Тендеры и лиды
Информация


Russ
Маркетинг, дизайн, реклама
Россия, Москва
Промо-сайт
Январь 2025
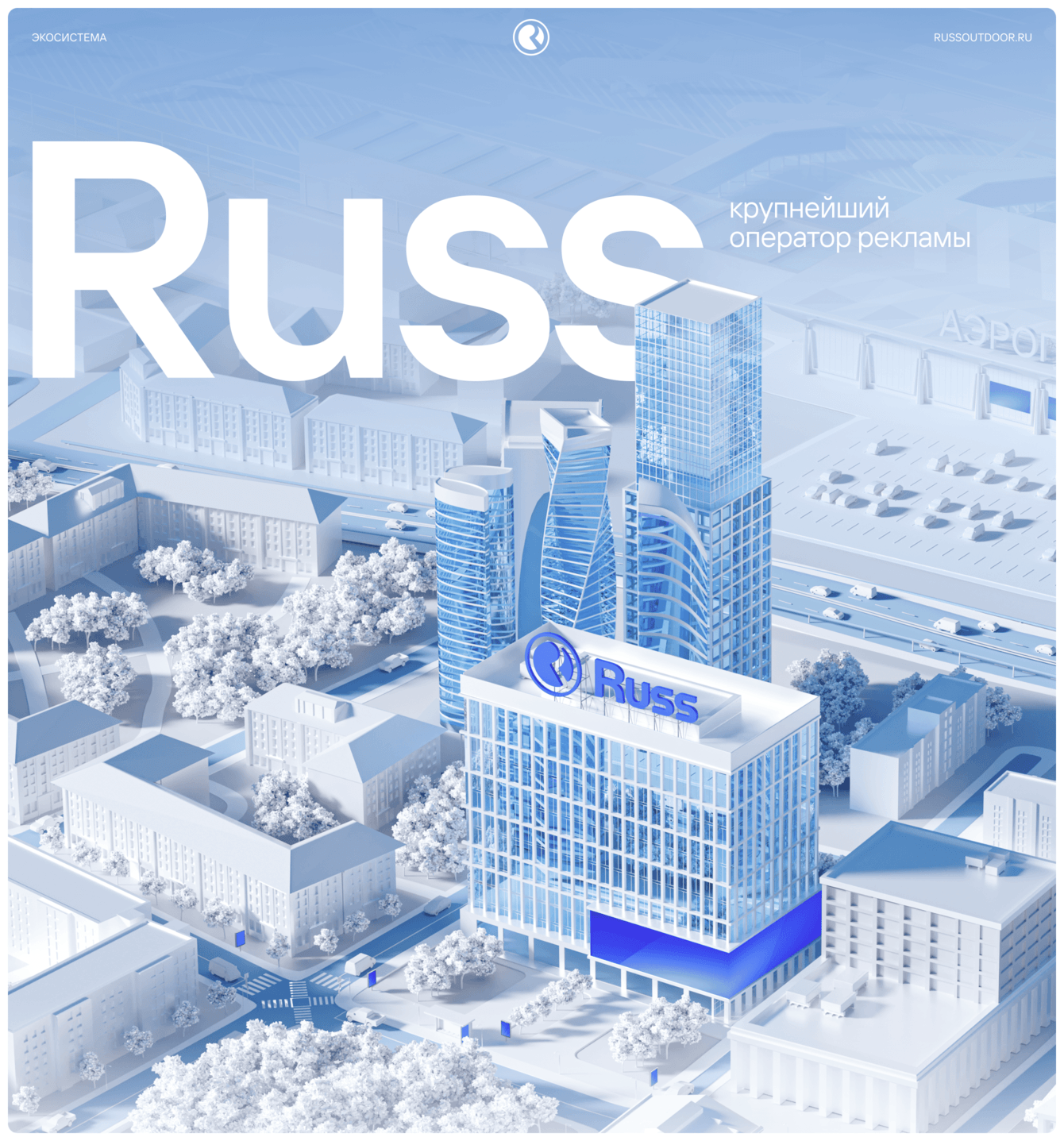
Российский рекламный оператор Russ предоставляет более 150 000 рекламных поверхностей в более чем 150 городах России.
В 2023 году компания провела масштабный ребрендинг на фоне расширения присутствия на рынке и в различных сегментах. К классическим и цифровым конструкциям в наружной рекламе, постепенно добавлялись другие направления и теперь Группа Russ объединяет целых четыре направления: Outdoor, Indoor, Airport и Transit. Каждое из них предлагает свой уникальный набор продуктов для размещения рекламы в бизнес-центрах, аэропортах, вокзалах, метро и на улицах городов.
Компания поставила задачу разработать новый промо-сайт, который демонстрирует возможности рекламных технологий за счет эффекта полного погружения в экосистему рекламных форматов. Посетитель сайта должен получить возможность «прогуляться» по объектам городской инфраструктуры и наглядно изучить рекламные форматы разных направлений Russ. Оптимальным решение было использовать 3D формат сцен: это позволяет оценить масштаб и расположение продуктов, а минималистичный интерфейс упростит изучение их характеристик.
Задачи проекта можно разделить на 4 категории:
1) Продакшн: создать реалистичные 3D-сцены городской инфраструктуры, продумать размещение рекламных форматов и пролёты камеры.
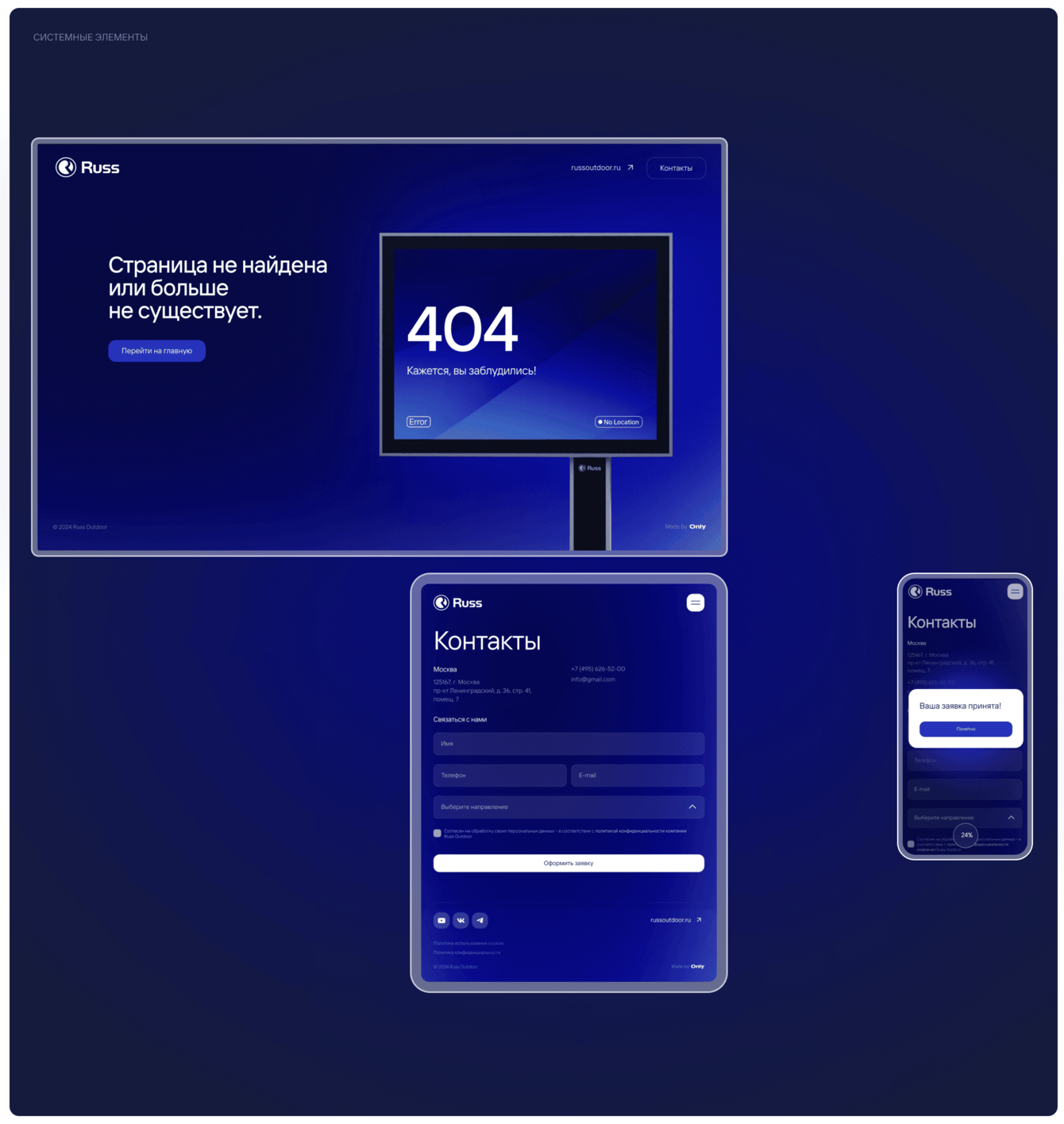
2) Интерфейс: разработать понятную логику взаимодействия для пользователей и обеспечить выполнение бизнес-задач клиента.
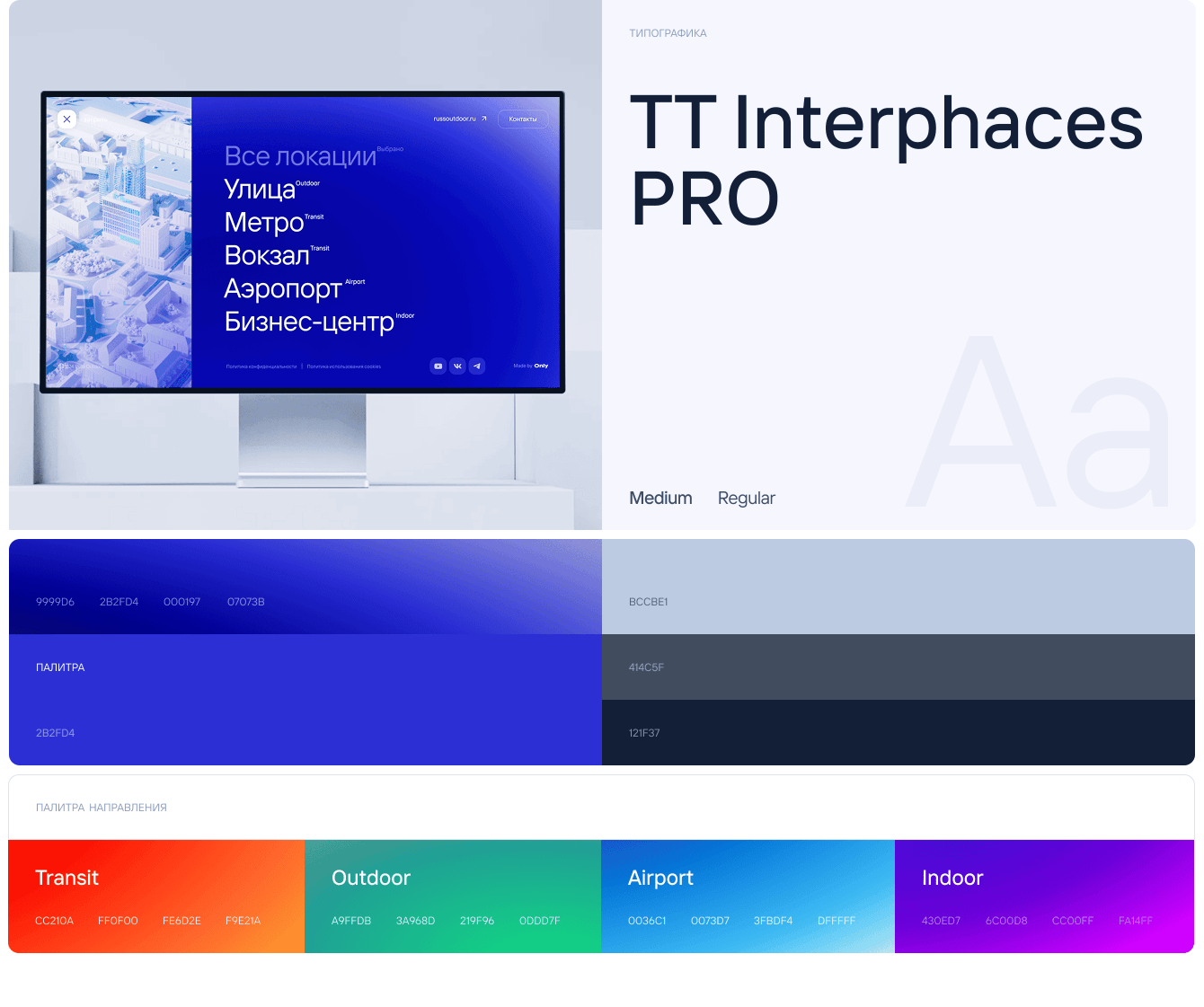
3) Брендинг: визуально интегрировать и развить айдентику бренда Russ и новых направлений.
4) Разработка: обеспечить высокую скорость воспроизведения и бесшовную навигацию по продуктам.
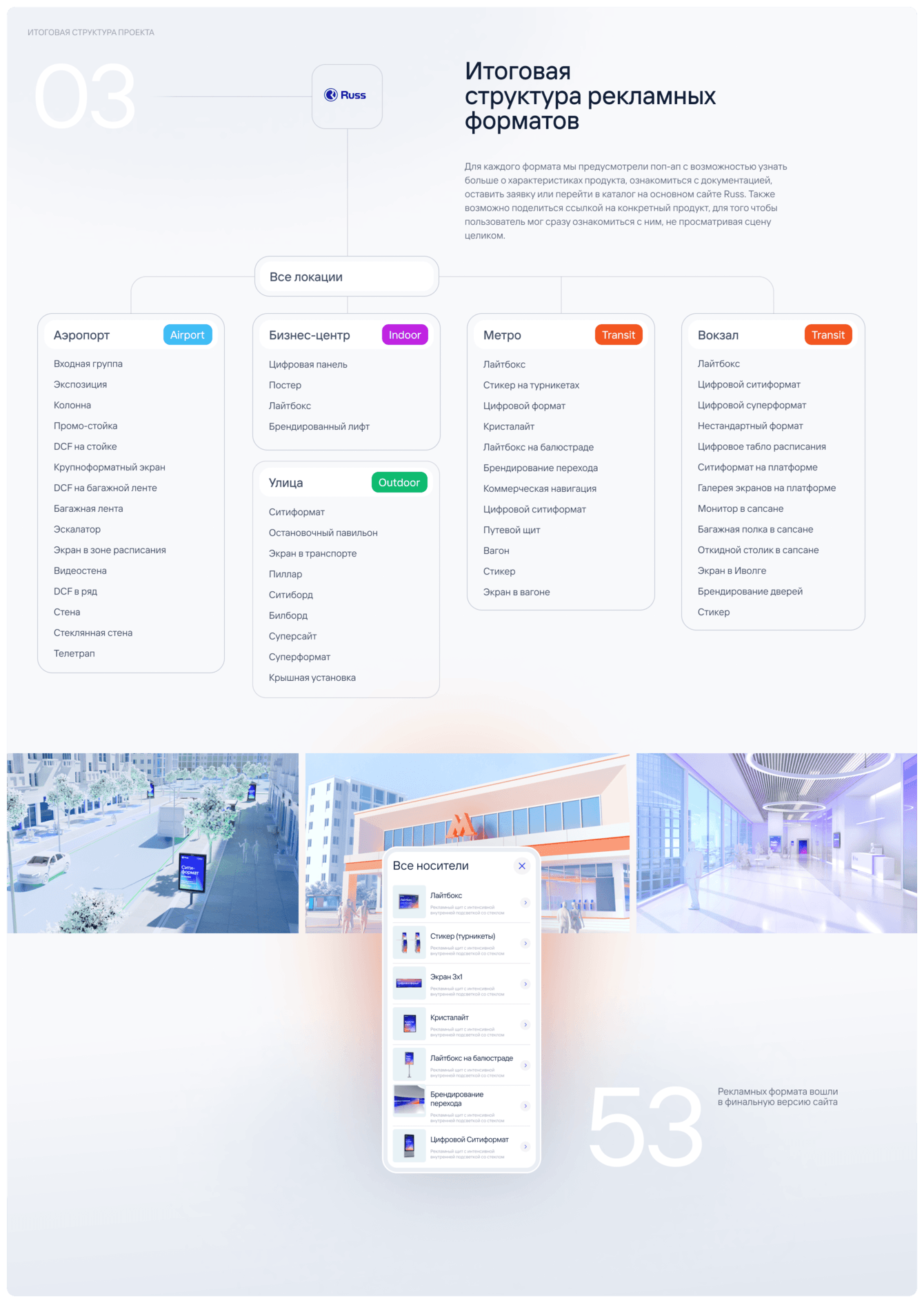
Для каждого из направлений Russ мы разработали свою виртуальную сцену:
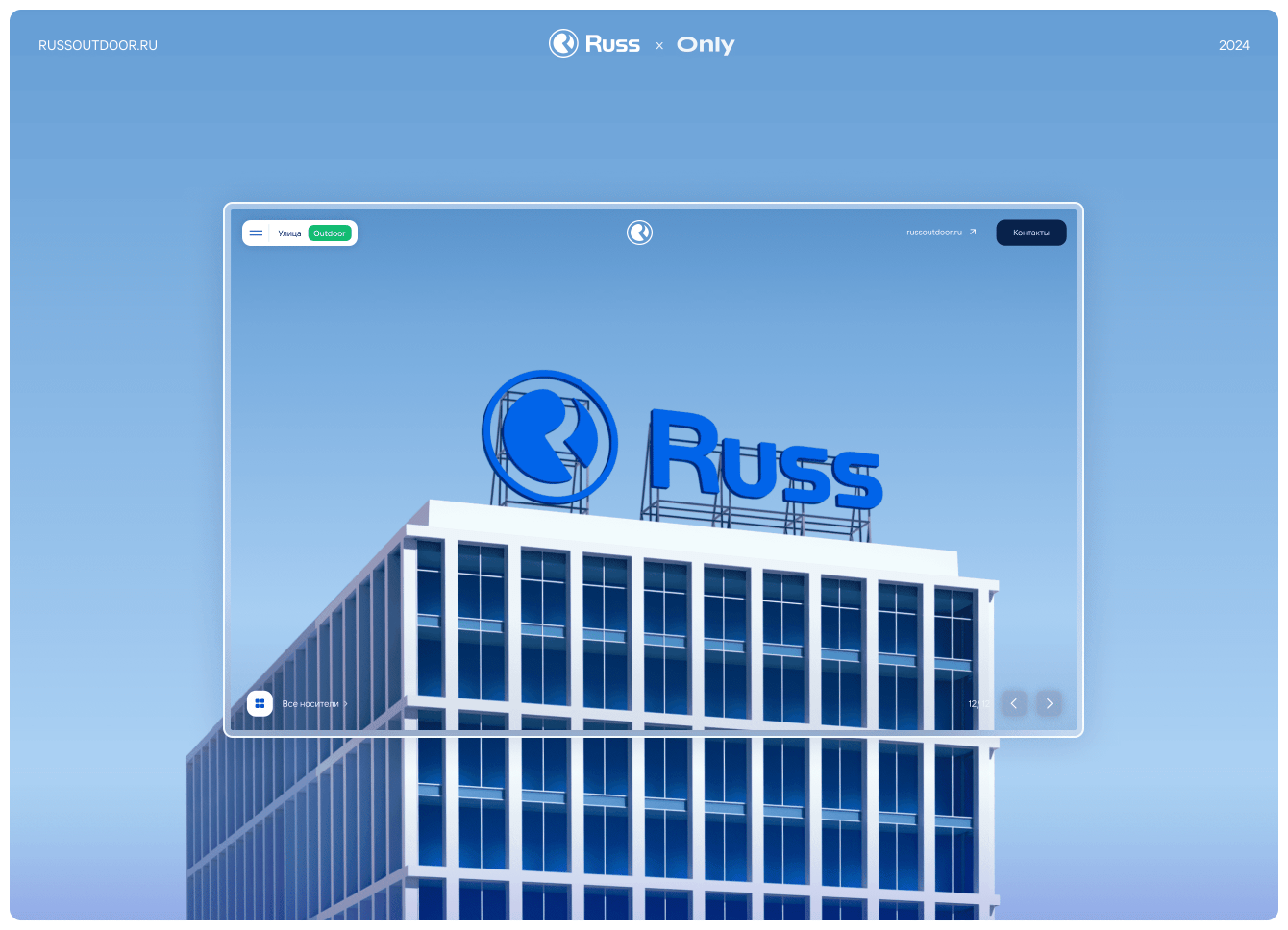
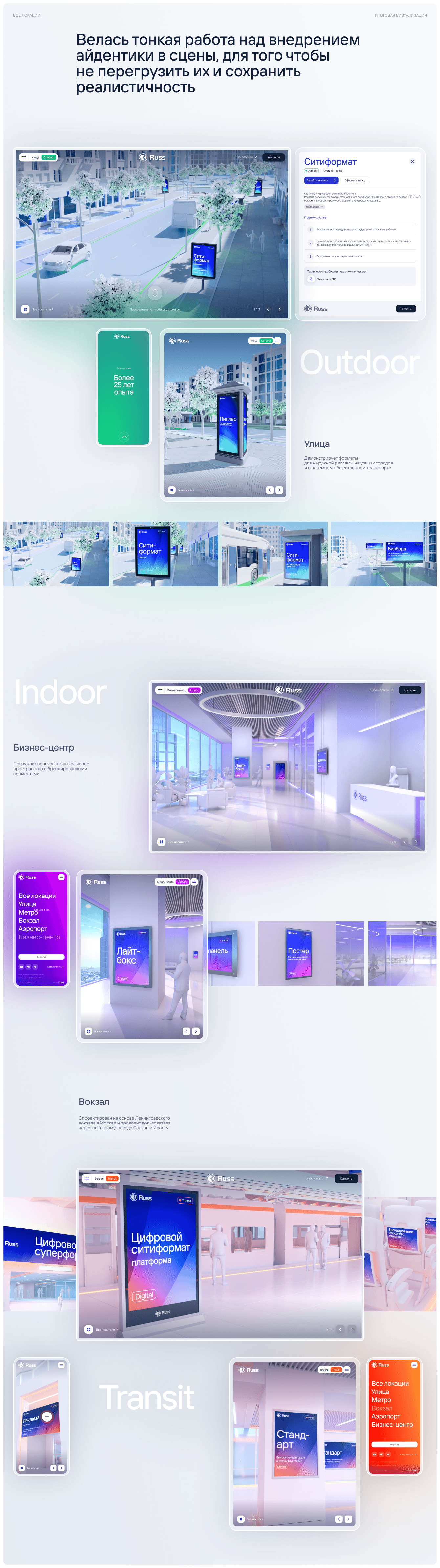
— Улица (Outdoor)
— Бизнес-центр (Indoor)
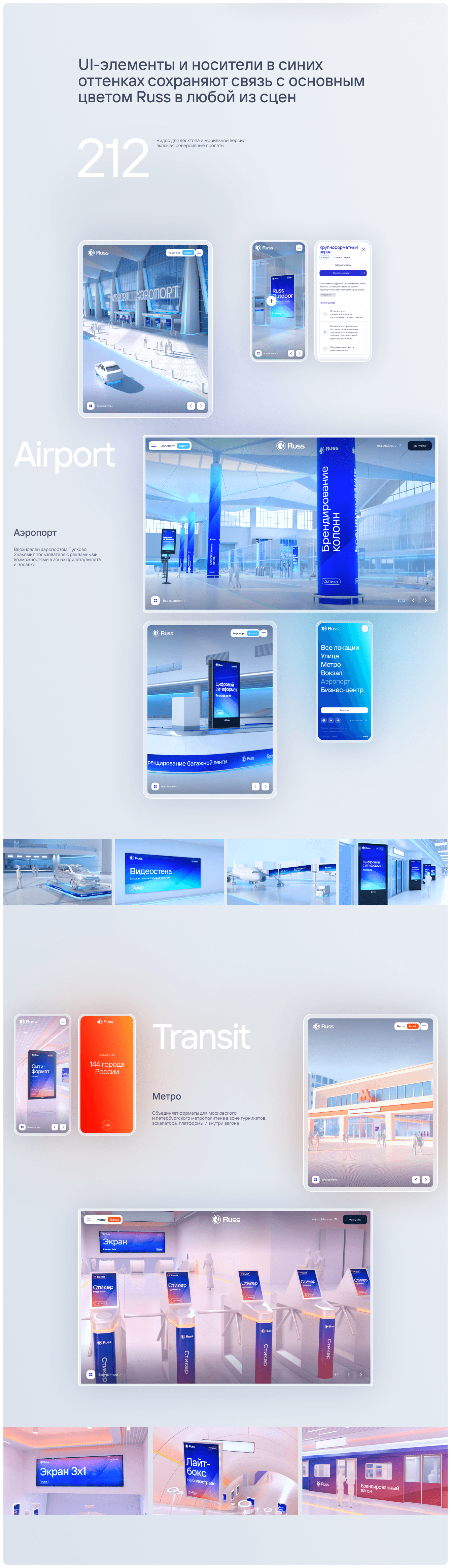
— Аэропорт (Airport)
— Метро и Вокзал (Transit)
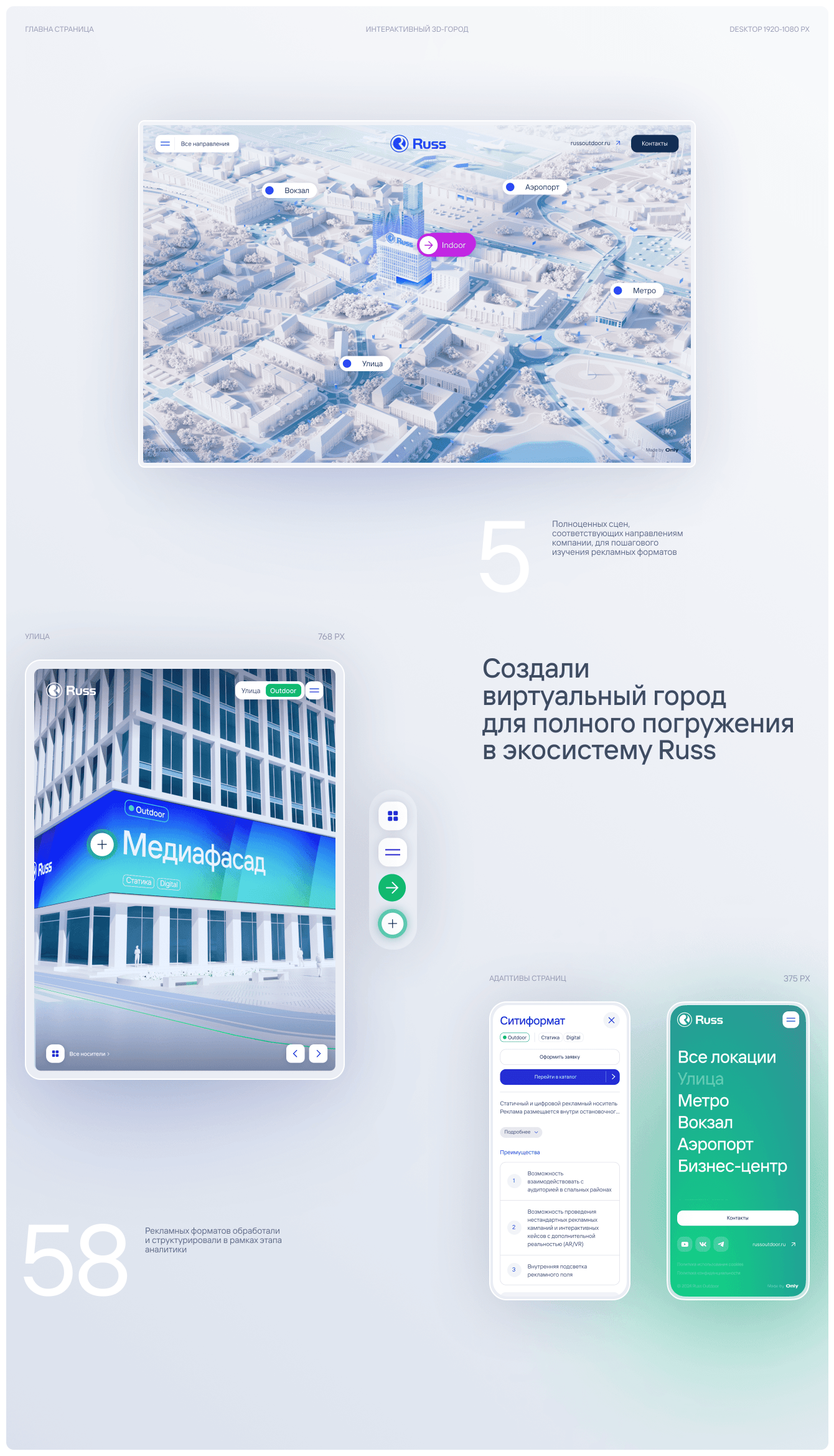
На главной странице пользователя встречает интерактивная карта города, на которой можно выбрать нужную сцену. Навигация внутри сцен реализована через скролл, что обеспечивает плавное и интуитивное перемещение вперёд и назад. Цвета направлений аккуратно интегрированы как в элементы интерфейса, так и в оформление самих сцен. При этом общий стиль сохраняет преемственность с основным брендом Russ благодаря глубокому синему цвету.
Расскажем, как мы пришли к такому результату.


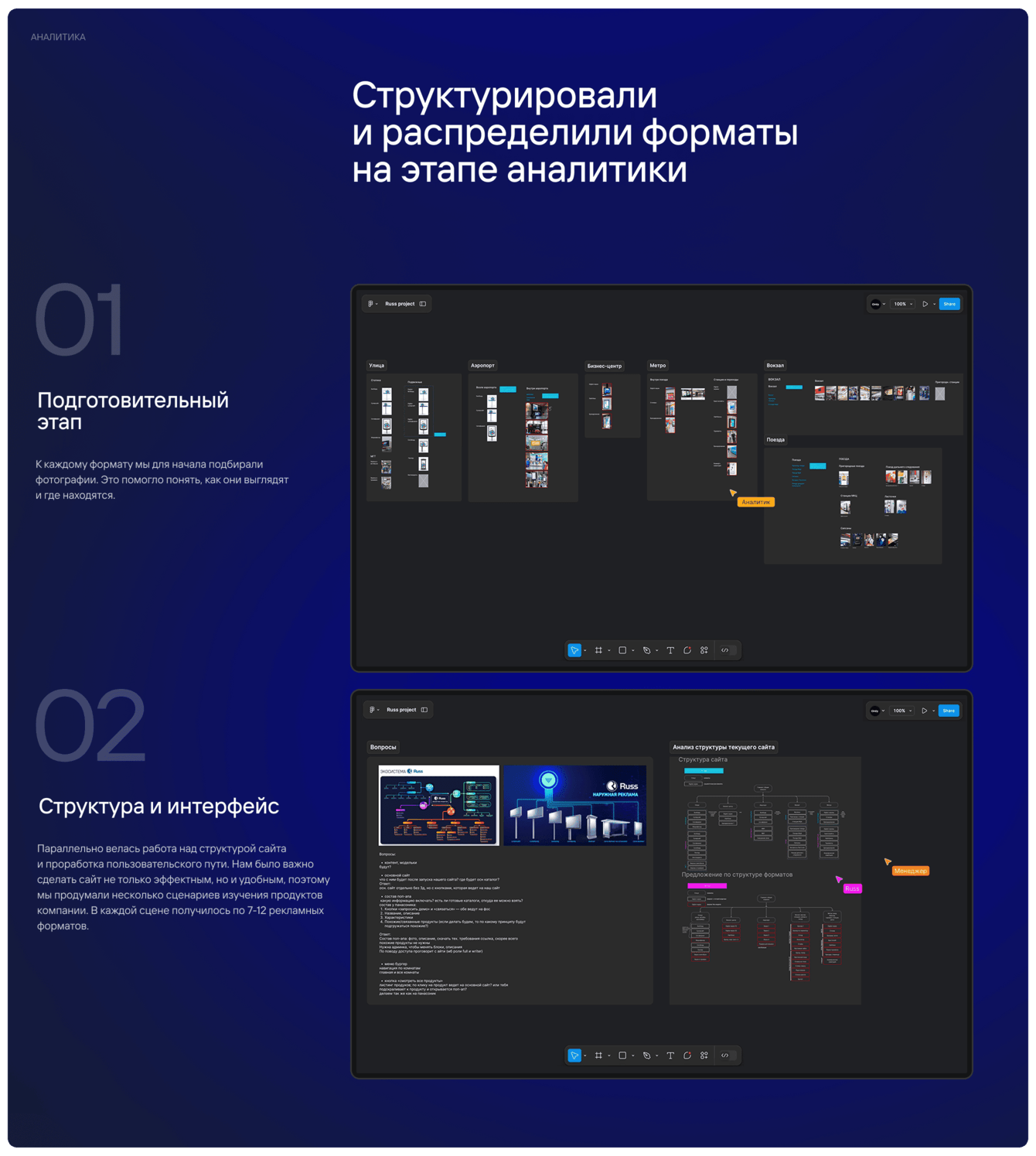
Работа над проектом началась с аналитики. Задачей этого этапа было собрать все рекламные форматы, оценить их объём и распределить по сценам. Клиент предоставил для анализа все данные о форматах, которые использовались в рекламе вне дома.


Следующей задачей было продумать путь пользователя до перехода к нужной сцене. Изначально на сайте предполагалась облегченная разводящая страница в виде карточек или абстрактного виртуального пространства. Однако поскольку все сцены представляют собой объекты городской инфраструктуры, нам пришла идея сразу показать все направления на схеме одного города. Такое решение позволило отразить весь масштаб рекламных возможностей Russ в рамках одного экрана.
Но в своей первой итерации город получился слишком примитивным и напоминал скорее набор из лего, чем современный мегаполис. Ему не хватало масштаба и инфраструктурных деталей, которые ассоциируются с городом. Были проблемы с перспективой и расположением объектов.
Это не создавало нужного эффекта, и мы решили глубже погрузиться в городскую архитектуру.


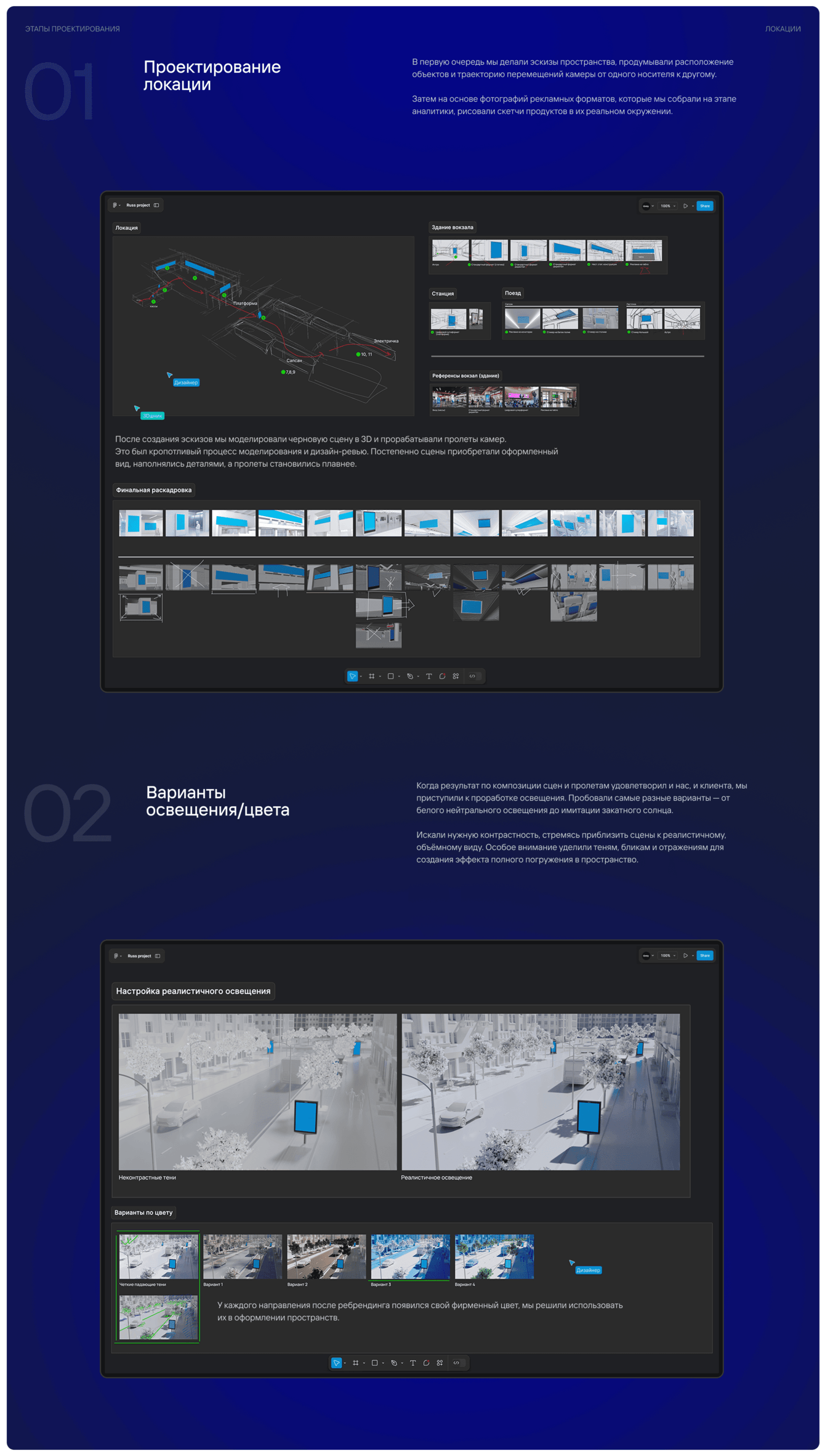
Работу над пространствами направлений мы начали с построения композиции всей сцены. Изначально идея была в том, чтобы показать все рекламные форматы внутри сцены сразу на одном экране. Но в таком случае нам бы не удалось реалистично отразить расположение и масштаб продуктов. Помимо этого, многие носители предстояло разместить в сложных условиях: в транспортных средствах, снаружи и внутри зданий. Например, в «Метро» рекламные объекты Russ можно встретить в зоне турникетов, эскалатора, платформы и внутри вагона метро.



В итоге у нас получилось 5 полноценных сцен с высокой степенью детализации и множеством перемещений внутри них. Важно было сохранить качество картинки и одновременно скорость прогрузки сайта. Первой опцией было собрать сайт на three.js, тем более что в нашем портфолио уже были проекты подобного характера. Однако тестовые испытания показали, что при использовании этого подхода мы не сможем добиться нужной детализации, не потеряв в скорости работы сайта.
Поскольку для нас первостепенными были качество изображения и удобство использования, мы сделали выбор в пользу реализации перемещений в формате видео. Этот подход позволил не только сохранить детализацию локаций, но и обеспечить непрерывность пролетов между объектами.
Вся сцена была поделена на отдельные видео-фрагменты, соответствующие каждому рекламному формату. Помимо этого, мы предусмотрели отдельные видео для перемещения назад и вертикальные для мобильной версии.
Из интересных технических решений можно отметить:
— отложенную фоновую загрузку видео, которая не влияет на время загрузки сайта;
— кэширование видео на уровне сессии для предотвращения повторной загрузки видео при переходах по комнатам;
— современный формат видео WebM (также предусмотрена поддержка MP4 для старых браузеров);
— оптимизированные версии видео для мобильных устройств с целью ускорения загрузки и уменьшения потребления трафика.;
— ресайз окна браузера, позволяющий отслеживать тип устройства в реальном времени, на основе чего загружаются нужные видео;
— использование сложных SVG анимаций при помощи библиотеки lottie-react в прелоадере и пинах на карте города;
— кэширование запросов на бэк с использованием стратегии SSG (Static Site Generation) на Next.js. Благодаря этому запросы на бэк отправляются только один раз при сборке сайта. В дальнейшем для пользователей статичный контент (т.е. все страницы) будет возвращаться из кэша, что значительно ускоряет загрузку сайта.


Промо-сайт Группы Russ — не просто красивый проект, но и рабочий инструмент для презентации возможностей компании. Он дополняет корпоративный сайт Russ, наглядно и последовательно погружая пользователя в продуктовую линейку компании. Помимо этого, интерактивный характер проекта делает его отличным инструментом для отраслевых мероприятий и выставок, где можно будет презентовать виртуальный город на большом экране.