Тендеры и лиды
Информация


ИП Лядов
Электронная коммерция
Россия, Москва
iOS, Android
Ноябрь 2024
Разработка мобильного приложения с нуля: создать кроссплатформенное мобильное приложение на Flutter, обеспечивающее стабильную работу на iOS и Android.
Доработка бэкенда: адаптировать и оптимизировать существующую серверную инфраструктуру для полноценной интеграции с мобильным приложением и веб-сайтом, устранить существующие ошибки и добавить недостающие функции.
— Произведены технические доработки макетов, предоставленных заказчиком
— Разработано мобильное приложение, соответствующее требованиям UX/UI и техническим стандартам
— Доработан и стабилизирован бэкенд, обеспечивающий синхронизацию данных между мобильным приложением и веб-сайтом
— Достигнута надёжная работа приложения на обеих платформах

Изначально клиент обратился с задачей разработки мобильного приложения с нуля и доработки бэкенда. Однако в процессе работы выяснилось, что существующий бэкенд, изначально разработанный для сайта, не соответствует требованиям мобильного приложения.
После обсуждений с клиентом мы пришли к следующему решению: точечно доработать бэкенд, исправляя только критические ошибки и добавляя недостающие функции. Это позволило оптимизировать затраты, сохранив возможность запускать функциональное приложение.
Мы также переработали прототипы приложения, с которыми пришёл клиент: адаптировали интерфейс для разных размеров экранов, добавили недостающие элементы и экраны.
Что реализовали
Разработали следующие разделы и экраны:
— Регистрация и авторизация
— Профиль пользователя
— Главный экран
— Каталог
— Экран товара
— PUSH-уведомления
— «Избранное»
— Мои заказы
— Мои адреса
— Корзина
— Доставка и оплата
— Рейтинг, оценки и отзывы

Профиль
Здесь пользователь видит:
— Уровень кешбэка и количество накопленных бонусов
— Адреса доставки. Их можно добавлять и удалять.
— Статусы текущие заказы. Показали их с помощью удобного индикатора (progress bar)
—Историю прошлых заказов с возможностью перехода к оценке товара.
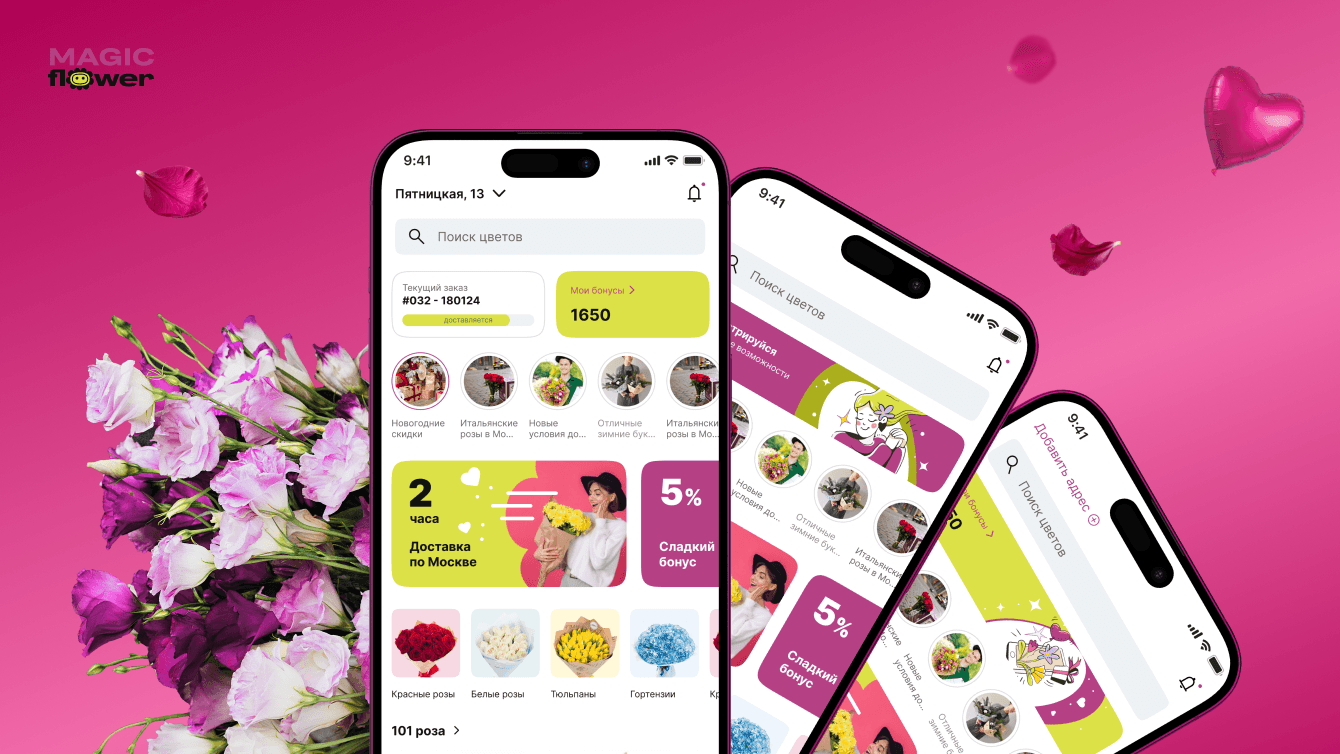
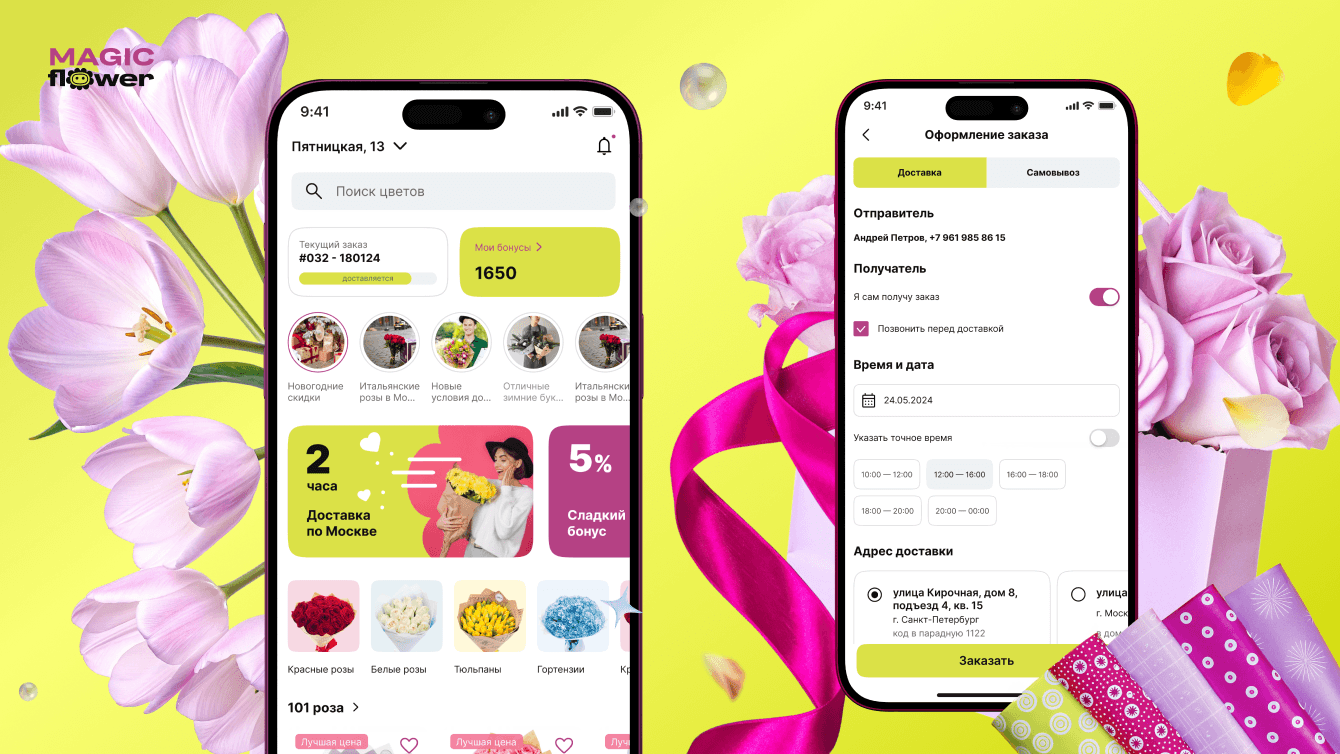
Главный экран
На главном экране вывели главные разделы. Здесь же разместили систему лояльности: бонусы начисляются в зависимости от суммы выкупа и уровня кешбэка.
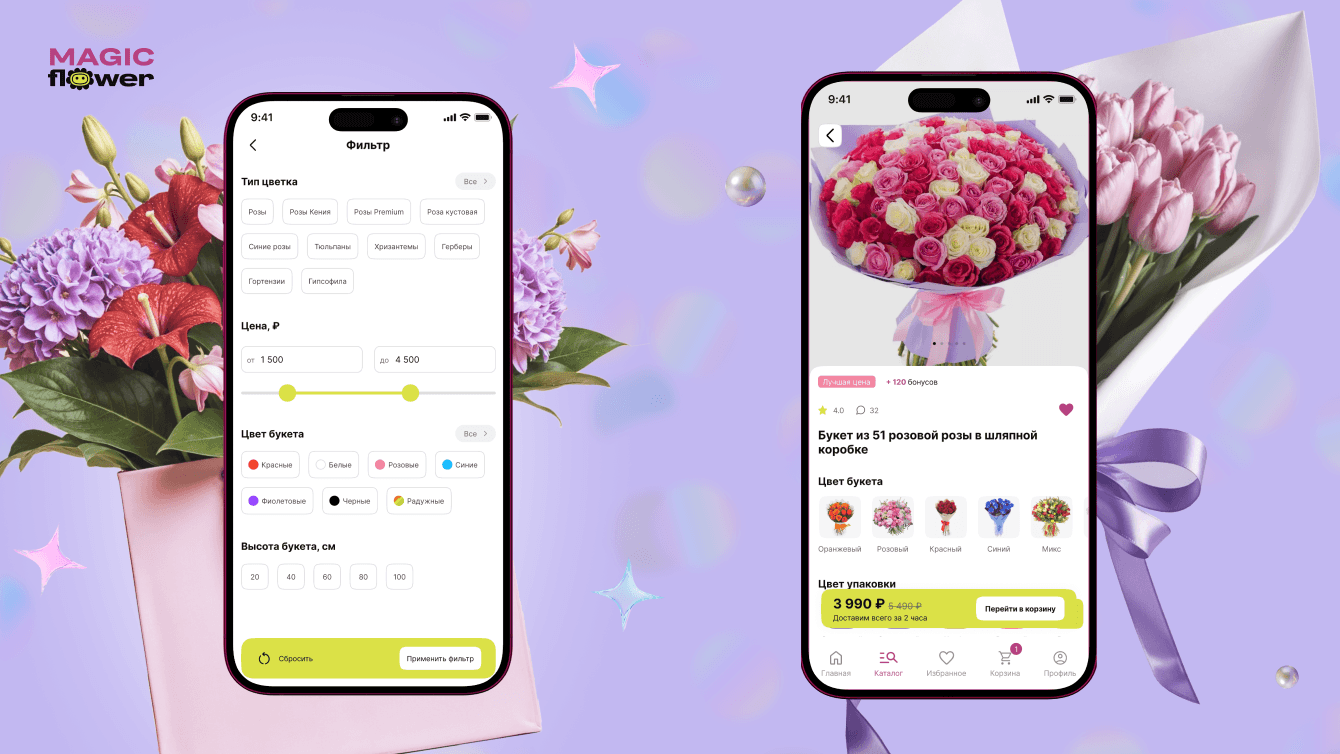
Каталог
Каталоги Москвы и Санкт-Петербурга отличаются. Если пользователь находится в Москве, каталог Санкт-Петербурга остаётся скрытым, и наоборот. При первом открытии приложения видно только тот, который соответствует его текущей локации. После оформления первого заказа пользователь видит каталог по городу, который соответствует адресу последнего заказа.
Проблема заключалась в том, что после авторизации пользователь не мог вручную изменить локацию. Это стало серьёзным препятствием: не всегда удавалось корректно определить местоположение, что приводило к ситуации, когда клиент попадал не в свой каталог и не мог оформить заказ.
Решение оказалось элегантным и удобным: теперь, если неавторизованный пользователь пытается добавить товар в корзину или открывает пустую корзину, приложение предлагает ввести адрес. Такой подход минимизирует ошибки и улучшает пользовательский опыт.
Предусмотрен фильтр по товарам.
Экран товара
Устроен по принципу страницы маркетплейса. Когда клиент выбирает параметры, например, красный цвет и высоту букета 35 сантиметров, система автоматически подбирает подходящий вариант из ассортимента, заранее заполненного заказчиком в административной панели. Таким образом, клиент имеет возможность группировать для пользователя наиболее подходящие группы товаров. Такая логика стимулирует продажи.
Здесь же пользователь может посмотреть на характеристики самого букета, рейтинг, отзывы, а также узнать стойкость, сезонность и артикул.
PUSH-уведомления
Пользователь получает пуши:
— О смене статуса текущего заказа
— О зачислении бонусов
— Со скидками и промо-акциями
— «Избранное»
Сюда пользователь добавляет понравившиеся товары, чтобы в любой момент быстро их найти. А если избранного товара нет в наличии — вид карточки меняется.
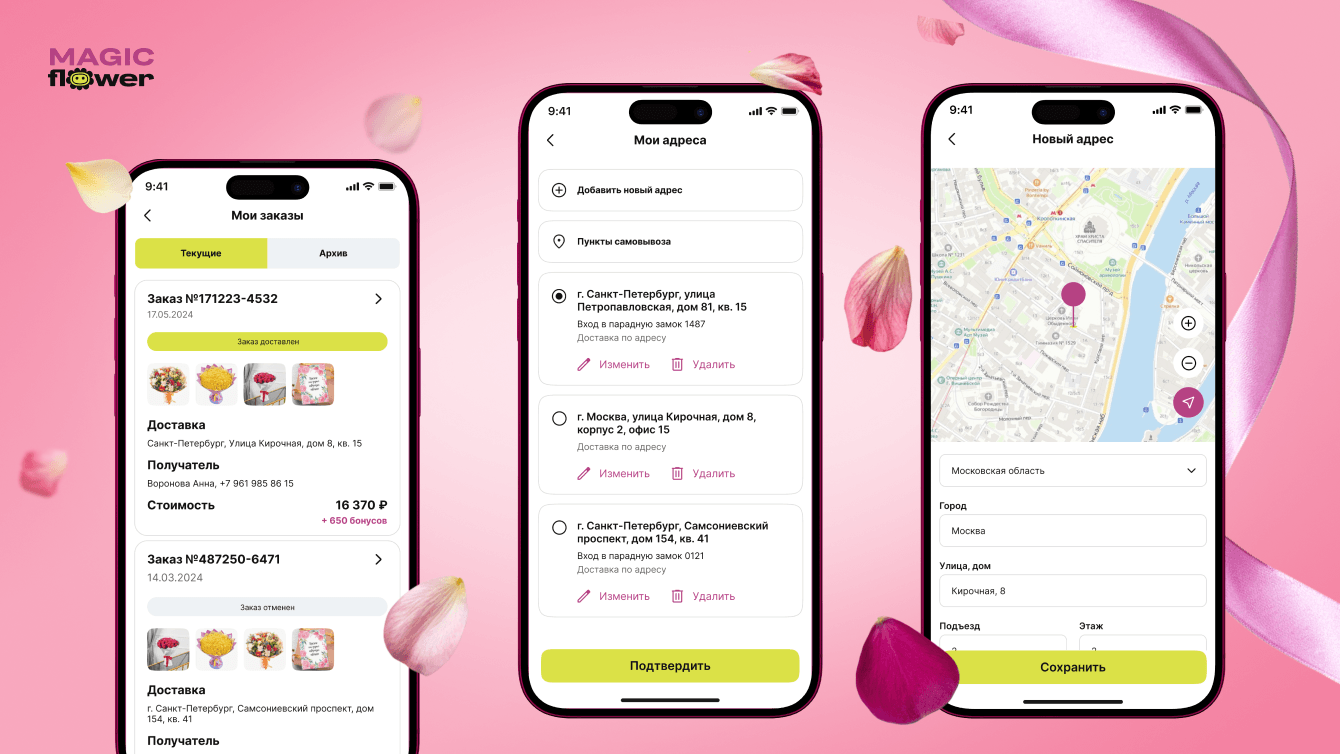
Мои заказы
Здесь покупатель видит текущие заказы и архив с предыдущими. Он может:
— Отслеживать статусы заказов
— Отменить заказ в течение 60 секунд после его создания
— Посмотреть данные о заказе: номер, дату создания, стоимость и так далее. А ещё проверить, сколько бонусов он получит с этой покупки.
Мои адреса
Адреса можно добавлять и удалять
Ранее дизайн был реализован следующим образом: адреса самовывоза находились в разделе «Контакты». Мы же продублировали их в «Мои адреса», потому что такое расположение привычнее для пользователя. Ещё сделали ссылки кликабельными — раньше такой опции не было
Есть возможность добавить комментарий. Например, «Просьба не звонить в домофон».
Корзина
Пользователь может:
— Добавить товар в корзину из каталога или сразу с главного экрана
— Добавить бесплатную открытку
— Вставить промокод
— Выбрать опцию «купить товар в один клик» — тогда ему перезвонит менеджер, вводить адрес доставки и другие данные вручную не понадобится
— Удалить товар. После этого у него есть 5 секунд, чтобы его вернуть — на случай если покупатель передумает или удалит товар по ошибке.
Доставка и оплата
Покупатель видит разные варианты доставки и оплаты:
— Отправка цветов: неанонимно и анонимно
— Доставка: курьером и самовывозом
— Оплата: картой онлайн или наличными при получении
— Получатель: сам пользователь или другой человек
— Адрес: возможность добавить новый или выбрать уже добавленный
— Времени доставки: точное время или интервал
Надо было проработать сразу несколько сценариев — вариантов того, как пользователь двигается от доставки к оплате. В зависимости от выбора на каждом шаге создавался новый сценарий, так что над этим экраном мы работали дольше всего.
Рейтинг, оценки и отзывы
Можно просматривать, сортировать и добавлять отзывы, в том числе фотографии. Здесь же видно ответы интернет-магазина на них.
Также есть возможность пожаловаться на отзыв из-за искажения информации, неприемлемого содержания или другой причине.

Статистика разработки
— Менеджмент — 292 часа
— Аналитика — 12 часов
— Дизайн — 135 часов
— Бэкенд — 1180 часов
— QA — 80 часов
— Flutter-разработчик — 1244 часа

Сергей Соляник
В начале мы занимались только техническим сопровождением сайта Magic Flower. Но всё изменилось, когда наши специалисты отразили злонамеренную DDos-атаку накануне 8 марта: после этого Magic Flower доверили нам полное сопровождение сайта, а также обратились за доработкой UX и UI мобильного приложения.
В мобильном приложении мы создали следующие экраны и функции: регистрация и авторизация, профиль пользователя, главный экран, каталог, экран товара, PUSH-уведомления, «Избранное», прошлые заказы, «Мои адреса», корзина, доставка и оплата, а также рейтинг, оценки и отзывы
К слову, в процессе работы мы выяснили, что бэкенд, изначально разработанный для сайта, не соответствует требованиям мобильного приложения. Поэтому мы не только создали приложение с нуля, но и доработали бэкенд, благодаря чему удалось провести интеграцию.






