Раймет
727 000
Наука
Россия, Москва
Корпоративный сайт
Январь 2022
Компания «Раймет» — является лидером в нише поставок метеорологического оборудования. У нее заказывают оснащение «Газпром авиа», «Российские космические системы», госкорпорация «Росатом», университеты, проводящие исследования в области метеорологии.
Предыдущий сайт «Раймета» морально устарел, и компания обратилась к нам за разработкой нового сайта.
Большинство клиентов организации — это наработанная база государственных заказчиков, поэтому ключевой задачей было сделать акцент именно на имиджевой составляющей. Нам предстояло сделать сайт с каталогом который будет показывать «Раймет» как главного игрока отрасли через сильный и современный визуал.
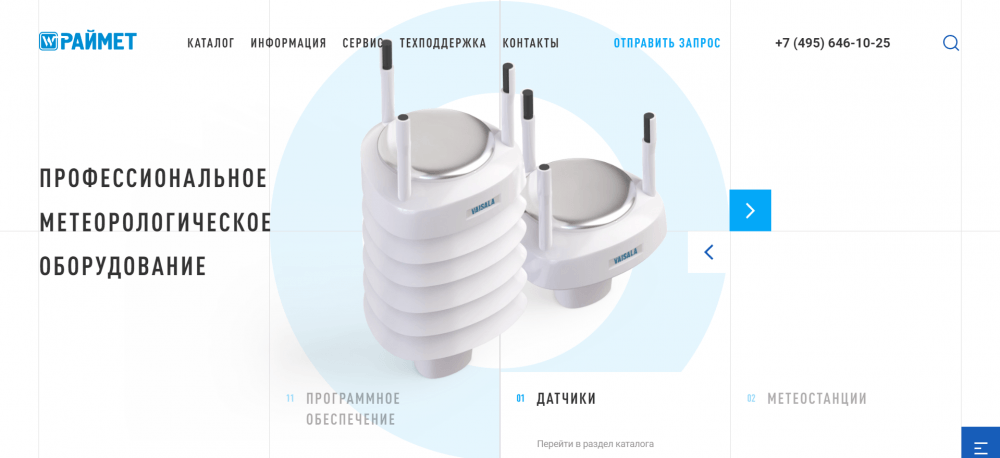
Чтобы впечатлить пользователя и продемонстрировать серьезные масштабы и подход компании к работе, в дизайне мы применили креативное решение с использованием 3D. Основу композиции составляет анимированная сборка метеорологического оборудования, которое продает компания. Модели отрисованы на основе реальных чертежей и фото оборудования.
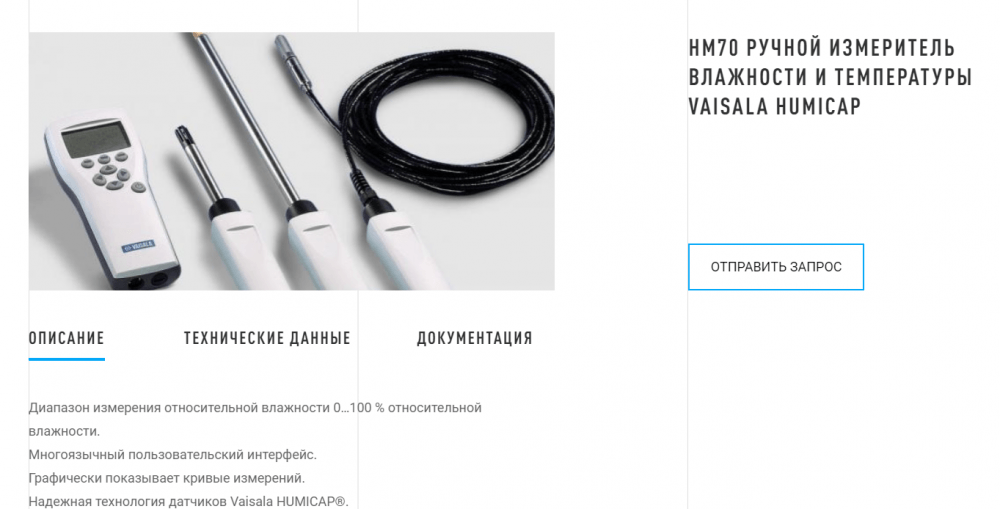
Для презентации продукции разработан удобный каталог. Детализированные страницы товара содержат всю специфическую информацию об оборудовании, в том числе технические характеристики и документацию.
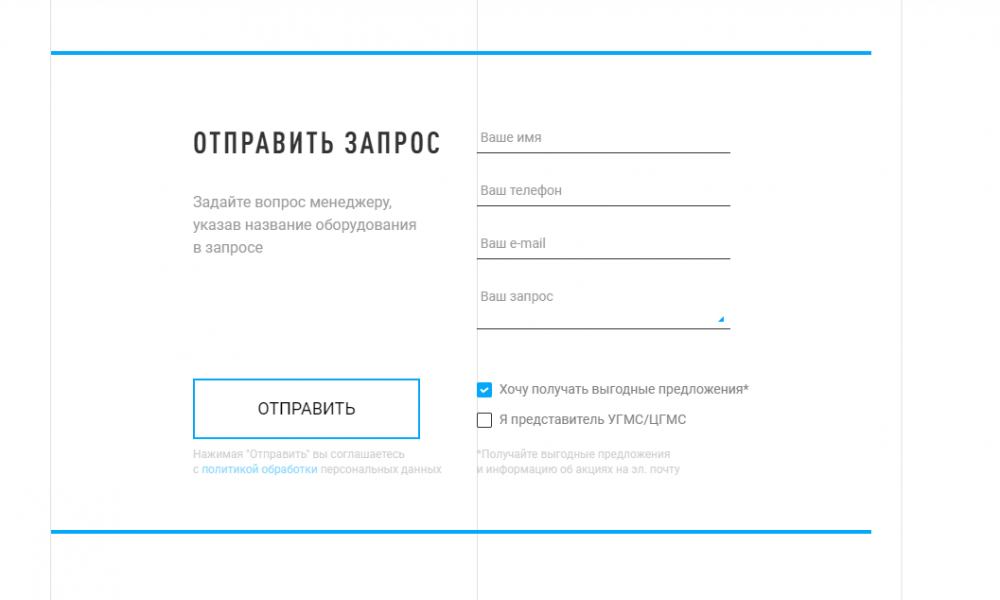
Для сбора заявок реализована удобная форма, которую в последующем обрабатывают менеджеры компании.
Обычно клиент уже знает, какое оборудование ему нужно, а на сайт приходит присмотреться к ассортименту. Поэтому мы реализовали быстрый доступ к каталогу и поместили на главную эффектную анимацию оборудования со ссылками на разделы товара.
Так закрываются две задачи:
— мы сразу вовлекаем пользователя в ассортимент
— удивляем проработанным визуалом, не отвлекая от каталога
Также в каталог можно перейти по ссылке в верхней части сайта или найти определенное оборудование через поиск.

Мы использовали свежий в веб-дизайне прием — построили сайт на основе чертежных линий, которые отсылают к направлению деятельности «Раймета».
Пользователям привычно, что промышленное оборудование и приборы создаются по техническим чертежам. Таким решением мы заложили в сайте преемственность и добавили «технический каркас», по которому строится композиция сайта. Так мы подчеркнули выверенный и серьезный подход компании к работе.

Основной акцент сделан на анимированные 3D-модели метеорологического оборудования. Этим сайт визуально удивляет и вовлекает пользователя — хочется пролистать все слайды и посмотреть каждую из 11 сборок.
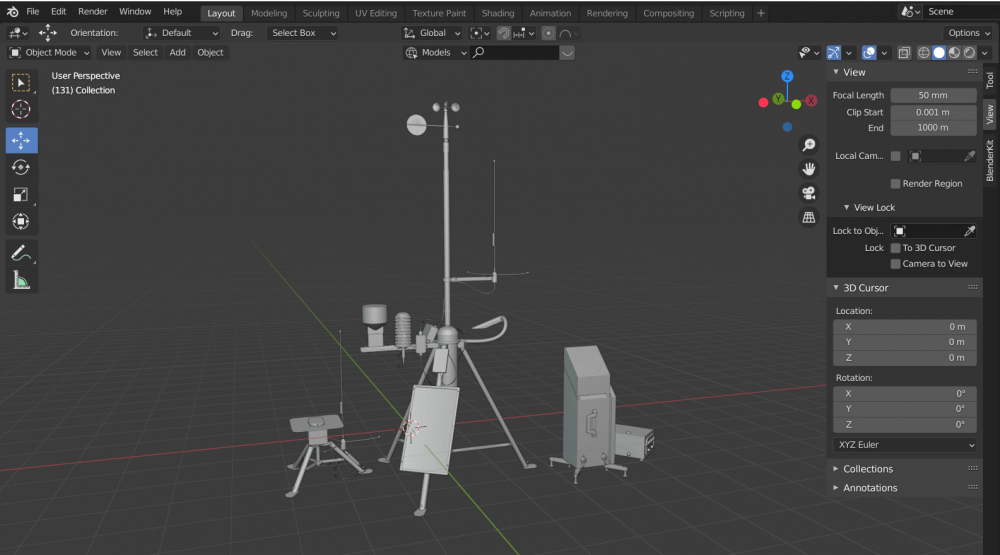
Оборудование моделировали с нуля. Для этого запросили у клиента фотографии самых ходовых позиций по каждой категории с разных ракурсов. Также для глубокой детализации мы нашли реальные чертежи метеорологического оборудования в интернете. Эти материалы стали основой для моделирования.
На главной из десятков мелких проработанных деталей собирается сложный аппарат. Такой подход обеспечивает натуральный эффект, чего не вышло бы с упрощенными моделями. Мы хотели, чтобы каждый винтик закручивался на свою гайку, и даже наклейки от производителя находились на правильном месте.
Модели создавали в Blender. В программу загружали фотографии с чертежами и по ним вырисовывали каждую деталь, начиная с крупных и заканчивая самыми мелкими. Когда все детали были готовы, проводилась финальная сборка модели.
Анимация состояла из поэтапного объединения разрозненных деталей в один объект. Так мы продемонстрировали сборку оборудования.
Исключение — метеорологический зонд с седьмого слайда. В его схеме было совсем немного деталей, поэтому мы придумали, что он будет надуваться и подниматься в воздух. Получился не менее интересный слайд с оборудованием в действии.
Нужно было облегчить анимацию так, чтобы главная и каталог быстро загружались и работали даже на слабом компьютере. Для этого слайды оформили как микс из изображений и коротких легких видео.
Слайд состоит из нескольких кусков: статичной картинки и видео. Однако за счет анимации и движения моделей в слайдере создается впечатление, что это одно объемное видео.
На самом деле видео со сборкой длятся всего 1-2 секунды, а остальное вставлено изображениями, которые сами по себе весят немного и быстро грузятся. К тому же, чтобы сократить вес файлов, мы пропустили видео через оптимайзер.
В каталоге реализована удобная навигацию, которая учитывает возможные сценарии пользователя. Каталог делится на 11 разделов по основным видам продукции. Где это требовалось, добавили разбивку на подгруппы по критериям.

Заказы в компании оформляют через менеджера, поэтому корзина на этом сайте не нужна. Вместо этого реализовали кнопку «Отправить запрос» в карточках товара. Она перекидывает на форму заявки, с которой далее работают менеджеры. Также на оформление заявки можно перейти сразу с главной страницы, нажав на ссылку в верхней строке.

Разработан сайт с сильной имиджевой составляющей, которая выделяет «Раймет» в своей отрасли и создает правильное впечатление о бренде за счет представительной визитной карточки в сети.
Итоги:
— реализована анимированная сборка оборудования с использованием 3D;
—проведена оптимизация «тяжелых» элементов дизайна под материальную базу пользователей;
—создан каталог с подробными карточками оборудования;
—с помощью формы реализована задача по сбору заявок для менеджеров компании.

Илья Анатольевич Горбаров
Генеральный директор (CEO)
На сайте обеспечена быстрая навигация с минимальным количеством кликов, а также организован понятный алгоритм поиска — вся важная информация находится в быстром доступе. Визуальное оформление и креативное решение с 3D-моделями удивляет пользователей и выгодно выделяет «Раймет» среди конкурентов
 HTML
HTML
 PHP
PHP
 TypeScript
TypeScript
 jQuery
jQuery
 Vue.js
Vue.js
 Node.js
Node.js
 Adobe Photoshop
Adobe Photoshop
 Adobe Illustrator
Adobe Illustrator
 Figma
Figma