Тендеры и лиды
Информация


ООО «Сампринт»
Маркетинг, дизайн, реклама
Россия, Владивосток
Корпоративный сайт
Апрель 2024
Типография Onebook — наш постоянный клиент: когда-то в 2014-м мы создали для них первый сайт, а в 2019 масштабно обновили его с учетом нового нейминга и логотипа.
Дизайн второй версии был по-прежнему актуален, но со временем заказчику захотелось сместить акценты. По его словам, пользователи не всегда понимали, о чём проект. Например, периодически меняющийся промоблок мог вводить в заблуждение и недостаточно раскрывал суть бизнеса. Плюс хотелось повысить конверсию и внести микро-изменения. Сделать эдакий косметический ремонт, после которого сразу как-то классно и уютно, хотя не так много поменялось.
Перед нами встала задача редизайна главной страницы сайта в уже существующей дизайн-концепции. Созвонились с заказчиком для брифа, обсудили, какую структуру поблочно хотим видеть на главной. И пошли дизайнить и креативить.

Поскольку проект — давний, для начала мы провели спринт по обновлению Битрикса и PHP: важно было актуализировать технологии. Особенно потому, что у заказчика был случай взлома сайта: из-за устаревших технологий часто находятся уязвимости, которыми могут воспользоваться злоумышленники.
Это не всё: перед редизайном мы также обновили фронтенд и бэкенд сайта, просто потому что было уже пора. Для бэкенда добавили свои свежие пакеты, которые используем в разработке, для фронтенда — фреймворк Vue. js и поддержку языка TypeScript. Вместе это даёт более гибкие возможности для разработки, а также упрощает последующую техническую поддержку.
Ещё на старых макетах были фрагменты текста, набранные курсивом: это сразу визуально отсылало к печатным книгам с их пахнущими типографской краской страницами.
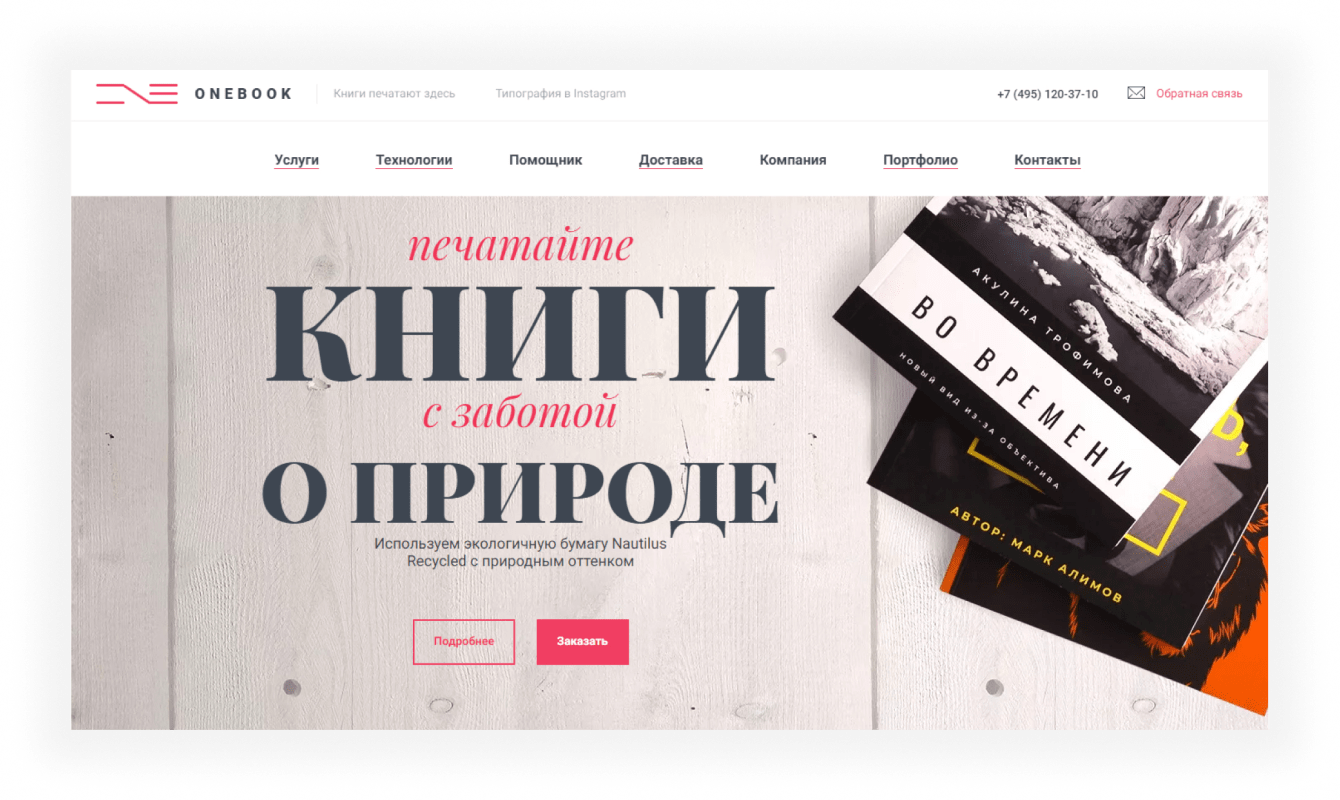
На редизайне мы «выкрутили» идею с фирменным курсивом на максимум: в промоблоке появился большой курсивный заголовок, который дополнили чистые цвета и лаконичные формы. Также на странице появились акцентные элементы, тоже набранные курсивом — например, цифры-фактоиды.

Кроме шрифтовых акцентов мы сделали живой и яркий блок с услугами сразу под промоблоком. Он привлекает внимание и раскрывает сферу деятельности компании — теперь пользователь, заходя на сайт, моментально понимает, о чем здесь идет речь.
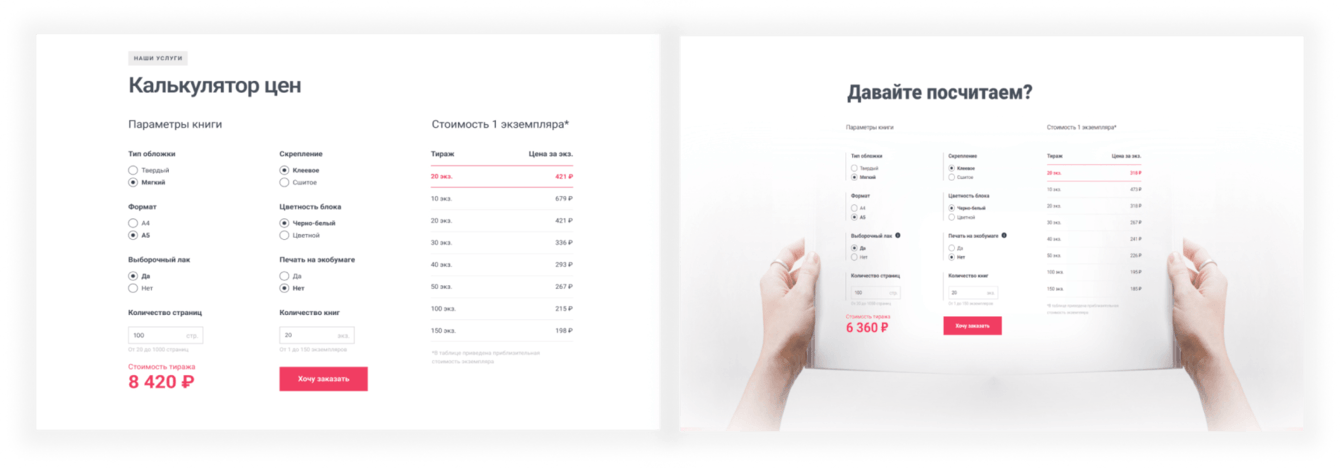
Для предыдущей версии сайта мы создали калькулятор цен — с ним можно быстро рассчитать примерную стоимость печати книги на разных условиях: от формата и переплета до количества страниц и экземпляров. В обновленной главной мы оставили этот важный конверсионный элемент, но дали ему новую жизнь.

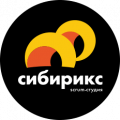
После отрисовки основной версии нам захотелось чего-то крышесносного в промоблок — чтобы оно сразу отражало деятельность компании и синхронизировалось с её технологичностью и экспертизой. Так появилась идея создать анимированную 3D-модель книги.
Одно из преимуществ Onebook — возможность напечатать книгу в любом количестве: хоть один-единственный экземпляр, хоть тираж в 10 000 штук. Создавая 3D-модель, мы решили обыграть это: при загрузке сайта в промо сначала появляется модель одной книги, которая слегка поворачивается по ховеру. При скролле вниз к ней медленно прибавляется стопка точно таких же книг, символизируя готовый тираж.

Чтобы уравновесить акцентную 3D-модель, на альтернативной версии мы отказались от курсивов и засечек из основной концепции и выбрали строгий и лаконичный шрифт. И конечно, заказчик не смог не влюбиться в такой промоблок, поэтому выбрал именно эту версию дизайна.
Если покрутить 3D-шную книгу по ховеру и присмотреться, то можно заметить особенно глянцевую поверхность с бликами — и буквально ощутить её кончиками пальцев, услышав их шорох по обложке. А если присмотреться ещё чуточку внимательнее, то на обложке можно угадать очертания горы Фудзи с заходящим за неё огромным алым солнечным диском.
3D-модель на вёрстку мы переносили c помощью Spline — редактора для 3D-моделирования с удобным набором функций.
Это уже не первый проект, на котором мы использовали такой сценарий и были знакомы с особенностями подобной работы. Конечно, изначально модель выглядела не совсем так, как ее видел дизайнер в процессе создания и предпросмотра. Но совместными усилиями, работая в связке и подкручивая параметры, мы смогли показать её на сайте именно такой, как она задумывалась.
Вышла классная история сотрудничества и доверия сквозь время и пример того, как можно непрерывно улучшать продукт и адаптировать его под меняющиеся тренды, не теряя сути.