Тендеры и лиды
Информация

ТТК.Облако
Информационные технологии и интернет
Россия, Москва
Корпоративный сайт
Июнь 2024
«ТТК.Облако» занимается арендой облачных инфраструктур. Предоставляет вычислительные мощности для бизнеса — помогает быстро расширить IT-инфраструктуру и перенести данные в защищенное облако. Сервису нужен был простой и понятный сайт, который легко обслуживать.
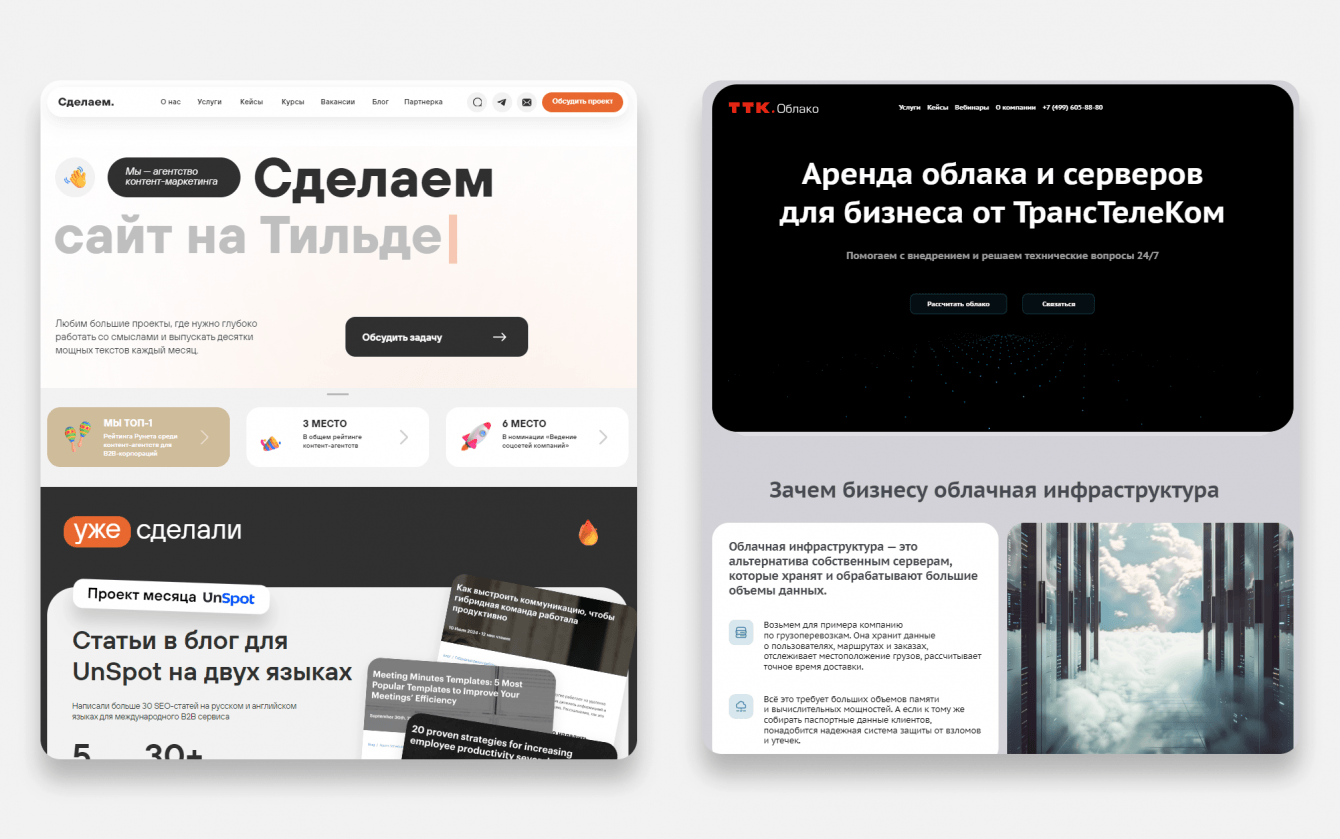
Клиент пришел с запросом: «Хотим сайт, как у „Сделаем“, но в технической сфере». Мы продумали структуру и навигацию, рассказали простым языком о сложных услугах, задизайнили и собрали все на «Тильде».

Выбрали «Тильду», потому что там легко редактировать и обслуживать сайт. Рассказываем, как мы адаптировали технический контент под аудиторию владельцев бизнеса и собрали девять страниц.
Когда к нам приходит новый клиент, редактор «Сделаем» в первую очередь проводит с ним вводный созвон: погружается в задачу, задает уточняющие вопросы, договаривается о процессе и сроках. На установочной встрече с «ТТК.Облако» мы выяснили, что клиент хочет сайт, который будет отличаться от конкурентов. Вместо технических описаний — человечные тексты, которые будут понятны даже неспециалистам.
Клиенту понравился сайт «Сделаем», поэтому решили создать сайт в похожей стилистике, но на техническую тему: рассказать о сложных облачных сервисах простым языком. Так, чтобы владелец бизнеса с ходу понял, что такое облачные инфраструктуры, зачем они нужны и в какой ситуации это будет выгодно.
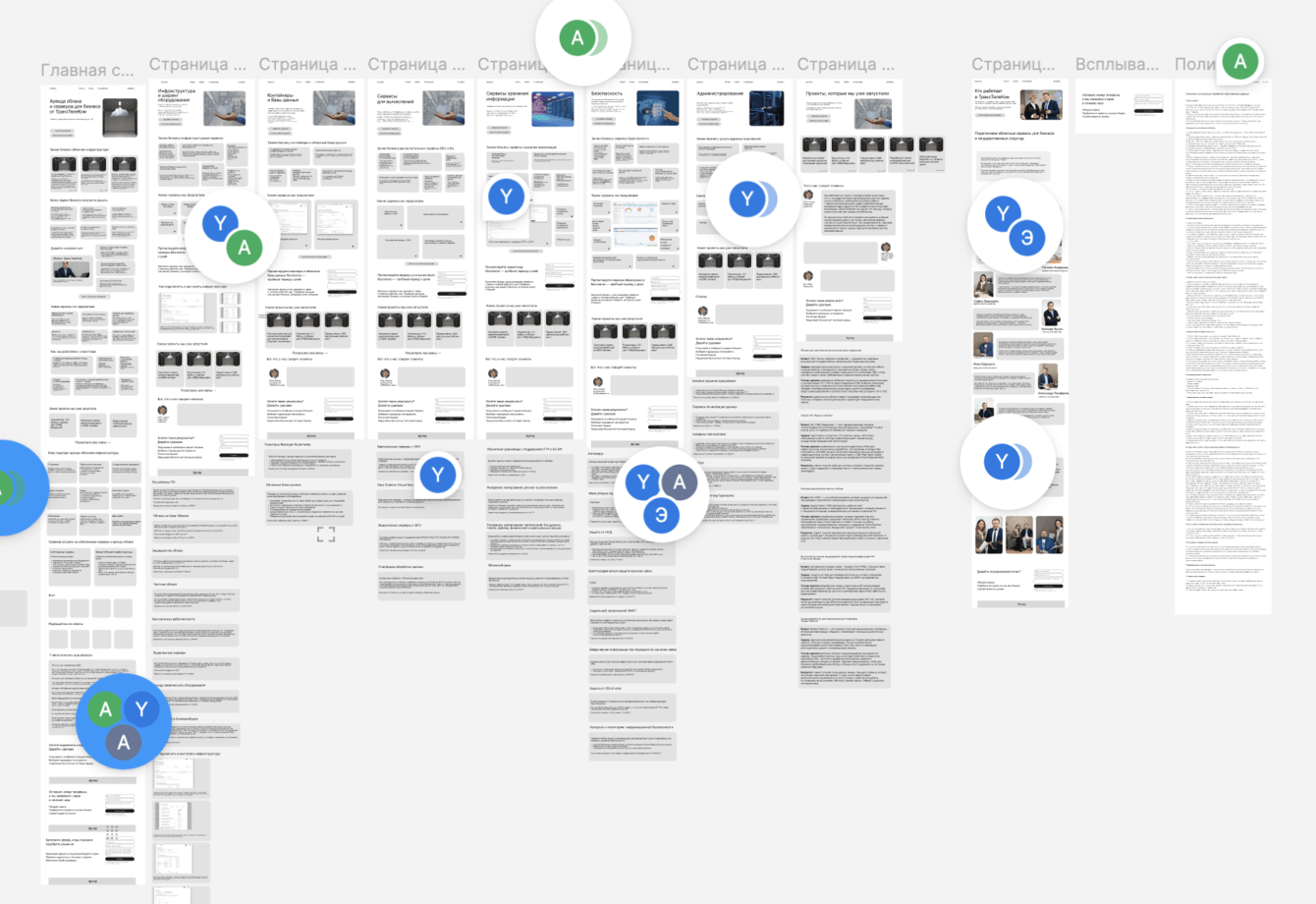
Мы подготовили структуру сайта в Figma. Продумали, сколько будет страниц, как пользователь будет между ними перемещаться, по какой структуре будет строиться каждая. Общая логика сайта следующая: посетитель попадает на главную страницу, читает информацию о компании, а затем переходит на страницы с услугами и кейсами.
Получилось вот так:
1. Главная страница.
2. Инфраструктура и шеринг оборудования.
3. Контейнеры и базы данных.
4. Сервисы для вычислений.
5. Сервисы хранения информации.
6. Безопасность.
7. Администрирование.
8. Кейсы.
9. О компании.
Мы согласовали общую структуру сайта и перешли к созданию контента. В первую очередь подготовили тексты для главной страницы.
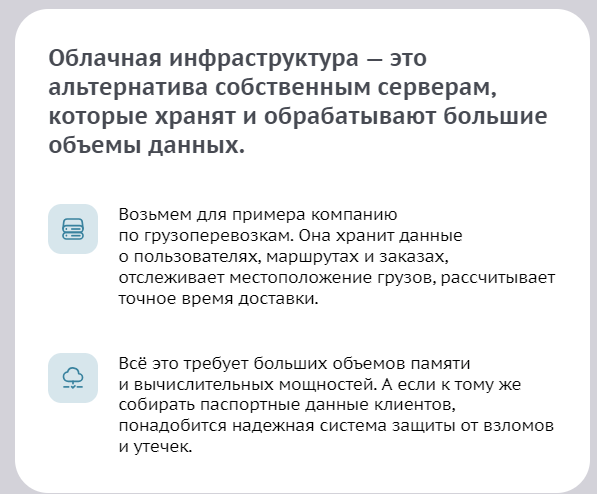
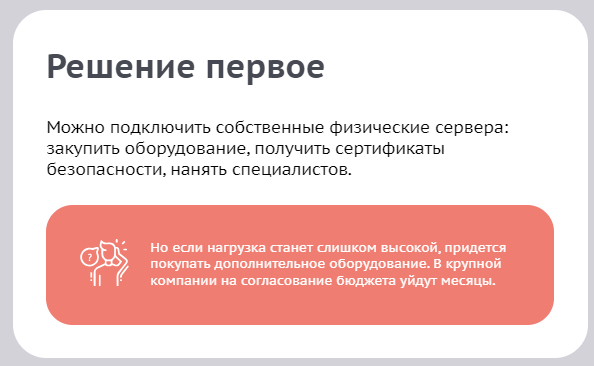
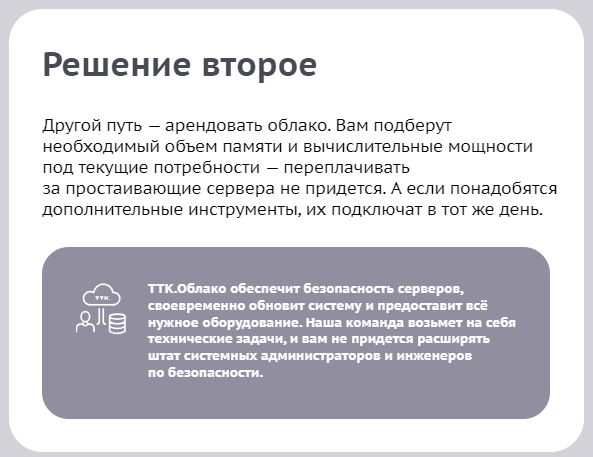
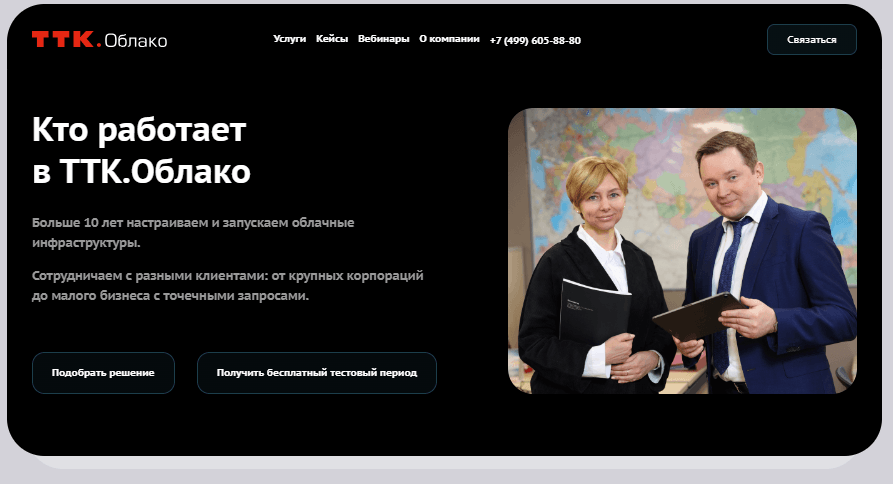
Интегрировали элемент сторителлинга. Сделали подробный блок со сравнением собственного оборудования и арендованного облака — сразу рассказали, какие решения предлагает «ТТК.Облако» и кому они подойдут.



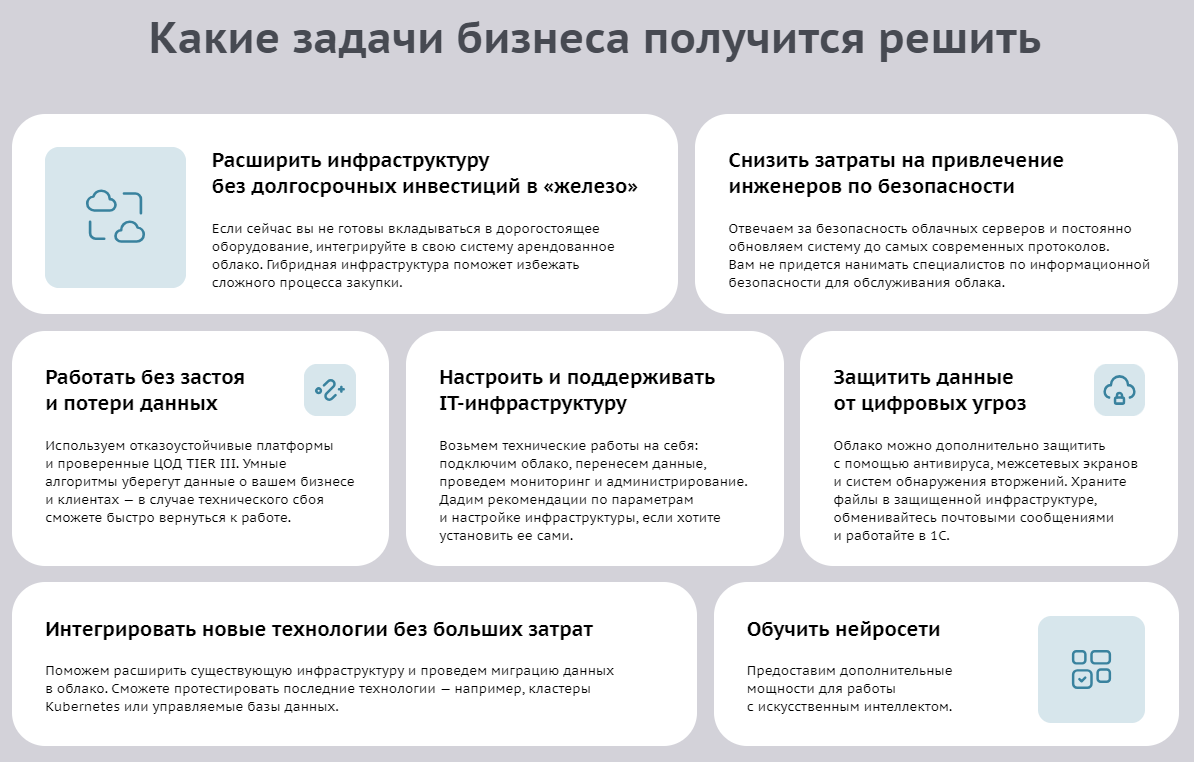
Объяснили простым языком, зачем решения «ТТК.Облако» нужны бизнесу. Изучили вводные материалы и портрет целевой аудитории, переработали техническую фактуру от клиента.

Когда мы согласовали текст главной страницы с клиентом, перешли к написанию страниц об услугах. Все написали по единой структуре:
1. Шапка с названием услуги и кратким описанием.
2. Зачем эта услуга нужна бизнесу.
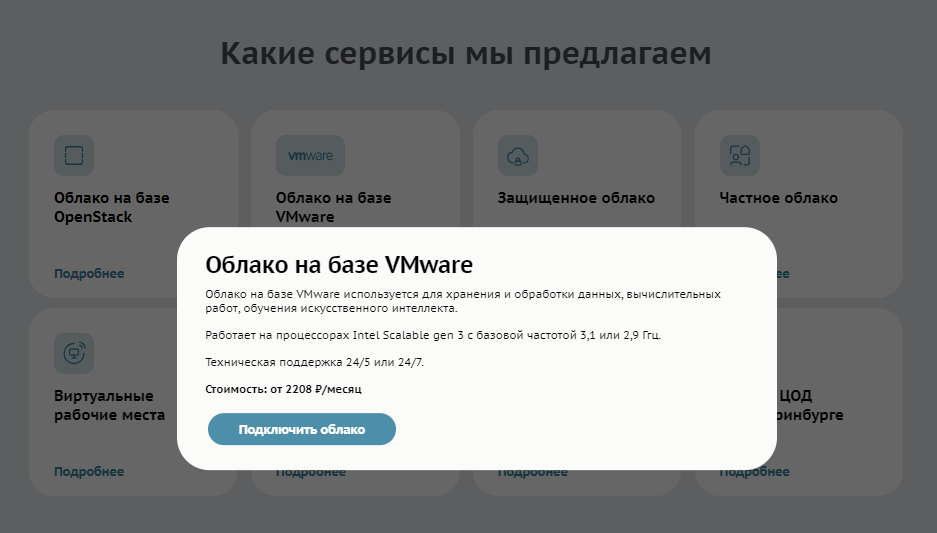
3. Какие сервисы мы предлагаем.
4. Калькулятор для расчета стоимости.
5. Форма для заявки.
6. Кейсы по теме.
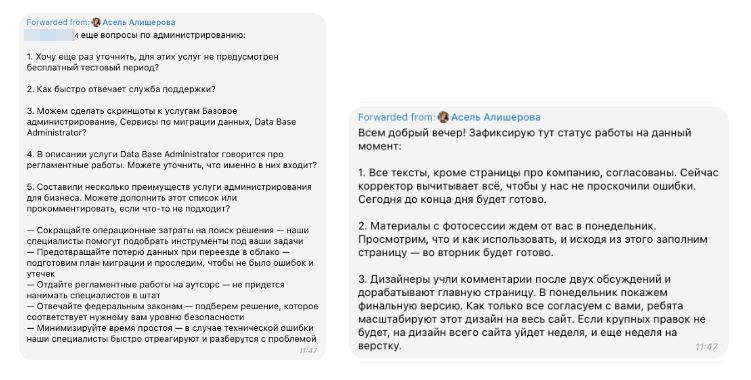
Провели три интервью с сотрудниками компании, собрали фактуру, изучили файлы с техническими описаниями продуктов. Эксперты со стороны клиента проводили нам демонстрацию личного кабинета, делились скриншотами, отвечали на вопросы. В процессе работы задавали уточняющие вопросы и отписывались по договоренностям с двух сторон.

Всю техническую информацию решили вынести во всплывающие окошки. Основной текст написали простым и понятным языком, ориентируясь на владельцев бизнеса. А сложные детали вынесли в поп-апы, которые открываются по клику.

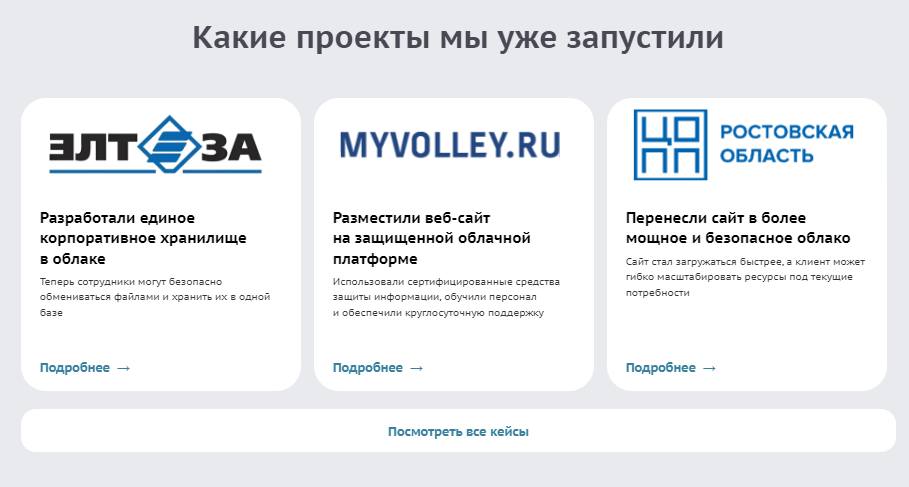
Каждую страницу с услугами мы дополнили подходящими кейсами из практики клиента. Переработали техническую фактуру, выжали самую суть и составили краткие описания. Все кейсы компании дополнительно собрали на отдельной странице.

Специально для сайта клиент провел фотосессию с сотрудниками компании. Мы сделали отдельную страницу с информацией о членах команды — за счет этого сайт получился более человечным.

По итогу мы написали и согласовали девять страниц сайта: главную, шесть страниц с услугами, кейсы и о сотрудниках. Помимо этого, предложили вариант всплывающего окошка и подготовили текст для «Политики конфиденциальности».
Все страницы собрали в один большой макет в Figma — клиент оставлял там комментарии, а мы вносили правки.

В этом проекте клиент ждал от нас креатива — строго придерживаться брендбука было необязательно. Наши дизайнеры взяли за основу цветовую палитру бренда и адаптировали ее под современный стиль — заменили яркие цвета на приглушенные и пастельные.

У клиента не было подходящих фотографий с оборудованием, поэтому мы предложили сгенерировать изображения нейросетью. Результат получился лучше, чем на фотостоках.

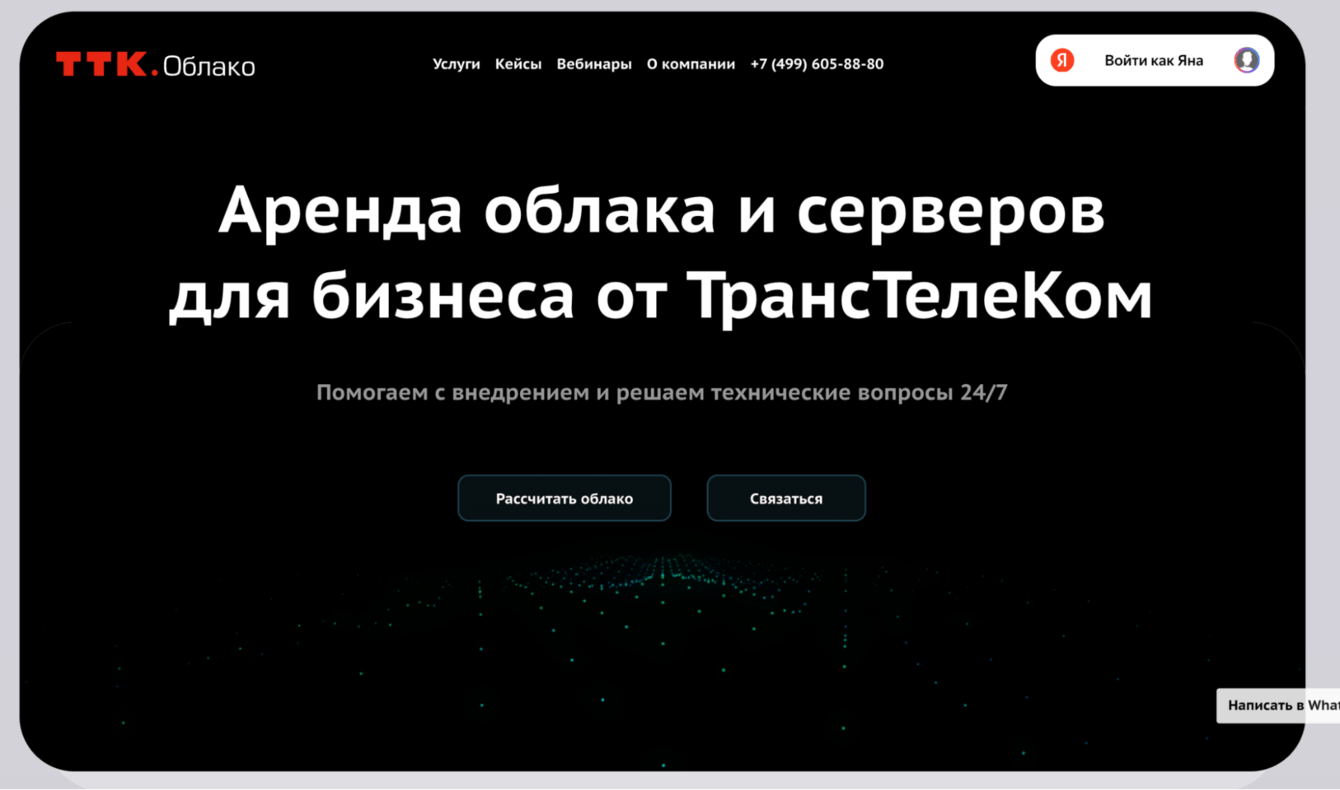
На главный экран интегрировали необычное решение — анимированный фон с движущимися точками. Предложили клиенту несколько вариантов, а он выбрал понравившийся. Этот же фон встроили в футер сайта.

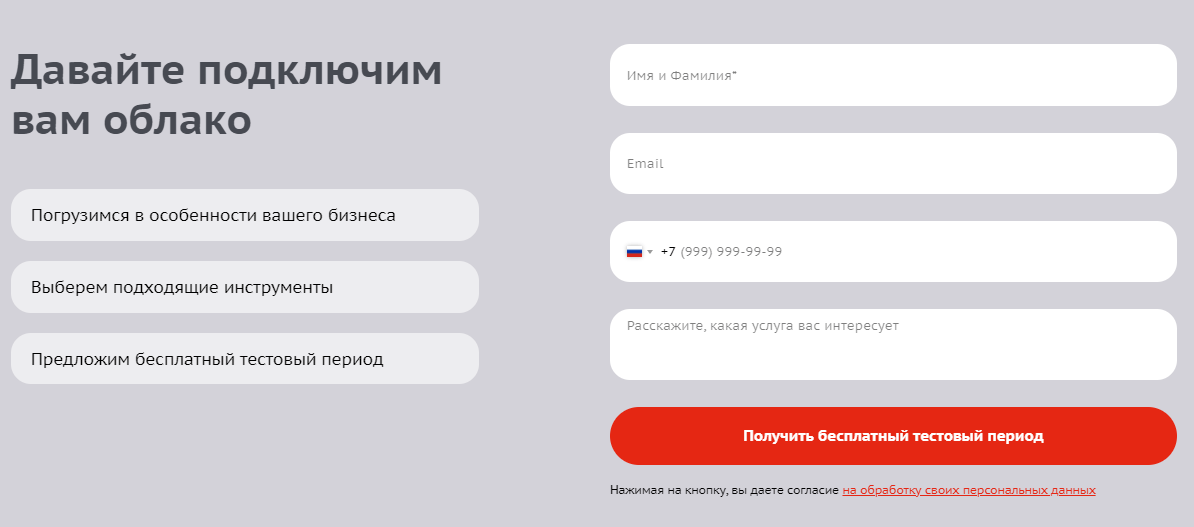
Когда утвердили дизайн страниц, дизайнеры собрали их на «Тильде». По просьбе клиента мы интегрировали «Битрикс»: когда на сайте оставляют заявку на тестовый период, она сразу отображается у менеджеров.

Данные из формы передаются менеджерам «ТТК.Облако» — они связываются с клиентами и помогают подключить тестовый период
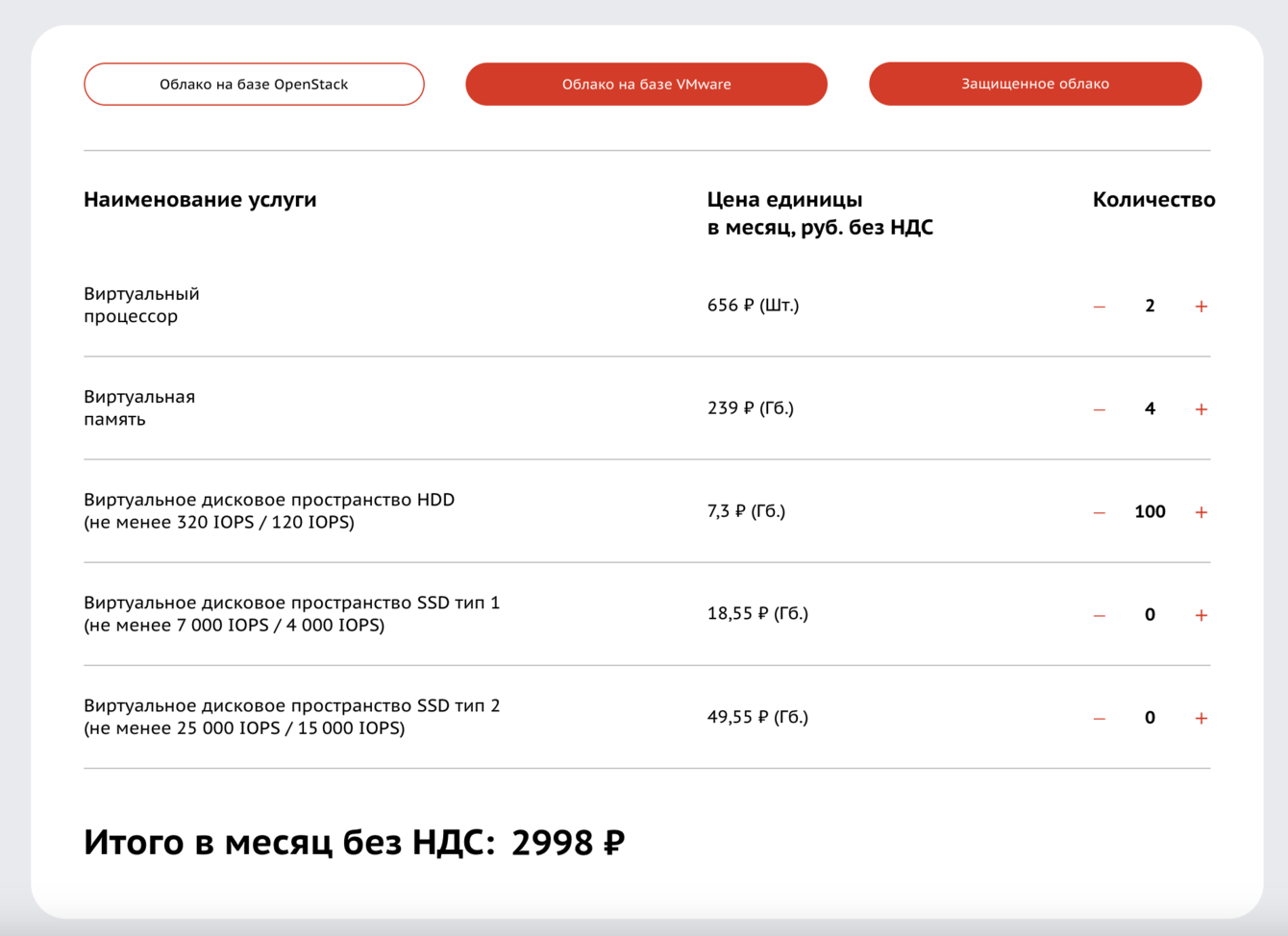
Во все страницы с услугами мы встроили калькулятор. Шаблон предоставил клиент, а мы доработали формулировки и предложили свою версию.

Собрали команду из 6 специалистов.
Подготовили 9 страниц сайта.
Сгенерировали 90% изображений с помощью ИИ.
Собрали прототип в Figma и сверстали все на Tilda.
Интегрировали «Битрикс» и «Яндекс ID».
Сейчас мы продолжаем работать с «ТТК.Облако». Вносим доработки в сайт по мере того, как меняются потребности бизнеса.
Недавно обновили блок с новостями на главной странице, сделали красивую мобильную версию в формате сторис. Интегрировали авторизацию через «Яндекс ID», сверстали новую страницу про «1С» по шаблону от клиента. Продолжаем брать в работу новые задачи.

Эрнест Борисов
маркетолог «ТТК.Облако»
Когда мы обратились в агентство, у нас еще не было ни доменного имени, ни сайта. Было только понимание, какую услугу хотим предоставить. Пришли с запросом создать что-то новое, необычное, с интересным дизайном и легкой подачей.
Наша команда осталась довольна результатом. Особенно хочу выделить работу дизайнеров — подобрали такую визуализацию, которой нет ни у кого. Внедрили наши собственные идеи.
В работе со «Сделаем» чувствуется профессионализм, вы погружаетесь в потребности клиента, анализируете, доходите до сути задачи. Если у меня спросят, кто делал сайт, я вас обязательно порекомендую. И сами обратимся к вам снова, если понадобится помощь в будущих проектах.





