Тендеры и лиды
Информация


РУДН
Образование, наука, работа
Россия
Июль 2024
— Поднять позиции университета в международном рейтинге Webometrics;
— Повысить привлекательность университета среди зарубежных и российских абитуриентов;
— Интегрировать сайт с внутренними информационными системами университета;
— Внедрить интерактивные разделы для удобного поиска информации и подбора образовательных программ.
Основной и глобальной задачей было популяризировать российское образование в мире.
Целевая аудитория РУДН представляет собой студенческое и научное сообщество не только России, но также ближнего и дальнего зарубежья. Поэтому популярность РУДН обязывает предоставлять заинтересованным лицам информацию об университете на актуальном языке.
Мы разработали сайт не только на русском, но и на английском, испанском, французском, арабском и китайском языках.

1️⃣ Анализ зарубежных и российских конкурентов.
2️⃣ Анкетирование всех подразделений РУДН.
3️⃣ Очные встречи с представителями ключевых структур.
4️⃣ Выявление потребностей к новому сайту.
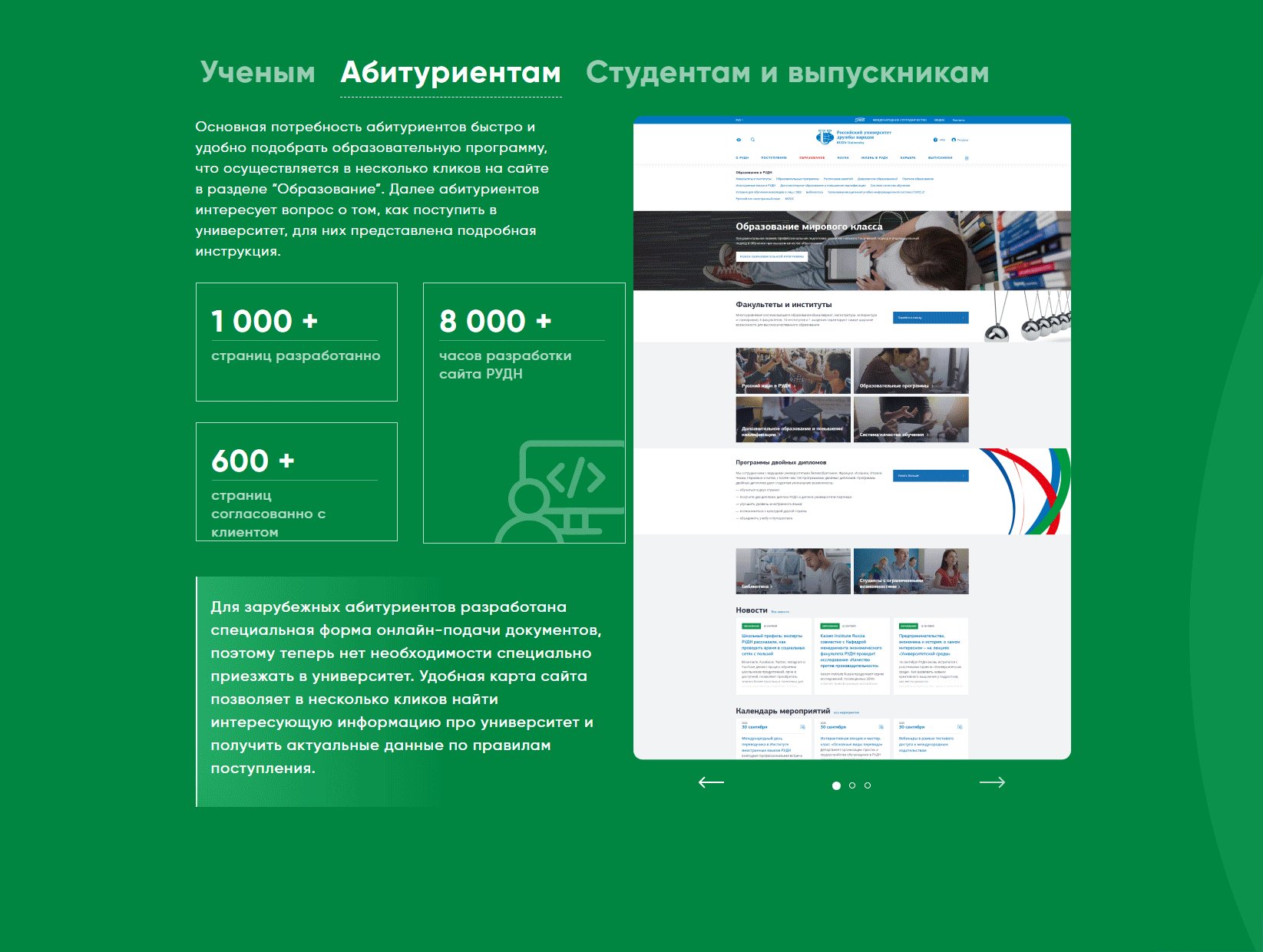
Поставленные задачи требовали индивидуального подхода к разработке каждого раздела, подраздела и каждой страницы сайта. Структура и навигация должны способствовать быстрому поиску, получению, а также размещению информации для миллионов людей по всему миру.
Особое внимание уделили иерархии данных. Темы необходимо раскрывать поэтапно, от общего к частному, чтобы дать возможность пользователю качественно воспринимать информацию.
Перед этапом проектирования мы проанализировали целевую аудиторию и четко понимали, почему люди интересуются определенной темой, и в каких условиях будут взаимодействовать с интерфейсом, какой опыт взаимодействия уже имеется.

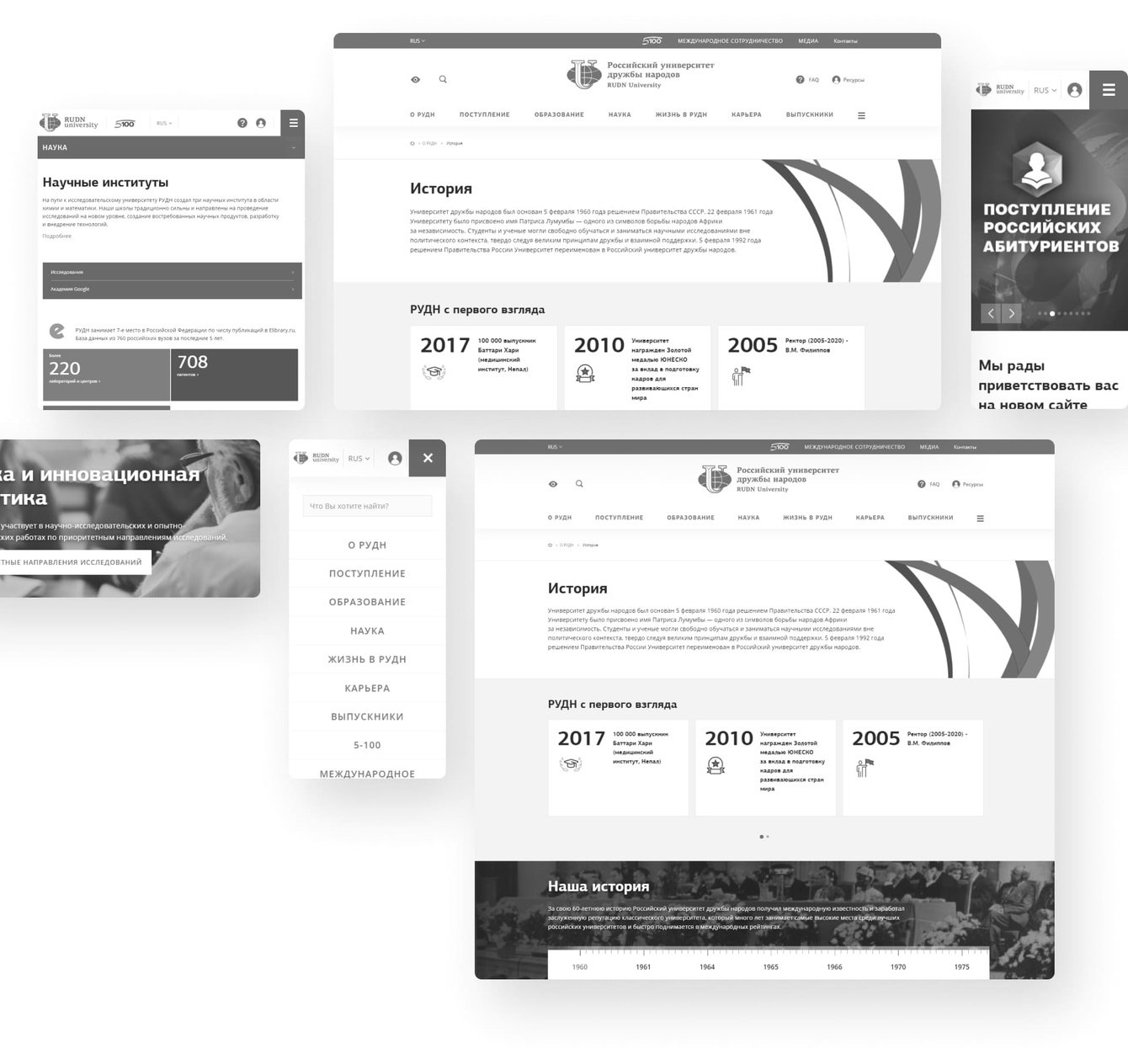
Этап проектирования — важнейшая часть разработки продукта. Именно здесь происходит формирование интерфейса будущего сайта. На этом этапе мы тщательно прорабатываем построение каждого блока информации.

1️⃣ В первую очередь выделяем из контента приоритетные блоки информации и при необходимости делаем реструктуризацию данных. Таким образом становится понятно, о чем необходимо сообщить пользователю в начале, а что можно подать в качестве дополнительной информации. Все манипуляции с контентом согласовываются с клиентом.
2️⃣ Далее определяем, каким образом необходимо подать блоки, чтобы пользователь максимально быстро воспринимал информацию. В эру мобильного потребления при разработке сайта необходимо делать упор на адаптивность. Сегодня информация потребляется по принципу “здесь и сейчас”: сайт с мобильного устройства должен быть таким же удобным, как и десктопная версия.

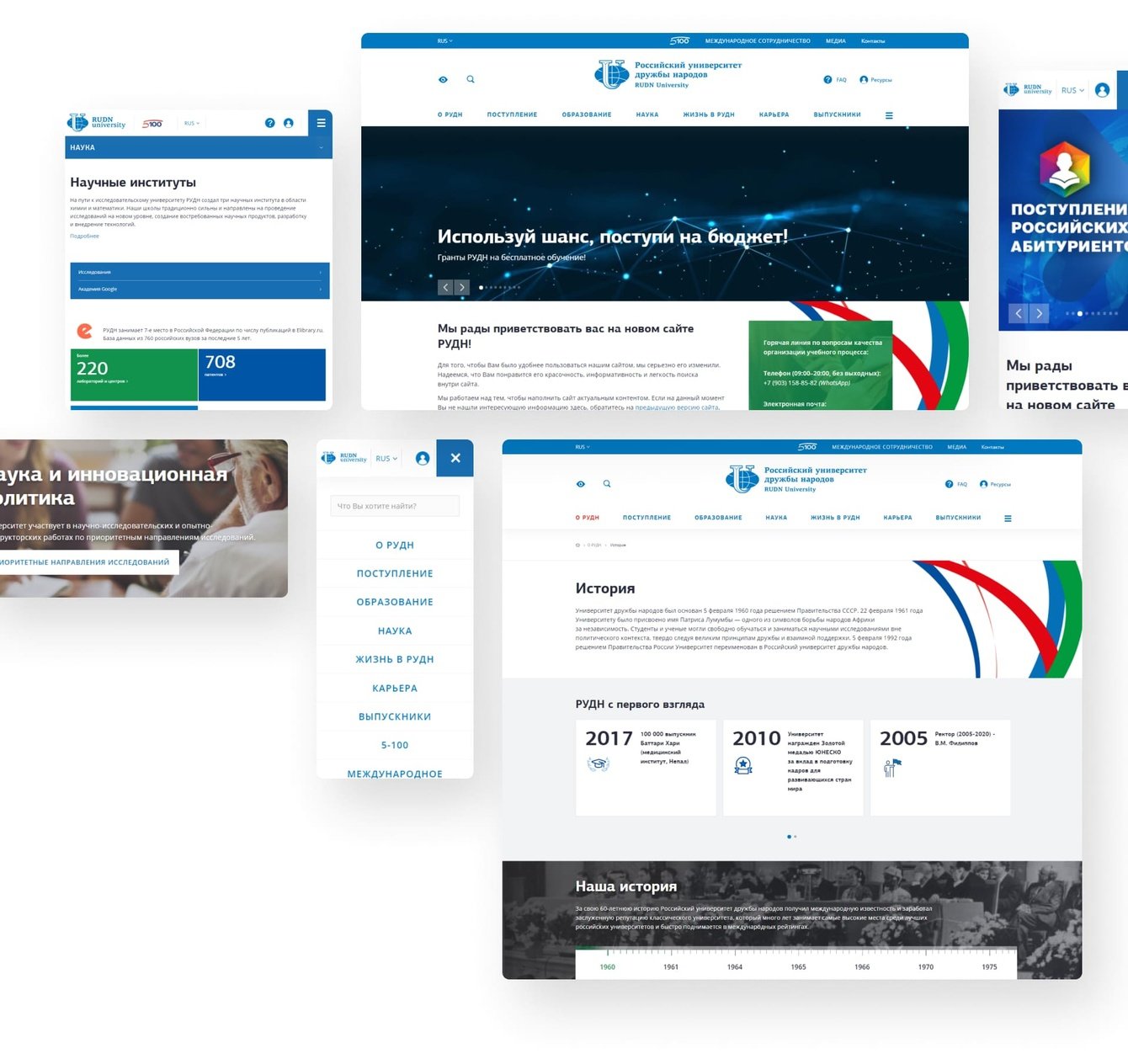
Дизайн сайта должен соответствовать фирменному стилю компании. Если таковой отсутствует, или мы понимаем, что фирменный стиль морально устарел, мы проводим редизайн. Дизайн сайта разработан на основании нового фирменного стиля РУДН — новый логотип, цветовая палитра, шрифты, фирменные ленты в соответствии с трендами и индивидуальностью Университета.


При выборе системы управления сайтом было принято решение в пользу собственной разработки ONE TOUCH на базе всемирно известного фреймворк Yii — oneSSA.
Благодаря гибкости для развертывания сайтов подобных масштабов, легковесности и наличию продвинутых средств кэширования, система подходит для разработки приложений с большим потоком трафика, а также соответствует общепринятым стандартам безопасности.
Система позволяет:
1️⃣ Создавать мультиязычные сайты не только на уровне переводов, но и на уровне структуры.
2️⃣ OneSSA самостоятельно подставляет перевод интерфейса сайта, в зависимости от выбранного языка.
3️⃣ Ежедневное обновление контента в oneSSA не требуется дополнительного обучения сотрудников.
4️⃣ Чтобы сотрудники университета могли избежать ошибок при публикации материалов, создан функционал по иерархии согласно ролям: администратор, модератор и контент менеджер.
При выборе университета, абитуриенты ориентируются, в том числе, на позиции в международных рейтингах, таких как Webometrics. Повышение количества научных статей позволяет повысить позиции университета в рейтингах и, в данном случае, инструментом для аккумулирования научных трудов должен послужить сайт университета.

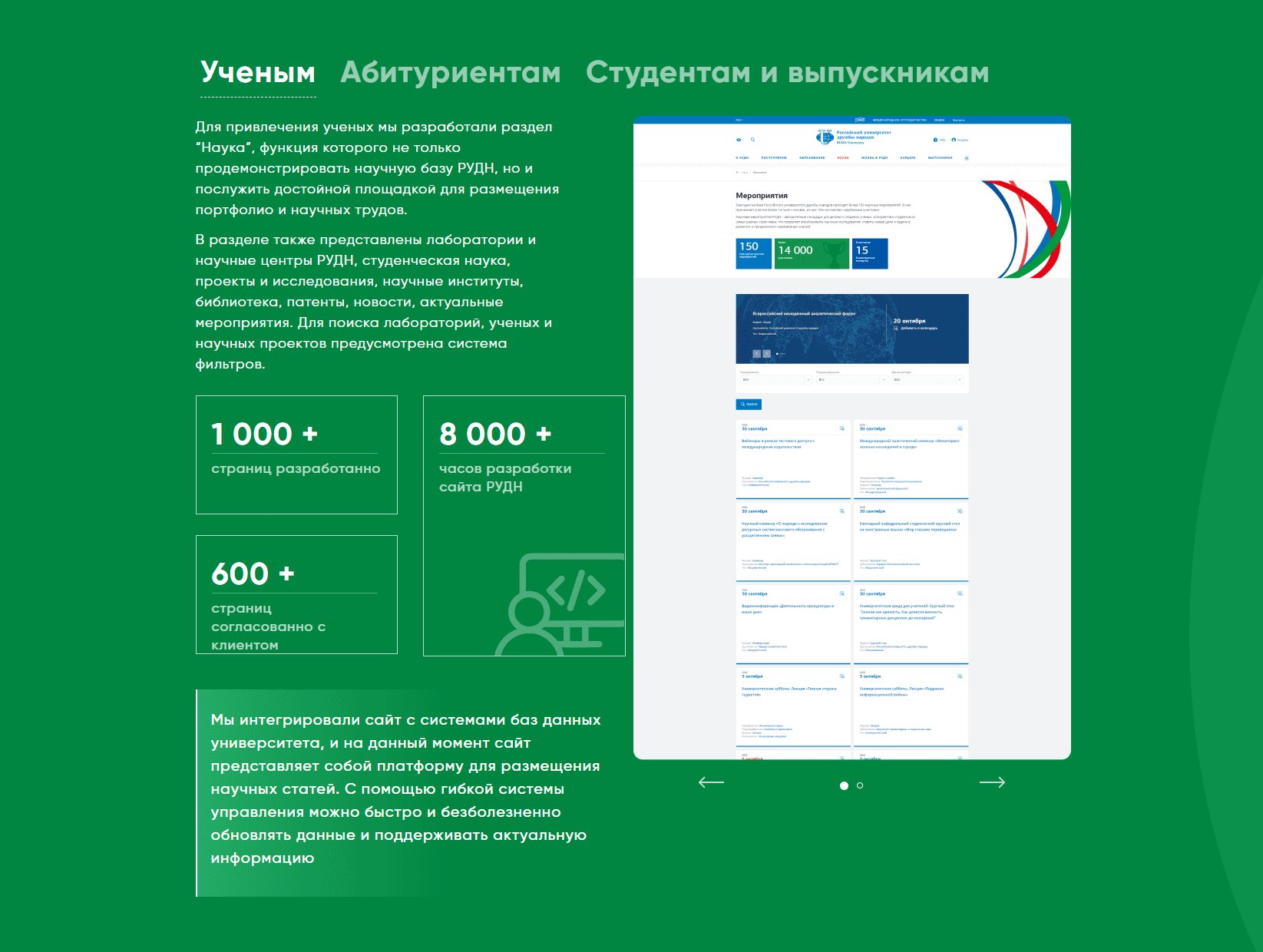
Учитывая перечисленные факторы мы пришли к выводу, что для решения нам необходимо создать раздел, задача которого привлечь ученых, а также раздел для публикации научных статей.

1️⃣ Разработали удобный интерфейс, юзабилити и обновленный дизайн, который отвечает современным трендам и направлен на привлечение внимания аудитории.
2️⃣ Создали условия для привлечения ученых, и предусмотрели соответствие всем требованиям для продвижения сайта по критериям рейтинга Webometrics.
3️⃣ С момента начала разработки, в рейтинге Webometrics сайт РУДН поднялся с 1954 позиции на 636 и по прогнозам, он будет продолжать активно расти, при условии дальнейшей наполняемости сайта научными трудами.
4️⃣ Сайт РУДН демонстрирует глубокую экспертизу, информационную открытость и прозрачность образовательных процессов университета, и таким образом задает тренд на российское образование в мире.