Тендеры и лиды
Информация

ГК Академия
Недвижимость
Россия, Санкт-Петербург
Промо-сайт
Июль 2021
Разработать сайт жилого комплекса с ограниченным бюджетом и в сжатые сроки и запустить его в продакшн к старту продаж.
Вместе с клиентом мы сформулировали основные требования к сайту:
- на сайте должна быть полная квартирография с возможностью фильтрации и просмотром карточки квартиры;
- обязательно должен быть визуальный выборщик с поэтажными планами;
- для застройщика — панель администратора, для быстрого управления квартирографией и контентом без помощи разработчиков;
- сайт должен рассказывать о ЖК комфорт-класса;
- у сайта должна быть мобильная и десктопная версия;
и, конечно, сайт должен быть продающим :)
Нескольких последних проектов мы разрабатывали как SPA. Этот проект не стал исключением.
Немного теории:
SPA или Single Page Application — это одностраничное веб-приложение, которое работает в браузере и не требует перезагрузки страниц за счет динамического обновления при помощи скриптов.
Если простыми словами, то при переходе на сайт сначала вам выдаётся основной контент, а для выполнения различных действий (прокрутка, переход на другие страницы) вместо перезагрузки страниц подгружаются лишь отдельные элементы.
Преимущества разработки SPA:
За счёт отсутствия перезагрузки и повторного рендеринга SPA-приложения работают значительно быстрее обычных сайтов
Для SPA уже готовы библиотеки и фреймворки, работа над frontend и backend может вестись параллельно и независимо друг от друга, что ускоряет процесс разработки
На одном бэкенде могут работать разные интерфейсы: и веб-приложение, и приложение для телефона.
Перед стартом проекта клиент предоставил нам материалы: фотоанализ участка, документацию по проекту, 3д модель ЖК и несколько готовых рендеров ЖК в плохом качестве.
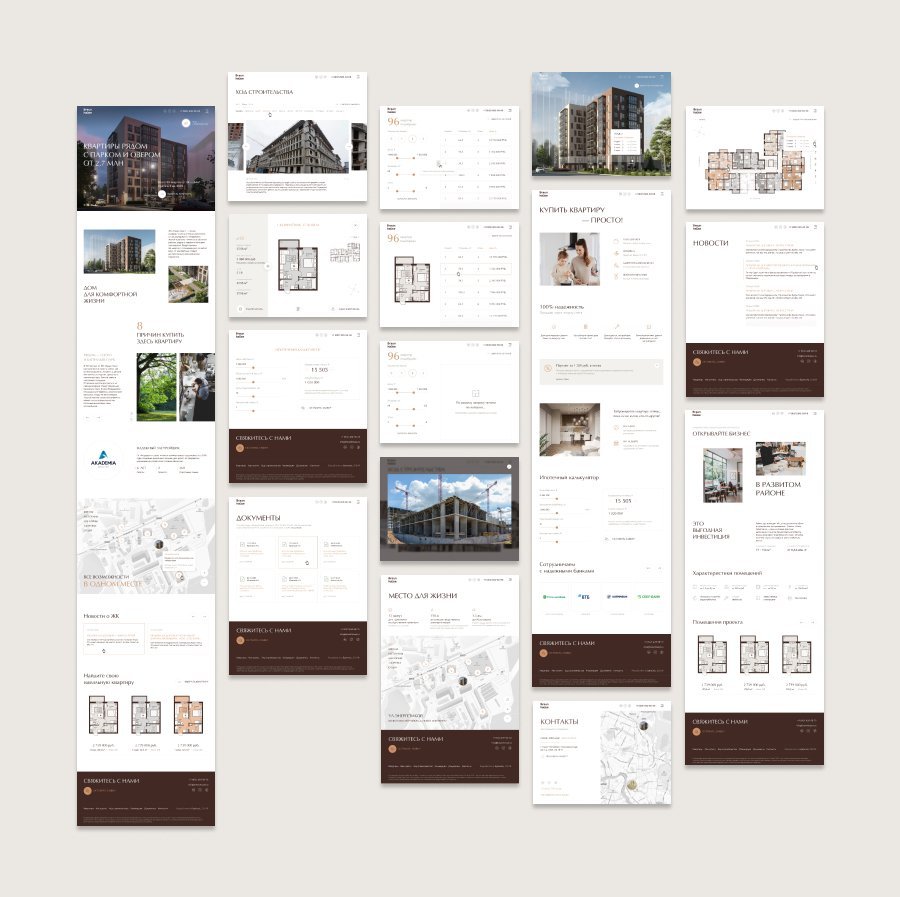
Проведя интервью с клиентом и изучив материалы, мы сформулировали основные ценности жилого комплекса для покупателя, и что мы будем рассказывать о ЖК. Опираясь на эти данные, составили структуру сайта:

Так как у клиента не было никаких пожеланий по дизайну и визуалу, мы составили мудборд и предложили выбрать стилистику будущего сайта из отобранных нами примеров.
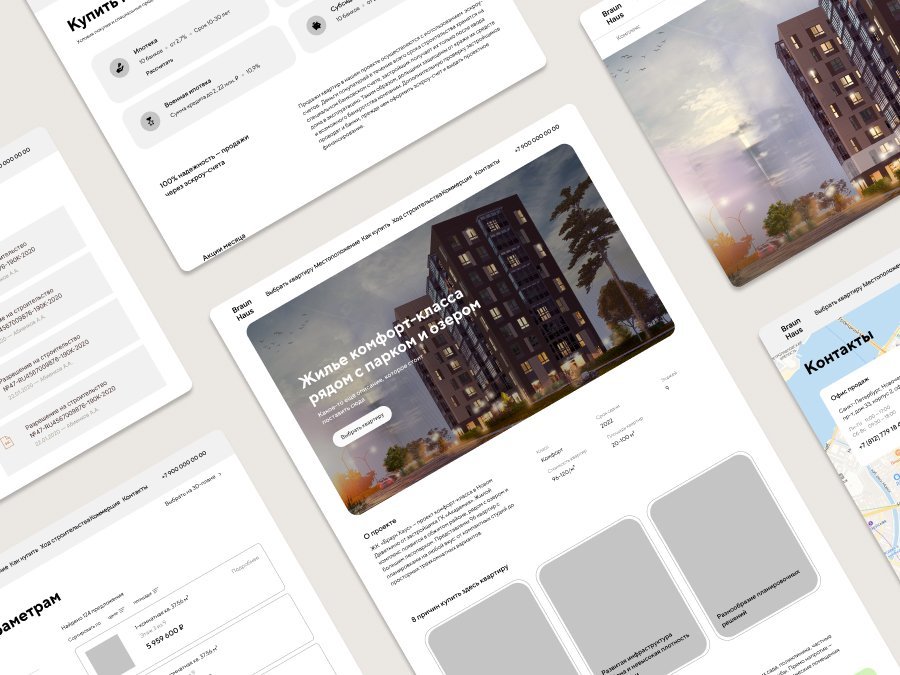
Получив обратную связь по мудборду и согласовав структуру сайта, мы сразу приступили к отрисовке детализированных прототипов:

На этом этапе мы убедились, что без качественных рендеров и визуализации проекта сайт будет сильно проигрывать конкурентам и не зацепит аудиторию. Тем более, жилой комплекс позиционируется как комфорт-класс.
Мы решили предложить клиенту другой вариант сотрудничества: полная маркетинговая поддержка проекта, в рамках которого наше агентское вознаграждение привязано к реализации квартир.
Клиент принял наше предложение. Это позволило нам выделить дополнительный бюджет на разработку сайта и на создание качественных визуализаций. В том числе, мы были готовы вкладывать свои ресурсы в маркетинг.
Первым делом мы занялись созданием новых рендеров, начали прорабатывать тексты для сайта и отрисовали стилизованные планировки.
Дизайнер переработал первую версию макетов с учетом новых требований, материалов и более мягких ограничений.



Изменения в дизайне повлекли за собой ожидаемое увеличение срока на разработку. А это значило, что мы бы не успели запустить сайт и рекламу к старту продаж.
В качестве временного решения мы разработали на основе прототипов дизайн посадочной страницы и сверстали ее на Тильде. Мы отказались от полной квартирографии и функционала ради быстрого старта. Разместили на лендинге самое главное: информацию о застройщике, преимущества ЖК, потенциально самые востребованные планировки и контакты.
Создание лендинга позволило нам запустить рекламные кампании и начать продажи до готовности основного сайта.
За полтора месяца разработки основного сайта с помощью лендинга было продано 7% квартир.

Пока лендинг продолжал продавать, команда разработки работала над созданием основного сайта.
Чтобы не заставлять клиента и конечных пользователей долго ждать идеального продукта, мы решили выпускать сайт «по готовности» функционала.
Например, в первый релиз вошли все разделы кроме визуального выборщика, потому что на его реализацию требовалось значительно больше времени, чем на параметрический выборщик. Также к первому релизу уже была готова панель администратора. Из админки можно управлять ценами, акциями, обновлять контент сайта.
Запуск основных функций уже можно было протестировать. И пока разработчики доделывали плановые задачи, менеджеры уже анализировали метрики и прорабатывали гипотезы по улучшению проекта.
После запуска мы настроили работу по еженедельным спринтам, чтобы регулярно выпускать фичи и правки. Уже во втором релизе мы сделали визуальный выборщик и подключили к API все разделы.
Сейчас сайт находится на технической поддержке. Мы продолжаем следить за статистикой, анализировать взаимодействие пользователя с сайтом и вносить улучшения.
Фишки, которые мы реализовали:
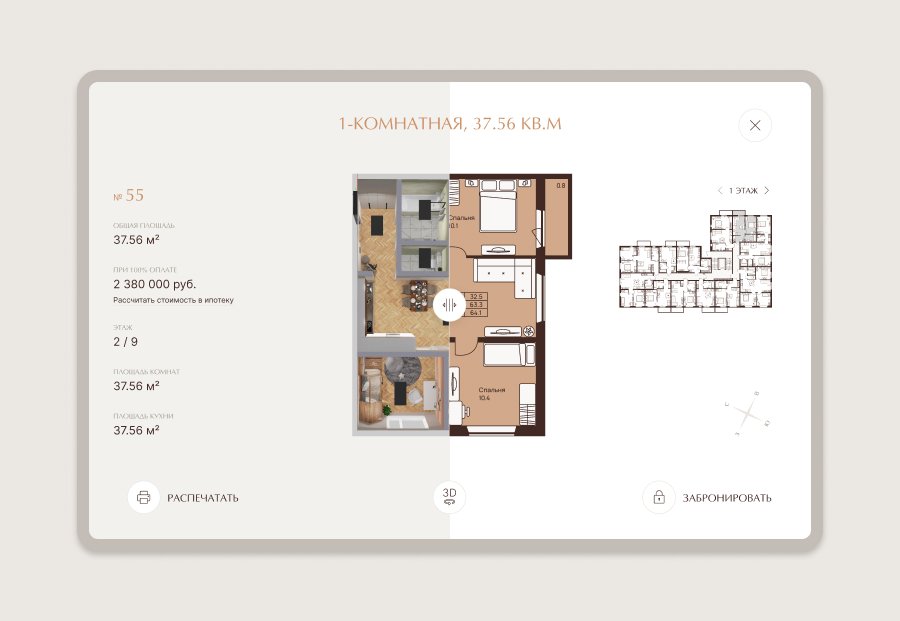
Мы подключили сервис генерации 3D-планировок Планктон и добавили его в карточку квартиры. Также реализовали «шторку» для смены 2D- и 3D-планировки.

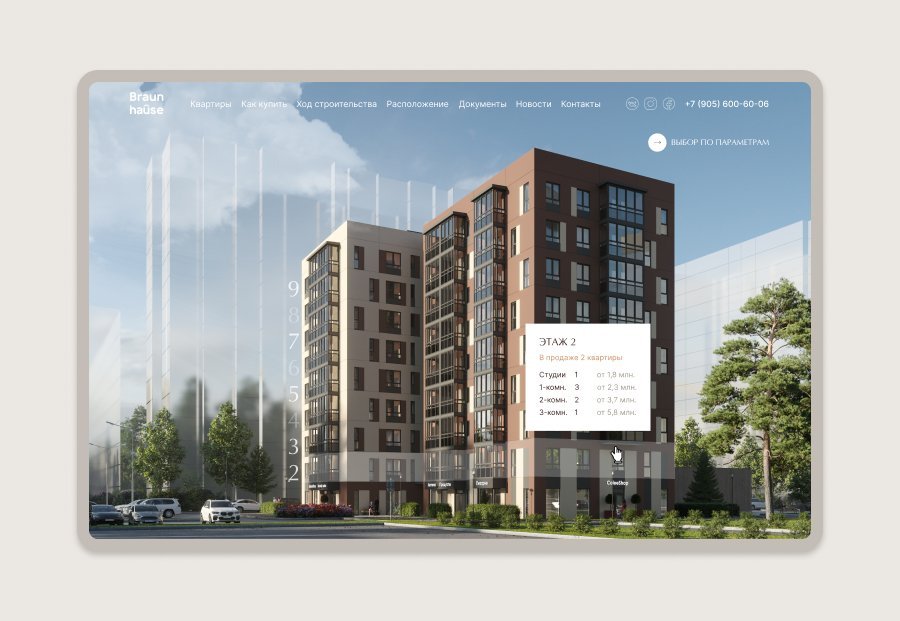
Интерактивный визуальный выборщик, который работает на всех устройствах.

Дополнительно:
- Ипотечный калькулятор в дополнение к каждой квартире.
- Выгрузка квартирографии в эксель для аналитики отделом продаж и в xml — для рекламных площадок.
Результат работы можно оценить по ссылке https://brownhouse.ru/
В результате работы мы закрыли все задачи, поставленные клиентом, и получили стильный и продающий сайт для жилого комплекса комфорт-класса.
Только за 4 месяца работы при нашей маркетинговой поддержке в проекте было реализовано 20% квартир.
Eyetronic Digital с удовольствием обсудит вашу задачу