Тендеры и лиды
Информация


Образование, наука, работа
Россия, Калининград
Лендинг пейдж, Промо-сайт
Май 2024
Мы хотели дать возможность любому желающему проходить наши образовательные программы, которые раньше были доступны только во время стажировки. Для этого мы полностью оцифровали все образовательные процессы, унифицировали их и собрали в цифровую платформу. Привлечь аудиторию будущих студентов помог сайт, который уже заслужил признание мирового сообщества веб-дизайнеров.
Глубокое изучение целевой аудитории проекта «Симулятор системного анализа» – активных, амбициозных интеллектуалов – дало четкое представление, как должен выглядеть каждый элемент сайта. А чтобы охватить еще больше аудитории и привлечь к обучению максимальное количество студентов, мы перевели сайт на английский язык.
Большинство образовательных проектов не приносят покупок с сайта, выбирая канал дистрибуции через отдел продаж. Наша задача – сделать сайт не просто продающим, а исчерпывающим, убедительным и при этом лаконичным.
И у нас получилось!
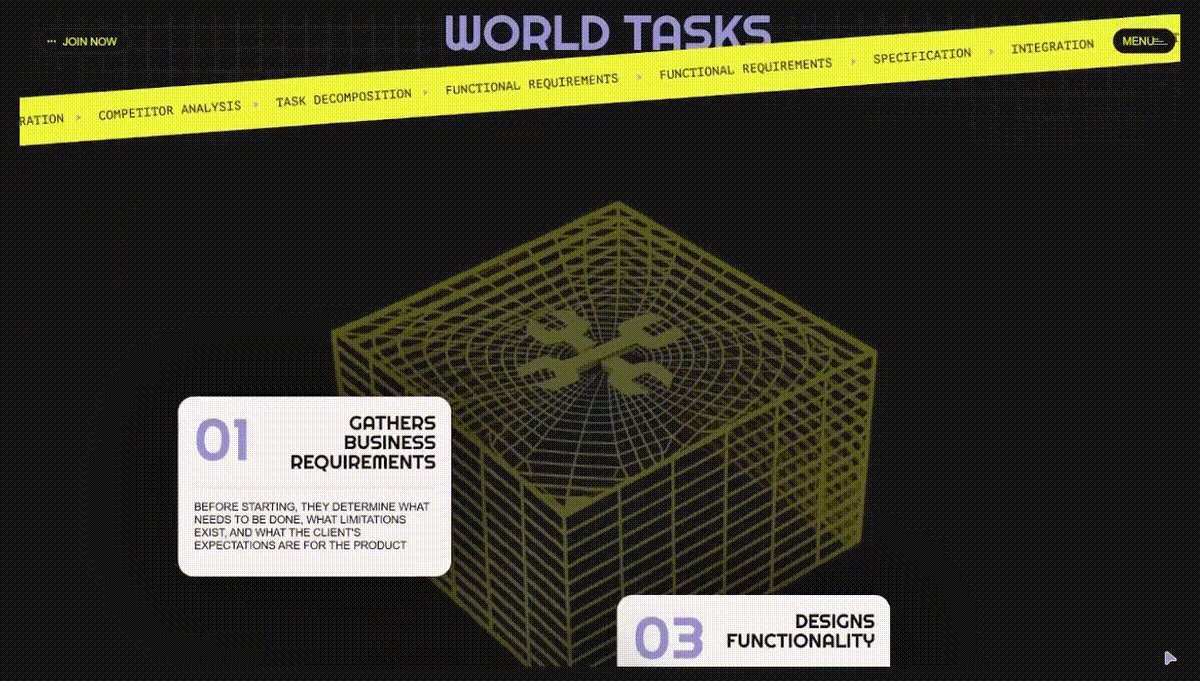
Мы разработали цифровую образовательную среду, в которой сочетаются инновационные UX/UI-решения, увлекательные механики и современный дизайн.
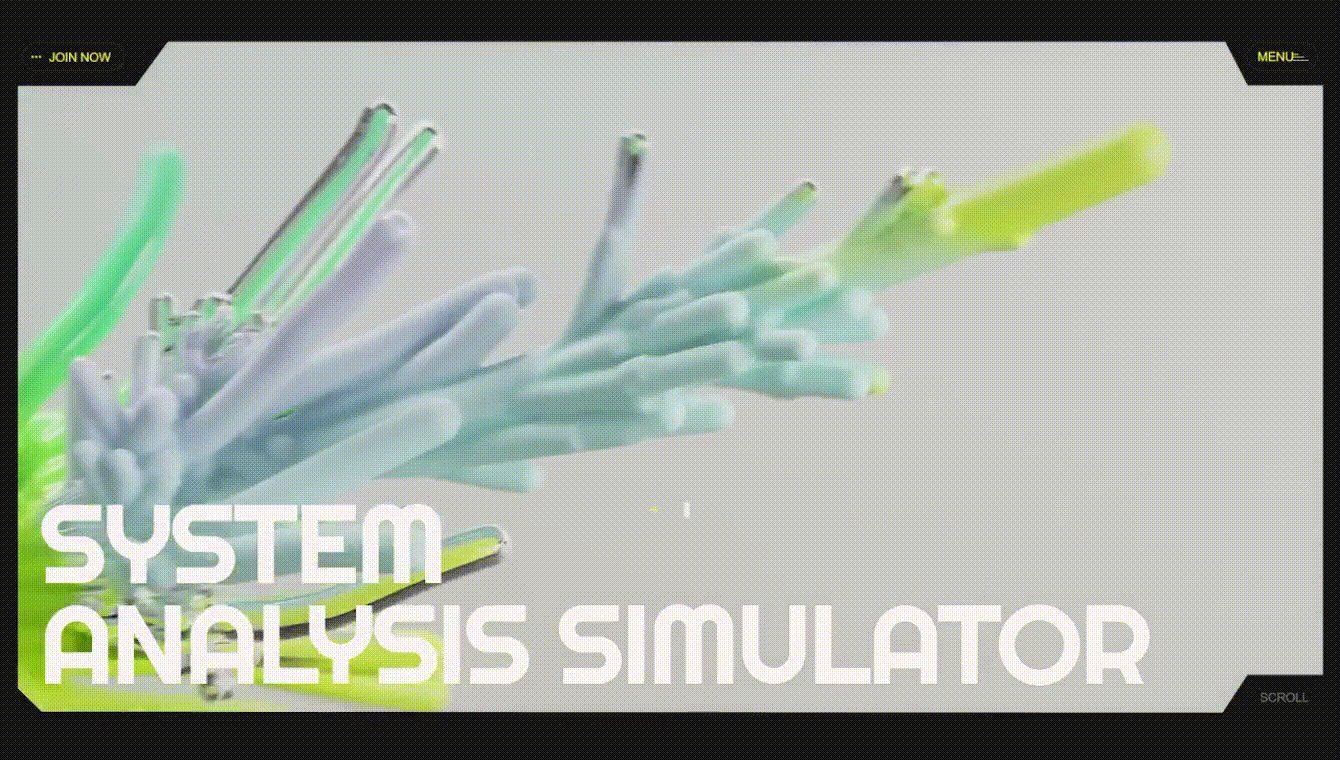
Для создания симуляции и погружения в реальный мир разработки во время обучения, мы балансировали между тремя коннотациями: вдохновляющая атмосфера новых навыков, стиль головного бренда компании и элементы IT-эклектики.

Красочные цветовые переходы придают интерфейсу динамичность и энергию, мотивирующие пользователей на получение новой профессии.

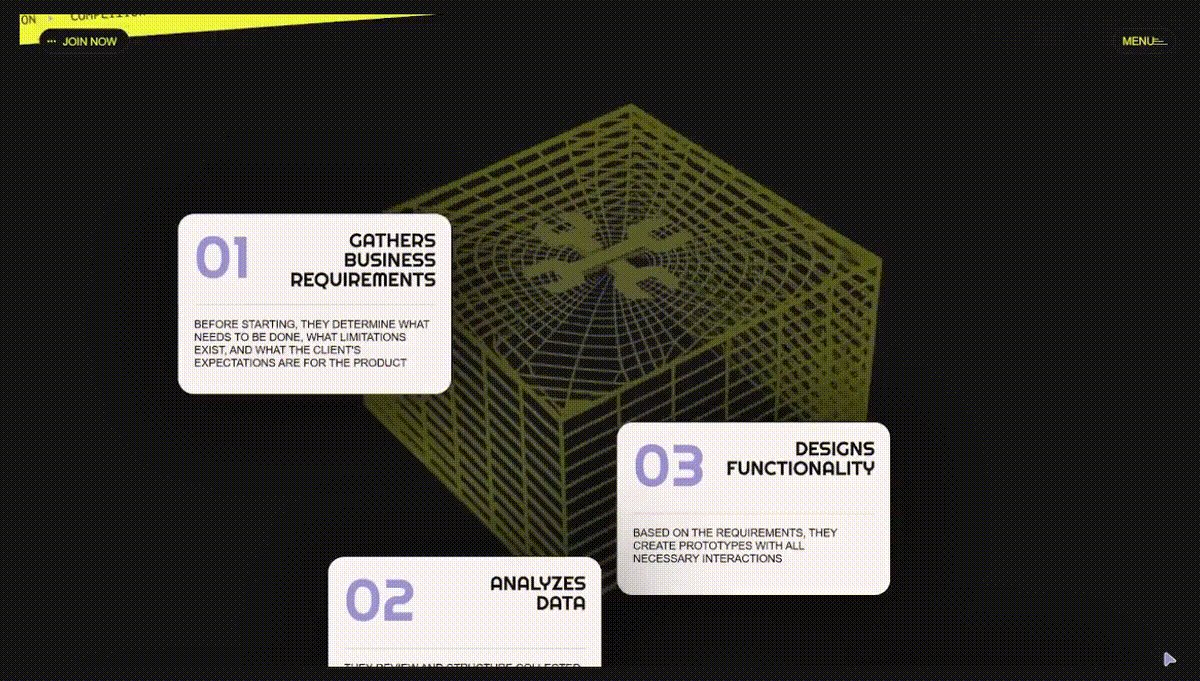
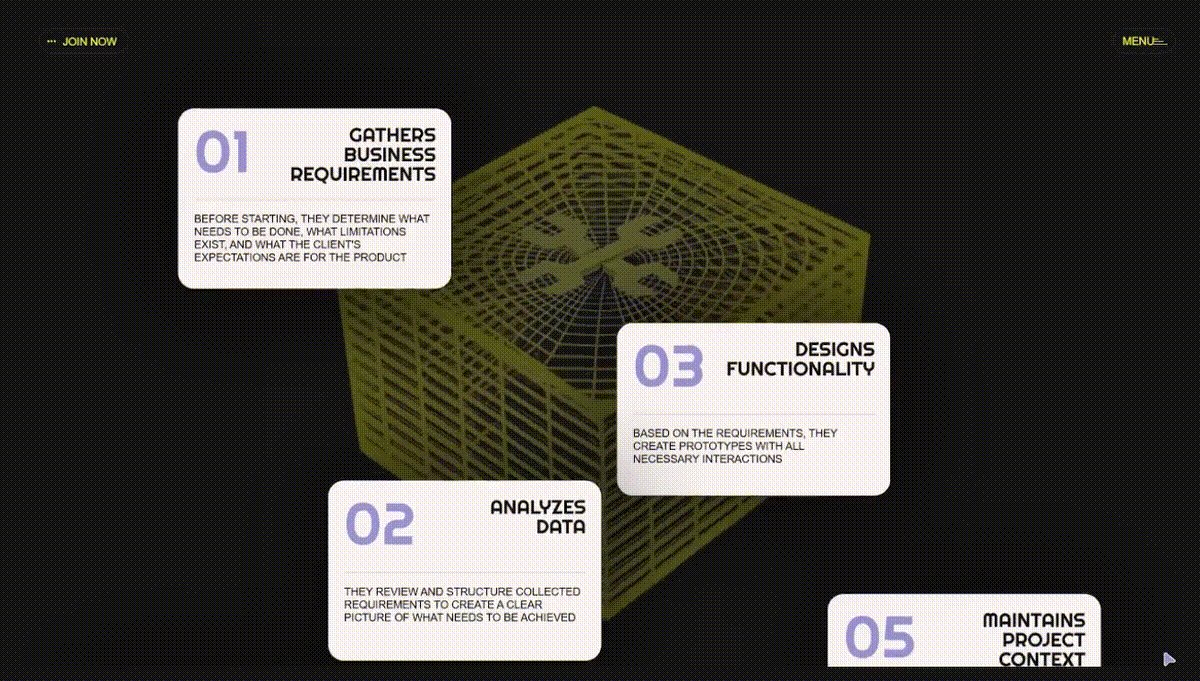
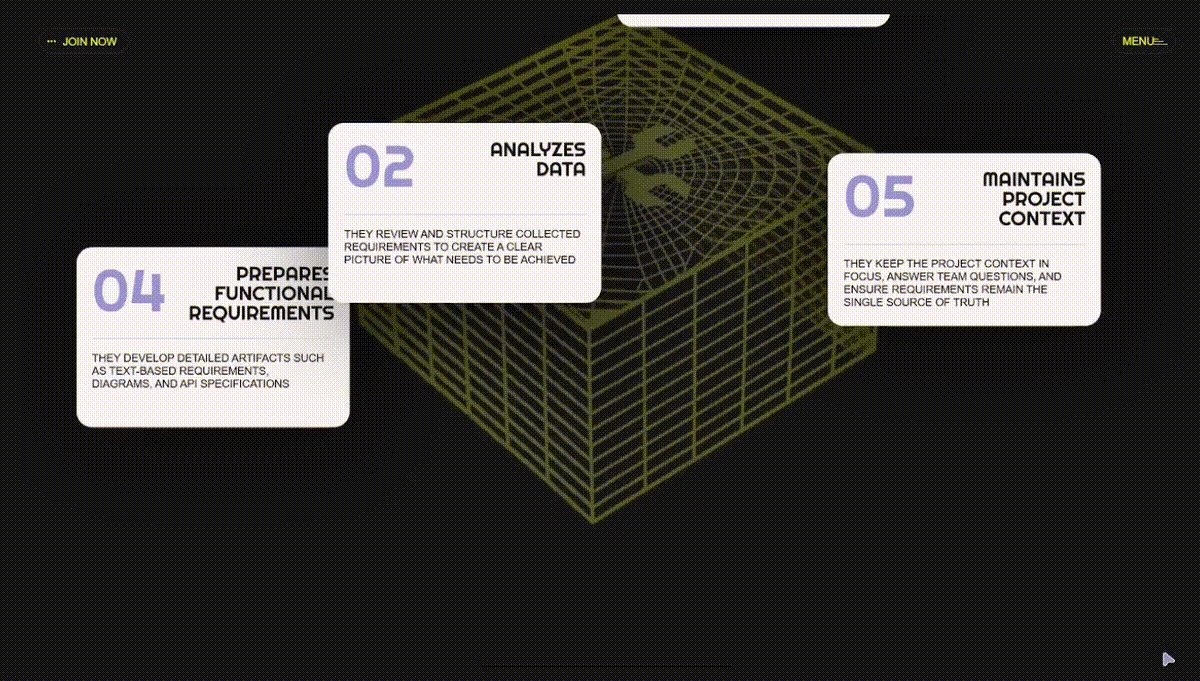
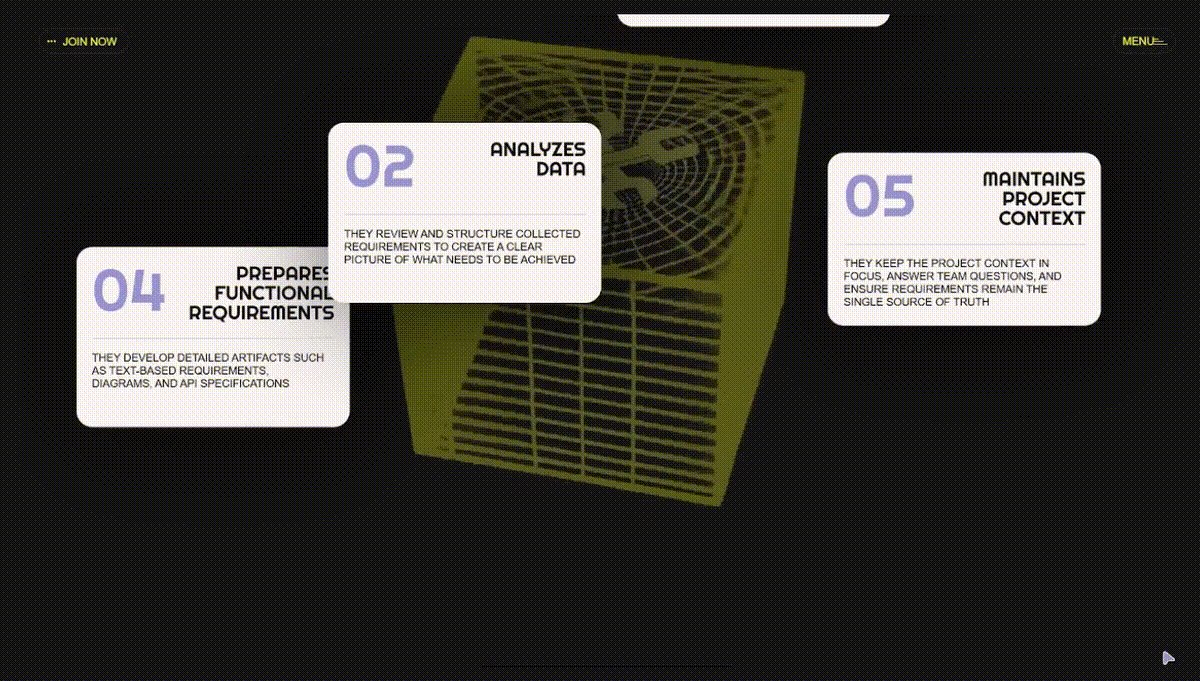
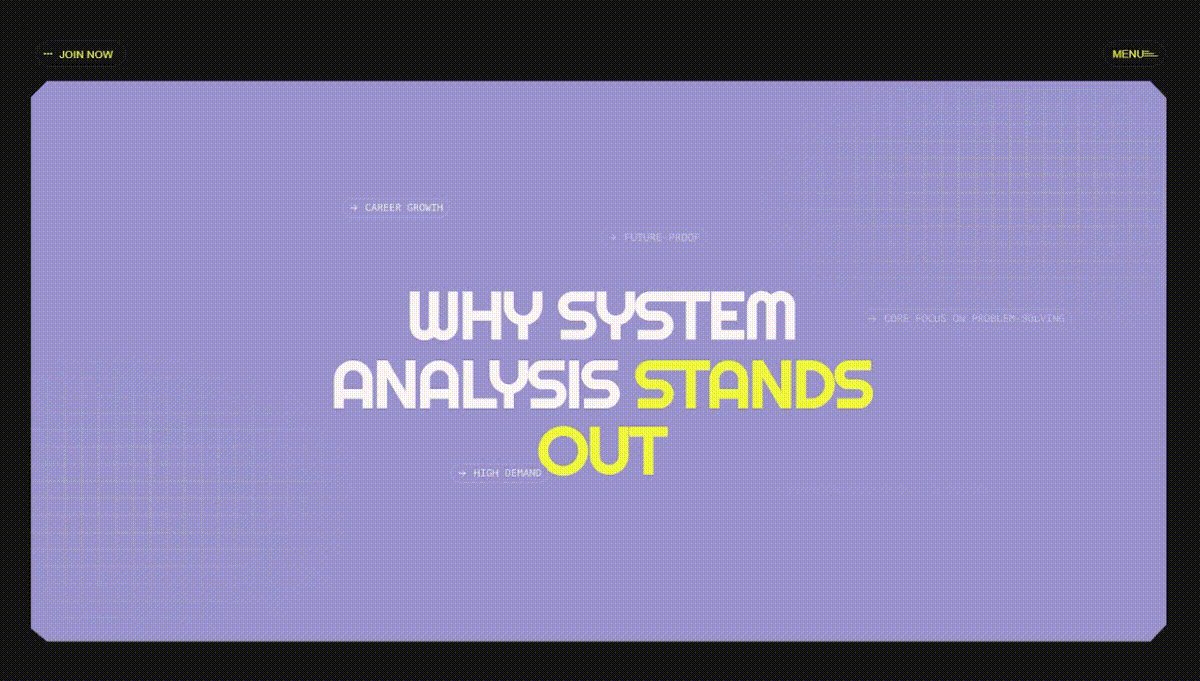
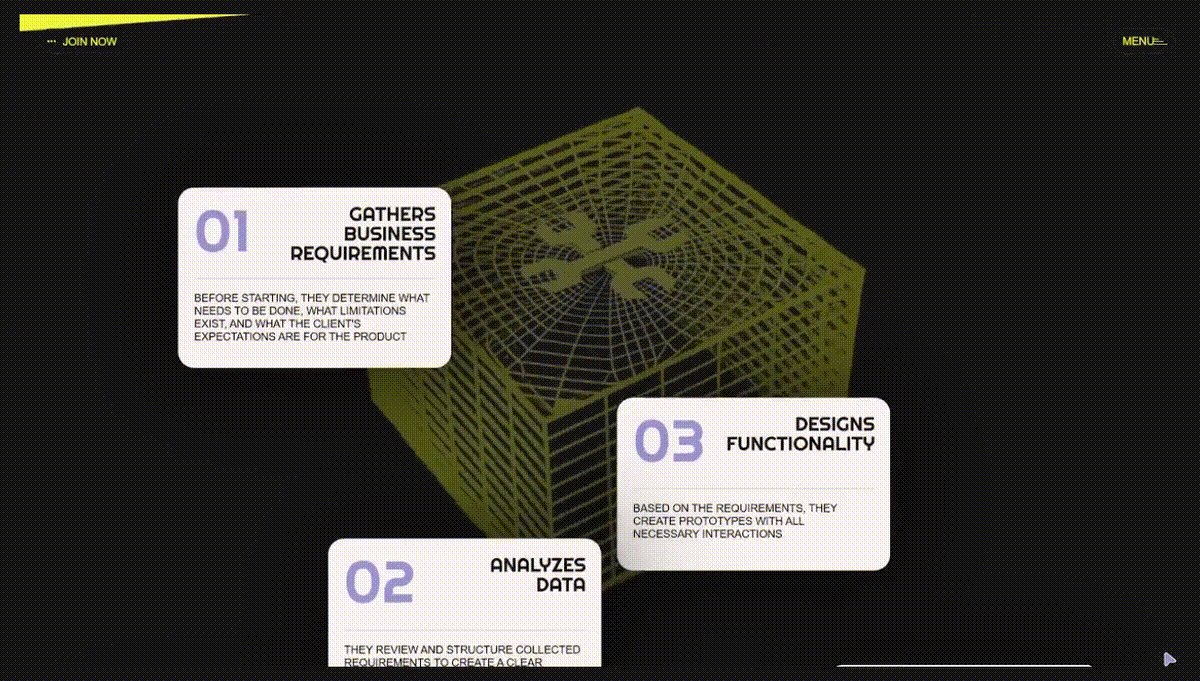
Интерфейс дополнен интерактивными переходами, анимированным скроллингом и реакцией на движения мыши или сенсорного экрана. Анимация не только делает сайт более «залипательным», но и выделяет ключевые элементы, помогая пользователю интуитивно ориентироваться.

Тренд на деформацию шрифта и добавление необычных элементов в текст вдохновил нас на использование Righteous. Мы изучили сотни сайтов образовательных проектов, оценили их успешность и выбрали начертания, которые наиболее привлекательны для молодой, амбициозной аудитории.

Трехмерные графические элементы придают сайту глубину, подчеркивая интерактивность и футуристичность платформы. Они создают ощущение погружения в цифровую среду, где пользователи могут не только учиться, но и осваивать инструменты, создающие будущее.

Нам удалось сделать полноценный продающий сайт, с исчерпывающей информацией о программе обучения. Десятки пользователей смогли пройти обучение и получить практический опыт, компетенции и работу в IT-индустрии.
• 2,5 тыс. посетителей сайта за полгода.
• более 100 заявок на обучение.
• отмечен международными экспертами CSS Design Awards.





