Тендеры и лиды
Информация


STOCKMANN
Электронная коммерция
Финляндия, Helsinki
iOS, Android
Март 2023
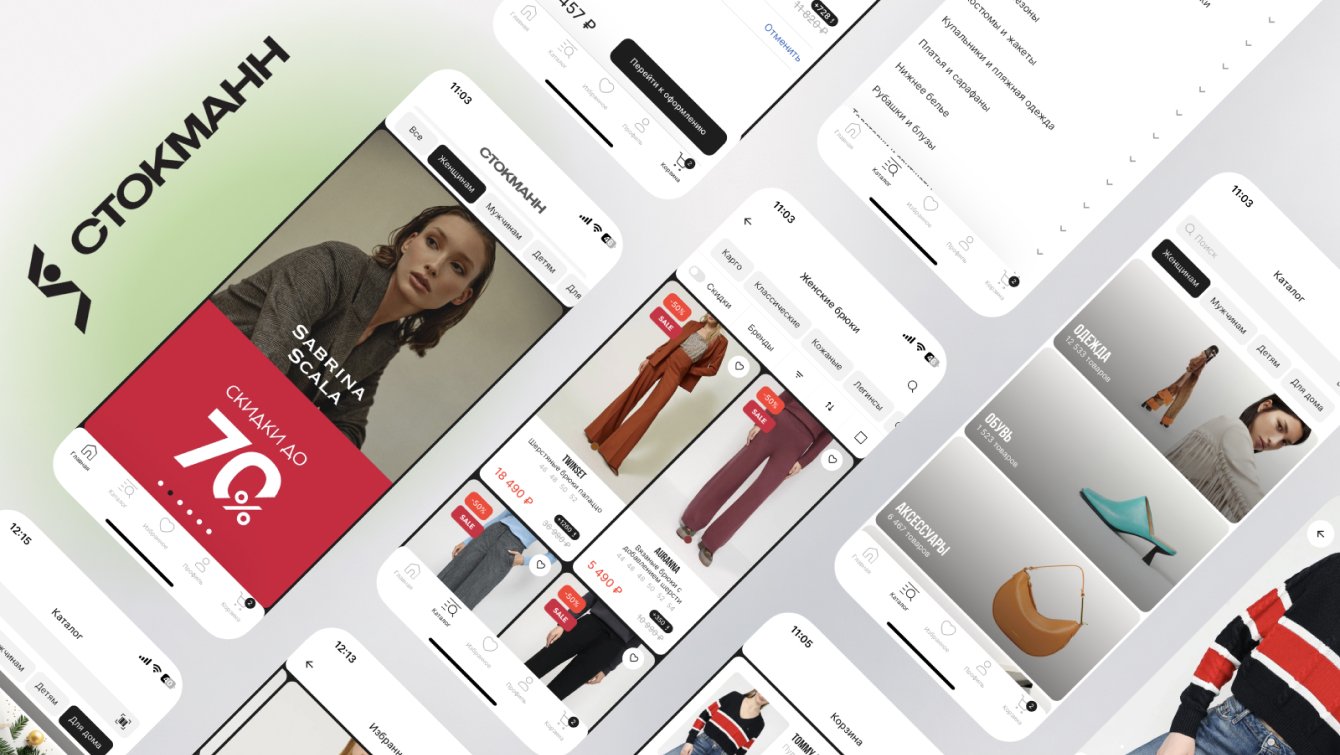
СТОКМАНН пришли с задачей разработать мобильное приложение. У клиента уже было мобильное приложение, но очень не оптимизированное и медленное, поэтому новое приложение разрабатывали с нуля. Перед началом работ заказчик предоставил нам концепцию дизайна в Figma, а также сказал, что для Backend будет отдельная команда разработки из Ctrlweb. Нам предстояло сделать все остальное: аналитику, верстку, Frontend.
Концепция дизайна была разработана под «Сумасшедшие дни» — традиционную ежегодную распродажу от STOCKMANN. Эту концепцию мы адаптировали под запрос и требования заказчика.

Backend был общий как для сайта, так и для приложения. Команда Ctrlweb начала работать над проектом на год раньше, поэтому нам было важно выстроить эффективные процессы взаимодействия.
Наша команда сохранила идеи, основной замысел и стиль дизайна на протяжении всего процесса разработки, чтобы обеспечить единообразие и целостность дизайнерского решения в связке с Backend.
Основная сложность проекта заключалась в усложненной коммуникации по сравнению с обычными проектами, когда мы делаем все самостоятельно. Так как работали две разные команды, приходилось искать подходящее друг другу время для обсуждения деталей. На стороне заказчика также не было человека, который вел бы на себе проект целиком и полностью — задачи могли приходить как и от руководителя бизнеса, так и от CMO, от обычных маркетологов.
Фишки приложения
1. «Инстаграмная»* концепция дизайна
Приложение похоже на инстаграмный профиль или ленту рекомендаций. Человек, выбирающий себе новую одежду в онлайн-магазине в первую очередь ориентируется на ее внешний вид. Мы облегчили задачу для визуалов и добавили привычный для многих вид социальной сети с картинками.

2. Блок «Инсташопинг»
Мы сделали подбор одежды через изображение «лука» на реальном человеке. Сначала вы просто видите словно обычный пост в Инстаграме, а затем замечаете, что можете внимательно рассмотреть каждую вещь образа и отправить ее в корзину просто кликнув по точке на фотографии.


Мы проанализировали макеты, пообщались с командой Backend и выявили, что часть дизайнерских решений была оторвана от функционала. Так как у нас был только концепт дизайна, в нем почти не было макетов экранов. По результатам исследования выявили, что нужно адаптировать все макеты к регулярному виду и разработать те состояния и прототипы, которых не хватает. Однако, этот факт немного сместил сроки разработки, так как мы изначально предполагали, что все макеты уже готовы.
Мы сохранили идеи, основной замысел и стиль дизайна на протяжении всего процесса разработки, чтобы обеспечить единообразие и целостность дизайнерского решения в связке с Backend.
Этапность и сроки разработки диктовала Backend команда. Разработка API шла параллельно, поэтому для обеспечения постоянной загрузки разработчиков и соблюдения сроков, мы разделили приложение на два логических списка: основной функционал и дополнительный. Для этого мы провели приоритизацию списка страниц и разбили процесс на этапы. Работали ежемесячными спринтами по методике Scrum.
По готовности макетов, мы передавали их в верстку. А когда была готова API и Backend, мы интегрировали сверстанные страницы. Далее переходили ко второму списку, также верстали экраны и по готовности API интегрировали их.
Для разработки мы выбрали фреймворк Flutter. К плюсам Flutter можно отнести высокую производительность сборок, простой и лаконичный язык, быструю компиляцию и сборку проекта, большой набор UI-компонентов и библиотек, удобную документацию, а также быструю адаптацию.
Приложение СТОКМАНН стало по-настоящему оптимизированным и стильным. Теперь пользователи могут комфортно подобрать красивые образы и приобрести их не только через сайт, но и через мобильные устройства.
– 249 тысяч скачиваний в сторах.
– Средняя оценка в сторах — 4,9.
– Более 5 тысяч оценок.
– 48% — средняя еженедельная доля в количестве заказов в онлайне.
Наш подход и сотрудничество со сторонним подрядчиком позволил выпустить приложение на месяц раньше, перед весенней распродажей «Сумасшедшие дни». На сегодняшний день доля онлайн продаж через приложение составляет 48% и продолжает расти.
Благодаря этому проекту мы убедились, что можем продуктивно взаимодействовать с командой из другого агентства и работать с готовым дизайн-концептом, если в этом возникает потребность. Очень ценно, что СТОКМАНН продолжает сотрудничать с нами в формате техподдержки и развития, ведь так мы уверены, что можем сделать проект еще лучше.


Сергей Фадеев
Директор департамента электронной коммерции СТОКМАНН
Мы стремились создать продукт, который сделает онлайн-шоппинг максимально удобным и обеспечит нашим клиентам безупречный пользовательский путь. Благодаря совместной работе с Webit это стало реальностью.







