Тендеры и лиды
Информация


FractureLabs
Информационные технологии и интернет
Эстония, Таллинн
Промо-сайт
Апрель 2022
Создать новый сайт для презентации игры Decimated
Необходимо было:
- показать графику, геймплейные механики, лор;
- набирать подписчиков в Discord, Twitch, Telegram, Twitter, вишлисты в Steam;
- набирать подписчиков для email-рассылки; сообщать пользователям официальные новости проекта;
- привлекать соискателей на вакансии;
- помогать игрокам решать их проблемы.
Decimated — это многопользовательская научно-фантастическая онлайн-игра на выживание, которую команда разрабатывает на Unreal Engine 4 (а с 2022 года на Unreal Engine 5). Для управления внутриигровыми транзакциями используется технология блокчейна. Цифровой токен называется ÐIO, его можно заработать или найти в игре, использовать для покупки, продажи или обмена виртуальными предметами.
Fracture Labs анонсировали презентацию альфа-версии Decimated. К этому событию клиент хотел запустить новый сайт и обратился к нам.
Работа над проектом проходила в несколько этапов. Сначала мы обсудили референсы клиента и подготовили свои предложения в части стилистики и визуальных эффектов. На основе этого сделали мудборд в Figma.

Мудборд — отправная точка для поиска нужного стиля. Мы обсудили с клиентом палитру, формы, эффекты, общее настроение, которое должен передавать сайт, и приступили к следующему этапу — концепции.
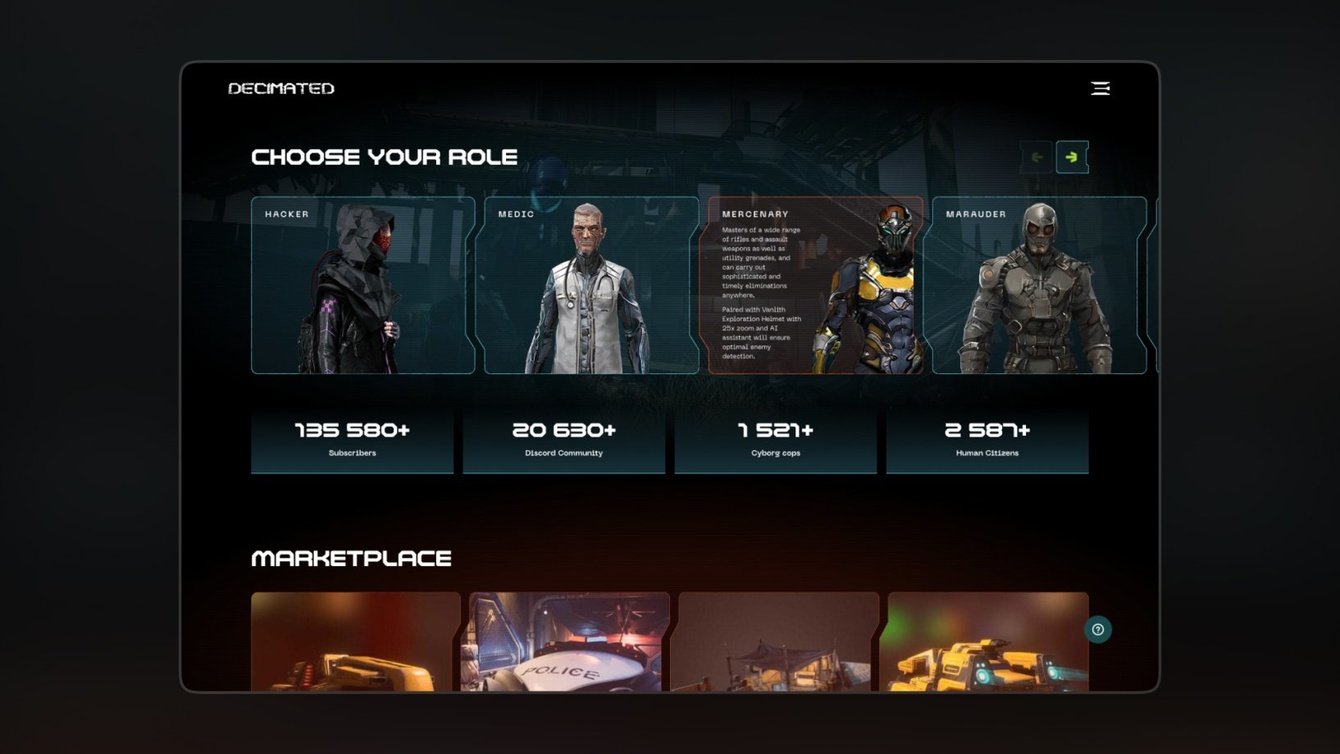
Когда мы искали форму элементов на сайте, хотели отойти от классического для sci-fi игр «среза под углом». В результате пришли к непривычным скругленным внешним углам и строгим внутренним срезам. Такая форма напоминает секции гусеничных траков — ее можно увидеть на кнопках, подложках отдельных блоков, масках для видеороликов.

Так как игра Decimated в сеттинге сай-фая и постапокалипсиса, мы взяли характерные черты от обоих и совместили тонкие неоновые линии и гранжевые текстуры поверх изображений.
После того, как мы согласовали концепцию в цвете со всеми основными элементами, начали верстать интерактивный прототип.
Прототипы помогают понять, как будет работать сайт механически, куда будет вести каждый клик.

Игрокам, которые ждут проект, важно понимать, какими в игре будут эстетика, дизайн персонажей и локаций, как будет выглядеть игровой процесс. Сайт в этом случае может сказать больше, чем страничка в Steam — здесь шире возможности для презентации.
Кроме того, настроение проекта помогают передать не только тексты и картинки с видео, но и визуальные эффекты — как этот глитч при скролле.
На главной странице можно познакомиться с ролями в игре и прочитать досье на каждого персонажа.

На сайте реализован полноценный раздел с вакансиями: их можно отфильтровать по направлению, развернуть интересующую и откликнуться через встроенную в сайт форму.
Маленькая, но важная для эстетики проекта деталь — курсор в форме подписки стилизован под старый «зеленый» компьютерный терминал.

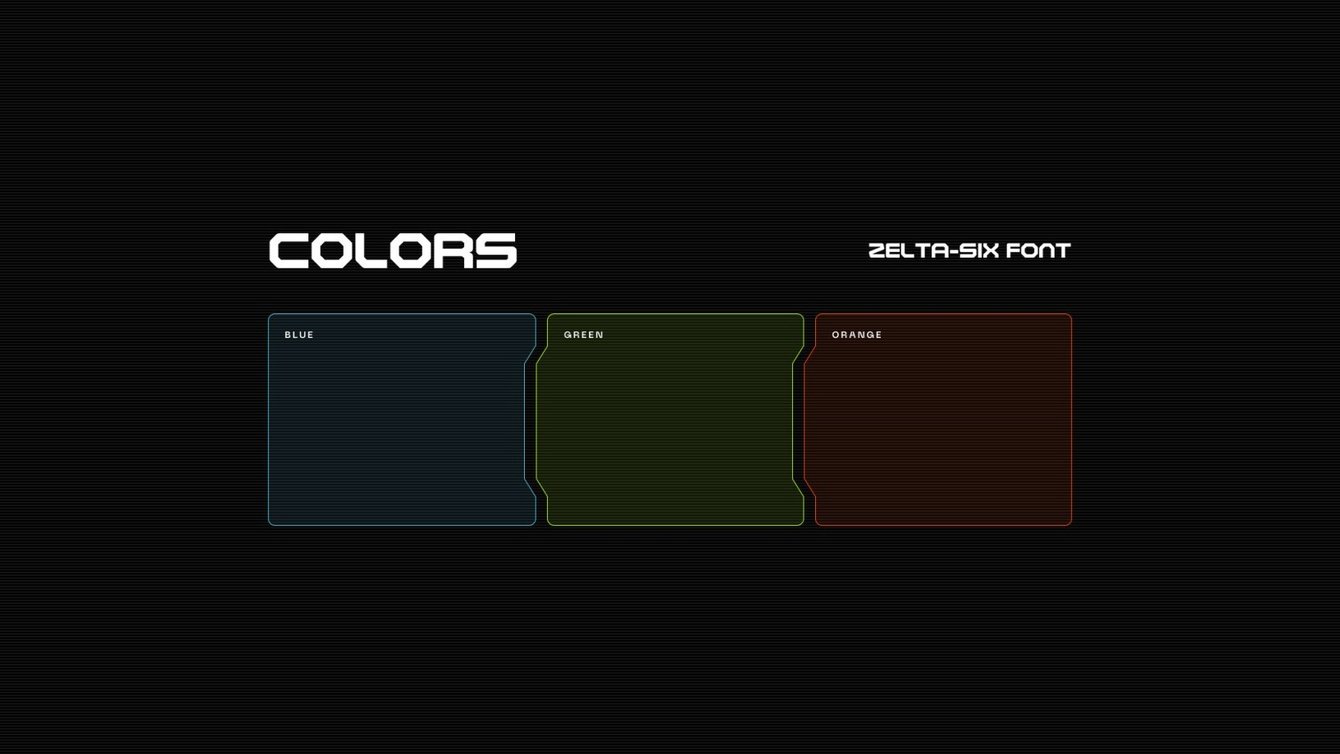
Работая над финальным дизайном, мы взяли за основу понравившиеся клиенту цвета Doom, но ушли в сторону более контрастного решения, добавив к нему дополнительные полупрозрачные оттенки.

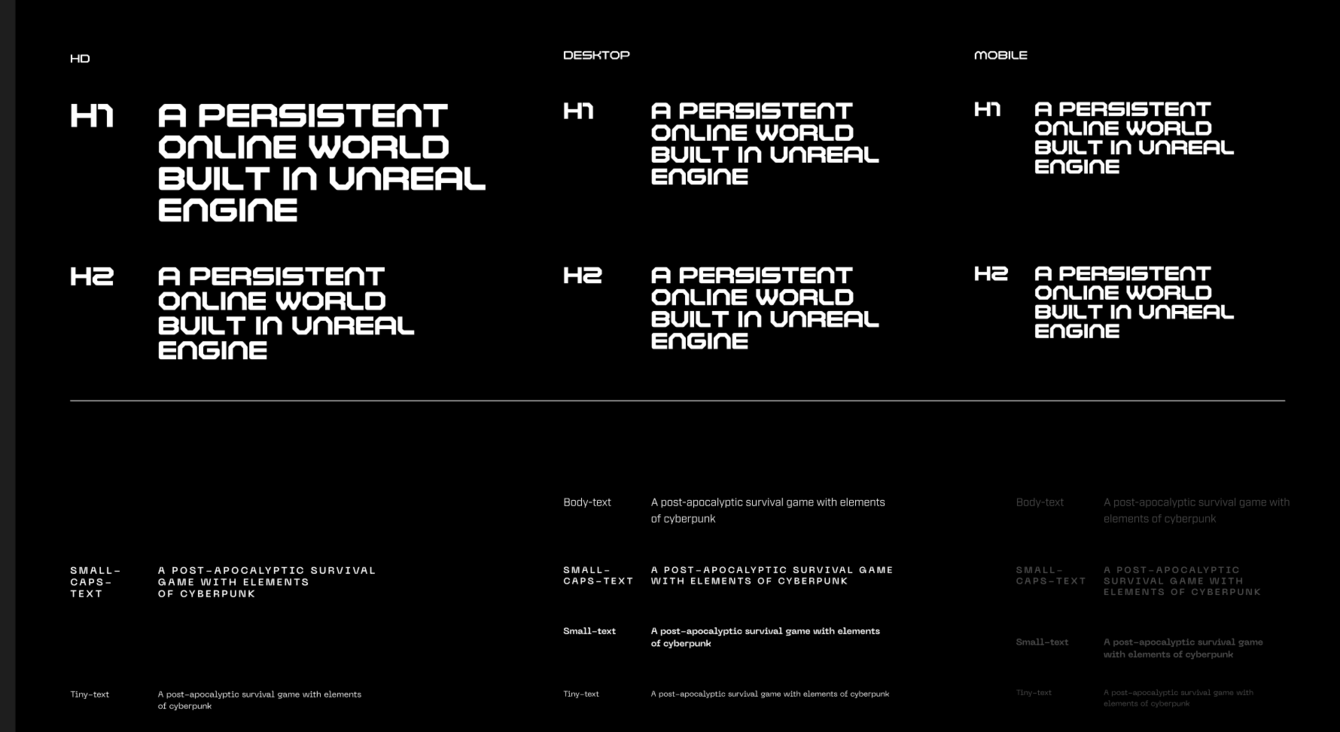
При выборе шрифта учитывали два момента: сочетание с текущим логотипом Decimated и хорошая читаемость при любом размере кегля.

Разработку сайта реализовали на популярном фреймворке Laravel.
Интегрировали сайт с блокчейн-платформой клиента.
Обычно мы сами выкладываем сайт на сервер, но клиент попросил реализовать автодеплой. Мы написали подробную инструкцию по разворачиванию и через некоторое время клиент развернул сайт и настроил CI/CD с помощью Jenkins.
Так как сайт сделан на Laravel, клиент может добавлять новые страницы в рамках динамических разделов: например, новости, дополнительные роли, вакансии.
Это легко сделать через админку которую мы сделали для управления контентом.
Мы продолжаем работать с Fracture Labs в рамках техподдержки.
Мы выполнили проект точно в срок, сайт соответствует ожиданиям клиента, быстро загружается и выполняет свои задачи.





