Тендеры и лиды
Информация


Университет МФЮА
Образование, наука, работа
Россия, Москва
Январь 2022
Редизайн мобильного приложения — это логическое продолжение ребрендинга МФЮА. Он необходим для сохранения единого стиля всех цифровых продуктов Университета и формирования четкой ассоциации с брендом.
1. Провести анализ существующего приложения.
2. Сохранить логику и текущие возможности приложения, сделать сценарии взаимодействия удобными и интуитивно понятными для пользователя.
3. Разработать визуальную составляющую интерфейса с учетом нового фирменного стиля заказчика и актуальных тенденций в дизайне.
ЭТАПЫ РЕДИЗАЙНА
1. Исследование рынка, ЦА, UX-аудит.
Сделали анализ конкурентов, изучили интерфейсы текущего приложения, собрали информацию о пользовательском опыте аудитории, нашли ошибки и недочеты.
2. Изучение отзывов.
Провели анализ оценок и отзывов приложения на Play Market и App Store, чтобы выявить проблемы и пожелания пользователей.
3. Брифинг.
Провели опрос представителей заказчика, выяснили, с какими проблемами и вопросами чаще всего сталкиваются пользователи, а также какие есть задачи у Университета.
4. Разработка концепции UI/UX.
Проработали вайрфреймы. Чтобы определиться со стилистикой будущего приложения, мы собрали мудборд: цвета, шрифты, референсы. Затем приступили к работе над концептом, используя фирменный стиль заказчика.
Перед нами встала задача разработать дизайн, который предполагал бы смену не только светлой и темной темы, но и разных цветовых схем. Мы эффективно упростили и оптимизировали такой большой объем работ с помощью системы альфа-палитр.
Альфа-палитра — это один акцентный цвет, разбитый на 12 частей по непрозрачности — от 100% до 5%. Такая гибкость позволяет без подбора оттенков использовать любое количество разных цветовых схем как в светлой, так и в тёмной теме. На макетах же достаточно показать лишь одну из них — для примера.
Приложение планировалось выпускать как для iOS, так и для Android. Эти две операционные системы имеют разную философию дизайна, поэтому одно и то же приложение зачастую выглядит по-разному на этих ОС — чтобы ощущаться привычнее для пользователей.
При разработке дизайна это бы означало двойную работу над частью макетов. Мы пошли другим путем и разработали свои универсальные элементы: модальное окна, календари, элементы управления с усредненным подходом между обеими системами, — за счет этого мы сэкономили время и спроектировали дизайн, который понятен на обеих системах.
Подобный подход можно встретить в приложениях ВКонтакте, Spotify и Google.


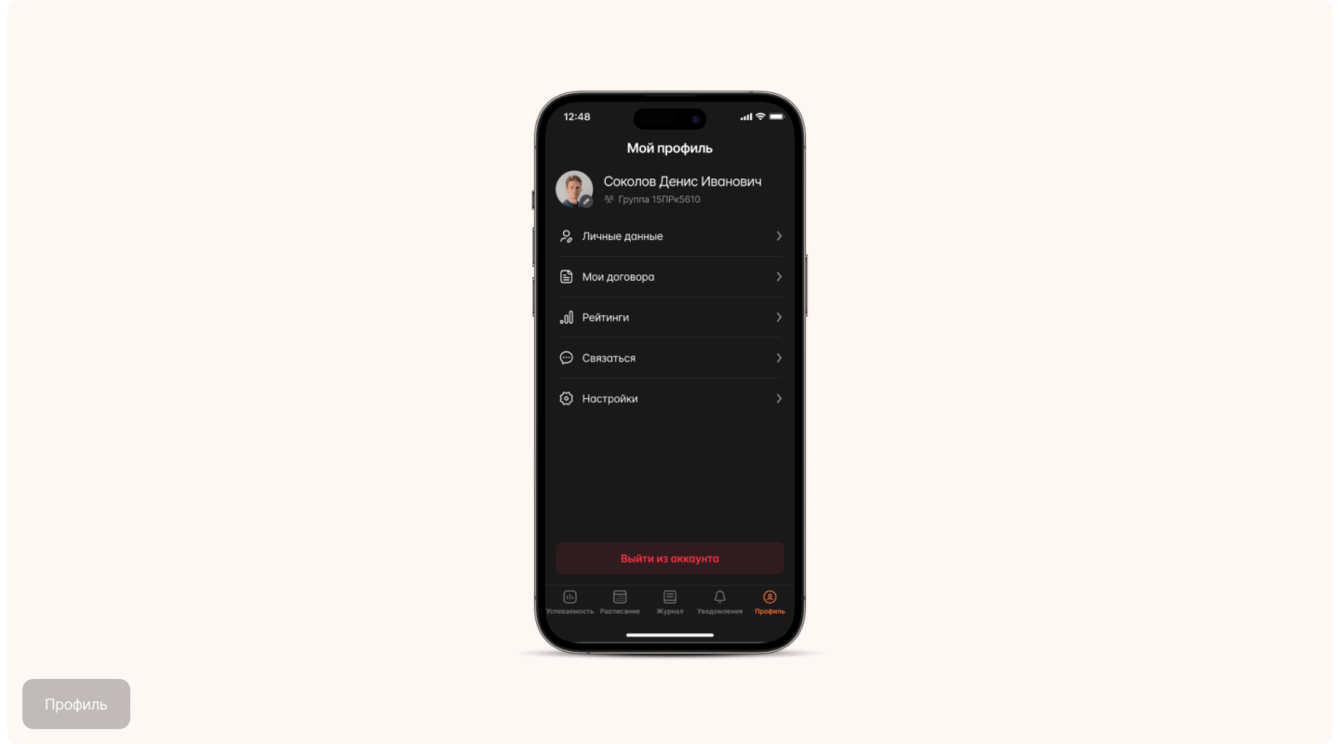
Для студента:
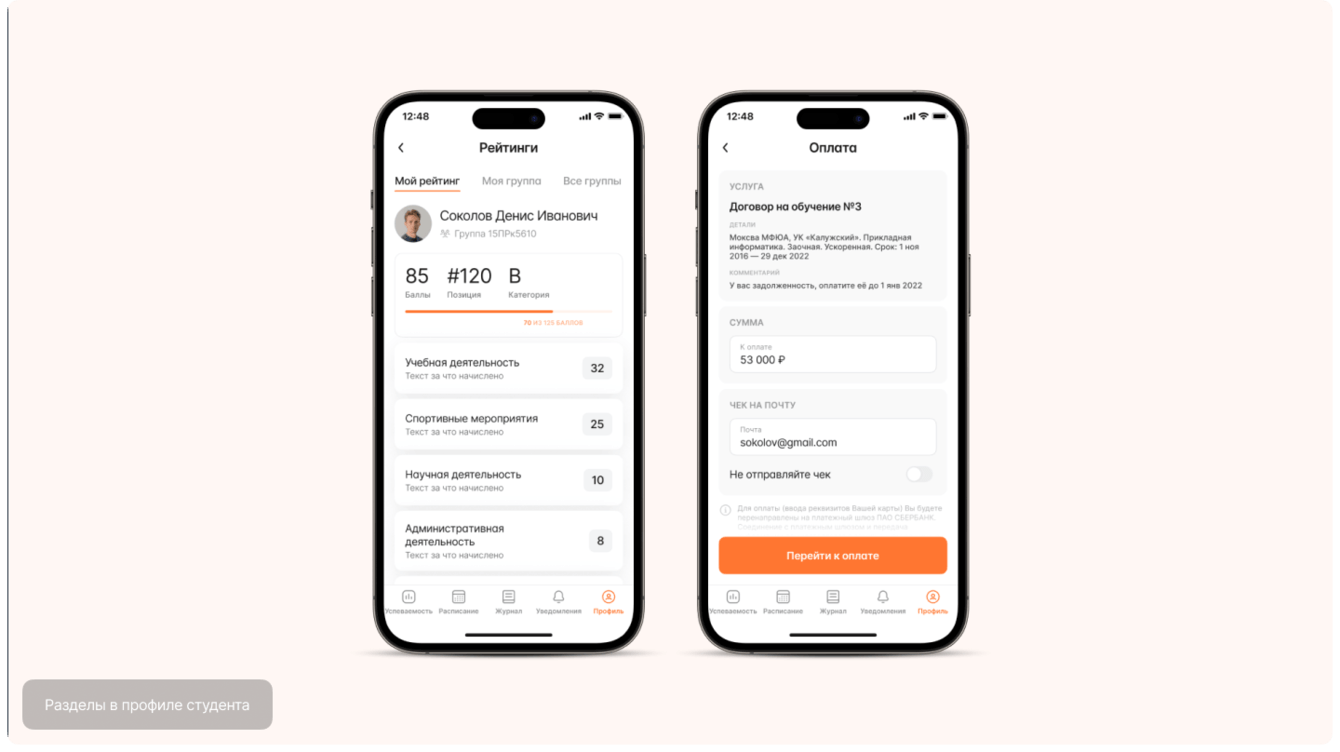
- Профиль: рейтинги студентов и групп, договоры, возможность оплаты и многое другое.
- Успеваемость и запись на пересдачу: В разделе «Информация о дисциплине» можно найти подробную информацию о прошедшем экзамене или зачете, полученную оценку, дату экзамена и возможность записаться на пересдачу, если получена неудовлетворительная оценка.
- Расписание: в разделе отображается учебный корпус, номер аудитории, ФИО преподавателя.
- Онлайн-занятия: можно подключиться к дистанционным занятиям из раздела c расписанием занятий.


Для преподавателя:
- Расписание
- Ведомости: заполнение из приложения
- Электронный журнал: преподаватели могут отмечать присутствие студентов, выставлять оценки за работу на парах

На этапе предпроектного анализа мы устранили логические недочеты в имеющихся пользовательских сценариях. Далее с учетом пожеланий заказчика, нового фирменного стиля разработали дизайн приложения, отвечающий всем актуальным требованиям.
Приложение стало современным, лаконичным, интуитивно понятным, с удобной структурой и отличным визуальным оформлением.

Денис Соколов
Самое лучшее, что у нас вышло сделать в этом проекте — это разработать очень гибкое и универсальное решение, которое можно быстро кастомизировать под любую айдентику.