Тендеры и лиды
Информация


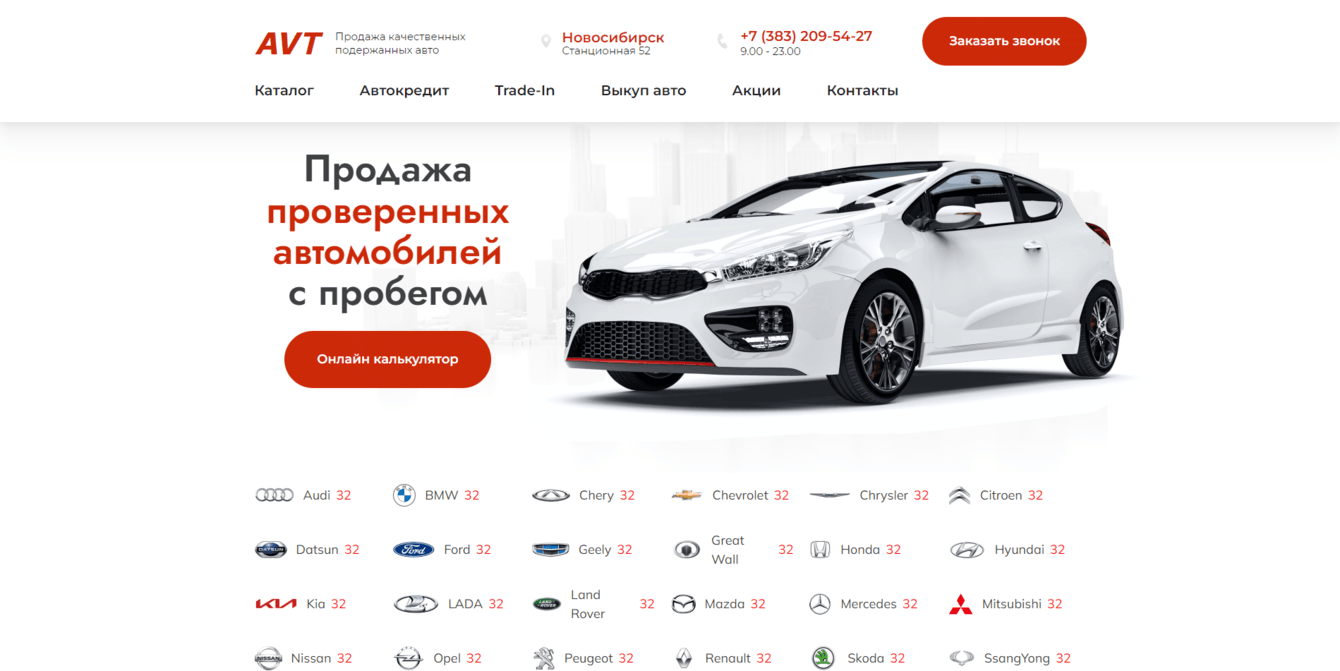
AVT
Авто и мото
Россия, Новосибирск
Февраль 2023
Доработать существующий сайт для подбора машин и бронирования, обновить пользовательский интерфейс, оптимизировать CSS, и провести тестирование и развертывание в рамках двух недель.
Проект был успешно завершен в срок. Мы доработали существующий сайт для подбора машин и бронирования, обновили пользовательский интерфейс, оптимизировали CSS и провели полное тестирование и развертывание. Все задачи были выполнены в рамках двух недель.
1. Оценка текущей структуры HTML и CSS:
- Провели аудит существующего кода HTML и CSS.
- Выявили дублирующиеся и избыточные стили.
2. Определение основных проблем и узких мест:
- Обнаружили проблемы с адаптивностью и производительностью.
- Собрали отзывы от команды и пользователей для выявления проблемных областей.
3. Сбор требований и предложений:
- Организовали встречи с командой и пользователями.
- Сформировали список требований и предложений для улучшения сайта.
1. Переработка основных элементов интерфейса:
- Обновили дизайн элементов с учетом современных стандартов UX.
- Внедрили новые стили для улучшения визуальной привлекательности.
2. Оптимизация интерфейса для мобильных устройств:
- Реализовали адаптивный дизайн для различных экранов и устройств.
- Провели тестирование на мобильных устройствах для обеспечения корректного отображения.
3. Внедрение новых стилей:
- Использовали современные CSS-техники и улучшили визуальные элементы.
1. Разработка новых страниц:
- Создали новые страницы для подбора машин и бронирования, если это было необходимо.
2. Обновление существующих страниц:
- Обновили текущие страницы, добавив новые элементы и стили.
- Оптимизировали верстку для улучшения производительности и времени загрузки.
1. Упрощение и структурирование существующих CSS файлов:
- Упорядочили и структурировали стили для улучшения читабельности и поддержки.
2. Внедрение переменных и миксинов:
- Использовали переменные и миксины для упрощения поддержки и масштабируемости стилей.
3. Оптимизация ресурсов:
- Оптимизировали использование шрифтов и изображений для ускорения загрузки страниц.
1. Кросс-браузерное тестирование:
- Провели тестирование в различных браузерах для обеспечения совместимости.
2. Тестирование на мобильных устройствах:
- Проверили адаптивность верстки на различных мобильных устройствах.
3. Проверка валидности HTML и CSS кода:
- Убедились в соответствии кода стандартам и исправили ошибки.
1. Обновление технической документации:
- Обновили документацию с учетом внесенных изменений и улучшений.
2. Подготовка инструкций для разработчиков:
- Создали гайдлайны и инструкции по изменению и поддержке кода.
1. Подготовка к развертыванию:
- Настроили окружение для развертывания обновленного сайта.
2. Мониторинг работы сайта после обновлений:
- Обеспечили мониторинг и отслеживание работы сайта после обновлений.
3. Решение возможных проблем и багов:
- Быстро реагировали на возникающие проблемы и баги, обеспечивая стабильную работу сайта.
1. Обновленный интерфейс:
- Интерфейс сайта был переработан с учетом современных стандартов и стал более удобным и привлекательным для пользователей.
- Внедрен адаптивный дизайн, обеспечивающий корректное отображение на всех устройствах.
2. Оптимизированная производительность:
- Улучшено время загрузки страниц, оптимизировано использование ресурсов.
3. Созданные и обновленные страницы:
- Добавлены новые страницы для подбора машин и бронирования, обновлены существующие страницы.
4. Качественный код:
- Проведен рефакторинг CSS, внедрены переменные и миксины для упрощения поддержки.
- Код соответствует стандартам и легко поддерживается.
5. Документация:
- Обновлена техническая документация и созданы гайдлайны для разработчиков.
6. Тестирование:
- Проведено кросс-браузерное и мобильное тестирование, обеспечена валидность кода.
7. Развертывание и поддержка:
- Сайт успешно развернут на сервере, мониторинг показал стабильную работу, а возникающие проблемы быстро решались.