Тендеры и лиды
Информация

RUSHEV
Мода и красота
Россия
Август 2024
Бренд RUSHEV отличают дерзкий и яркий характер. Каждое украшение сочетает символизм, уникальность и простоту дизайна. В индустрии моды аксессуары должны подстраиваться под образ. Они отражают как настроение, так и личность целиком. Поэтому все изделия изготавливаются вручную, ограниченным тиражом, а коллекция дополняется раз в 2-3 месяца новыми хитами.
Чтобы сайт отражал суть бренда и выглядел привлекательно, витрина сайта была сделана на vue.js и подключена к Админ панели CS-Cart по API. Поскольку решение самописное, в нем было много ошибок: не работал чекаут, расчет доставки производился некорректно, все заказы нужно было вручную создавать в CS-Cart.
В итоге интернет-магазин полноценно не работал.
- Мы предложили сделать свою тему с родной витриной CS-Cart, чтобы управление магазина было простым и удобным.
- Адаптировать дизайн стандартной темы CS-Cart каждой страницы магазина под требования заказчика.
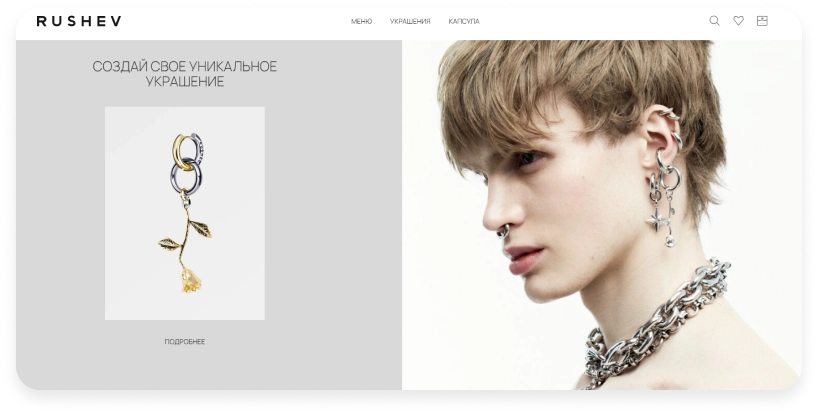
Главная страница — лицо компании, а в нашем случае бренда. Она играет важную роль в желании клиента остаться на сайте и продолжить поиск товаров. Поэтому для главной страницы мы интегрировали важные “фишки”:
Добавили динамические баннеры с возможностью загрузить привлекательный видеоряд. В потоке информации видео больше привлекает и останавливает взгляд, чем статичная картинка. Кроме того, видеоролики повышают доверие и увеличивают конверсию сайта.
Здесь же можно увидеть самые популярные хиты. Так у клиента уже сформируется представление о том, какие украшения представляет бренд и что сейчас популярно.
У RUSHEV есть уникальное предложение — “Собрать украшение самому”. Рассказывая сразу об этой возможности, посетители еще больше захотят углубится в изучение сайта.

Каждая категория главного меню на странице подсвечена визуалом.
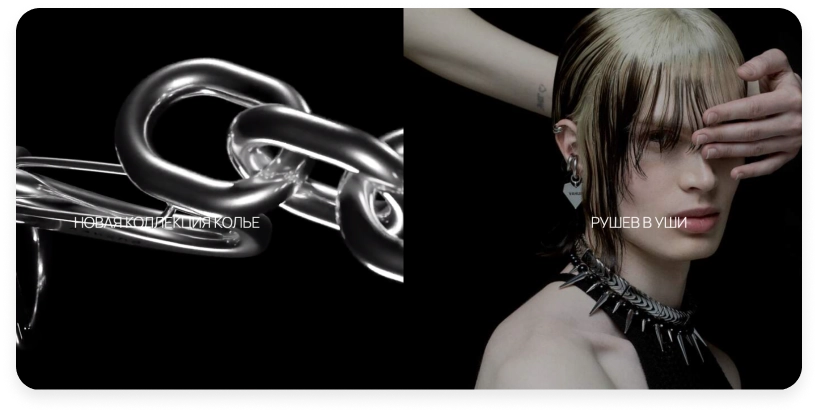
Помимо стандартного липкого меню в хедере, с главной страницы можно попасть в нужный раздел каталога.

Об этом расскажут привлекательные фото и видео.
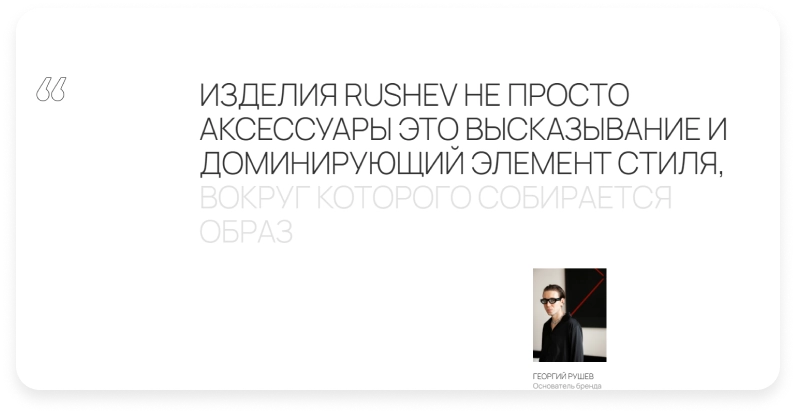
Динамическая цитата, с закрашиванием при скроллинге, подводит итог и ставит красивую точку, при приближении к футеру.

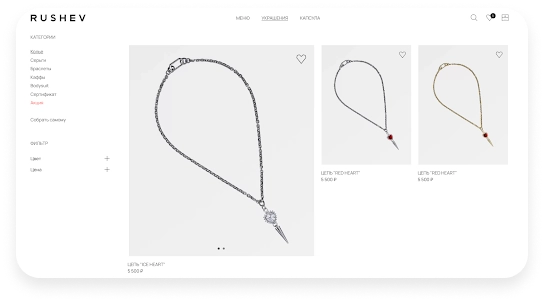
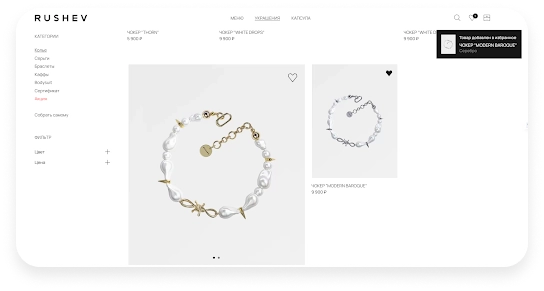
Сетка каталога представлена в необычном формате. Некоторые карточки выделяются размером, так пользователь может лучше рассмотреть детали украшения, при этом продолжив скроллинг.

Благодаря модулю “Лейблы для товаров”, на избранные украшения можно поставить индивидуальный лейбл: “Рушев рекомендует”, “Именное”.
Понравившиеся товары можно не только добавить, но и убрать из “Избранного” одним нажатием мышки. При добавлении в избранное, всплывающий попап покажет и подскажет, какое украшение вы добавили себе в коллекцию.

Из категорий в каталоге можно выбрать “Подарочный сертификат”.
Обычно содержание этой страницы всегда однообразно, а сами сертификаты стандартны. Но у бренда RUSHEV они выделяются своей упаковкой и дизайном.
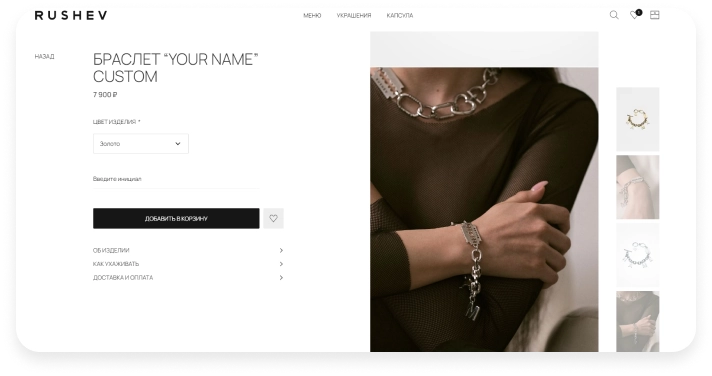
Мы переделали стандартную галерею для карточки товара, чтобы каждое изображение изображалось друг под другом.
В зависимости от материала изделия, доступны различные вариации.
Для украшений, которые можно собрать самому, можно не только выбрать цвет изделия, но и добавить именные инициалы.

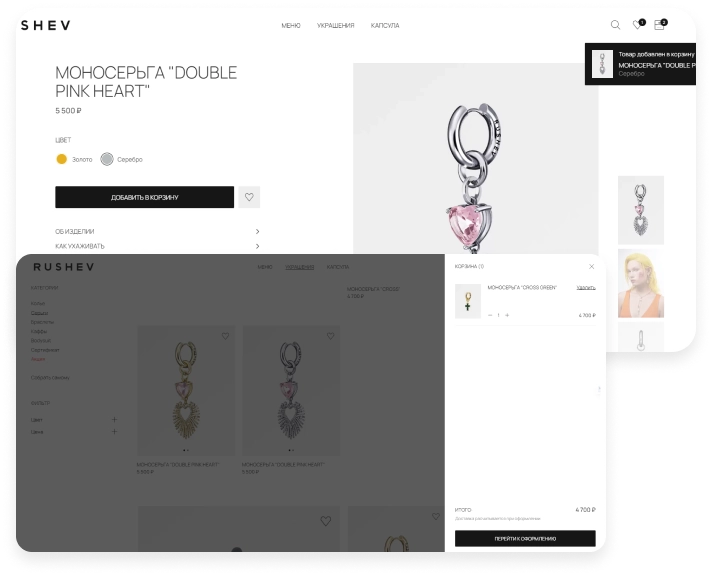
Корзина покупателя настроена в виде всплывающего окна и не отвлекает от просмотра каталога. А при добавлении украшения в корзину всплывает уведомление, как с добавлением в “Избранное”.
Чекаут настроен по просьбе заказчика и включает в себя 2 последовательных шага: Способ доставки и Получатель. Оба шага доступны на одной странице, клиент понимает, что оформление заказа не займет много времени. Но при этом перейти на шаг 2, можно только после заполнения шага 1.
Доставка настроена 3 способами, один из которых включает посещение шоу рума, то есть самовывоз. Для выбора ПВЗ мы разработали нестандартное для CS-Cart решение — интеграция с картой Яндекс. Пункты на карте кастомизированы под логотип бренда, при выборе появится дополнительная информация. Поиск на карте нужного ПВЗ покажет доступные пункты рядом.

1. Сайт полноценно принимает и обрабатывает заказы. Не нужно этого делать вручную. Благодаря установленным и доработанным модулям Cart-Power функциональность сайта отвечает современным требованиям заказчика.
2. Благодаря колоссальной работе Front-end-разработчика, дизайн сайта полностью кастомизирован. Он совсем не похож на классический интернет-магазин на CS-Cart, отражает индивидуальность, идеи и ценности заказчика. При этом управлять изменениями в дизайне администратор может самостоятельно.

Руслан Ханбиков
“Еще на этапе оценки макетов стало ясно, что этот проект будет очень интересен, как с визуальной, так и с технической точки зрения. Таких проектов на CS-Cart единицы. Мы постарались максимально удовлетворить все требования, используя современные решения и, несомненно, получили огромное удовольствие от работы.” Анастасия Зарайская, Front-end Team Lead.