Тендеры и лиды
Информация


ООО "БИГ"
Мода и красота
Россия
Интернет-магазин
Сентябрь 2021
Заказчик обратился к нам через тендерную площадку с приглашением на разработку. Изначальные требования, описанные в тендерной документации были вполне типовыми:
Рассказать об ассортименте бренда Concept: удобно и доступно для пользователя предоставить необходимую информацию по ассортименту, технологиям использования и др.
Показать какие преимущества получит потребитель работая с Concept.
Мотивировать потребителя начать работать с Concept.
Подключить средства web-аналитики
Создать сайт с «заделом» на будущее – с возможностью, в дальнейшем, добавить мультиязычность.
Создать сайт с учетом элементов фирменного стиля бренда Concept (который на момент запуска разработки был еще не до конца закончен, но это не помешало).
Создать сайт с нормальной адаптивностью – должен отлично смотреться как на больших мониторах, так и на дисплеях телефонов.
Обучить сотрудников заказчика базовым навыкам использования CMS, для того, чтобы базовые операции по добавлению и обновлению контента они могли производить самостоятельно.
Дополнительно нам была представлена схематичная структура каталога товаров с взаимосвязями разделов (о них еще расскажем), которые должны были появиться на сайте:
Был также еще один файл, с общим «видением» проекта заказчиком. Это был документ на 32 листах, в котором заказчик постарался своими словами рассказать о том, как он видит «свой идеальный сайт»:
Документ, хоть и был немного не системным, но все равно содержал очень много полезной информации (например, референсы на сайты конкурентов, некоторые 6идеи и описания необходимого функционала для некоторых страниц).
Данный документ наши менеджеры внимательно изучили, информацию в нем структурировали и использовали в рамках первой стадии работ – нашей любимой «агрегации требований по проекту».

Мы неспроста называем этот этап любимым – именно на нем по-настоящему начинает вырисовываться понимание и структура будущего сайта.
Именно на этом этапе наши менеджеры погружаются в специфику отрасли, в которой работает заказчик, внимательно изучая всех основных конкурентов, которые представлены в интернете и собирая, как коллекцию все «фишки», все используемые в отрасли удачные функциональные решения, которые берутся как идеи – в дальнейшем, они будут переработаны и улучшены, в них будут добавлены именно те маркетинговые и бизнес-смыслы, которые выгодно отличают бренд заказчика (УТП, если говорить языком прожженных маркетологов:)).
И наоборот – выискивают, подмечают и записывают то, что ни в коем случае не должно появиться. Это могут быть и неудачные интерфейсы и непонятные фильтра или структура каталога, неочевидные и иногда даже отталкивающие «дизайнерские» решения. Все это также аккуратно собирается, как минимум, в чеклисты, чтобы в дальнейшем убедиться, что мы не сделали ничего даже отдаленно напоминающего на тот ужас, который мы иногда встречаем (если будет время и желание – можете посмотреть наши эвенты, которые мы называем «Бизнес-линчи», на которых разбираем некоторые сайты: https://web-aim.ru/events/ :)
Но, вернемся, к агрегации.
Помимо ревью конкурентов по поисковой выдачи, на данном этапе мы также анализируем:
Цели, которые ставятся перед сайтом (прописываем более детально)
Задачи, которые сайт должен решить
Очень тщательно описываем тех стейкхолдеров, которые, хотя бы минимально, но что-то будут хотеть от этого сайта. Причем, разделяем их на внутренних (сотрудники различных отделов заказчика) и внешних (все типы потенциальных клиентов).
Помимо описания всех типов заинтересованных лиц (стейкхолдеров), мы также очень подробно прописываем какой функционал им может быть нужен на сайте, как он должен работать и на какие детали нужно обратить внимание.
На этапе агрегации мы «креативим» – мы не зажимаем себя в какие-то рамки и стараемся описать все максимально подробно, “накидать” как можно больше идей, из которых потом выбрать именно то, что нам действительно нужно.
Всегда (в 137% случаев) заказчики не представляют насколько полезен им и их клиентам может быть сайт. Также, на этом этапе, мы создаем из нечто аморфного, четкую структуру и костяк настоящего маркетингового инструмента, которым будет понятно как пользоваться и который будет способен выдавать вполне конкретные и измеримые результаты (data driven - подход).
Также, важно еще раз отметить, что процесс агрегации не односторонний – в основном, это, безусловно, работа аналитиков нашей компании, но эта работа ведется итерационно и совместно с заказчиком.
Чаще всего, на подобном проекте, это 4-5 сессий по 0,5-2 часа в формате Zoom или Skype звонков, на которых мы задаем вопросы и показываем варианты решения бизнес-задач клиента (иногда на примерах других компаний). После этапов брифования, мы систематизируем данные полученные от клиента, анализируем их и строим mind-map который, на следующих встречах, уточняем.
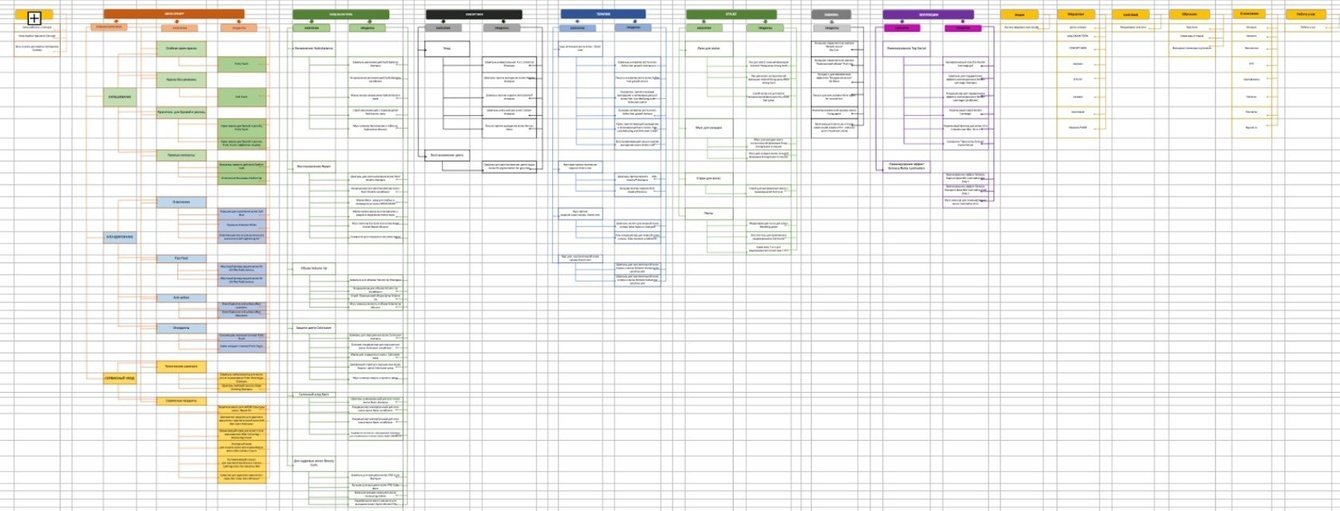
В итоге получается полностью логичный и структурированный документ, в котором прописаны:
все типы пользователей, с которыми будет работать сайт,
все важные нюансы бизнес-логики клиента,
все важные для создания сайта технические аспекты,
полная структура будущего сайта,
полностью описан функционал каждого из разделов,
описаны задачи и желаемые результаты на каждый этап разработки,
описаны все ключевые метрики и конверсии, которые в дальнейшем необходимо будет мониторить клиенту,
все аспекты, о которых нужно знать дизайнеру, при разработке интерфейсов и, в дальнейшем, дизайн-макетов.
и т.д.
То есть, в итоге этой работы мы имеем «живое ТЗ», которое можно дополнять по мере развития проекта не забывая о важных деталях проекта, не теряя взаимосвязи между ними.
Выглядит этот документ так: https://youtu.be/WFgbyOhTGCA
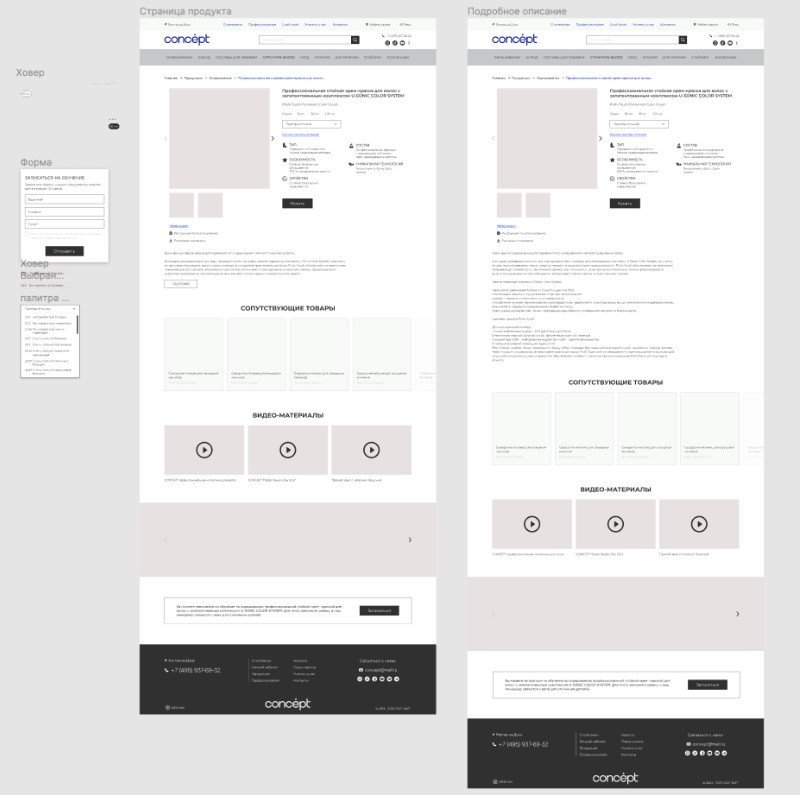
После того, как был описан, в виде схемы, весь функционал для каждой из страниц, мы сделали интерактивные прототипы страниц сайта.
Интерактивные прототипы, или как их еще называют wireframe нужны для того, чтобы:
продумать показать все интерфейсы и их состояния
продумать наиболее оптимальное расположение элементов
понять какие элементы есть, чтобы сделать UI-kit в дальнейшем
продумать все формы/их состояния
показать клиенту как будут располагаться элементы на страницах и как будет происходить взаимодействие пользователя с сайтом
Если говорить более простым языком – это страницы сайта, только без красивостей – без реальных картинок, без цветов, логотипов и тд. Другими словами – это схематичные изображения интерфейсов.
На этом этапе уже становится понятно, с какими сущностями на страницах мы в дальнейшем будем работать, какие формы, кнопки, слайдеры и/или другие интерфейсные элементы будут на каждой из страниц и в каких именно местах.
Также, на этом этапе мы начинаем продумывать как именно должны выглядеть мобильные версии, чтобы максимально удобно показывать пользователям весь контент страниц.
Для заказчика и для нас этот промежуточный этап нужен для ускорения разработки и согласования будущих макетов – прототипы можно значительно быстрее перерабатывать, нежели полноценные дизайн-макеты – нет необходимости перерисовывать большой объем графики по множеству раз.
Также, на прототипах менеджеры могут проверить, всех ли данных хватает для того, чтоб реализовать задуманный интерфейс или что-то нужно дополнительно запросить у заказчика? Подходят ли уже предоставленные материалы под тот формат, который задуман или нужно их доработать?
Параллельно, на этапе проверяется вся логика интерфейсов.
Всего для этого клиента нами было создано 46 прототипов для страниц.

После того, как все прототипы были согласованы и их логика была нами и клиентом несколько раз проверена, мы приступили к этапу создания окончательных дизайн-макетов.
От заказчика мы получили элементы фирменного стиля (частично, поскольку он в этот же момент разрабатывался другой компанией), и приступили к созданию того вида, который впоследствии должен получить сайт.
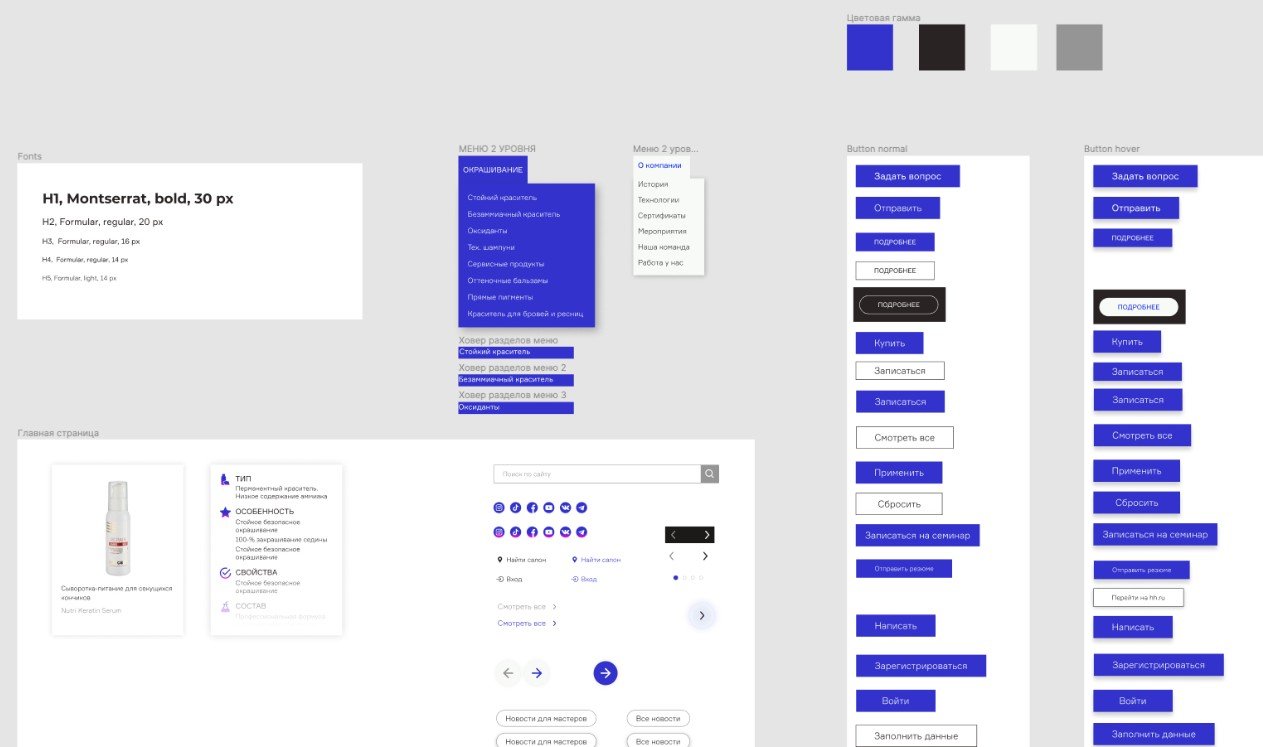
Самым первым шагом этих работ в нашей компании является создание UI-kit – мы отрисовываем все типовые элементы дизайна будущего сайта, чтобы в дальнейшем использовать их на всех страницах.
Это, фактически, процесс создания типовых «кубиков», которые используются на всех страницах – кнопки, формы, подписи, подсказки и тд.
Также на этом этапе прорабатываются и описываются шрифты и цвета.
Все это нужно, для того, чтобы получить в дальнейшем некий «базис дизайна».
Имея такой набор компонентов уже очень сложно столкнуться с ситуацией, когда при разработке новых страниц верстальщик выбирает цвета и шрифты на глаз, а штатные дизайнеры заказчика создают кнопки, которые выбиваются из общей концепции.
Также наличие такой дизайн-системы значительно ускоряет и удешевляет для заказчика создание всех новых страниц на сайте – все типовые элементы на них уже будут в UI-kit.
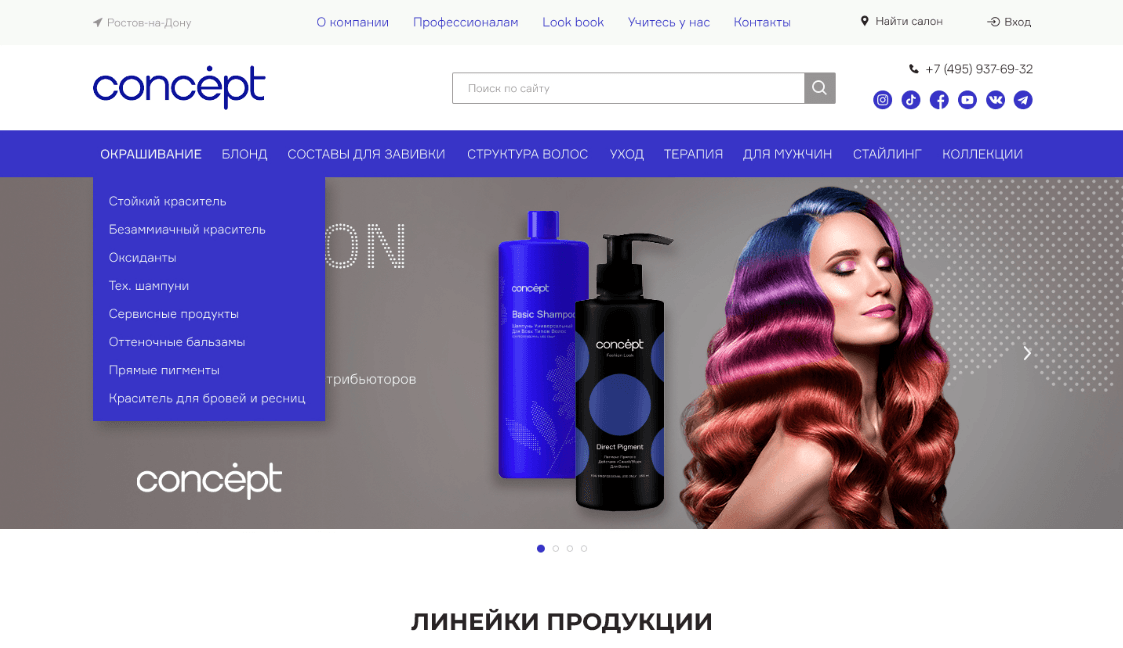
После создания всех повторяющихся и типовых элементов, был этап создания дизайна для остальных страниц сайта.


Одной из интересных особенностей этого проекта было то, что нам для реализации той логики работы, которая требовалась клиенту, необходимо было реализовать полноценную региональность и автоматическое определение местоположения пользователя по IP.
На базе этого функционала показываются контактные данные представителей бренда в разных городах и регионах, работают некоторые карты, у новостей также есть привязка к региональности.
Проблема была только в том, что выбранная заказчиком лицензия «1С-Битрикс Стандарт» такого функционала не имеет. Пришлось выкручиваться и создавать свою.
Также данная лицензия не содержит базовой возможности работать с торговыми предложениями у товаров (SKU). Пришлось также нашим разработчикам выкручиваться и создавать ее отдельно, для того, чтобы в товарах можно было показывать полноценную взаимозависимость свойств.
Очень нестандартной также получилась на данном сайте и система взаимосвязей элементов.
Все уже давно привыкли к тому, что в хорошо продуманных интернет-магазинах в карточках товаров могут показываться сопутствующие товары. Но на этом проекте мы пошли еще дальше и создали систему, в которой к товарам могут привязываться:
инструкции по использованию,
рекламные материалы,
видео-материалы,
записи вебинаров по этому продукту,
палитры оттенков.

А еще, дополнительные связи есть на этом сайте не только у товаров, но и у товарных линеек (разделов). При этом, поддерживается полноценная логика наследования. Это было нужно для того, чтобы дать возможность, более подробно познакомиться с косметическими линиями продукции не сильно перегружая обычных пользователей лишней информацией, но и не обделяя профессионалов, которым важны технические нюансы – на страницах сайта в контенте страниц показываем только самое важное, а все остальное «убираем» в другие типы контента – pdf, графика, видео и «прилинковываем» к товару или целиком разделу.
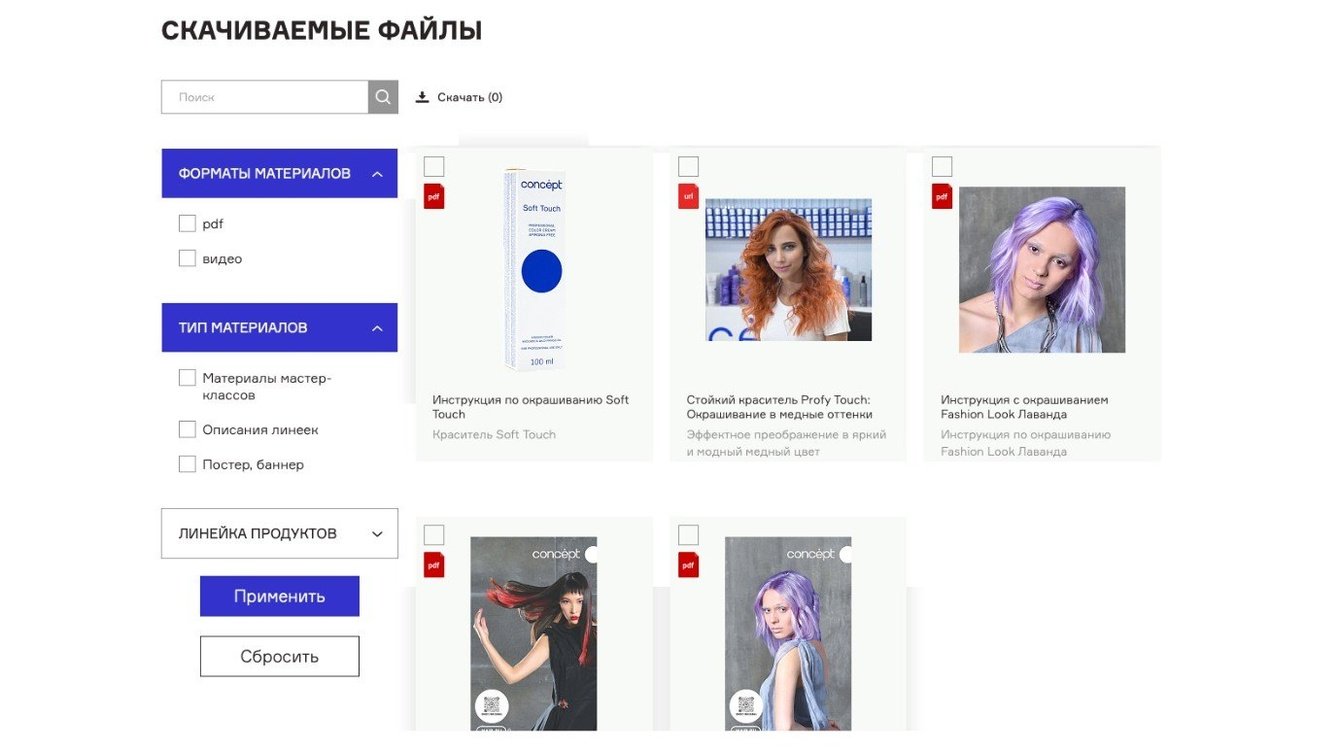
Второй целью была оптимизация хранения скачиваемых материалов – при созданной нами системе хранения, нет необходимости в дублировании информации – один и тот же файл с документацией на продукт или продуктовую линию может быть привязан к любому другому продукту из админки сайта. Также он автоматически будет выведен в отдельном разделе «Материалы» с удобной фильтрацией по типу файла, типу материалов и по тому, к какому товарному разделу он относится:
Кстати, скачивать материалы тут можно как по отдельности, так и «оптом» – с помощью функционала множественного выбора – если выбрать несколько, при скачивании, на стороне сервера формируется архив и пользователь сможет скачать все одним, уже сжатым файлом.
Много автоматизаций также было сделано и для личных кабинетов пользователей.
В кабинете у Технологов, все данные, об их работе, их дипломы и информация о специализации, которую они заполняют в кабинете, автоматически выводится в новостях, вебинарах и семинарах, в которых они участвуют.
Также у технологов есть привязка к региону или городу, в котором они работают. Используя эту информацию, мы перенаправляем на них запросы от мастеров, которые работают в тех же регионах, тем самым балансируя коммуникационную нагрузку.
В кабинете у Мастеров и салонов – есть отдельный блок о их месте работы. Информация из него автоматически добавляется на интерактивную карту, автоматически привязываясь к нужному городу:
В кабинете у дистрибьюторов также есть возможность указания региона работы, но он нужен для автоматического вывода соответствующих контактов региональных sales-менеджеров. Такое профилирование позволило сократить коммуникационную цепочку – теперь дистрибуторы обращаются напрямую именно к менеджерам из их региона или города.
Также в кабинете дистрибьютора есть отдельный раздел со скачиваемыми материалами, предназначенными для конкретно этой группы пользователей сайта – это могут быть рекламные материалы для сетей, описания будущих маркетинговых активностей, материалы для оформления торговых точек и тд. То есть все, что не должно быть показано обычным пользователям и необходимо только для реселлеров.
В личных кабинетах также показываются новости специфичные для каждой из групп – у мастеров свои, у технологов свои и так далее. Таким образом Concept теперь имеет возможность разделения коммуникационных каналов. Такой подход позволил профилировать доставку информации и снизить вероятность того, что, например, важная новость, адресованная технологам затеряется в новостях или анонсах мероприятий для мастеров. Также профилирование стало возможным и по региональному признаку. Теперь в каждом регионе можно проводить, например, разные акции или делать анонсы мероприятий, которые будут проходить в города определенного региона.
Видео-презентация сайта: https://youtu.be/gk7TifjE0VM