
Тендеры и лиды
Информация
Одна из главных характеристик сайта, которая помогает увеличивать поток клиентов и продвигать бизнес – это его удобство для пользователей. Оно же юзабилити. Что это такое, почему так важно улучшать юзабилити, причем здесь нейродизайн, и как проверить сайт самостоятельно, расскажем в этой статье.
В конце вас ждёт бонус – чек-лист для самостоятельной проверки юзабилити.
Юзабилити – это параметр, показывающий, насколько легок, прост и интуитивно понятен сайт для пользователей.
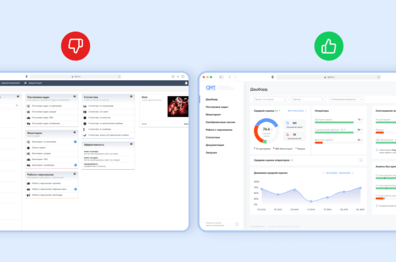
Здесь все очевидно и понятно, есть структура, логика и акценты.
Через эти дебри проберётся только очень замотивированный пользователь.
При создании сайта важно помнить о главных принципах, которые помогут превратить посетителя в клиента:
Простота и понятность: не мешают всплывающие окна, удобная навигация, нет отвлекающих факторов.
Интуитивность: посетитель интуитивно понимает, где искать информацию или как выполнить какое-либо действие. Ему не нужна дополнительно помощь специалиста, чтобы найти/сделать желаемое.
Эффективность: пользователь может легко совершить целевое действие на сайте.
Даррен Бриджер в книге “Нейродизайн” пишет об этом:
“Когда страница сайта загружается, мы видим изображения, логотипы и текст. Разумный, рациональный подход может заключаться в том, чтобы воздержаться от решения, пока у нас не будет возможности изучить страницу, прочитать ее и оценить ее содержимое. Но вместо этого мы по большей части формируем суждение, основываясь на внешнем виде страницы, оценивая лишь некоторые ее элементы, причем происходит это очень быстро. Эксперименты показали, что люди определяют, нравится ли им страница, в пределах 0,05 секунды”.
Не так уж много, чтобы произвести хорошее первое впечатление.
Рассмотрим более подробно, на какие элементы следует обратить внимание, чтобы сайт был лёгким и простым в использование, а вы получали с него заявки.
Обратите внимание на логичное размещение элементов, удобное меню и поисковые функции.
Д. Бриджер говорит, что если у сайта необычный дизайн, пользователю будет труднее понять, где на нём найти информацию и как взаимодействовать с ним. Значит, придётся приложить усилия. Небольшой элемент новизны может повысить привлекательность сайта, но если обновление масштабно, вероятно, оно приведет к путанице.
Элементы сайта должны быть размещены логично. Меню и поисковые функции – удобны и понятны. Навигация должна помогать быстро ориентироваться и находить нужную информацию.
Так, например, у пользователей сети есть определённые ожидания в отношении внешнего вида страниц сайта: меню они ожидают увидеть в верхней части экрана. Научно доказано, что нам легче сканировать объекты слева направо, чем сверху вниз, поэтому горизонтальное меню предпочтительнее вертикального.
Образ, который вы хотите показать пользователю в первую очередь, должен располагаться в центре или в левом верхнем углу. Тогда он точно не останется без внимания. Это обусловлено так называемым смещением центральной фиксации.
Чтобы не ошибиться с расположением элементов, продумайте ответы на следующие вопросы:
Эти данные помогут вам понять ход мыслей вашей аудитории, а также определить нужные разделы, функции, информацию и место их расположения.
Это один из важнейших факторов в работе сайта, и вот почему:
Люди просматривают сайты с разных устройств. Доля мобильного интернета в России в 2024 году составляет 42.3%, что на 10.6% выше по сравнению с прошлым годом. Это значит, что сайт обязательно должен быть адаптирован под разные виды устройств: планшеты, ноутбуки, мобильные телефоны.
А так как пользователь взаимодействует с контентом с разных устройств, то расположение кнопок, навигации и информации тоже должно быть адаптировано под них.
Актуальность и полезность информации на сайте влияют на удовлетворенность посетителей и принятие решения о покупке/обращении именно к вам.
Прежде всего, контент должен быть уникальным и направленным на вашу целевую аудиторию. Его основная задача - помочь посетителям разобраться в теме, найти ответы на интересующие вопросы. Он должен быть написан на понятном для вашей аудитории языке.
Когда вы оформляете сайт, очень важно соблюдать баланс в шрифтах, цвете и оформлении текста.
Не стоит использовать множество разных шрифтов. Достаточно 2-3, которые сочетаются друг с другом и помогают грамотно структурировать информацию.
Важно ответственно подойти и к выбору цвета. Например, если вы продаёте товар премиум-класса, то для него хорошо подходят чёрный или серый цвета. Красный интуитивно вызывает аппетит и возбуждение. А зеленый, наоборот, ведёт к спокойствию и умиротворению.
Вспомните, с сайтами каких компаний у вас ассоциируется зеленый? Про что эти компании? Наверняка, вы вспомнили Сбербанк, стоматологические и медицинские центры, косметику Ив Роше, ВкусВилл и др. Что их объединяет? Ориентация на стабильность, спокойствие, гармонию, экологичность и связь человека с природой.
Учитывая особенности восприятия разных цветов аудиторией, не забывайте анализировать конкурентов и выбирать цвета, которые будут выделять вас из их числа.
Например, в сфере диджитал очень распространены белый, черный, красный и синий цвета. Для сайта нашего агентства мы выбрали сочетание бирюзового с лимонным, чтобы клиенты почувствовали свежесть наших идей и мысленно отправились в отпуск на острова, потому что всю работу по развитию и продвижению их бизнеса мы берём на себя.
И, конечно, оформление текста на странице должно быть лёгким для восприятия, чтобы человек захотел прочитать информацию хотя бы на 60%. Для этого текст следует разбивать на короткие абзацы, использовать заголовки и подзаголовки, выделять важные фрагменты.
Также можно использовать изображения и мультимедиа. Подумайте, какие видео или изображения действительно нужны и будут полезны посетителю. Не забывайте о том, что эти факторы тоже влияют на скорость загрузки страницы. По данным исследования, около 50% пользователей предпочтут пропустить видео или фото, если они замедляют загрузку. Для ускорения следует перед загрузкой на сайт оптимизировать все изображения.
Катарина Рейнеке, нейробиолог из Гарвардского университета провела другое исследование, в рамках которого было собрано 2,4 миллиона рейтингов сайтов по результатам опроса более 40 000 человек.
Результаты исследования показали, как по-разному визуальная сложность и цветность влияют на первое впечатление.
Так, люди в возрасте 30+ лет предпочитали менее красочный дизайн. При этом женщины выбирали более красочные примеры, чем мужчины. Мужчины, в свою очередь, выбирали бОльшую контрастность, если она способствовала лучшему распознаванию элементов на странице и повышала функциональность.
Прослеживались и другие закономерности:
Кнопки – это важный элемент взаимодействия с посетителями сайта. Обратите внимание, чтобы они были максимально заметными и понятными: они помогают посетителям совершить необходимое целевое действие.
Данные исследования от MIT Touch Lab показывают, что средний размер прикосновения подушечками пальцев составляет 10-14 мм, а кончиками пальцев — от 8 до 10 мм. Ну а оптимальный минимальный размер зоны прикосновения составляет 10х10 мм.
Кнопки должны располагаться там, где их легко найти. А акцент в них должен быть сделан на том действии, которое вы хотите получить от пользователя.
Д. Бриджер советует: “Создайте пустое пространство вокруг тех элементов, на которые вы хотите обратить внимание”. Особенно это касается элементов CTA.
Что же касается форм для заполнения, то они не должны быть перегружены лишней информацией. Сделайте упор на простоту. Отметьте обязательные поля звездочкой и уберите дополнительные, без которых легко можно обойтись.
Ещё несколько интересных фактов из мира нейродизайна о пользовательском опыте:
Наша система сама подберет вам исполнителей на услуги, связанные с разработкой сайта или приложения, поисковой оптимизацией, контекстной рекламой, маркетингом, SMM и PR.
Заполнить заявку
13262 тендера
проведено за восемь лет работы нашего сайта.
Зная особенности взаимодействия пользователей с сайтом, можно не только удержать их, но и сделать своим клиентом.
Невозможно разместить всю информацию, необходимую клиенту. По ходу ознакомления с сайтом, у человека могут возникать вопросы. Очень важно, чтобы у него была возможность получить ответ, желательно быстро. Для этого нужны обратная связь и поддержка на сайте. Используйте онлайн-консультанта, чат-бот или форму заказа консультации/звонка.
Основная цель всех этих элементов – закрыть потребности посетителя. Поэтому они тоже должны быть удобными и интуитивно понятными.
CJM и JTBD – это важные модели (фреймворки), которые с высокой точностью помогут вам сформировать путь клиента, все точки его соприкосновения с сайтом, а также дадут понимание, что и как изменить, куда какую кнопку перенести для большей функциональности, какая информация и кем остается незамеченной.
CJM (customer journey map) – это путь, который проходят посетители сайта/клиенты. Этот параметр позволяет собрать информацию о клиентах, их поведении на каждом этапе. Он помогает взглянуть на сайт глазами пользователей.
JTBD (jobs to be done) – этот метод позволяет изучить главную потребность посетителей, их ожидания. Проще говоря, у посетителя есть задача, которую он хочет решить. Ему нужен продукт, закрывающий эту задачу. Ваш продукт “работает”, т.е. закрывает задачу клиента.
Учиться лучше на чужих ошибках. Давайте поговорим о том, как делать не надо. Наши ТОП-10, которые помогут вам избежать оттока клиентов с сайта.
1. Сложная навигация
Ошибка: Пользователи не могут быстро найти нужную информацию из-за сложной и нелогичной структуры меню.
Что делать: Убедитесь, что навигация интуитивно понятна и логична. Применяйте выпадающие меню, хлебные крошки и ясные категории для улучшения ориентации.
2. Долгое время загрузки страниц
Ошибка: Медленные загрузки приводят к тому, что пользователи теряют терпение и уходят с сайта.
Что делать: Оптимизируйте изображения, минимизируйте код и используйте кэширование, чтобы ускорить скорость загрузки страниц.
3. Неадаптивный дизайн для мобильных устройств
Ошибка: Сайты, которые плохо выглядят или не работают на мобильных устройствах, отпугивают пользователей.
Что делать: Разработайте адаптивный дизайн, который точно подстраивается под различные размеры экранов и устройства.
4. Отсутствие четкого призыва к действию (CTA)
Ошибка: Если пользователь не понимает, что ему делать дальше или как оформить заказ, он с большой долей вероятности покинет сайт.
Что делать: Разместите понятные и заметные кнопки CTA (например, «Купить», «Зарегистрироваться») на видных местах и используйте контрастные цвета.
5. Перегруженность контента
Ошибка: Большое количество текста и информации без иерархии может запутать пользователей.
Что делать: Используйте заголовки, подзаголовки, списки и визуальные элементы, чтобы структурировать контент и сделать его легче для восприятия.
6. Сложные формы для заполнения
Ошибка: Длинные и сложные формы могут оттолкнуть пользователей от регистрации или покупки.
Что делать: Сократите количество полей в формах до необходимого минимума и предоставьте возможность сохранения прогресса (например, через многоступенчатые формы).
7. Неочевидные ошибки и отсутствие подсказок
Ошибка: Если пользователи не понимают, почему их действия не работают, они могут бросить попытки.
Что делать: Обеспечьте пользователям ясные сообщения об ошибках и советы по их исправлению. Указывайте конкретные причины и возможные варианты решений.
8. Неинтуитивный интерфейс
Ошибка: Пользователи могут запутаться, если интерфейс не соответствует общепринятым стандартам. Например, если меню располагается не в шапке сайта и не горизонтальное, логотип не ведет на главную страницу, а текст с подчеркиванием или выделенный цветом не является ссылкой.
Что делать: Изучите известные модели интерфейсов и придерживайтесь их, чтобы пользователи могли легко освоиться на вашем сайте. Дополнительно можете изучить нейродизайн, в нем рассказываются основные паттерны поведения пользователей и принятые стандарты.
9. Отсутствие обратной связи
Ошибка: Пользователи часто не знают, завершили ли они свои действия (например, отправили форму или сделали заказ).
Что делать: Добавьте подтверждение действия, например, уведомление о том, что форма успешно отправлена или заказ принят.
10. Неподходящая цветовая палитра
Ошибка: Выбор цветов, которые конфликтуют или плохо читаются, может оттолкнуть пользователей и вызвать у них дискомфорт. Не стоит делать текст светлым на светлом фоне или выбирать очень яркие и кричащие цвета для дизайна.
Что делать: Используйте гармоничные цветовые схемы, учитывайте контраст между текстом и фоном, а также обеспечьте доступность для людей с нарушениями зрения, учитывая такие факторы, как дальтонизм. Тестируйте свои цветовые выборы на разных устройствах и экранах.
Важно периодически проводить аудит сайта и проверять, насколько он удобен для посетителей. Как это сделать? Прежде всего, встаньте на сторону пользователя и посмотрите на сайт их глазами. Возможно, что-то надо исправить или докрутить.
Собрали для вас чек-лист с необходимыми шагами для самостоятельной проверки. Скачивайте и пользуйтесь! А если останутся вопросы – пишите в комментарии.
Во времена большого объёма информации и выбора решений очень важно уметь не только зацепить, но и удержать клиента. Сайт с полезной информацией, приятным оформлением и простотой в использовании выделит вас на фоне конкурентов и поможет достичь финансовых целей.
