Тендеры и лиды
Информация


Пан Чемодан
Электронная коммерция
Россия, Москва
iOS, Android
Август 2021
«Пан Чемодан» — интернет-магазин мужских и женских сумок и чемоданов. На сайте около 20 000 товаров. Компания на рынке уже 20 лет. Сейчас в России открыто 62 бутика.
Задача — сделать интеграцию. Подготовить сайт, чтобы он корректно обменивался информацией с мобильным приложением.
В рамках проекта было решено:
— разработать веб-сервис API,
— разработать выгрузку товарного фида,
— разработать фид доступных товаров,
— разработали вебхуки,
— сделать справочник статусов заказов.
Подробнее об этапах рассказываем ниже.
Работает как связь между мобильным приложением и сайтом, чтобы они могли обмениваться друг с другом информацией.
Например, мобильное приложение отправляет на сайт запрос, сколько товаров в наличии на складе. Сайт обрабатывает запрос и возвращает ответ, который выводится пользователю, — вся эта система работает через API-сервис.
Следующий этап интеграции — сделать так, чтобы приложение корректно передавало запросы.
Фид доступных товаров содержит информацию о всех складах и продуктах — какие товары, на каких складах, в каком количестве.
Этот фид нужен, чтобы показывать определенные товары в определенном регионе.
Трудность заключалась в том, что у клиента сложный процесс логистики. Перенести логику системы доставки в приложение довольно сложно.
Сейчас региональность реализована именно через фид доступности товаров.
Вебхук — это механизм, который отправляет запрос из приложения на сайт, когда в системе что-то изменилось.
Например, пользователь оформил заказ/удалил товар из корзины/нажал на карточку товара — приложение отправляет на сайт запрос, и с сайта приходит ответ.
То есть с помощью вебхуков приложение забирает с сайта нужную информацию.
Список необходимых вебхуков, которые мы разработали:
— вебхук оформления заказа,
— вебхук остатков,
— вебхук пересчета корзины,
— вебхук оплат,
— вебхук доставок,
— вебхук авторизации,
— вебхук эквайринга,
— вебхук истории заказов.
Изначально статусы заказов знает только сайт — у мобильного приложения нет этих данных.
Справочник нужен, чтобы синхронизировать статусы заказов между сайтом и приложением.
Мы сделали скрипт, который по графику собирает измененные статусы заказов и отправляет данные в приложение.
MVP-версия была готова примерно за месяц. Через несколько секунд после ее релиза в AppStore пошли первые установки. В течение часа появился первый отзыв.

Полная интеграция заняла 3 месяца. Для сравнения, чтобы создать мобильное приложение с нуля, может потребоваться полгода—год и больше. Зависит от многих факторов, например, функциональности приложения.
После интеграции забрали проект на поддержку, чтобы расширить базовый функционал приложения.
Что сделали:
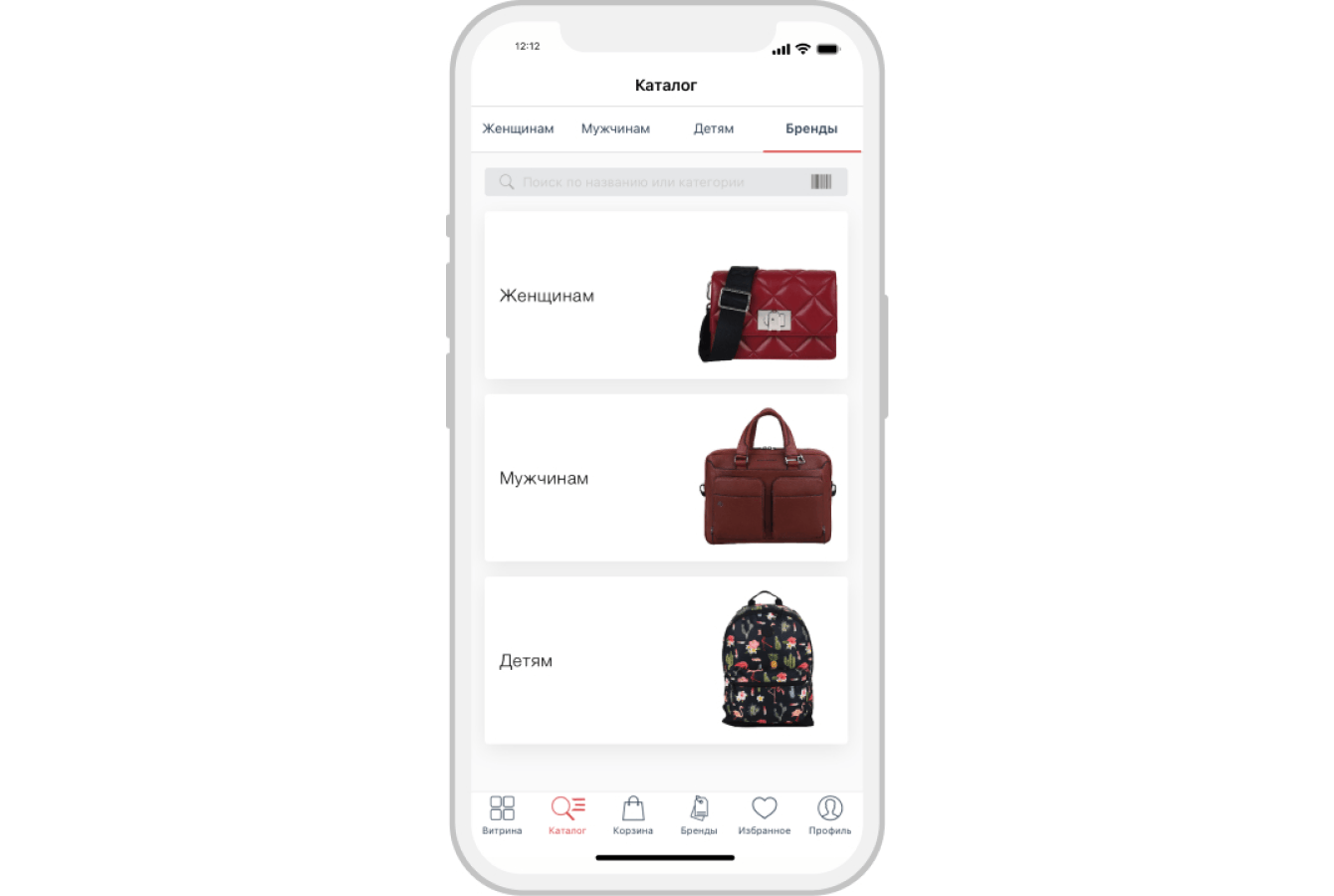
1) Добавили разделение брендов по полу.
Теперь в категории «Бренды» есть 3 подкатегории — «Женщинам», «Мужчинам» и «Детям». Внутри каждой подкатегории свой набор брендов.

2) Отсортировали размеры в карточке товара.
Например, раньше размер перчаток отображался в рандомном порядке: 7, 8, 6.
Теперь все по порядку.

3) Настроили только онлайн-оплату для определенных товаров.
То есть некоторые позиции нельзя оплатить при получении — только онлайн.
4) Сделали скидку авторизованным пользователям.
Теперь у них есть скидка на товары определенных брендов. У неавторизованных пользователей такой скидки нет.

Григорий Яффа
e-commerce директор «Пан Чемодан»
Основная загвоздка — отсутствие нужного функционала прямо здесь и сейчас. Ярчайший пример: на момент запуска функционал приложения не предполагал деления витрины и вообще каких-либо разделов на мужское и женское. К моему удивлению, мы оказались первыми, кто это запросил. А для нас это был основополагающий элемент.
Интеграцией занялась команда Intensa. Они разобрались в документации, связали и проконтролировали все обмены: карточки товаров, способы доставки, выгрузку заказов и т. д.
Понравилось, что коллеги готовы учиться чему-то новому вместе с нами. Особенно подкупает их желание сделать хорошо и классно, а не просто отработать ТЗ.
Моменты негатива связаны исключительно с ситуациями, когда мы натыкались на очередное ограничение, и приходилось либо изобретать костыли, либо ждать доработок основного движка.