Тендеры и лиды
Информация


Novaroom
Мебель и интерьер
Россия, Санкт-Петербург
Интернет-магазин
Сентябрь 2024
Novaroom — это не просто поставщик мебели и предметов интерьера от ведущих европейских брендов. Особенность компании — в ее команде, состоящей из профессиональных дизайнеров интерьера, что позволяет им быть не просто «продавцами мебели», а настоящими проводниками в мир дизайна.
Из огромной любви ко всему, что связано с дизайном интерьеров, у компании даже родился слоган «дизайнерами для дизайнеров», отражающий их уникальный подход к отбору брендов и коллекций для каталога.
У заказчика был сайт, прослуживший более 10 лет, но, как и все хорошее, он со временем устарел — и технически, и визуально. А еще он часто подвергался DDoS-атакам, что сказывалось на его стабильности и скорости работы.
Наша главная задача заключалась в создании нового сайта, который вернет лояльную аудиторию и подготовит почву для привлечения новых клиентов. Ключевыми требованиями стали обновление платформы, улучшение навигации, сохранение SEO-позиций, внедрение удобной системы управления контентом и интеграция с системой складского учета.
Мы создали функциональную и динамичную платформу для дизайнеров и их клиентов, где каждая деталь продумана до мелочей. Интернет-магазин обновился как визуально, так и технически, сохранив при этом свои главные преимущества — удобство для профессионалов, внимание к мельчайшим деталям и эстетику минимализма, которая всегда в моде.
Теперь на платформе легко работать как профессиональным дизайнерам, так и частным заказчикам. Это не просто редизайн, а фундаментальное обновление, которое помогло отразить ценности компании, вернуть лояльную аудиторию и подготовиться к дальнейшему росту.
С самого начала проекта мы провели множество встреч с заказчиком, чтобы погрузиться в их рабочие процессы и изучить результаты прошлых наработок. Это позволило собрать функциональные требования и сформировать первую версию требований к сайту. Но для точного понимания потребностей пользователей нужно было провести дополнительное исследование и поговорить с реальными людьми, которые пользуются сайтом.
Компания Novaroom ориентируется на два ключевых сегмента аудитории:
1. Дизайнеры интерьеров. Эти специалисты ищут товары для реализации своих проектов, где важны не только функциональные характеристики, но и эстетика предметов. Для них сайт выступает не столько как каталог, сколько как источник вдохновения.
2. Частные заказчики. Эти пользователи подбирают мебель для своих домов, и для них критична простота и удобство поиска, позволяющие быстро выбрать стильные и качественные товары, соответствующие их интерьеру.
Для того чтобы точно понять мотивы и потребности этих групп мы провели интервью с клиентами Novaroom, а также с дизайнерами и частными заказчиками, которые за последние полгода покупали мебель онлайн.
Мы использовали методологию Jobs To Be Done, чтобы выявить реальные потребности пользователей, а затем приоритизировали задачи с помощью метода MoSCoW.
Основные инсайты, полученные после интервью:
— Пользователи высоко ценят удобную и детализированную систему фильтрации товаров, позволяющую быстро находить нужные позиции.
— Для пользователей очень важно иметь возможность легко переключаться между цветовыми вариациями товаров, а также видеть товары из той же коллекции.
— Простота навигации и интуитивно понятный интерфейс — ключевые требования для тех, кто хочет быстро и без лишних шагов найти нужные товары.
Кроме того, исследование показало, что некоторые предложения заказчика, например, создание сложного 3D-конструктора для визуализации интерьера, не были востребованы большинством пользователей. Это позволило избежать лишних затрат и сосредоточиться на функциях, действительно важных для нашей аудитории.

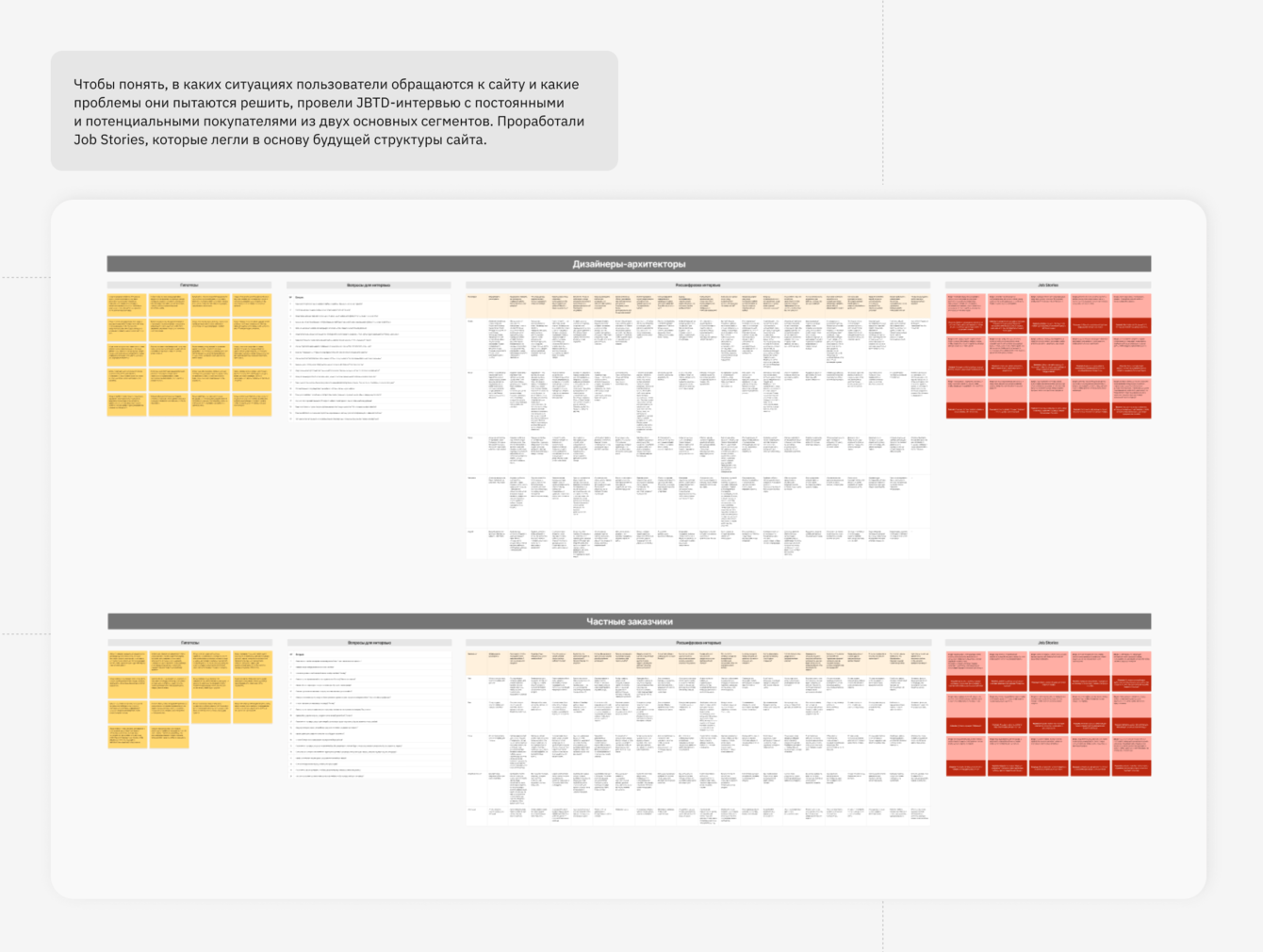
При проработке структуры мы выделили основные разделы, которые являются приоритетными для пользователей: главная страница, каталог, страницы товаров, корзина, избранное и личный кабинет.
Также, учитывая важность информации о брендах и дизайнерах для аудитории Novaroom, мы предусмотрели отдельные разделы с изображениями интерьеров и полезными статьями, что помогает поддерживать образ компании как энциклопедии для дизайнеров. Эти задачи добавили в бэклог с соответствующей приоритизацией.

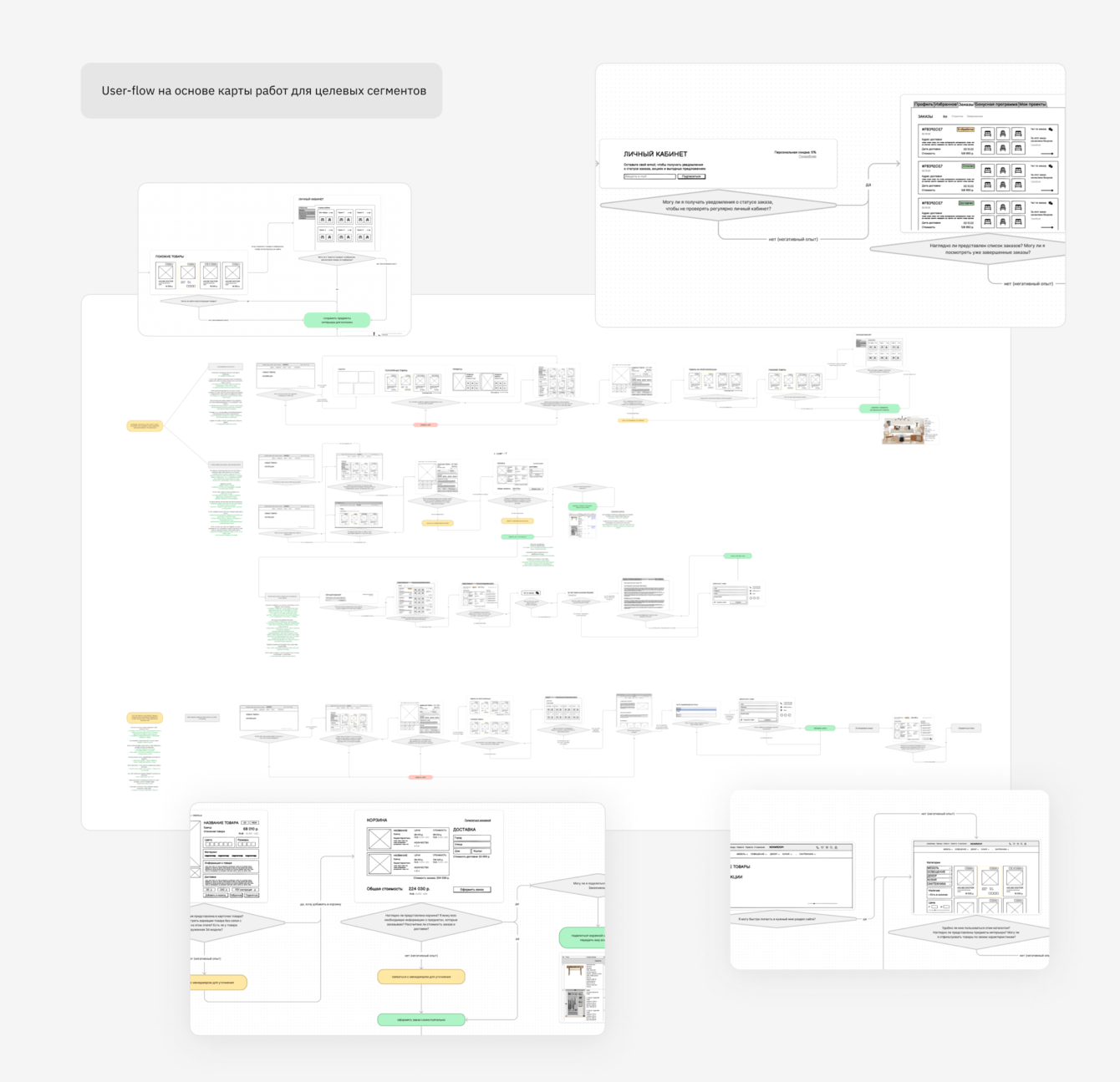
Одним из ключевых этапов проектирования стал анализ сценариев пути пользователя, позволивший нам выстроить структуру и взаимодействие с сайтом таким образом, чтобы он был удобен для обеих целевых групп — ведь путь дизайнера интерьеров и путь частного заказчика существенно различаются.
Для разработки сценариев мы использовали метод Job Stories, полученный в ходе проведения JTBD-интервью, что дало четкое понимание ситуаций, в которых пользователи обращаются к сайту, и задач, которые они стремятся решить.
Для дизайнеров интерьеров путь начинается с поиска товаров для конкретного проекта. На главной странице дизайнер выбирает нужную категорию или переходит в каталог, детально изучает товар, оценивает его соответствие проекту и при необходимости запрашивает дополнительные материалы — фотографии, описания или инструкции.
Для частных заказчиков сценарий настроен так, чтобы они могли быстро найти мебель для дома: на главной странице сразу представлена подходящая подборка, будь то кухни, спальня или ванная. В этом случае важны простота и скорость поиска без лишних шагов.

Применение Job Stories позволило не только проработать сценарии пути, но и избежать избыточного функционала, сосредоточившись на решении конкретных задач пользователей с минимальными усилиями.
После утверждения структуры и основных сценариев мы перешли к этапу прототипирования всех ключевых страниц.
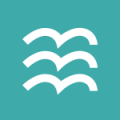
При разработке дизайна мы опирались на философию компании, которая ставит качество и стиль превыше всего. Визуальная концепция сайта построена вокруг минимализма и современности, что подчеркивает премиальность представленных брендов.
Светлые и нейтральные оттенки создают ощущение чистоты и пространства, позволяя акцентировать внимание на товарах и изображениях. Особое внимание уделяется крупным фотографиям продукции в реальных интерьерах, что помогает пользователям почувствовать атмосферу интерьерного минимализма и найти вдохновение для выбора товаров.
При проработке главной страницы мы опирались на ключевые бизнес-задачи компании и реальные потребности пользователей, выявленные на этапе исследования: для каждого блока была описана job story.
Для удобства навигации разработано двухуровневое меню, позволяющее пользователю быстро найти нужный раздел или попасть в интересующую категорию каталога.
На главной странице представлены основные категории товаров, уникальные подборки от профессиональных дизайнеров, ссылки на интересующие бренды, а также расширенный поиск. Поиск реализован так, чтобы товар можно было найти не только по названию или артикулу, но и по основным характеристикам, например, по цвету.
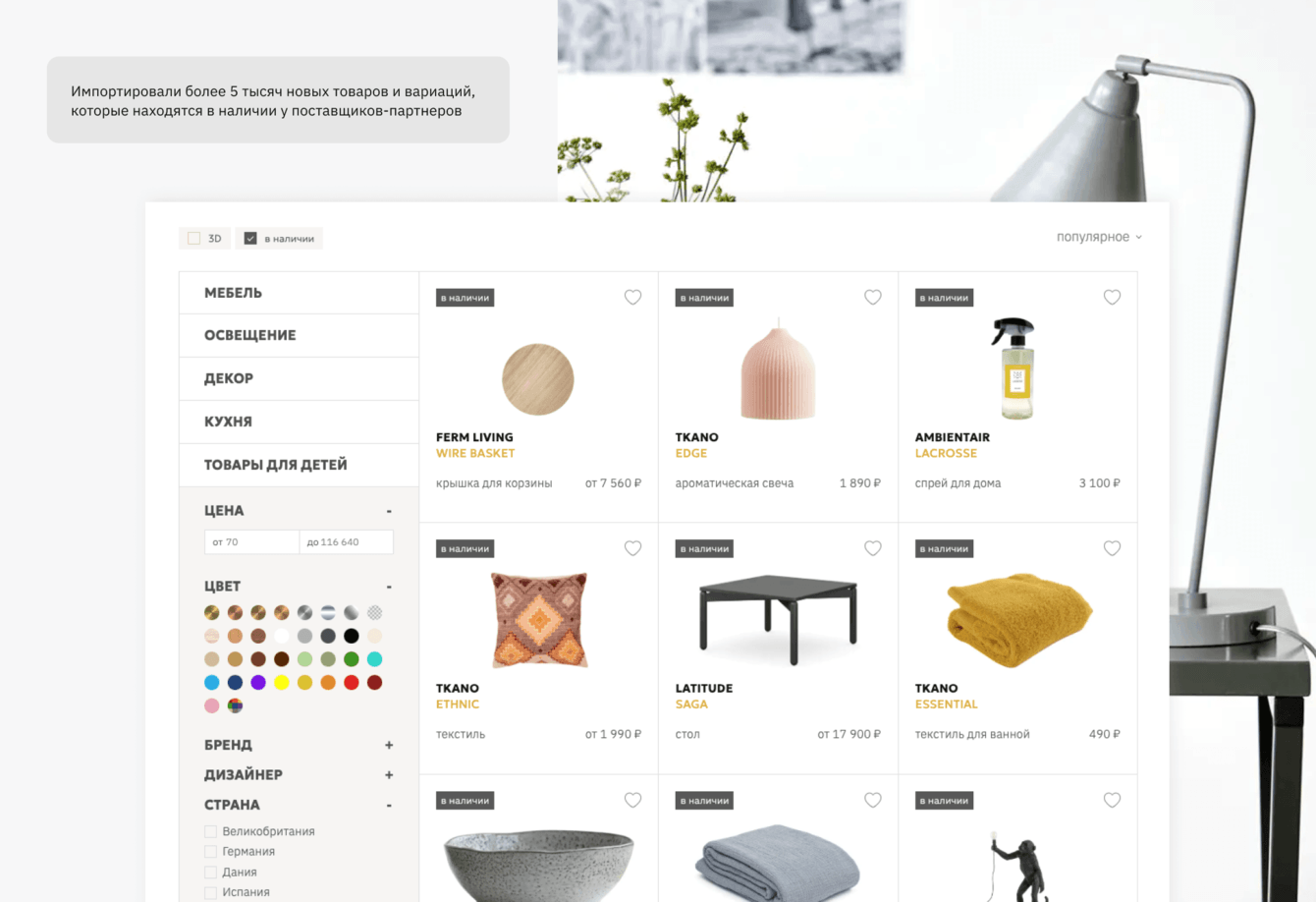
Кроме того, мы добавили секцию с товарами в наличии – важное решение, учитывая, что больше половины отказов от покупок на сайте связаны с отсутствием товара в наличии — у таких товаров очень долгая доставка.

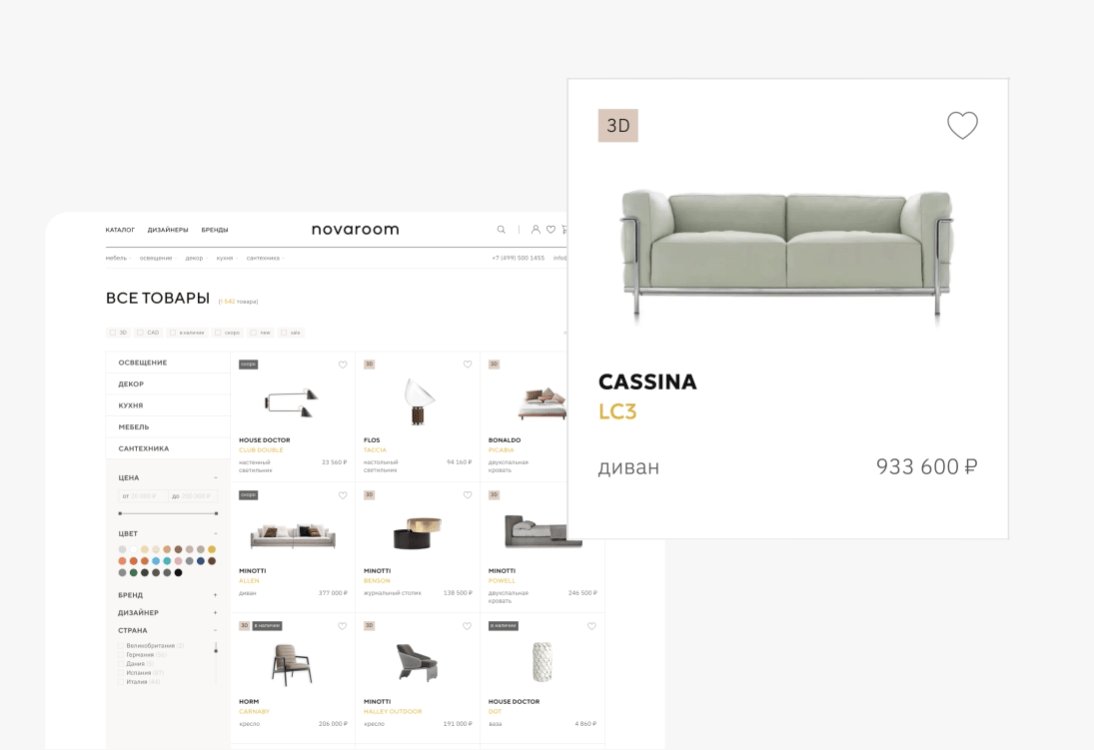
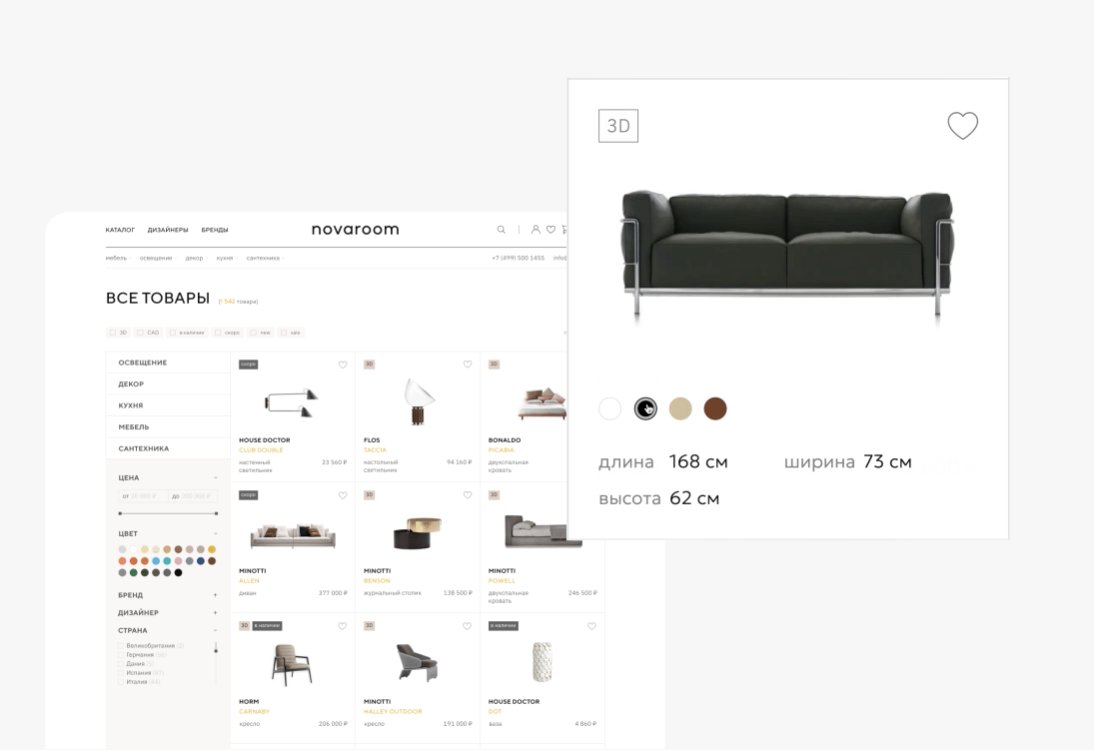
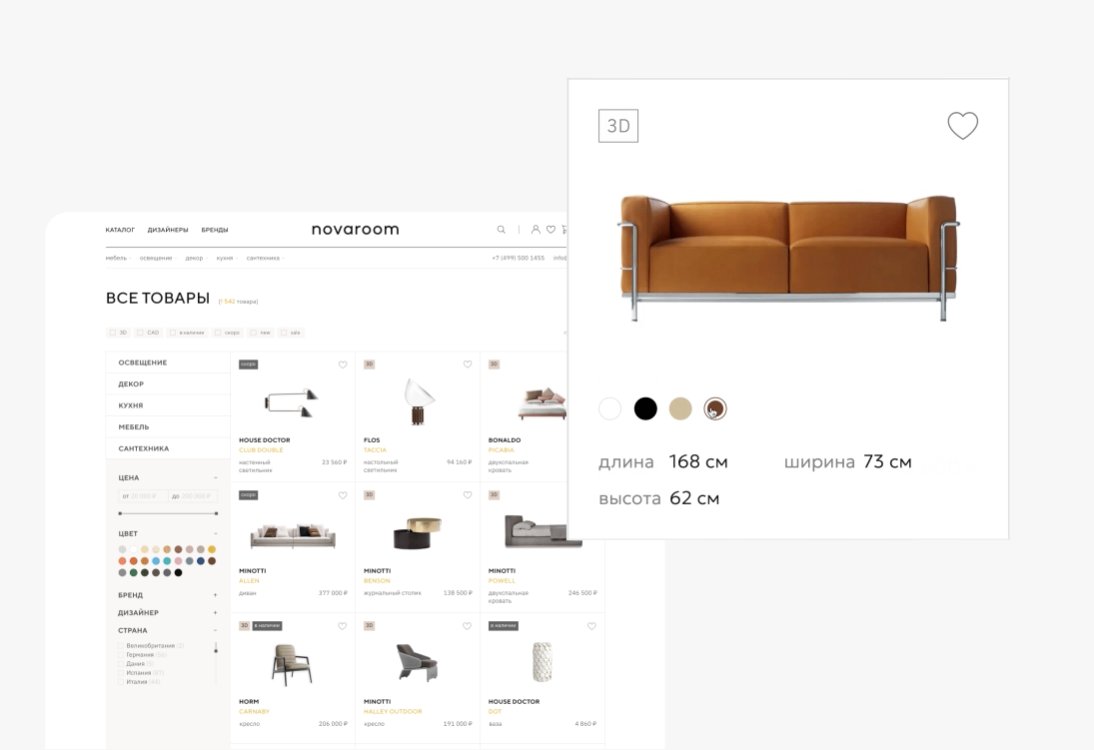
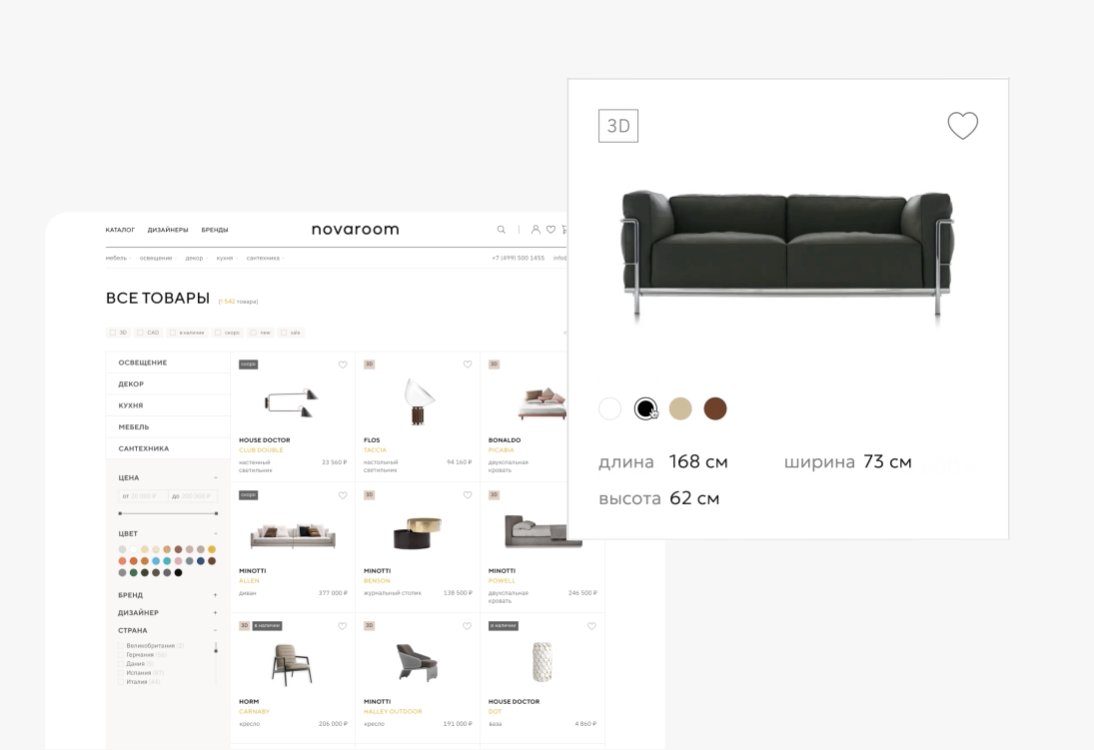
На каждом этапе мы уделяли особое внимание карточке товара в каталоге. Опираясь на информацию от заказчика и результаты исследования, мы выделили ключевые критерии для создания карточки. Помимо стандартной информации о наличии товара на складе, дизайнерам было важно знать, имеется ли у выбранного продукта 3D-модель, которую можно быстро скачать и интегрировать в проект для презентации клиенту.
Однако главным требованием для пользователей стало обеспечение мгновенного доступа к информации о вариациях товара в других цветах. Часто дизайнеры находят идеальный товар по всем параметрам, но он не вписывается в интерьер из-за неподходящего цвета. В такой ситуации приходится либо переходить на страницу товара для детального изучения, либо связываться с менеджером, что отнимает лишнее время.
Чтобы исключить эти неудобства, в каталог была добавлена функция, позволяющая при наведении на карточку увидеть все цветовые вариации товара с подгружающимися изображениями. Это решение значительно ускоряет поиск идеального варианта для пользователей.

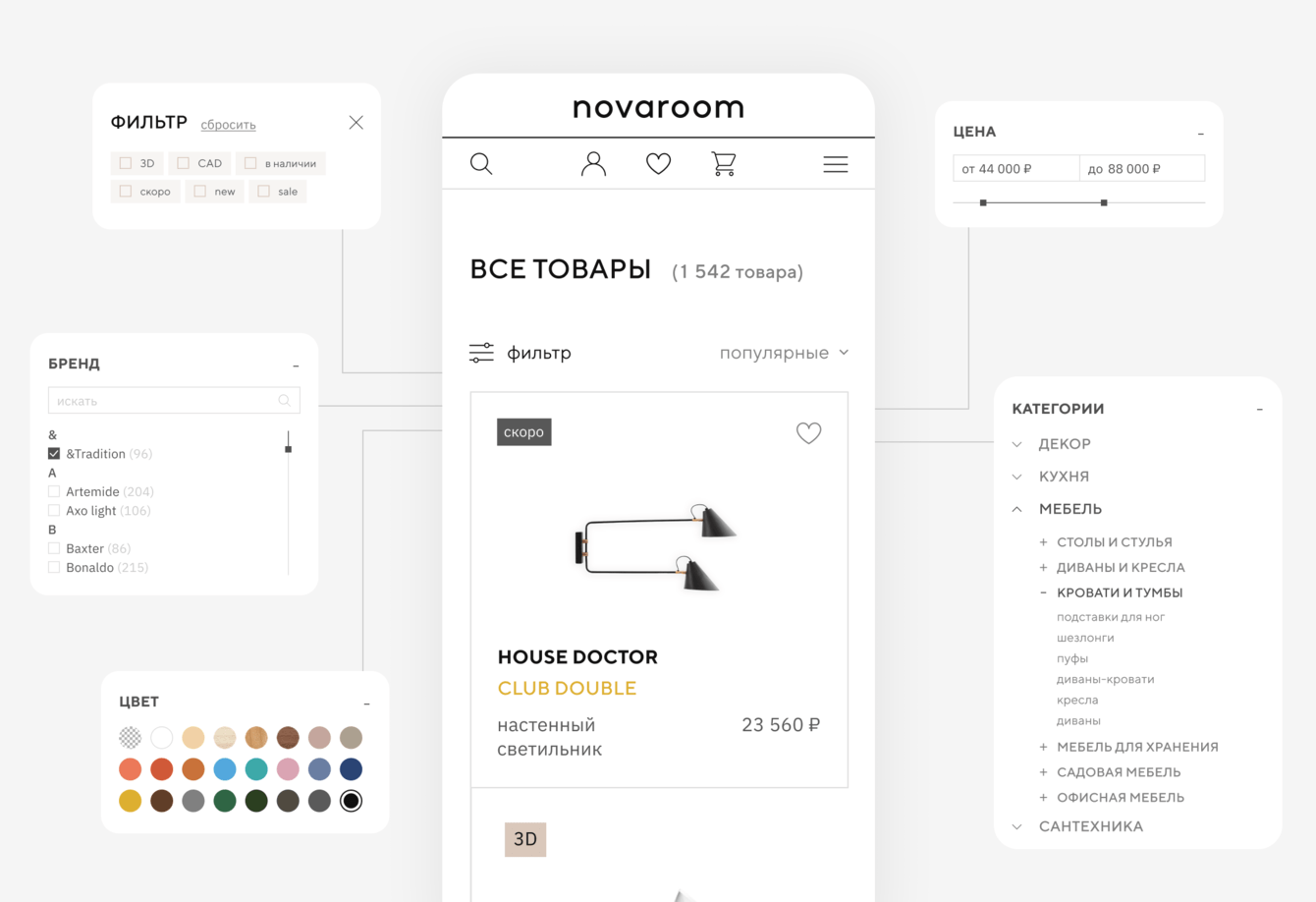
В каталоге представлено огромное количество товаров и их вариаций, поэтому для ускорения поиска в нем используется многоуровневая фильтрация по самым важным характеристикам: пользователи могут уточнять результаты поиска, последовательно применяя несколько фильтров, а результаты фильтрации обновляются в реальном времени без необходимости перезагрузки страницы, что делает процесс поиска более плавным.
Благодаря фильтрации дизайнеры интерьеров могут быстро найти товары, соответствующие специфическим требованиям проекта, а частные заказчики легко ориентируются в широком ассортименте.

Для наполнения каталога на новом сайте перед нами стояла задача перенести товары, накопленные компанией за годы работы старой платформы. В старой базе данных царил настоящий беспорядок, и множество товаров были уже неактуальны, поэтому мы решили импортировать только актуальные позиции напрямую со старого сайта.
Для реализации этой задачи мы разработали парсер, кастомизировали админку для редактирования товаров в соответствии с целями компании и запустили процесс импорта. Параллельно была проведена оптимизация большого количества изображений, чтобы обеспечить быструю загрузку и качественное отображение продукции.
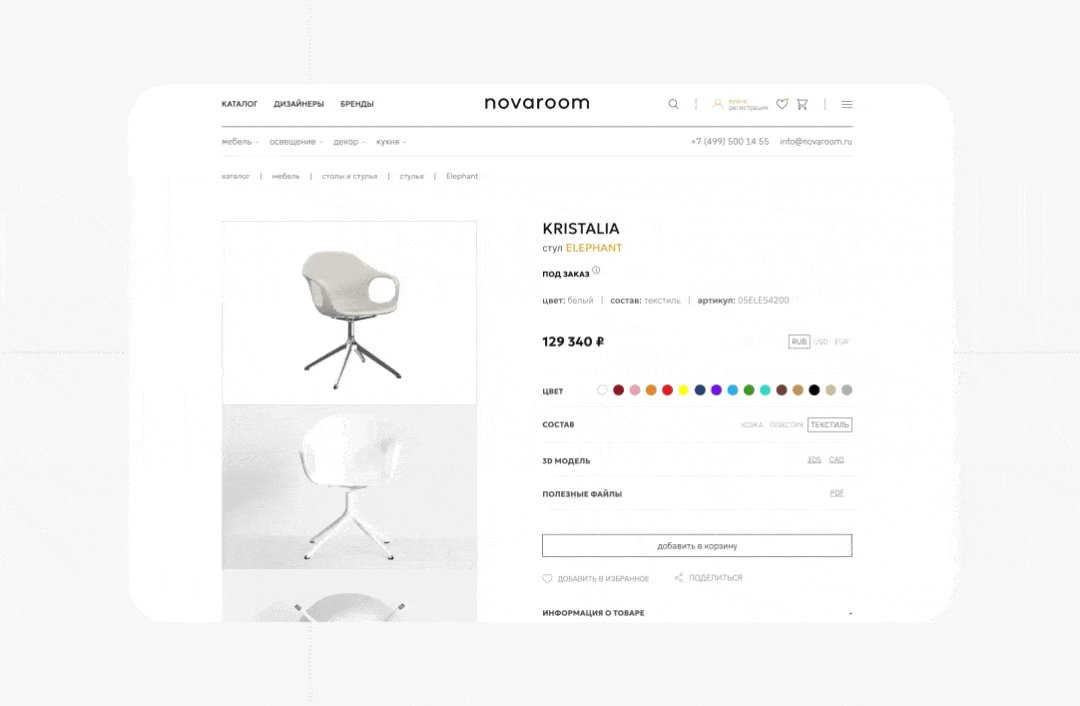
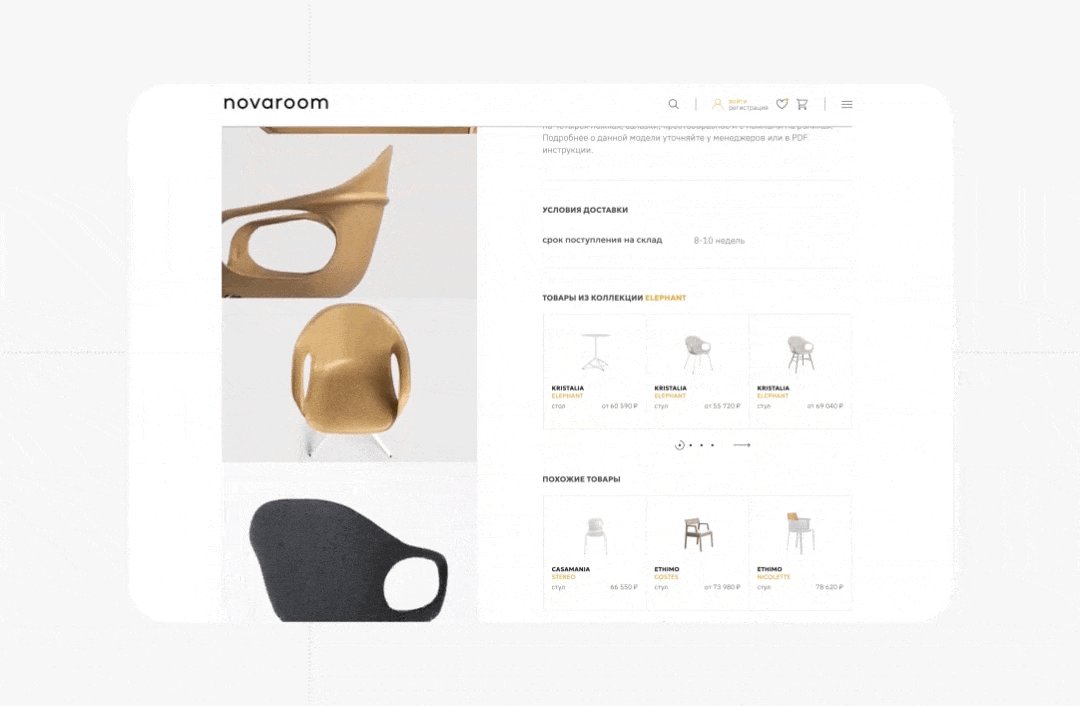
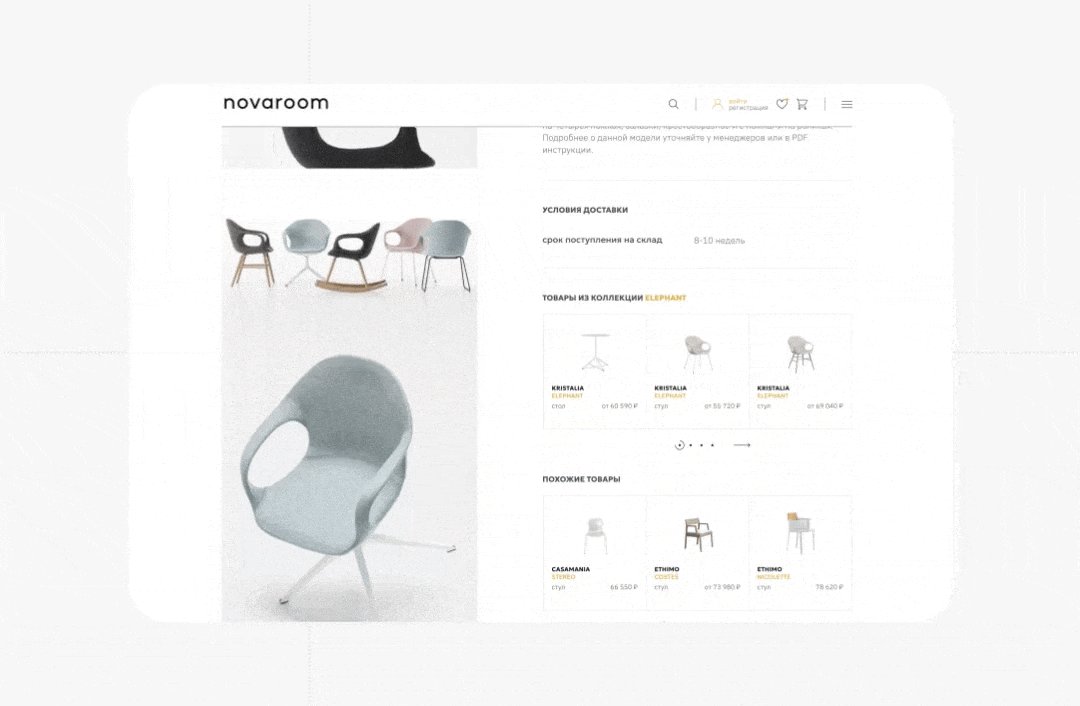
Страница разработана так, чтобы предоставить пользователям исчерпывающую информацию о продукте, облегчить процесс принятия решения о покупке и стимулировать дальнейшее взаимодействие с сайтом.
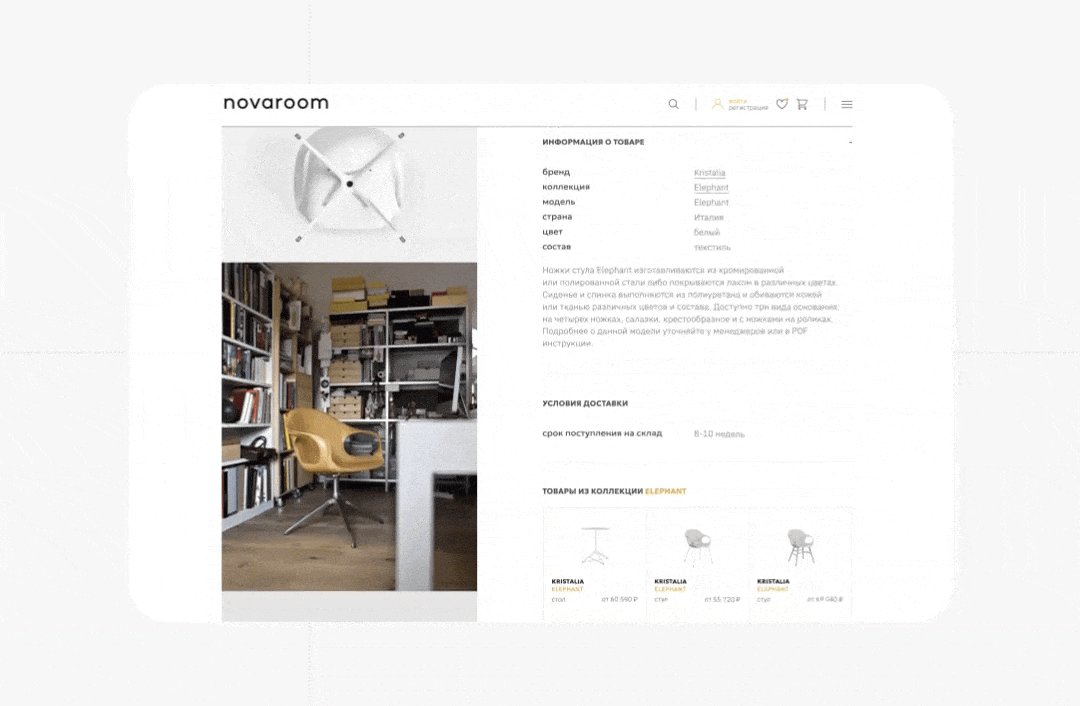
Для демонстрации товара с разных ракурсов и в различных интерьерах на странице реализована галерея изображений, которая закреплена в левой части экрана при прокрутке. Это решение обеспечивает постоянный визуальный контакт с товаром и помогает детально ознакомиться с его особенностями.
О каждом товаре представлена подробная информация, при этом основные характеристики выделены для удобства переключения между вариациями и быстрого доступа к важным файлам. Так информация о наличии 3D-модели вынесена в раздел с ключевыми характеристиками — важный момент для дизайнеров, которые отмечали отсутствие такой возможности на старом сайте Novaroom.
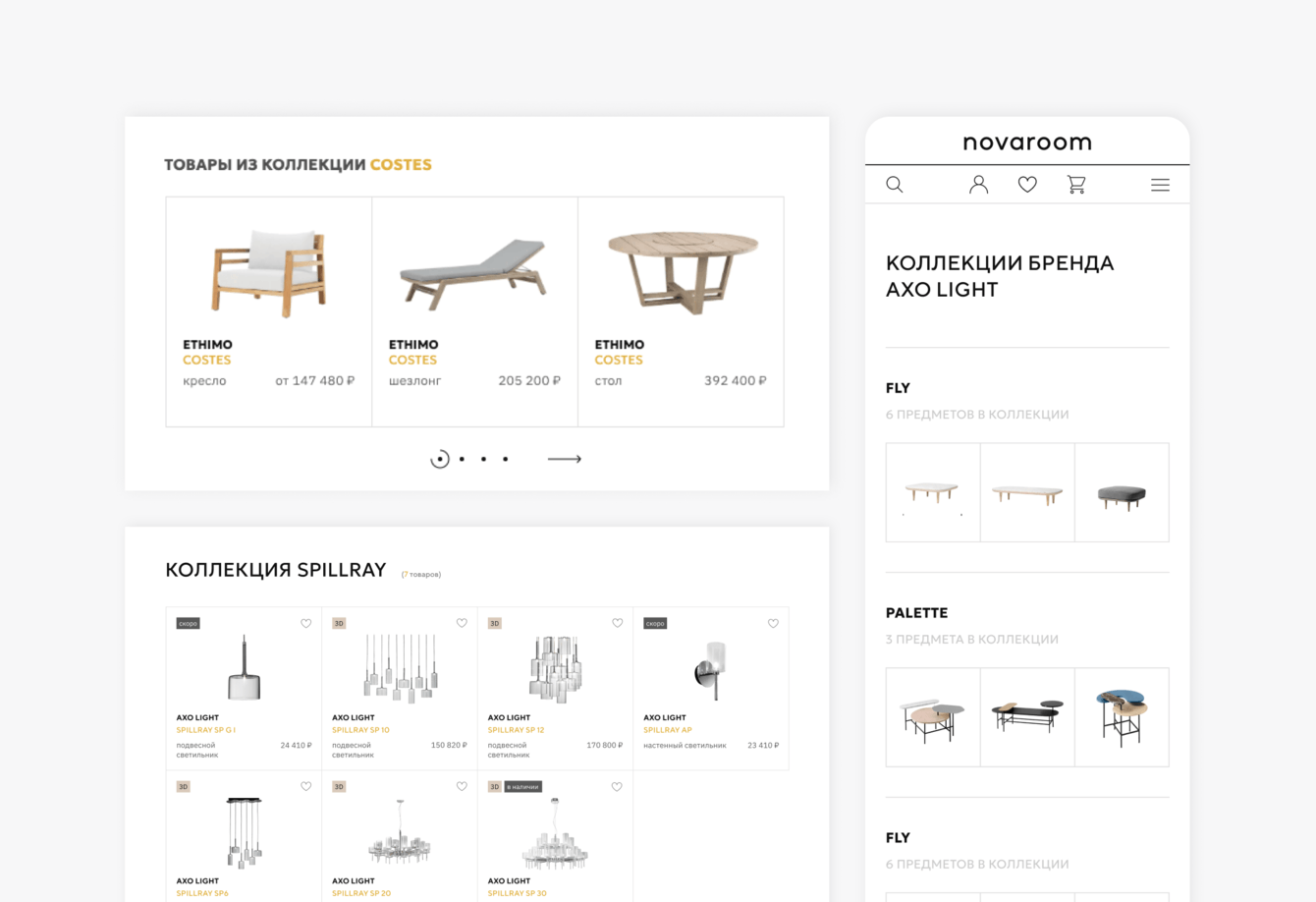
Для упрощения навигации и стимулирования дополнительных покупок на странице также представлены товары из той же коллекции и схожие по основным характеристикам — категории, цвету, размеру.

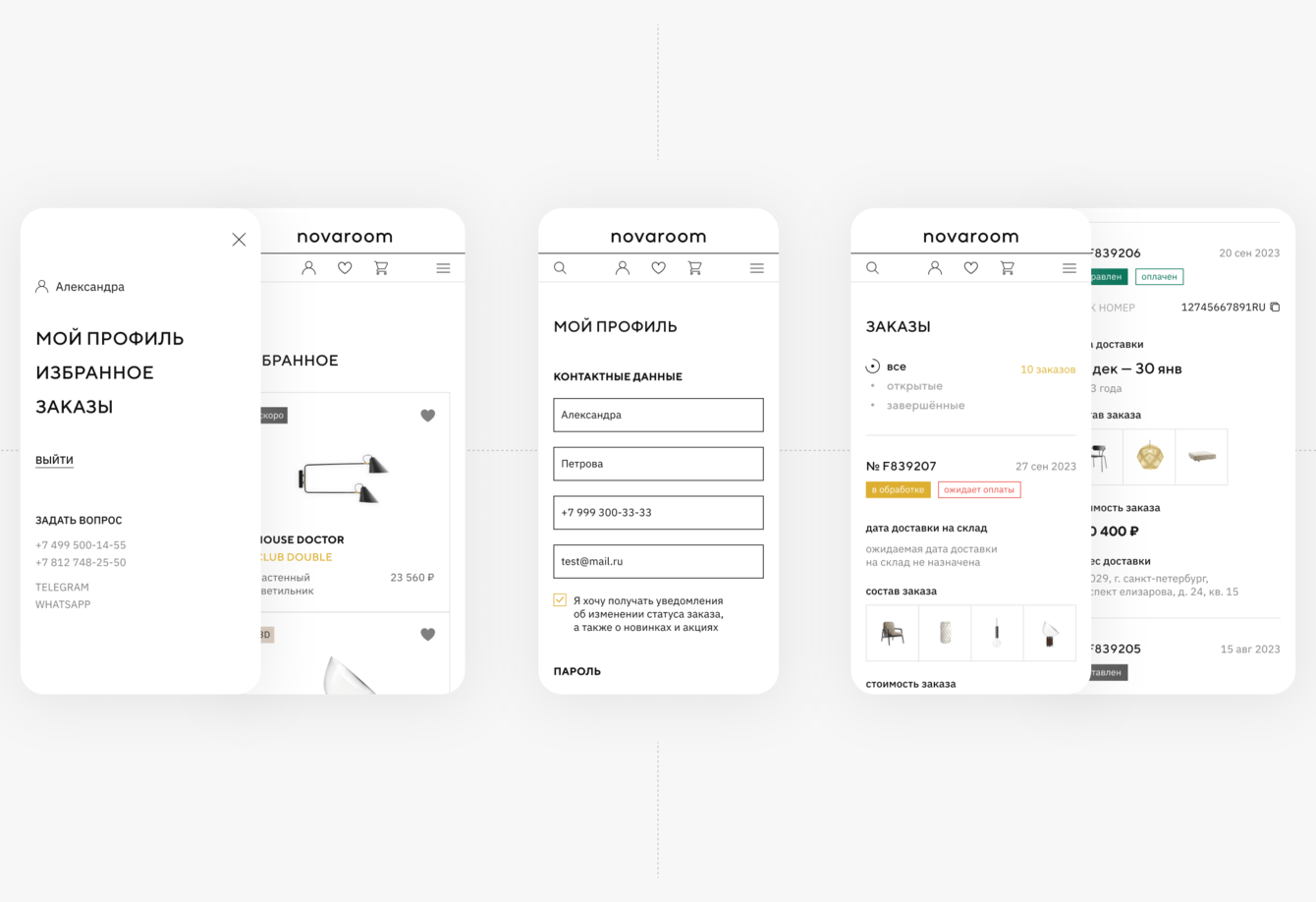
В личном кабинете пользователя сохраняются избранные товары, а также информация о текущих и прошлых заказах с указанием статуса и предварительного срока доставки. Подробная информация делает процесс покупки прозрачным и устраняет необходимость связываться напрямую с менеджером для уточнения деталей.

При запуске обновленного сайта одной из ключевых задач стала SEO-оптимизация для сохранения позиций в поисковых системах и предотвращения потери трафика.
Мы начали с настройки основных технических параметров: обеспечили правильную индексацию страниц, оптимизировали изображения и структуру заголовков, а также внедрили динамическое формирование метатегов для товаров с учетом категории, бренда и страны производства. Это решение повысило релевантность страниц для поисковых запросов и избавило от проблемы дублирования контента.
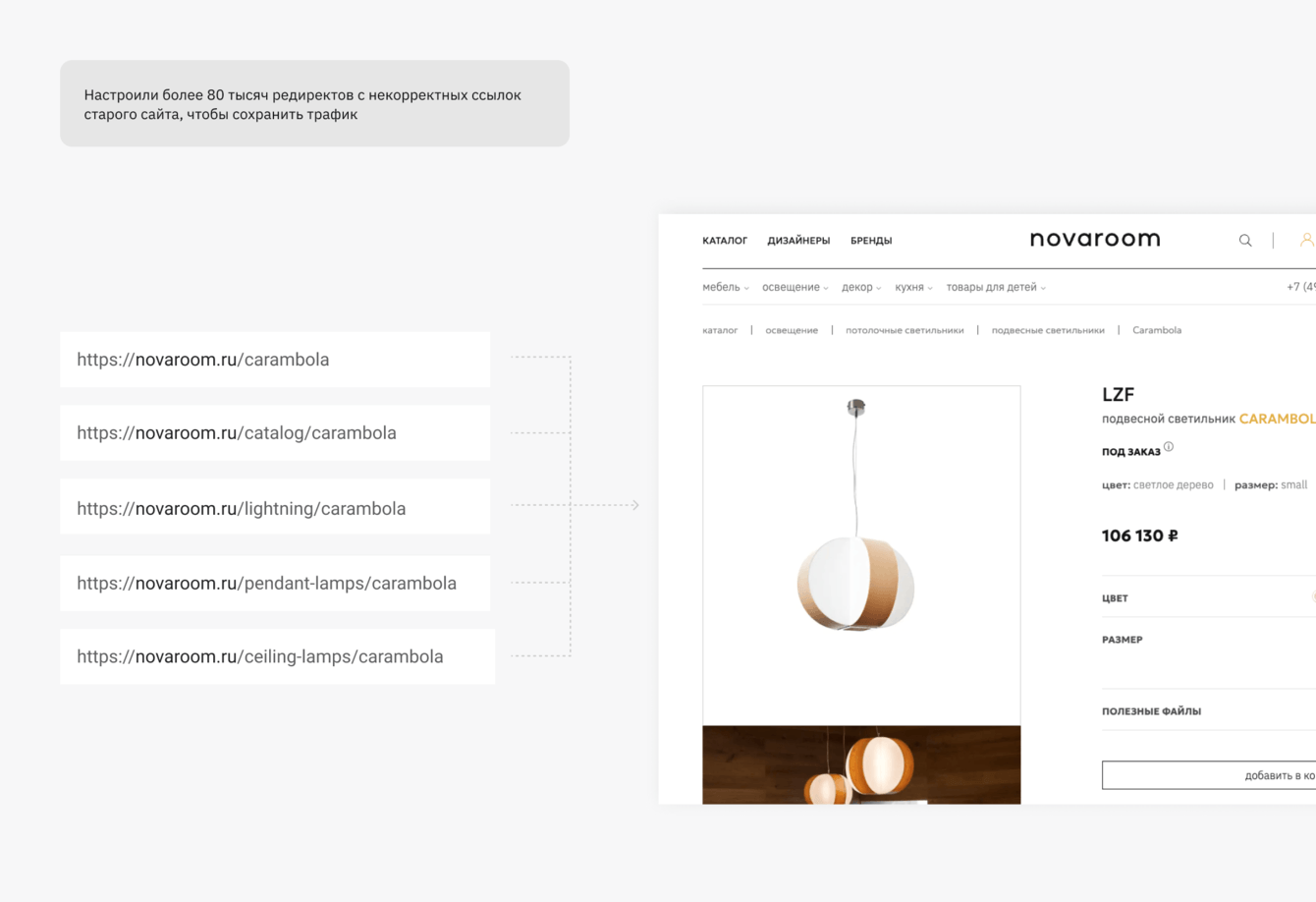
Особое внимание уделили настройке редиректов. Без переноса старых ссылок новый сайт рисковал потерять значительный поисковый трафик и ухудшить свои позиции. Из-за хаотичной структуры URL на старом сайте у одного товара могло быть до десяти различных адресов — задача напоминала сборку огромного пазла из более чем 80 тысяч кусков. В итоге удалось настроить свыше 80 тысяч редиректов, что позволило сохранить ценность старых ссылок для поисковых систем и обеспечить корректную индексацию и удобство навигации для пользователей.

Во время разработки сайта мы много внимания уделяли оптимизации его скорости, ведь на сайте представлено огромное количество товаров и их вариаций — каждому товару соответствует несколько цветовых и размерных модификаций, что многократно увеличивает объем информации. А ещё пользователи активно фильтруют и просматривают каталог, и каждая такая операция требует мгновенного обновления списка товаров с учетом всех возможных вариаций.
Дополнительную нагрузку создают изображения высокого разрешения, используемые в карточках товаров. А для удобства пользователей мы добавили функцию быстрого просмотра вариаций товара прямо в каталоге, что создавало дополнительную нагрузку на сайт. И это еще не все — огромное количество редиректов привело к увеличению числа запросов к серверу, что также замедляло загрузку.
Чтобы справиться со всеми этими вызовами, мы внедрили ряд технических решений. В первую очередь, оптимизировали изображения прямо во время переноса каталога товаров со старого сайта на новый — сжали слишком большие изображения и настроили проверку на наличие дубликатов изображений, чтобы не загружать одно и то же фото несколько раз.
Оптимизировали запросы к базе данных во время фильтрации каталога, уменьшили количество обращений к серверу и сократили время отклика. И конечно реализовали все базовые фишки вроде ленивой загрузки изображений в основных секциях.
Благодаря всем этим техническим решениям нам удалось сделать сайт быстрым и стабильным, несмотря на огромный объем данных и сложные пользовательские сценарии.

На данном этапе уже была проделана большая работа, тем не менее с самого начала мы знали, что это лишь MVP-версия сайта.
Мы сработались с заказчиком, показали наш подход, и хотя на протяжении всего времени мы и так были гибкими, после запуска MVP мы «официально» стали agile — и с этого момента началось все самое интересное. Ещё более тесная коммуникация с заказчиком, внедрение в его команду, расширение бэклога и огромное количество интересного функционала.
Для создания динамичности и актуальности на главной странице разработали функционал рейтинга товаров, брендов и дизайнеров, который обновляется в реальном времени.
В первую очередь на сайте показываются товары, бренды и дизайнеры, которые находятся на пике интереса. Для расчета рейтинга используется комплексная система, которая учитывает посещаемость страниц, количество покупок и добавлений в избранное, а также наличие товара. Вся эта информация динамически обновляется, повышая вовлеченность пользователей и создавая впечатление маркетплейса, а не просто интернет-магазина.
Этот механизм также служит бизнес-задачам компании: каждый из параметров можно настраивать с помощью коэффициентов в админке в зависимости от текущих целей. Например, при необходимости увеличить продажи товаров в наличии, коэффициент, отвечающий за этот параметр, можно повысить, и тогда товары будут занимать более высокие позиции в рейтинге, даже если их посещаемость или количество покупок остаются на низком уровне.
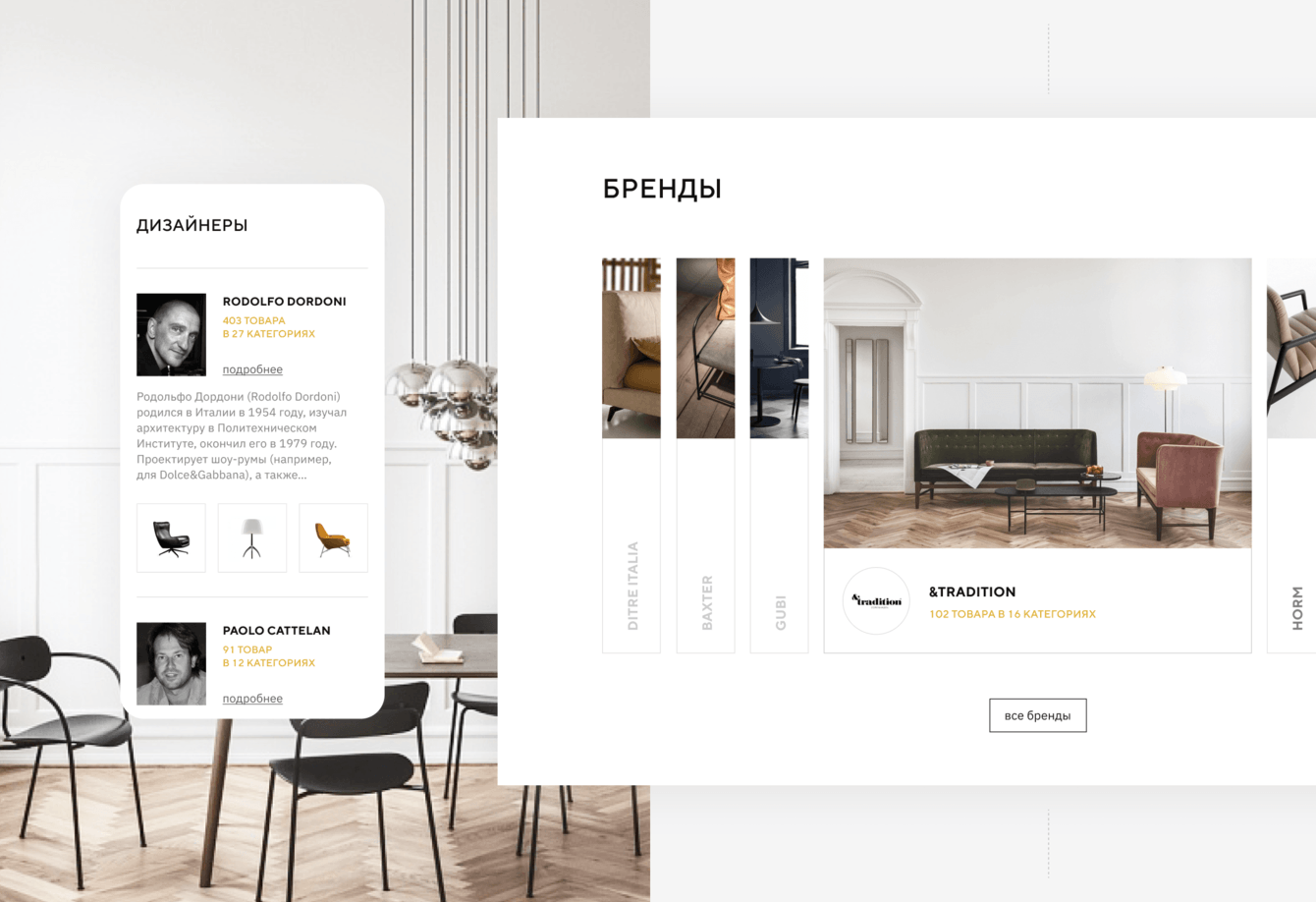
Novaroom — это не просто продажа мебели. Компания создает ценный контент, формируя у пользователей осознанный выбор, поэтому важное место на сайте занимают страницы брендов и дизайнеров, которые помогают найти вдохновение, глубже погрузиться в историю бренда, узнать о его философии и особенностях производства, изучить коллекции и увидеть полный ассортимент продукции бренда.
Для этого мы разработали страницы со всеми брендами и дизайнерами, добавили фильтрацию по интересующим характеристикам (например, по стране), а также проработали страницы самих брендов и дизайнеров, на которых можно прочитать небольшую историю создателей и ознакомиться со всеми коллекциями и товарами, представленными на сайте.

Поскольку на сайте представлено огромное количество товаров, редактирование контента должно быть максимально простым и быстрым. Для этого мы кастомизировали административную панель: лишние поля убрали, чтобы не отвлекать контент-менеджеров, а прямо на страницах редактирования товаров добавили дополнительные настройки.
Для удобства редактирования большого числа товаров мы оптимизировали ключевые элементы работы с контентом, что помогает проще поддерживать актуальность каталога.
На сайте представлено множество товаров разных брендов из разных стран, поэтому условия доставки могут регулярно меняться. Вручную увеличивать стоимость каждого товара после изменения условий доставки не только долго и муторно, но еще и рискованно — работая с таким количеством можно что-то пропустить.
Именно поэтому для всех товаров был разработан функционал формирования стоимости, который учитывает рекомендуемую розничную цену товара (эти цены обычно предоставляются самим брендом) и все, что влияет на стоимость доставки, — цены транспортных компаний за 1 м³ из страны бренда, объем товара и наценку на бренд.
Поскольку товары поставляются в основном из Европы, на конечную стоимость также влияет актуальный курс валют.
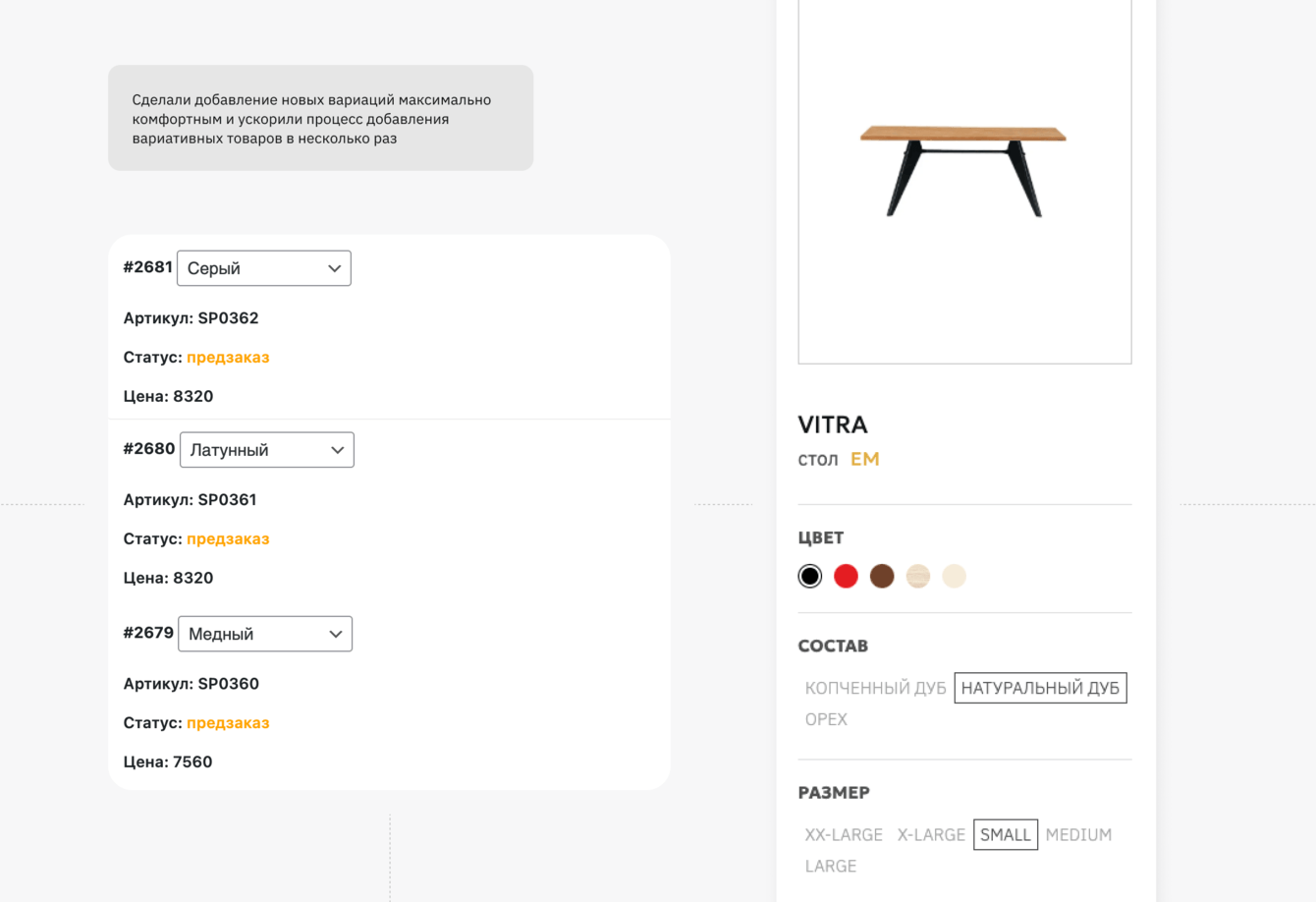
Одной из сложностей в работе со старым сайтом было создание вариаций товара — раньше для того, чтобы добавить товару новый цвет, необходимо было создать новый товар и продублировать все его основные характеристики. Это долго, нудно, а ещё повышает риск ошибки.
Мы проработали административную панель так, чтобы для менеджеров сайта добавление новых вариаций было максимально комфортным — вся информация хранится в основном товаре, а для вариации достаточно только указать ту характеристику, которая отличается.
Для этого мы кастомизировали базовый функционал движка, настроили вывод нужных полей в админке и тем самым ускорили процесс добавления вариативных товаров в несколько раз.

Для пользователей очень важно иметь возможность просмотреть всю коллекцию бренда — это помогает быстрее находить товары, соответствующие определенному стилю или дизайнерскому решению. Наличие коллекций в каталоге улучшает взаимодействие с сайтом и способствует росту конверсии.
Мы разработали функционал автоматического формирования коллекций, который позволил систематизировать товары и объединить их в группы по основным характеристикам, брендам и дизайнерам. После объединения товаров в коллекции им автоматически присваиваются названия, а сами подборки отображаются как на страницах товаров из той же группы, так и на странице коллекций бренда.
Автоматизация процесса избавила менеджеров от необходимости вручную обновлять подборки.

Для удобного управления товарными запасами и заказами сайт был интегрирован с основной CRM-системой компании — «Мой Склад». Благодаря интеграции пользователи видят актуальную информацию о наличии товаров. Данные обновляются в режиме реального времени: если товар есть на складе, он отмечается специальным тегом и попадает в отдельную секцию на сайте, что позволяет клиентам быстро находить доступные позиции.
Кроме того, ранее менеджерам приходилось вручную вносить заказы, оформленные через сайт, что замедляло процесс обработки. Настроенный обмен данными между сайтом и «Моим Складом» теперь автоматически передает заказ в систему, где фиксируется его статус и начинается обработка. Это позволяет менеджерам быстрее обрабатывать заявки, а клиентам — отслеживать статус заказа в личном кабинете.
Полная автоматизация процесса исключила человеческий фактор при обновлении данных и значительно упростила работу с товарными остатками и заказами, позволяя команде сосредоточиться на более важных задачах.
После запуска сайт стабильно принимает трафик, заказы оформляются, а функционал постоянно расширяется. Мы выяснили, что за время нестабильной работы сайта в прошлом спрос на товары не упал, а значит необходимо добавить новые интересные предложения. Доставка из Европы занимает много времени, курс валют нестабилен, но стабилен спрос на товары в наличии — тогда было принято решение о наполнении каталога товарами бизнес-партнеров, которые находятся в России и могут быть быстро отправлены покупателям.
Особое внимание уделялось тому, чтобы импортировать исключительно те товары, которые действительно доступны у партнера. Для реализации этой задачи мы использовали динамически обновляющийся xml-файл партнера, позволяющий получать актуальную информацию о товарах. Затем в автоматическом режиме мы редактировали названия, соотносили категории между сайтами, редактировали характеристики для обеспечения преемственности.
Одной из основных сложностей было то, что у товаров поставщика вариации представлены некорректно или вовсе отсутствуют — критически важный момент для заказчика. Поэтому мы отдельно проработали механизм определения вариативных товаров для их корректной загрузки на сайт, а затем запустили автоматическое формирование коллекций с новыми товарами.
Для поддержания актуальности данных настроена автоматическая проверка xml-файла раз в сутки: если товар партнера исчезает из наличия, он удаляется с сайта, а новые товары автоматически загружаются и проходят весь цикл обработки. В результате импорта количество товаров на сайте увеличилось в 1,5 раза.

После масштабного увеличения каталога и внедрения нового функционала нагрузка на сервер заметно возросла, поэтому мы продолжили оптимизировать работу интернет-магазина.
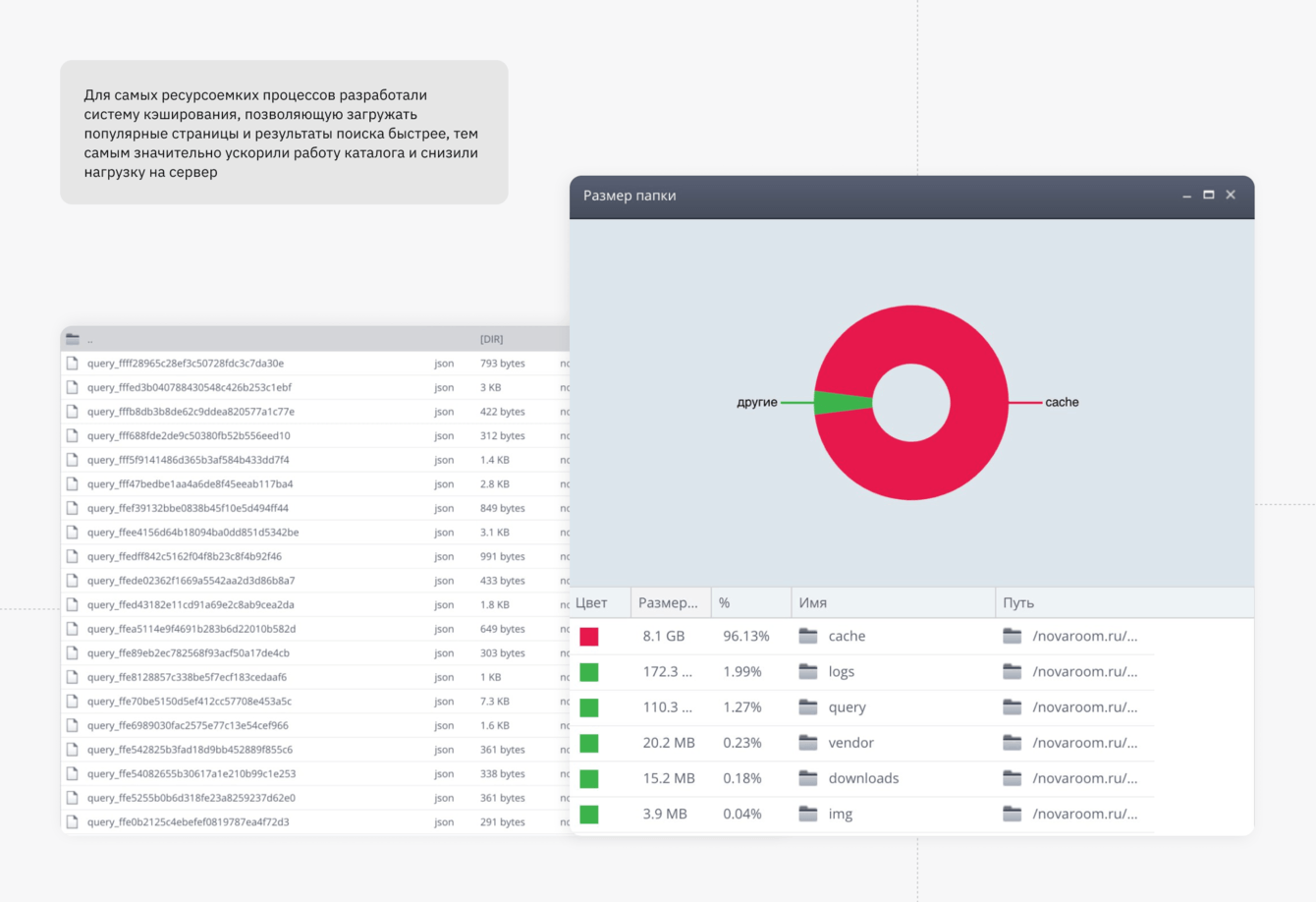
Мы внедрили систему кэширования, которая позволяет быстрее загружать популярные страницы и результаты поиска без повторного обращения к базе данных. Основная идея заключается в сохранении уже сгенерированных страниц и их быстрой выдаче пользователям, что значительно ускоряет работу каталога и снижает нагрузку на сервер.
Когда пользователь впервые заходит в каталог, система формирует запрос к базе данных, генерирует html-файл страницы с учетом всех параметров и отправляет её пользователю. При повторном обращении к той же странице с аналогичными параметрами система проверяет наличие закэшированной версии и, если она найдена, загружает её без дополнительного запроса к базе данных.
Кроме того, мы использовали Query Monitor для выявления наиболее ресурсоемких запросов и внедрили кэширование для самых затратных процессов: фильтрации товаров, страниц категорий и популярных товаров и брендов.
Благодаря этим мерам в несколько раз сократилось время загрузки, снизилась нагрузка на сервер и ускорилась работа фильтрации даже при сложных комбинациях фильтров.

Благодаря JTBD-исследованию мы четко определили потребности пользователей, что позволило сконцентрироваться только на необходимом функционале. На этом этапе были исключены лишние гипотезы, что сократило сроки разработки и снизило затраты.
Реализовано множество сложных технических решений: настроена синхронизация данных с поставщиками и системой складского учета, автоматически формируются коллекции товаров, а стоимость доставки и стоимость самих товаров всегда актуальна.
Идеально настроенная административная панель позволяет менеджерам быстро редактировать контент, почти исключая ручное обновление данных и минимизируя риск ошибок. Эти решения существенно экономят время и обеспечивают работу системы без постоянного контроля.

Мария Падалко
Проектный менеджер
Для меня этот проект не просто про разработку интернет-магазина, а про настоящее погружение в бизнес заказчика и в индустрию дизайна интерьеров.
В проекте было абсолютно все — и стратегический подход, и сложная разработка, и внедрение в команду заказчика. Мы много и усердно работали рука об руку, чтобы добиться такого результата. Совместно продумывали интересный функционал и находили новые крутые решения для платформы. Это незабываемый опыт.
 JavaScript
JavaScript
 PHP
PHP
 SQL
SQL
 MySql
MySql
 Visual Studio Code
Visual Studio Code
 Adobe Photoshop
Adobe Photoshop
 Adobe Illustrator
Adobe Illustrator
 Figma
Figma
 Яндекс Метрика
Яндекс Метрика
 NGINX
NGINX




