
Тендеры и лиды
Информация
Для начала разберемся в чем же отличие проектирования и разработки обычного сайта или интернет-магазина от проектирования огромных интернет-проектов, которые ежедневно будут использовать миллионы посетителей.
Особенности highload-систем:
Чаще всего, практически весь функционал разрабатывается с нуля, нет аналогов и референсов. Нередко в качестве примера выбираются абсолютно разные сервисы и системы, а целью разработки является создать систему, в которой они будут объединены.
Высоконагруженные системы крайне редко разрабатываются на коробочных CMS, конструкторах и шаблонизаторах. Какой бы продвинутой не была CMS, в ней не хватает инструментария для создания систем с уникальным функционалом. Обычно такие проекты разрабатывают с помощью фреймворков на различных языках программирования.
Система имеет админпанель с возможностью администрирования пользователей, назначения им ролей и прав.
Имеет возможность монетизации, зависящей от действий пользователя — покупки платных тарифов, привилегий и доступа к закрытым частям системы. Также крупные веб-проекты часто монетизируются за счет размещения рекламы.
Должны справляться с высокой нагруженностью и показывать приемлемую скорость работы.
Имеют интеграции с другими системами: службами доставки и отслеживания товаров, системами оплаты и другими.
Требуют повышенной безопасности пользовательских данных.
Разрабатываются с крайне сложной внутренней структурой, используют стек различных технологий.
Большинство проектов запускается с MVP и постепенно дорабатываются по функционалу.
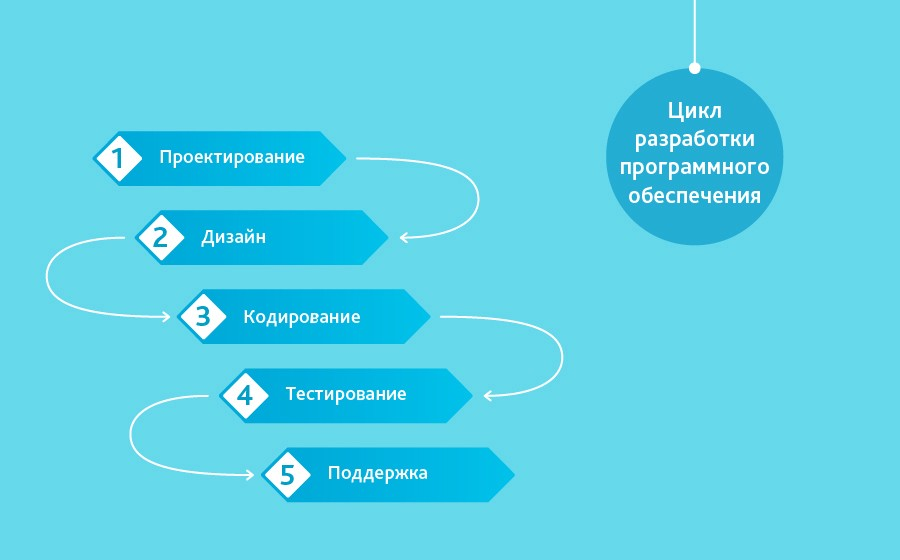
Еще одно отличие — в подходе к разработке и проектированию. При реализации простого проекта — лендинга, небольшого сайта или интернет-магазина мы можем следовать каскадной методологии разработки и реализовывать все шаг за шагом, не откатываясь при этом на завершенные этапы.

Работу по каскадной методологии можно выстроить и с фрилансерами или с небольшим агентством, а также реализовать внутри своей компании. В таком проекте может быть задействовано небольшое количество исполнителей, например, на каждом этапе по одному. При этом можно избежать пересечения специалистов в работе над проектом, все задачи будут выполняться одна за другой, последовательно.
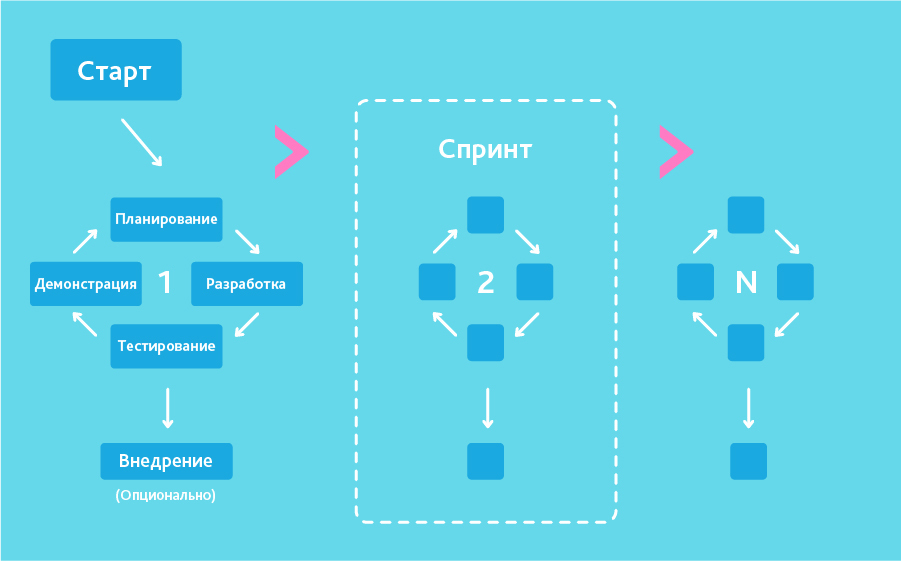
В случае разработки порталов, высоконагруженных интернет-магазинов, интернет-площадок, сайтов-агрегаторов, такой подход к разработке практически невозможен и каскадная методология (последовательная разработка) неэффективна. Жизненный цикл таких проектов не заканчивается релизом, они требуют постоянной доработки и модернизации. В этом случае целесообразно разбивать всю разработку на спринты и работать по гибкой методологии.
Lean (бережливое производство) — один из видов гибкой методологии разработки. Во время разработки проекта выделяются сначала главные, а затем второстепенные элементы.

В работе спринтами есть огромное преимущество — у команды разработчиков нет огромной пугающей задачи, к которой непонятно с какой стороны подступиться. Они разрабатывают сначала MVP (минимально жизнеспособный продукт) с небольшим количеством функций, требований и целей, а затем приступают к доработке отдельных частей.
Так было, к примеру, при разработке проекта workspace.ru (тендеры и работа в диджитал). Сначала появился основной каталог с Исполнителями, затем личные кабинеты — то есть самый скелет проекта, без чего была бы невозможна работа сайта. И уже только после этого на скелет стало наращиваться «мясо» — форма обратной связи, новые разделы, новые каталоги, монетизация, полезные материалы (брифы, статьи и т.д).
Основная цель при работе с высоконагруженными проектами — разбить большую задачу на маленькие подзадачи с прогнозируемыми результатами.
Попытка реализовать сложную систему путем составления подробного технического задания и передачи сразу дизайнерам и разработчикам, изначально обречена на провал. На помощь менеджеру проекта приходит проектирование.
Пока система не имеет разработанного прототипа, где продуманы и отражены все части системы, невозможно точно оценить сроки и бюджет на реализацию проекта.
Но возможность более точного прогнозирования бюджета и сроков не единственный из плюсов, рассмотрим и другие:
Прототип экономит бюджет проекта
Разработка прототипа, внесение в него правок, корректировка задач проекта обходятся в разы дешевле, чем правки на этапе дизайна или программирования.
Визуализация проекта
На прототипе есть возможность «пощупать» проект со всех сторон, посмотреть на его внешний вид и скорректировать при необходимости логику работы. Бывает и так, что на данном этапе принимается решение о прекращении работы над проектом, так как он не жизнеспособен и идея не стоит вложения ресурсов.
SEO-оптимизация
Если прототип разрабатывается по грамотно собранной структуре, которая основывалась на реальных запросах пользователей, то в дальнейшем это сэкономит бюджет на доработки и поможет проекту с первых месяцев более качественно работать и привлекать больший трафик.
Более высокая конверсия
Веб-ресурсы имеющие более уникальный внешний вид и функционал имеют более высокую конверсию, а пользователи работают с ними и заказывают товары охотнее.
Возможность масштабирования
На этапе проектирования закладываются элементы интерфейса, которые в дальнейшем помогут проекту масштабироваться — продумываются переходы между страницами и модальными окнами, закладываются кнопки и поля для ввода и другие элементы управления. Если упустить этот момент, то потом придется переделывать страницы и части проекта целиком.
Планирование объемов контента
Когда становится ясно как будет выглядеть проект, какие у него будут страницы и разделы, становится возможным запланировать объем контента, который требуется написать. Это помогает избежать перерасхода бюджета на излишки и не допустить пустых страниц, про которые все забыли.
Повышения скорости и качества работы сайта
Благодаря этапу проектирования интерфейса, верстальщикам и программистам не приходится вносить кучу ненужных правок и переписывать части проекта. Это помогает сделать код более чистым, а скорость и качество работы системы оптимальными.
Не смотря на то, что проектировщик находится на первом этапе разработки, нельзя прийти к нему и сказать «сделай мне веб-площадку» и исчезнуть до завершения работ. Команде специалистов, которые будут воплощать вашу идею в жизнь, нужна полная информация о проекте и понимание вашей задачи.
Рассмотрим же что стоит подготовить до этапа проектирования и о чем вас обязательно спросят.
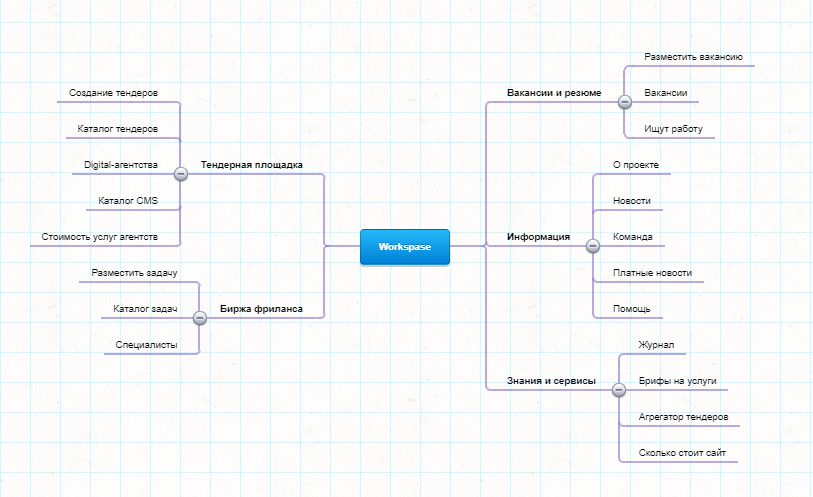
Подготовленная структура проекта — это то, что поможет вам общаться с разработчиками не «на пальцах», а вести конструктивный диалог и более корректно объяснить задачу. Ее детализированность на первых этапах не имеет значения, достаточно указать основные страницы и функционал, а также их связи (с какой страницы на какую пользователь должен попасть). Если система должна иметь несколько частей, их также нужно отразить в структуре и указать основные страницы и элементы. Удобнее всего структуру разработать в специальных сервисах, таких как mind42.com.

В самом начале разработки, для понимания задачи, достаточно выделить основные направления и хотя бы тезисно указать что каждое их них в себя включает.
После того, как основной скелет проекта сформирован, хорошим решением будет описать все то, что продемонстрировано в майнд мапе. Должно получиться техническое задание со структурой, как в примере ниже.

В ходе формирования структуры проекта появится понимание, что состояние элементов, внешний вид и события, происходящие на некоторых страницах будут различаться в зависимости от того, какой пользователь их видит.
Практически в любом проекте можно выделить следующих пользователей:
Администратор — пользователь, который имеет полные права и может совершать любые действия, в том числе добавлять и удалять новых пользователей, назначать пользователям роли.
Менеджер/редактор — пользователь, который работает с наполнением сайта, помогает пользователям выполнять свои действия.
Пользователь — ключевой посетитель сайта, который выполняет какие-либо действия с ним.
В сегменте BTС (бизнес для клиента) пользователем является конечный клиент, в BTB (бизнес для бизнеса) пользователи могут делиться на категории, например, постановщик задачи и исполнитель.
В какие сроки требуется запустить проект?
Какая у вас область деятельности?
Чем занимается компания?
Кто ваша целевая аудитория? Кто является потребителем ваших товаров и услуг?
Чем ваш проект отличается от аналогов? Какие есть отличительные черты и преимущества компании перед конкурентами?
В чем основные выгоды вашего товара или услуг?
Какие ваши ожидания от готового проекта?
Каких целей и показателей требуется достичь?
Кто ваши конкуренты? Ссылки на их сайты
Какие основные товары или услуги вы предлагаете?
Какая география планируется у проекта?
Нужен ли будет сайт на нескольких языках?
Планируется ли выход на международный рынок?
Какое впечатление веб-проект должен произвести на посетителя?
Есть ли у вас название компании, фирменный стиль, логотип или требуется разработка с нуля?
Имеются ли фото/видео материалы, контент, который требуется использовать для разработки?
Должна ли быть монетизация у проекта? В чем она будет заключаться?
Требуется ли интегрировать проект с другими системами — оплаты, доставки, отслеживания и т.д.?
Планируется ли у системы служба поддержки, возможность связи с администратором для решения проблем?
Будет ли на площадке оцениваться качество товаров или услуг — рейтинги заказчиков и исполнителей, оценка товара, обращение по возвратам товара или некачественно оказанным услугам?
Какие типы пользователей будут на площадке?
Требуется ли разделение личных кабинетов? Отличается ли функционал ЛК у разных пользователей?
Будут ли на площадке использоваться калькуляторы или конфигураторы? Есть ли для них готовая логика или аналоги?
Есть ли похожие проекты на рынке или полностью весь функционал требуется разработать с нуля?
Есть ли у вас в компании человек, который готов будет давать экспертизу и отвечать на все интересующие вопросы?
Переусердствовать с количеством информации для ux-специалистов и разработчиков тоже не стоит. Вывалить кучу хаотичной информации на команду разработчиков — плохая идея. Лучше подготовить структурированные документы с описанием требований, которые не будут иметь повторов информации. Не лишним окажется подготовить ответы на вопросы из чек-листа, чтобы проще было объяснить задачу.
Ну а если вся информация о проекте у вас уже собрана и вы готовы выбрать исполнителя, самое время разместить свою задачу на бесплатной тендерной площадке digital-услуг Workspace и получить сотни откликов от потенциальных исполнителей, готовых взяться за работу.