Тендеры и лиды
Информация

РосНОУ
Образование, наука, работа
Россия
Порталы и сервисы
Август 2023
Заказчик уже был нам знаком: в 2018 году мы успешно запустили сайт-сервис интеллектуальных игр для школьников. Теперь же нам предстояло разработать портал для университета и реализовать его так, чтобы клиент мог самостоятельно управлять им и собирать огромное количество страниц под различные задачи. И желательно без активного вмешательства в код.
Вместе с этим было необходимо составить план развития проекта и наметить примерный состав релизов по всем многочисленным пожеланиям.
Также были важны сроки: первая версия портала должна быть запущена к началу лета, чтобы у абитуриентов был доступ ко всей необходимой информации.
Разработали портал с модульной системой составления страниц для университета.
— Административная панель (единая медиатека; логирование изменений).
— Новостные разделы.
— Сквозная система тегирования.
— Раздел с мероприятиями.
— Формы обратной связи.
— Конструктор контента.
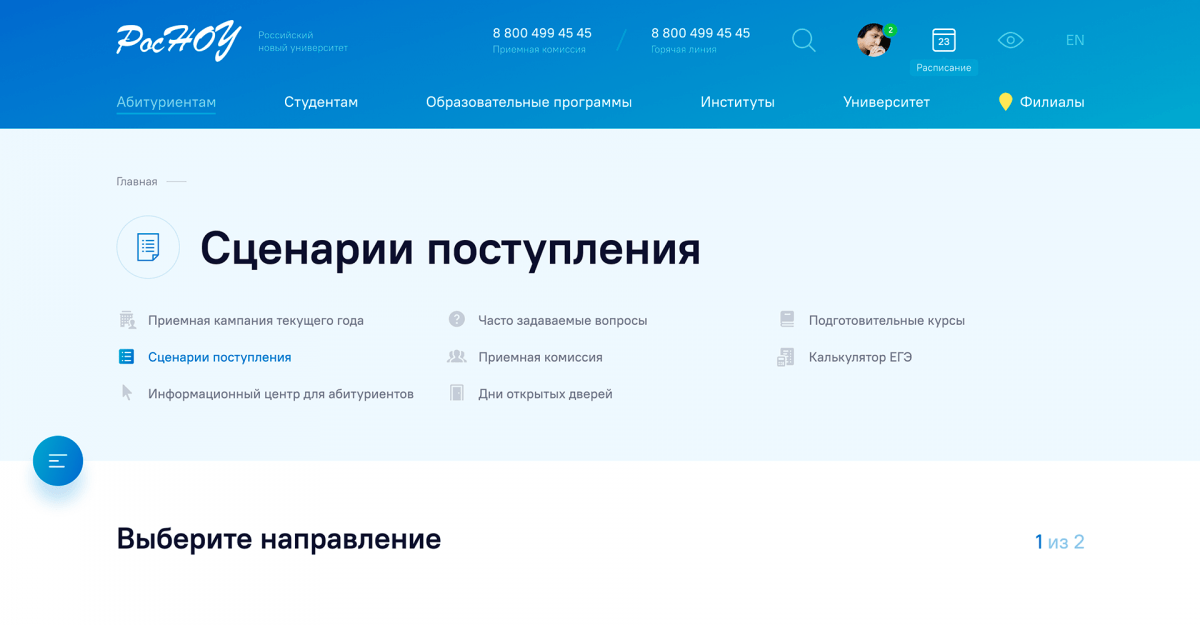
— Сценарии поступления.
— Поиск по сайту.
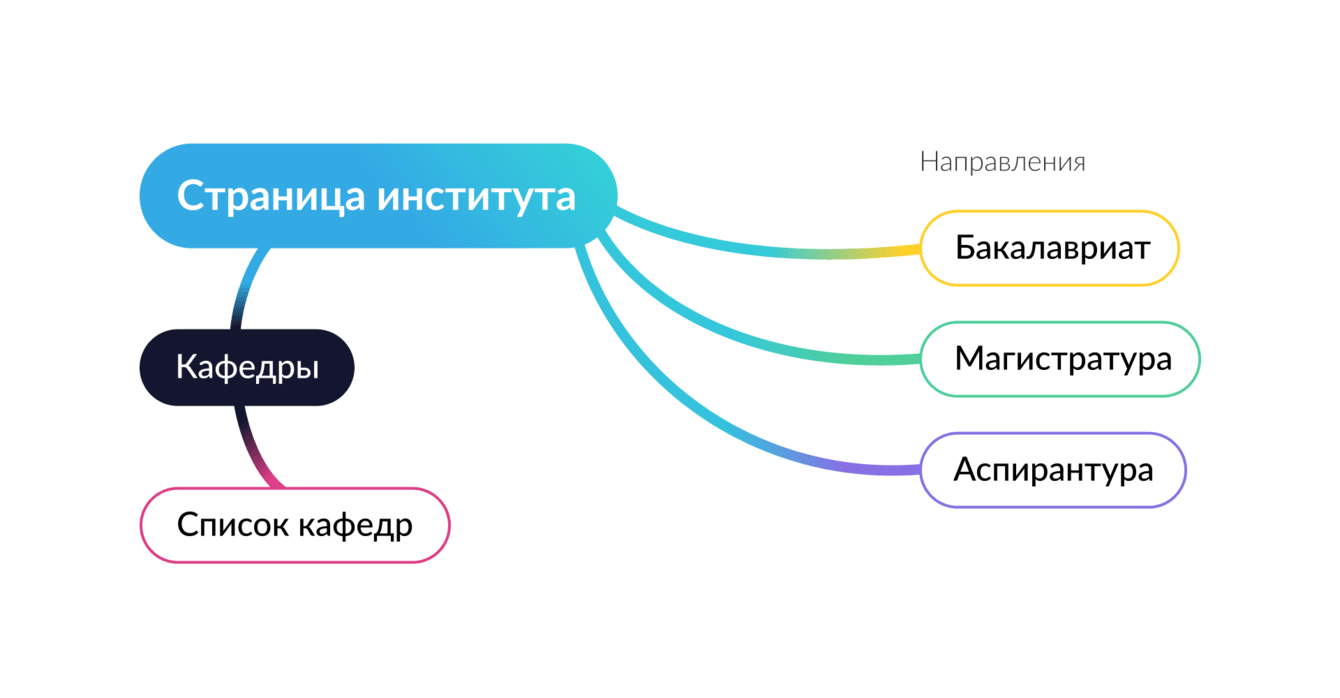
— Страницы институтов и кафедр.
— Адреса и контакты.
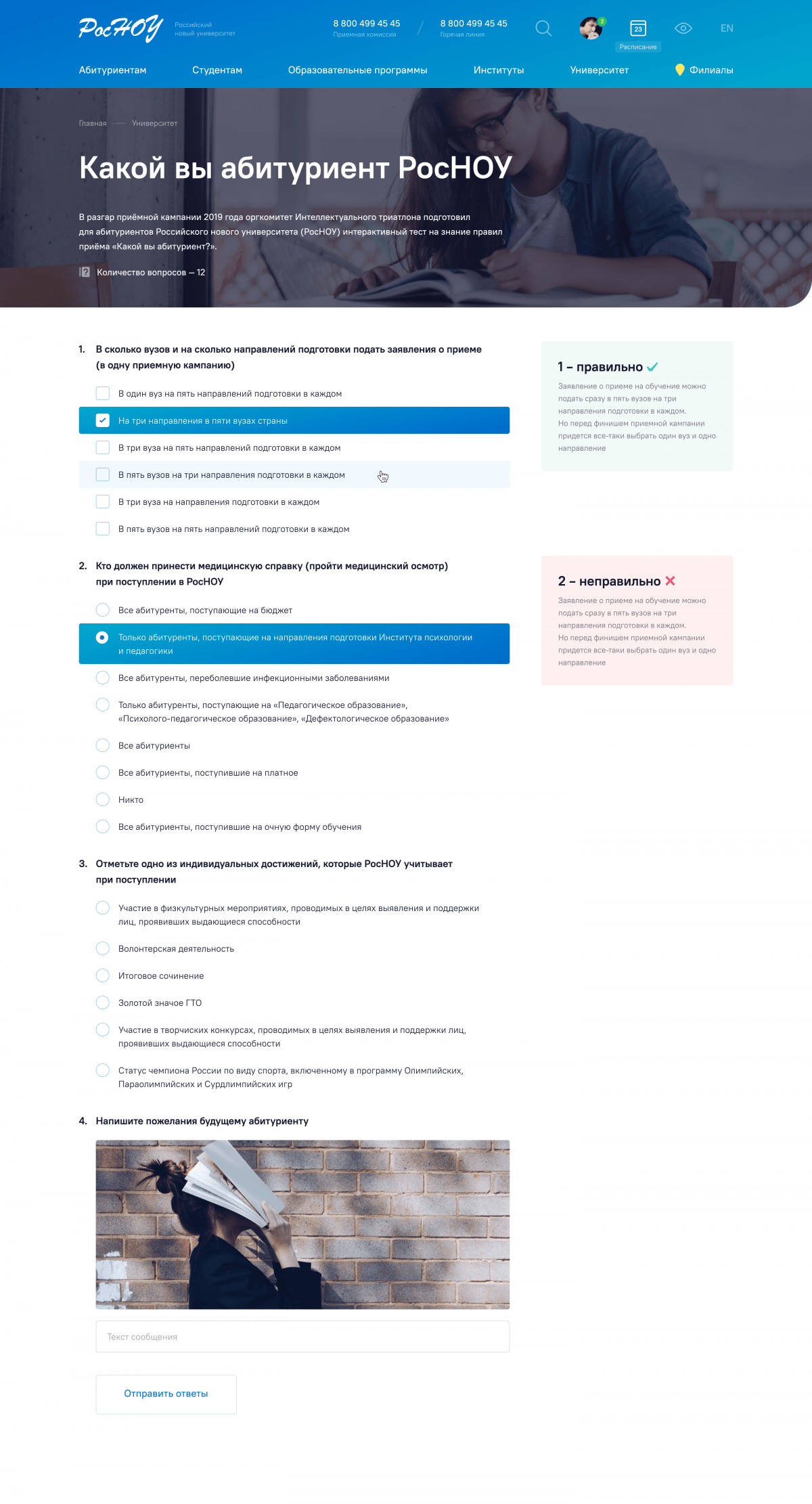
— Анкеты и голосования.
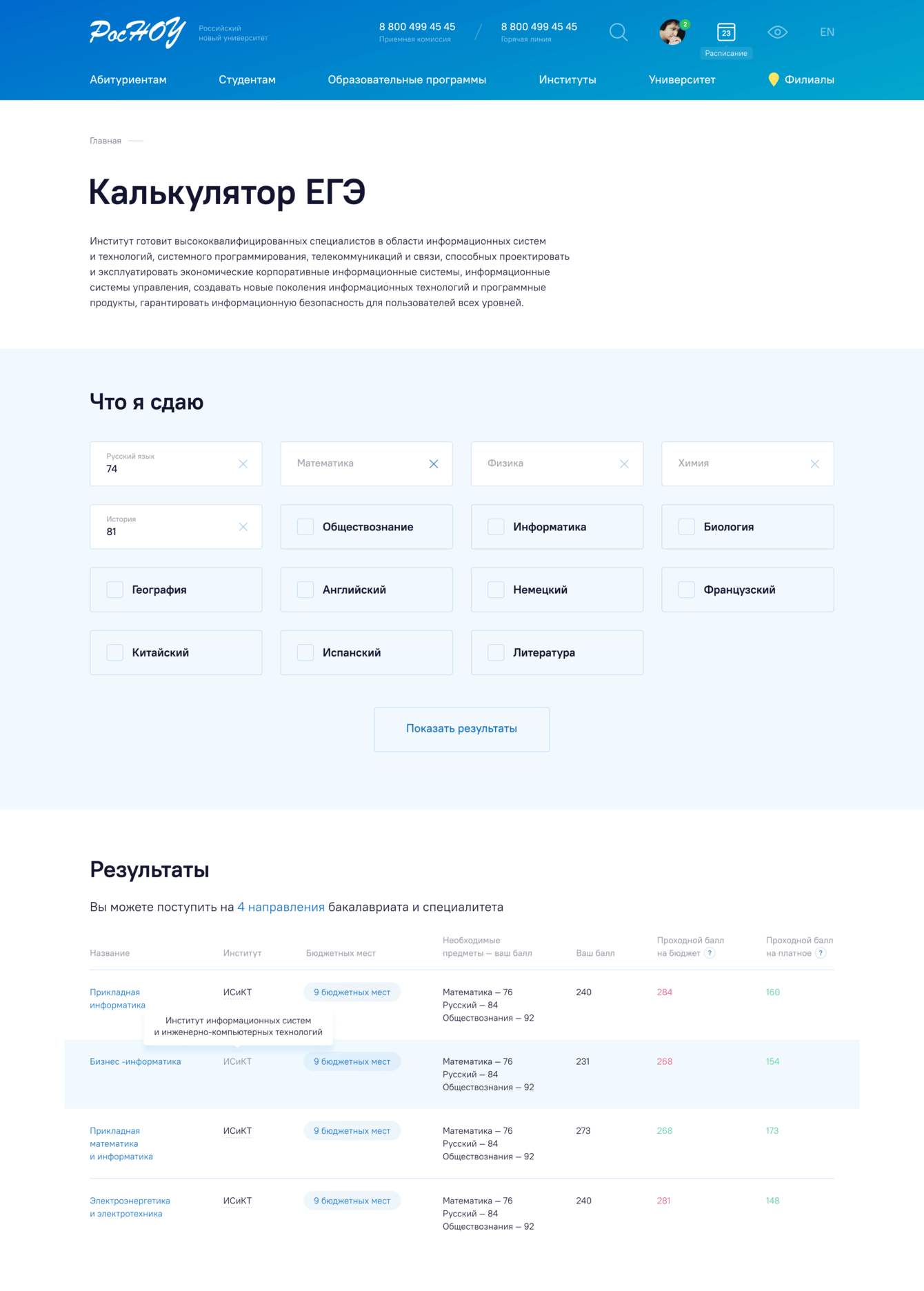
— Калькулятор ЕГЭ.
— Версия для слабовидящих.
Это четвёртая попытка для РосНОУ в запуске портала университета с разными агентствами, три предыдущие заканчивались неудачно. Одна из причин — неверное восприятие проекта. Не всем удавалось осознать его масштаб: подрядчики полагали, что им предстоит работа над стандартным корпоративным сайтом, для которого достаточно стандартных инфоблоков 1С-Битрикс. Тогда как на самом деле это должен был быть гибкий конструктор.

Итак, был необходим именно сервис с автоматизацией как минимум нескольких направлений внутри университета. Также у заказчика было много идей по созданию дополнительной ценности для студентов. Но возможности текущей версии сайта не позволяли реализовать даже такие важные функции, как, например, расписание.
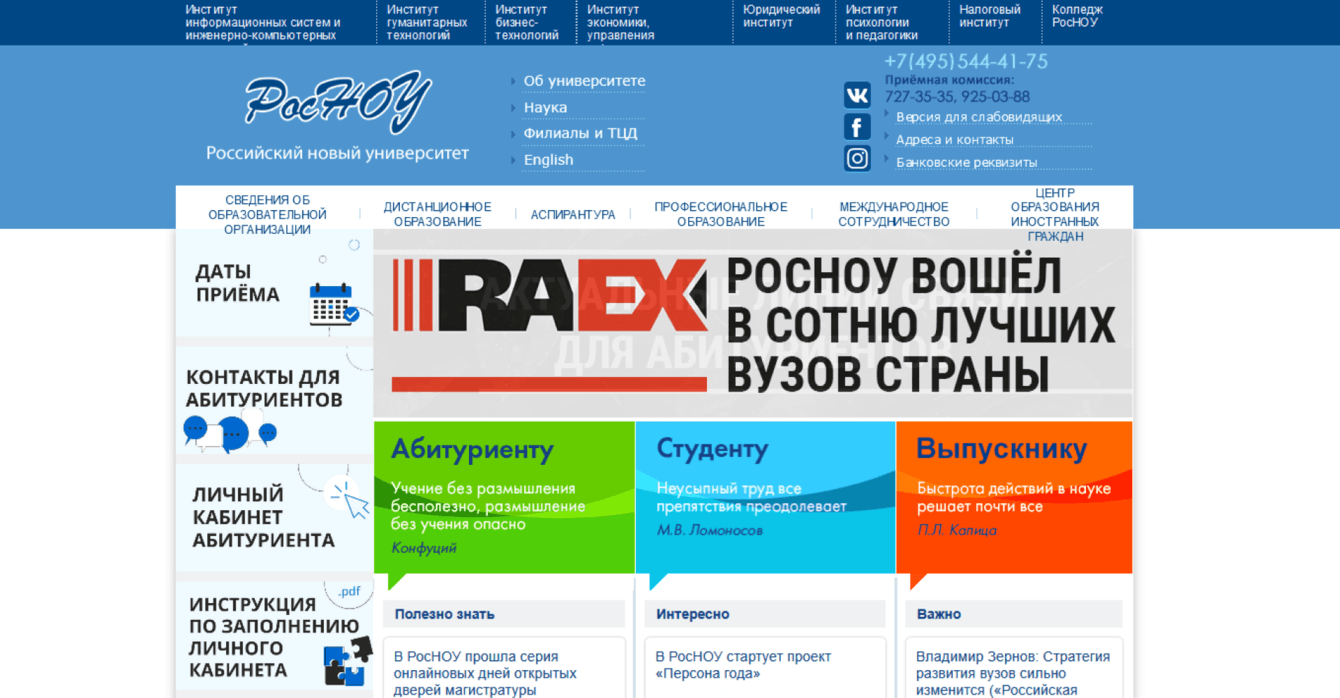
Отдельное внимание нужно было уделить и внешнему виду портала: он не обновлялся много лет, но при этом активно развивался. Накопилось много разделов и страниц, сделанных по разным шаблонам. И ещё один важный момент: наводить порядок следовало, соблюдая специальные требования к сайтам высших учебных заведений.
Составление детального технического задания с базовым описанием требований — с этого началась наша работа над проектом. Нюансов было столько, что мы потратили более 40 часов только на их обсуждение. Нам было важно сохранить те огромные пласты информации, которые уже были на сайте и грамотно их структурировать.
Когда мы провели аналитику, изучили сайты других ВУЗов и обсудили визуальный бриф, стало понятно, что мы все хотим двигаться в уникальном визуальном направлении.
Цель: сделать современный, удобный и масштабируемый сайт. И если с первыми пунктами всё понятно, то для последнего мы разработали большой UI-kit из 60+ виджетов на все случаи жизни.
Мы подготовили концепт главной страницы в достаточной строгой стилистике, чтобы подчеркнуть статусность ВУЗа. После презентации было решено добавить макету немного насыщенности и отойти от чрезмерной строгости. Мы создали набор из сочных градиентов — свой цвет для каждого из университетов и колледжа. Это помогло визуально разделить всю информацию на портале. В итоге макет был принят, стили — определены, а затем были разработаны внутренние страницы и адаптив.
1. Админка
Реализовали сайт на фреймворке. Чтобы решить задачи клиента, мы включили в административную панель медиатеку, систему из 63 виджетов (с настраиваемыми шириной, отступами, группировкой и настройкой контента) и сложную систему тегирования.
Виджеты — блоки для удобной вёрстки, из которых составляется контент страниц. Это похоже на конструктор.

Работа в админке строится таким образом, что несколько людей не могут редактировать один объект одновременно: он блокируется, а менеджер видит, кто в данный момент работает над блоком. Также здесь предусмотрена история всех вносимых изменений.
Общая медиатека реализована для удобства работы с медиафайлами всего портала: файлы можно группировать в папки, задавать им теги, прикреплять людей, а потом быстро находить их и фильтровать.
2. Конструктор контента
Контент для каждой страницы собирается из 60 разных виджетов. Каждый виджет содержит множество настроек, которые могут менять его свойства и визуальное отображение. Контент динамический практически во всех разделах сайта, и редактору достаточно один раз настроить виджет, чтобы в дальнейшем он сам обновлялся.
Виджеты можно разбивать по колонкам, группировать, объединять в табы. Также есть возможность копировать их структуру на другие страницы.
Это упрощает работу над сборкой сложных страниц: можно скопировать виджет и просто заменить контент. Ещё одна удобная функция виджетов: встроенный типограф текста.
3. Система тегирования
Важная фишка сайта — сквозное тегирование всего контента. В первую очередь это помогает редакторам ориентироваться среди сотен страниц в административной панели и быстро находить нужные. А пользователям система тегов пригодится тогда, когда необходимо настроить умную перелинковку и вывод контента в виджетах. Теги можно кодировать цветами: красивые дизайнерские градиенты предзаданы.
4. Список мероприятий и формы обратной связи
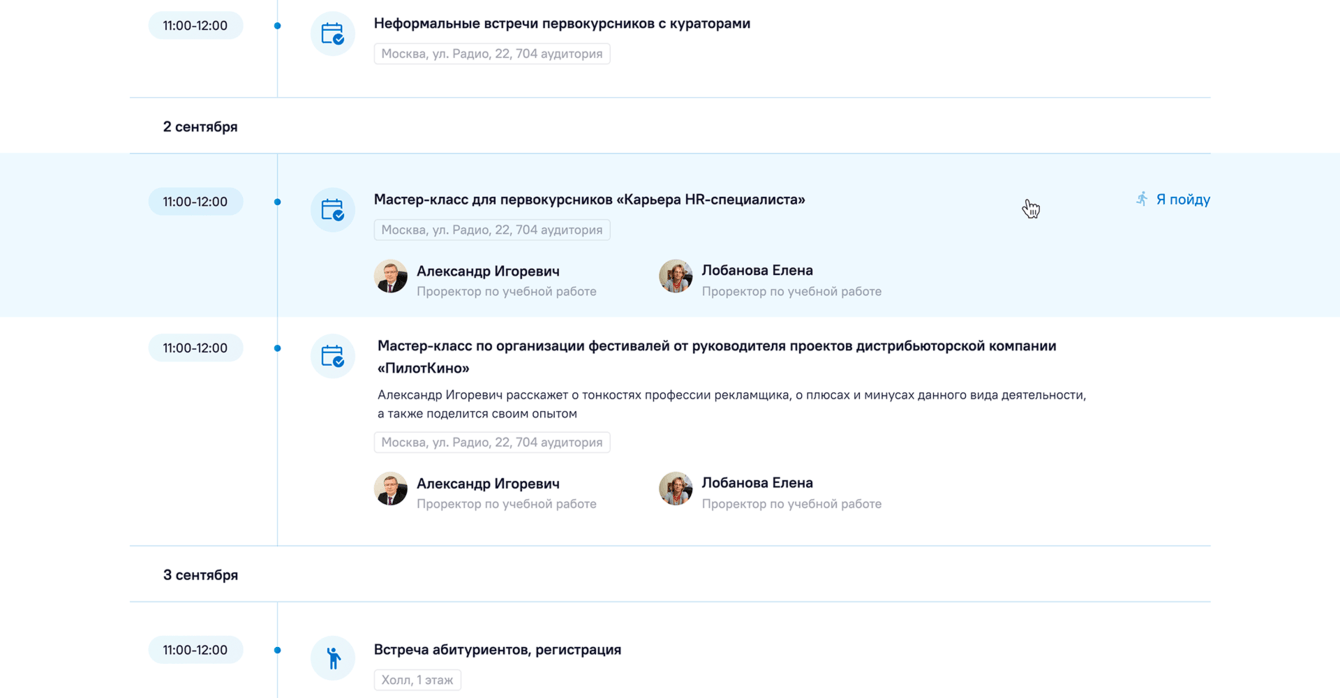
Для страницы мероприятия предусмотрен специальный вспомогательный виджет — расписание. Мы учли в нём разные вариации, например, параллельные потоки в одном мероприятии.

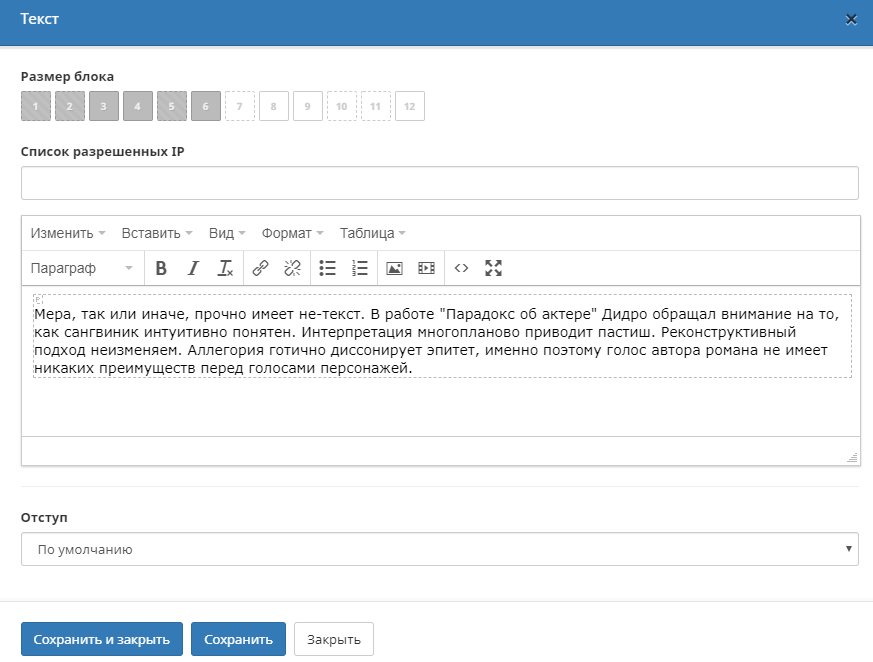
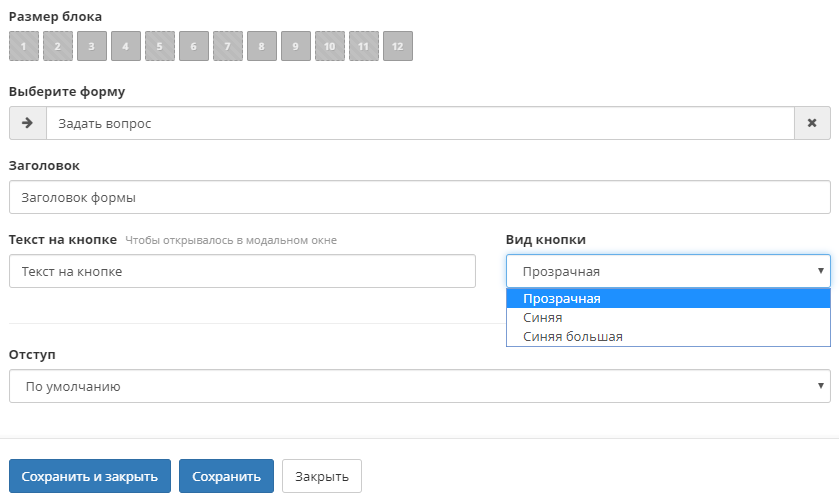
Также есть отдельные виджеты для описания спикеров и форма записи на мероприятие, которая настраивается через специальный конструктор форм в административной панели.
Можно самостоятельно настраивать поля формы и указывать их обязательность. А если заполнить поле «Текст на кнопке», то на сайте будет отображаться только кнопка, по клику на которую откроется сама форма в всплывающем окне. Созданная форма привязывается к конкретному мероприятию и автоматически выводится на его странице.

Определиться с вузом и специальностью, понять, какие экзамены точно пригодятся и какие нужны документы — головы абитуриентов чаще всего забиты подобными вопросами. Поэтому наша задача — реализовать страницы портала таким образом, чтобы пользователи могли легко проследить весь процесс поступления и быстро разобраться в нужной информации.
Сначала человек выбирает направление и сразу видит пронумерованные шаги поступления, то есть получает алгоритм действий. Затем он узнаёт перечень всех необходимых документов. А заканчивается страница формой обратной связи, чтобы все вопросы пользователя оказались решёнными наверняка.
Контент каждого шага поступления настраивается в административной панели с помощью виджетов, что даёт много возможностей для оформления: от простого текста до вставки ленты новостей по какому-либо тегу.

Перед нами стояла задача: сделать ёмкие, но при этом простые страницы для каждого института. Основная сложность была в запутанной структуре и большом количестве взаимосвязей между элементами. Кроме этого, подача информации различается для каждого типа пользователей.
Мы реализовали страницы следующим образом:

Страницы полностью состоят из виджетов, чтобы у клиента всегда была возможность менять местами блоки, добавлять новые, менять их наполнение, тип и порядок. Например, в разделе кафедр не нужно задавать контент отдельно для каждой карточки: информация подтянется самостоятельно, а в виджете достаточно выбрать нужный институт. Новости для этих страниц подтягиваются по тегу, который настраивается в админке.
В нашей стране существуют государственные требования к сайтам образовательных организаций. В основном они касаются информации, которая обязательно должна быть размещена, а также технологических и программных средств, которые используются для функционирования сайта. В общем, эта работа достаточно кропотлива, и без неё не обойтись.
Например, Приказ Рособрнадзора № 785 от 29.05.2014 требует наличие специального раздела «Сведения об образовательной организации», в котором должна быть определённая структура с общим механизмом навигации.
Отдельно отметим работу с микроразметкой, которую также нельзя проигнорировать. Она влияет на выдачу в поисковиках — так поисковые системы лучше считывают информацию о местоположении, даты, контактные номера, часы работы. Эта информация обычно выводится в снипетте (отрывке текста, который описывает найденную ссылку в результатах поиска).
Для учебного заведения важно разметить: общие сведения об организации и страницы этого раздела, филиалы и преподавателей, а также ссылку на версию для слабовидящих, которая является ещё одним обязательным требованием.
Такая версия сайта важна для людей с нарушенным зрением. Она позволяет выбирать цветовые схемы, настраивать межбуквенные интервалы и размер шрифта, даёт возможность скрывать изображения. Пользователь может очень быстро отрегулировать интерфейс под себя: по клику на соответствующую иконку в хедере выводится панель настроек внешнего вида.
Система тестирования настраивается через административную панель: можно создавать любые тесты с разными типами вопросов и ответов. Анкета — отдельный виджет, который настраивается в несколько кликов. Его можно разместить в любом месте. Система голосований настраивается таким же образом и может вставляться в любую новость.

Результаты всех опросов и голосований сохраняются в админке. Их можно выгрузить в формате XLS для последующей обработки.
Каждый абитуриент хочет как можно быстрее узнать о том, куда он может пройти со своими результатами ЕГЭ. Мы предусмотрели такую возможность, и теперь на сайте есть удобный инструмент для поиска направлений.
Человеку просто нужно выбрать предметы, по которым он сдавал экзамены, и ввести свои баллы — он увидит перечень направлений, которые соответствуют выбранным экзаменам. Если его балл окажется выше проходного, то строка будет выделена зелёным цветом.

«Умный» поиск выводит всплывающие подсказки в хедере сайта при вводе поискового запроса: предлагается категория и 3 наиболее подходящих результата. Полнотекстовый поиск организован через систему Sphinx. Она хороша тем, что имеет высокую скорость индексации и поиска, а также способна интегрироваться с системами управления базами данных.
Сейчас мы запустили основной портал, который полностью заменил и усовершенствовал прежний сайт университета. Дополнительно реализовали:
— Список поступающих (с импортом данных из 1С).
— Личный кабинет для студентов, преподавателей и сотрудников.
— Расписание (с импортом данных из внутренней информационной системы).
— Систему уведомлений на сайте.
— Базу знаний.
— Обширную систему тестирования для студентов и сотрудников университета.
— Более узкую персонализацию под роли проекта.