Тендеры и лиды
Информация


КС Бьюти
Мода и красота
Россия, Москва
Интернет-магазин, Корпоративный сайт, Промо-сайт
Февраль 2024
Fane Beauty — первый российский премиальный бренд профессиональной косметики для салонов красоты. Команда бренда — эксперты с многолетним опытом работы в глобальных косметических корпорациях, а его глава Станислав Васильев когда-то занимал руководящие должности в российских представительствах компаний с громкими именами: Henkel, Paul Mitchell, Revlon Professional Brands & Elizabeth Arden и Wella.
Вместе создатели бренда Fane Beauty хотят изменить правила игры на рынке профессиональной косметики и доказать, что качественные и востребованные парикмахерские продукты могут создаваться в России, обладая при этом безграничными возможностями цвета и эффективными формулами.
Чтобы раскрыть идею бренда, познакомить с ним потенциальную аудиторию в цифровом пространстве и презентовать продукцию, Fane Beauty требовался сайт. Для скорейшего запуска проекта работу поделили на этапы: сначала — создаем сайт-витрину, позже — делаем полноценный интернет-магазин.
— Разработка концепции и дизайна
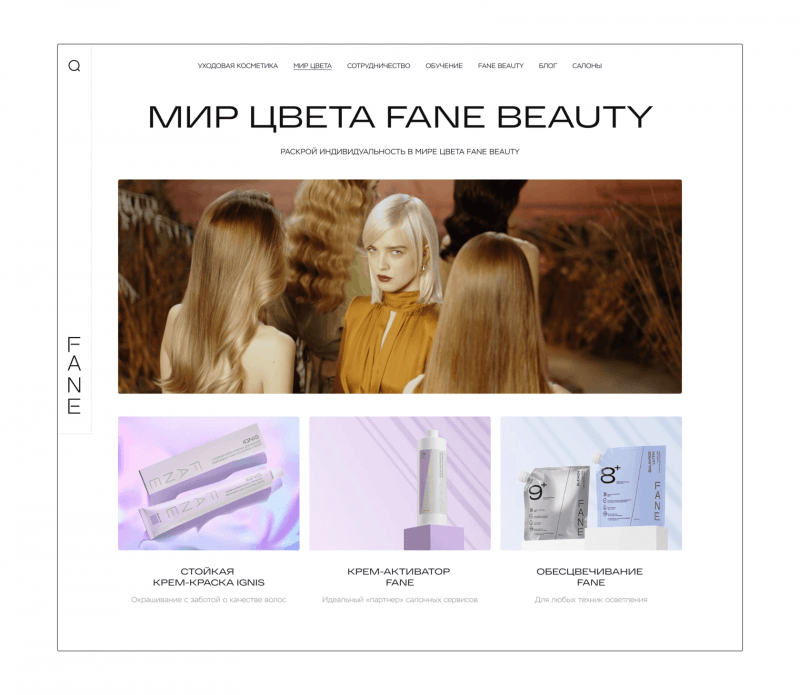
Сайт должен был передавать эстетику бренда, подчеркивая уникальность продукции. Разработана чистая, стильная и лаконичная визуальная концепция с акцентом на изображения и минималистичную типографику.
— Разработка и техническая реализация
Создана гибкая административная панель, позволяющая клиенту легко управлять контентом. Внедрены интерактивные элементы, подчеркивающие премиальность бренда.
— Оптимизация и финальные доработки
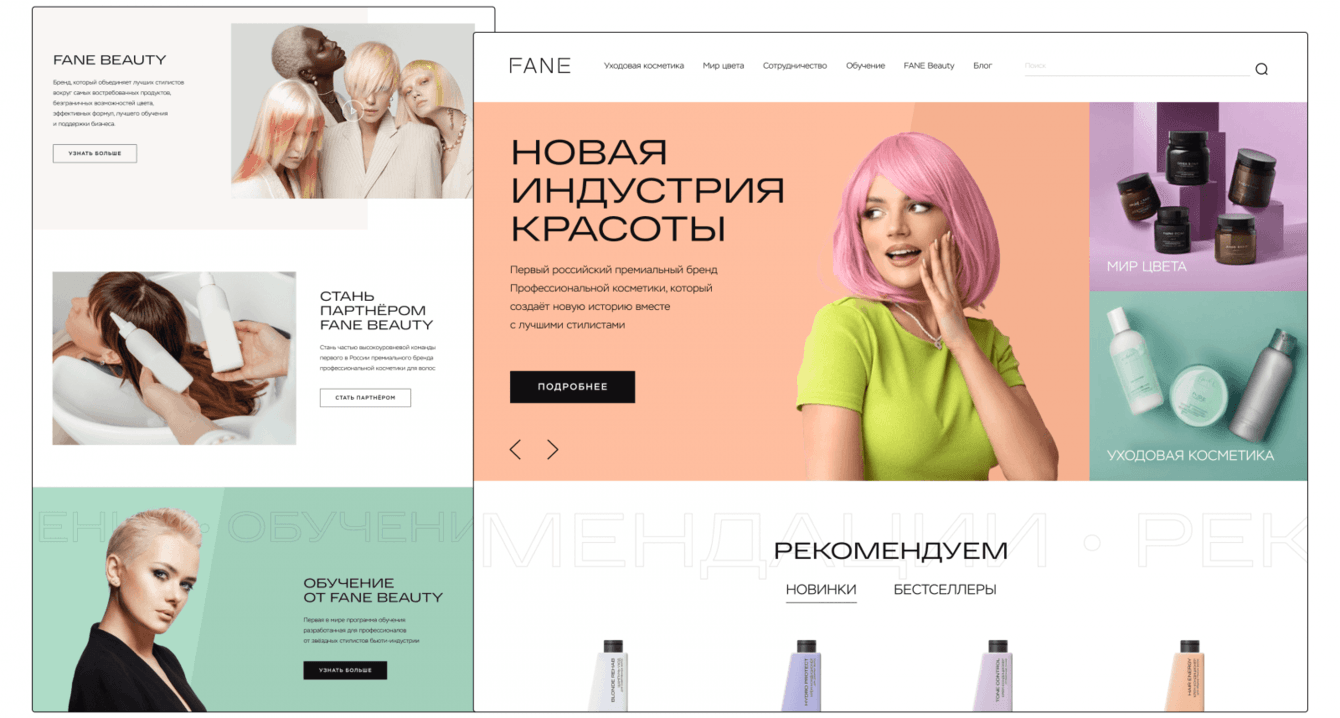
Проведено тестирование сайта, выявлены и исправлены UX-замечания. Оптимизирована скорость загрузки страниц, настроена адаптивность для всех устройств.
— Итог
В результате получился функциональный, стильный и удобный сайт, который отражает философию Fane Beauty и создает комфортный пользовательский опыт.
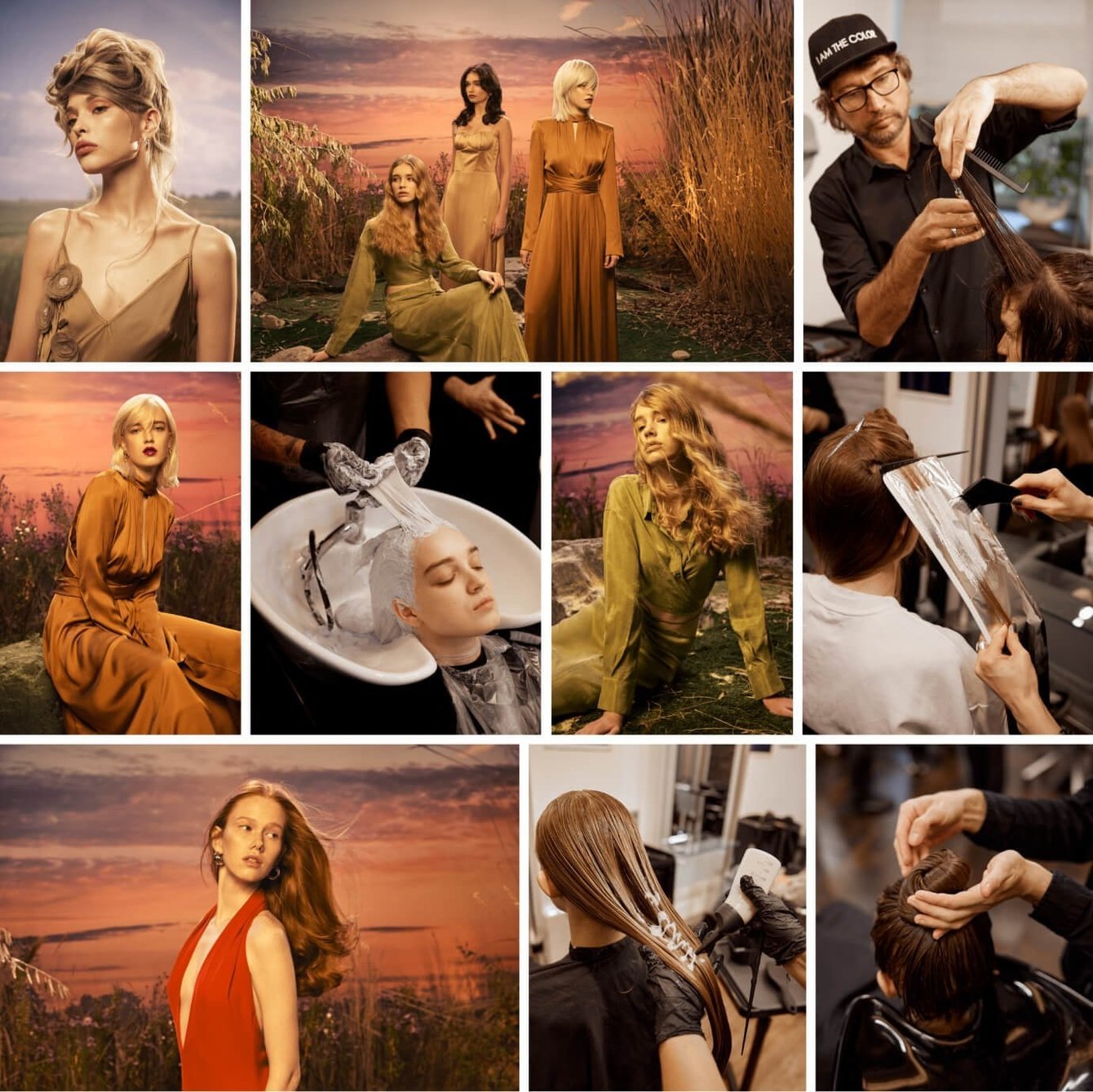
Пожелания заказчика были максимально конкретными: слегка дерзкий стиль и лоск идеально окрашенных волос, как у профессиональных линеек косметики.
База для визуала тоже была — заказчик предоставил достаточно подробный гайдбук с фирменными цветами и примерами продуктов. Забавно, что до этапа дизайна мы видели продукцию только в гайдбуке, поэтому действовали почти наощупь.
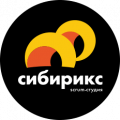
За основу мы взяли цветовую палитру упаковок клиента из гайдбука, но цвета — «докрутили».

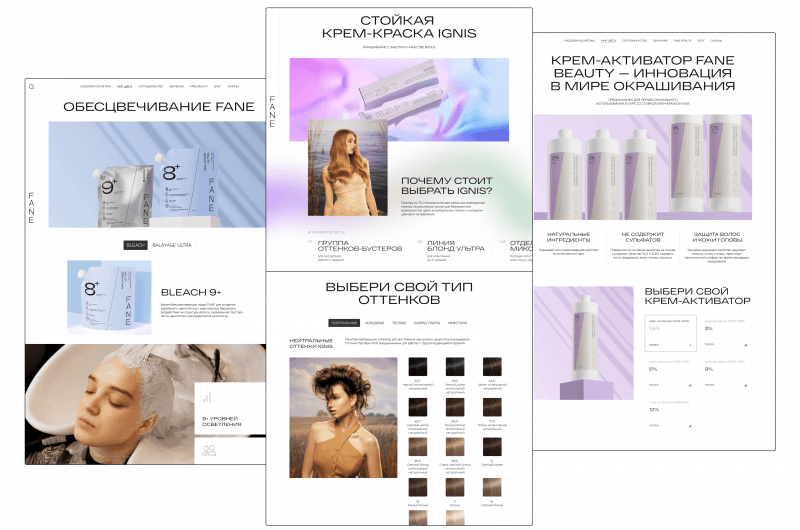
Дизайнеру дали карт-бланш на использование 3D: мы нашли «модные» дерзкие референсы, а за основу взяли уже смоделированные заказчиком модели для каждой из трёх форм баночек, которые заказчик зовет «пэкшотами». Мы обработали их, выставили свет, поработали с ребрами и с формой крышечек, добавили реализма, перенесли этикетки и наименования. Готовые модели отправились в промоблок.

Для 3D-моделей мы традиционно использовали Spline — инструмент, который позволяет дизайнеру не просто создавать 3D-модели в визуальном редакторе, но и реализовывать механику взаимодействия с пользователем. Например, анимировать объекты по движению курсора, клику или скроллу. Верстальщику при этом не придется отлаживать отображение модели в браузере — достаточно только подключить модель, используя специальный плагин.
На альтернативной версии там, где у нас не хватало моделей упаковки или контента, мы использовали в качестве заглушки контент конкурента, чтобы на примере показать, как работать с изображениями и как фотографировать продукцию под такой концепт.

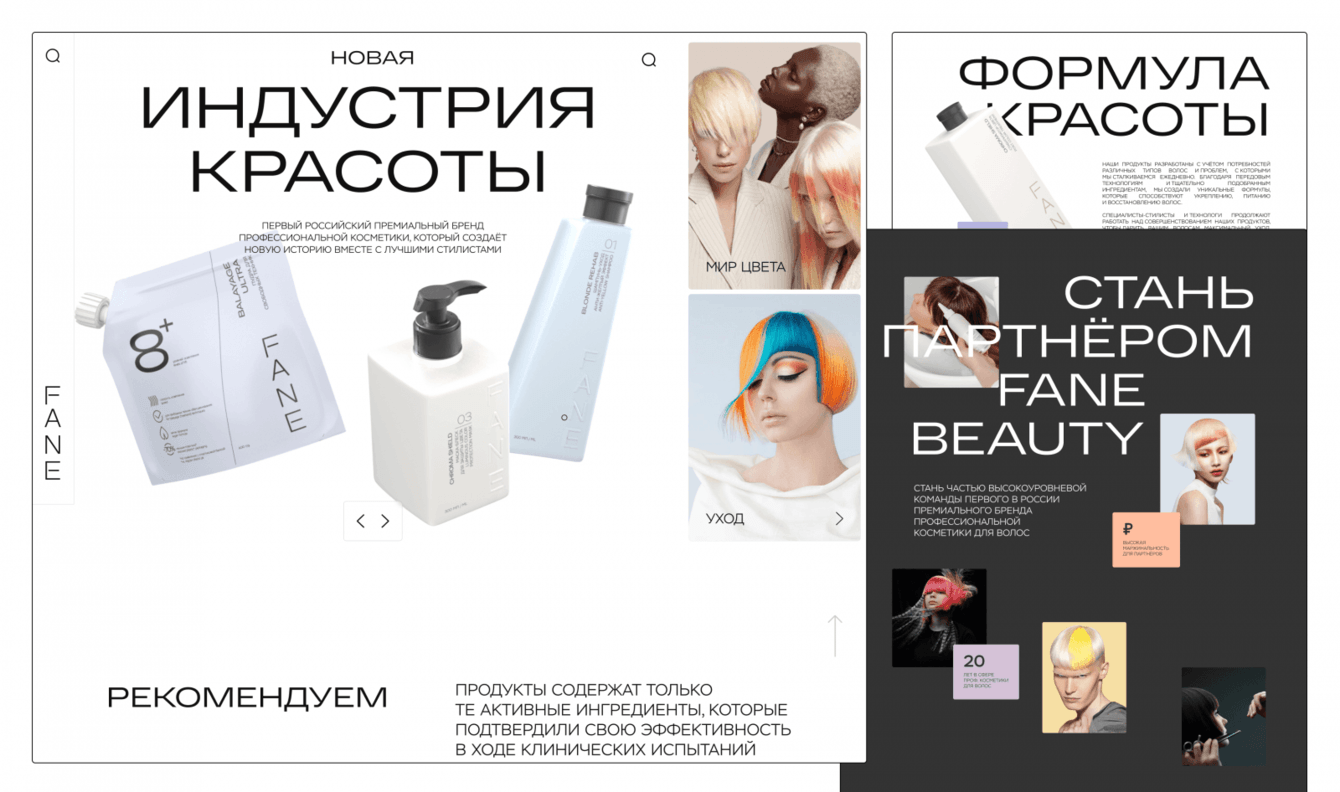
После демонстрации обеих версий мы получили восторженные отзывы от заказчика. Но в итоге ребята решили сбавить обороты: уменьшить заголовки, добавить цветные плашки и убрать цветные бутылочки. Так финальная версия дизайна стала более пастельной и спокойной. Претерпел изменения и промоблок.

С заказчиком нам крупно повезло: проект по мере разработки постепенно обрастал контентом — клиент провел две невероятных фотосессии, результаты которых сразу можно было использовать на дизайне.

В этом проекте много внимания уделено не только визуалу, но и анимации: по скроллу на протяжении всей главной (и не только) происходит интерактив.
Уже на агрегации требований мы выяснили, что задача с каталогом предстоит нетривиальная. У клиента в планах создать полноценный е-коммерс с карточками товаров, корзиной, оформлением заказа и прочими важными для интернет-магазина штуками.
Но при этом некоторые категории товаров нуждаются в особой презентации — им попросту мало стандартной детальной страницы товара, чтобы отразить все преимущества. Поэтому для таких продуктов нужно было предусмотреть отдельные лендинги, которые в случае необходимости могут служить клиенту как настоящие посадочные страницы для его бизнес-задач. Ещё один нюанс — в некоторых категориях может быть сразу несколько типов товара: например, краска в формате крема и пудры, и для обеих нужен свой лендинг.
Несколько страниц важно было сделать посадочными, чтобы при дальнейшей SEO-оптимизации сайта заказчик мог сразу по конкретному запросу посадить нужную целевую аудиторию на нужную страницу. И при этом, чтобы было ощущение, что пользователь находится не на «второстепенной» странице большого сайта, а на специально созданном лендинге.
Как уместить столь разную подачу информации в одном каталоге? Мы решили: всё, что касается окрашивания — это отдельный мир для парикмахеров, поэтому не должно подчиняться общей структуре каталога и попадать в список товаров. Для этой категории мы предусмотрели разводящую страницу, которая ведет на три отдельных лендинга.

В виде отдельного лендинга также собрали страницу о компании.

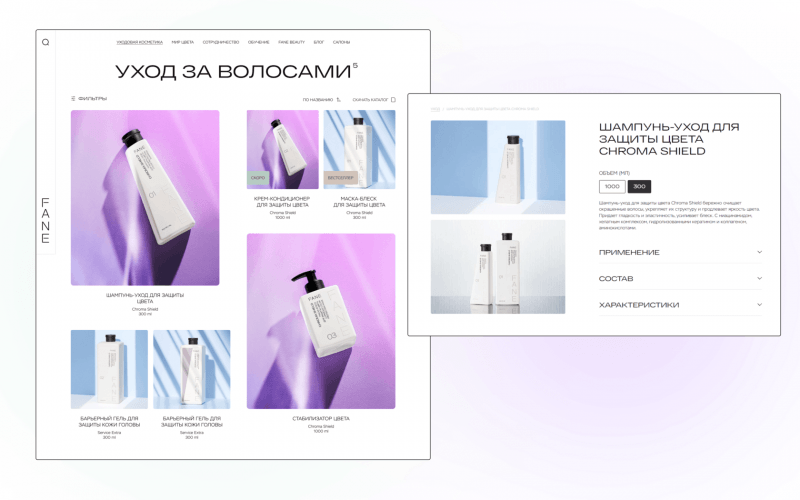
Стандартные страницы каталога — не менее красивые и продуманные. Здесь мы сделали чёткий фильтр в лучших традициях самого хайпового онлайн-магазина косметики «Золотое яблоко»: такой же стильный, такой же удобный (или лучше).

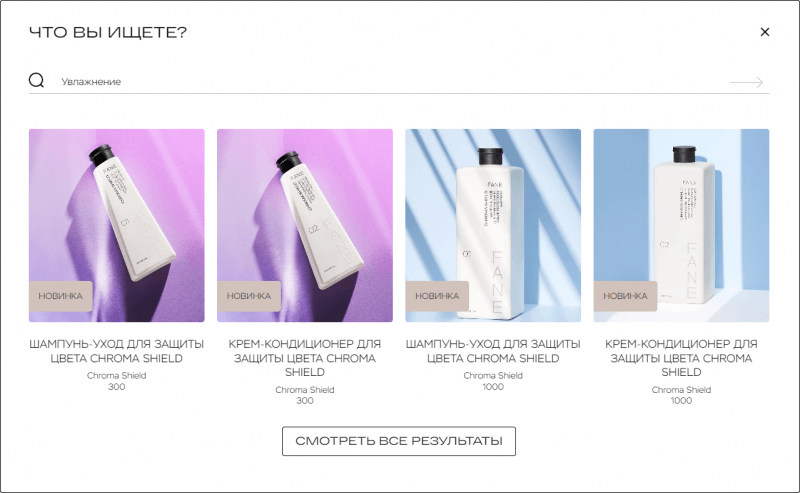
Умный на сайте и поиск — он ищет не только по названиям, но и по текстам привязанных к товару сущностей: его торговых предложений и инструкций.

Пока мы думали над структурой каталога, SCRUM-разработка шла тремя параллельными этапами: за это время разработчики сверстали и собрали главную страницу, формы обратной связи и типовую текстовую страницу для политик конфиденциальности и обработки персональных данных. А заказчик быстро наполнил все страницы контентом, и мы отправили собранное в релиз.
Запуск бренда происходил параллельно с созданием сайта: у заказчика на тот момент не было системы артикулов товара, а этикетки для баночек — только печатались. Поэтому важно было связать товар и страницу на сайте, пока не имея уникального идентификатора товара.
Чтобы упростить задачу заказчику, мы предложили примерный формат артикула: --, чтобы это выглядело как-то так: CH-SHP-123. Также мы задали формат для будущих ссылок: fanebeauty.com/d/, чтобы потом, во время запуска сайта, было легко сделать редирект с такой короткой ссылки на реальную.
Заказчик заполнял сайт контентом самостоятельно, поэтому по итогу нас ждал сюрприз: вместо белых баночек все товары внезапно оказались с яркими обложками, от которых клиент изначально отказался.
Поэтому вместе с арт-директором мы в онлайн-режиме заменили на макетах контент на реальный и создали свой набор подложек, которые подходят почти под любые этикетки товаров:
— под холодные фоны;
— под теплые фоны;
— под чисто белые баночки.
После мы показали заказчику наглядное до-после — и случился самый быстрый редизайн на проекте.
До:

После:

Мы создали стильный, удобный и функциональный сайт, который отражает эстетику бренда и улучшает взаимодействие с клиентами.
— Современный дизайн с акцентом на визуальную привлекательность и минимализм.
— Гибкая административная панель, позволяющая легко управлять контентом.
— Интерактивные элементы, подчеркивающие премиальность бренда.
— Оптимизированная производительность, обеспечивающая быструю загрузку и удобную навигацию.
Проект успешно реализован — Fane Beauty получил не просто сайт, а мощный инструмент для продвижения и продаж.



