Тендеры и лиды
Информация

FitSharing
Развлечение и спорт
Россия, Москва
Интернет-магазин, Порталы и сервисы
Октябрь 2023
FitSharing — сервис аренды тренажеров и спортивного инвентаря с самым большим парком оборудования в Москве и Санкт-Петербурге (3 500 штук). Компания подбирает для клиентов самые качественные тренажеры на рынке РФ и предоставляет их пользователям для аренды и покупки.
Целевая аудитория — люди, которые предпочитают заниматься спортом дома: занятые бизнесмены, мамы, люди, живущие за городом, а также профессиональные спортсмены, которым нужно оборудование для частых тренировок.
Коллеги из FitSharing обратились к нам за созданием дизайна по уже готовым прототипам от прошлого подрядчика, но в процессе погружения в задачу мы поняли, что сможем сделать сайт более конверсионным и конкурентоспособным, если возьмем на себя не только дизайн, но и аналитику.
Поэтому в процессе общения с клиентом были поставлены пять задач по разработке сайта FitSharing:
1. сделать сайт-сервис, в котором будут объединены два направления: аренда и продажа тренажеров (на текущем была только аренда);
2. сделать сайт более конверсионным с точки зрения UX: сократить число форм обратной связи, добавить больше информации о товарах, предоставить возможность пользователю самому оформить заказ;
3. заложить в бренд FitSharing свежий и спортивный вайб;
4. создать сервис, который будет не только площадкой для совершения конверсии, но и будет давать дополнительную пользу клиентам в их спортивной жизни;
5. интегрировать сайт с 1С.
Ну и кроме этого, по нашим стандартам, будущий сайт должен выделять клиента среди конкурентов, вызывать у пользователей доверие к бренду и должен быть адаптирован под SEO (максимально понятен поисковым системам, чтобы лучше в них ранжироваться).
Точка А
— Сайт FitSharing посвящен только аренде тренажеров: о том, что товары можно купить, пользователь узнает только в карточке товара.
— Заказ оформляется только через заявку на обратный звонок.
— На сайте мало информации о компании и товарах. Пользователь не может самостоятельно узнать стоимость товара под нужный срок — все делается через менеджеров FitSharing.
— Сайт не интегрирован с 1С, поэтому клиенту приходится вручную обновлять данные по товарам.
— Сайт предназначен только для единоразовой конверсии — у пользователей нет мотивации заходить на него чаще.
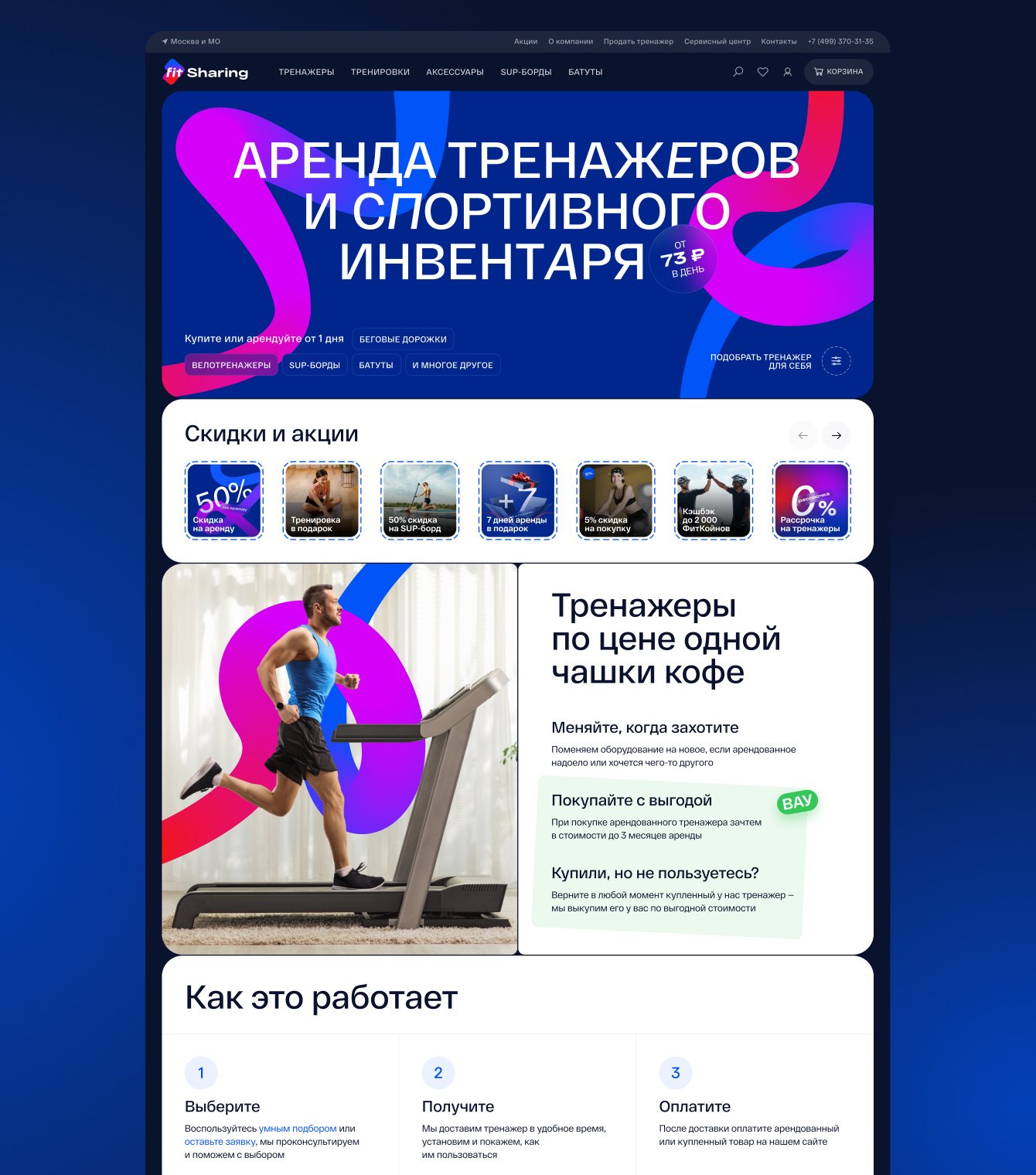
1. Создали сайт, на котором равномерно распределена информация о покупке и аренде тренажеров.
2. Продумали путь пользователя и создали интерфейс с удобным UX, который не тормозит клиентов на их пути к конверсии:
— добавили возможность приобретать тренажеры без обратного звонка;
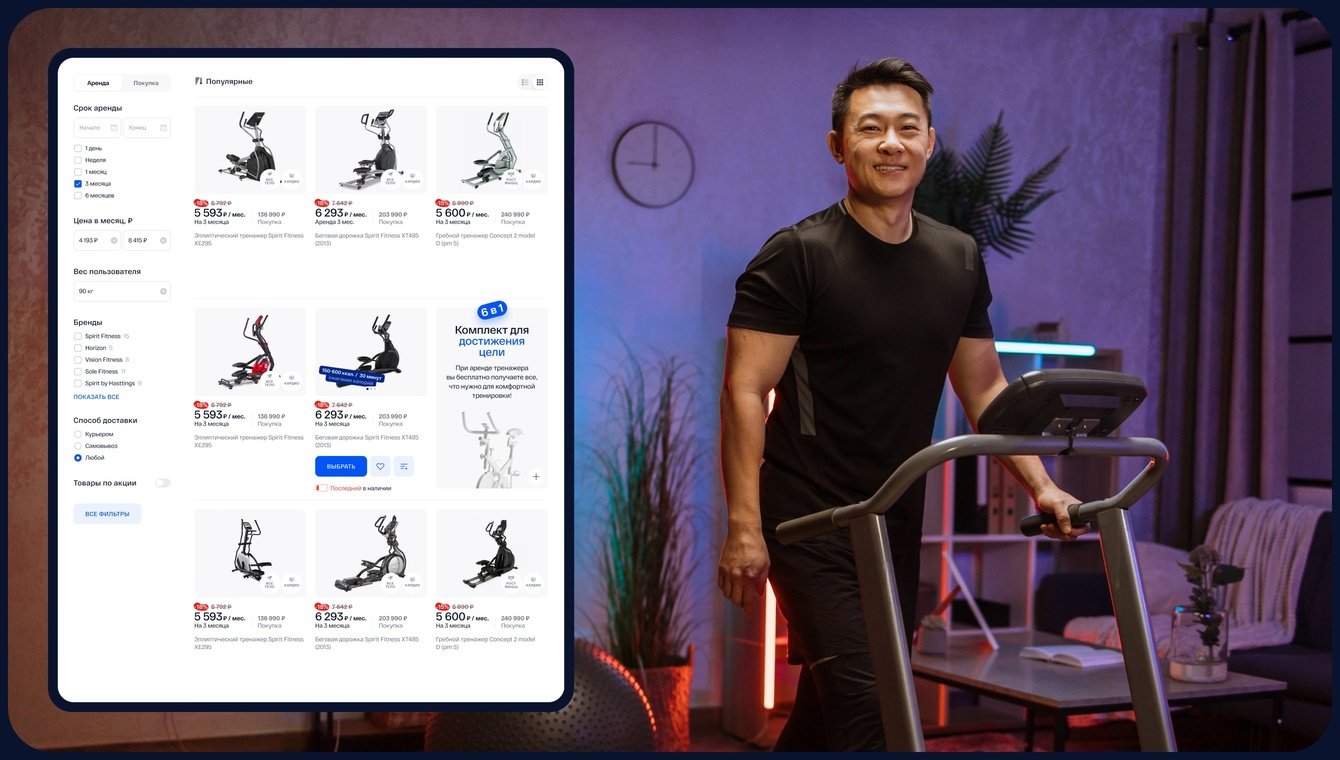
— добавили больше информации о товарах и компании: подробные описания тренажеров, калькулятор стоимости товаров, фильтр товаров и т.д.;
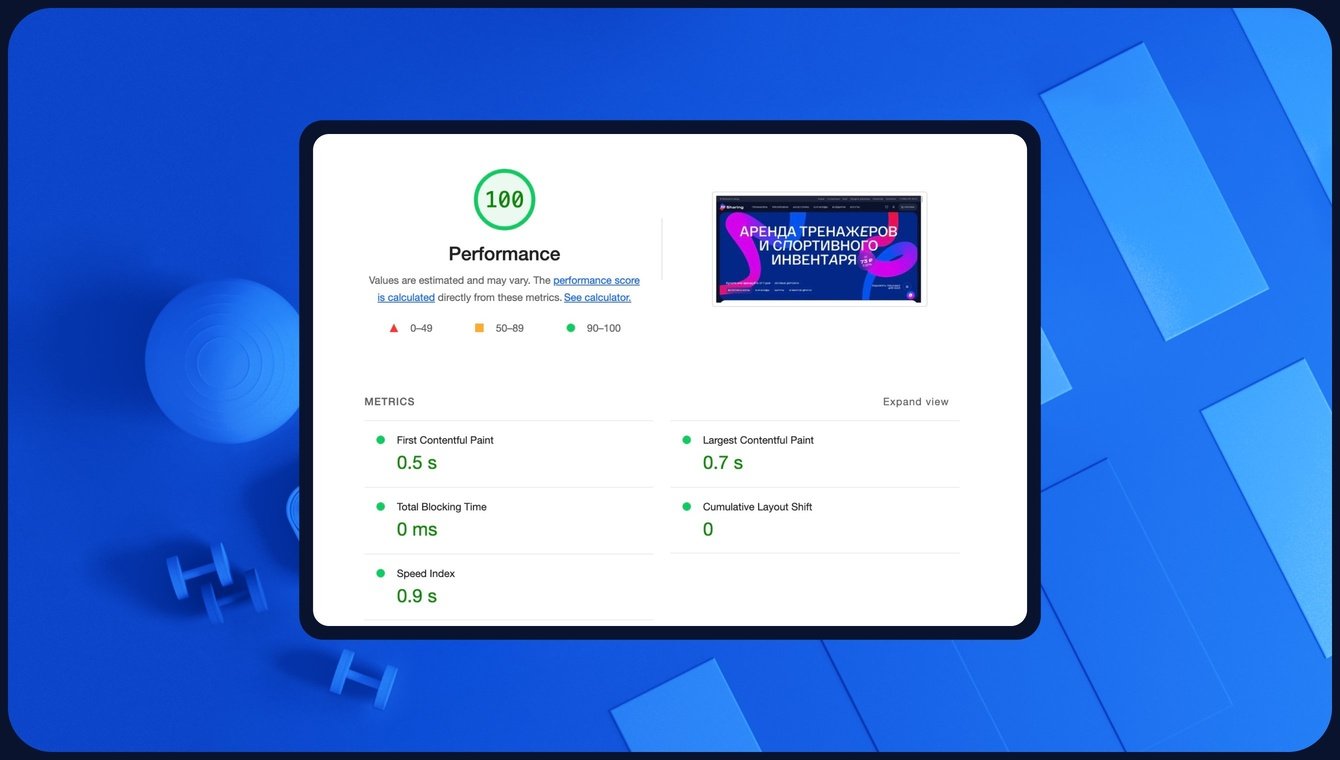
— оптимизировали скорость сайта (добились показателя performance 100 из 100 баллов, по результатам тестирования десктопной версии в Lighthouse);
3. Сайт стал нести дополнительную ценность для пользователей: добавили на него экспертные статьи, видео-инструкции, благотворительную программу и т.д.
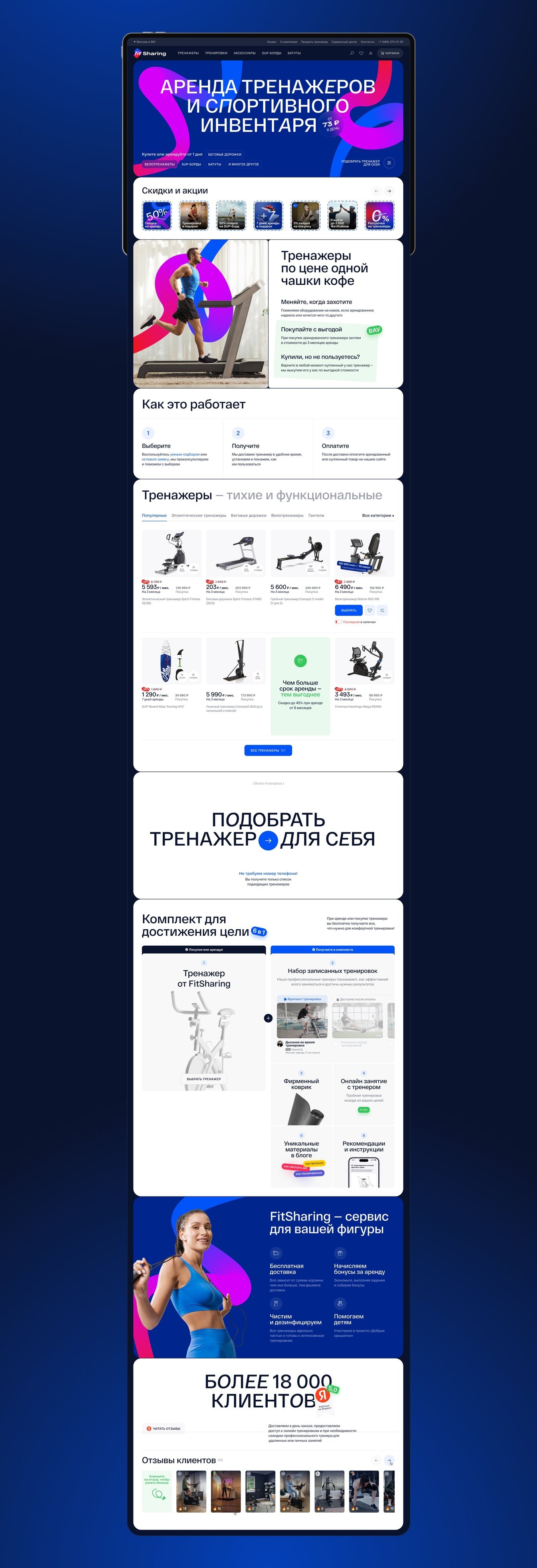
4. Обновили брендинг, сделали дизайн более свежим, современным, отражающим вайб и ценности компании.
5. Настроили автоматическое обновление данных: теперь информация для каталога товаров автоматически подтягивается из 1С каждые 10 мин.
6. Учли все требования по SEO, чтобы сайт лучше ранжировался в поисковиках.

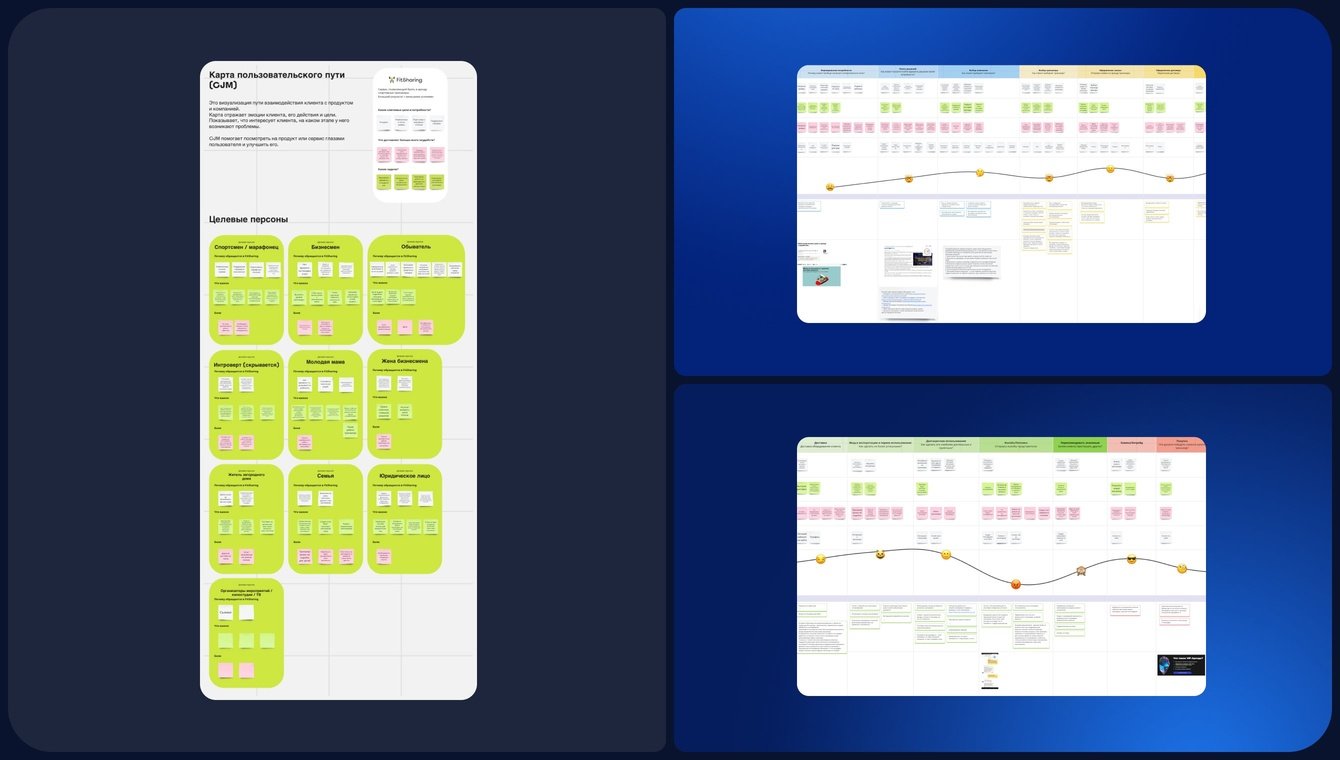
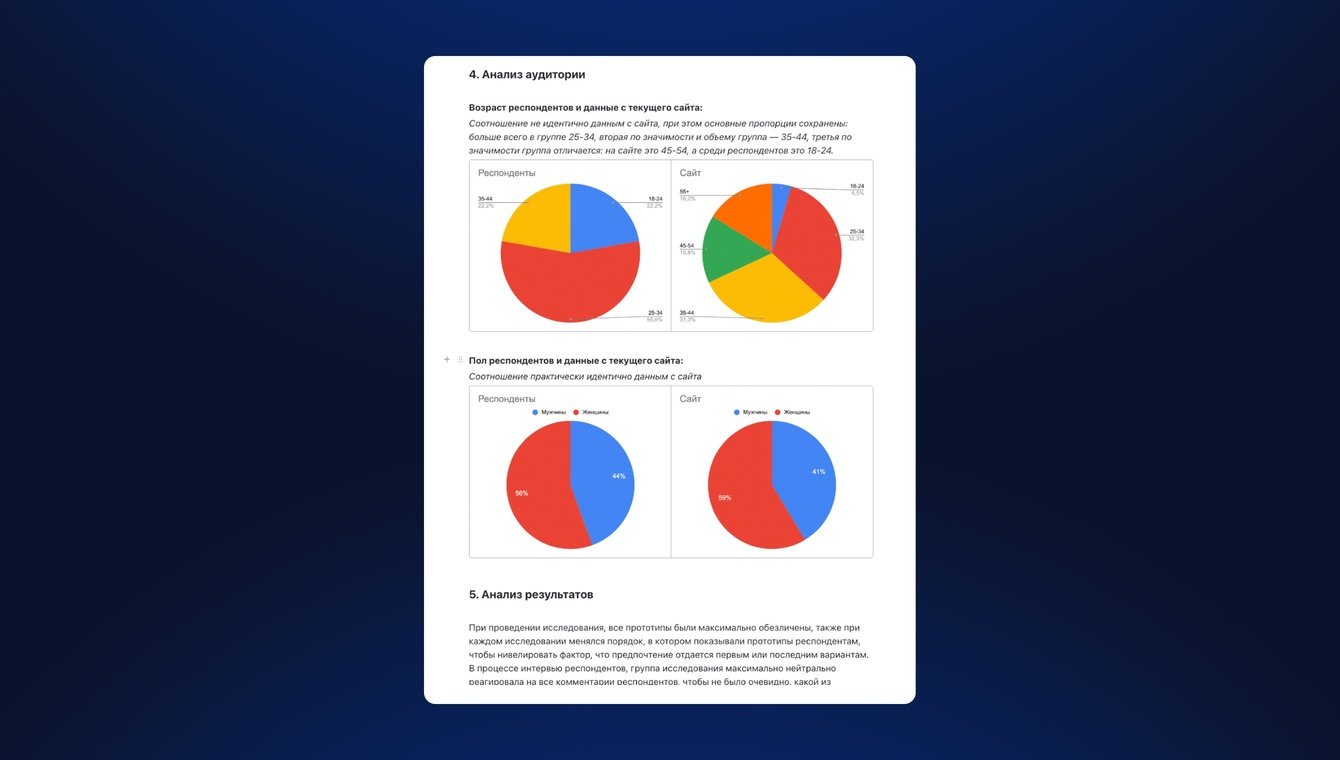
Провели кабинетные исследования с текущими и потенциальными пользователями. На основе интервью составили CJM пользователя. А еще сформулировали идеи по тому, какими блоками можно наполнить сайт, чтобы не только закрыть боли клиентов, но и дать им дополнительную пользу: например, появилась идея добавить на сайт систему мотиваций и статьи про здоровье и спорт.

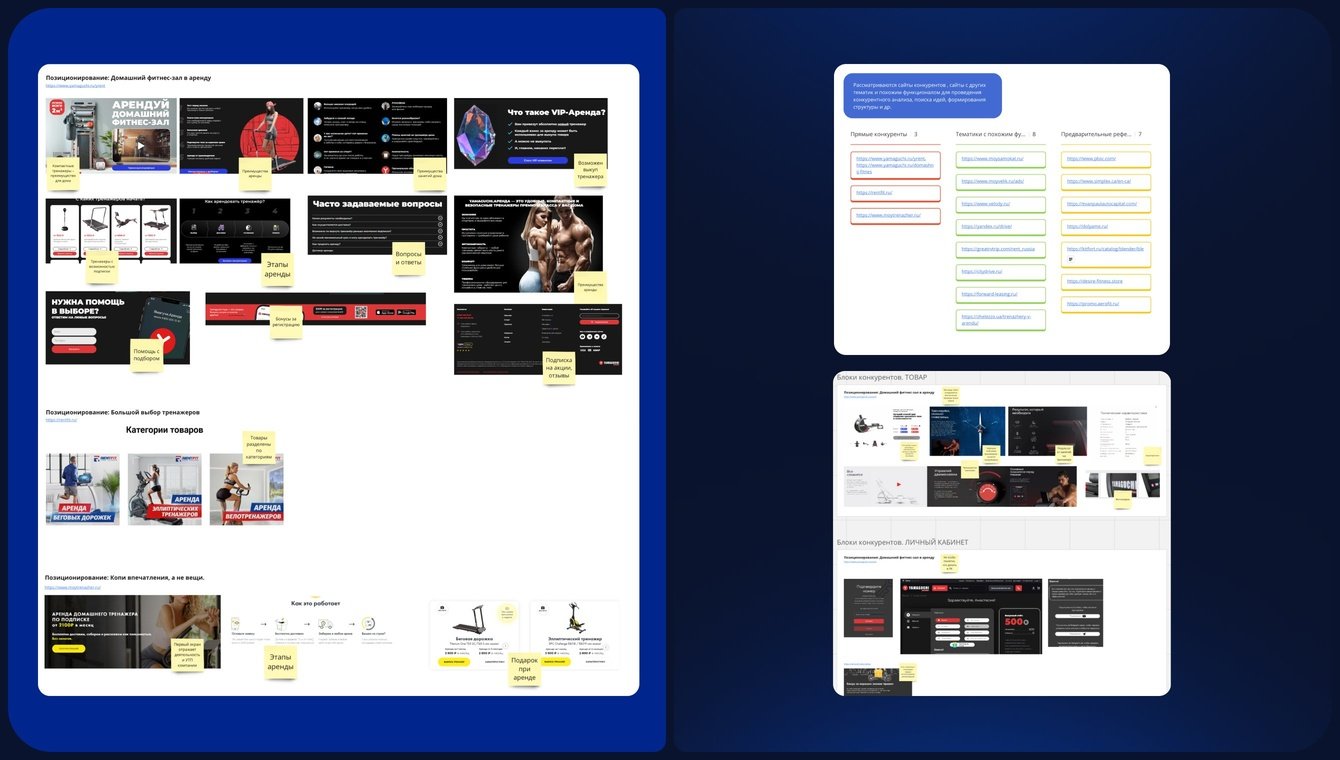
Провели конкурентный анализ и собрали на его основе оптимальную структуру сайта и его страниц, которые будут понятны не только пользователям, но и поисковым системам.


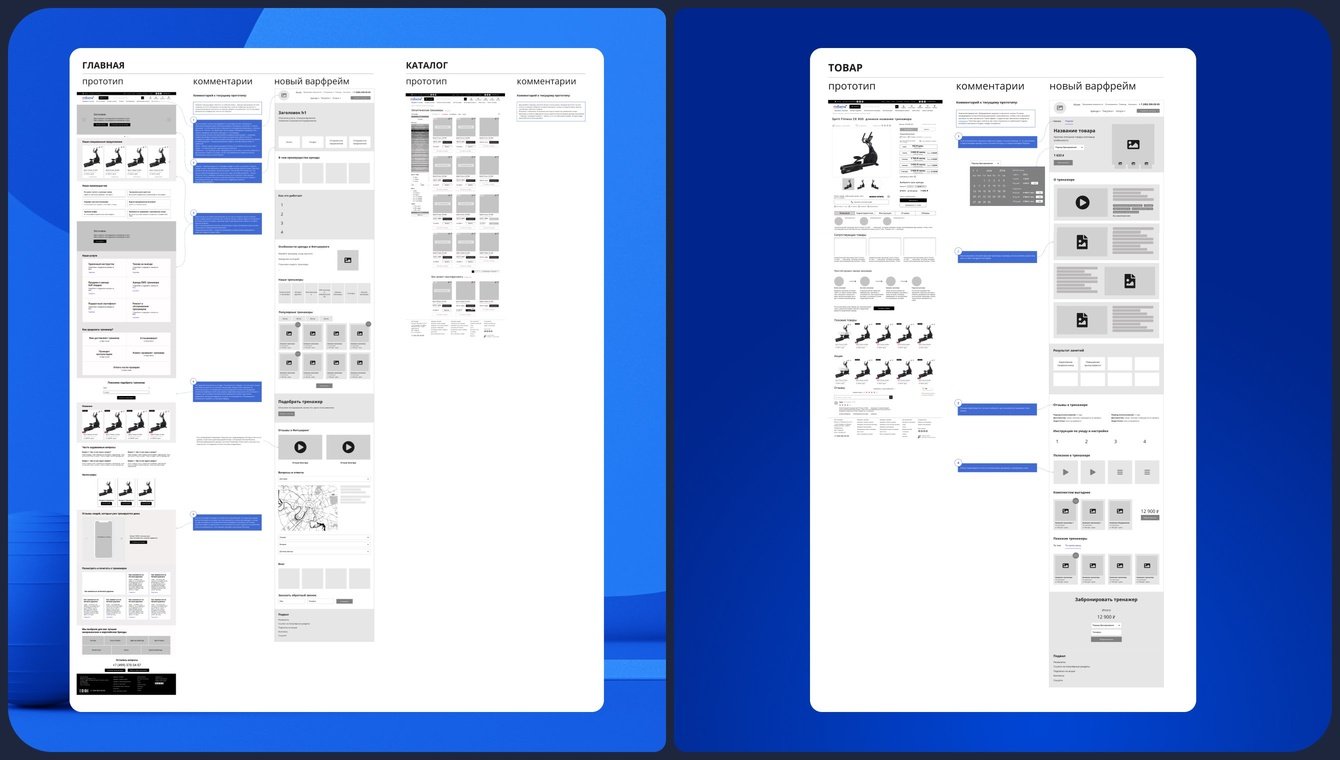
Собрали вайрфреймы.

По итогу аналитики составили прототипы будущего сайта. Но прежде, чем дизайнить их, нам важно было проверить позиционирование, смыслы и структуру прототипов на пользователях.
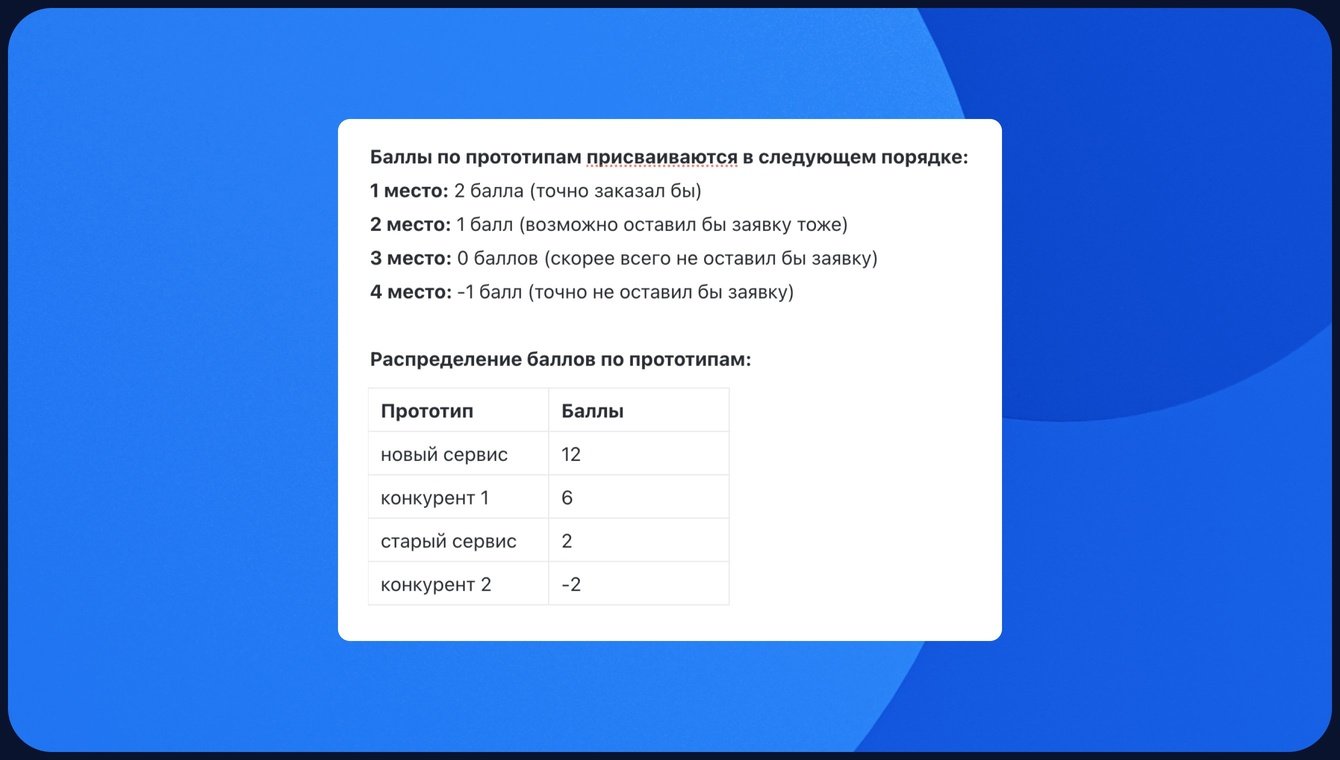
Поэтому мы провели коридорное тестирование: 9 глубинных интервью с потенциальными клиентами. На созвонах мы показывали респондентам 4 варианта обезличенных ч/б-сайтов: 2 сайта конкурентов, прототип сайта FitSharing от предыдущего подрядчика и наш прототип. По каждому из них проходились и собирали фидбэк: что понравилось, что испугало, какой информации не хватало, воспользовались бы этим сервисом и поработали бы с этой компанией и т.д. В конце созвона мы просили респондентов выбрать из четырех тот сайт, где они бы оставили заявку.

По итогам каждого интервью мы выносили список доработок и улучшали позиционирование и структуру будущего сайта: меняли текст, удаляли и меняли блоки по комментариям людей.
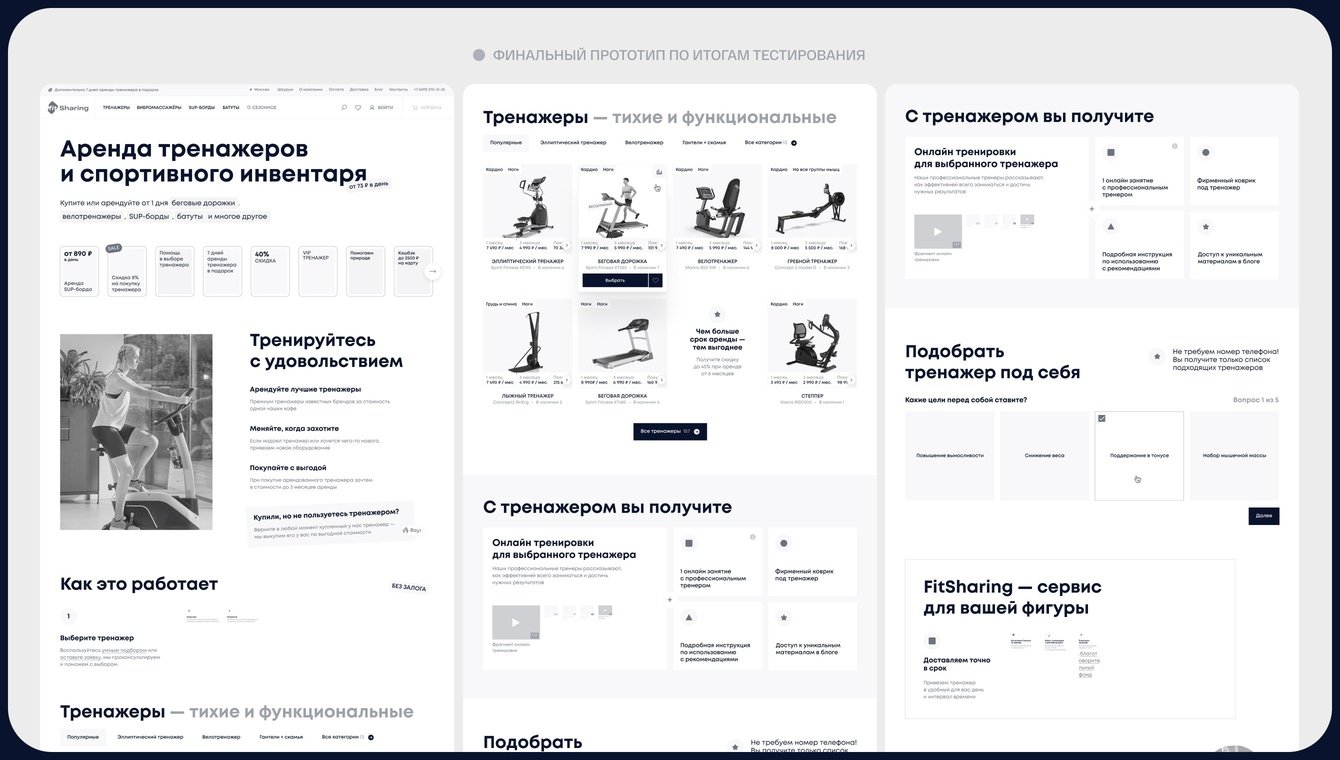
Когда респонденты стали не раздумывая выбирать наш прототип, как тот, где бы они оставили заявку, — мы поняли, что можно забирать прототипы для презентации клиенту и реализации.

На презентации клиенту прототипа и результатов тестирования мы получили положительный фидбэк и вместе с клиентом договорились стартовать обновление сайта по нашим прототипам. Решили начать с mvp-версии, чтобы быстрее запустить разделы, которые больше всего влияют на конверсию сайта: главная, страница товара, корзина, о компании, личный кабинет.

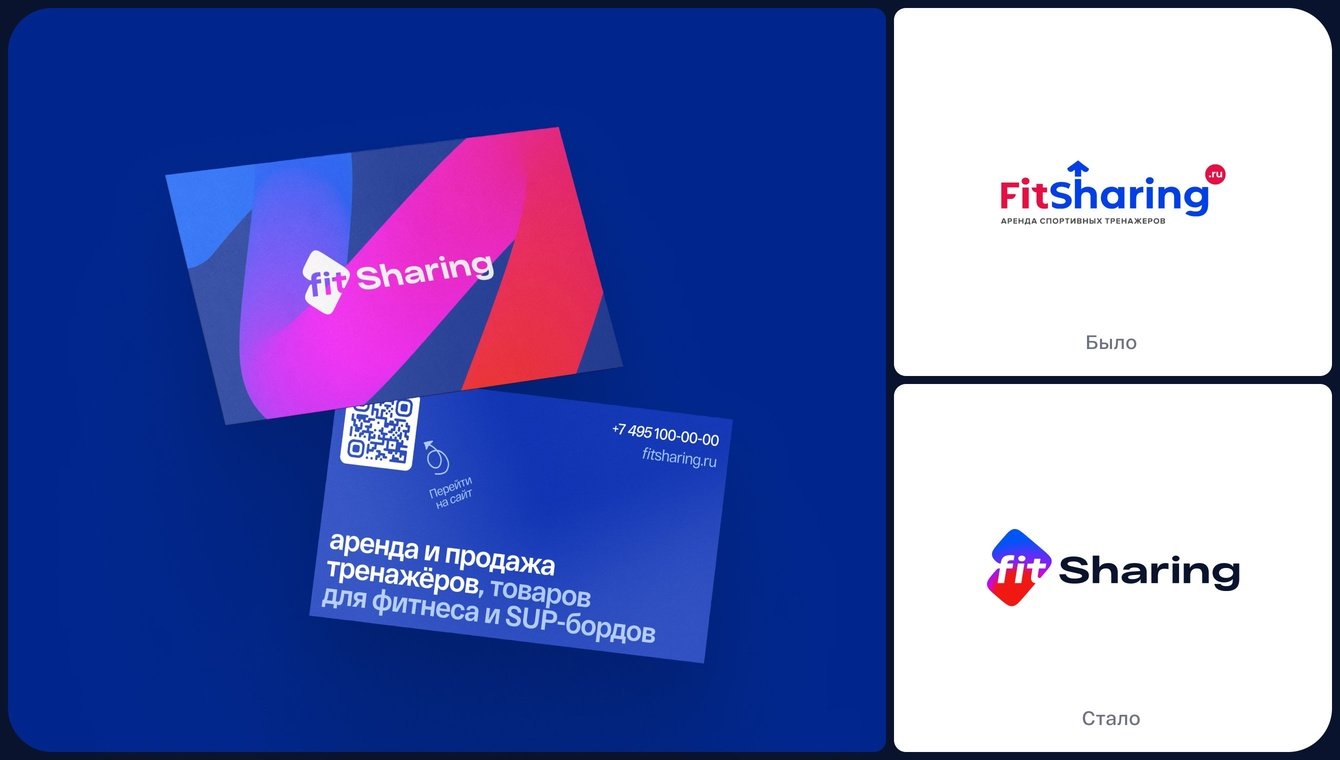
Перед нами изначально не стояло задачи по обновлению брендинга, но логотип FitSharing совершенно не вписывался в новый дизайн и выглядел устаревшим. Поэтому мы взяли инициативу в свои руки и предложили освежить айдентику: обновили дизайн логотипа, вывесок, буклетов, визиток, пакетов, наклеек на тренажеры. В основу визуала легли линии — как идея постоянного движения.
Чтобы убедить клиента в том, что ребрендинг положительно скажется на лояльности аудитории, вместе с коллегами из FitSharing провели независимые опросы респондентов. С большим отрывом победила новая версия, поэтому было решено обновить все носители: визитки, пакеты, наклейки, вывески и т.д.

1. Выстроили удобный пользовательский интерфейс, чтобы пользователю было проще перемещаться по сайту и доходить до оформления заказа.
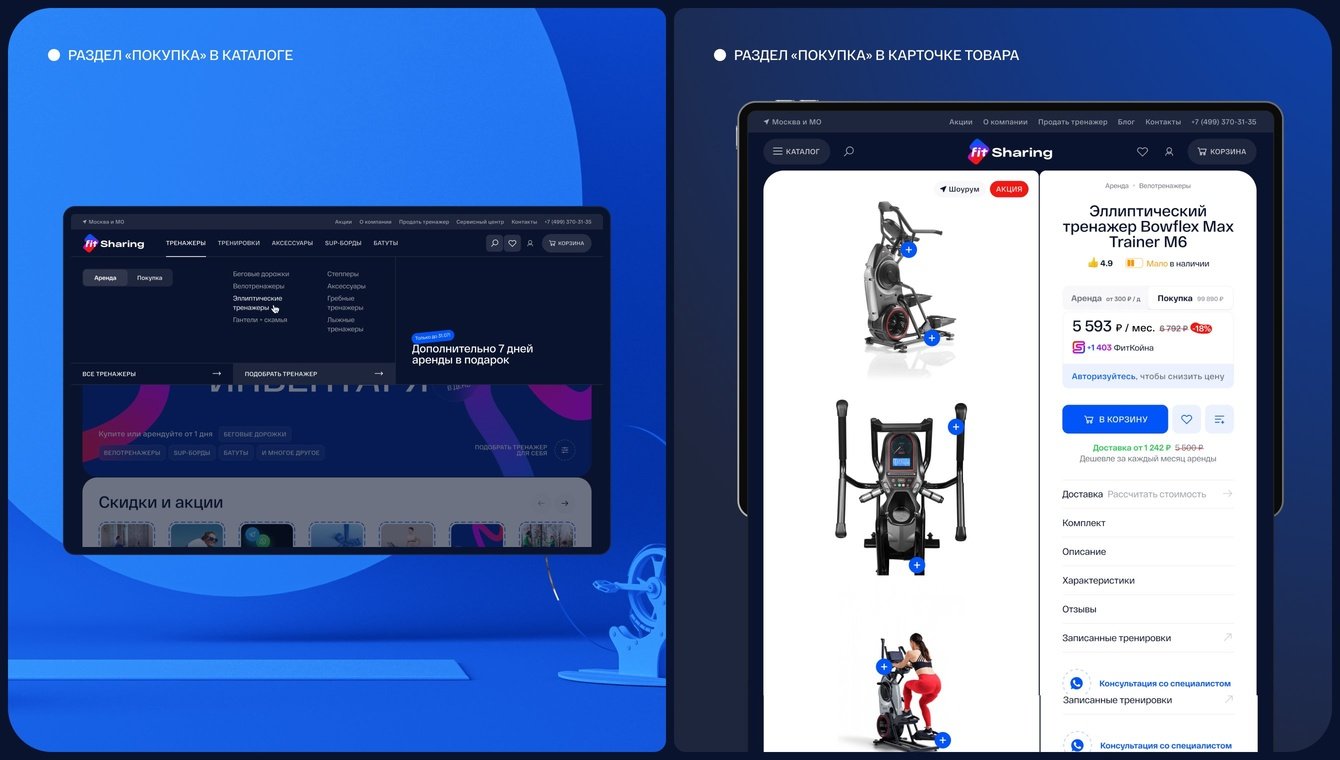
1.1 Отразили на сайте и аренду, и покупку тренажеров.
Раньше на сайте был явный акцент на аренде, и пользователь узнавал о том, что можно купить товар, только в его карточке. В новом варианте сайта раздел «Покупка» можно найти как через поисковик, так и через каталог сайта, карточки товаров, в блоках на главной странице.

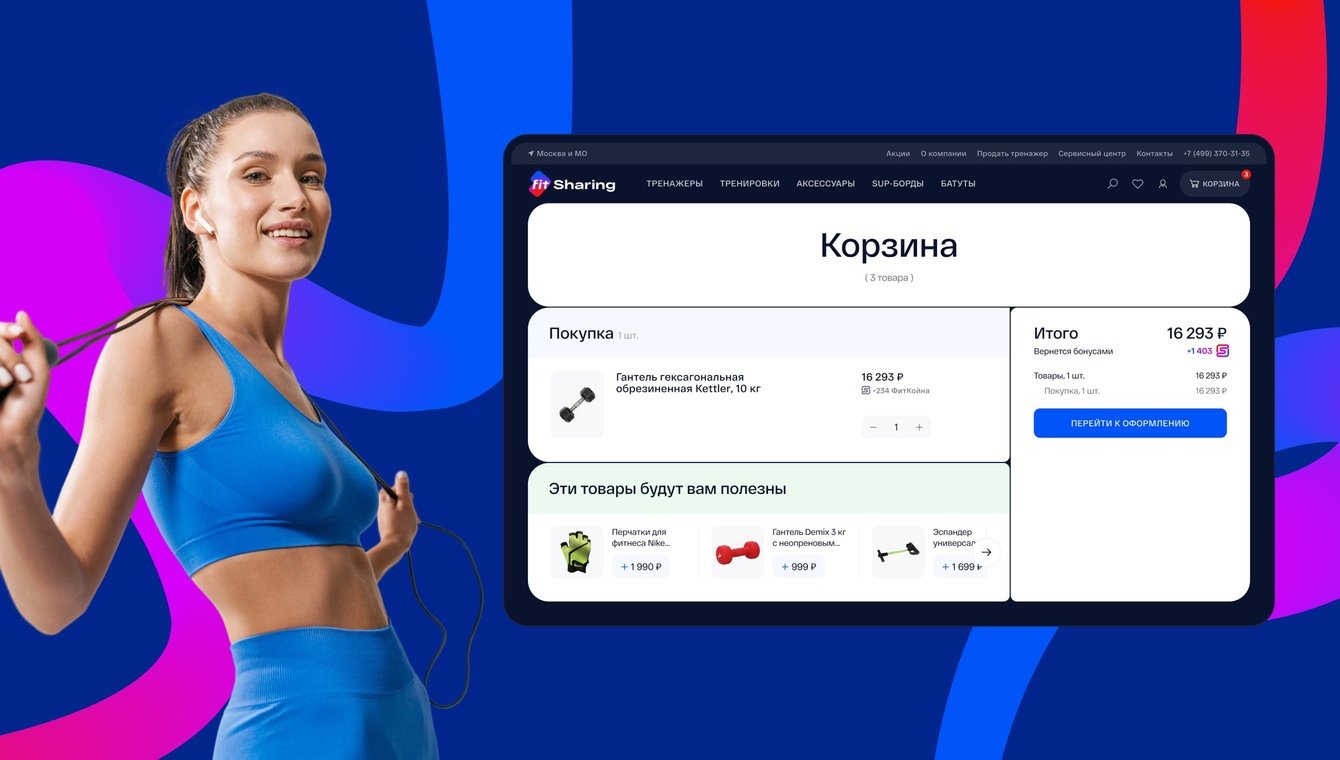
1.2 Добавили возможность оформлять заказы самостоятельно, а не только через заявку на обратный звонок. Это позволит компании не терять целевую аудиторию, которая привыкла совершать заказ самостоятельно.

1.3 Распределили формы обратной связи по сайту и теперь они не занимают половину экрана и не отвлекают пользователей.
Учли и привычки пользователей, которые предпочитают заказывать тренажеры через заявку на обратный звонок. Сделали небольшую иконку в углу экрана — если на нее тапнуть, откроется виджет, где можно выбрать любой удобный метод связи с сотрудником: звонок, мессенджер, почту и т.д.
2. Отразили на сайте нужную пользователям информации о компании и товарах в удобном им виде.
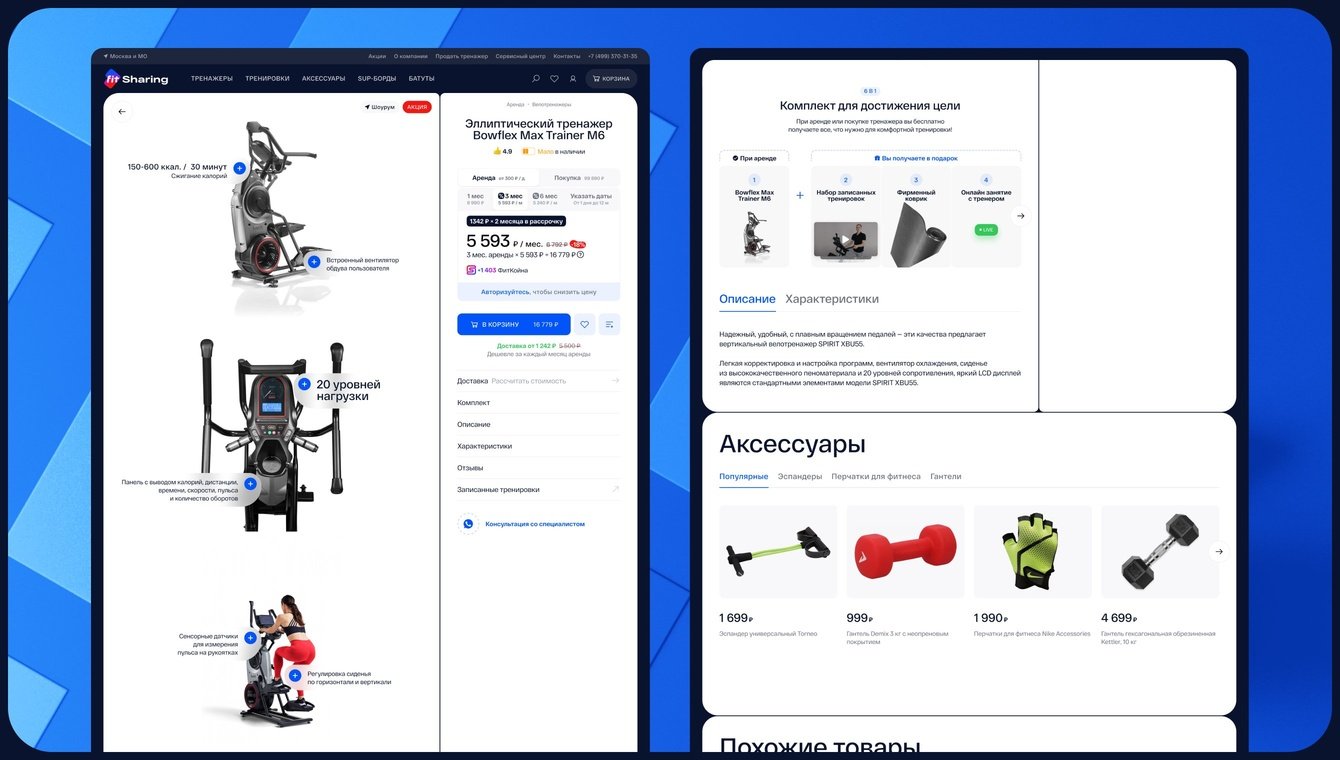
2.1 Оформили в удобном виде подробные описания каждого тренажера: характеристики, качественные фотографии, инструкции по применению, количество в наличии, рейтинг, цену и т.д. Благодаря этому пользователю проще выбрать нужный тренажер: ему не нужно уходить на другие сайты, чтобы узнать о характеристиках тренажеров, или связываться с менеджером, чтобы понять, есть ли товар в наличии и какая у него цена.

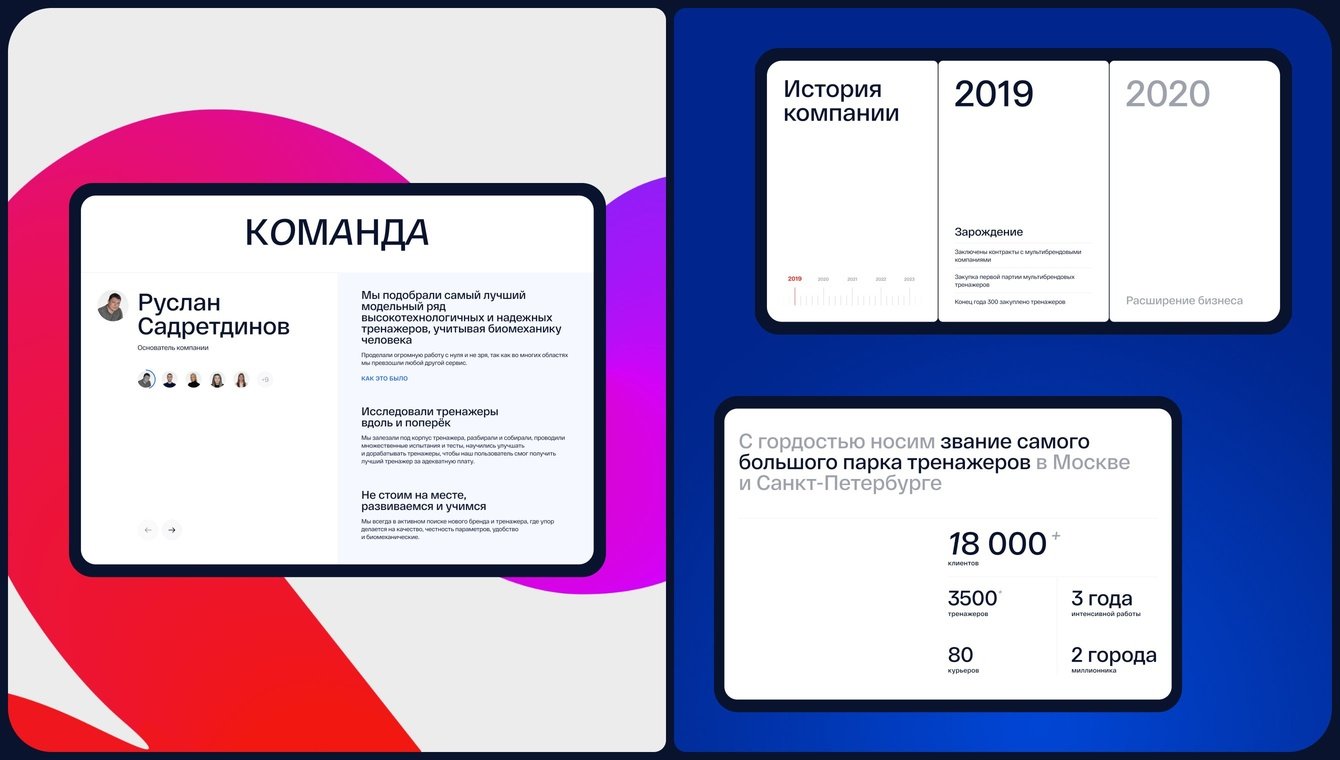
2.2 Чтобы повысить лояльность к бренду, в блоке «О компании» показали преимущества FitSharing перед конкурентами, подробно рассказали историю бренда и подсветили его ключевые лица.

3. Освежили дизайн сайта.
3.1 Добавили больше визуалов и эффектов там, где можно вызывать положительные эмоции у пользователя (например, фото и видео в блоке «О компании»). А там, где посетителю надо узнать информацию или совершить покупку (например, в корзине или в оформлении заявки) — делали минимум акцентов: только цвета и шрифты. Чередовали такие блоки в пути пользователя, чтобы он оставался заинтересован и не терялся на важных блоках.
3.2 Раздел «Скидки и акции» стильно оформили на главной странице как сторисы (раньше они также были разбросаны по сайту и создавали визуальный шум).
3.3 Чтобы визуально выделить компанию на рынке, наши дизайнеры создали анимации линий, которые сопровождают пользователя по сайту и добавляют ему свежести и динамики.

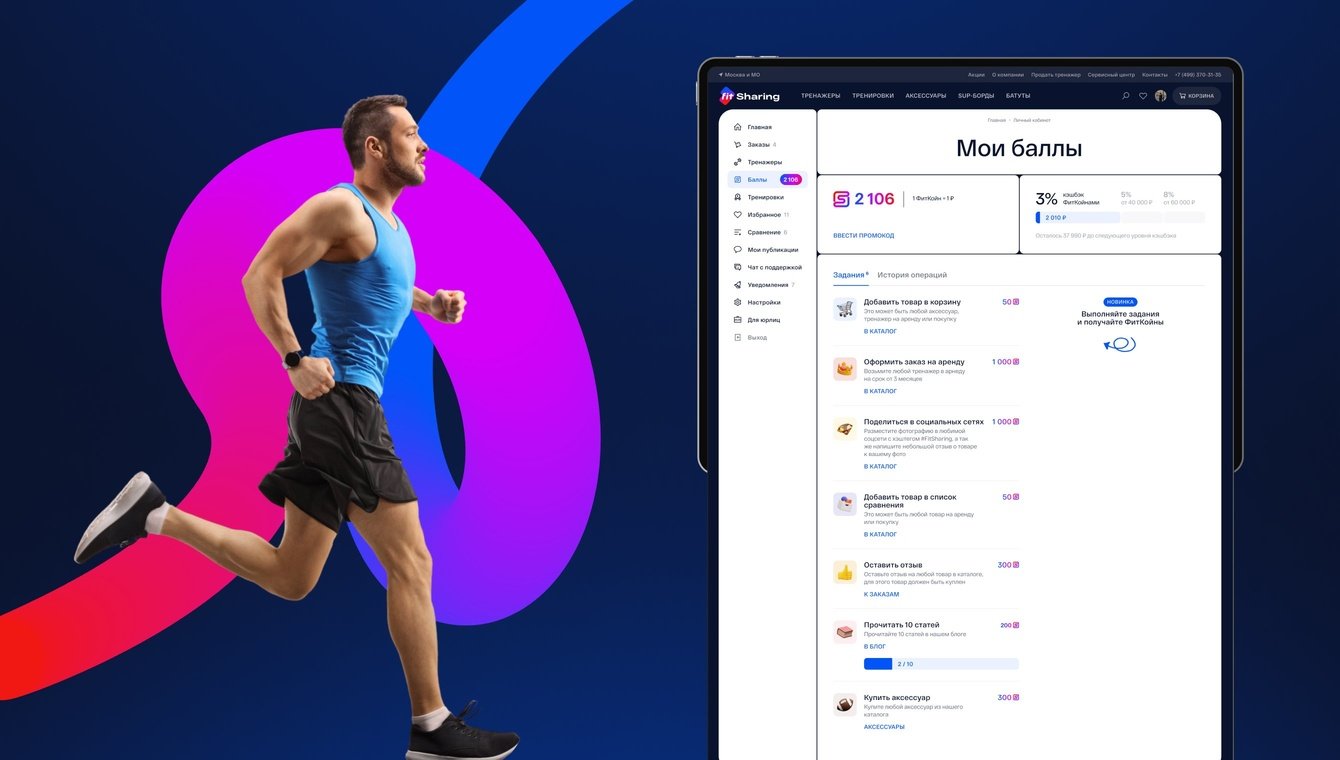
4. Предоставили пользователям дополнительную мотивацию заходить на сайт и оставаться в статусе клиентов FitSharing:
4.1 Добавили в личный кабинет пользователя рекомендации по использованию тренажеров: теперь каждый клиент получает бесплатный набор записанных видео-тренировок с тренажером сразу при его покупке.
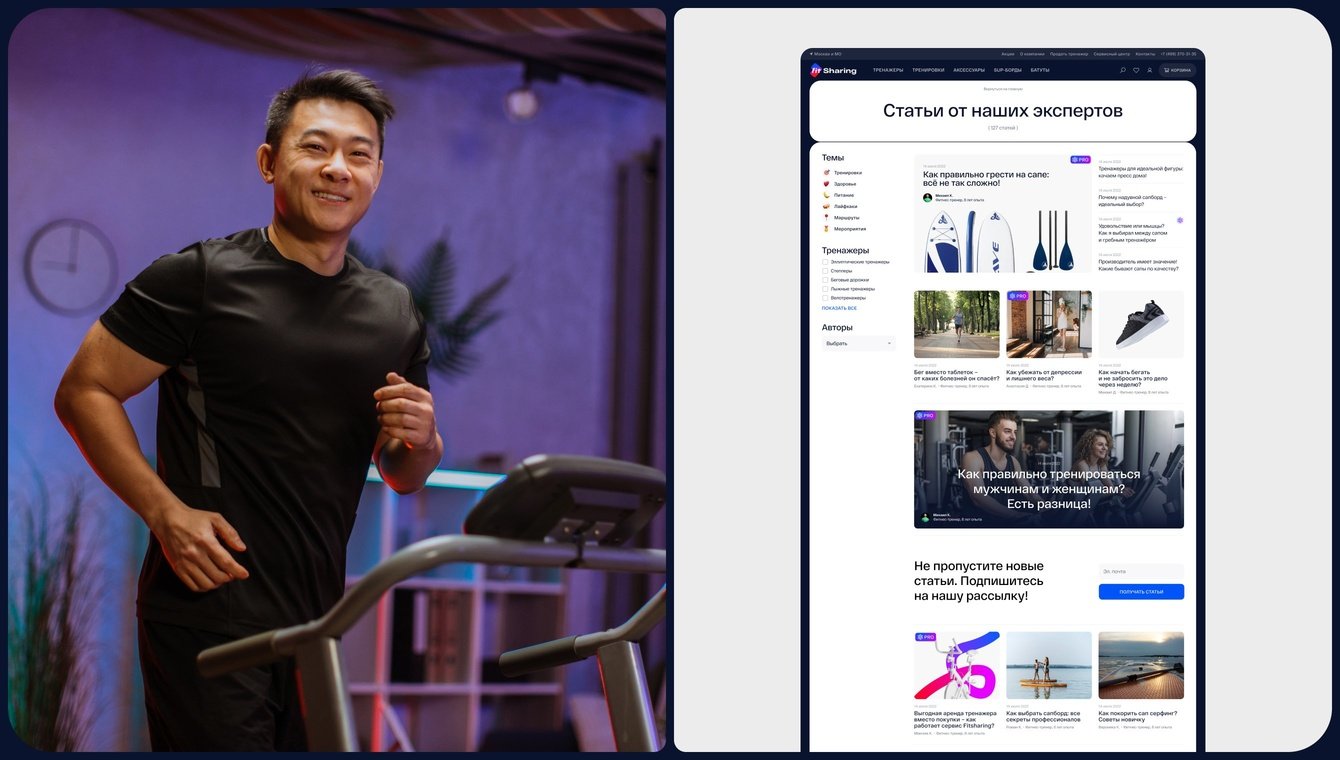
4.2 Разработали блог со статьями от тренеров: о тренировках, питании, здоровье, тренажерах, витаминах и т.д. Идея родилась еще в процессе аналитики — когда мы поняли, что аудитории не хватает полезного контента про здоровье и спорт, а также, что это является мощной точкой роста органического трафика и расширения аудитории за счет информирования об услуге аренды тренажеров тех, кто пока еще не ищет ее напрямую. Также добавили в блог эксклюзивные материалы, которые доступны только клиентам FitSharing.

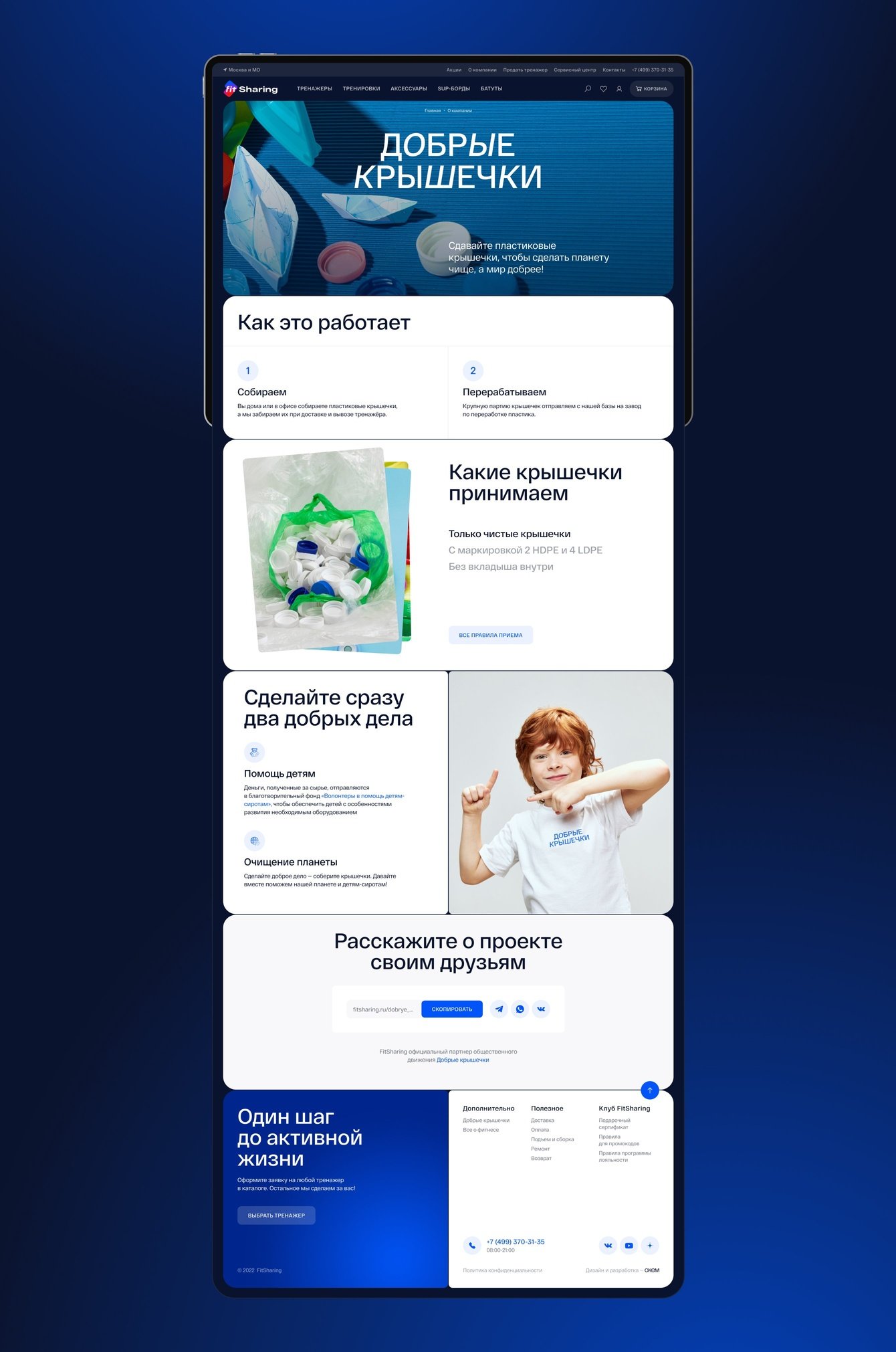
4.3 Обновили страницу под благотворительную программу «Добрые крышечки» от FitSharing: клиенты передают ненужные крышки курьерам FitSharing, компания их сдает на переработку, а полученные деньги идут в благотворительный фонд «Волонтеры в помощь детям-сиротам».

1. Чтобы упростить подбор товаров, добавили на сайт фильтрацию товаров по срокам аренды, цене, бренду, весу пользователя и т.д.

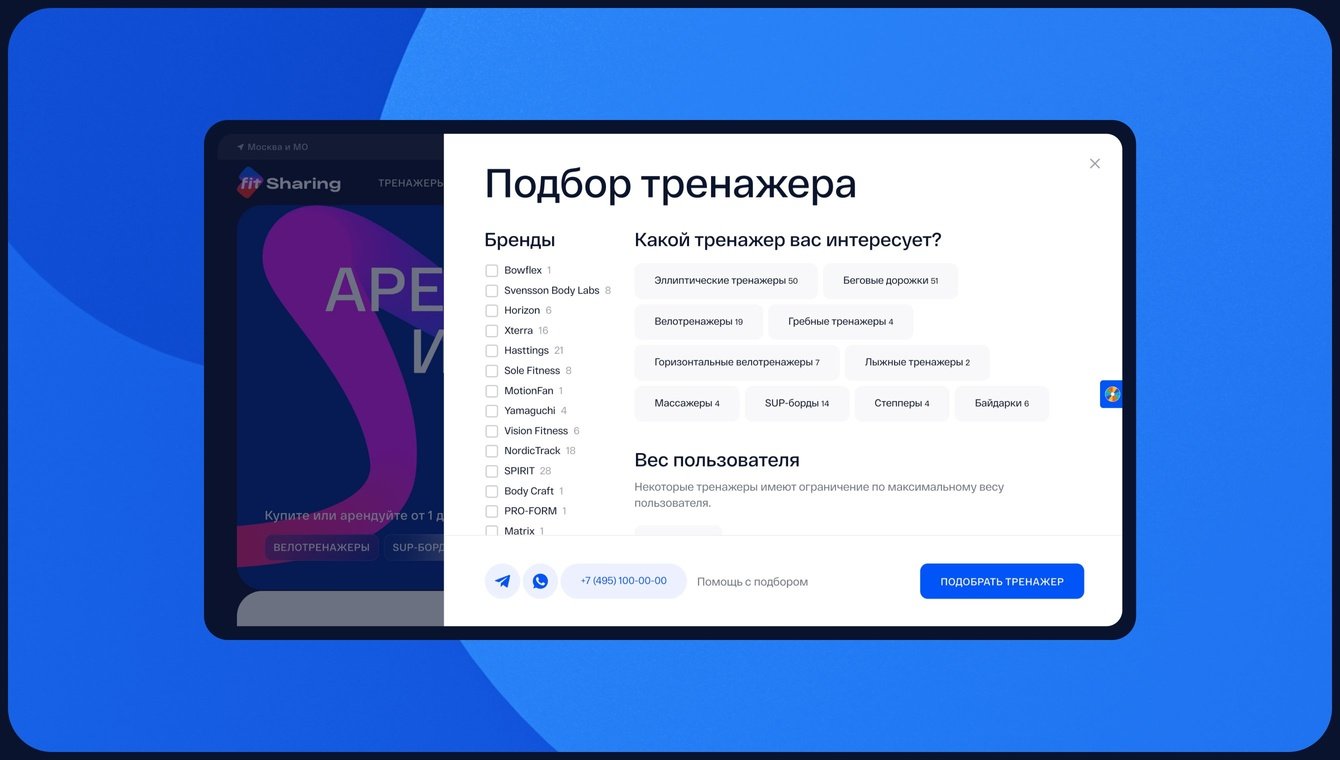
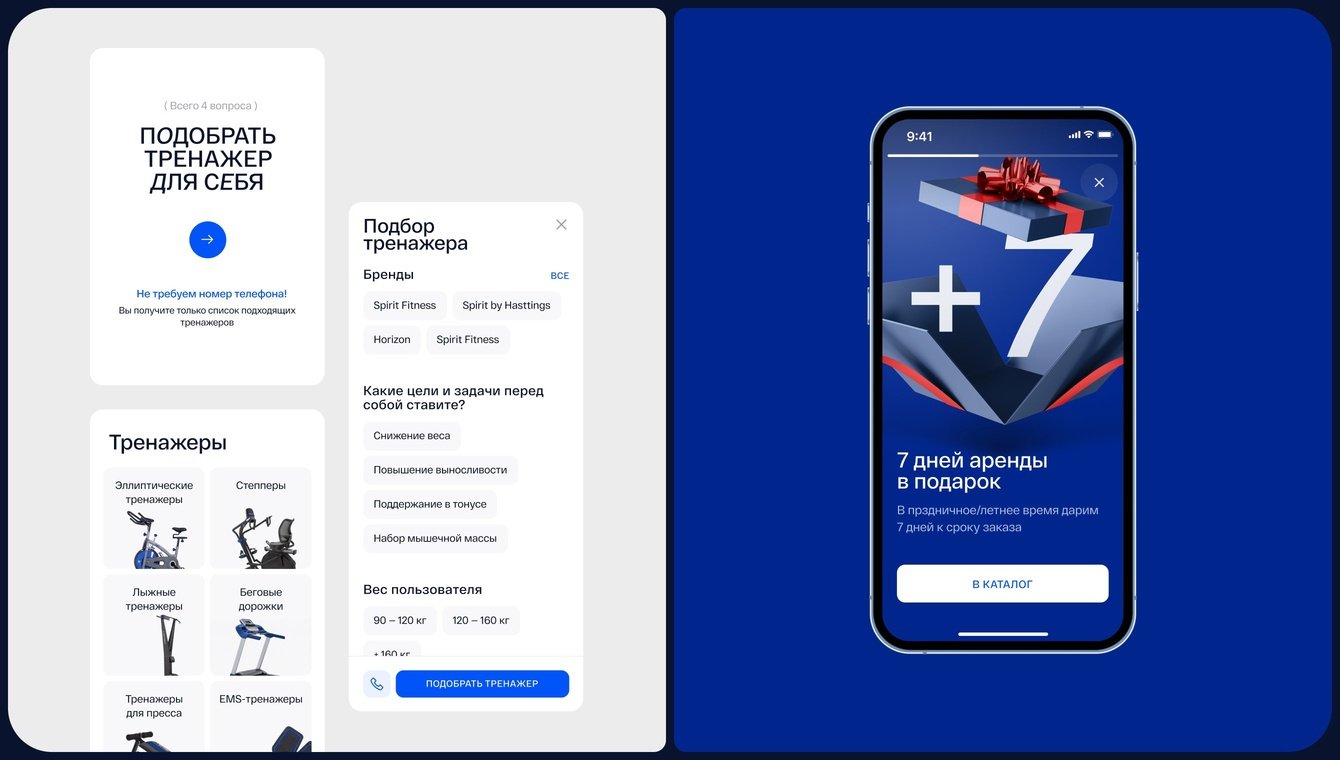
Также создали помощника в подборе тренажеров (пока mvp-версию). Выглядит он так: пользователь тапает на текст «Подобрать тренажер для себя» и получает список вопросов: рост, вес пользователя, бренд и тип тренажера. После заполнения мини-анкеты ему высвечивается набор товаров, которые подходят под его требования.


2. Добавили калькулятор расчета стоимости доставки товаров.
Калькулятор учитывает множество параметров, от которых зависит цена доставки: адрес, вид тренажера, сроки аренды, наличие аксессуаров, тип услуги и т.д.
Также теперь калькулятор стоимости товаров на сайте FitSharing позволяет выбрать стоимость аренды на произвольное число дней (у конкурентов же эту информацию можно смотреть только на определенные периоды: месяц, два, три и т.д.). При этом на разные интервалы меняются и скидки на товары.

3. Добавили на сайт систему лояльности. А также реферальную программу, которая дает бонусы за приглашенного друга.

1. Настроили двусторонний обмен сайта c 1C: данные по товарам автоматически выгружаются из 1С каждые 10 минут, а вся информация по заказам сразу попадает в 1С — так что клиент не тратит время на ручную актуализацию информации.
2. Добились показателя performance 100 из 100 баллов, по результатам тестирования десктопной версии сайта в Lighthouse.
Достигли этого за счет оптимизации скорости сайта:
— при разработке использовали React и внедрили технологию Server-Side Rendering;
— максимально оптимизировали все запросы к базе данных и реализовали умное кэширование с автоматической ревалидацией кеша с определенным интервалом;
— оптимизировали все анимации и медиафайлы (изображения и видео);
— поработали с порядком загрузки элементов на странице;
— динамически подгружаем на сайте тот контент, который можно загрузить позже (например, когда пользователь заходит в карточку товара, стоимость доставки загружается после отображения страницы);
— подключили Cloudflare: он оптимизирует и проксирует сторонние запросы к серверу через себя — то есть кэширует данные и отдает их серверу из кэша, а не напрямую — благодаря этому снижается нагрузка на сервер и повышается скорость отдачи.

При создании сервиса FitSharing старались продумать все до мелочей. В этом блоке рассказываем несколько важных решений, которые находятся под капотом и не заметны пользователю. Но они помогают сделать UX сайта особенно гладким и благодаря этому выделить сервис среди конкурентов.
1. Проработали сложную логику распределения товаров по городам, чтобы пользователь на любом этапе мог поменять локацию и увидеть товары, доступные к аренде и покупке.
У FitSharing покупка товаров доступна по всей РФ, а вот аренда — пока только в Москве, Санкт-Петербурге и их областях (в определенном радиусе). Поэтому на сайте мы предусмотрели все сценарии, где от локации может меняться то, какие товары и условия видит пользователь.
Например, если у посетителя на этапе просмотра каталога была указана Москва — ему показывались товары доступные в Москве. А если на этапе оформления заказа пользователь изменит локацию на Санкт-Петербург, сервис предупредит его, что некоторые товары недоступны к аренде, но их можно купить. Также в корзине эти товары будут помечены как недоступные для аренды.
2. В карточке одного и того же товара можно и арендовать, и купить тренажер (есть переключатель аренды и покупки). Таким образом мы сразу показываем пользователю, что у нас не обязательно покупать тренажер, а можно сначала попробовать его, взяв в аренду, а затем уже выкупить со скидкой. При этом у конкурентов, чтобы выбрать другой тип услуги — например, узнать условия по аренде, а не по покупке, — надо заходить в другие разделы и в них искать нужную карточку.
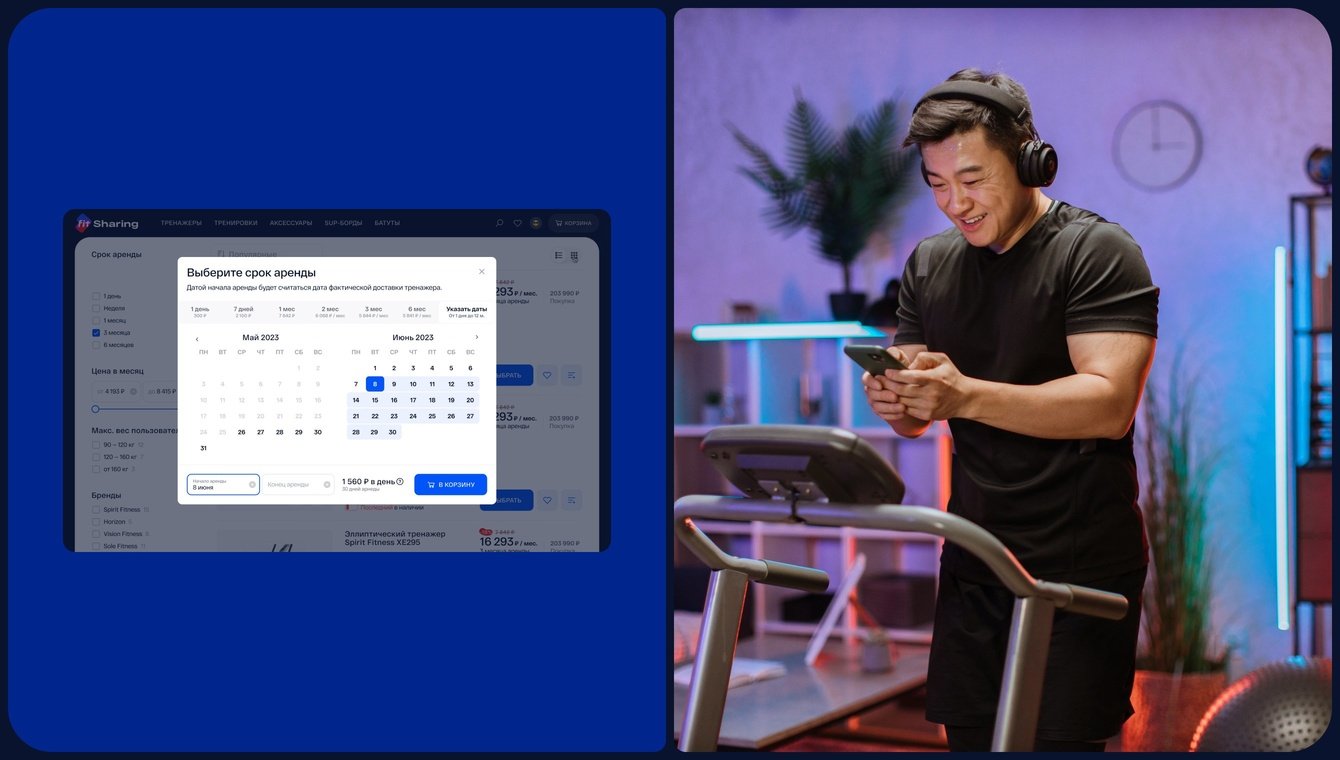
3. Календарь аренды сапбордов отражает особенности ценообразования.
У FitSharing в разные дни недели разная цена на сапы. Чтобы не путать пользователя, мы добавили в карточку товара календарь, в котором визуально отразили эту особенность. Выглядит это так: пользователь нажимает в карточке товара «Выбрать даты» и ему сразу показывается календарь, в котором под каждой датой прописана цена сапа за данный день (в этом календаре пользователь отмечает нужные даты и сразу получает соответствующую цену).
4. Когда пользователь сохраняет выбранные условия аренды, ему показывается поп-ап, где он может настроить себе комплект предметов, которые могут пригодиться в дополнение к его товару. Например, если он выбрал байдарку — то в поп-апе будет гермомешок, спасательный жилет, непромокаемый чехол на телефон и т.д. И все, что выбирает пользователь из этого поп-апа, сразу отражается в сумме заказа.
Результат в цифрах
1. Глубина просмотра сайта увеличилась в 1,5 раза и сейчас достигает 3,5 по сравнению с 2,5 до редизайна.
2. Среднее время на сайте выросло с 3:30 до 5:00, то есть увеличилось в 1,5 раза.
3. Количество отказов также снизилось в 1,5 раза (было 13,2%, стало 9,2%).
(Сравниваем трафик из поисковых систем за неделю до запуска сайта и неделю после запуска).
Про получившийся продукт
Новый сайт-сервис FitSharing — площадка, где пользователи могут и покупать, и арендовать тренажеры. Причем сделать это можно самостоятельно, без вовлечения менеджера (что помогает расширить аудиторию покупателей).
На сайте свежий современный дизайн и обновленный брендинг. А также продуманный UX, который помогает пользователю совершить конверсию: нет визуальных шумов, быстрая скорость загрузки, подробные описания товаров, качественные фото, понятный путь до покупки. Кроме этого сайт всячески помогает пользователю выбрать подходящий ему товар: на нем есть фильтрация товаров, помощник в подборе тренажеров, удобно упакованная информация об акциях и скидках и т.д.
Сайт дает дополнительную пользу клиентам в их спортивной жизни и повышает лояльность текущих и новых пользователей. На нем есть:
— видео-инструкции и рекомендации о том, как заниматься с тренажерами;
— блог со статьями от тренеров про спорт и здоровый образ жизни;
— возможность поучаствовать в благотворительной программе «Добрые крышечки» от FitSharing;
— система лояльности и реферальная программа.
Сайт интегрирован с 1C и адаптирован под SEO: его структура и тексты понятны поисковым системам, благодаря чему нужные клиенту страницы поднимаются выше в поисковиках.
Планы
Впереди еще много работ по расширению функционала сайта.
— Планируем превратить помощника в подборе товаров в полноценное тестирование и улучшить индивидуальный подбор тренажеров.
— Добавим систему с ачивками за действия на сайте. Например, за регистрацию или прочтение статей пользователь будет получать фиткоины, которые дают ему проценты скидки товара.
— На сайте появится возможность оформить подарочный сертификат с выбором дизайна и формата.


Руслан Садретдинов
Основатель компании FitSharing
Команда Oxem отлично справилась со своей работой: коллеги ответственно подошли к задаче и предложили такие решения, которые реально показывают глубину погружения в проблему.
Очень порадовала проактивность коллег. Например, мы были приятно удивлены, когда нам предложили новый брендинг (хоть это и не проговаривалось в тз и на созвонах). Также, если при разработке сайта возникали недопонимания, команда Oxem собирала нас на созвон и мы вместе обсуждали кейсы и приходили к решению.
Мы довольны новым сайтом и новым брендингом. Уже получили похвалу по сайту от конкурентов и от понимающих в дизайне людей.






