Тендеры и лиды
Информация


АНО «Национальные приоритеты»
Государство и общество
Россия, Москва
Порталы и сервисы
Январь 2023
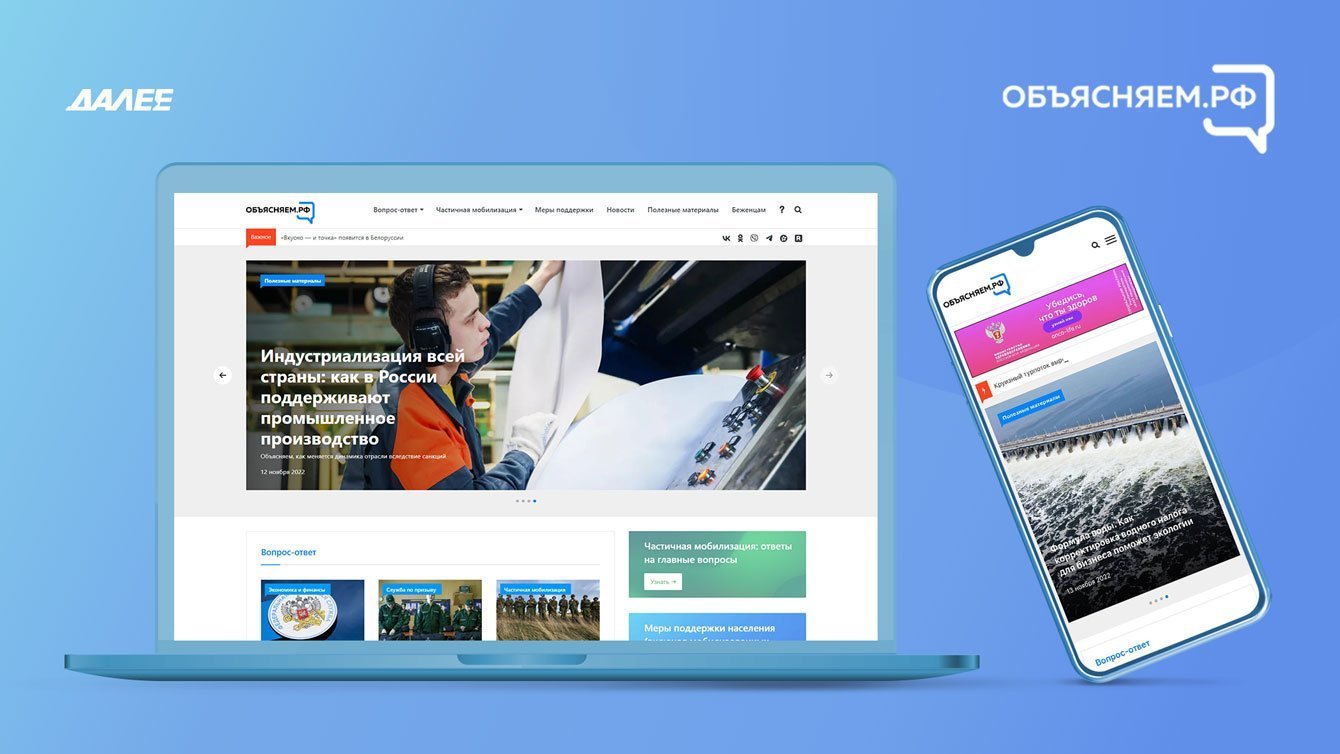
По инициативе Правительства РФ 1 марта 2022 года АНО «Национальные приоритеты» запустила сайт объясняем.рф — официальный ресурс для информирования жителей о социально-экономической ситуации в России. Это агрегатор важной информации о нашей стране, на котором собраны ответы на сотни вопросов от соцпомощи до туризма, финансов и здравоохранения. Проект разработали всего за три дня. Чтобы ускорить релиз, использовался готовый шаблон 1С-Битрикс с достаточным для MVP набором функций. Сейчас на его основе создан сложный, высоконагруженный продукт.
Совместной задачей команды ДАЛЕЕ и веб-группы АНО «Национальные приоритеты» было запустить ресурс, а также обеспечить его поддержку и развитие. Мы непрерывно расширяем возможности сайта:
— оптимизируем UX в соответствии с паттернами и ожиданиями посетителей;
— разрабатываем дизайн и кодовую базу для новых разделов и страниц;
— улучшаем существующие разделы;
— добавляем и оптимизируем полезные для пользователей функции.
Объясняем.рф — высоконагруженный проект. За первый месяц работы его посетили около 11 миллионов раз. К ноябрю зафиксировано 67,3 миллионов визитов и 35,8 миллионов уникальных посетителей. Для клиента важно, чтобы ресурс выдерживал такие нагрузки, а у посетителей всегда была возможность получить нужную информацию. Еще одна задача команды — обеспечивать стабильную работу сайта и его быструю загрузку при любом количестве пользователей.
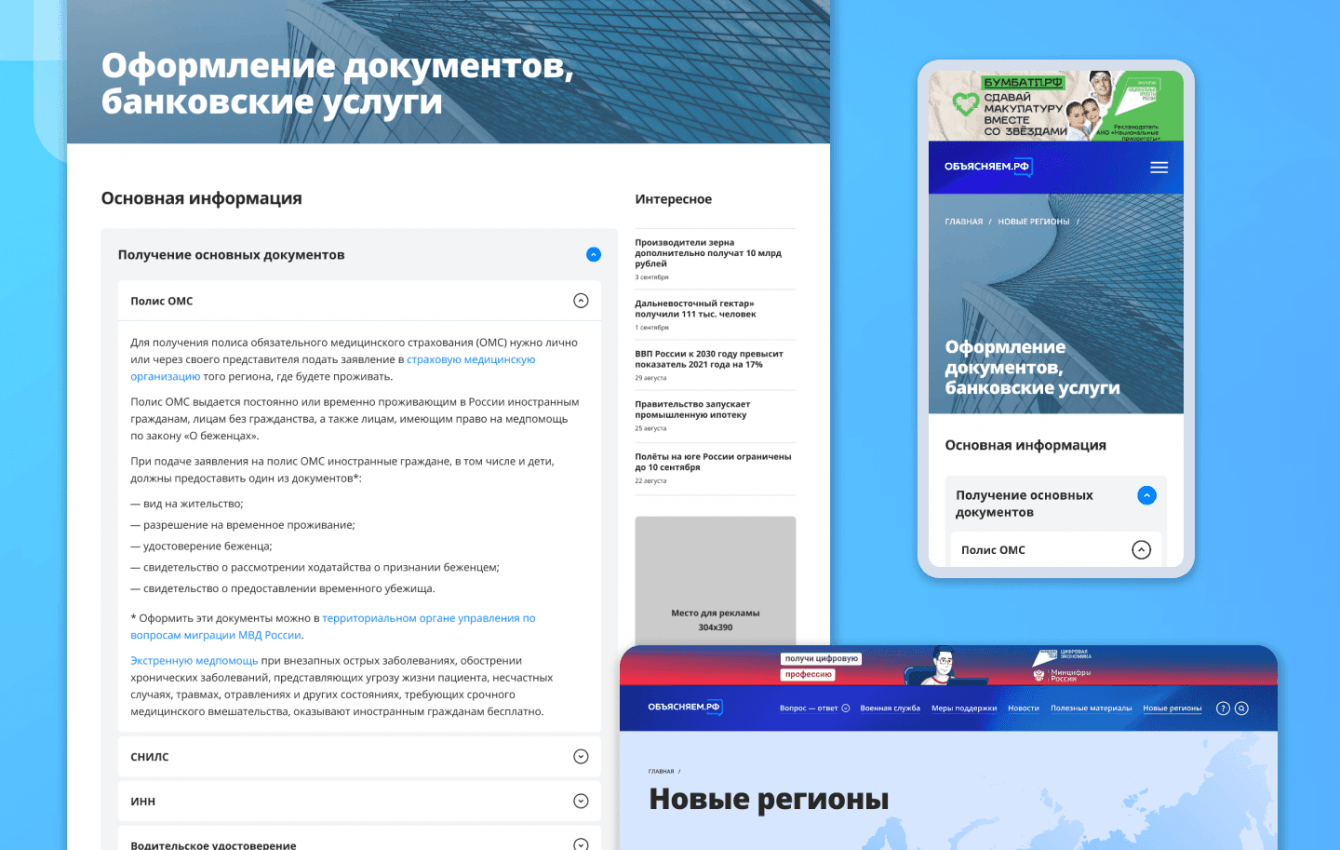
Объясняем.рф — агрегатор важной информации о ситуации в России. Здесь собраны ответы на сотни вопросов от соцпомощи до туризма, финансов и здравоохранения. Поэтому основной фокус направлен на проектирование комфортной информационной архитектуры. В основе лежит принцип mobile first, поскольку более 70% пользователей заходят на сайт с мобильных устройств.
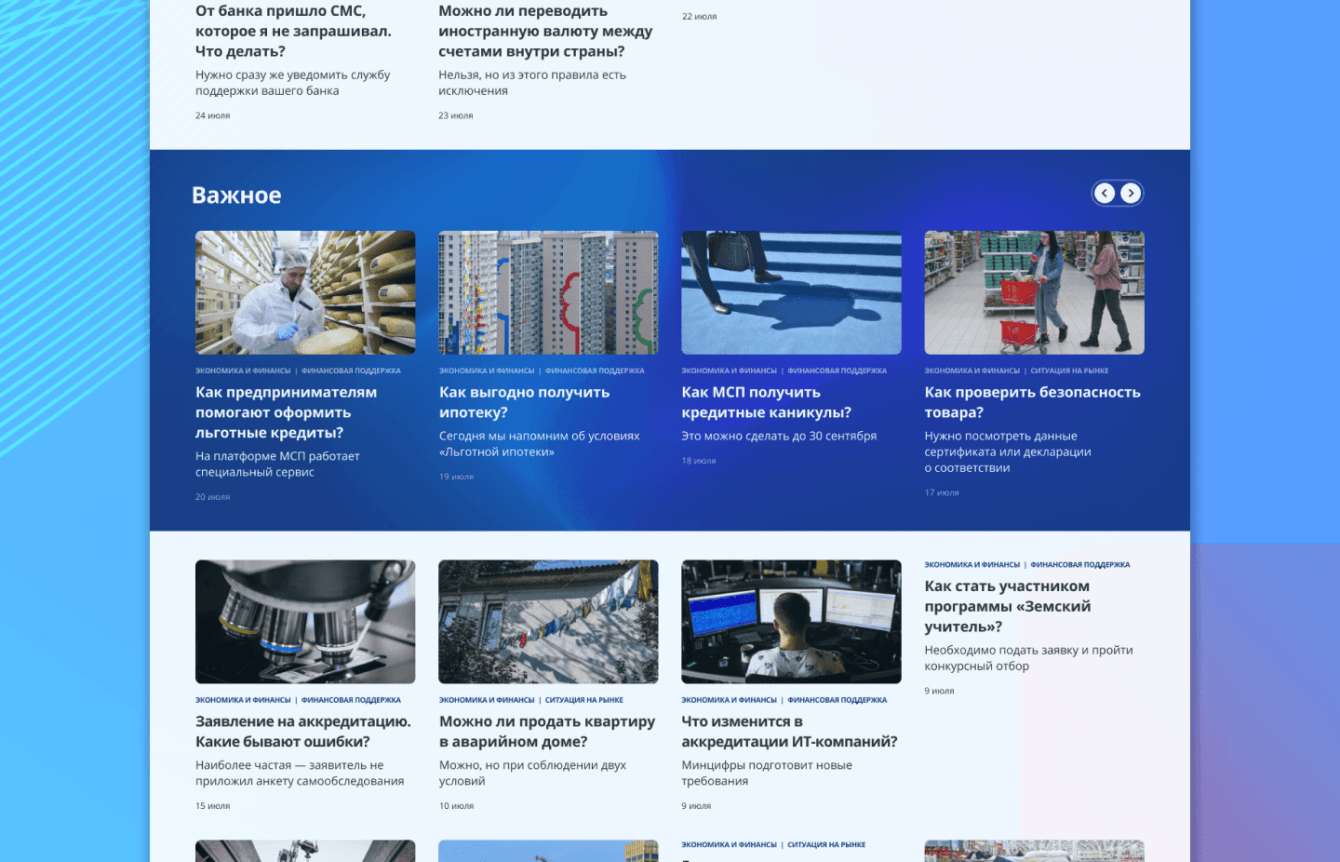
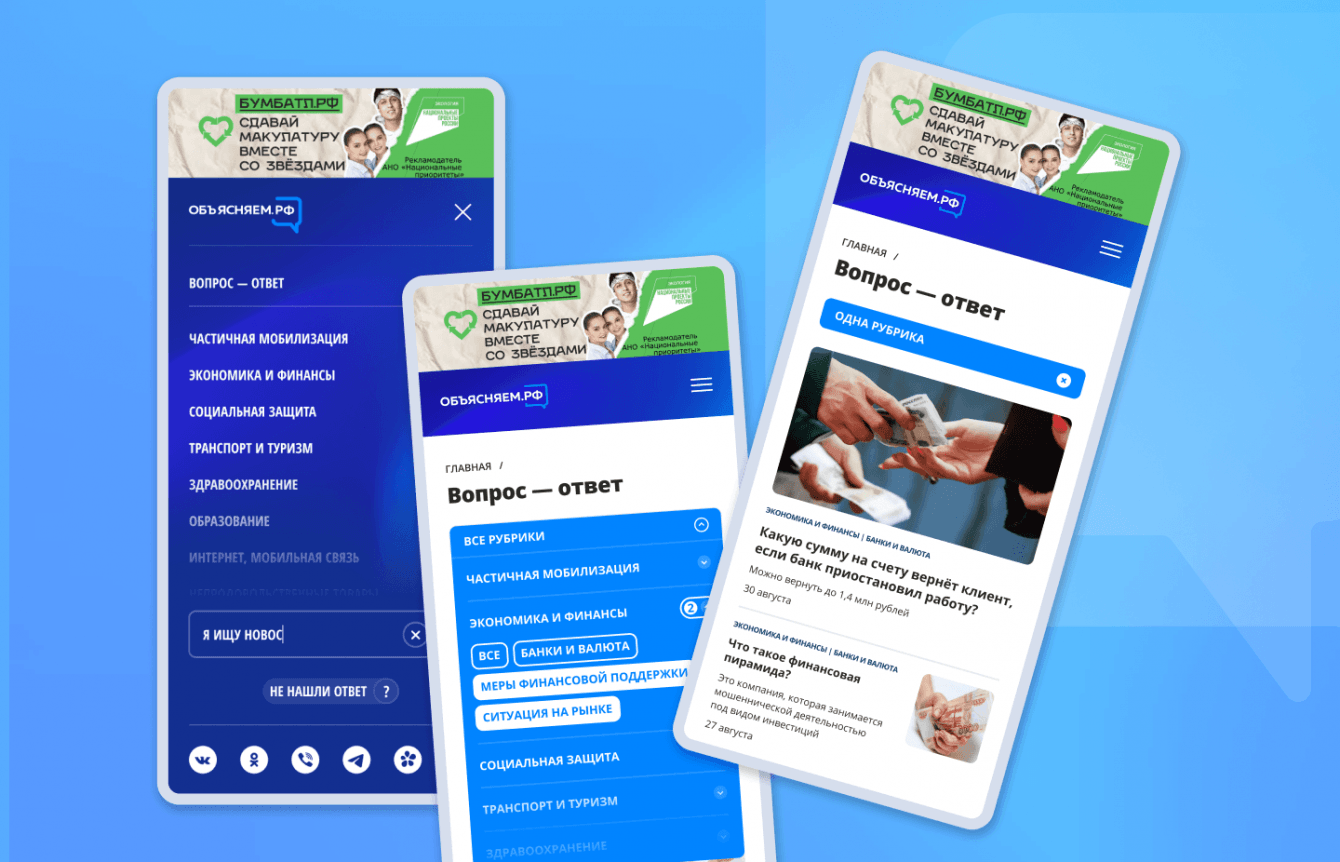
Ресурс содержит разноформатные материалы: новости, советы, гайды. Важно было учесть это разнообразие, сделать поиск интуитивным и максимально быстрым. Для того чтобы читатель без труда ориентировался в потоке контента и находил ответы, мы переработали пользовательский путь, сделали простую и понятную для широкой аудитории навигацию с фильтрацией, сайдбарами и блоками, а также оптимизировали структуру сайта. Так, для разделов «Военная служба» и «Новые регионы» выбрана блочная модель — на главной странице посетитель видит карточки, которые ведут на страницы в формате FAQ. Такой подход обеспечивает последовательный user flow.

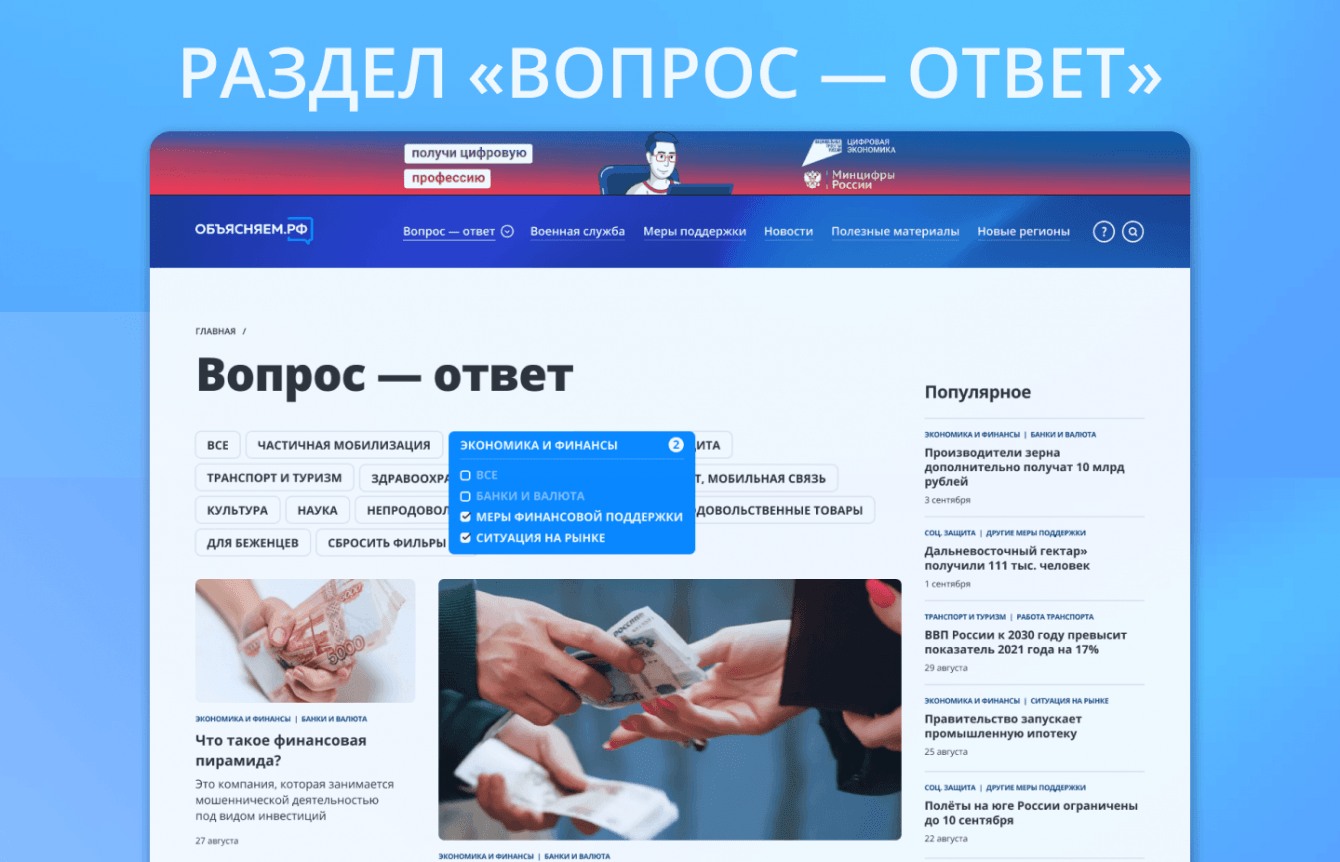
Если найти информацию вручную не удалось, пользователь может задать вопрос чат-боту «Помощник Объясняем.рф». Самые популярные ответы собраны в разделе «Вопрос-ответ», где настроена расширенная фильтрация по принципу чекбокса.

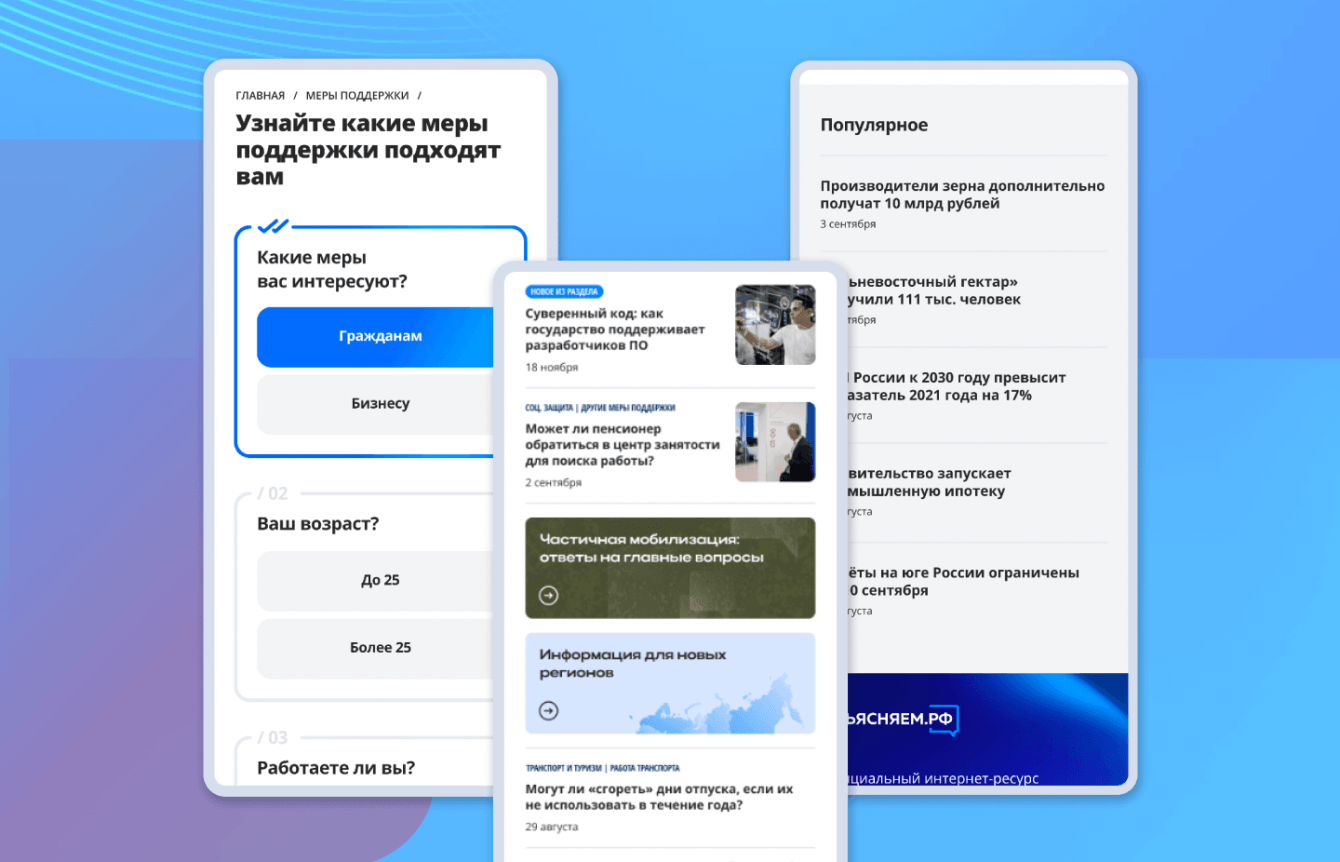
В раздел «Меры поддержки» добавлен навигатор для поиска подходящих мер: они отсортированы по категориям пользователей и направлениям. Если человек не знает, какие меры ему подходят, он может воспользоваться анкетой. Для нее разработчики создали модуль Bitrix, который быстро настраивает связи между ответами и точно подбирает полезные меры. Модуль синхронизирован с аналогичным блоком на сайте Правительства, за счет этого информация обновляется мгновенно и пользователи получают только актуальные рекомендации.
Следующий этап после оптимизации UX — редизайн, который мы внедряем в текущий момент. Главная цель заключается в создании стильного и функционального интерфейса, который увеличит доверие к медиа и контенту. Важно усилить позиционирование объясняем.рф как серьезного и надежного издания.

В UI-дизайне главной страницы мы использовали следующие приемы:
— светлая и минималистичная цветовая схема;
— максимум свободного пространства;
— ведущая роль контента в интерфейсе;
— поэкранное разделение контента;
— оригинальная подача для каждого формата.

За счет такого подхода информация воспринимается легко, а форматы интуитивно понятны для пользователя. Сдержанный дизайн в спокойных оттенках подчеркивает авторитетность издания и помогает создать нужный имидж.
Сайт создан с расчетом на большой трафик и выдерживает огромные нагрузки за счет настроек кэширования и повышенной защиты от DDOS-атак.

— интерфейс с качественной информационной архитектурой и оптимальной когнитивной нагрузкой, за счет которых пользователи находят нужную информацию за пару минут
— стабильность и высокая скорость при высоких нагрузках
Статистика по сайту:
11 000 000 посещений за первый месяц
81 762 855 посещений за все время работы
42 671 550 уникальных посетителей
139 300 031 просмотров страниц



