Тендеры и лиды
Информация


ГК "Просвещение"
Образование, наука, работа
Россия
Корпоративный сайт, Порталы и сервисы
Сентябрь 2023
Основной задачей было создать единую цифровую платформу, объединяющую корпоративный и пользовательский сайты Группы компаний «Просвещение», чтобы обеспечить удобную навигацию и улучшить пользовательский опыт.
Изначально сервисы «Просвещения» существовали на отдельных сайтах и не были связаны друг с другом. Некоторые создавалась много лет назад и требовали модернизации. В связи с этим требовалось создать единую информационную среду и «окно» доступа для всех целевых аудиторий, а также представить полный перечень продуктов и сервисов Группы компаний«Просвещение». Новый портал должен был представить рынку бренд клиента как единый интегрированный образовательный холдинг, предоставляющий продукты для всестороннего обучения, досуга и развития. Перепозиционирование от «издательства» к «образовательной экосистеме».
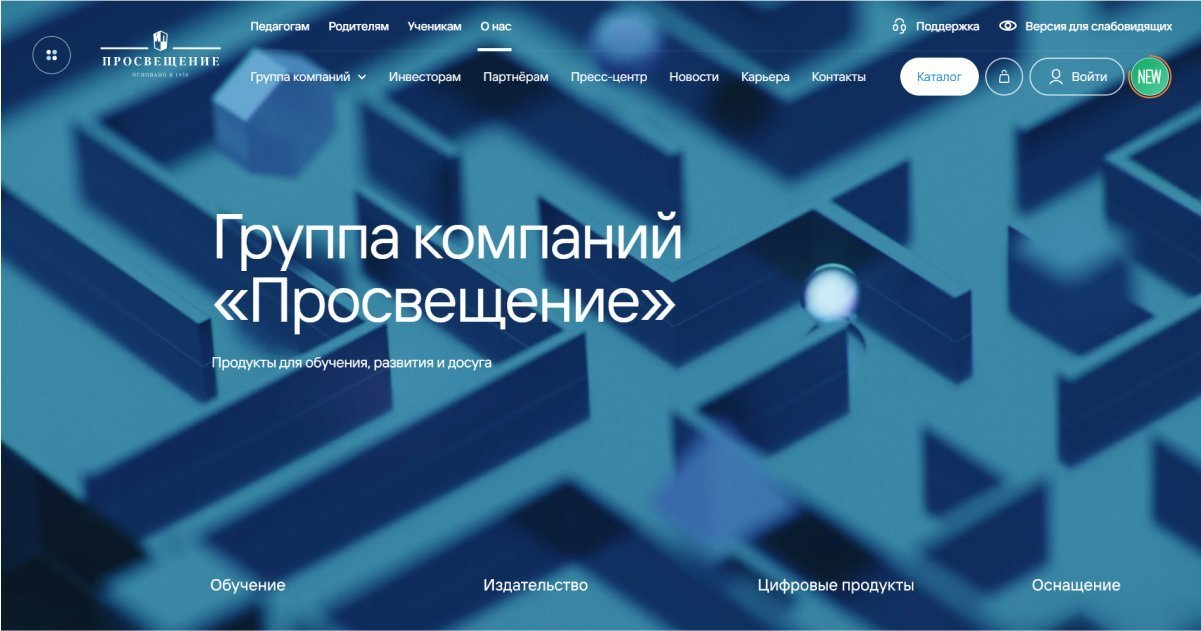
«Просвещение» сотрудничает с множеством образовательных организаций, дистрибьюторами, с инвесторами и государством, поэтому корпоративный сайт необходимо было сделать одновременно серьёзным и современным, чтобы он демонстрировал всю силу и глубину бренда. Для этого следовало уделить большое внимание дизайну, и в ходе командной работы с разработчиками «Просвещения» мы получили по-настоящему монументальный образ бренда. Здесь же была интегрирована CMS для работы с платформой — её используют сотрудники, ответственные за наполнение страниц контентом.

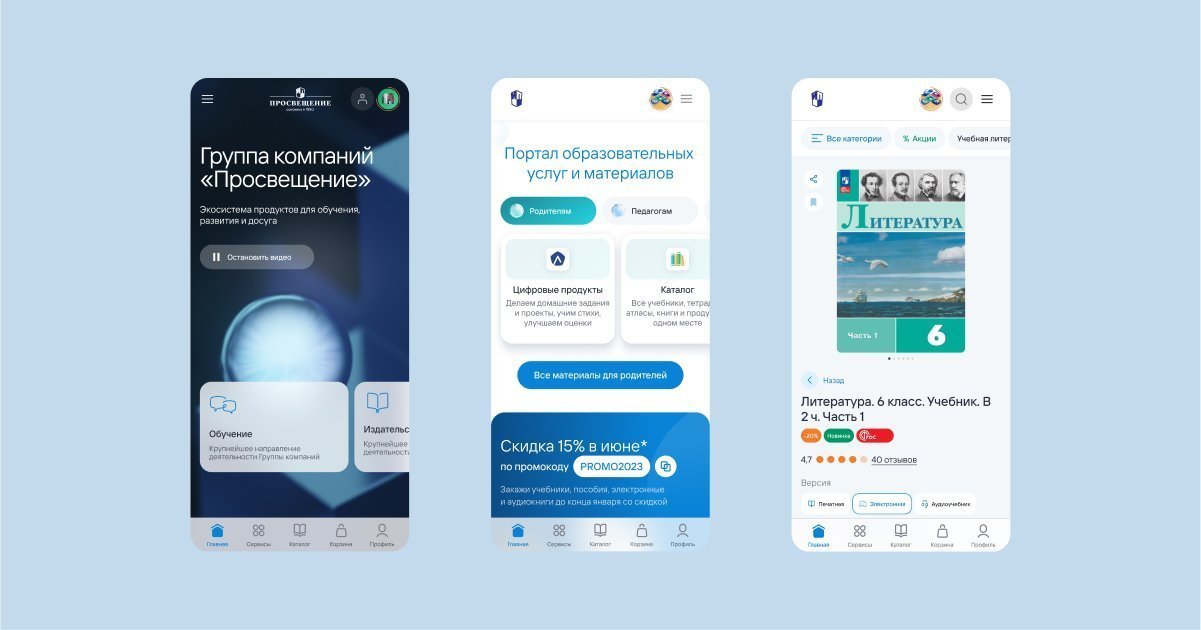
Пользовательский сайт состоит из двух частей — контуров — объединяющих взаимодействие всех клиентов «Просвещения» на один мультисервис.
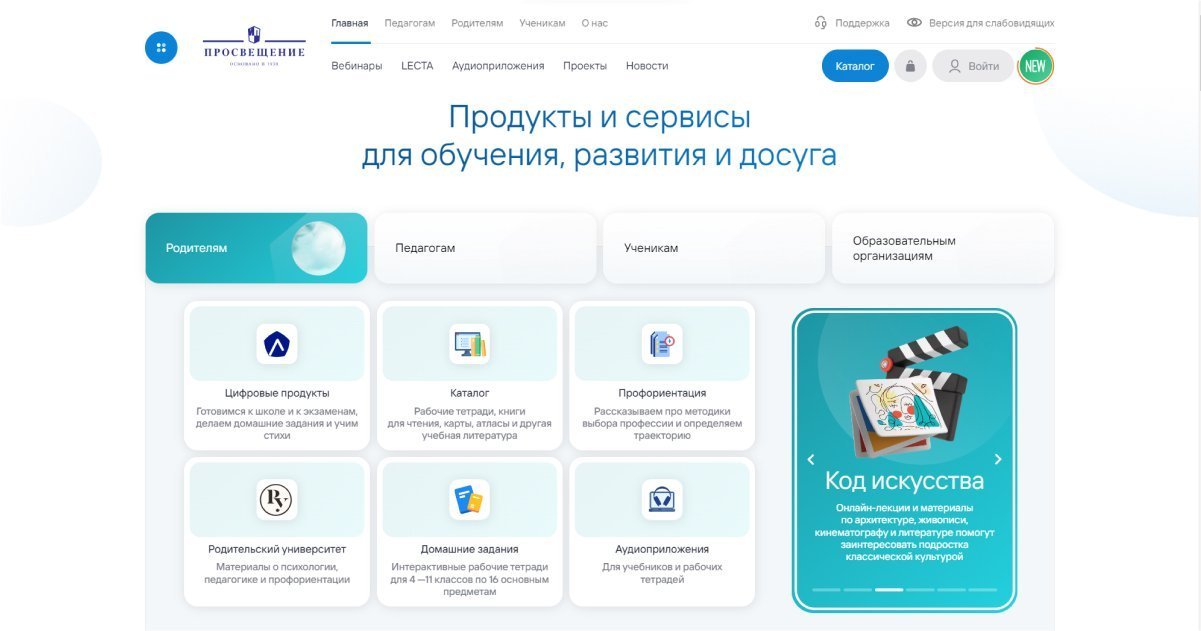
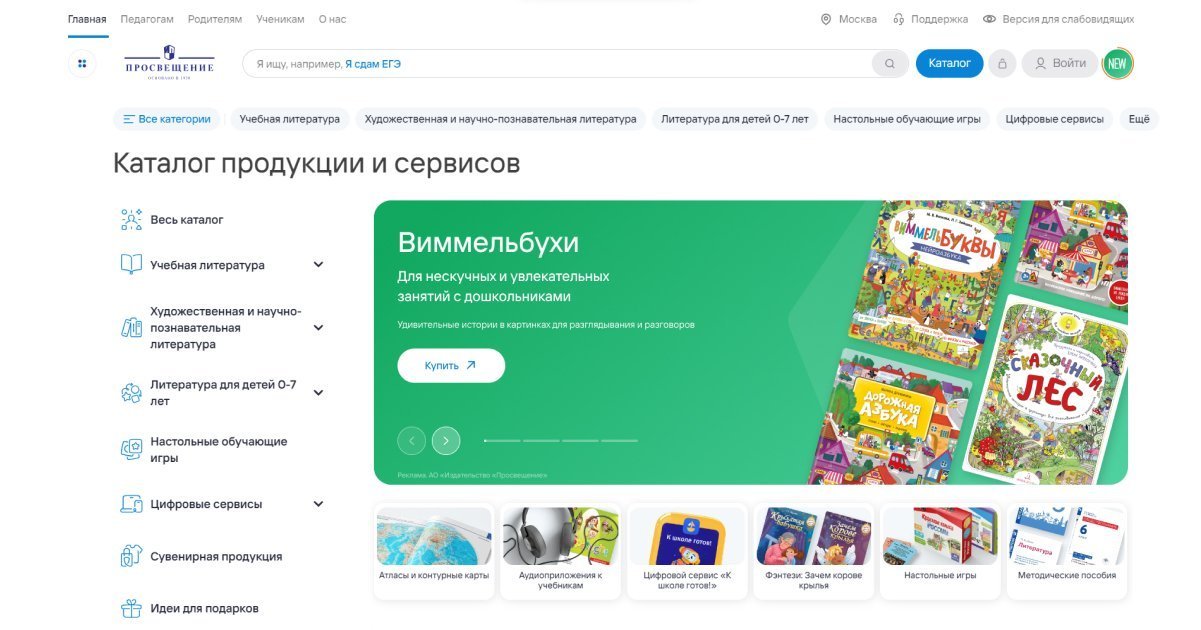
Внешний контур — это основное цифровое пространство с единой точкой входа во все сервисы. На главной странице пользователь может выбрать свою роль: родитель, педагог, ученик или образовательная организация. И далее посмотреть, что полезного может предложить ему «Просвещение». Например, ученики найдут на сайте не только учебные материалы, но ещё смогут узнать о разных профессиях, подготовиться к ЕГЭ или послушать онлайн-лекции по искусству.
Из внешнего контура пользователь может легко попасть в e-commerce часть сайта (внутренний контур) — единый каталог с печатной продукцией, электронными учебниками, цифровыми сервисами и бесплатными материалами.
Пользовательский сайт выполнили в более лёгкой и светлой стилистике, а для наиболее удобной навигации пользователей между сайтами и сервисами сделали сквозные хедер и футер.
Навигация по большому числу сервисов
Поскольку портал рассчитан на разные аудитории, при проектировании мы стремились объединить все возможные уровни восприятия. Нашей задачей было сделать так, чтобы абсолютно любой пользователь, вне зависимости от его роли или цели, видел на сайте привычные ему элементы и точки входа и мог свободно перемещаться по всей экосистеме.
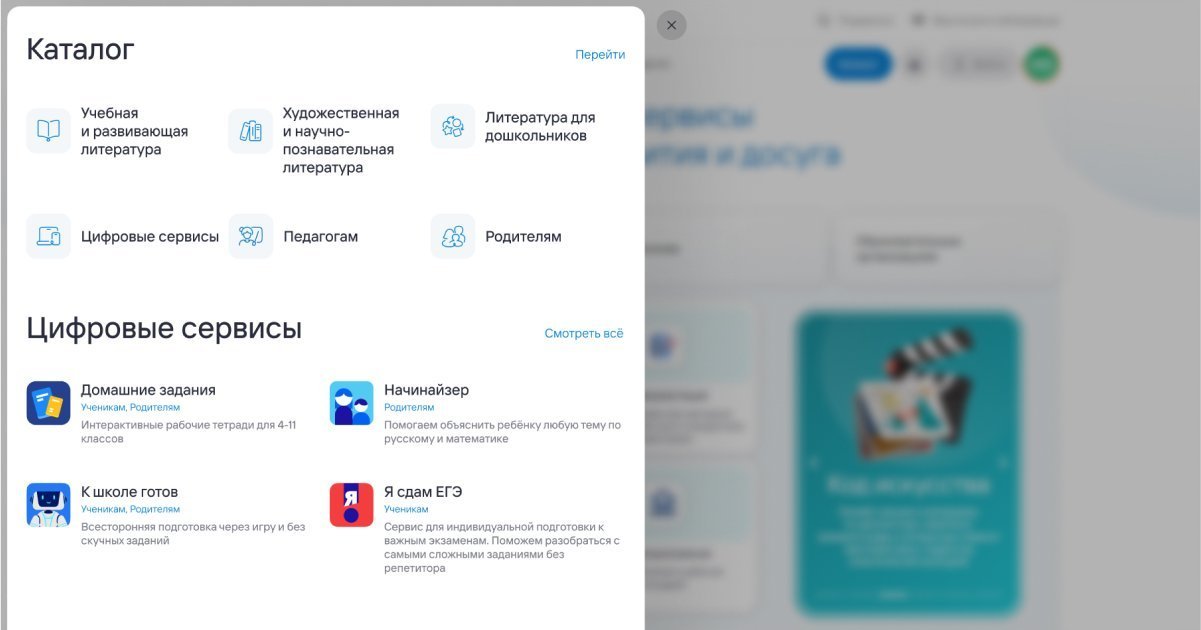
Для этого мы вынесли на главную страницу вкладки с тематической информацией для родителей, педагогов, учеников и образовательных учреждений, а также ссылки на основные сервисы. А ещё добавили боковое меню сайта — это ключевой элемент навигационной системы и единая точка входа в любой раздел или сервис.
Продуманный пользовательский опыт
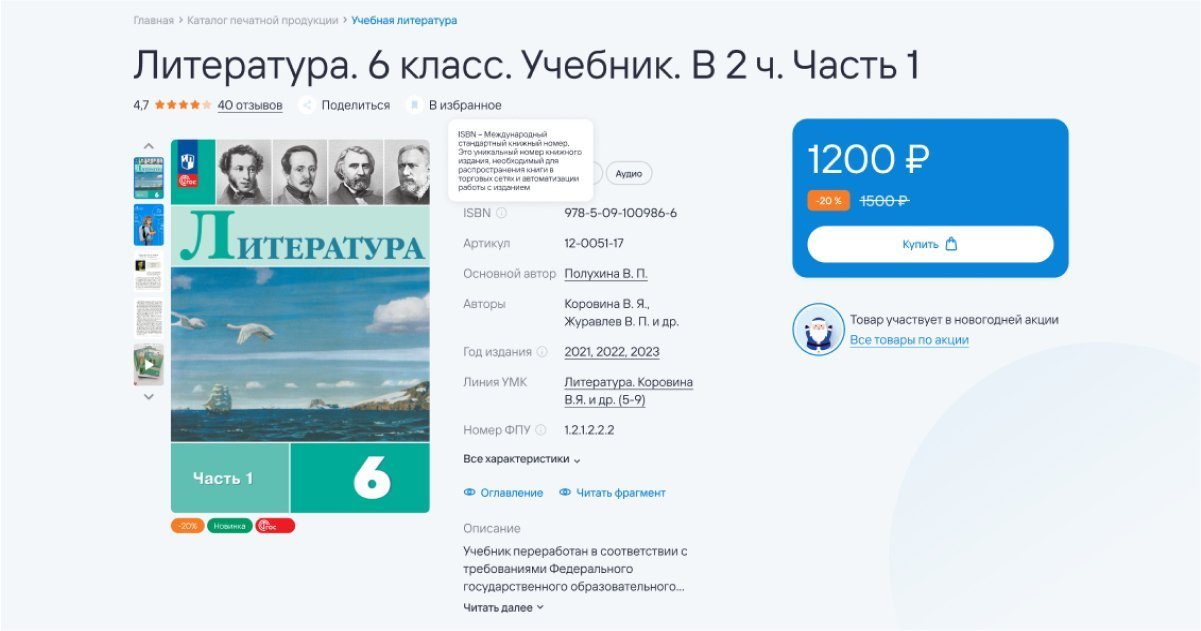
При проектировании каталога и карточек товаров нам пришлось учитывать особенности поведения сразу четырех сегментов пользователей. Мы ориентировались на CJM по покупке цифровых и печатных учебников, затем прогоняли макеты через количественное и качественное тестирование, чтобы убедиться, что они отвечают потребностям аудитории.
Технологии
При разработке платформы нам требовалось сократить затраты на поддержку, предусмотреть возможности быстрого масштабирования и обеспечить стабильную и безопасную работу сайтов.
IT-ландшафт ГК «Просвещение» построен на сервис-ориентированной архитектуре (SOA) и микросервисах. Backend разработан на PHP и Symphony, frontend — на vue.js, React и Next.js
Инфраструктура работает на основе сервисов Яндекс.Облако и описана в Terraform, процесс CI/CD построен через Gitlab. Для хранения данных используется кластерная управляемая база данных PostgreSQL. Для мониторинга — Яндекс.Мониторинг, Prometheus и Grafana.





Мы создали объёмную цифровую платформу, которая объединяет все продукты и сервисы Группы компаний «Просвещение», даёт пользователям полное представление обо всех возможностях холдинга, а также обеспечивает удобный доступ в e-commerce часть. Отдельно проработали back-end и front-end пользовательского и корпоративного сайтов с учетом особенностей каждой целевой аудитории. А также улучшили пользовательский опыт — сделали более удобным поиск по каталогу, вынесли характеристики товара на первый план и внедрили нестандартные фичи для показа актуальных предложений.
По итогам работ заметно вырос трафик на сайт. В 2023 году число уникальных посетителей увеличилось почти в 2 раза, по сравнению с 2022 годом. При этом количество прямых заходов стало больше в 2,8 раз, что свидетельствует о росте узнаваемости нового бренда «Просвещения».
Как нам удалось улучшить пользовательский опыт:
1. Предусмотрели все возможные паттерны поиска. Клиенты «Просвещения» ищут образовательную продукцию по-разному: кто-то — в каталоге, кто-то — через поисковую строку, кто-то использует оба инструмента. Мы постарались сделать удобный поиск сразу для всех — много точек входа в каталог, скроллинг товаров, фильтры, сортировка, рекомендации. Неважно, как человек привык искать товар — он может это сделать из любой точки сайта и удобным ему способом.
2. Выделили характеристики товаров, важные конкретным пользователям. Учителя и родители выбирают учебники по разным критериям. Например, первые обращают внимание на содержание, книжный номер ISBN, соответствует ли учебник ФГОС и входит ли он в ФПУ. Такие характеристики мы для удобства выносили на первый экран.
3. Придумали нестандартный прием, чтобы показать горящие предложения. В каталогах часто делают большие баннеры для демонстрации долгоиграющих акций — нам же хотелось показать информацию, актуальную прямо сейчас. Поэтому мы добавили stories — небольшой баннер-листалку, который показывает, например, как подготовиться к новому учебному году.




