Sass
Ищите подрядчика?
Устройте конкурс между агентствами и узнайте реальные цены и сроки выполнения вашего проекта.
Создание заказа занимает 5 минут.
Об инструменте
Что такое Sass
Sass – препроцессор CSS, написанный на языке программирования Ruby. Sass увеличивает уровень абстракции CSS-кода, делая его короче и удобнее в написании. Сохраняется в файлы с расширением .sass и .scss, поэтому не поддерживается браузерами. С Sass совместимы такие фреймворки, как Bootstrap, Bourbon, и Susy.
Аналоги Sass: LESS и Stylus, которые работают на JavaScript.
Основные возможности
Sass позволяет использовать функции, которых нету в самом CSS:
- переменные, которые могут использоваться при написании всех стилей и обрабатываться в значения в стилях CSS,
- вложенности, которые могут применяться к нескольким селекторам сразу,
- фрагментирование – создание отдельных стилей с небольшим количеством кода с возможностью внедрения их в другие стили благодаря директиве @import,
- миксины – создание групп из отдельных наборов правил CSS с использованием переменных и возможностью переиспользования в разных файлах CSS,
- наследование наборов правил от одного селектора другому с помощью директивы @extend,
- математические операторы.
Особенности
Sass можно использовать тремя способами:
- в командной строке,
- в качестве модуля языка Ruby,
- как модуль для фреймворка, который поддерживает модульный интерфейс Rack, например, Ruby on Rails.
Преимущества
- Упрощает работу с CSS-стилями.
- Полностью совместим со всеми версиями CSS.
- Поддерживается фреймворками такими как Bootstrap.
С этим инструментом работают 55 агентств
Инструмент используется в 117 кейсах

16
Креативный сайт производителя косметики

16
web-площадка элитного жилого комплекса Квартал DEPO

57
Сайт завода спецтехники УралСпецТранс

73
Разработали вторую версию сайта Senzaria

2679
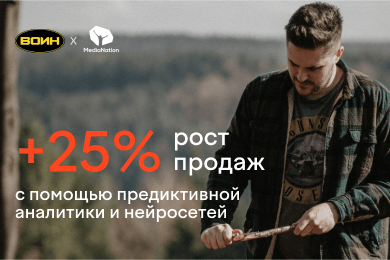
Увеличили продажи на 25% для интернет-магазина «ВОИН» с помощью предиктивной аналитики и нейросетей

2649
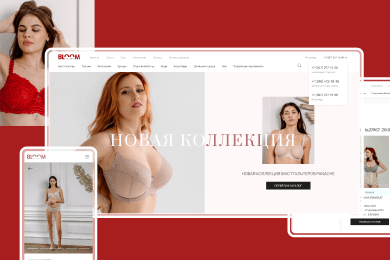
BloomBra - интернет-магазин нижнего белья. Приключение большой груди в e-com и 140+ размеров белья



![Пиробайт [Pyrobyte]](/upload/resize_cache/executor_logo/dc4/42_42_2619711fa078991f0a23d032687646b21/photo_2021_01_20-10.56.01-_1_.jpeg)



