Тендеры и лиды
Информация

Телеконтакт, аутсорсинговый колл-центр в России
1
Услуги
Россия, Москва
Декабрь 2022
К нам обратился «Телеконтакт» — крупнейший аутсорсинговый колл-центр в России. Для внутренних нужд компания разработала QMT — облачный сервис для автоматизации контроля качества работы сотрудников.
Продукт развивался постепенно, и в QMT постоянно добавляли новые функции — в интерфейсе появлялись новые кнопки, меню и разделы. Функциональность усилилась, но рабочее пространство стало перегруженным, а интерфейс — менее логичным и понятным.
Пользователям стало сложно взаимодействовать с сервисом, это тормозило рутинные процессы, поэтому визуал нужно было обновить. Команде «Телеконтакта» понравилось, как мы проектируем интранеты, и они доверили нам редизайн интерфейса QMT.
Предстояло переработать экраны сервиса, чтобы пользователи не терялись в системе и быстрее выполняли свои задачи.
Мы полностью переработали интерфейс QMT. С новыми экранами сотрудники стали на 15% быстрее закрывать задачи внутри системы. Сервисом пользуются более 7 000 человек.
На старте провели аналитику и выяснили, что пользователям мешает в старом интерфейсе, и что нужно добавить в обновленной версии.
Далее спроектировали новый интерфейс для 6 пользовательских ролей: от супервайзеров до топ-менеджмента. Это огромный масштаб работы с разными личными кабинетами. У каждого из них — отдельный набор функций и страниц.
На прототипах исправили ошибки старых экранов, создали удобную структуру страниц и разделов, добавили новые фичи. После создали макеты с минималистичным и ненавязчивым юзер-френдли дизайном, который помогает сконцентрироваться на рабочих задачах.

Чтобы собрать инсайты для проектирования, провели подробную аналитику. Кроме базовых инструментов вроде кастдева также подключили полевые исследования. Это подход, когда пользователи проводят обычный рабочий день в системе, а аналитики изучают этот процесс и задают участнику эксперимента дополнительные вопросы о его действиях и задачах.
Благодаря аналитике мы выяснили:
— что пользователям важно в интерфейсе;
— как и какие задачи они в нем решают;
— какие сложности есть во взаимодействии с текущим продуктом.
Проблемы, которые мы выделили в старой версии:
— два меню управления — боковое и верхнее;
— нет четкого разделения между функциями пользователя и админа — все находится в едином рабочем пространстве;
— первый экран дублирует разделы в боковом меню.
Раздробленность функционала путала пользователя и отвлекала от текущих задач. Мы переработали логику навигации и оставили одно боковое меню слева.
Чтобы сделать первый экран более функциональным и занять освободившееся место полезной информацией, мы разработали дашборд супервайзера. Он наглядно предоставляет необходимую информацию о проекте и позволяет руководителю быстро оценить динамику изменений.

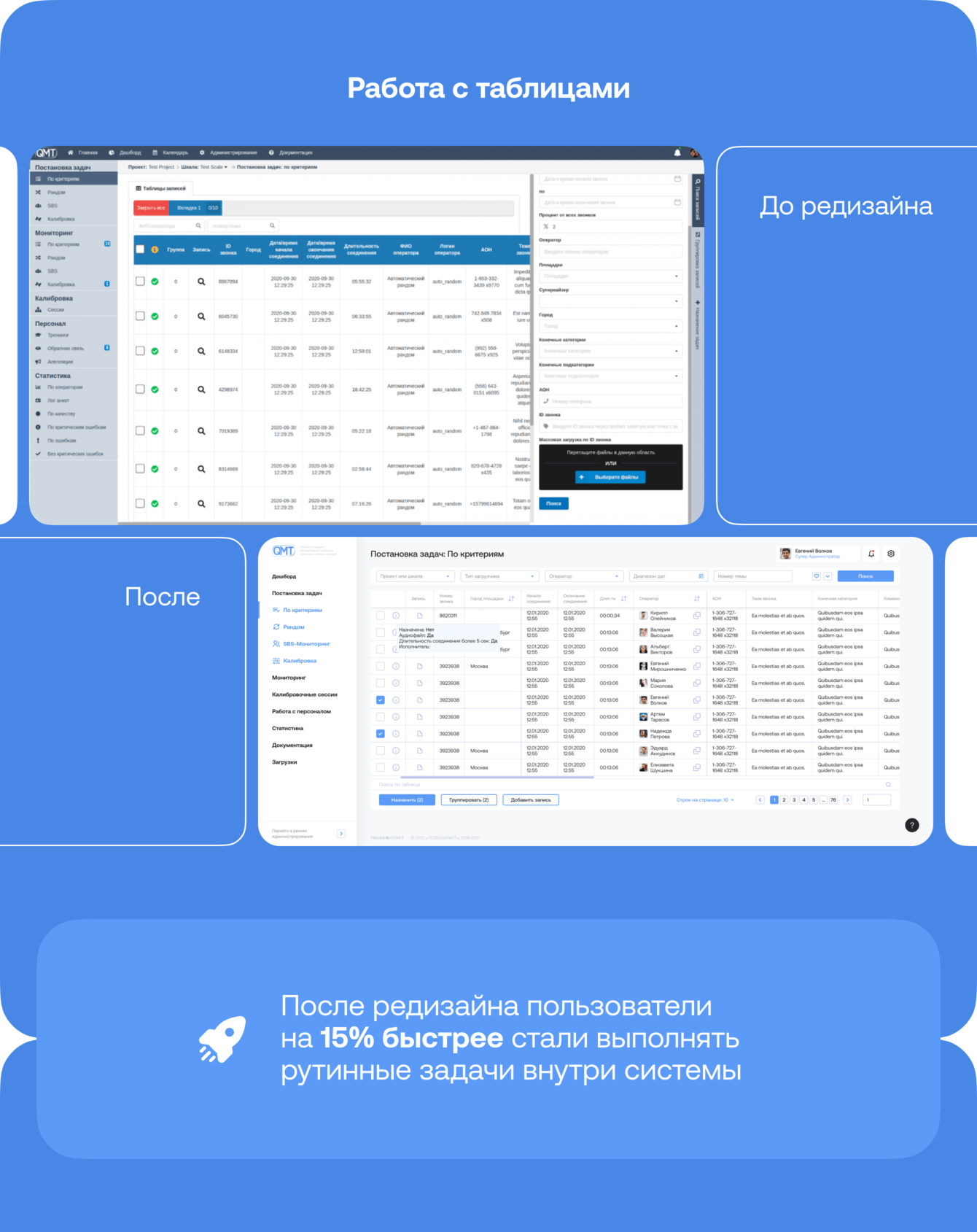
Во многих разделах информация представлена в таблицах, которыми пользователь управляет с помощью фильтров. Изначально кнопки действий располагались в правой части экрана. Переключаясь между ними, пользователь раскрывал окна, в которых ему нужно работать, а это дополнительно загружало рабочее пространство.
Мы переработали систему работы с таблицами и перенесли все необходимые фильтры, кнопки и чек-боксы в область самой таблицы. Также добавили сортировку, фото пользователей и быстрое копирование ссылок. Плюс добавили подсказки, которые появляются при наведении курсора на некоторые разделы. Все это упрощает и ускоряет работу с таблицей

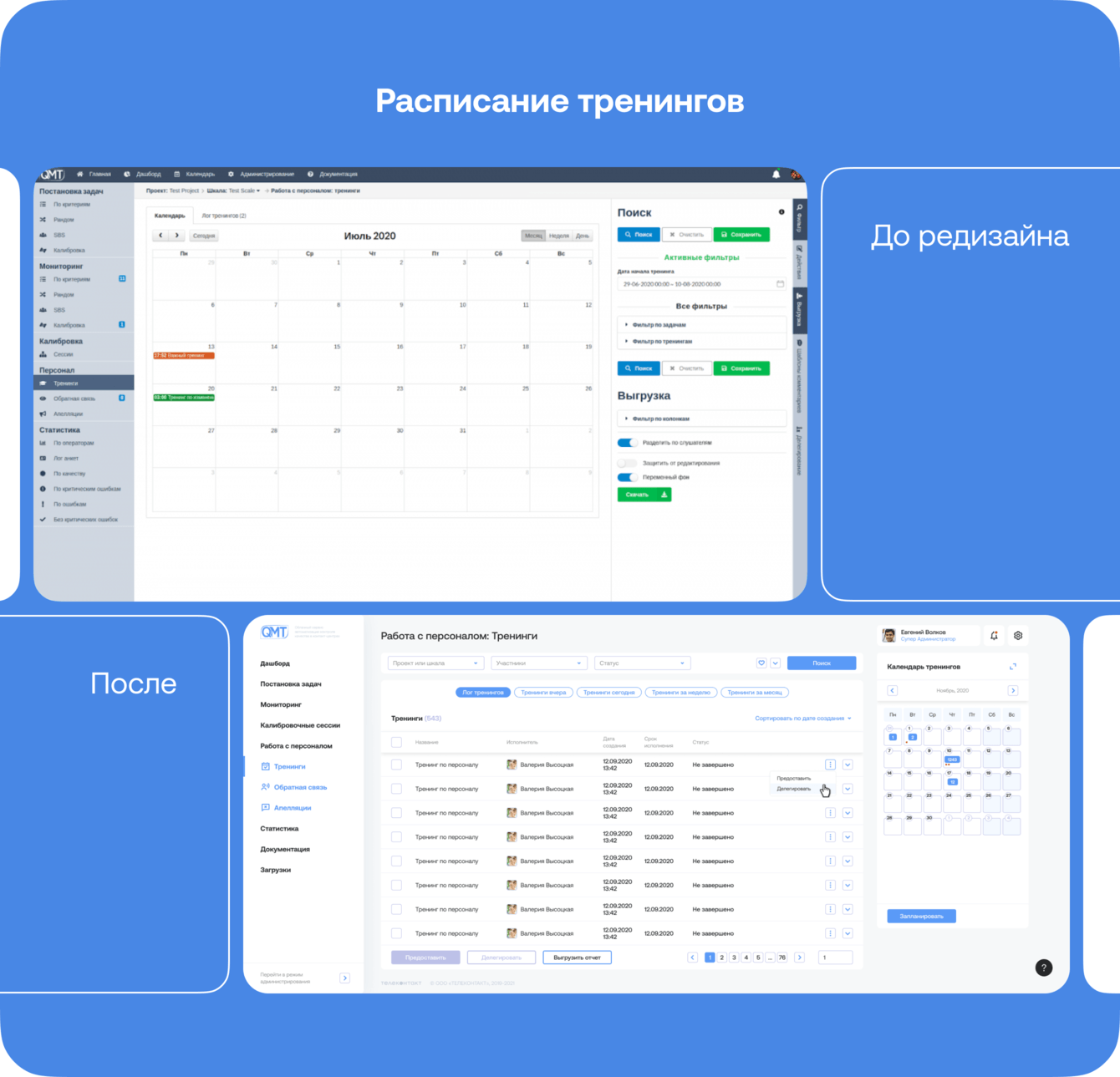
Тренинги в QMT — это обучения, которые проводит руководитель для сотрудников. В системе тренинги обозначаются событиями с определенной датой, временем и другой информацией.
Изначально в этом разделе было две основные вкладки: с календарем и списком, где отображались те же встречи, но в другом формате. Мы упразднили вкладки и разместили всю информацию о тренингах на одном экране.
Акцент сделали именно на списке, так как по ответам респондентов стало понятно — этот вариант представления информации более актуален для пользователей.

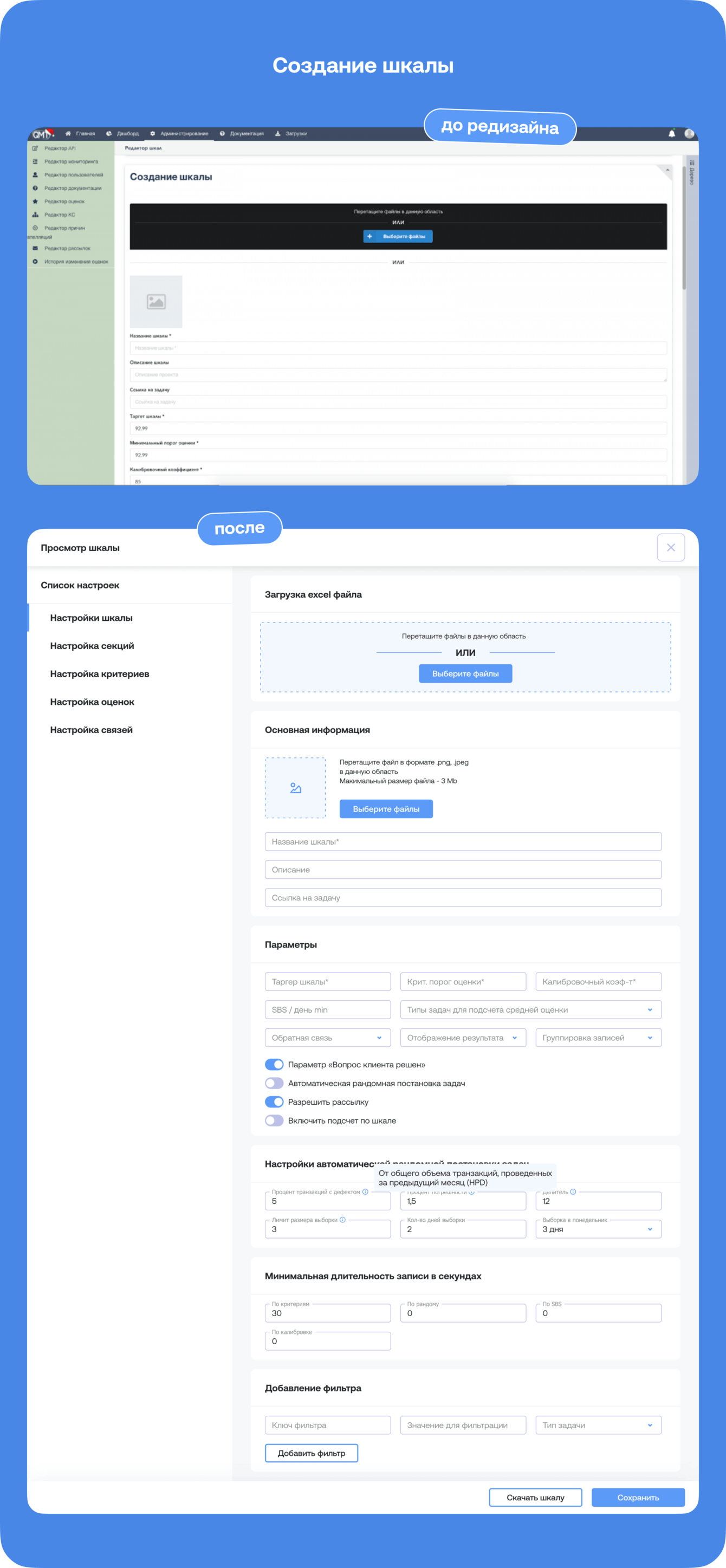
Аналитика показала, что одна из сложных для пользователя задач в текущей системе — это создание шкал администратором. Шкалы в «Телеконтакте» — это список критериев для оценки операторов.
Сложность заключалась в том, что раздел для создания шкал имел неочевидную структуру, состоящую из проектов и уже существующих шкал. Ориентироваться в ней было трудно.
Мы видоизменили дерево и поменяли его дизайн на плашечный. Это привычный инструмент для сотрудников, поэтому мы оставили его и сделали взаимодействие с деревом более удобным и очевидным.

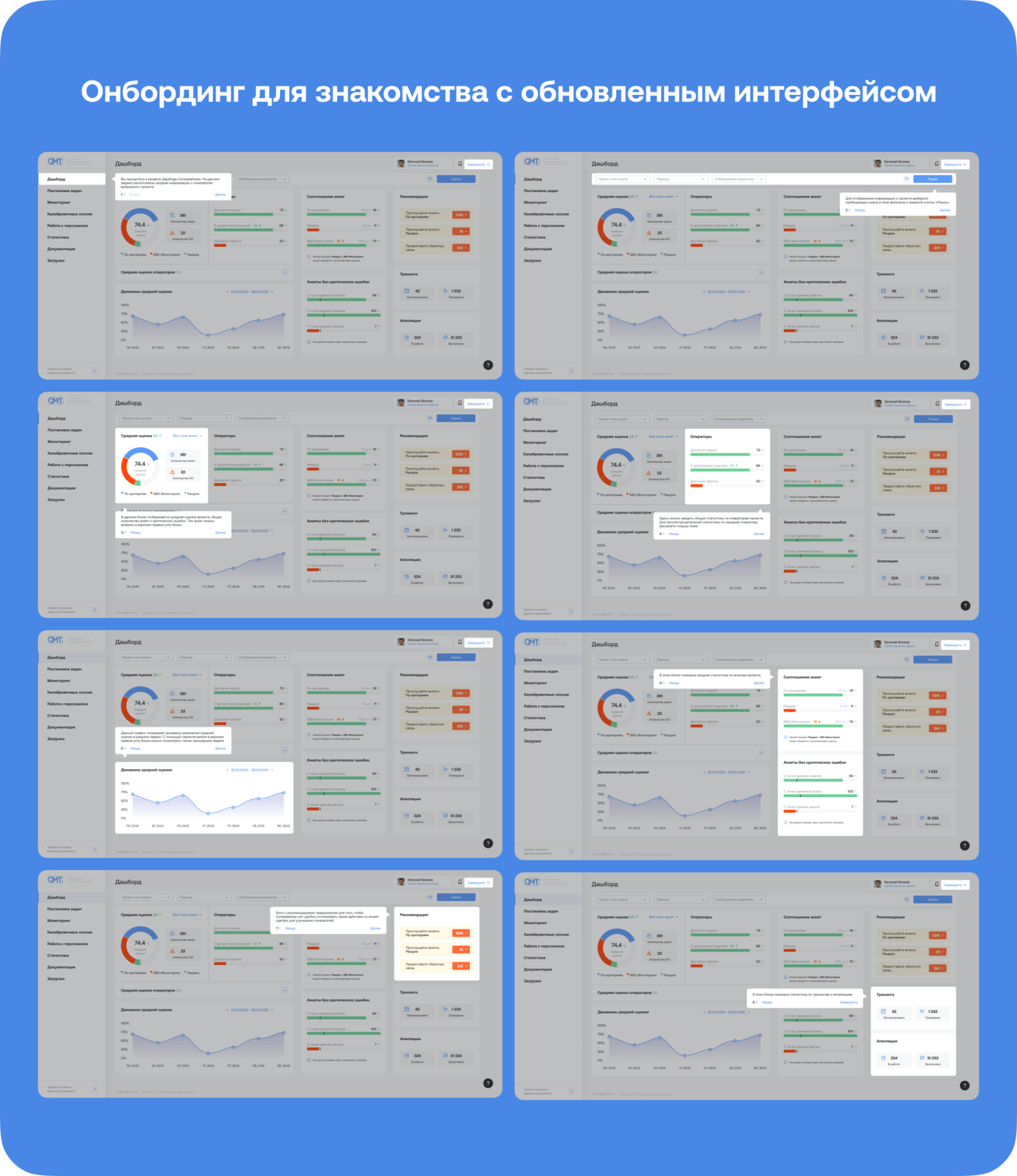
У QMT очень насыщенный функционал и множество разделов, поэтому мы сделали подробный онбординг по обновленному интерфейсу. Также на многих страницах разместили информационные подсказки, чтобы сотрудник мог в любое время уточнить, как пользоваться той или иной функцией.

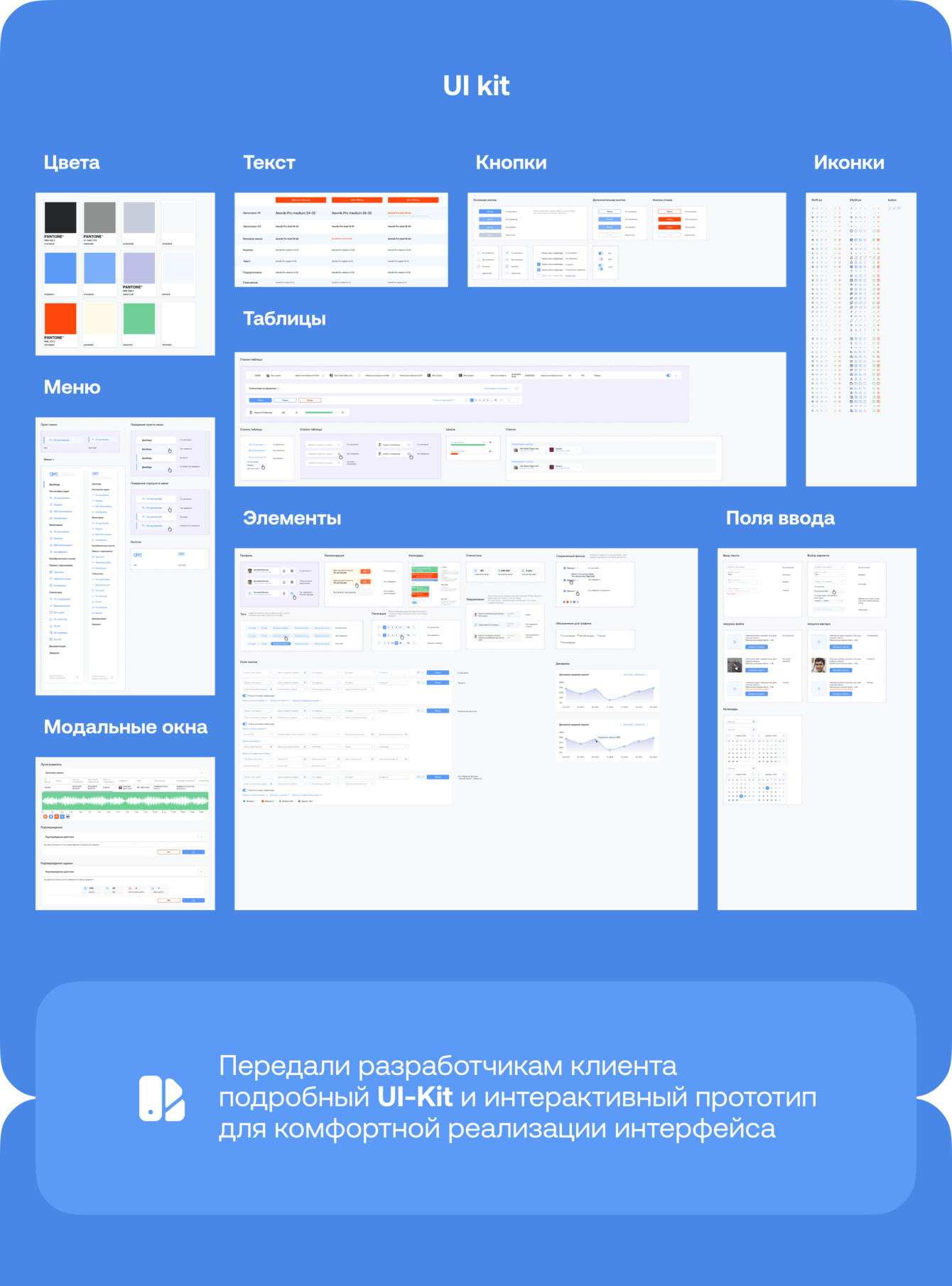
Так как QMT — продуктовая история, особое внимание уделили созданию понятной и стильной дизайн-системы, которую заказчик сможет использовать не только для реализации наших макетов, но и для дальнейших доработок внутри сервиса.
Новый визуал выглядит свежо и современно, что делает взаимодействие с системой еще более удобным и приятным. Это важно для «Телеконтакта», так как компания использует QMT не только внутри, но и продает сервис на рынке. Стильный дизайн делает продукт более ценным и конкурентоспособным.

На этапе проектирования мы учли все пользовательские сценарии и реализовали наиболее короткий путь для достижения разных целей.
Наши дизайнеры переработали запутанную навигацию, структуру разделов, отображение контента, меню, добавили в интерфейс новые функции, ускоряющие работу системы, а также реализовали дашборд для руководителей.
Для быстрой адаптации отрисовали экраны с обучением, которые в экспресс-формате рассказывают, как устроен обновленный интерфейс. Также передали подробный UI-Kit и инструкции, чтобы разработчики заказчика могли самостоятельно создавать новые страницы и редактировать интерфейс по мере развития сервиса.
Итоги редизайна:
— пользователи на 15% быстрее стали выполнять рутинные задачи внутри системы;
— в обновленную версию интерфейса интегрированы новые фичи;
— 7 000 пользователей внутри системы;
— золото на премии G8 за лучшую «Дизайн-оптимизацию».