Тендеры и лиды
Информация

ink
Мебель и интерьер
Россия, Санкт-Петербург
Корпоративный сайт
Ноябрь 2024
О КЛИЕНТЕ:
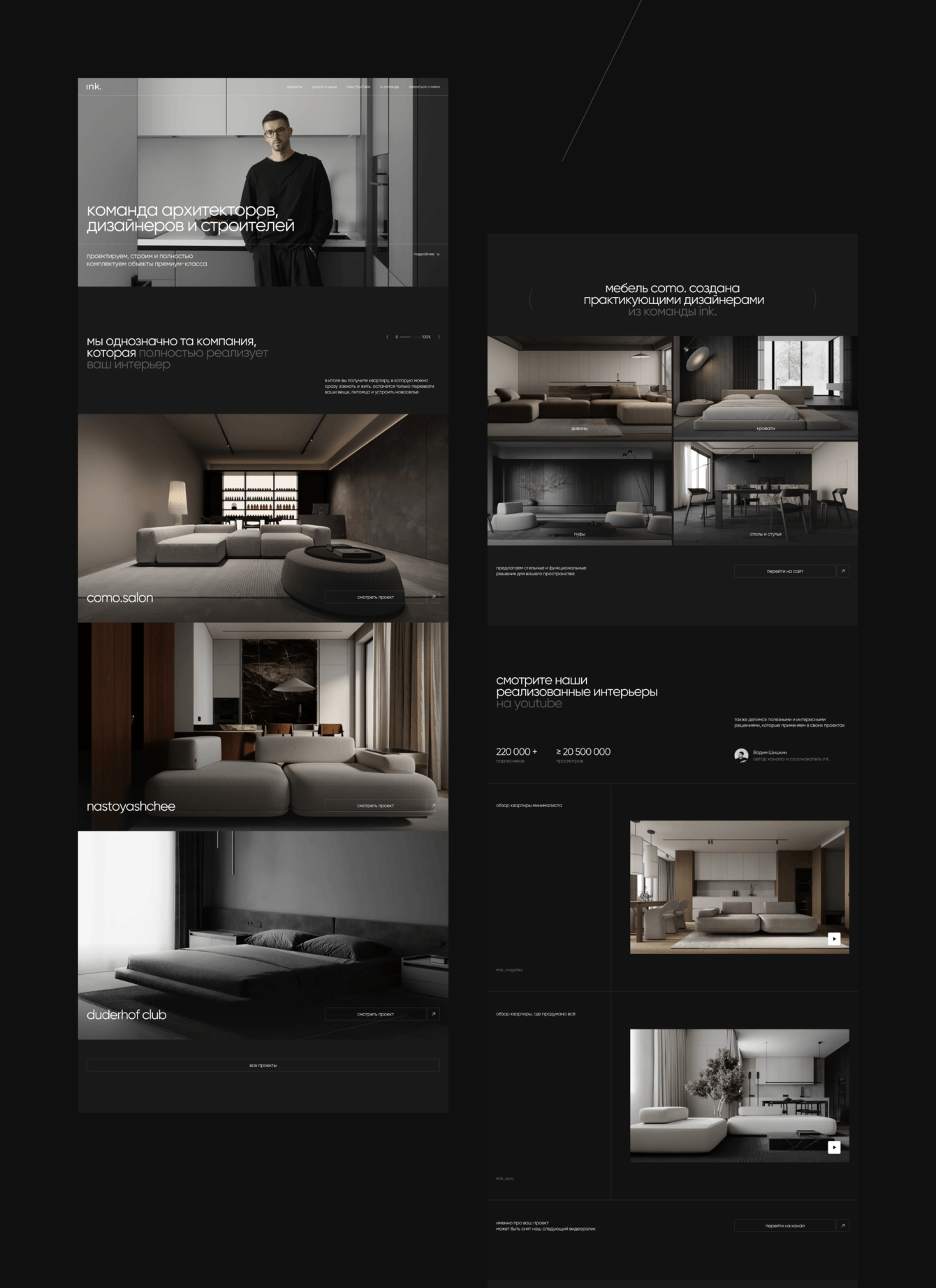
ink — команда архитекторов, дизайнеров и строителей. Они предлагают идеальный сервис, проектируют, строят и полностью комплектуют объекты премиум-класса. Для ink важно, чтобы интерьер был удобным и продуманным до мелочей.
Их главный фокус — функция и эстетика, доведённые до идеала.
У компании есть собственный бренд мебели como. Бренд предлагает стильные и функциональные решения для обустройства интерьера. Мебель como разработана практикующими дизайнерами из команды ink, что обеспечивает гармоничное сочетание эстетики и функциональности в каждом изделии.
ink работают по России, а офисы находятся в Москве и Санкт-Петербурге.
О ЗАДАЧЕ:
К нам обратился Вадим Шишкин, сооснователь и идейный вдохновитель бюро.
Запрос: дизайн и разработка сайта-портфолио.
Проблема: старый сайт был сделан на Tilda, а это ограниченный функционал, некорректное отображение фото и плохая адаптация под мобильные устройства. Всё это портило восприятие и не соответствовало уровню ink.
Как работали: Вадим оказался очень требовательным клиентом — к нам он относился так же строго, как к своим проектам. Мы долго обсуждали концепт, подбирали правильные формулировки, дорабатывали каждую деталь. Всё должно было выглядеть и работать идеально, потому что для ink компромиссы недопустимы.
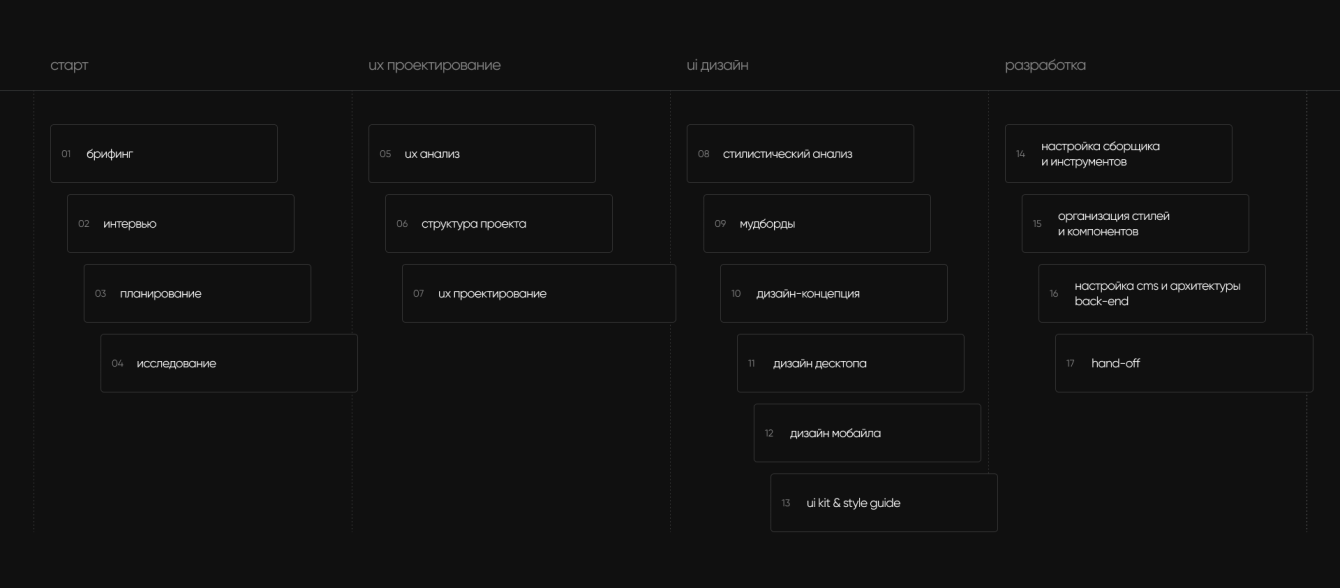
Мы разбили процесс работы на четыре этапа и построили роадмап.
По порядку: мы погрузились в задачи, провели брифинг с клиентом, затем сделали UX проектирование, за ним — UI дизайн, а финальным этапом стала разработка.

Перед тем, как провести анализ, мы познакомились поближе со студией и её подходом к работе.
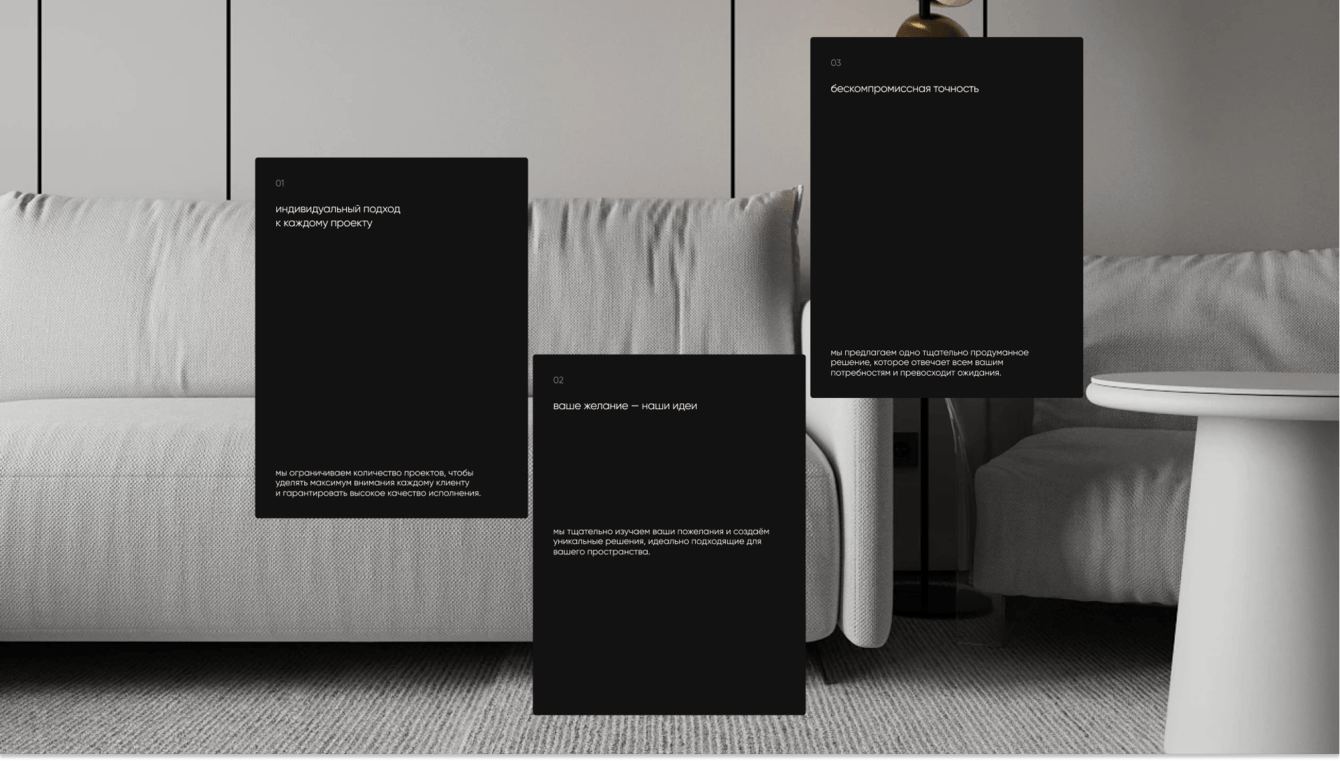
Отличительная черта ink — приводить каждый проект к единственно верному решению, где в идеальных пропорциях сочетаются и эстетика, и функция, но функция первичнее.
Клиенты получают только один вариант дизайна, в котором полностью учтены все пожелания и требования. Принципы ink напомнили нам принципы Баухауса, где функция лежит в основе. Особенность подхода ink и найденные ассоциации с дизайном и архитектурой функционализма XX века вдохновили нас на создание определенной дизайн-концепции.
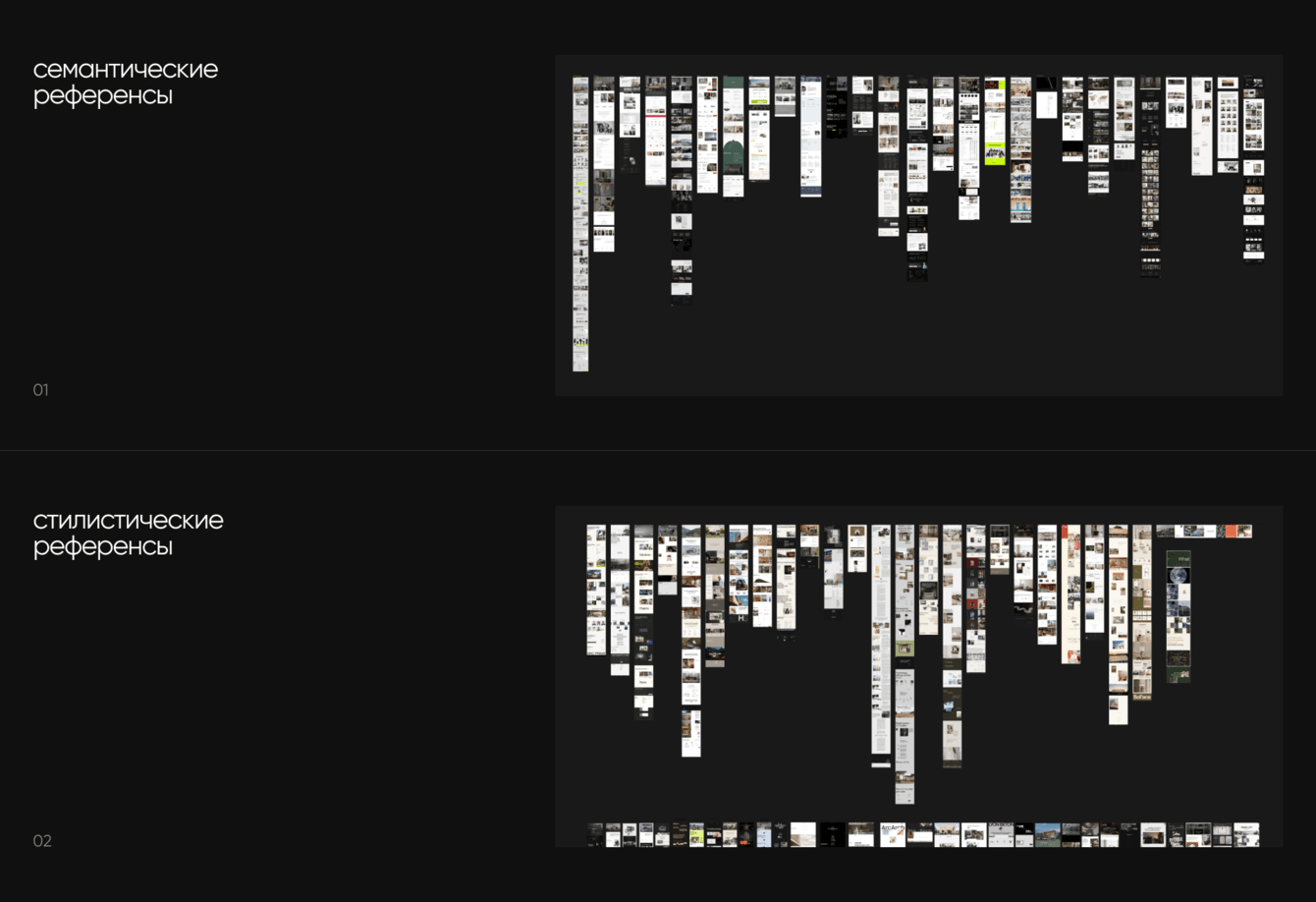
В ходе семантического анализа мы выбрали сайты конкурентов и ярких представителей индустрии. Нас интересовала структура, принципы подачи информации, которые были бы характерны для студии, работающей в премиум сегменте.
Для этих принципов нам нужно было найти соответствующую визуальную форму. Мы отсмотрели множество референсов и поняли, что лучше всего для этой задачи подходит стилистика функционализма, минимализма. Так как они лишены ненужной декоративности и содержание лежит в основе этих течений так же, как и в проектах ink.
Суммарно вышло около 50 источников для анализа.

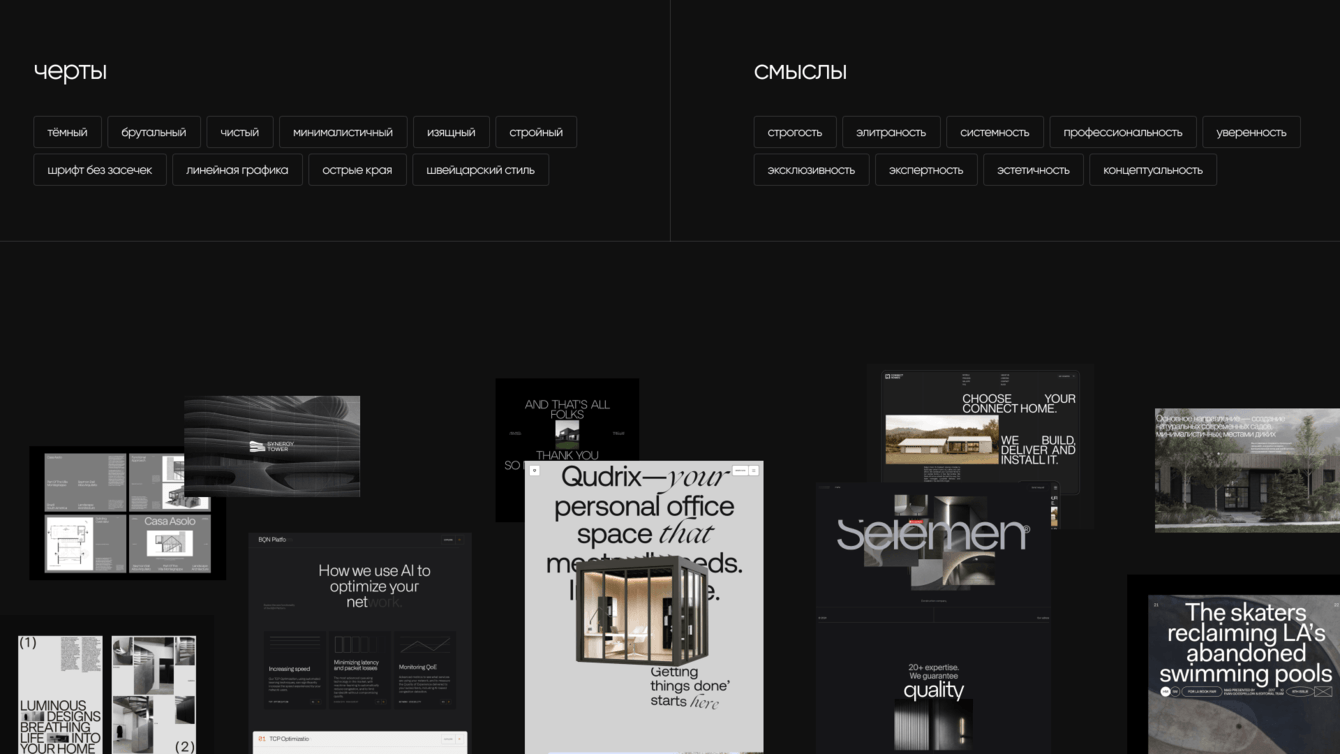
После анализа референсов мы отобрали только те решения, которые максимально точно совпадали с запросом Вадима, и вынесли их в два раздела.
В раздел «черты» мы поместили элементы, стили и приёмы, которые планировали использовать в дизайне.
А в раздел «смыслы» добавили концепции и идеи, к которым должен отсылать финальный дизайн.

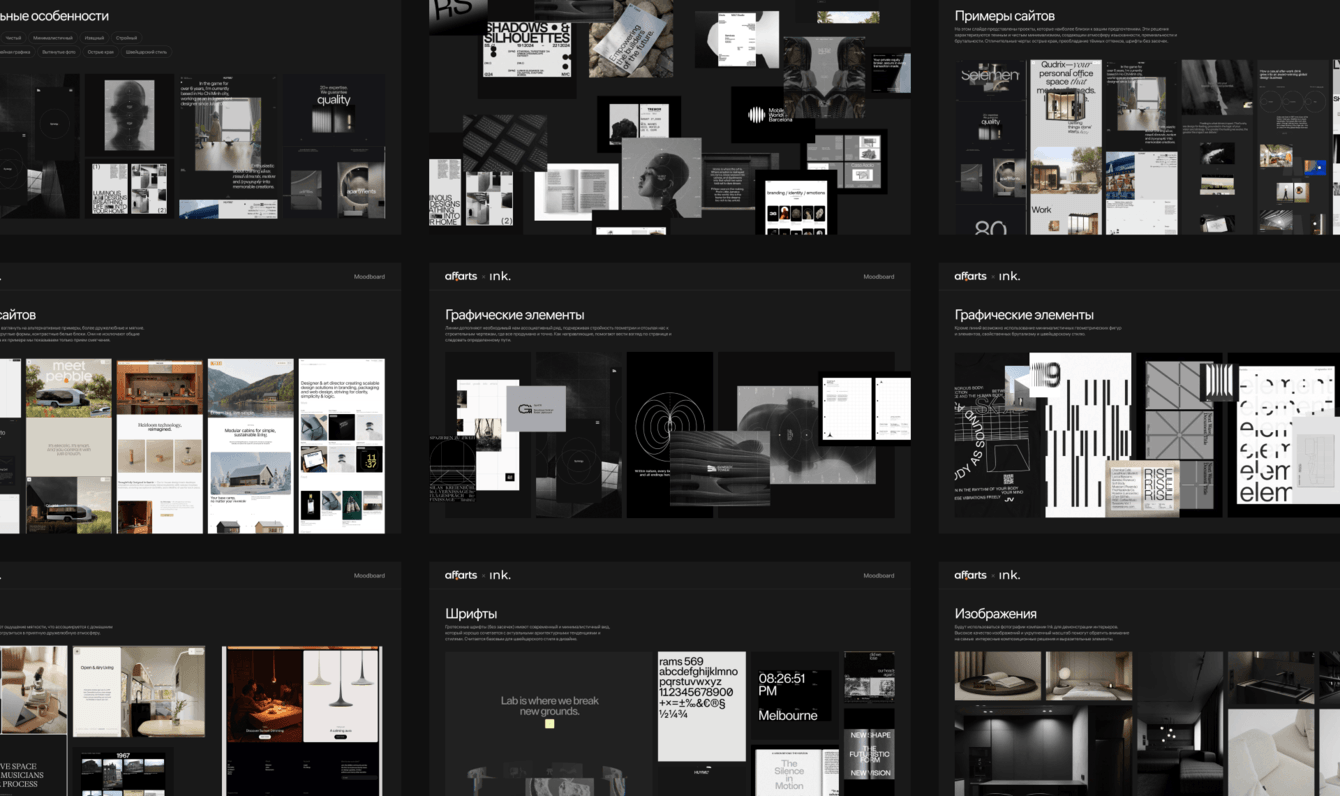
На основе выбранных референсов мы составили мудборд и разделили его на основные стилевые элементы и приемы.

По общему настроению мы выбрали проекты в темном и чистом минимализме, создающими атмосферу изысканности и премиальности
В качестве графического элемента предложили использовать линии, которые дополняют необходимый ассоциативный ряд, подчеркивая стройность геометрии и отсылая нас к подходу компании, где все продумано и точно. Кроме этого они помогают управлять вниманием пользователя и следовать нужному пути. Кроме линий предложили использовать минималистичные геометрические фигуры и элементы.
Гротескные шрифты соответствуют минималистичному и конкретному визуалу, который будет представлен на сайте.
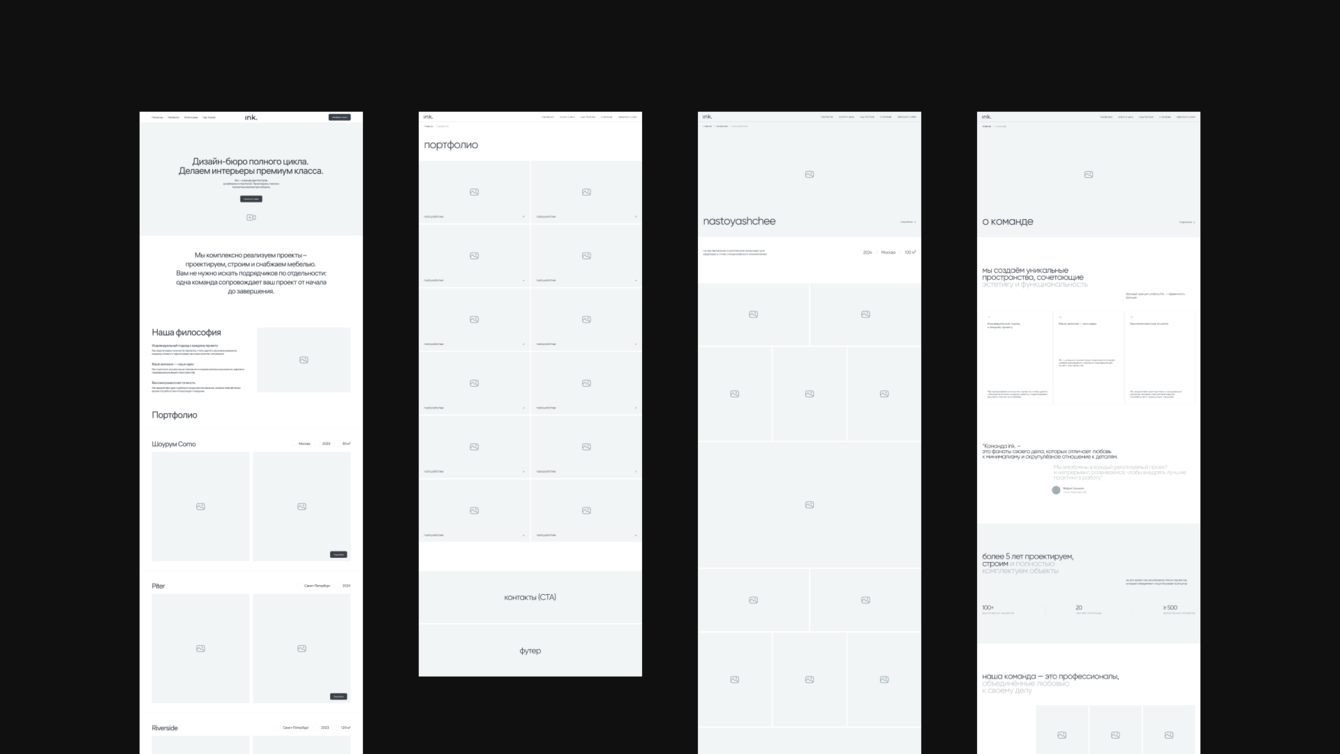
ink — компания со своим манифестом, уникальным подходом и принципами. Поэтому на этапе создания структуры мы поняли, что будет недостаточно сделать стандартный сайт-портфолио — это должен быть продукт, который будет транслировать смыслы и философию компании.
В первую очередь мы продумали структуру каждой страницы, в каждый блок заложили смыслы и в соответствии с ними написали тексты.

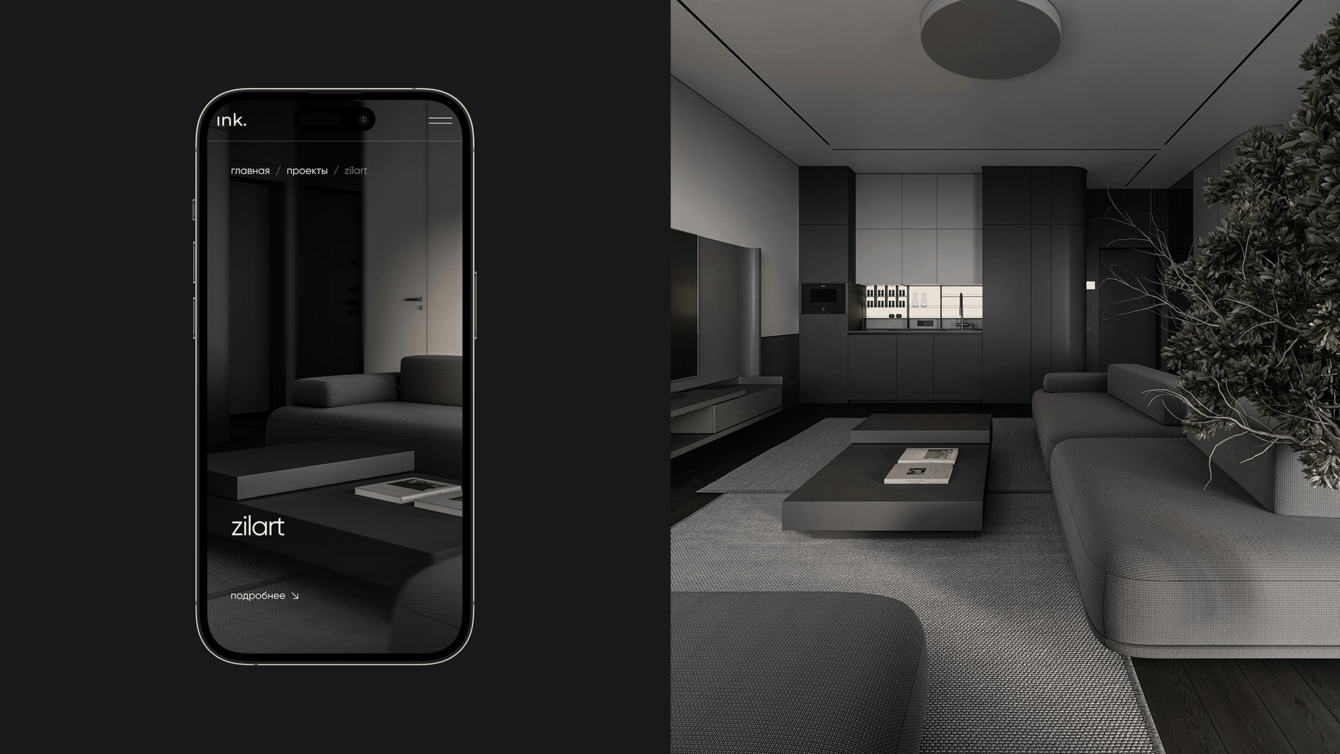
Так как в основе проекта лежат функция и содержание, мы сделали упор на визуал проектов, информацию о них и сверстали это таким образом, чтобы максимально четко управлять вниманием пользователя. Никакого визуального шума, максимально тезисная и конкретная подача материала.

Вадиму важно было, чтобы все было идеально. В процессе работы над проектом мы вносили множество точечных коррективов и искали лучшие решения, но основная концепция осталась неизменной.

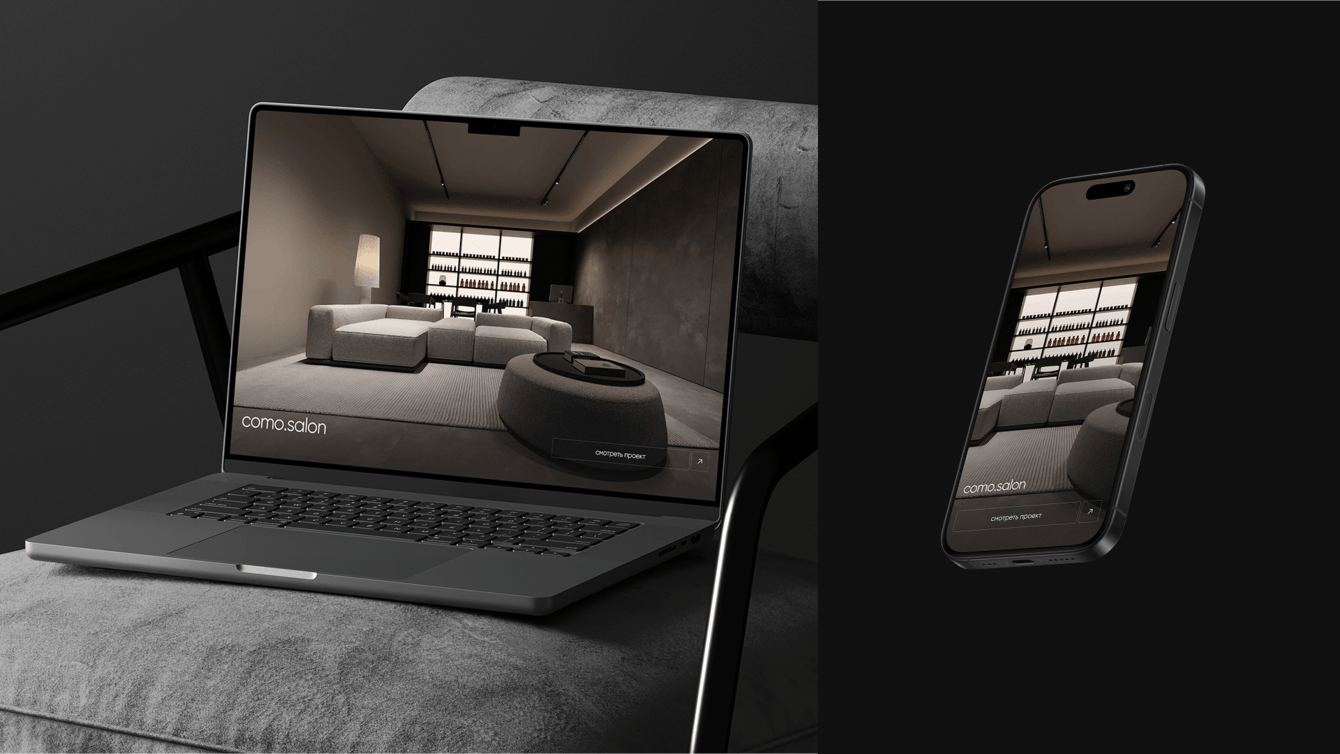
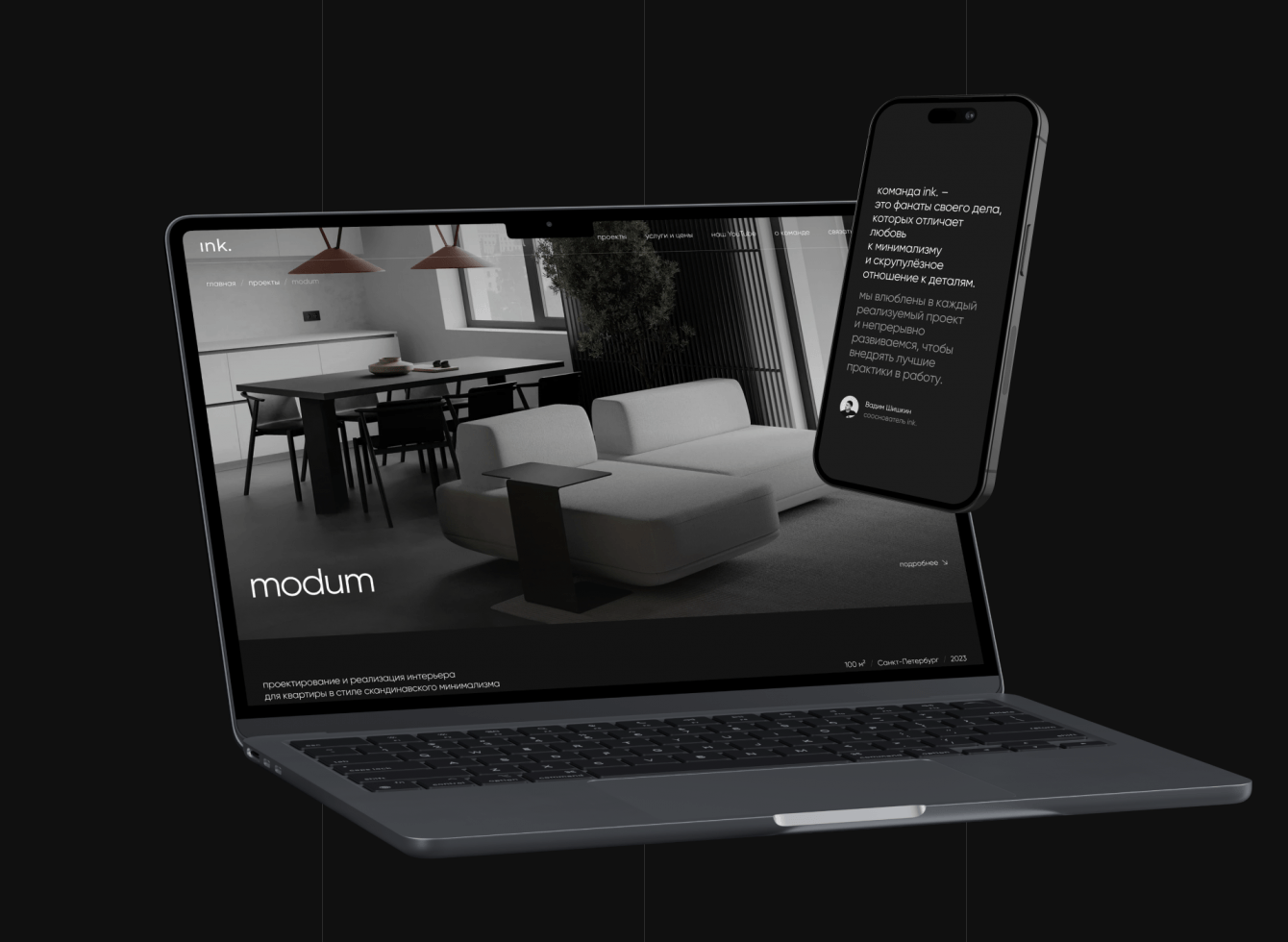
При создании мобильной версии нам было важно не только сохранить функциональные особенности сайта, но и верстку, общий визуал десктопной версии.

Вадим хотел, чтобы анимация была максимально естественной и просто сопровождала пользователя на его пути. Она работает на эстетику — с ней информация передаётся постепенно и размеренно, изображения не скачут при загрузке, и создаётся ощущение единого полотна.
Кроме эстетического эффекта анимация каждого блока имеет свою идею и функцию. Например:
На главной странице такой анимации три вида: это основная анимация, постраничная анимация для блока с проектами и анимация квиза. Это разделяет блоки по смыслам — интуитивно пользователь сразу понимает, что перед ним разные разделы с уникальной для них информацией;
В блоке «проекты» анимация постраничного наложения изображений отсылает к физическому портфолио — кажется, что перебираешь фотографии, и новая накладывается на предыдущую. Это создаёт классный эффект сопровождения и влияет на ощущения от взаимодействия с сайтом.
Тот же стиль анимаций мы добавили и в мобильную версию сайта.
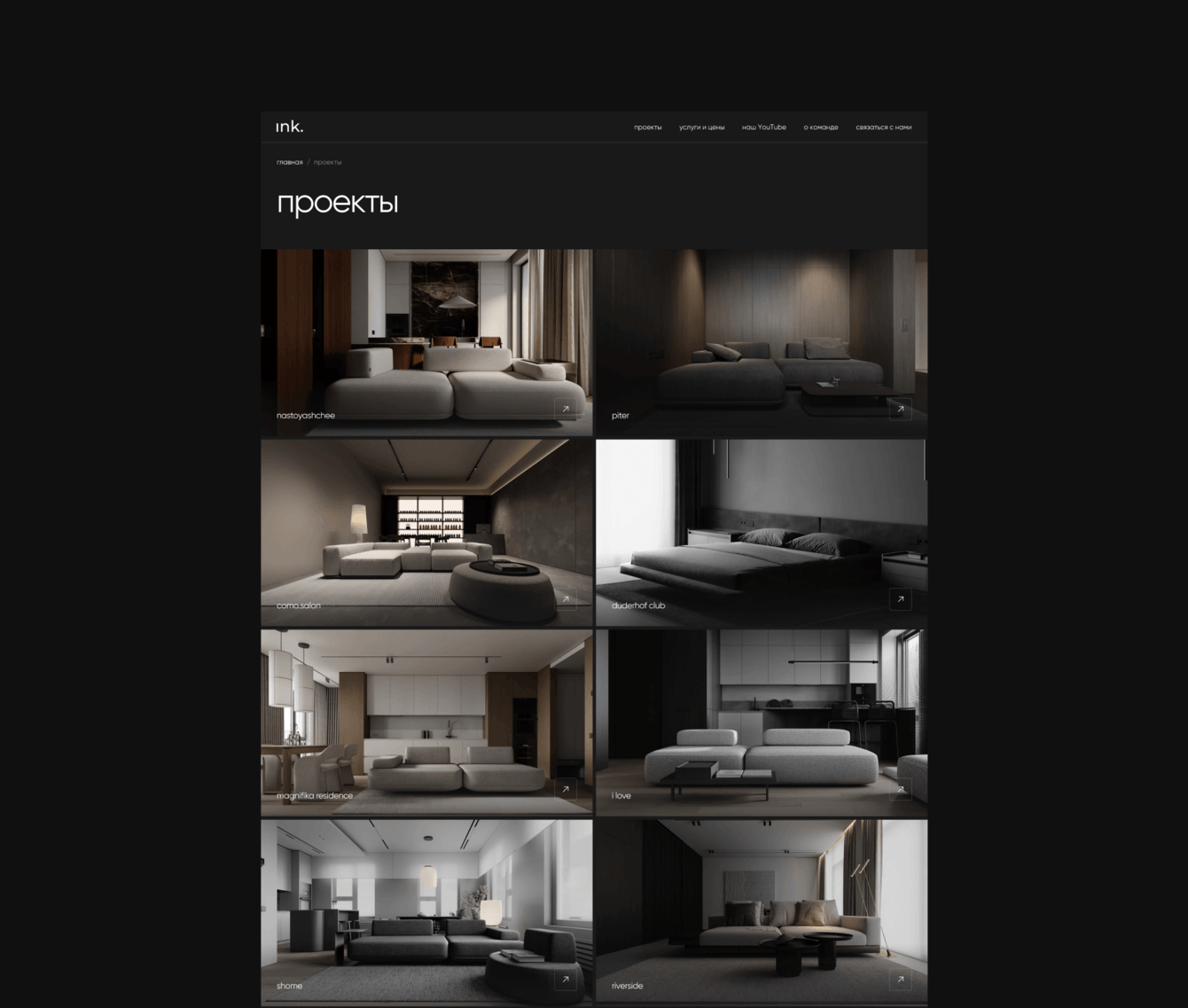
На общей странице проектов сделали упор на симметричную вёрстку. Ни одно изображение не перетягивает на себя внимание.
Пользователь может выбрать проект по собственным ощущениям от обложки, а не потому что оно заведомо привлекает к себе внимание.

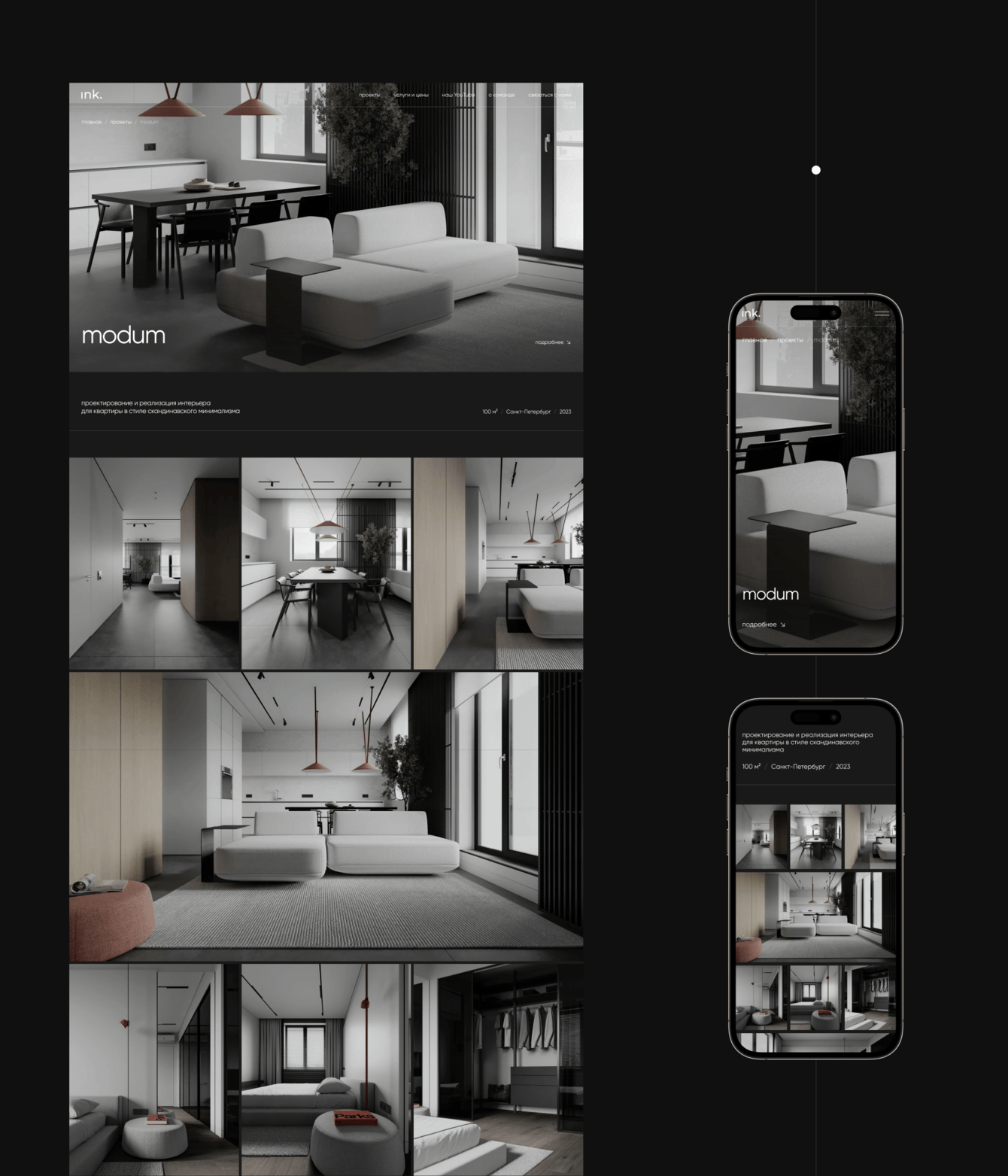
На странице проекта мы показываем крупно общие планы и дополняем их деталями, чтобы создать максмимально полное впечатление об интерьере.

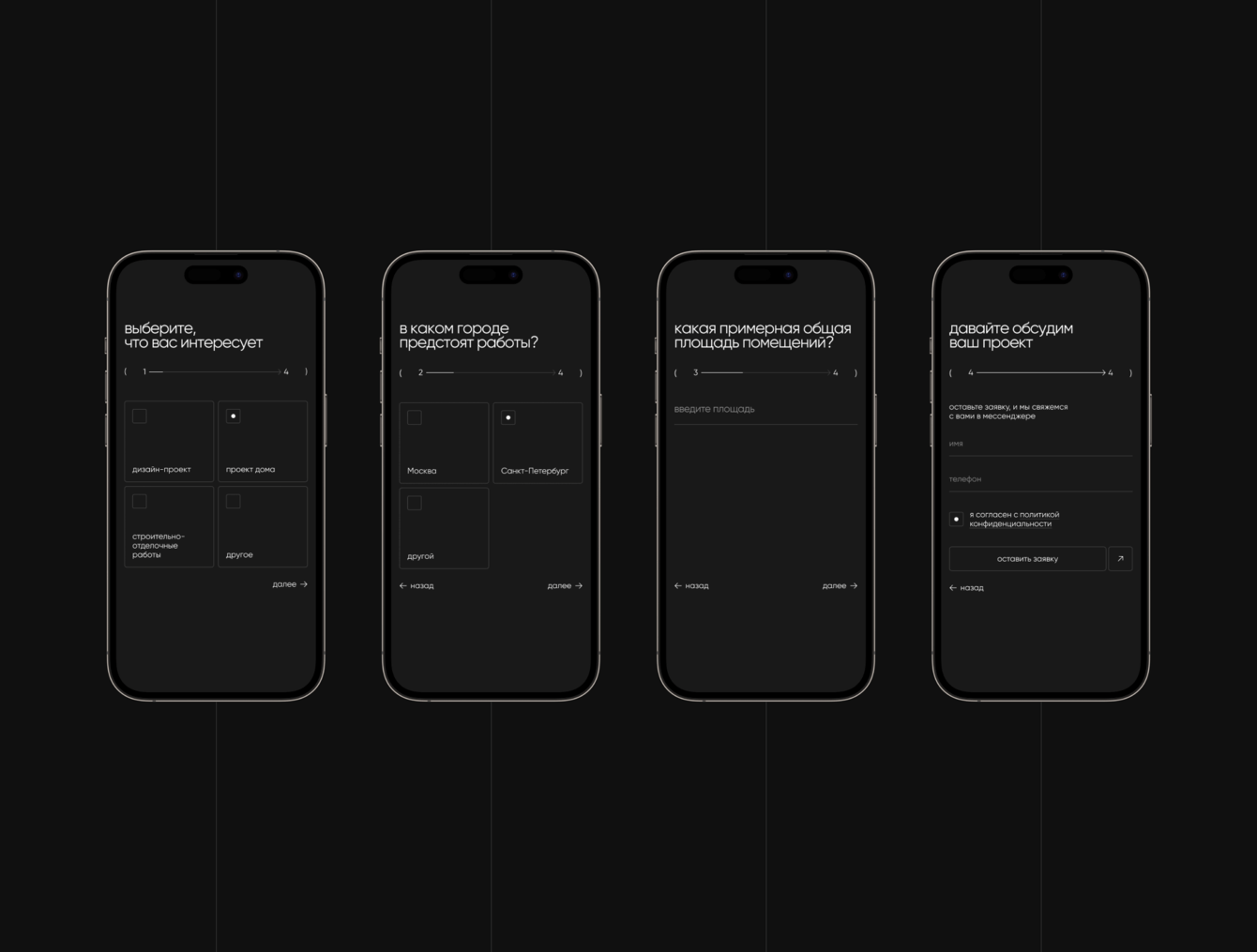
Чтобы у компании был механизм предварительного скоринга клиентов мы проработали блок с квизом — это краткая анкета-опросник. В ней указывается основная информация по направлению проекта, его местоположению, площади и бюджету.
Таким образом ink понимает, стоит ли рассматривать этот проект как релевантный.

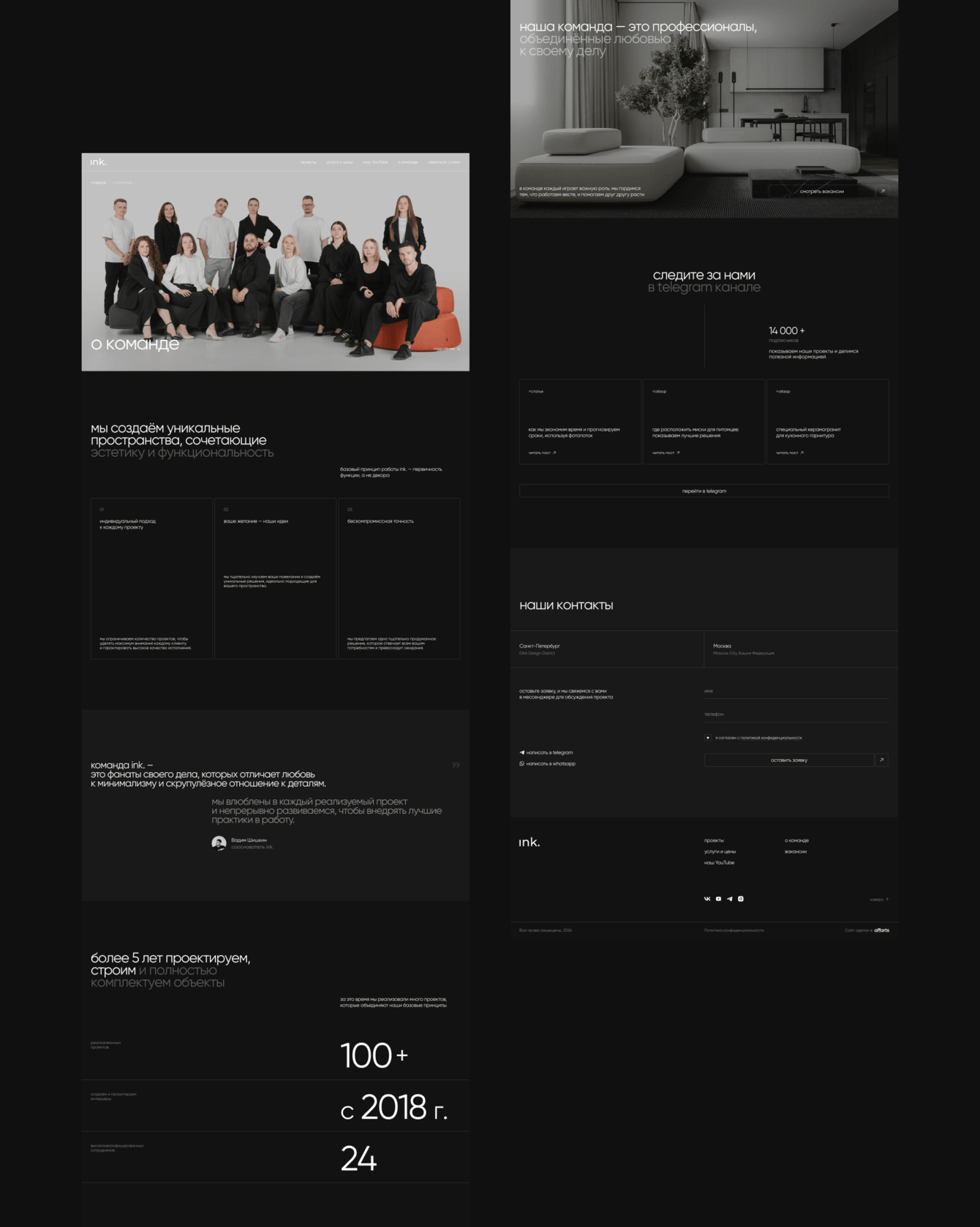
Рассказать о команде мы решили через сложную вёрстку текста.
Это приём, чтобы разнообразить способ подачи информации и зацепить взгляд читателя на контрасте с симметричной версткой остального контента.


Главная проблема, с которой столкнулись ink, когда использовали предыдущий сайт на Tilda — это потеря качества изображений. Фото и видео не адаптировались под разные размеры экранов, некорректно отображались, выбивались из вёрстки и не масштабировались.

Цель любого портфолио — произвести положительное впечатление на потенциального клиента, а в этом случае всё могло произойти наоборот. Столкнувшись с некачественным UX (а здесь это мог быть уже и CX), клиент мог проигнорировать студию и не обратиться к ней за дизайном.
Это шло в разрез с сегментом рынка, в котором работают ink. Премиум проекты стоят недёшево, а плохой дизайн снижает уровень доверия и понижает ценник.

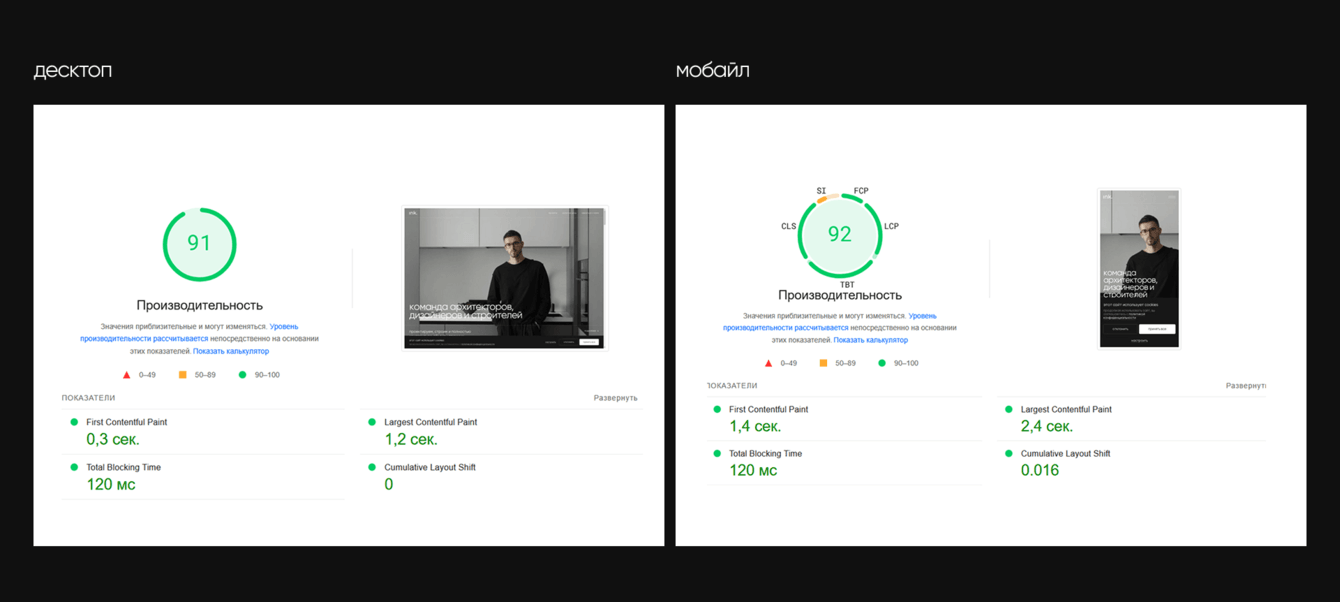
Сайт разработан с учетом требований к семантической вёрстке, что обеспечивает правильную структуру и доступность контента для поисковых систем и пользователей. Благодаря Wagtail CMS, управление содержимым сайта становится удобным и интуитивно понятным, без сложностей для редакторов.

Мы также разработали свой алгоритм оптимизации изображений, который позволяет загружать качественные визуалы, эффективно сжимая их без потери детализации. Это обеспечивает высокую скорость загрузки страниц без компромиссов по качеству контента. В сочетании с глубокой оптимизацией под PageSpeed Insights, сайт работает быстро и стабильно на всех устройствах.
— Создали идеальный дизайн корпоративного сайта для десктопа и мобайла с учетом особенностей компании;
— Собрали UI-кит и style guide, чтобы было легко вносить изменения и поддерживать сайт;
— Разработали алгоритм загрузки фото и видео больших размеров без потери качества;
— Сохранили скорость загрузки на уровне 1-2 секунды, несмотря на большое количество изображений.


Игорь Фроловский
Генеральный директор (CEO)
INK — это минимализм, доведенный до идеала. Чистый, точный, уверенный дизайн, где нет ничего лишнего, но есть всё, что нужно. Мы сделали сайт, который говорит за бренд без лишних слов — лаконично, профессионально, с характером.
Этот проект — отличный пример того, как многое зависит от вовлеченности заказчика. Вадим Шишкин не просто наблюдал за процессом, а глубоко вникал в детали и понимал ответственность за результат. Такой подход всегда ведет к сильному продукту.
В итоге INK — это не просто сайт, а показатель того, как правильно сделанный дизайн работает на бренд.
 SCSS
SCSS
 JavaScript
JavaScript
 Python
Python
 Nuxt.js
Nuxt.js
 FastAPI
FastAPI
 PostgreSQL
PostgreSQL
 Docker
Docker
 Adobe Photoshop
Adobe Photoshop
 Figma
Figma
 Яндекс Метрика
Яндекс Метрика
 Google Analytics
Google Analytics




