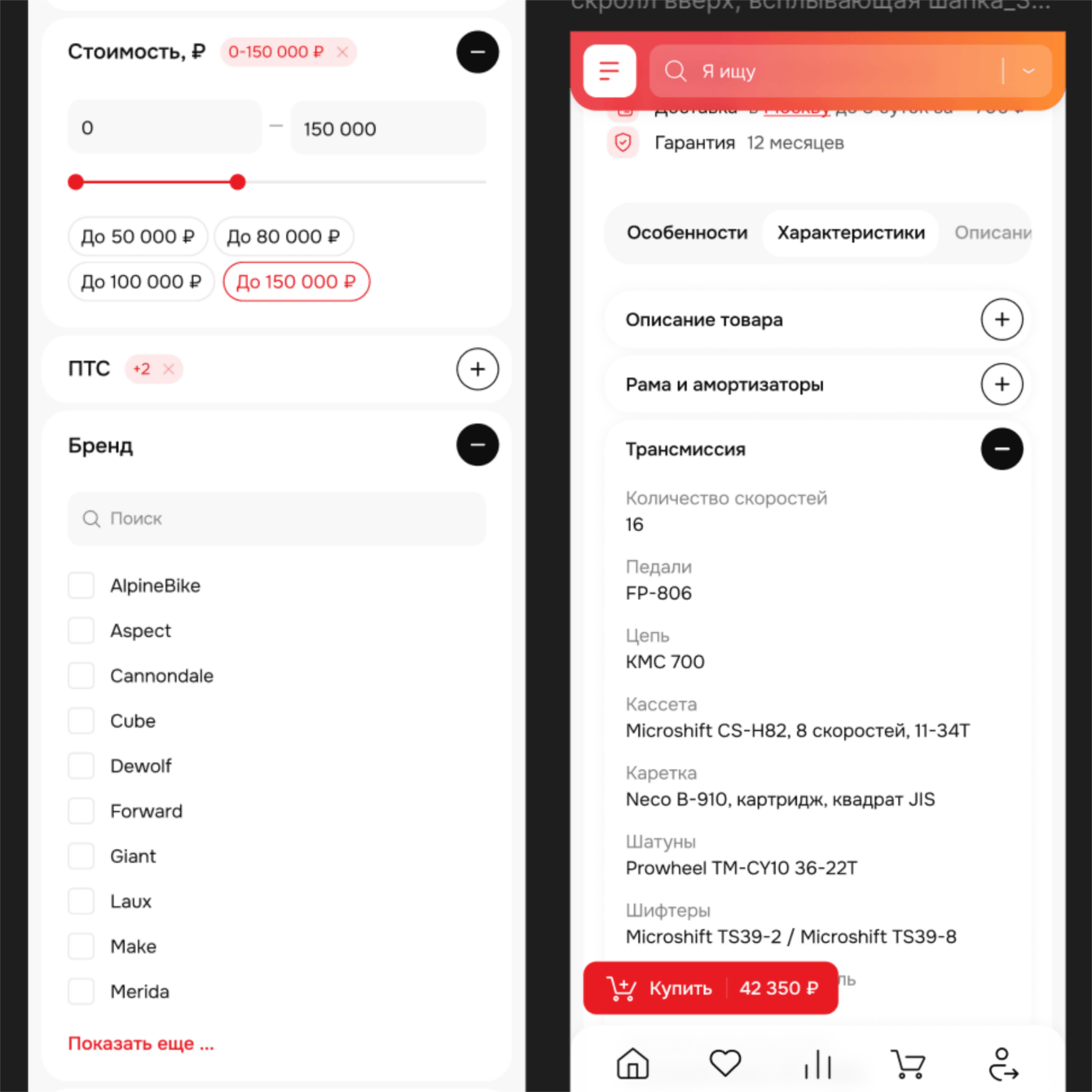
1. Еще больше дозирования информации. Бесконечный скроллинг сильно утомляет, поэтому часть контента была скрыта до осознанного клика пользователя.
2. Использование фиксированных плашек с действиями для быстрого доступа (так при просмотре карточки товара всегда закреплена кнопка “Купить”), в нижней части экрана есть доступ к базовым кнопкам (корзина, личный кабинет, сравнение, избранное)
3. Пошаговое взаимодействие с фильтром. Мы не раскрываем всю ленту фильтра сразу. Каждый параметр можно настроить отдельно. При выборе параметров появляется отметка, которая информирует пользователя о применении конкретных опций для поиска товара.

Если резюмировать кратко: все работы успешно выполнены, а мы получили колоссальный опыт реализации масштабного проекта в сжатые сроки. После запуска сайта мы также разрабатывали полиграфию и другие диджитал-макеты для клиента. По завершению работ по проекту мы сформировали визуальную презентацию, которую можно посмотреть по ссылке.
Какие моменты помогут вам справиться с подобными задачами:
— Составьте календарный график работ, где будут зафиксированы все этапы. Пропишите списком все страницы, макеты на которые необходимо разработать. Так вы минимизируете шанс что-то пропустить и будете лучше понимать общий объем проекта.
— Обязательно выстраивайте конструктивную коммуникацию с клиентом и поддерживайте связь по всем возникающим вопросам. Внимательно слушайте, чтобы оперативно вносить правки для согласования каждого отдельного макета. Это поможет продвигаться по запланированному графику без лишних правок и корректировок.
— При работе над дизайном практикуйте коллективный просмотр макетов. Один дизайнер хорошо, а команда — лучше. Командное обсуждение спорных вопросов поможет найти оптимальное решение.
Если вы хотите получить консультацию по проработке дизайна вашего проекта, или у вас остались вопросы, то обращайтесь в 4 пикселя. Наши менеджеры всегда на связи и готовы проконсультировать абсолютно бесплатно.