Тендеры и лиды
Информация


Vidodo Guide
Туризм и отдых
Великобритания
Порталы и сервисы
Июль 2024
На старте у нас была частично работающая экосистема, заказчик и генеральный подрядчик, который курировал разработку всех систем сервиса: от лендинга до мобильного приложения.
Мы были приглашены для доработки лендинга, back-end'a мобильного приложения, различных админ-панелей и личного кабинета рекламодателей.
Несмотря на то, что большая часть сервиса работала, были критичные части системы, которые нужно было доделать. Без них запускать проект не было смысла.
Нам предстояло оптимизировать лендинг, добавить на него новые элементы, доделать API для мобильного приложения под новые бизнес-требования, под эти новые фичи обновить админ-панели и личный кабинет рекламодателей, чтобы через них можно было управлять новыми сущностями и процессами.
Помимо добавления нового функционала в каждой сервисе экосистемы мы исправляли баги в легаси коде, оптимизировали его работу. Где было целесообразно, проводили рефакторинг.
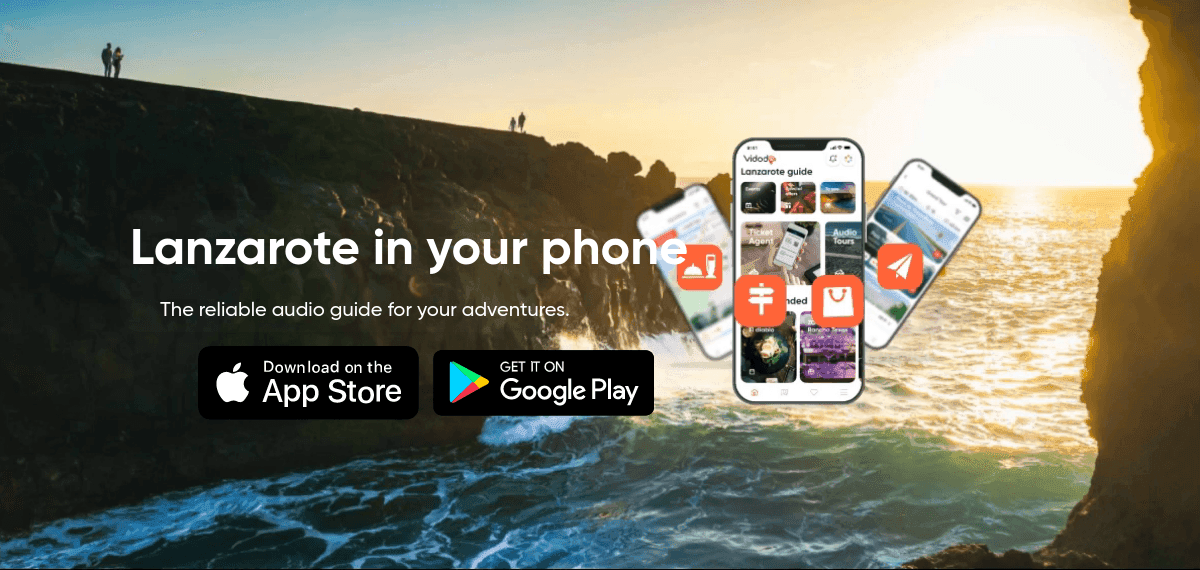
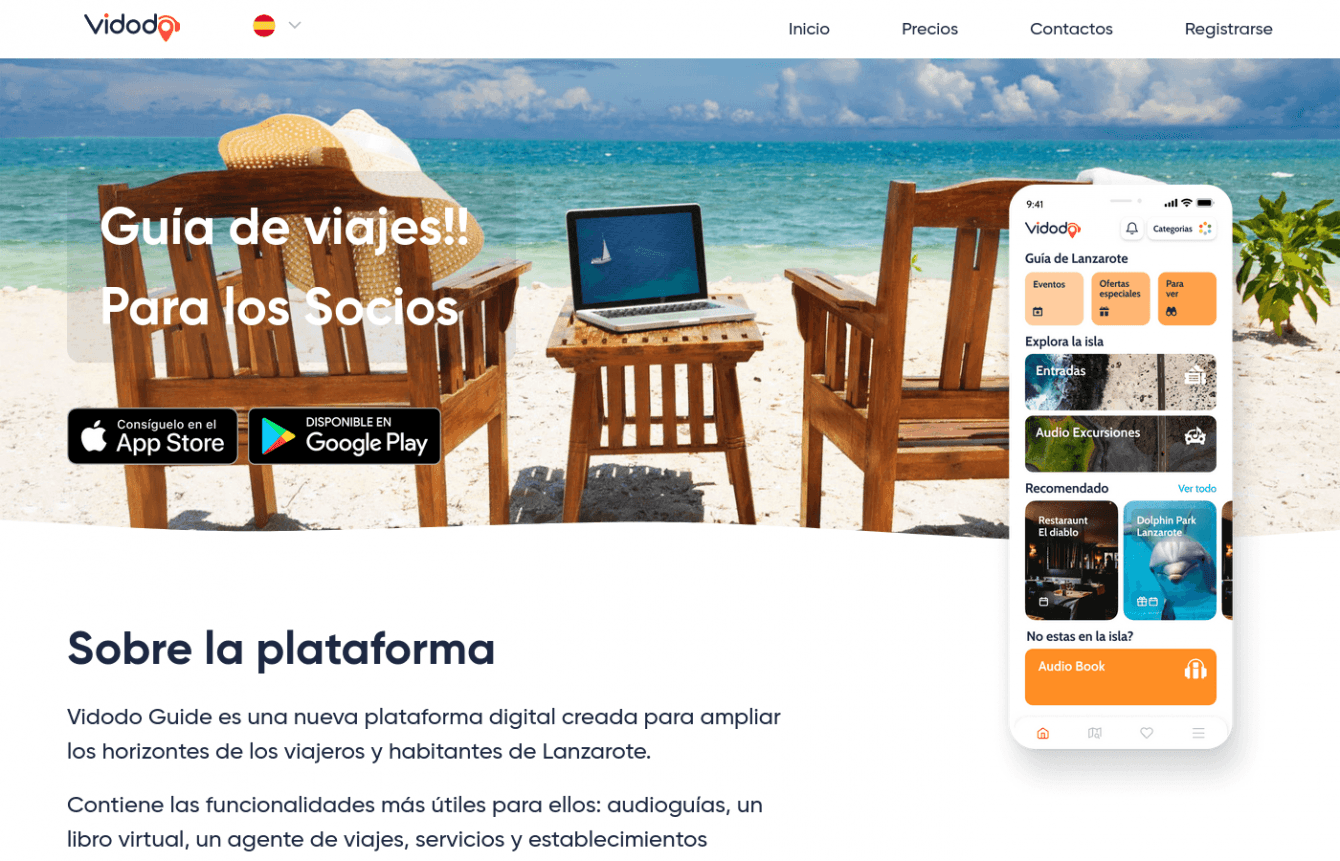
Лендинг:
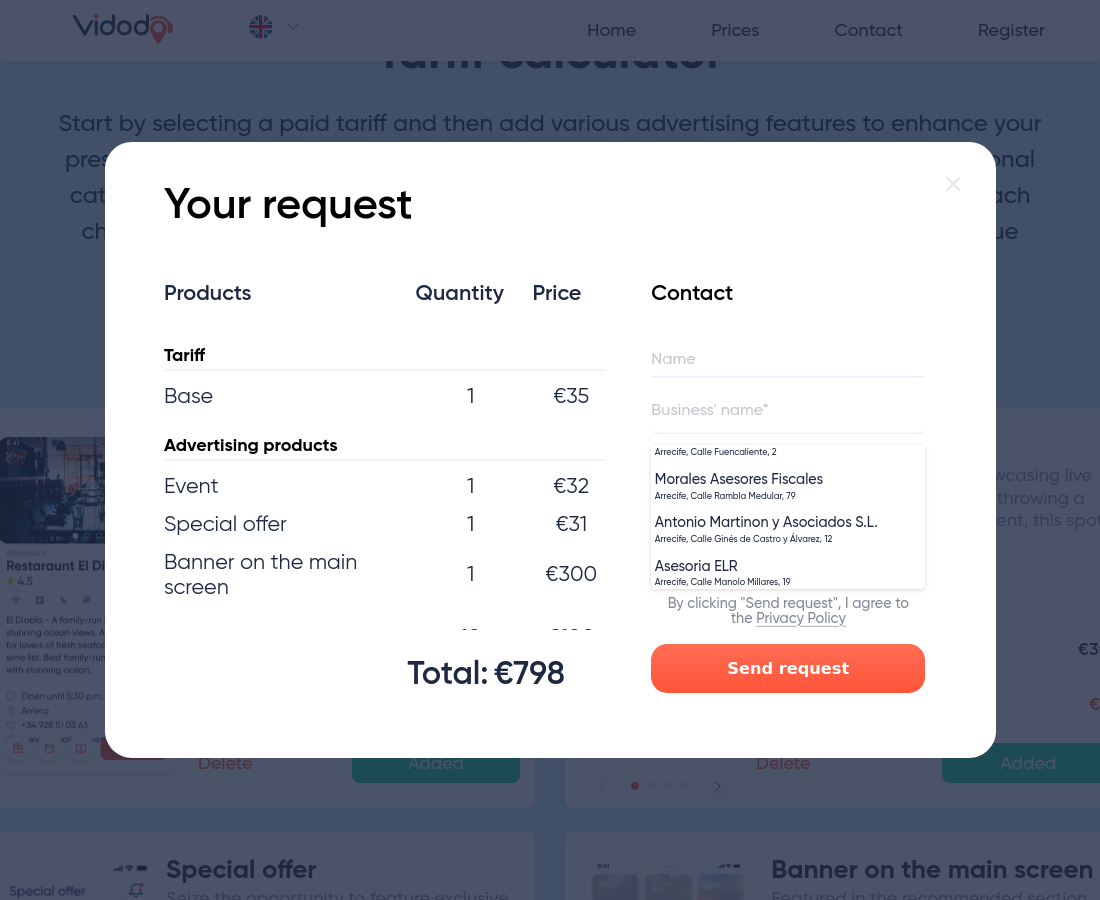
— Исправили баги в логике работы калькулятора, слайдера.
— Устранили графические ошибки вроде элементов, выходящих за экран, разработали back-end для отправки данных с формы обратной связи.
— Сам лендинг был написан на стэке HTML, CSS + JavaScript. Без современных и удобных фреймворков вроде React или Vue, но со сборкой проекта на Webpack.

Нам предстояло добавить некоторую нетривиальную логику на сайт, например, поиск POI (point of interest, точек интереса), а точнее коммерческих объектов. К сожалению, полная переработка лендинга не совпадала с требованиями бизнеса на момент нашей работы на проекте, поэтому мы реализовывали сложную логику отдельными React компонентами, которые интегрировали в лендинг.
Реализовали это следующим образом: внутри репозитория лендинга сделали поддиректорию с React проектом, который через Webpack собирался в единый JavaScript файл, сохраняли в директории с JS статикой сайта и подключали его как обычную библиотеку с функцией, которая позволяла рендерить наш компонент в передаваемый ему элемент.

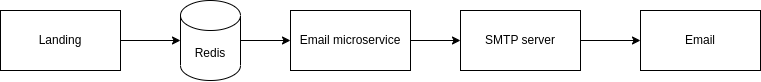
Для back-end'a было написано небольшое приложение на Flask с одним эндпоинтом, который принимал сообщение с формы и отправлял письмо на почту менеджеру через микросервис email'ов.

Back-end мобильного приложения
После анализа бизнес требований, мы приняли решение плавно трансформировать систему из сервисной архитектуры с парой больших монолитов в микросервисную архитектуру для обеспечения стабильности и простоты масштабирования системы.
На протяжении нашей работы на проекте мы планомерно "распиливали" монолит на отдельные микросервисы. Часть из них являлась полностью новым функционалом.
Также провели большую работу с базой данных back-end'a. В ней хранилась информация о 9.000+ объектов на острове и более 5.000.000 комментариев по ним с 3 разных платформ.
Что сделали:
— Оптимизировали запросы к базе данных
— Добавили необходимые индексы
— Реализовали кэширование и запись агрегированных данных в отдельные поля
Тем самым значительно сократили время загрузки страниц объектов в приложении.

Панель администратора
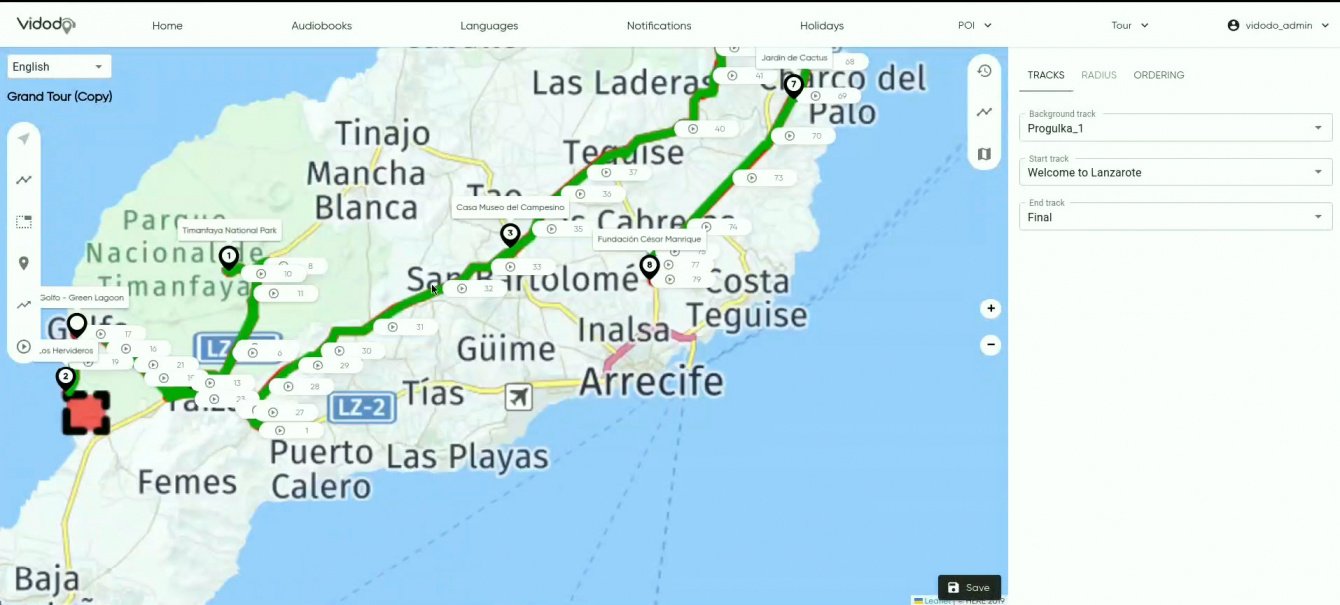
Помимо исправления багов и добавления интерфейсов под новые CRUD операции, мы достаточно сильно переработали интерфейс инструмента построения автомобильных туров. Благодаря маршрутам, создаваемым в админке, пользователи могут самостоятельно путешествовать со встроенным в мобильное приложение навигатором изучать историю острова.
Мы внесли ряд изменений в инструмент. В частности:
— Исправили баги построения маршрутов
— Сделали UI компактнее
— Доработали логику порядка посещений POI на маршруте
— Мигрировали построение маршрутов на последнюю версию API Here
— Добавили возможность смены карты
— Добавили функционал разбития и склейки маршрутов

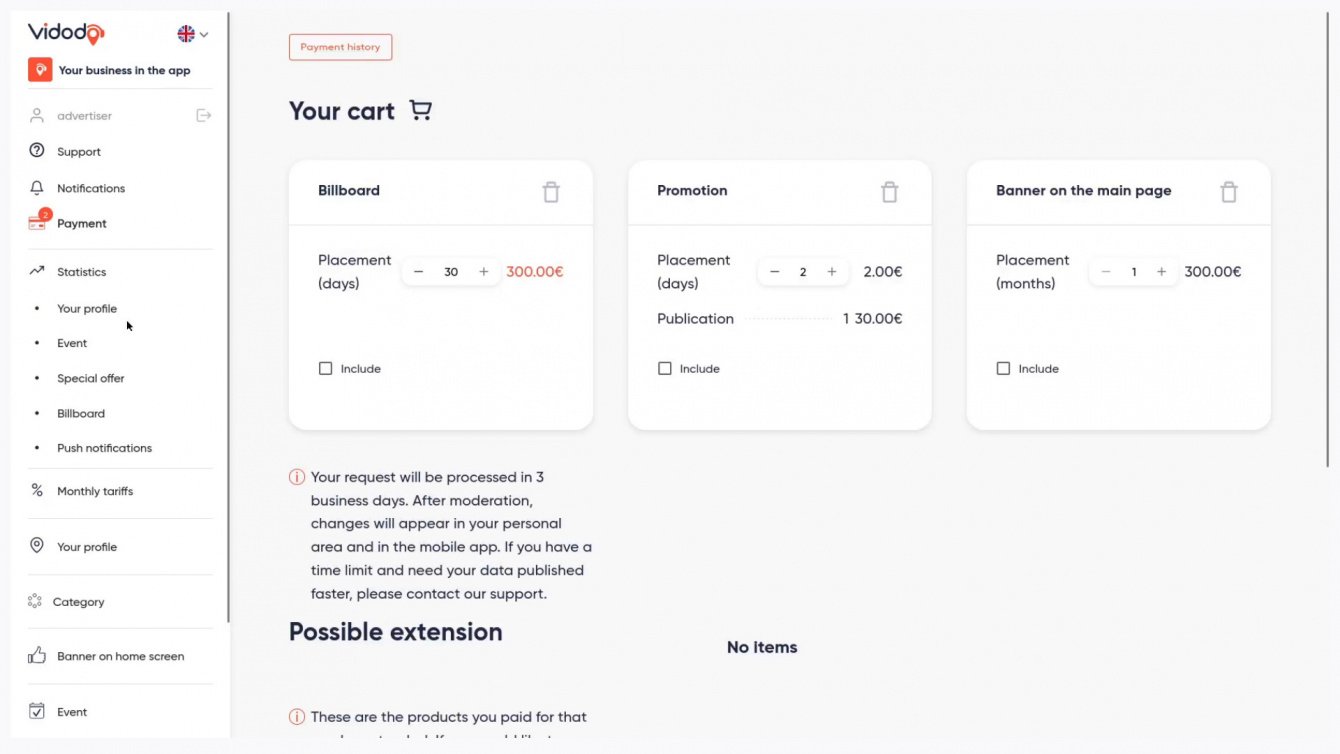
Личный кабинет рекламодателей
Наверное, самая нетривиальная часть системы, которую нам было необходимо доработать. С ней пришлось проводить много сложных интеграций.
Предстояло не только связать Stripe с back-end'ом, но и настроить взаимодействие со сложной бизнес-логикой между независимыми таблицами в базе данных и другими сервисами экосистемы.

Коротко, что было сделано нами:
— Доработаны имеющиеся таблицы базы данных
— Созданы промежуточные таблицы для связки разных сущностей
— Выстроена корректная архитектура взаимодействия с платёжной системой
— Добавлены механизмы работы с отказами системы
Всё это помогло создать платёжный модуль в личном кабинете рекламодателей, который позволял размещать своё заведение по подписке на разных тарифах, покупать размещения акций, билбордов, мероприятий на карте на разные промежутки времени с дополнительным функционалом вроде выбора даты размещения, умного подсчёта дней размещения и т.д.
Мы провели большую работу по доработке сервиса. Исправили баги, реализовали новые фичи, построили современную, надёжную и быструю архитектуру.

На момент завершения нашего пула работ проект ещё не выходил в релиз, но за его развитием можно следить на сайте партнеров Vidodo Guide* (https://vidodoguide.com/), где, в частности, доступны ссылки на их социальные сети.
*Сайт находится в иностранной юрисдикции и не подчиняется законам России. На нём могут присутствовать материалы организаций, которые Российская Федерация считает экстремистскими.