Тендеры и лиды
Информация


Lumicoin
Финансы, страхование, инвестиции
Россия, Москва
Декабрь 2022
Создать и доработать функциональные страницы для системы управления домашними финансами, включая страницы авторизации, регистрации, категорий доходов и расходов, управления доходами и расходами, с валидацией полей и динамическим отображением данных.
Были реализованы страницы авторизации и регистрации
Была разработана API для авторизации и регистрации
Были разработаны страницы категорий доходов и расходов.
Были разработаны страницы создания и редактирования доходов и расходов.
Разработка и интеграция API для категорий, доходов и расходов.
Проект был протестирован, оптимизирован.
1. Сбор требований:
- Анализ текущего состояния сайта и определение областей для доработки.
- Согласование требований с заказчиком для реализации функционала.
2. Проектирование
- Создание прототипов интерфейсов для страниц авторизации, регистрации, категорий доходов и расходов, управления доходами и расходами, и главной страницы.
- Определение архитектуры фронтенда и бэкенда, взаимодействия с базой данных.
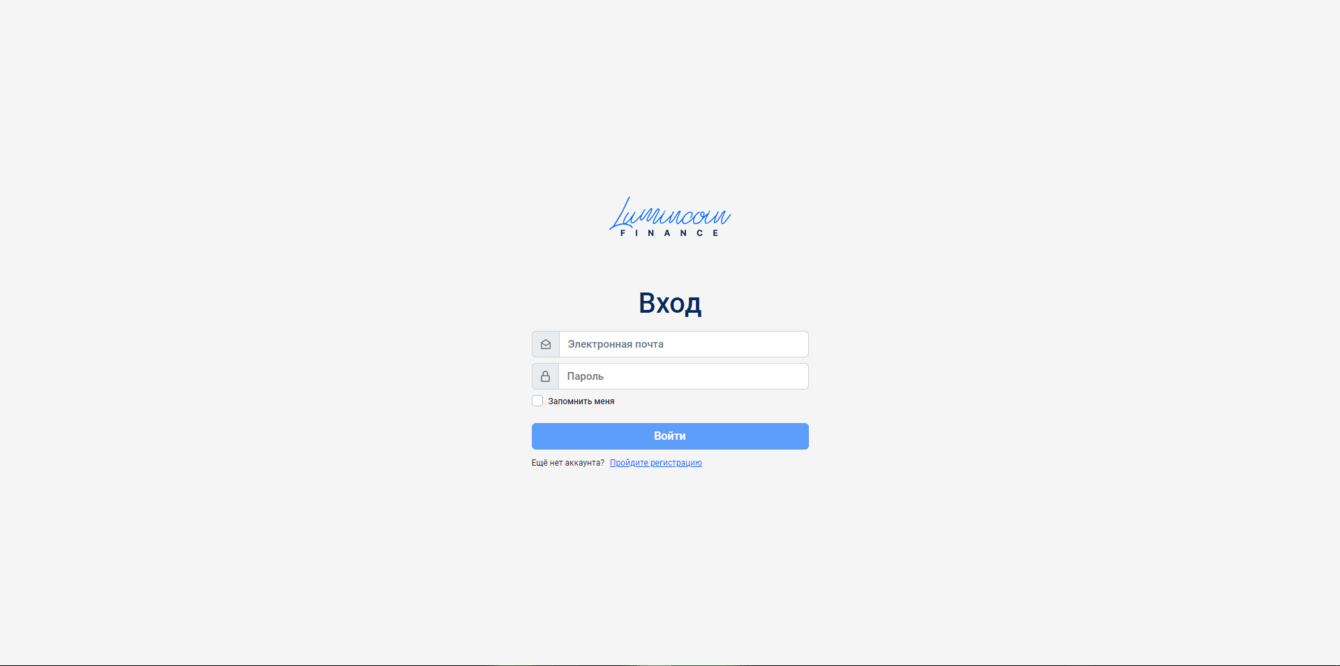
1. Страница авторизации
- Реализация страницы авторизации по аналогии с проектом Quiz.
- Настройка валидации поля email.
- Скрытие пароля при вводе.
- Добавление ссылки "Пройдите регистрацию" на страницу регистрации.
2. Страница регистрации
- Реализация страницы регистрации по аналогии с проектом Quiz.
- Настройка валидации полей: ФИО, email, пароль, повтор пароля.
- Добавление ссылки "Войдите в систему" на страницу авторизации.
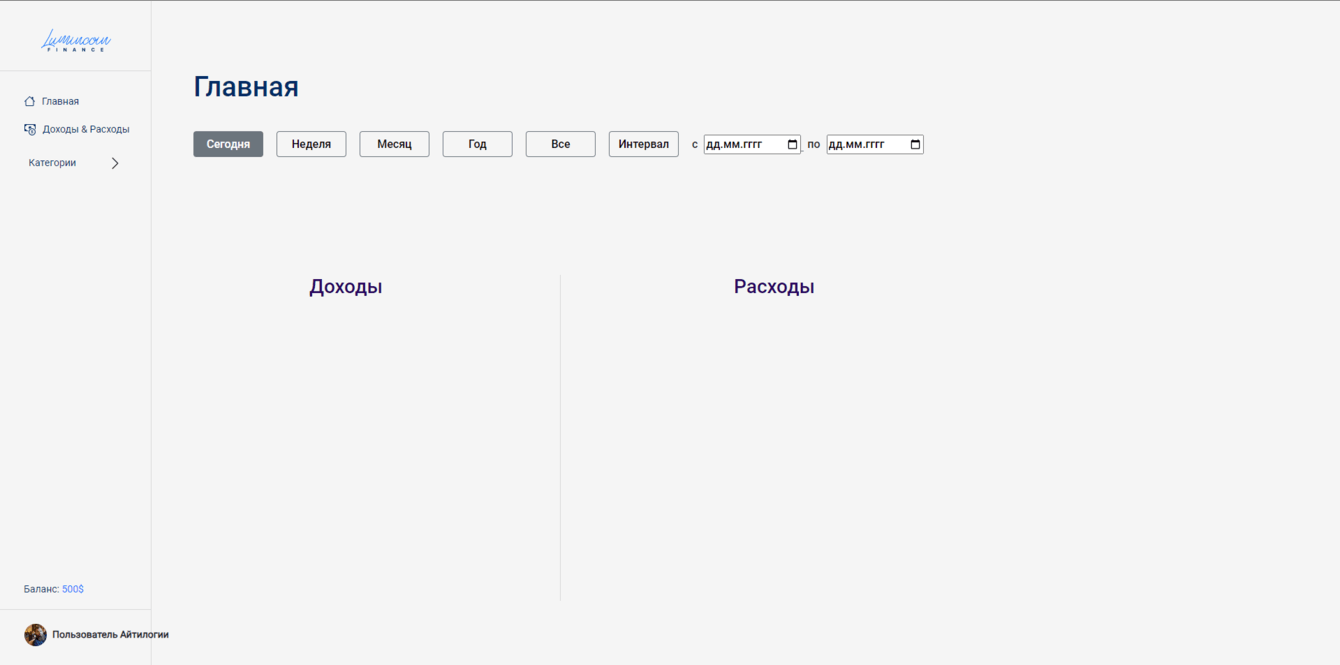
3. Layout основных страниц
- Реализация сайдбара с логотипом, меню, балансом и ФИО пользователя.
- Добавление сворачиваемого пункта меню "Категории".
- Отображение актуального баланса с бэкенда.
- Реализация всплывающего меню с пунктом "Logout".
4. Страница категорий доходов и расходов
- Отображение всех категорий доходов и расходов.
- Реализация кнопок "Редактировать" и "Удалить" для категорий.
- Добавление блока с иконкой плюса для добавления новой категории.
5. Страница редактирования и создания категорий доходов и расходов
- Реализация полей для ввода/редактирования названия категории.
- Реализация кнопок "Сохранить", "Отмена", "Создать".
6. Страница доходов и расходов
- Отображение таблицы со всеми операциями.
- Реализация кнопок "Редактировать" и "Удалить" для операций.
- Реализация фильтра операций по датам.
7. Страница создания и редактирования доходов и расходов
- Реализация полей для ввода типа, категории, суммы, даты и комментария.
- Реализация кнопок "Создать", "Сохранить" и "Отмена".
8. Главная страница
- Реализация фильтра операций.
- Создание графиков доходов и расходов с помощью Chart.js.

1. Настройка проекта
- Настройка проекта на основе Express.
- Создание API для обработки запросов по каждой странице.
2. API для авторизации и регистрации
- Реализация эндпоинтов для авторизации, регистрации и валидации данных.
3. API для категорий доходов и расходов
- Реализация эндпоинтов для добавления, редактирования, удаления и получения категорий.
4. API для доходов и расходов
- Реализация эндпоинтов для добавления, редактирования, удаления и получения данных о доходах и расходах.
5. API для отображения баланса и графиков
- Реализация эндпоинтов для получения актуального баланса и данных для графиков.
1. Связывание API и UI
- Интеграция компонентов фронтенда с API для выполнения операций.
2. Тестирование взаимодействий
- Проверка корректности данных и функциональности всех взаимодействий между фронтендом и бэкендом.
1. Функциональное тестирование
- Тестирование всех функций системы для проверки их корректной работы.
2. Кросс-браузерное и адаптивное тестирование
- Проверка работы и отображения системы на различных устройствах и браузерах.
3. Тестирование безопасности
- Проверка уязвимостей системы, таких как SQL-инъекции, XSS и другие.
1. Оптимизация
- Оптимизация производительности фронтенда и бэкенда.
2. Развертывание
- Развертывание системы на сервере или хостинг-платформе.
3. Подготовка документации
- Создание документации по использованию системы и инструкций для пользователей.
Были созданы и доработаны функциональные страницы для системы управления финансами