Тендеры и лиды
Информация


СберУниверситет
Образование, наука, работа
Россия, Московский
Лендинг пейдж
Октябрь 2023
СберУниверситет — центр бизнес-образования и повышения квалификации, который позволяет тысячам специалистов и предпринимателям развивать компетенции будущего и успешно формировать карьеру.
В СберУниверситете провели масштабное исследование культуры чтения и хотели донести его результаты до своей аудитории и заодно привлечь внимание к конференции «Больше чем обучение», которая должна была состояться через 1,5 месяца. Сроки были небольшие, и не было времени на полноценную разработку. Поэтому оставался один вариант — делать сайт на Тильде.
Что мы сделали:
— Определили структуру повествования лонгрида
— Собрали черновой прототип
— Продумали несколько концептуальных решений
— Определили стилистику лендинга, сохраняя визуальный стиль сайта конференции «Больше чем обучение»
— Сделали дизайн и реализовали его на Tilda с применением нестандартных приёмов.
Структуру и содержание лонгрида нам предоставил заказчик в виде презентации в Powerpoint. В процессе реализации проекта Заказчик регулярно вносил изменения по содержанию и корректировки, даже когда сайт уже был готов к запуску.
Стилистика лонгрида должна быть максимально схожей с сайтом конференции «Больше чем обучение», чтобы сохранялась консистентность и преемственность.
Так как сроки были сжатыми, мы решили быстро набросать концепцию в Figma — отобрали несколько ключевых блоков из презентации и на их примере отобразили стиль, который будет проходить через весь лонгрид.

Заказчик быстро согласовал общий вектор по стилистике, после чего мы перешли сразу в Тильду.
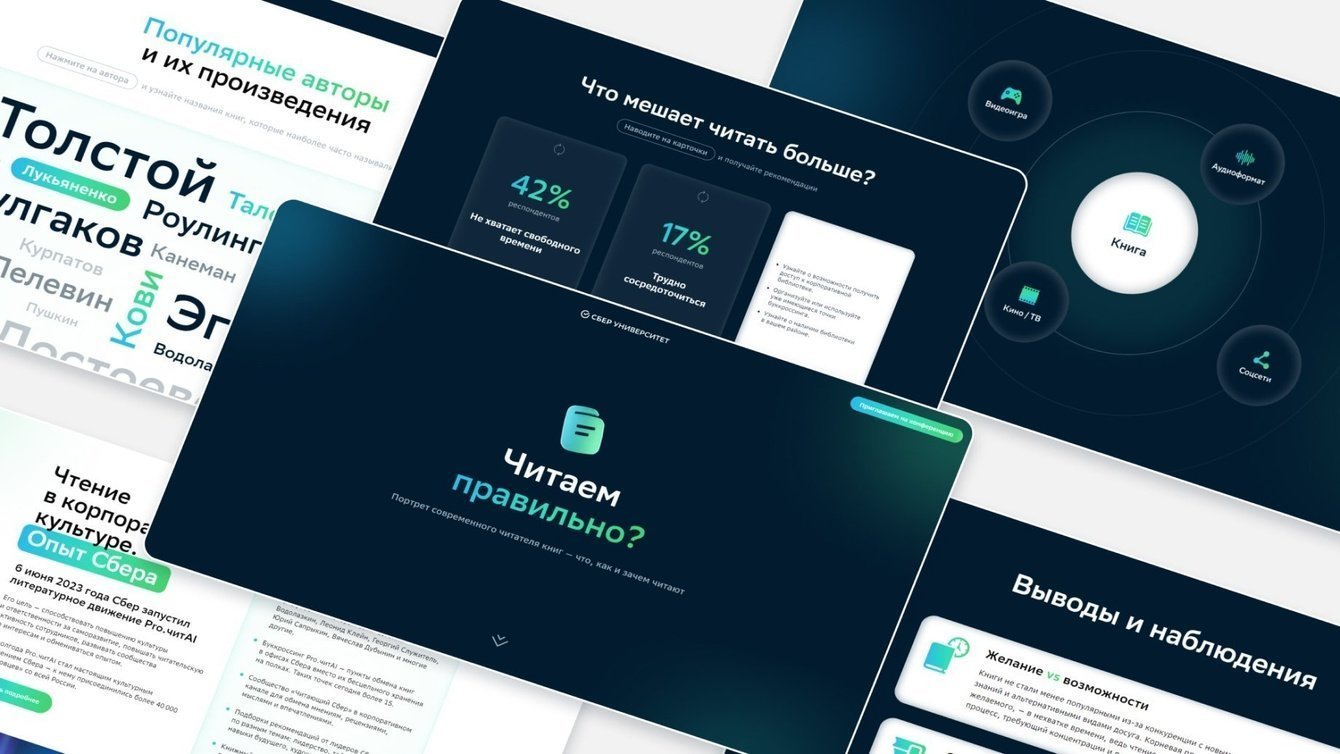
Мы решили делать лонгрид от сложного к простому — вначале уделили внимание наиболее технически сложным блокам. Далее опишем каждый блок в отдельности.
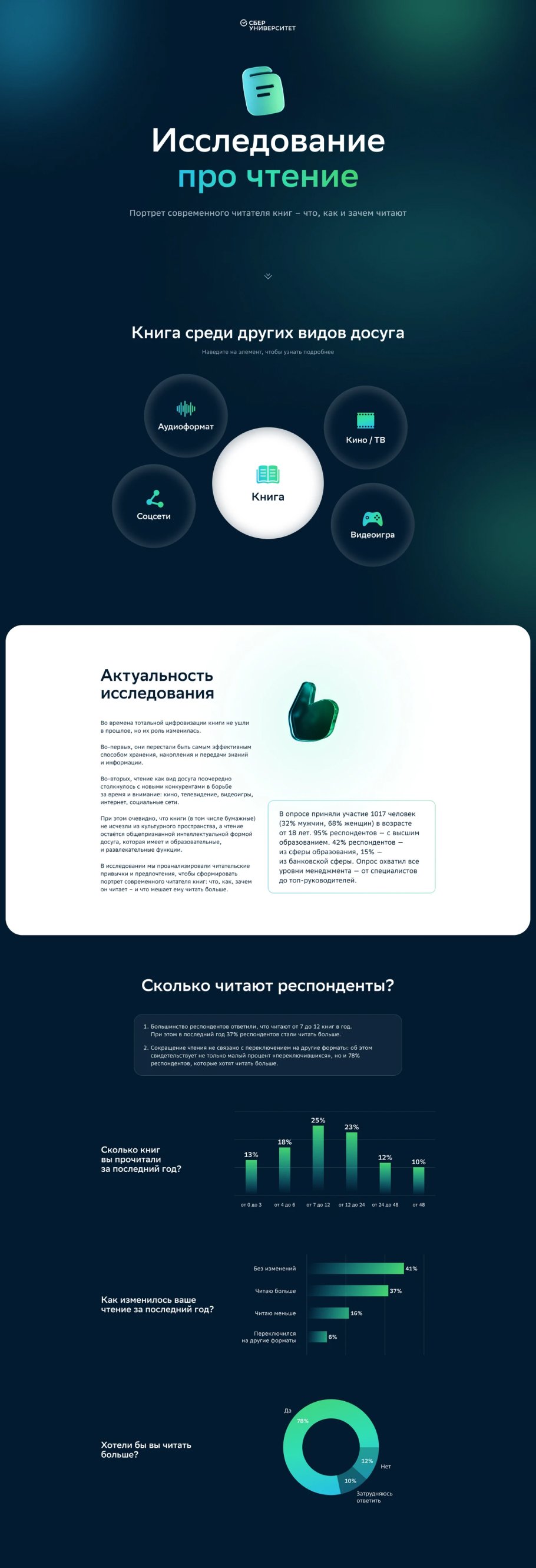
«Книга среди других источников знаний и видов досуга»
Этот блок реализован в zero-блоке с подключением сторонней CSS-анимации. Всплывающие окна также сделаны в zero-блоках.
«Что мешает читать больше»
Заказчик хотел, чтобы данный блок был в виде переворачивающихся карточек. Нам эта идея тоже понравилась, поскольку благодаря такому приёму информация подаётся дозированно, а не вываливается на читателя во всём объёме.
Загвоздка была лишь в том, что такой приём средствами одной лишь Тильды реализовать невозможно. Можно было сделать что-то подобное в zero-блоке на SBS-анимации, но тогда бы это были разные карточки, просто одна бы пропадала, а другая появлялась на её месте при взаимодействии. Нам хотелось достичь бесшовной анимации.
К тому же, делать карточки в zero-блоке Тильды крайне муторно, ведь Тильда работает по принципу абсолютного позиционирования элементов. А значит, поведение элементов нельзя контролировать, всё нужно двигать руками при малейшем изменении контента. А в этот блок очень часто вносились текстовые правки от заказчика.
И тут на помощь пришёл HTML-блок, в котором мы с нуля сверстали данный блок на flexbox и реализовали CSS-анимацию с переворотом. В дальнейшем было много корректировок текста, которые вносились моментально прямо в вёрстке, и ничего никуда не ехало ни на одном разрешении экрана. Zero-блок так не умеет.
«Популярные авторы и их произведения»
Данный блок реализован средствами Тильды через zero-блок. К каждой фамилии привязано своё модальное окно с перечнем произведений. Немного доработали внешний вид при помощи CSS.
«Персональные рекомендации» с рандомайзером
Первоначальный вид блока с горизонтальным слайдером сделан на zero-блоке.
По кнопке «Получить ещё рекомендации» появляется интерактивный блок в виде рандомайзера книг, рекомендуемых к прочтению, из подборки СберУниверситета. Это было одно из ключевых пожеланий заказчика. У клиента была база примерно из 200 книг.
Данную фичу удалось реализовать благодаря помощи со стороны разработчика нашей студии. Дизайнер создал zero-блок с необходимыми элементами и прописал классы для них, а разработчик написал скрипт, который рандомно подставляет данные из базы клиента в элементы с классами.
Остальные блоки
Работая над наиболее сложными блоками, попутно набросали блоки попроще, дабы вернуться к ним и дошлифовать позднее.
Блоки, которые требовали более индивидуального подхода, были сделаны в zero-блоках.
Первый экран

Цитата Германа Грефа

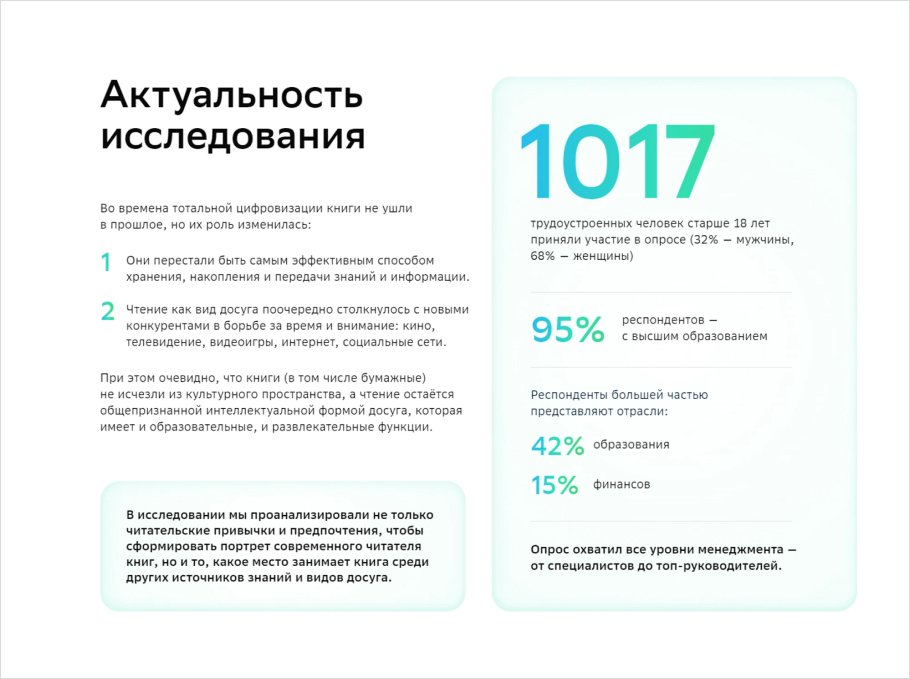
Блок «Актуальность исследования»

Блок «Чтение в корпоративной культуре»

Но некоторые контентные блоки были сделаны на штатных блоках Тильды с кастомизацией через CSS. Мы выбрали их, чтобы сэкономить время на адаптации этих блоков под разные устройства, т.к. штатные блоки Тильды адаптируются по умолчанию в отличии от zero-блоков.
Ниже показаны блоки, реализованные через штатные инструменты Тильды и CSS-код.
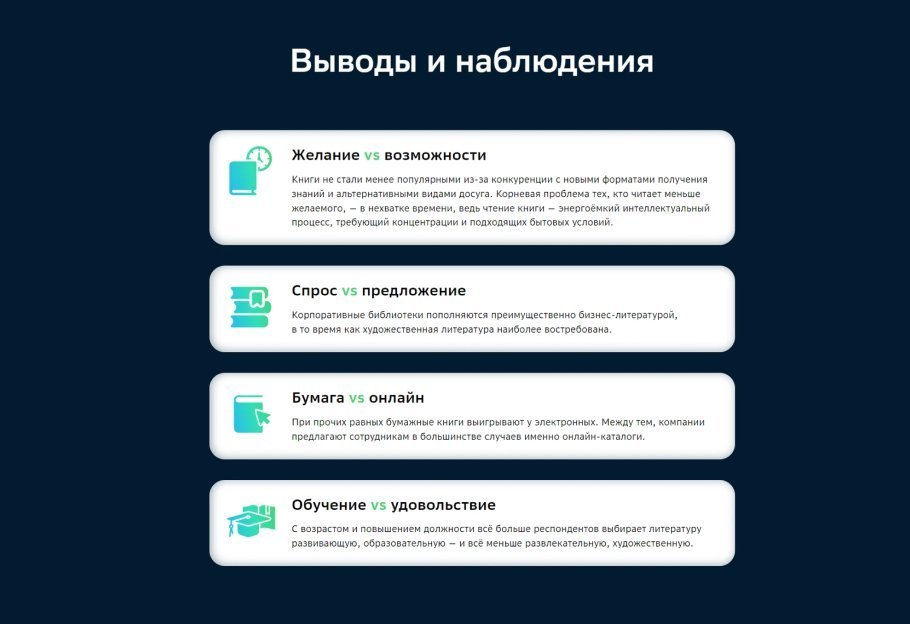
Блок «Выводы и наблюдения»

Блок «Сколько читают респонденты»

Блок «Что читают респонденты»

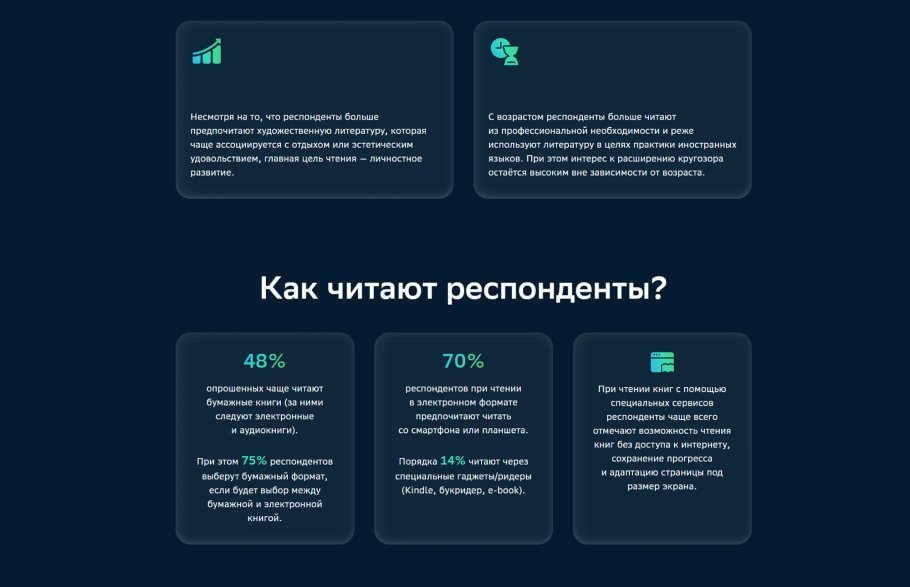
Блок «Как читают респонденты»

За 3,5 недели мы упаковали результаты исследования в большой интересный лонгрид с разными фишками. Он выглядит почти неотличимо от основного сайта конференции, на который ориентировался заказчик, а местами даже круче.
По данным из формы обратной связи 84% читателей оценили лонгрид на 5 из 5, отметили информативность и красивую визуализацию, а также предложили интересные темы для дальнейших исследований СберУниверситета.